【日常】爬虫技巧进阶:textarea的value修改与提交问题(以智谱清言为例)
序言
记录一个近期困扰了一些时间的问题。
我很喜欢在爬虫中遇到问题,因为这意味着在这个看似简单的事情里还是有很多值得去探索的新东西。其实本身爬虫也是随着前后端技术的不断更新在进步的。
文章目录
- 序言
- Preliminary
- 1 问题缘起
- 1.1 Selenium长文本输入阻塞
- 1.2 ChromeDriver无法输入非BMP字符(如Emoji字符)
- 2 Javascript修改textarea文本内容不生效
- 3 笨方法
- 4 正解
- 附录:智谱清言(ChatGLM)Selenium测试脚本
- 后记
Preliminary
本文假定你已经拥有基于ChromeDriver的Selenium脚本开发经验以及基础的前端知识。
1 问题缘起
1.1 Selenium长文本输入阻塞
长文本输入阻塞的问题是Selenium老大难问题,其原因是Selenium的send_keys()函数在输入字符串时,会将字符串分解为每个字符进行处理,具体可见源码(keys_to_typing函数for循环里最后一个else分支):
def send_keys(self, *keys_to_send):"""Sends keys to current focused element.:Args:- keys_to_send: The keys to send. Modifier keys constants can be found in the'Keys' class."""typing = keys_to_typing(keys_to_send)if self._driver.w3c:for key in typing:self.key_down(key)self.key_up(key)else:self._actions.append(lambda: self._driver.execute(Command.SEND_KEYS_TO_ACTIVE_ELEMENT, {'value': typing}))return selfdef keys_to_typing(value):"""Processes the values that will be typed in the element."""typing = []for val in value:if isinstance(val, Keys):typing.append(val)elif isinstance(val, int):val = str(val)for i in range(len(val)):typing.append(val[i])else:for i in range(len(val)):typing.append(val[i])return typing这显然是挺笨重的操作,因为我们正常将长文本复制到<textarea>文本框中并不需要花费很长时间,但是用driver.find_element(By.xxx, xxx).send_keys(...)逐字输入就很容易使得页面阻塞,这里有个隐藏的问题是输入换行符\n有时会触发文本框内容的提交,这个问题相对容易解决,因为<textarea>是闭合标签,输入的文本内容本质上是在<textarea>{文本内容}</textarea>中,因此将send_keys(...)中的换行符\n替换成<br>即可避免。
题外话,源码为什么要这样写一定会有它的道理。仔细想想也不难理解,keys_to_typing函数的参数value并不总是字符串,也可能是键盘的某个键位,比如常用的我们通过send_keys(Key.CONTROL, 'v')实现向输入框中粘贴文本,因此需要分解成各个字符处理。
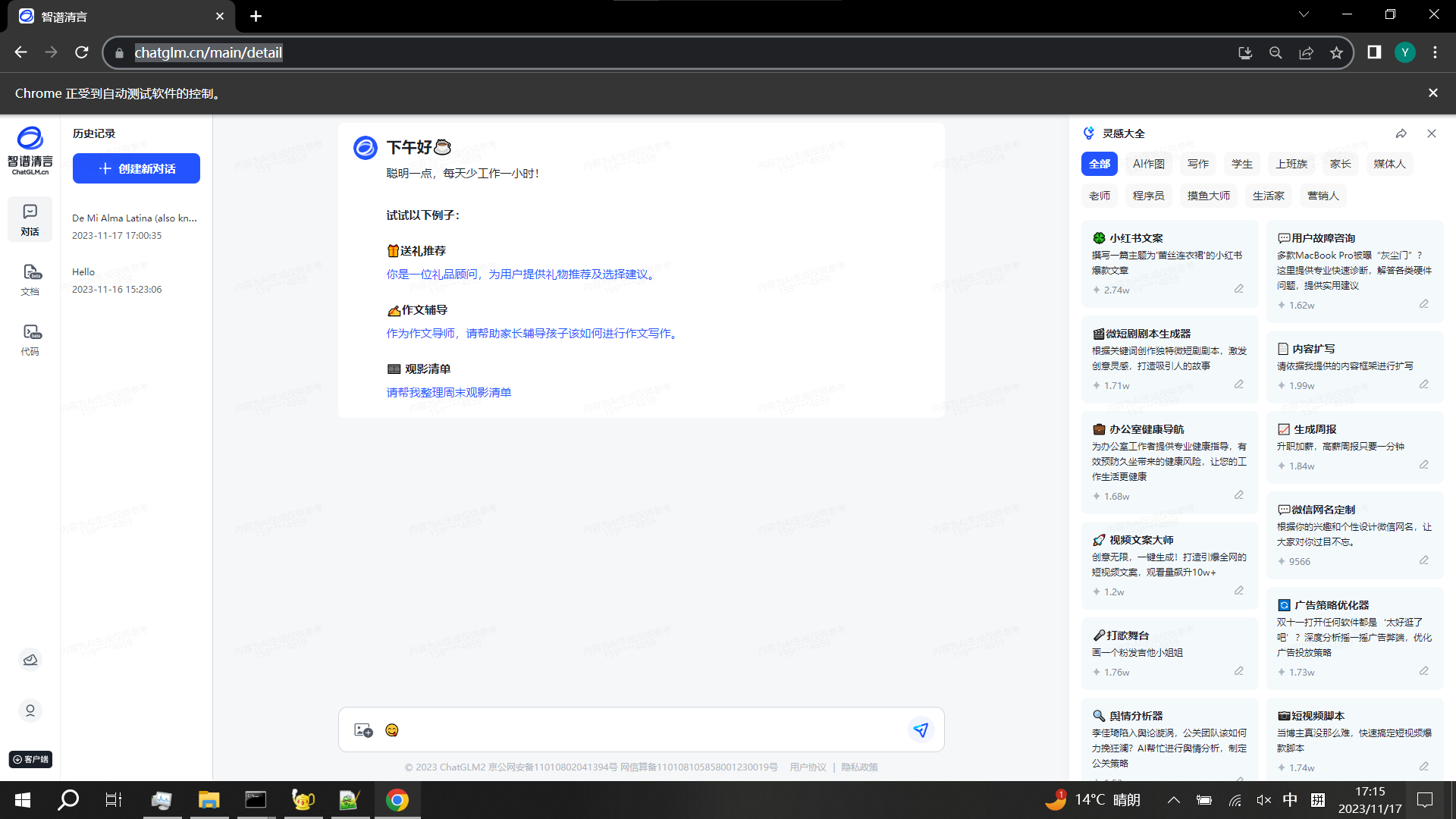
图1 智谱清言官网👇👇👇

