React(三):脚手架、组件化、生命周期、父子组件通信、插槽
React(三)
- 一、脚手架安装和创建
- 1.安装脚手架
- 2.创建脚手架
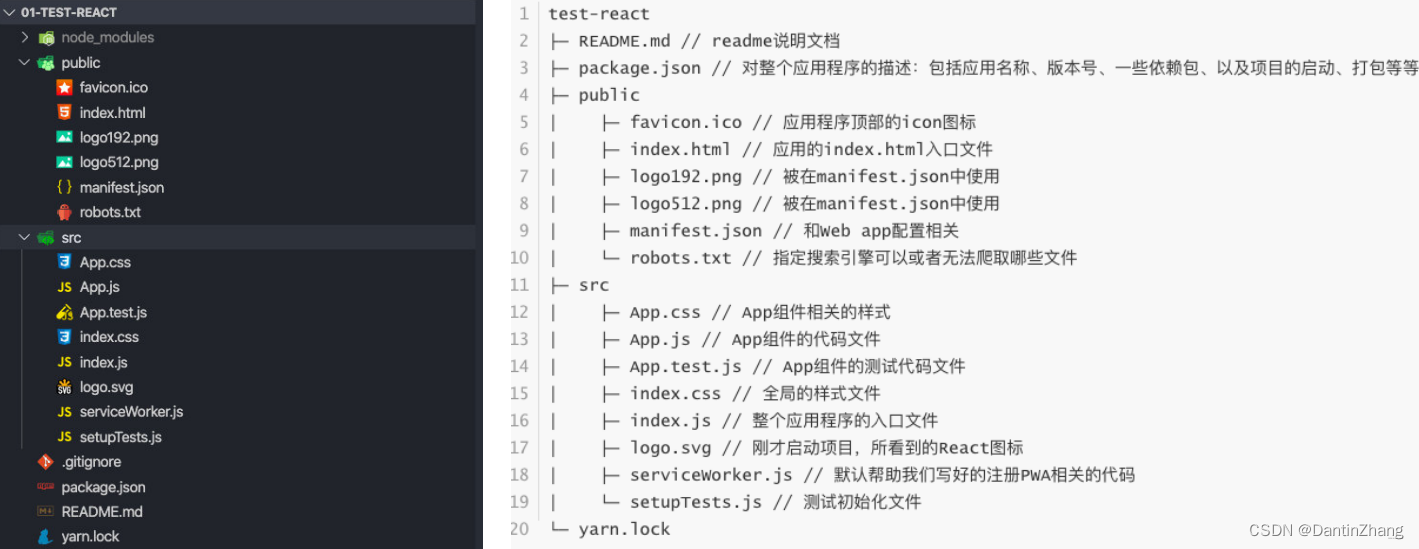
- 3.看看脚手架目录
- 4.运行脚手架
- 二、脚手架下从0开始写代码
- 三、组件化
- 1.类组件
- 2.函数组件
- 四、React的生命周期
- 1.认识生命周期
- 2.图解生命周期
- (1)Constructor
- (2)componentDidMount
- (3)componentDidUpdate
- (4)componentWillUnmount
- 3.演示生命周期
- 4.不常用的生命周期
- 五、父子组件通信
- 1.父传子props接收
- 2.props接收数据类型限制和默认值
- 3.子传父用函数
- 4.案例练习
- 六、React插槽效果
- 1.通过props.children传递
- 2.通过props直接传递
- 3.作用域插槽
一、脚手架安装和创建
首先安装Node:保姆级别教程
1.安装脚手架
在git bash中输入: npm install create-react-app -g,然后输入create-react-app --version,如果能正常显示版本号,那么安装就成功了。
2.创建脚手架
目录下右键 => git bash => create-react-app 项目名 => 回车等几分钟就欧了。
注意项目名不能包含大写字母。
3.看看脚手架目录

4.运行脚手架
脚手架目录下 => npm run start,然后就可以看到非常帅气的大花。
二、脚手架下从0开始写代码
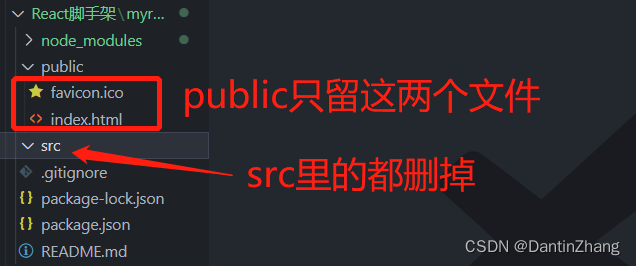
没啥用的先删了,我们自己搭建src中的文件:

好,那么接下来我们重新写一下src里面的文件:

index.js
//重写react代码,并且通过react渲染出来对应的内容
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.querySelector('#root'));
root.render(<App/>);
App.jsx
import React from 'react';
import HelloReact from './Components/HelloReact';class App extends React.Component {constructor() {super();this.state = {name:'zzy'}}render() {return (<div><h2>奥里给</h2><button>按钮</button><HelloReact/></div>)}
}export default App;
HelloReact.jsx
import React from 'react';class HelloReact extends React.Component {constructor() {super();this.state = {name: 'react'}}render() {return (<div><h2>Hello React!</h2></div>)}
}export default HelloReact
三、组件化
1.类组件
类组件的定义有如下要求:
- 组件的名称是大写字符开头(无论类组件还是函数组件)
- 类组件需要继承自
React.Component - 类组件必须实现
render函数
使用class定义一个组件:
- constructor是可选的,我们通常在constructor中初始化一些数据;
this.state中维护的就是我们组件内部的数据;render()方法是 class 组件中唯一必须实现的方法;
class App extends React.Component {constructor() {super();this.state = {name:'zzy'}}render() {return [<div><h2>奥里给</h2><button>按钮</button><HelloReact/></div>,<div></div>]}
}
render函数的返回值可以是什么?
- React 元素:
通常通过 JSX 创建。
例如,<div />会被 React 渲染为 DOM 节点,<MyComponent />会被 React 渲染为自定义组件;
无论是<div />还是<MyComponent />均为 React 元素(通过creatElement创建出来的东西)。 - 数组或 fragments:使得 render 方法可以返回多个元素。
- Portals:可以渲染子节点到不同的 DOM 子树中。
- 字符串或数值类型:它们在 DOM 中会被渲染为文本节点
- 布尔类型或 null:什么都不渲染
2.函数组件
函数组件是使用function来进行定义的函数,只是这个函数会返回和类组件中render函数返回一样的内容。
函数组件有自己的特点(当然,后面我们会讲hooks,就不一样了):
- 没有生命周期,也会被更新并挂载,但是没有生命周期函数;
- 没有
this(组件实例); - 没有内部状态(
state);
我们来定义一个函数组件:
//函数式组件
function App() {//返回的东西和render返回的是一样的。return <h1>我是一个函数组件</h1>
}export default App;
四、React的生命周期
1.认识生命周期
生命周期的概念和vue中是一样的,只不过在React中钩子更少一些。
React内部为了告诉我们当前处于哪些阶段,会对我们组件内部实现的某些函数进行回调,这些函数就是生命周期函数:
- 比如实现componentDidMount函数:组件已经挂载到DOM上时,就会回调;
- 比如实现componentDidUpdate函数:组件已经发生了更新时,就会回调;
- 比如实现componentWillUnmount函数:组件即将被移除时,就会回调;
我们可以在这些回调函数中编写自己的逻辑代码,来完成自己的需求功能;
我们谈React生命周期时,主要谈的类的生命周期,因为函数式组件是没有生命周期函数的;(后面我们可以通过hooks来模拟一些生命周期的回调)
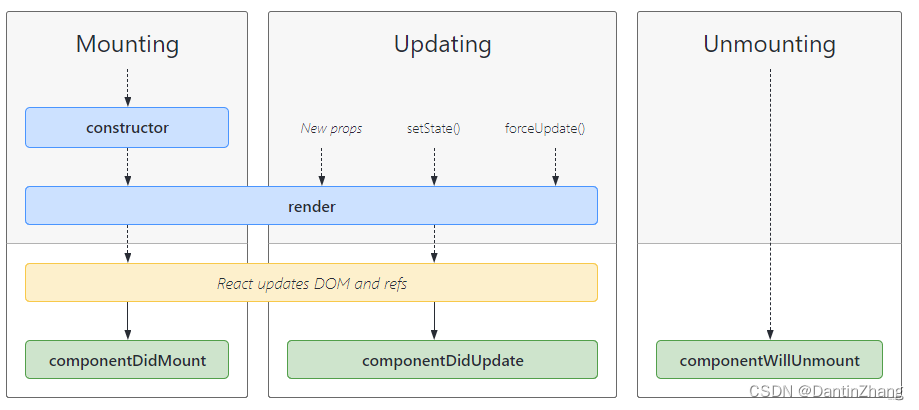
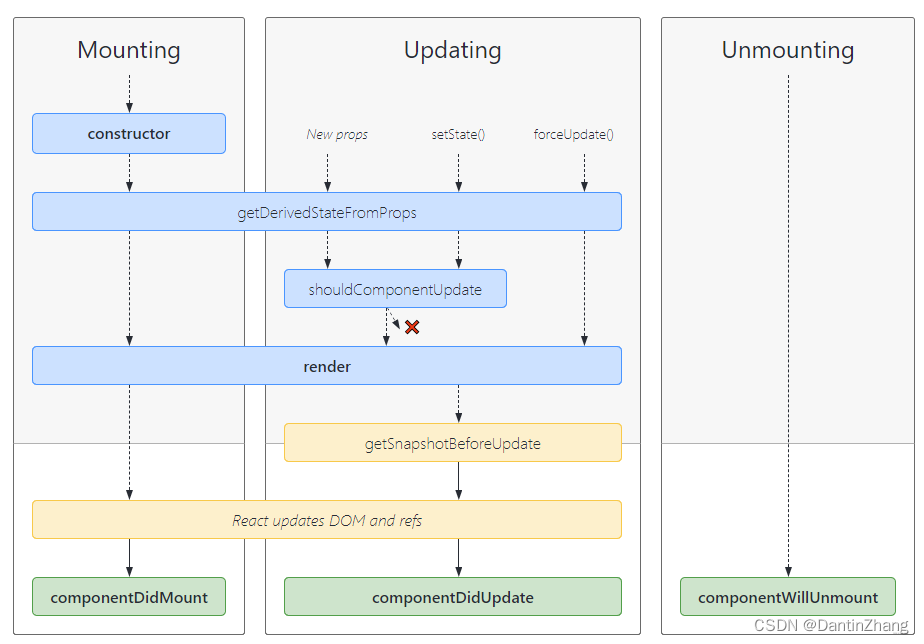
2.图解生命周期

