组件插槽,生命周期,轮播图组件的封装,自定义指令的封装等详解以及axios的卖座案例
3.组件插槽
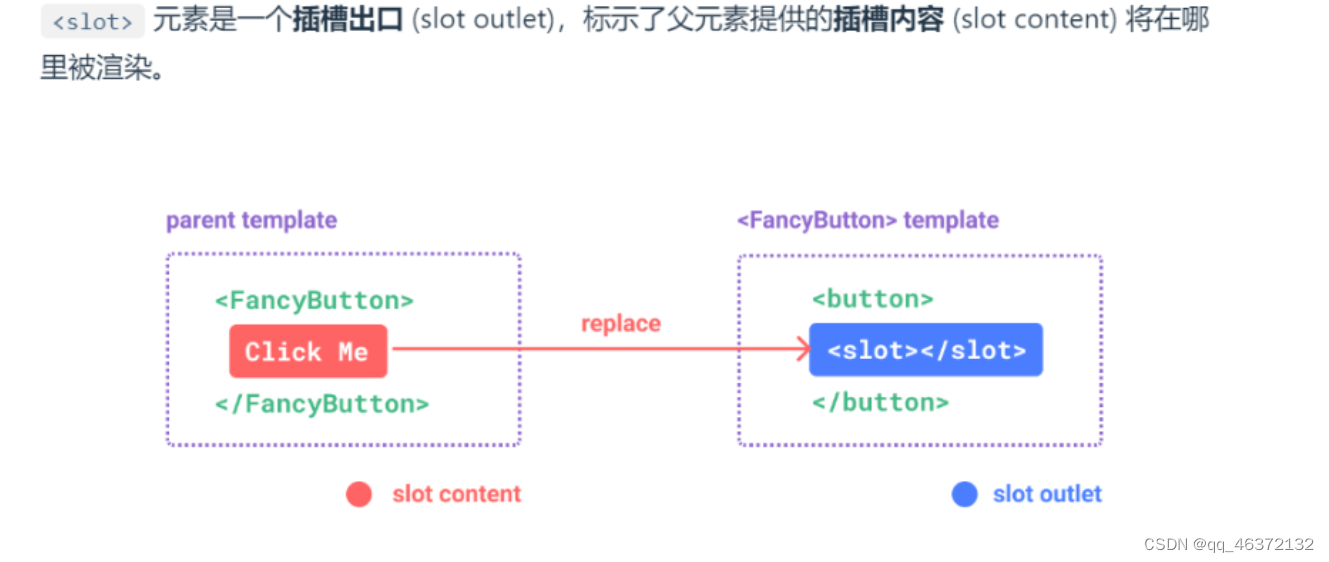
3-1组件插槽

注意
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身就是在父组件模版中定义的
插槽内容无法访问子组件的数据.vue模版中的表达式只能访问其定义时所处的作用域,这和JavaScript的词法作用域是一致的,换言之:
父组件模版的表达式只能访问父组件的作用域,子组件模版中的表达式只能访问子组件的作用域
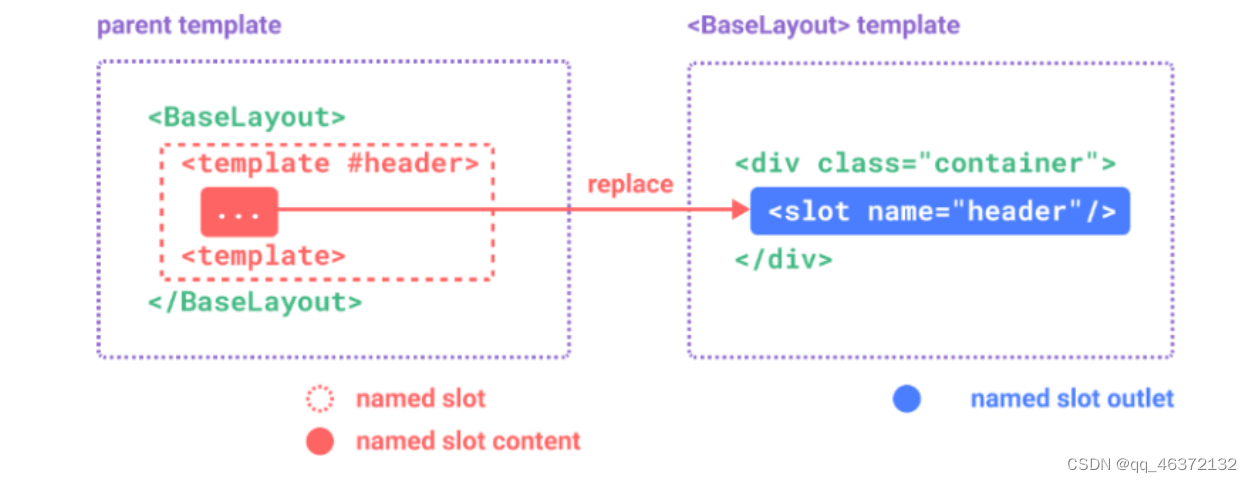
3-2具名插槽
具名思意:就是给插槽取一个相同的名字,使它到相应的位置