本文以智谱清言(ChatGLM)官网的<textarea>标签的文本框输入为例(你也可以在任何一个带有<textarea>文本框的网站进行测试),直接向里面粘贴长文本是非常容易的,但是通过浏览器驱动输入长文本则很容易造成阻塞。
下面的代码是基于Chrome浏览器驱动的测试脚本:
-
需要配置用户数据路径(
initialize_chrome_driver函数中的chrome_user_data_path变量),以跳过智谱清言的登录。 -
目前访问智谱清言官网还有一个问题,就是会在页面加载上卡很久(有一层Loading…的mask层使得页面元素完全无法交互,应该是在验证登录),此时页面标签和元素已经加载出来,因此不能通过简单的
element.is_display来确定页面是否可用。这个状态下可以用Selenium向文本框输入文字,但是无法点击提交按钮,可能可以通过selenium.webdriver.support.expected_condition.element_to_be_clickable函数判断元素是否可交互来确定页面是否完全加载。这个问题不展开讨论,一般来说很少彻底卡死(报错信息是
element not interactable)。
# -*- coding: utf-8 -*-
# @author: caoyang
# @email: caoyang@163.sufe.edu.cnimport os
import time
import loggingfrom selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.common.action_chains import ActionChainsdef initialize_chrome_driver(headless, timeout):chrome_user_data_path = r"C:\Users\caoyang\AppData\Local\Google\Chrome\User Data"chrome_options = webdriver.ChromeOptions() chrome_options.add_argument(f"user-data-dir={chrome_user_data_path}") # Import user dataif headless:chrome_options.add_argument("--headless")driver = webdriver.Chrome(chrome_options=chrome_options)driver.set_page_load_timeout(timeout)if not headless:driver.maximize_window()return driverdef check_element_by_xpath(driver, xpath, timeout):WebDriverWait(driver, timeout).until(lambda _driver: _driver.find_element_by_xpath(xpath).is_displayed())# Regular-used XPaths
layout_xpaths = {"input-box" : "//textarea[@class=\"scroll-display-none\"]", # XPath of the input box for human"send-button-1" : "//img[@class=\"enter_icon\"]", # XPath of the button to send text of input box"send-button-2" : "//div[@class=\"enter\"]", # XPath of the button to send text of input box"chat-area" : "//div[@id=\"session-container\"]", # XPath of the chat area which contains all the talks (consist of several chat boxes)"human-box" : "//div[@class=\"pr\"]", # XPath of human chat box"ai-box" : "//div[@class=\"answer-content-wrap\"]", # XPath of AI chat box"ai-box-text" : "//div[@class=\"markdown-body\"]", # XPath of the text contained in AI chat box"create-new-button" : "//div[@class=\"new-session-button\"]", # XPath of create new talk"like-or-dislike-area" : "//div[@class=\"interact-operate\"]", # XPath of div tag contains like and dislike icons"delete-session" : "//span[@class=\"btn delete\"]", # XPath of button to delete old talk}# Initialize
driver = initialize_chrome_driver(headless=False, timeout=60)
driver.get("https://chatglm.cn/main/detail")check_element_by_xpath(driver, xpath=layout_xpaths["input-box"], timeout=60) # Check if input box is rendered
check_element_by_xpath(driver, xpath=layout_xpaths["send-button-1"], timeout=60) # Check if send button is rendered
check_element_by_xpath(driver, xpath=layout_xpaths["send-button-2"], timeout=60) # Check if send button is rendered# Delete old talk
try:driver.find_element_by_xpath(self.layout_xpaths["delete-session"]).click()logging.info("Delete old talk ...")
except:logging.info("No old talk found ...")# Request
logging.info("Prompt ...")
prompt = """这是一段很长的文本!""" # e.g. prompt = 'x' * 8000## Method 1: Use `element.send_keys`
driver.find_element_by_xpath(layout_xpaths["input-box"]).send_keys(prompt) # Input the given prompt
在上述代码中,prompt字段过长容易导致send_keys(prompt)造成阻塞,以至于影响后续的代码逻辑。
1.2 ChromeDriver无法输入非BMP字符(如Emoji字符)
ChromeDriver无法输入非BMP字符(据说Geckodriver是可行的),具体报错信息为:
selenium.common.exceptions.WebDriverException: Message: unknown error: ChromeDriver only supports characters in the BMP
这个问题就比上面的长文本阻塞要麻烦多了,前者只是需要等待一段时间就能输入完,但这个问题是真的绕不过去。
好在我们有万能的Javascript😋:
# Request
logging.info("Prompt ...")
prompt = '😋'# ## Method 1: Use `element.send_keys`
# driver.find_element_by_xpath(layout_xpaths["input-box"]).send_keys(prompt) # Input the given prompt## Method 2: Use Javascript with one auguments (Fail)
js = """var txt = arguments[0]; document.getElementsByTagName("textarea")[0].value = txt;"""
driver.execute_script(js, prompt)
logging.info(" - Use Javascript to input ...")
注意,这里Selenium不能直接用JQuery的语法使用$("textarea")来定位元素,因为页面上只有一个<textarea>标签。
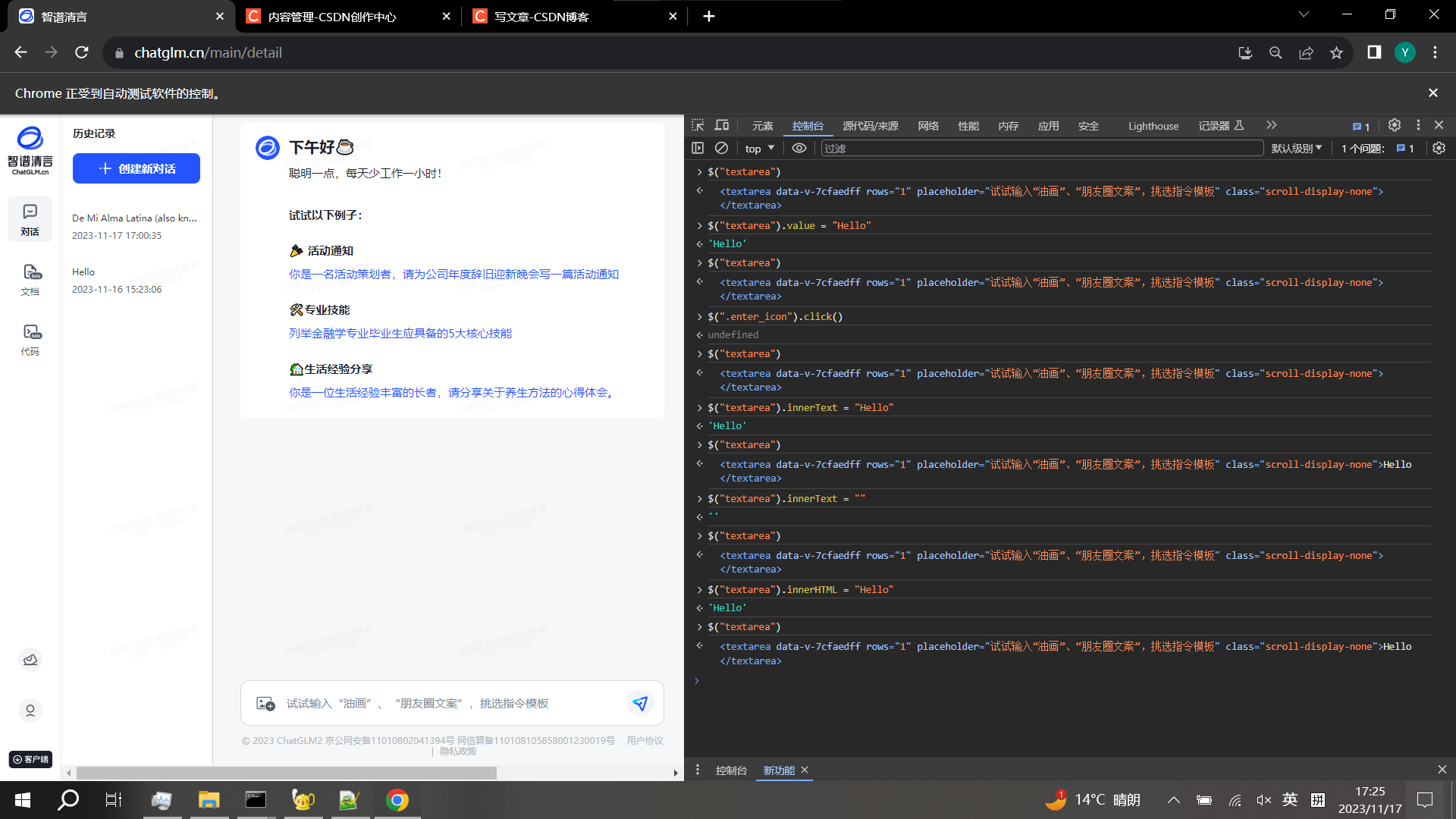
图2 使用Javascript输入Emoji👇👇👇(大功告成,我们成功地把😋输入到文本框中啦!)

