React新手必懂的知识点
react思想:组件化开发
React 的核心概念是组件化开发,将用户界面拆分成独立的可复用组件。学习如何创建和使用 React 组件,以及组件之间的数据传递和通信是非常重要的。
React的思想就是拆分组件与使用组件。
import React from 'react';// 定义一个名为 Greeting 的组件
class Greeting extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}// 在另一个组件中使用 Greeting 组件
class App extends React.Component {render() {return (<div><Greeting name="Alice" /><Greeting name="Bob" /></div>);}
}export default App;react本质:jsx
react的本质就是JSX语法,通过使用 JSX,我们可以更直观地描述组件的结构和外观,使代码更易读和维护。同时,JSX 也提供了一些特性,如动态插值、条件渲染和循环渲染等,使得我们能够更灵活地构建动态的用户界面。
虚拟 DOM
React 使用虚拟 DOM 来管理和更新用户界面。了解虚拟 DOM 的概念和工作原理,以及如何使用 React 的 diff 算法来高效地更新 DOM,将有助于提高应用程序的性能和响应能力。
原理:当 React 组件的状态发生变化时,React 会创建一个新的虚拟 DOM 树。React 会将新的虚拟 DOM 树与之前的虚拟 DOM 树进行比较,找出两者之间的差异。React 会根据差异,只更新真实 DOM 中需要变化的部分,而不是重新渲染整个页面。
状态管理:state
学习如何使用 React 的状态(state)来管理组件的数据和状态。了解如何更新状态、处理用户输入和异步操作,以及如何在组件之间共享状态。
React 的 useState Hook 来定义一个名为 count 的状态变量,并初始化为 0。useState 返回一个数组,其中第一个元素是当前的状态值,第二个元素是更新状态的函数。(Hook的概念在react里有着至关重要的作用!)
import React, { useState } from 'react';function Counter() {// 使用 useState Hook 定义一个名为 count 的状态变量,并初始化为 0const [count, setCount] = useState(0);// 定义一个增加 count 的函数const increment = () => {setCount(count + 1);};// 定义一个减少 count 的函数const decrement = () => {setCount(count - 1);};return (<div><h1>Count: {count}</h1><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>);
}export default Counter;生命周期:
React 组件具有生命周期方法,可以在组件的不同阶段执行特定的操作。了解组件的生命周期方法,如何使用它们来初始化组件、处理更新和销毁组件,将有助于编写可靠和高效的组件代码。
//constructor():组件实例化时调用,用于初始化状态和绑定事件处理函数。class MyComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0};}render() {return <div>{this.state.count}</div>;}
}
//componentDidMount():组件挂载后调用,用于进行异步操作、数据获取等副作用操作。
class MyComponent extends React.Component {componentDidMount() {fetchData().then(data => {this.setState({ count: data.count });}).catch(error => {console.log(error);});}render() {return <div>{this.state.count}</div>;}
}
//componentDidUpdate(prevProps, prevState):组件更新后调用,用于响应组件的更新操作。class MyComponent extends React.Component {componentDidUpdate(prevProps, prevState) {if (prevState.count !== this.state.count) {console.log('Count updated');}}render() {return <div>{this.state.count}</div>;}
}这里不详细说。因为react生命周期这个知识点,应该扩充成1个单独的文章的。
其中比较常见的constructor 作用:
初始化 state ,比如可以用来截取路由中的参数,赋值给 state 。
对类组件的事件做一些处理,比如绑定 this , 节流,防抖等。
对类组件进行一些必要生命周期的劫持,渲染劫持,这个功能更适合反向继承的HOC。
react组件的纯净思想
由于组件的复用,所以react对组件的纯净有一定的要求。下面是一个不纯净的案例。
import React, { useState, useEffect } from 'react';function RandomNumber() {const [number, setNumber] = useState(0);useEffect(() => {const interval = setInterval(() => {const randomNum = Math.floor(Math.random() * 100);setNumber(randomNum);}, 1000);return () => {clearInterval(interval);};}, []);return (<div><h2>Random Number: {number}</h2></div>);
}export default RandomNumber;下面是修改后的纯净案例:
import React, { useState, useEffect } from 'react';function RandomNumber() {const [number, setNumber] = useState(0);useEffect(() => {const interval = setInterval(() => {setNumber(prevNumber => {const randomNum = Math.floor(Math.random() * 100);return randomNum;});}, 1000);return () => {clearInterval(interval);};}, []);return (<div><h2>Random Number: {number}</h2></div>);
}export default RandomNumber;也因为纯净思想,所以app.js的内容最好就是全部都是组件,不要有任何非组件的存在。
有什么功能,函数都放细分的组件里面。不要放app.js。(app.js一旦不纯净,会使得所有连带刷新的。那重复刷新就非常严重了。)
路由和导航:React Router
对于构建单页应用程序(SPA),学习如何使用 React Router 或其他路由库来实现页面之间的导航和路由管理。
import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
import NotFound from './NotFound';const Router = () => {return (<BrowserRouter><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /><Route component={NotFound} /></Switch></BrowserRouter>);
};export default Router;相关文章:

React新手必懂的知识点
react思想:组件化开发 React 的核心概念是组件化开发,将用户界面拆分成独立的可复用组件。学习如何创建和使用 React 组件,以及组件之间的数据传递和通信是非常重要的。 React的思想就是拆分组件与使用组件。 import React from react;// 定…...

es为什么这么快
es为什么这么快的方式 es的基于Lucene开源搜索引擎,负责文件存储和搜索,支持http请求,以json形式展示 这样介绍你有可能有点迷糊我们详细解释 es 使用的倒排索引的方式,进行数据存储方式,给每一个字段创建索引&…...

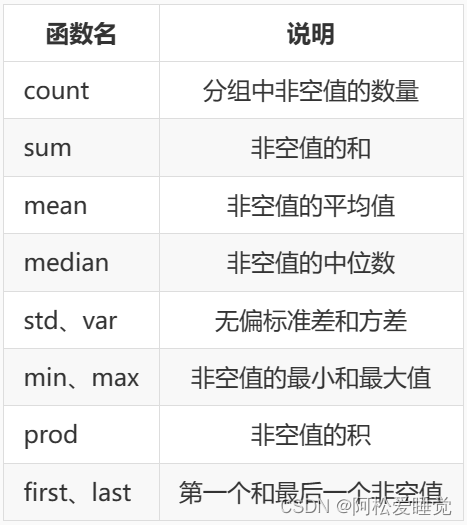
Pandas分组聚合_Python数据分析与可视化
Pandas分组聚合 分组单列和多列分组Series 系列分组通过数据类型或者字典分组获取单个分组对分组进行迭代 聚合应用单个聚合函数应用多个聚合函数自定义函数传入 agg() 中对不同的列使用不同的聚合函数 分组聚合的流程主要有三步: 分割步骤将 DataFrame 按照指定的…...

VMware17虚拟机Linux安装教程(详解附图,带VMware Workstation 17 Pro安装)
一、安装 VMware 附官方下载链接(VM 17 pro):https://download3.vmware.com/software/WKST-1701-WIN/VMware-workstation-full-17.0.1-21139696.exe 打开下载好的VMware Workstation 17 Pro安装包; 点击下一步; 勾选我…...

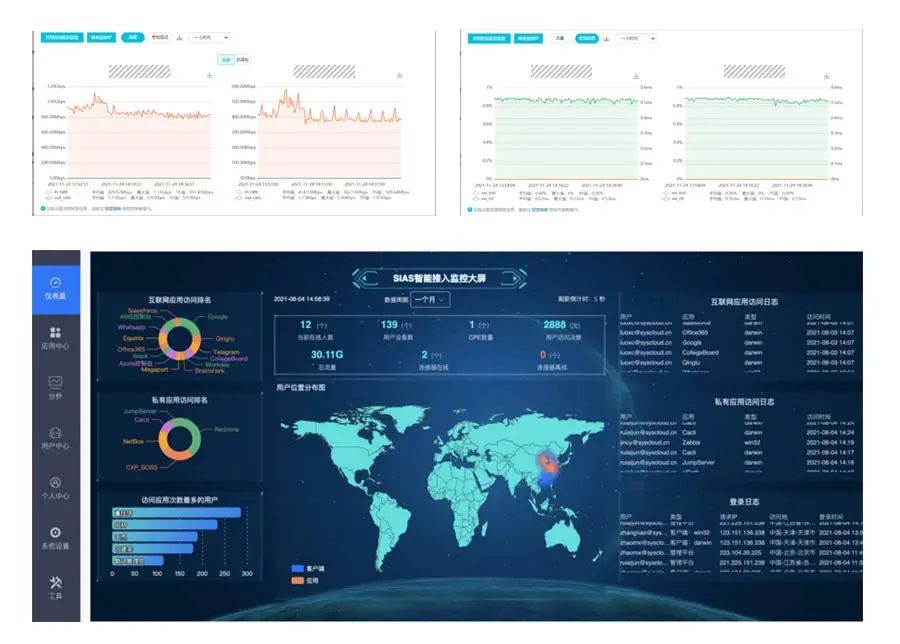
基于SDN技术构建多平面业务承载网络
随着企业数字化的浪潮席卷各个行业,传统网络架构面临着更为复杂和多样化的挑战。企业正在寻找一种全面适应数字化需求的网络解决方案。随着软件定义网络(SDN)的发展,“多业务SDN一张网”解决方案为企业提供了一种全新的网络架构&a…...
关于卓越服务的调研报告
NetSuite知识会发起的本次调研从2023年11月2日开始,到11月12日结束。16日已向参与调研的朋友邮件回复,感谢您的付出!今朝分享此报告,各位同学参考。 调研问题与反馈总结 问题1:您能想到哪些服务组织能够提供高满意度&…...

ubuntu22.04换源
1、系统信息 lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy2、进入 /etc/apt/ 目录: cd /etc/apt/ 3、备份默认源文件 sudo cp sources.list sources.list_bak 4、编…...