案例
App.vue
<template><div><!-- 使用具名插槽的使用,使用template进行包裹--><!--v-slot:left,记住没有引号--><template v-slot:left><i>左边</i></template><!-- 可以省略写成# --><template #center><div>中间</div></template><template><i>右边</i></template></div>
</template>
Child.vue
<template><div><!-- name:是插槽的名字,与父组件的slot要一致 --><slot name="left"></slot><slot name="center"></slot><slot name="right"></slot></div>
</template>
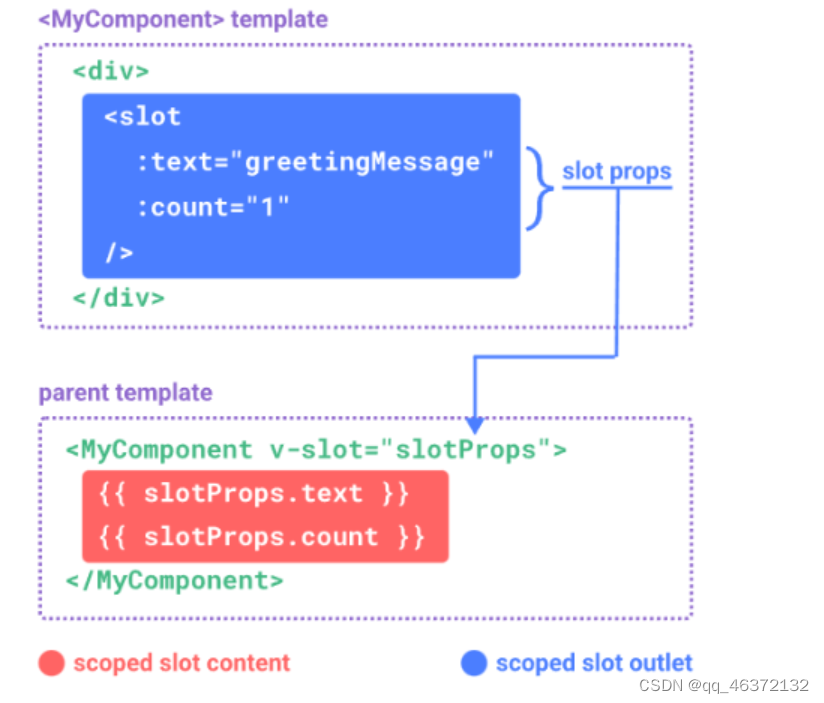
3-3作用域插槽
在某些场景下,如果想要同时使用父组件和子组件区域内的数据,要做到这一点,就需要让子组件在渲染的时候,把数据提供给插槽,这就是作用域插槽