问题结束了吗?
2 Javascript修改textarea文本内容不生效
然而,问题才刚刚开始,在图2中,只要你点击提交按钮,就会发现页面提示发送内容不能为空!,甚至只要将鼠标移动到文本框中,😋就会消失。
这个问题确实很让人苦恼,笔者搜索很多关于Javascript修改textarea内容不生效的文章,众说纷纭,但是没有一个起作用的。事实上不止是修改<textarea>标签的value,包括innerText,innerHTML,textContent都是不起作用的:
图3 测试textarea的value, innerText, innerHTML属性的修改👇👇👇

控制台的输出信息会发现,单纯修改value,确实可以看到修改的文本出现在界面上,但是实际HTML中并不会显示,点击提交按钮($(".enter_icon").click())也无法发送内容。
如果修改innerText或innerHTML,HTML中确实出现了值,修改的文本也出现在界面上,但是仍然无法提交,且点击提交按钮后,界面上不再显示文本,但HTML中依然可以看到Hello
某些回答指出,需要进行dispatchEvent,从最后的正解来看,这种回答说对了一半,如下面的代码所示,通过加入elm.dispatchEvent(new Event('change'));,似乎很有道理,但是实际上依然无法进行提交。
# Request
logging.info("Prompt ...")
prompt = 'Hello!'# ## Method 1: Use `element.send_keys`
# driver.find_element_by_xpath(layout_xpaths["input-box"]).send_keys(prompt) # Input the given prompt# ## Method 2: Use Javascript with one auguments (Fail)
# js = """var txt = arguments[0]; document.getElementsByTagName("textarea")[0].value = txt;"""
# driver.execute_script(js, prompt)
# logging.info(" - Use Javascript to input ...")# Method 3: Use Javascript with event dispatch (Fail)
js = """var elm = arguments[0], txt = arguments[1]; elm.value += txt; elm.dispatchEvent(new Event('change'));"""
element = driver.find_element_by_xpath(self.layout_xpaths["input-box"])
driver.execute_script(js, element, prompt)
logging.info(" - Use Javascript to input ...")
真是糟透了,难道真的没有人遇到跟我一样的问题吗?
3 笨方法
在控制台测了一遍又一遍后,被这离奇消失的<textarea>文本折磨得实在是无能为力,我决定还是用最笨得方法来解决:
- 先把需要输入的文本复制到剪贴板上(使用Pyperclip包,使用
pip install pyperclip进行安装) - 使用
send_keys方法在<textarea>文本框中进行粘贴文本
效果拔群!事实证明,能抓到猫的就是好老鼠,笨方法一下子就解决了这个该死的问题!
# Request
logging.info("Prompt ...")
prompt = 'Hello!'# ## Method 1: Use `element.send_keys`
# driver.find_element_by_xpath(layout_xpaths["input-box"]).send_keys(prompt) # Input the given prompt# ## Method 2: Use Javascript with one auguments (Fail)
# js = """var txt = arguments[0]; document.getElementsByTagName("textarea")[0].value = txt;"""
# driver.execute_script(js, prompt)
# logging.info(" - Use Javascript to input ...")# # Method 3: Use Javascript with event dispatch (Fail)
# js = """var elm = arguments[0], txt = arguments[1]; elm.value += txt; elm.dispatchEvent(new Event('change'));"""
# element = driver.find_element_by_xpath(self.layout_xpaths["input-box"])
# driver.execute_script(js, element, prompt)
# logging.info(" - Use Javascript to input ...")# Method 4: Use keyboard operation (Success)
import pyperclip
pyperclip.copy(prompt)
time.sleep(1)
driver.find_element_by_xpath(self.layout_xpaths["input-box"]).send_keys(Keys.CONTROL, 'v')
logging.info(" - Use keyboard to input ...")
4 正解
但是我们总归还是要解决这个问题的,不能因为走了歪门邪道就自鸣得意。其实很容易能想到,之所以无法提交Javascript修改的<textarea>文本框内容,肯定是提交按钮没有绑定到修改的内容,仍然是文本框原本的默认值,这当然需要定义事件进行发送。这里我也搜索到一些人发现无法使用Selenium清空<textarea>文本框的内容,但是他们最后还是向用send_keys(Keys.BACK_SPACE)的键盘操作方法进行妥协。
最后是在StackFlow上找到了这个问题的正解:https://stackoverflow.com/questions/23892547/what-is-the-best-way-to-trigger-change-or-input-event-in-react-js
For React 16 and React >=15.6
- Setter .value= is not working as we wanted because React library overrides input value setter but we can call the function directly on the input as context.
var nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLInputElement.prototype, "value").set; nativeInputValueSetter.call(input, 'react 16 value'); var ev2 = new Event('input', { bubbles: true}); input.dispatchEvent(ev2);
- For textarea element you should use prototype of HTMLTextAreaElement class.
这是涉及React框架的知识,可是我再也不会回去学习前端了。
最后的正解代码应该是:
# Request
logging.info("Prompt ...")
prompt = 'Hello!'# ## Method 1: Use `element.send_keys`
# driver.find_element_by_xpath(layout_xpaths["input-box"]).send_keys(prompt) # Input the given prompt# ## Method 2: Use Javascript with one auguments (Fail)
# js = """var txt = arguments[0]; document.getElementsByTagName("textarea")[0].value = txt;"""
# driver.execute_script(js, prompt)
# logging.info(" - Use Javascript to input ...")# # Method 3: Use Javascript with event dispatch (Fail)
# js = """var elm = arguments[0], txt = arguments[1]; elm.value += txt; elm.dispatchEvent(new Event('change'));"""
# element = driver.find_element_by_xpath(self.layout_xpaths["input-box"])
# driver.execute_script(js, element, prompt)
# logging.info(" - Use Javascript to input ...")# # Method 4: Use keyboard operation (Success)
# import pyperclip
# pyperclip.copy(prompt)
# time.sleep(1)
# driver.find_element_by_xpath(self.layout_xpaths["input-box"]).send_keys(Keys.CONTROL, 'v')
# logging.info(" - Use keyboard to input ...")# Method 5: Use Javascript with DispatchEvent (Success)
js = """var txt = arguments[0];
const textarea = $("textarea");