这张图画的还是非常不错的,在这里插入代码片
(1)Constructor
如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。
constructor中通常只做两件事情:
1、通过给 this.state 赋值对象来初始化内部的state;
2、为事件绑定实例(this);
(2)componentDidMount
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用。
componentDidMount中通常进行哪里操作呢?
依赖于DOM的操作可以在这里进行;
在此处发送网络请求就最好的地方;(官方建议)
可以在此处添加一些订阅(会在componentWillUnmount取消订阅);
(3)componentDidUpdate
componentDidUpdate() 会在更新后会被立即调用,首次渲染不会执行此方法。
当组件更新后,可以在此处对 DOM 进行操作;
如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求;(例如,当 props 未发生变化时,则不会执行网络请求)。
(4)componentWillUnmount
componentWillUnmount() 会在组件卸载及销毁之前直接调用。
在此方法中执行必要的清理操作;
例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等;
3.演示生命周期
我们创建累组件App,并将HelloReact组件作为它的子组件:
App组件:
class App extends React.Component {constructor() {console.log('APP-constructor')super();this.state = {name: 'zzy'}}changeData() {this.setState({name: 'ht'})}render() {console.log('App-render');const { name } = this.state;return (<div><h2>{name}</h2><button onClick={() => this.changeData()}>点击修改数据</button>{name == 'zzy' && <HelloReact />}</div>)}componentDidMount() {console.log('App-componentDidMount')}componentDidUpdate() {console.log('App-componentDidUpdate')}
}
HelloReact组件
class HelloReact extends React.Component {constructor() {console.log('HR-constructor')super();this.state = {name: 'react'}}render() {console.log('HR-render')return (<div><h2>Hello React!</h2></div>)}componentDidMount() {console.log('HR-componentDidMount')}componentDidUpdate() {console.log('HR-componentDidUpdate')}componentWillUnmount() {console.log('HR-componentWillUnmount')}
}
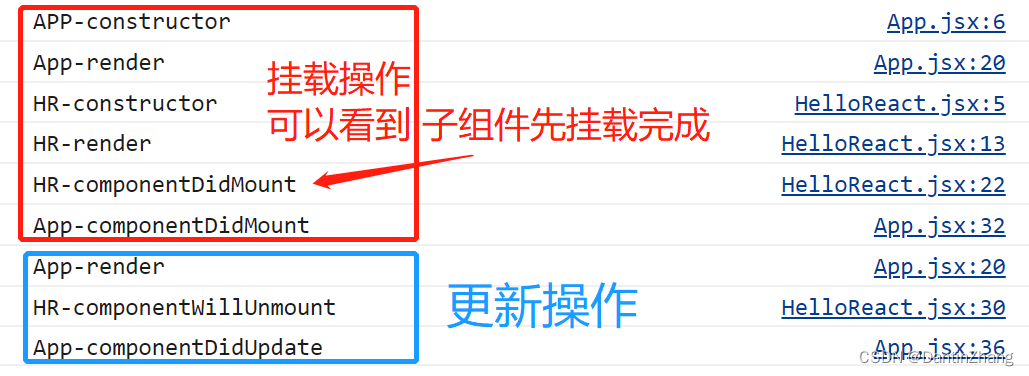
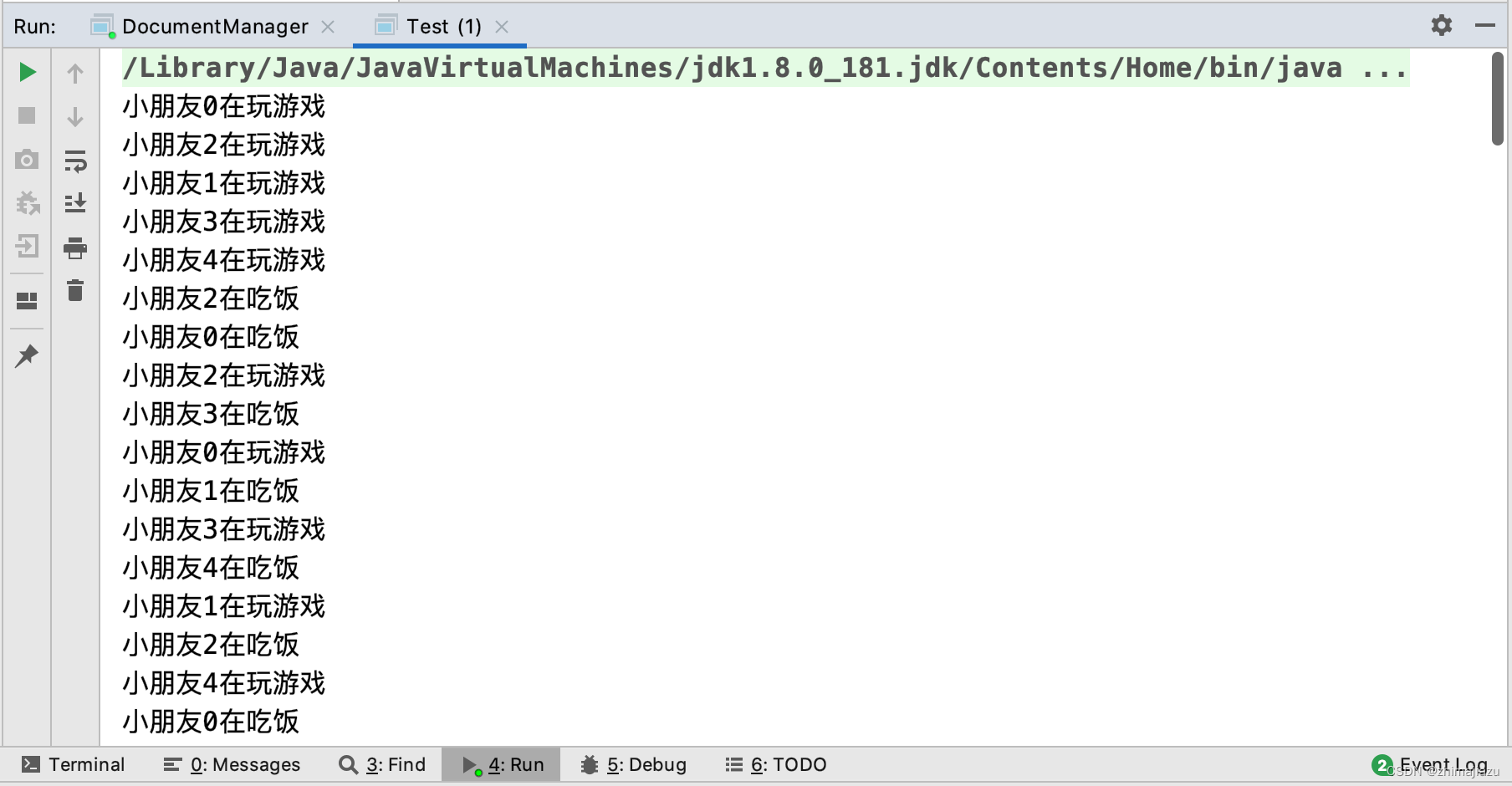
让我们看一下控制台的输出:

不难看出生命周期的一个顺序:
对于挂载来说:父组件constuctor => 父组件render => 子组件constructor => 子组件render => 子组件挂载完毕 => 父组件挂载完毕
对于更新来说,如果要让子组件从页面上消失,那么点击跟新执行父组件render函数后子组件会走销毁的钩子,然后走子组件更新完毕的钩子,和图是一样滴。
4.不常用的生命周期
请参考:React官方文档生命周期

五、父子组件通信
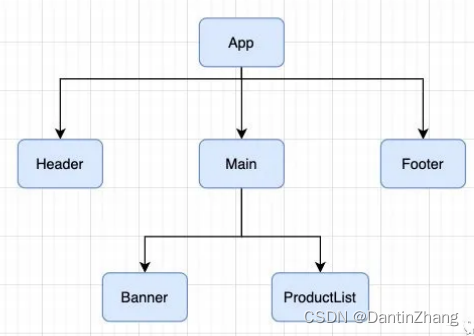
在了解React中的组件通信前,我们先搭建一个组件嵌套结构:

class App extends React.Component {render() {const { name } = this.state;return (<div><Header/><Main/><Footer/></div>)}
}
Footer和Header长得一样
class Header extends React.Component {render() {return (<div><h2>Header</h2></div>)}
}
class Main extends Component {render() {return (<div><h2>Main</h2><Banner/><ProductList/></div>)}
}
class Banner extends Component {render() {return (<div>Banner</div>)}
}
class ProductList extends Component {render() {return (<div>ProductList</div>)}
}
1.父传子props接收
这里我们主要研究Main给Banner或ProductList组件传数据,我们可以准备一些静态数据。
和vue一样,在子组件标签处写属性名,传变量用{},传其他用字符串。
class Main extends Component {constructor() {super();this.state = {banner: ['动作射击', '角色扮演', '策略运营'],productList: ['古墓丽影','镜之边缘','神秘海域','奥里给']}}render() {const { banner, productList } = this.state;return (<div><h2>Main</h2><Banner banner={banner} /><ProductList title="商品列表" productList={productList}/></div>)}
}
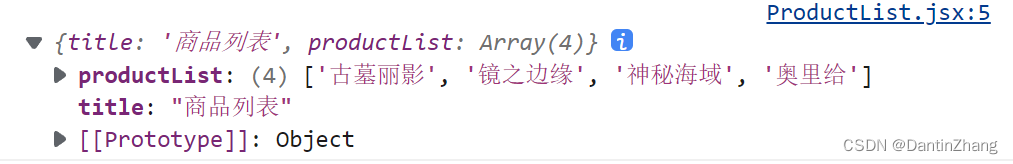
然后子组件在constructor中使用super(props)继承父类的props属性,并把props这个属性设置为传进来的值。
当然啊,如果不写constructor,也能自动接收到props,这是一个小细节。
class ProductList extends Component {constructor(props) {console.log(props);super(props);}render() {console.log(this.props)const { title, productList } = this.props;return (<div><div>{title}</div><ul>{productList.map(item => {return <li key={item}>{item}</li>})}</ul></div>)}
}