案例:通过axios获取猫眼的数据
注意点:
- v-slot=“scope” 不能写在Film组件里面,如果写在Film里面就需要删掉template包装元素
- v-slot=“{scope}”:还可以使用对象解析,因为传过来的是一个对象
App.vue(方式一)
<template><Film><template v-slot="scope"><ul><li v-for="data in scope.list" :key="data.id"><img :src="data.img" style="width: 100px;"> {{ data.nm }}</li> </ul></template></Film>
</template>
Film.vue
<template><div><ul><!-- 把数据通过作用域插槽,传到父组件去(可以传多个,传过去的是一个对象--><slot :list="dataList"><li v-for="data in dataList" :key="data.id">{{ data.nm }}</li></slot></ul></div>
</template>
<script>//引入axios模块,需要先下载 npm i axiosimport axios from "axios";export defalut{data(){return {dataList:[]}},//钩子函数,mounted,页面一加载就显示数据mounted(){//json文件,记得放在public文件夹下面,否则访问不到axios.get("../../../public/js/hot.json").then(res => {console.log(res.data.data.hot);this.dataList = res.data.data.hot;})}}
</script>
''方式二
具名插槽与作用域联合使用
App.vue
<Film><!-- 具名插槽与作用域插槽联合使用 --><!--#Film:就是子组件定义了一个name="Film" --><!-- v-slot:Film===#Film--><!-- <template v-slot:Film="{list,a}"> --><!-- 使用default默认插槽,则页面显示的是子组件的内容,不再是父组件的内容 --><!-- <template #default="{list,a}"> --><template #Film="{list,a}">{{ a }}<ul><li v-for="data in list" :key="data.id"><img :src="data.img" style="width: 100px;"> {{ data.nm }}</li></ul></template>
</Film>
Film.vue
<!-- 还可以使用具名插槽配合作用域插槽一起使用 --><slot :list="dataList" :a="1" :b="2" name="Film"><ul ><li v-for="data in dataList" :key="data.id">{{ data.nm }}</li></ul></slot>
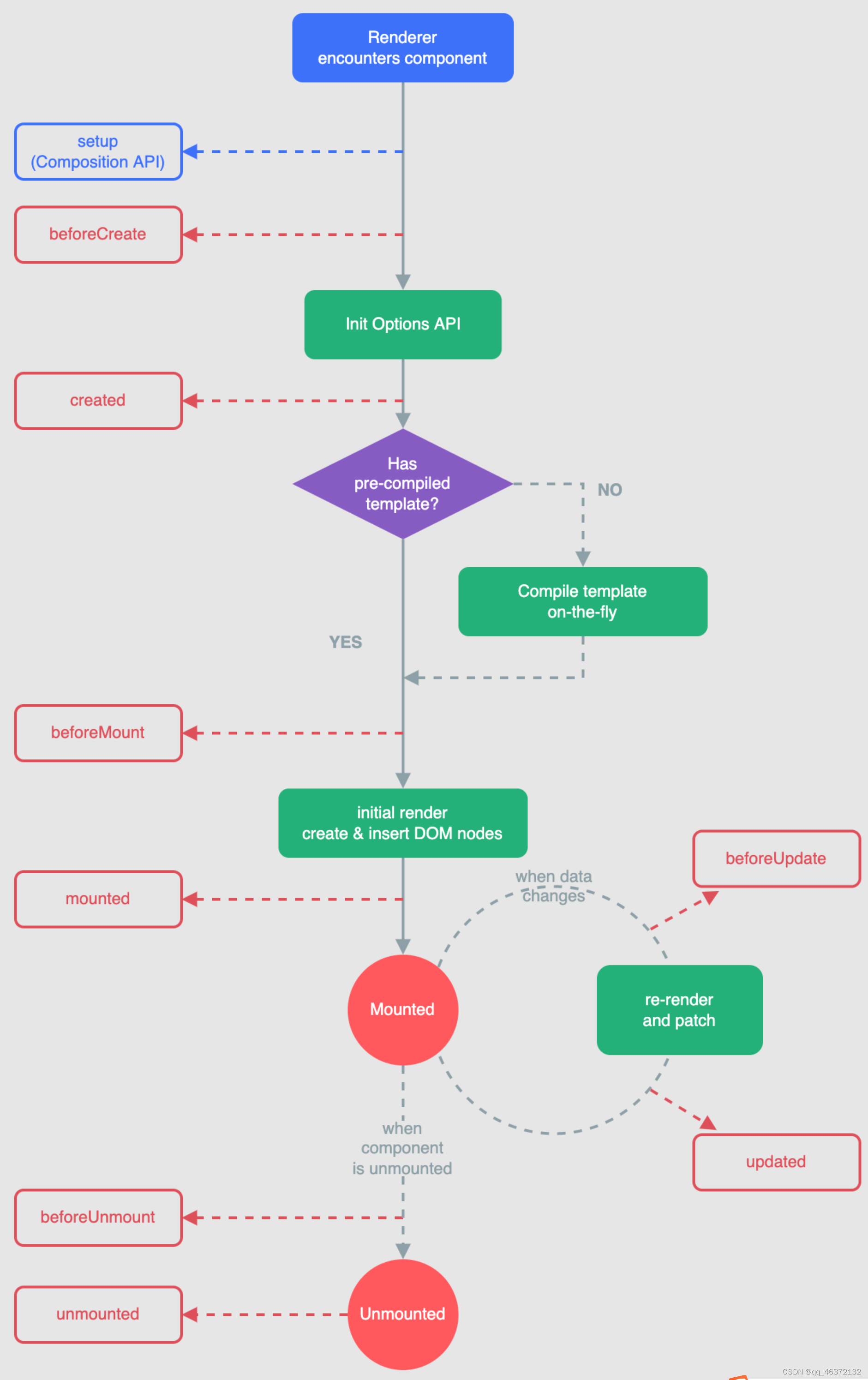
4.生命周期
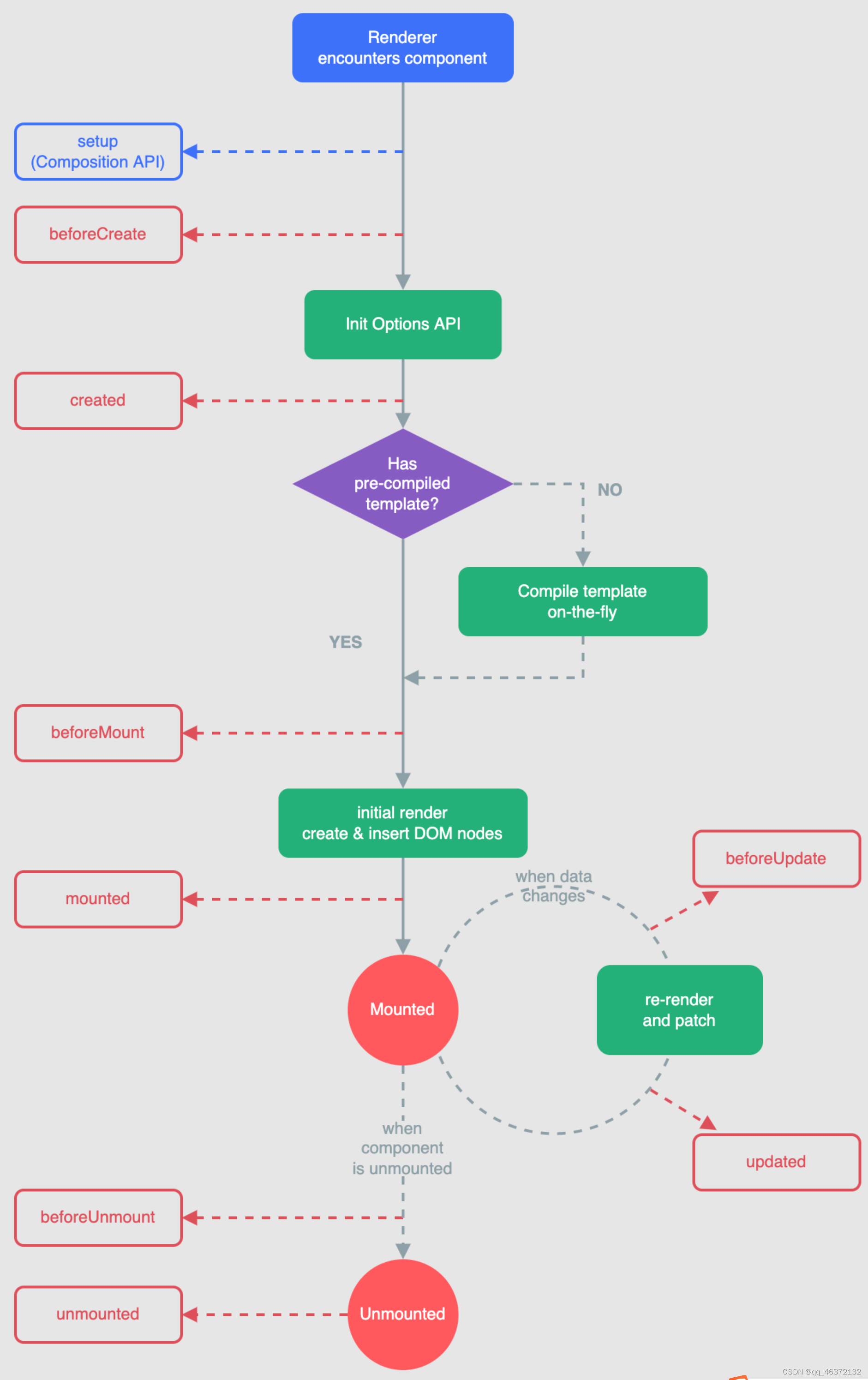
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM.在此过程中,它也会运行被称为生命周期钩子函数,让开发者有机会再特定阶段运行自己的代码