var nativeTextAreaValueSetter = Object.getOwnPropertyDescriptor(window.HTMLTextAreaElement.prototype, "value").set;
nativeTextAreaValueSetter.call(textarea, txt);
const event = new Event("input", {bubbles: true});
textarea.dispatchEvent(event);"""
driver.execute_script(js, prompt)
logging.info(" - Use Javascript to input ...")
附录:智谱清言(ChatGLM)Selenium测试脚本
感谢您阅读到这里,作为本文的结束,附上完整的代码:
# -*- coding: utf-8 -*-
# @author: caoyang
# @email: caoyang@163.sufe.edu.cnimport os
import re
import time
import logging
import requestsfrom bs4 import BeautifulSoup
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditionsclass BaseCrawler:tag_regex = re.compile(r"<[^>]+>|\n|\t")global_timeout = 60global_interval = 300chrome_user_data_path = r"C:\Users\caoyang\AppData\Local\Google\Chrome\User Data"# Convert request headers copied from Firefox to dictionary@classmethoddef headers_to_dict(cls, headers: str) -> dict:lines = headers.splitlines()headers_dict = {}for line in lines:key, value = line.strip().split(':', 1)headers_dict[key.strip()] = value.strip()return headers_dict# Easy use of WebDriverWait@classmethoddef check_element_by_xpath(cls, driver, xpath, timeout=30):WebDriverWait(driver, timeout).until(lambda _driver: _driver.find_element_by_xpath(xpath).is_displayed())# @param method: e.g. GET, POSTdef easy_requests(self, method, url, **kwargs):while True:try:response = requests.request(method, url, **kwargs)breakexcept Exception as e:logging.warning(f"Error {method} {url}, exception information: {e}")logging.warning(f"Wait for {self.global_interval} seconds ...")time.sleep(self.global_interval)return response# Initialize driverdef initialize_driver(self, browser="chrome", headless=True, timeout=60, **kwargs):browser = browser.lower()assert browser in ["chrome", "firefox"], f"Unknown browser name: {browser}"return eval(f"self._initialize_{browser}_driver")(headless, timeout, **kwargs)# Initialize Google Chrome driverdef _initialize_chrome_driver(self, headless, timeout, **kwargs):chrome_options = webdriver.ChromeOptions() chrome_options.add_argument(f"user-data-dir={self.chrome_user_data_path}") # Import user dataif headless:chrome_options.add_argument("--headless")driver = webdriver.Chrome(chrome_options=chrome_options)driver.set_page_load_timeout(timeout)if not headless:driver.maximize_window()return driver# Initialize Mozilla Firefox driverdef _initialize_firefox_driver(self, headless, timeout, **kwargs):options = webdriver.FirefoxOptions()if headless:options.add_argument("--headless")driver = webdriver.Firefox(options=options)driver.set_page_load_timeout(timeout)if not headless:driver.maximize_window()return driver# Get cookies by driverdef get_cookies(self, url, driver=None, browser="chrome"):quit_flag = Falseif driver is None:# If there is no driver passedquit_flag = Truedriver = self.initialize_driver(browser=browser, headless=True, timeout=30)driver.get(url)cookies = driver.get_cookies()def _cookie_to_string(_cookies):_string = str()for _cookie in _cookies:_name = _cookie["name"]_value = _cookie["value"].replace(' ', '%20') # %20 refers to space char in HTML_string += f"{_name}={_value};"return _string.strip()if quit_flag:driver.quit()return _cookie_to_string(cookies)class ChatGLMCrawler(BaseCrawler):urls = {"home": "https://chatglm.cn/main/detail", # Home URL}layout_xpaths = {"input-box" : "//textarea[@class=\"scroll-display-none\"]", # XPath of the input box for human# "input-box" : "//div[@class=\"input-box-inner\"]", # XPath of the input box for human (div tag cannot be interacted)"send-button-1" : "//img[@class=\"enter_icon\"]", # XPath of the button to send text of input box"send-button-2" : "//div[@class=\"enter\"]", # XPath of the button to send text of input box"chat-area" : "//div[@id=\"session-container\"]", # XPath of the chat area which contains all the talks (consist of several chat boxes)"human-box" : "//div[@class=\"pr\"]", # XPath of human chat box"ai-box" : "//div[@class=\"answer-content-wrap\"]", # XPath of AI chat box"ai-box-text" : "//div[@class=\"markdown-body\"]", # XPath of the text contained in AI chat box"create-new-button" : "//div[@class=\"new-session-button\"]", # XPath of create new talk"like-or-dislike-area" : "//div[@class=\"interact-operate\"]", # XPath of div tag contains like and dislike icons"delete-session" : "//span[@class=\"btn delete\"]", # XPath of button to delete old talk}forbidden_strings = []def __init__(self):super(ChatGLMCrawler, self).