03. Python中的语句
1、前言 在《Python基础数据类型》一文中,我们了解了Python中的基础数据类型,今天我们继续了解下Python中的语句和函数。 2、语句 在Python中常用的语句可以大致分为两类:条件语句、循环语句。 2.1、条件语句 条件语句就是我们编码时常见…...

Linux CentOS7 添加网卡
一台主机中安装多块网卡,有许多优势。可以实现多项功能。 为了学习网卡参数的设置,可以为主机添加多块网卡。与添加磁盘一样,要在VMware中设置。利用图形化方式或命令行查看或设置网卡。本文仅初步讨论添加、查看与删除网卡,有关…...

2311rust,到54版本更新
1.50.0稳定版 常量泛型数组索引 继续向稳定的常量泛型迈进,此版本为[T;N]数组,添加了ops::Index和IndexMut的实现. fn second<C>(container: &C) -> &C::Output whereC: std::ops::Index<usize> ?Sized, {&container[1] } fn main() {let arra…...

【linux】补充:高效处理文本的命令学习(tr、uniq、sort、cut)
目录 一、tr——转换、压缩、删除 1、tr -s “分隔符” (指定压缩连续的内容) 2、tr -d 想要删除的东西 编辑 3、tr -t 内容1 内容2 将内容1全部转换为内容2(字符数需要一一对应) 二、cut——快速剪裁命令 三、uniq——去…...

Redis篇---第七篇
系列文章目录 文章目录 系列文章目录前言一、是否使用过 Redis Cluster 集群,集群的原理是什么?二、 Redis Cluster 集群方案什么情况下会导致整个集群不可用?三、Redis 集群架构模式有哪几种?前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分…...

Shell脚本:Linux Shell脚本学习指南(第一部分Shell基础)一
你好,欢迎来到「Linux Shell脚本」学习专题,你将享受到免费的 Shell 编程资料,以及很棒的浏览体验。 这套 Shell 脚本学习指南针对初学者编写,它通俗易懂,深入浅出,不仅讲解了基本知识,还深入底…...

长短期记忆(LSTM)与RNN的比较:突破性的序列训练技术
长短期记忆(Long short-term memory, LSTM)是一种特殊的RNN,主要是为了解决长序列训练过程中的梯度消失和梯度爆炸问题。简单来说,就是相比普通的RNN,LSTM能够在更长的序列中有更好的表现。 Why LSTM提出的动机是为了解…...

Swift 如何打造兼容新老系统的字符串分割(split)方法
0. 概览 在 Swift 的开发中,我们经常要与字符串打交道。其中一个常见的操作就是用特定的“分隔符”来分割字符串,这里分隔符可能不仅仅是字符,而是多字符组成的字符串。 从 iOS 16 开始, 新增了对应的方法来专注此事。不过&am…...

JVM面试必备
目录 JVM三大问题 一、JVM内存区域划分 编辑 二、JVM类加载机制 双亲委派模型(常考) 类加载的格式,类卸载 三、垃圾回收(GC) 具体垃圾回收GC步骤 1.判定对象是否为垃圾 方案1:引用计数 方案2:可达性分析 2.释放对象的…...

战神传奇【我本沉默精修版】win服务端+双端+充值后台+架设教程
搭建资源下载:战神传奇【我本沉默精修版】win服务端双端充值后台架设教程-海盗空间...

安卓手机投屏到电视,跨品牌、跨地域同样可以实现!
在手机网页上看到的视频,也可以投屏到电视上看! 长时间使用手机,难免脖子会酸。这时候,如果你将手机屏幕投屏到大电视屏幕,可以减缓脖子的压力,而且大屏的视觉体验更爽。 假设你有一台安卓手机,…...

python变量名解析总结
1 python变量名解析总结 点号和无点号变量名,用不同的处理方式。 (1) 无点号的变量名,比如X,使用的是作用域。 (2) 有点号的变量名,比如obj.X,使用对象的命名空间。 …...

端口号大揭秘:网络世界的“门牌号”有多牛?
大家好,今天我们来聊一聊网络中的端口号。如果你以为端口号只是冷冰冰的数字,那你就大错特错了。端口号,这些看似枯燥的数字背后,隐藏着一个个生动的故事。 目录 大家好,今天我们来聊一聊网络中的端口号。如果你以为端…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