(1) beforeCreate()会在实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。(无法访问状态以及methods)
(2)created() 当这个钩子被调用时,以下内容已经设置完成:响应式数据、计算属性、方法和侦听器。然而,此时挂载阶段还未开始,因此 $el 属性仍不可用。(能访问到初始化,并且能做初始化)
(3)beforeMount()当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。(第一次创建最后能修改状态的地方)
(4)mounted()所有同步子组件都已经被挂载。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用("挂载dom节点,初始化轮播,Echarts,setInterval,ajax)
只要状态改变,5和6函数就会被调用
(5)beforeUpdate()这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。(能访问到最新的状态,无法访问到更新后的dom)
(6)updated()这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。(访问到更新之后的dom)
(7)beforeUnmount()当这个钩子被调用时,组件实例依然还保有全部的功能。
(8)unmounted()在一个组件实例被卸载之后调用。
Echarts案例
npm i echars
<template><!-- 必须要有宽度和高度,否则显示不出来 --><div><button @click="small">小图</button><div id="main" :style="styleObj"></div></div>
</template>
<script>
import * as echarts from 'echarts';
export default {data() {return {styleObj: {width: "600px",height: "400px"}}},methods: {small() {this.styleObj.width = "400px"// this.styleObj.height = "100px"//----------------方法二,改变大小-----------------// setTimeout(() => {// this.myChart.resize() // },0)//----------------方法三.直接使用提供的方法-----------------// 在 Vue 中,DOM 更新不是同步的,而是异步执行的,而 $nextTick 则提供了一种在 DOM 更新后执行代码的方式。this.$nextTick(() => {this.myChart.resize()})},},mounted() {// 基于准备好的dom,初始化echarts实例this.myChart = echarts.init(document.getElementById('main'));
// 绘制图表
this.myChart.setOption({title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
});},updated() {// 改方法是控制点击按钮之后,使值生效// 任何状态更新,都会触发该生命周期函数// this.myChart.resize();},
}</script>
//----------------跟随窗口,大小随着改变-----------------window.onresize = () => {this.myChart.resize()}},unmounted() {// 销毁实例window.onresize = null}
挂载在window上的东西,记得要销毁,使用unmound
5.组件的封装
轮播组件
App.vue
<template><div><MySwiper v-if="dataList.length" @event="handleEvent" :loop="false"><MySwiperItem v-for="data in dataList" :key="data" >{{ data.nm }}<img :src="data.img" alt="" srcset="" style="width: 600px; height:300px" ></MySwiperItem></MySwiper>{{ info }}</div>
</template>
<script>import MySwiper from "./MySwiper.vue";
import MySwiperItem from "./MySwiperItem.vue";import axios from "axios";
export default {data() {return {dataList: [],info:""}},methods: {handleEvent(index) {console.log(index,);this.info=this.dataList[index].videoName}},mounted() {axios.get("../../../public/js/hot.json").then(res => {console.log(res.data.data.hot);this.dataList = res.data.data.hot;this.info=this.dataList[0].videoName})},components: {MySwiper,MySwiperItem}}
</script>
MySwiper.vue
<template>
<div class="swiper"><div class="swiper-wrapper"><slot></slot></div><!-- If we need pagination --><div class="swiper-pagination"></div><!-- If we need navigation buttons --><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div>
</template>
<script>
import Swiper from 'swiper/bundle';
import 'swiper/css/bundle';
export default {props: {loop: {type: Boolean,default: true}
},mounted() {var mySwiper = new Swiper('.swiper', {loop: this.loop,// If we need paginationpagination: {el: '.swiper-pagination',},// Navigation arrowsnavigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},on:{slideChange: ()=> {console.log('改变了,activeIndex为' + mySwiper.activeIndex);this.$emit("event",mySwiper.activeIndex)},},
});}
}
</script>
<style>
.swiper {width: 600px;height: 300px;
}
</style>
MySwiperItem.vue
<template><div class="swiper-slide"><slot></slot></div></template>
6.自定义指令
6-1指令写法&钩子
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑
全局注册自定义指令
main.js里面
CreateApp(App)
//自定义一个颜色的指令,这里写color就可以,使用指令需要加v-,就是v-color
.directive('color',{//挂载在mounted上mounted(el){//el是dom节点console.log(el);el.style.backgroundColor = 'red'}
})
.mount("#app")
App.vue(局部注册)
<template><div><!--方式1--><h1 v-color="'red'"> </h1><!--方式2:动态绑定--><h1 v-color="myColor"> </h1></div>
</template>
<script>export defalut{data(){return {myColor:'yellow'}}//自定义指令directives:{color:{mounted(el,binding){el.style.background=binding.value},//动态绑定,需要使用更新钩子函数updated(el,binding){el.style.background=binding.value}}}}
</script>
指令可以简写
对于自定义指令来说,一个很常见的情况是仅仅需要在 mounted 和 updated 上实现相同的行为,除此之外并不需要其他钩子。这种情况下我们可以直接用一个函数来定义指令,如下所示:
<div v-color="color"></div>
color(el, binding) {el.style.backgroundColor = binding.value;},
指令钩子
const myDirective = {// 在绑定元素的 attribute 前// 或事件监听器应用前调用created(el, binding, vnode, prevVnode) {// 下面会介绍各个参数的细节},// 在元素被插入到 DOM 前调用beforeMount(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用mounted(el, binding, vnode, prevVnode) {},// 绑定元素的父组件更新前调用beforeUpdate(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都更新后调用updated(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载前调用beforeUnmount(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载后调用unmounted(el, binding, vnode, prevVnode) {}
}
相关文章:

组件插槽,生命周期,轮播图组件的封装,自定义指令的封装等详解以及axios的卖座案例
3.组件插槽 3-1组件插槽 注意 插槽内容可以访问到父组件的数据作用域,因为插槽内容本身就是在父组件模版中定义的 插槽内容无法访问子组件的数据.vue模版中的表达式只能访问其定义时所处的作用域,这和JavaScript的词法作用域是一致的,换言之: 父组件模版的表达式只能访问父组…...

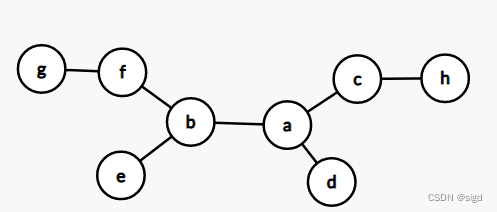
小美的树上染色
美团2024届秋招笔试第一场编程真题 先提一个小知识:题目中凡是提到树结构都要使用图的存储方式,只有二叉树例外。 分析:在树结构中,孩子和父节点是相邻节点,而父节点可能有多个孩子节点。在染色的过程中,…...

1.rk3588的yolov5运行:pt_onnx_rknn转换及rknn在rk3588系统python运行
自己有点笨,查资料查了一周才完美的实现了yolov5在rk3588环境下的运行,在这里写具体步骤希望大家少走弯路。具体步骤如下: 一、yolov5的原代码下载及pt文件转换为onnx文件 1.yolov5的原代码下载及环境搭建 在这里一定要下载正确版本的源代码…...