__init__()# @param driver : WebDriver object# @param prompt : The question you would like to ask AI# @param model_name : One of the key in `model_card_xpath`, e.g. "chatgpt3.5(16k)"def request(self, driver, prompt, first_trial=True):prompt = prompt.replace('\n', "\\n")if first_trial:driver.get(self.urls["home"])self.check_element_by_xpath(driver, xpath=self.layout_xpaths["input-box"], timeout=60) # Check if input box is renderedself.check_element_by_xpath(driver, xpath=self.layout_xpaths["send-button-1"], timeout=60) # Check if send button is renderedself.check_element_by_xpath(driver, xpath=self.layout_xpaths["send-button-2"], timeout=60) # Check if send button is rendered# Delete old talktry:driver.find_element_by_xpath(self.layout_xpaths["delete-session"]).click()logging.info("Delete old talk ...")except:logging.info("No old talk found ...")# Requestlogging.info("Prompt ...")try:## Method 1: Use `element.send_keys`driver.find_element_by_xpath(self.layout_xpaths["input-box"]).send_keys(prompt) # Input the given promptlogging.info(" - ok!")except:# ## Method 2: Use Javascript with one auguments (Fail)# js = """var txt = arguments[0]; document.getElementsByTagName("textarea")[0].value = txt;""" # driver.execute_script(js, prompt)# logging.info(" - Use Javascript to input ...")# # Method 3: Use Javascript with event dispatch (Fail)# js = """var elm = arguments[0], txt = arguments[1]; elm.value += txt; elm.dispatchEvent(new Event('change'));"""# element = driver.find_element_by_xpath(self.layout_xpaths["input-box"])# driver.execute_script(js, element, prompt)# logging.info(" - Use Javascript to input ...")# # Method 4: Use keyboard operation (Success)# import pyperclip# pyperclip.copy(prompt)# time.sleep(1)# driver.find_element_by_xpath(self.layout_xpaths["input-box"]).send_keys(Keys.CONTROL, 'v')# logging.info(" - Use keyboard to input ...")# Method 5: Use Javascript with DispatchEvent (Success)js = """var txt = arguments[0];const textarea = $("textarea");var nativeTextAreaValueSetter = Object.getOwnPropertyDescriptor(window.HTMLTextAreaElement.prototype, "value").set;nativeTextAreaValueSetter.call(textarea, txt);const event = new Event("input", {bubbles: true});textarea.dispatchEvent(event);"""driver.execute_script(js, prompt)logging.info(" - Use Javascript to input ...")while True:# The button is dynamic and sometimes fail to click ontry:driver.find_element_by_xpath(self.layout_xpaths["send-button-1"]).click() # Click on the button to send the promptlogging.info("Use send button 1 ...")breakexcept:try:driver.find_element_by_xpath(self.layout_xpaths["send-button-2"]).click() # Click on the button to send the promptlogging.info("Use send button 2 ...")breakexcept:logging.info("Use send button error ...")raise Exception("Use send button error ...")# Wait for responseself.check_element_by_xpath(driver, xpath=self.layout_xpaths["chat-area"], timeout=30) # Check if chat area is renderedself.check_element_by_xpath(driver, xpath=self.layout_xpaths["human-box"], timeout=30) # Check if human chat box is renderedself.check_element_by_xpath(driver, xpath=self.layout_xpaths["ai-box"], timeout=30) # Check if AI chat box is renderedfinish_flag = True # Indicating if AI generation is finishedwhile finish_flag:try:# If like or dislike appear, then stopdriver.find_element_by_xpath(self.layout_xpaths["like-or-dislike-area"])finish_flag = Falseexcept:ai_box_text = driver.find_element_by_xpath(self.layout_xpaths["ai-box-text"]) # Find AI response text element# ai_box_text = driver.find_element_by_xpath(self.layout_xpaths["ai-box"]) # Find AI response text elementai_box_text_inner_html = ai_box_text.get_attribute("innerHTML") # Get inner HTML of the elementresponse = self.tag_regex.sub(str(), ai_box_text_inner_html).strip("\n\t ").replace('\n', '\\n') # Process response textforbidden_flags = [forbidden_string in response for forbidden_string in self.forbidden_strings]if sum(forbidden_flags) > 0:# It indicates that a forbidden string occursfinish_flag = False# Extract AI response textai_box_text = driver.find_element_by_xpath(self.layout_xpaths["ai-box-text"]) # Find AI response text elementai_box_text_inner_html = ai_box_text.get_attribute("innerHTML") # Get inner HTML of the elementresponse = self.tag_regex.sub(str(), ai_box_text_inner_html).strip("\n\t ") # Process response textreturn response# @param data_path: EXCEL file of job descriptions# @param save_path: file path for storing AI response# @param model_name: defined in model_card_xpathsdef demo(self, model_name="chatgpt3.5(16k)"):driver = self.initialize_driver(browser="chrome", headless=False, timeout=60)driver.implicitly_wait(15) # prompt = "给我讲述一下《基督山伯爵》的故事,500字左右。"response = self.request(driver, prompt)with open(f"d:/answer-chatglm.txt", 'w', encoding="utf8") as f:f.write(response)time.sleep(5)driver.quit()if __name__ == "__main__":crawler = ChatGLMCrawler()crawler.demo()
图4 脚本测试截图👇👇👇