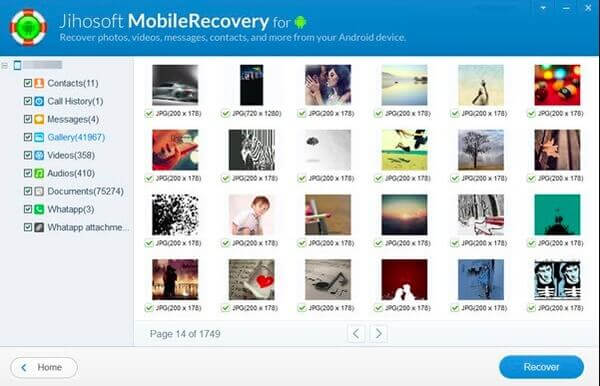
适用于全部安卓手机的 5 大免费 Android 数据恢复
您是否面临这样一种情况,即在Android设备上丢失了一些重要文件,但不知道应该选择哪种Android数据恢复来取回它们? 如果您以前从未备份过Android数据,则很难解决问题。 本文将介绍排名前5位的免费Android数据恢复软件。 您可以获…...

【案例分享】BenchmarkSQL 5.0 压测 openGauss 5.0.0
一、前言 本次BenchmarkSQL 压测openGauss仅作为学习使用压测工具测试tpcc为目的,并不代表数据库性能如本次压测所得数据。实际生产性能压测,还需结合服务器软硬件配置、数据库性能参数调优、BenchmarkSQL 配置文件参数相结合,是一个复杂的过…...

Linux之 4 种休眠模式
目录 1. Linux之 4 种休眠模式 1. Linux之 4 种休眠模式 # echo standby >/sys/power/state //CPU和RAM在运行 # echo mem > /sys/power/state //挂起到内存(待机),关闭硬 盘、外设等设备 # echo disk > /sys/power/state //挂起到硬盘(休眠),关闭硬盘、外设等设备&…...

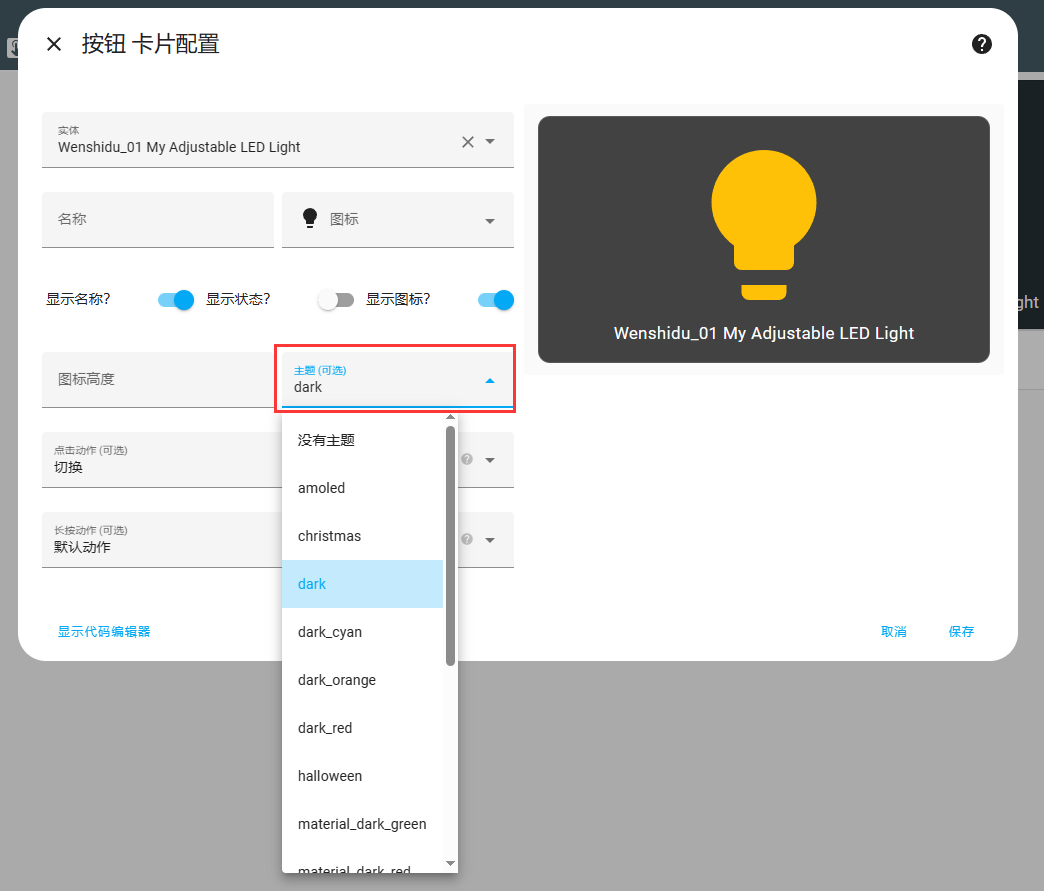
homeassiant主题
下载主题 https://github.com/maartenpaauw/home-assistant-community-themes.git 使用file editor到homeassiant路径下,新建文件夹themes文件夹,用terminal新建也可以。 使用file editor上传文件 使用Terminal解压 mkdir themes unzip home-assistan…...

《2020年最新面经》—字节跳动Java社招面试题
文章目录 前言:一面:01、Java基础知识答疑,简单概述一下?02、倒排索引了解吗?使用Java语言怎么实现倒排?03、详细讲解一下redis里面的哈希表,常用的Redis哈希表命名有哪些,举例说明其…...