后记
昨天S消防演习,人在18楼,走到10楼就堵得下不去了,宝玺姐根本就没有下楼,一直呆在工位上,我回来后说如果S真的失火,应该会有直升机来营救,我们应该往上面天台跑而不是往楼下逃生。宝玺姐非常认真地跟我说,S如果失火,我们肯定都是死路一条,有一种高知女性特有的决绝感。我不知道SXY是否也是如此,其实我现在离TA很近,可是又离TA很远。
在这次高校百英里接力赛,摸到10km路跑40分钟的大门之后,我坚定了一个信念,人可以办成任何事情,人也不要办成每一件事情。十年前,甚至五年、三年前我都不敢想象有一天能把10km跑进40分钟,但现在确确实实做到了,即便是在这样奔波的生活中。未来我也一定有机会全马破三、完成铁三越野。
现在我觉得,人生是一个等待和追求的过程,迷茫的时候可以静静地等待,明确的时候应当无畏地追求,一切安顿时就该好好休息。我看到不同的人、不同的事、不同的生活、不同的态度,我觉得平等的交流是最难能可贵的事,让每个认知水平不同的人,即便是在一个相对小的群体里,都能够发声,也敢于发声,让每一种声音都有它的容身之处。
我们总是有一种莫名的主观的客观视角,总会觉得有一些自己认为理所当然的事情,别人都应当如此,然而并不其然。当我看到35岁的吉米和乔总吃饭时还在讨论《咒术回战》的五条悟、《进击的巨人》的地鸣,听到儿子都已经10多岁的慧悦姐称自己在工作中很闷骚时,觉得很不可思议。跟宝玺姐一起工作的三个月里,也看到她身上很多看似矛盾、但细想又很合理的事情。人类就是这样多态的实例化对象,也注定是多变的非常量实体。
每次写到这里,都会想起很多遗憾。岁数越长,越觉得人生是很奇特的历程,你永远不知道盒子里下一块巧克力是什么颜色,你甚至无法知晓盒子里到底是不是一块巧克力,或许是根棒棒糖也说不定,就像曾经错过的人和事,在将来的某个节点是否会再次相遇?
罢了。
相关文章:

【日常】爬虫技巧进阶:textarea的value修改与提交问题(以智谱清言为例)
序言 记录一个近期困扰了一些时间的问题。 我很喜欢在爬虫中遇到问题,因为这意味着在这个看似简单的事情里还是有很多值得去探索的新东西。其实本身爬虫也是随着前后端技术的不断更新在进步的。 文章目录 序言Preliminary1 问题缘起1.1 Selenium长文本输入阻塞1.2…...
:高精度乘法真题代码)
C++知识点总结(6):高精度乘法真题代码
一、高精度数 低精度数 #include <iostream> #include <cstring> using namespace std;int main() {// 存储并输入两个数字 char a_str[1005] {};long long b;cin >> a_str >> b;// 特例先行:结果是0的情况if (a 0 || b 0){cout <&…...

Polygon zkEVM的Dragon Fruit和Inca Berry升级
1. Polygon zkEVM的Dragon Fruit升级 2023年8月31日,Polygon zkEVM团队宣称启动了其Mainnet Beta的Dragon Fruit升级的10天timelock,预计将于2023年9月11日激活。 Dragon Fruit升级点有: 改进了网络支持了最新的以太坊opcode——PUSH0 1.…...

【计算机网络学习之路】网络基础1
文章目录 前言一. 计算机网络发展局域网和广域网 二. 网络协议三. OSI七层模型四. TCP/IP四层(五层)模型五. 计算机体系结构与网络协议栈六. 协议形式及局域网通信数据包封装与分用 七. 跨网络通信八. MAC地址与网络通信的理解结束语 前言 本系列文章是…...