2.3IP详解及配置
2.3IP详解及配置 一、ip地址组成 IP地址由4部分数字组成,每部分数字对应于8位二进制数字,各部分之间用小数点分开 这是点分 2进制 如果换算为10进制我们称为点分10进制. 每个ip地址由两部分组成网络地址(NetID)和主z机地址(HostID).网络地址表示其属于…...

Python程序打包指南:手把手教你一步步完成
最近感兴趣想将开发的项目转成Package,研究了一下相关文章,并且自己跑通了,走了一下弯路,这里记录一下如何打包一个简单的Python项目,展示如何添加必要的文件和结构来创建包,如何构建包,以及如何…...

Linux yum 使用时提示 获取 GPG 密钥失败Couldn‘t open file RPM-GPG-KEY-EPEL-7
资料 错误提示: no crontab for root - using an empty one 888 原因剖析: 第一次使用crontab -e 命令时会让我们选择编辑器,很多人会不小心选择默认的nano(不好用),或则提示no crontab for root - usin…...

OpenGL_Learn13(材质)
1. 材质 cube.vs #version 330 core layout (location 0) in vec3 aPos; layout (location 0 ) in vec3 aNormal;out vec3 FragPos; out vec3 Normal;uniform mat4 model; uniform mat4 view; uniform mat4 projection;void main() {FragPosvec3(model*vec4(aPos,1.0));Norma…...

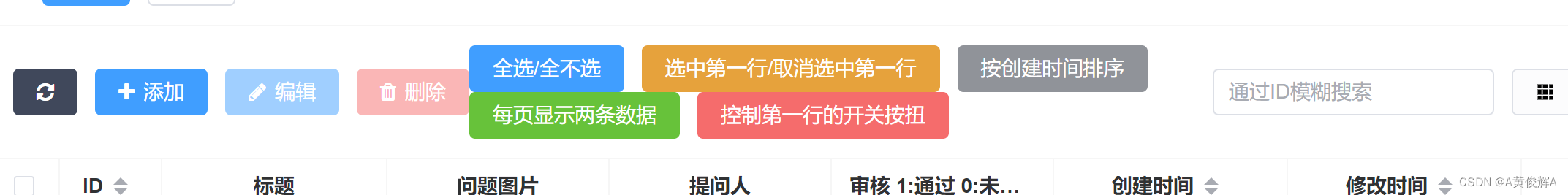
buildadmin+tp8表格操作(1)----表头上方添加按钮和自定义按钮
buildAdmin 的表头上添加一些按钮,并实现功能 添加按钮 <template><!-- buttons 属性定义了 TableHeader 本身支持的顶部按钮,仅需传递按钮名即可 --><!-- 这里的框架自带的 顶部按钮 分别有 刷新 , 添加, 编辑&…...

MySQL 定时计划任务 事件的使用
目录 查看事件是否开启 开启事件 1)通过设置全局参数修改 2)更改配置文件 MySQL如何创建并执行事件? 例 1 MySQL查看事件状态信息 MySQL修改和删除事件 例 1 例 2 删除事件 例 3 在数据库管理中,经常要周期性的执行某…...

C++构造函数 拷贝构造函数 括号法显示法隐式转换法实现类
一.无参构造 & 有参构造 & 拷贝构造函数 拷贝的是自己所属的类,也就是克隆自己。 所以传参要穿自己的类名。 克隆归克隆,但是不能把本身给改了,所以参数前要加const。class Person { public:int age;public:Person(){cout<<&q…...

FreeRTOS中的内存分配策略
FreeRTOS为内存管理提供了几种不同的策略,分别由heap_1.c至heap_5.c实现。以下是每种策略: heap_1.c: 最简单的策略。只允许一次性的内存分配。不允许内存释放。对于只分配内存但不释放的系统特别有用,如仅在启动时分配任务和队列的系统。内存…...