HTTP/2.0协议详解
前言 HTTP/2.0:互联网通信的革新标准 随着互联网技术的飞速发展,HTTP协议作为互联网应用最广泛的通信协议,也在不断演进和优化。HTTP/2.0是HTTP协议的最新版本,它旨在提供更高效、更安全、更快速的互联网连接。 一、HTTP/2.0的优…...

Python中的Random模块详解:生成随机数与高级应用
在Python编程中,随机数生成是许多应用的基础之一。random模块为我们提供了生成伪随机数的丰富工具,从简单的随机数生成到复杂的应用场景,都有很多功能可以探索。本文将深入介绍random模块的各个方面,通过详实的示例代码࿰…...

(论文阅读32/100)Flowing convnets for human pose estimation in videos
32.文献阅读笔记 简介 题目 Flowing convnets for human pose estimation in videos 作者 Tomas Pfister, James Charles, and Andrew Zisserman, ICCV, 2015. 原文链接 https://arxiv.org/pdf/1506.02897.pdf 关键词 Human Pose Estimation in Videos 研究问题 视频…...

【设计一个缓存--针对各种类型的缓存】
设计一个缓存--针对各种类型的缓存 1. 设计顶层接口2. 设计抽象类 -- AbstractCacheManager3. 具体子类3.1 -- AlertRuleItemExpCacheManager3.2 -- AlertRuleItemSrcCacheManager 4. 类图关系 1. 设计顶层接口 // 定义为一个泛型接口,提供给抽象类使用 public interface Cach…...

Django部署时静态文件配置的坑
Django部署时静态文件配置配置的坑 近期有个需求是用django进行开发部署,结果发现静态文件配置的坑是真的多,另外网上很多的内容也讲不清楚原理,就是这样这样,又那样那样,进了不少坑,这里记录一下关于css,…...

Android---网络编程优化
网络请求操作是一个 App 的重要组成部分,程序大多数问题都是和网络请求有关。使用 OkHttp 框架后,可以通过 EventListener 来查看一次网络请求的详细情况。一次完整的网络请求会包含以下几个步骤。 也就是说,一次网络请求的操作是从 DNS 解析…...

《算法通关村——不简单的字符串转换问题》
《算法通关村——不简单的字符串转换问题》 8. 字符串转换整数 (atoi) 请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法如下: 读入…...

给VSCode插上一双AI的翅膀
#AI编程助手哪家好?DevChat“真”好用# 文章目录 前言一、安装DevChat1.1、访问地址1.2、注册1.3、在VSCode里安装DevChat插件1.3.1、未安装状态1.3.2、已安装状态 二、设置Access Key2.1. 点击左下角管理(“齿轮”图标)—命令面板ÿ…...

2023年亚太杯数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

机器学习的医疗乳腺癌数据的乳腺癌疾病预测
项目视频讲解:基于机器学习的医疗乳腺癌数据的乳腺癌疾病预测 完整代码数据分享_哔哩哔哩_bilibili 效果演示: 代码: #第一步!导入我们需要的工具 import numpy as np import pandas as pd import matplotlib.pyplot as plt import seaborn as sns %matplotlib inlin…...

解析:什么是生成式AI?与其他类型的AI有何不同?
原创 | 文 BFT机器人 快速浏览一下头条新闻,你会发现生成式AI似乎无处不在。事实上,一些新闻标题甚至可能是通过生成式AI编写的,例如OpenAI旗下的ChatGPT,这个聊天机器人已经展现出了生成看起来像人类所写文本的惊人能力。 当人们…...

国产化项目改造:使用达梦数据库和东方通组件部署,前后端分离框架
前提:前后端分离前后端包都要用war包。 1、springboot后端改变war包 pom文件添加 <packaging>war</packaging>添加依赖,并且支持tomcat<!-- war包 --><dependency><groupId>org.springframework.boot</groupId><…...

Nginx实现负载均衡
Nginx实现负载均衡 负载均衡的作用 1、解决单点故障,让web服务器构成一个集群 2、将请求平均下发给后端的web服务器 负载均衡的软硬件介绍 负载均衡软件: # nginx 四层负载均衡:stream(nginx 1.9版本以后有stream模块&#x…...

SpringCloud 2022有哪些变化
目录 前提条件 AOT支持 Spring Native支持 前提条件 Spring Cloud 2022.0.0是构建在Spring Framework 6.0和Spring Boot 3.0 之上的一S个主要版本。 JDK要求最低需要是Java 17J2EE要求最低需要Jakarta EE 9 AOT支持 Spring cloud 2022支持AOT编译,它是将程序源…...

如何快速本地搭建悟空CRM结合内网穿透工具高效远程办公
🌈个人主页:聆风吟 🔥系列专栏:数据结构、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. 无需公网IP,使用cpolar实现悟空CRM远程访问二. 通过公网来访问公司…...

Docker打包Python项目
1. 简介 Docker是一种开源的容器化平台,可以将应用程序及其依赖项打包到一个轻量级、可移植的容器中。通过使用Docker,可以简化Python项目的部署和运行,提高开发效率和应用程序的可移植性。 本文将介绍如何使用Docker来打包Python项目。我们…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