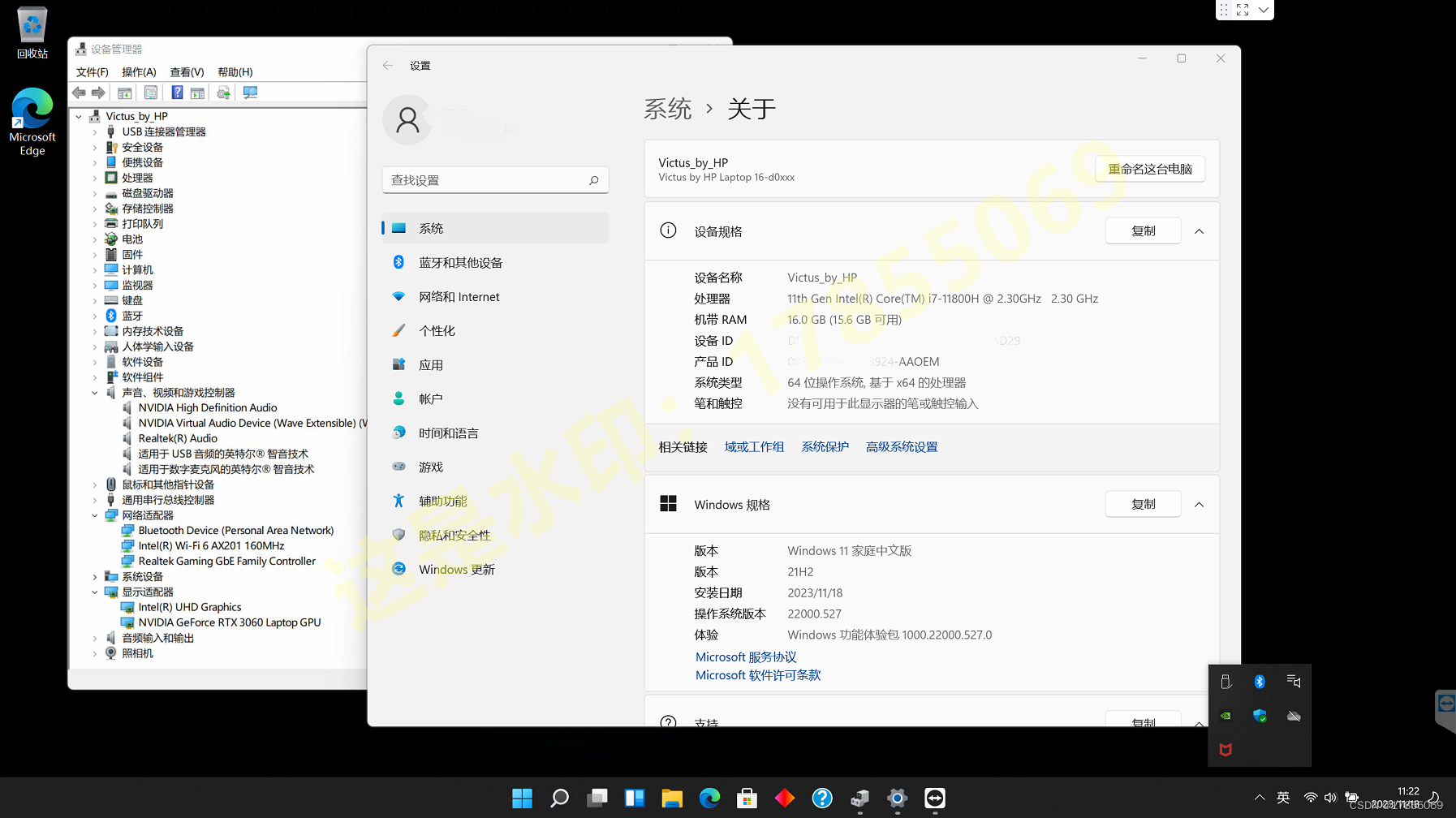
HP惠普光影精灵7笔记本Victus by HP 16.1英寸游戏本16-d0000原装出厂Windows11.21H2预装OEM系统
下载链接:https://pan.baidu.com/s/1LGNeQR1AF1XBJb5kfZca5w?pwdhwk6 提取码:hwk6 可适用的型号: 16-d0111tx,16-d0112tx,16-d0125tx,16-d0127tx,16-d0128tx,16-d0129tx&#…...

组合模式 rust和java的实现
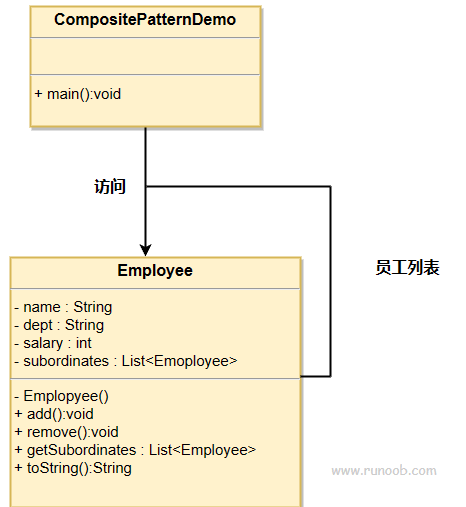
文章目录 组合模式介绍实现javarsut 组合模式 组合模式(Composite Pattern),又叫部分整体模式,是用于把一组相似的对象当作一个单一的对象。组合模式依据树形结构来组合对象,用来表示部分以及整体层次。这种类型的设计…...

大数据基础设施搭建 - MySQL
文章目录 一、检查是否安装过MySQL二、上传安装包三、安装MySQL3.1 安装mysql依赖3.2 安装mysql-client3.3 安装mysql-server 四、启动MySQL五、配置MySQL5.1 修改密码(1)查看密码(2)登陆(3)设置复杂密码&a…...

二叉树递归遍历
能帮到你的话,就给个赞吧 😘 二叉树遍历算法 指遍历一遍二叉树就能得到答案 什么是二叉树遍历 二叉树遍历 前中后序遍历 递归遍历 3种时间节点 递归遍历会依次遍历到每个节点。 而前中后序则是在递归遍历的基础上选择操作发生的时间。 递归遍历 …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