接下来我们就可以队商品列表和标题进行展示:
2.props接收数据类型限制和默认值
我们以Main组件和ProductList组件为例,将Main中的数据传给ProductList
class Main extends Component {constructor() {super();this.state = {productList: ['古墓丽影','镜之边缘','神秘海域','奥里给']}}render() {const { banner, productList } = this.state;return (<div><h2>Main</h2><ProductList age={18} title="商品列表" productList={productList}/><ProductList age={10}/></div>)}
}
接下来我们就可以在ProductList组件中对接收的数据进行类型和默认值的设置:
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class ProductList extends Component {constructor(props) {console.log(props);super(props);}render() {console.log(this.props);const { age,title, productList } = this.props;return (<div><h3>ProductList</h3><div>{age}</div><div>{title}</div><ul>{productList.map(item => {return <li key={item}>{item}</li>})}</ul></div>)}
}
//props接收数据类型的限定
ProductList.propTypes = {title: PropTypes.string, age: PropTypes.number.isRequired, //必须是数字类型,必须有productList: PropTypes.array,
}//props接收数据的默认值
ProductList.defaultProps = {title: '我的网页的干活',productList: [],
}
如上,首先引入PropTypes
import PropTypes from 'prop-types';
然后在类组件名字后面设置属性propTypes。
默认值则设置属性defaultProps。
其他细节可以翻看官方文档:props默认值大全
有些新东西比如我们现在可以通过static关键字直接在组件中写:
class Greeting extends React.Component {static defaultProps = {name: 'zzy'}render() {return (<div>Hello, {this.props.name}</div>)}
}
3.子传父用函数
这里的方法和vue中类似(vue还可以用组件自定义事件)
1、在父组件中通过属性给子组件传递一个回调
class App extends React.Component {getData(data) {console.log(data);}render() {return (<div><Son getSonData={(data) => this.getData(data)}/></div>)}
}
2、子组件可以调用父组件传的函数,并把组件数据作为参数传递过去,然后父组件就能拿到子组件的数据并进行后续操作。
class Son extends Component {constructor(props) {super(props);this.state = {sonData: '我是子组件数据'}}sendData() {//调用父组件传的函数并把子组件数据作为参数传过去this.props.getSonData(this.state.sonData);}render() {return (<div><h2>子组件</h2><button onClick={this.sendData.bind(this)}>点击把子组件数据传给父组件</button></div>)}
}
4.案例练习
给我实现下面这个效果:

这里我们把上面的导航栏封装成组件Navigate ,整体的思路如下:
1、父组件存放数据,先传给子组件一份
2、子组件接收数据并遍历展示
3、子组件添加按钮,动态显示类名active(原理就是通过点击事件修改currentIndex)
4、父组件给子组件一个回调,子组件动态显示类名后,把当前index传给父组件
5、父组件接收index并存起来,然后在下面展示对应的数据。
class App extends React.Component {constructor() {super();this.state = {navList: ['新款', '精选', '流行'],contentIndex: 0,}}getContent(index) {this.setState({contentIndex: index})}render() {let { navList, index } = this.state;return (<div><Navigation navList={navList} getContent={(index) => this.getContent(index)} /><h2>{navList[contentIndex]}</h2></div>)}
}
export class Navigate extends Component {constructor(props) {super(props);this.state = {currentIndex: 0,}}changeIndex(index) {this.setState({currentIndex: index})this.props.getContent(index);}render() {let { currentIndex } = this.state;let { navList } = this.propsreturn (<div className='nav'>{navList.map((nav, index) => {return (<divkey={nav}className={`title ${currentIndex === index ? 'active' : ''}`}onClick={() => this.changeIndex(index)}>{nav}</div>)})}</div>)}
}
备注:react中使用scss:npm add node-sass@npm:dart-sass
// 安装scss:npm add node-sass@npm:dart-sass
.nav {border: 2px solid black;display: flex;justify-content: space-around;.title {padding: 10px;&.active {color: red;border-bottom: 3px solid red;}}
}
六、React插槽效果
1.通过props.children传递
我们在父组件中的子组件标签内部写几个div:
父组件App
render() {return (<div><Navigation><div className="left">左边</div><div className="middle">中间</div><div className="right">右边</div></Navigation></div>)}
那么子组件中就可以通过this.props.children读取到我们写的这些div,如果写多个,那么children是一个数组,如果写一个,那么children就是一个react元素(当然啊,我们可以通过propType限制children的类型是数组还是react元素)。
子组件
export class Navigation extends Component {render() {//props中的children可以接收到子组件插槽中的react元素let {children} = this.props;return (<div className='box'>{children}</div>)}
}
这样的话,我们就可以拿着这些东西去子组件展示
2.通过props直接传递
上面这种用children接收的方式有个问题,就是接到父组件的react元素默认是按照子组件书写顺序传入children数组的,这样通过索引去写可能会有展示的顺序问题。,而且比较麻烦
render() {//props中的children可以接收到子组件插槽中的react元素let {children} = this.props;console.log(children)return (<div className='box'><div>{children[0]}</div><div>{children[1]}</div><div>{children[2]}</div></div>)}
比第一种更好的方式,就是我们在父组件中的子组件标签上直接添加属性,传入相应的react元素,子组件就可以通过props直接读取,直接用,非常奈斯
父组件
render() {const left = <div className="left">左边</div>;const middle = <div className="middle">中间</div>;const right = <div className="right">右边</div>;return (<div>{/* 2.第二种方式:直接通过props传react元素 */}<Navigation left={left} middle={middle} right={right}/></div>)}
子组件可以根据属性名随意切换顺序,不用去通过索引找元素
子组件
render() {//props中的children可以接收到子组件插槽中的react元素let {children,left,middle,right} = this.props;console.log(children)return (<div className='box'>{left}{right}{middle}</div>)}
3.作用域插槽
本质上还是父给子传个函数,然后子去调用并把当前的数据传给父组件,父组件根据数据的类型,返回不同的节点,这里就不写了。
相关文章:

React(三):脚手架、组件化、生命周期、父子组件通信、插槽
React(三)一、脚手架安装和创建1.安装脚手架2.创建脚手架3.看看脚手架目录4.运行脚手架二、脚手架下从0开始写代码三、组件化1.类组件2.函数组件四、React的生命周期1.认识生命周期2.图解生命周期(1)Constructor(2&…...

2023年电子竞技行业报告
第一章 行业概况 电子竞技也被称为电竞或eSports,是一种电子游戏的竞技活动,玩家在这里与其他人或团队对战,通常是在网络上或特定场地上进行。 电子竞技行业的发展与互联网和计算机技术的进步密不可分,同时还受到游戏开发商、赞…...

小朋友就餐-课后程序(JAVA基础案例教程-黑马程序员编著-第八章-课后作业)
【案例8-5】 小朋友就餐问题 【案例介绍】 1.任务描述 一圆桌前坐着5位小朋友,两个人中间有一只筷子,桌子中央有面条。小朋友边吃边玩,当饿了的时候拿起左右两只筷子吃饭,必须拿到两只筷子才能吃饭。但是,小朋友在吃…...

大数据|Hadoop系统
目录 📚Hadoop介绍 📚Hadoop优点 📚Hadoop的体系结构 🐰HDFS的体系结构 🐰MapReduce的体系结构 🐰HDFS和MapReduce的协同作用 📚Hadoop与分布式开发 🐰MapReduce计算模型 &a…...

2.递归算法
递归算法的两个特点(很重要)调用自身要有结束条件void func1(int x) {printf("%d\n", x);func1(x - 1); }func1会一直死循环,没有使其结束的条件,所以不是递归void func2(int x) {if (x > 0){printf("%d\n"…...

MySQL---触发器
MySQL—触发器 将两个关联的操作步骤写到程序里面,并且要用事务包裹起来,确保两个操作称为一个原子操作,要么全部执行,要么全部不执行 创建一个触发器,让商品信息数据的插入操作自动触发库存数据的插入操作 …...

PXC高可用集群(MySQL)
1. PXC集群概述 1.1. PXC介绍 Percona XtraDB Cluster(简称PXC) 是基于Galera的MySQL高可用集群解决方案Galera Cluster是Codership公司开发的一套免费开源的高可用方案PXC集群主要由两部分组成:Percona Server with XtraDB(数据…...

pytorch-把线性回归实现一下。原理到实现,python到pytorch
线性回归 线性回归输出是一个连续值,因此适用于回归问题。回归问题在实际中很常见,如预测房屋价格、气温、销售额等连续值的问题。 与回归问题不同,分类问题中模型的最终输出是一个离散值。所说的图像分类、垃圾邮件识别、疾病检测等输出为离…...

js中判断数组的方式有哪些?
js中判断数组的方式有哪些?1.通过Object.prototype.toString.call来判断2.通过instanceof来判断3.通过constructor来判断4.通过原型链来判断5.通过ES6.Array.isAaary()来判断6.通过Array.prototype.isPrototypeOf来判断1.通过Object.prototype.toString.call来判断 …...

【2023unity游戏制作-mango的冒险】-5.攻击系统的简单实现
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 收录于专栏:unity游戏制作 ⭐攻击系统的简单实现⭐ 文章目录⭐攻击系统的简单实现⭐👨…...

SpringMVC 面试题
1、什么是SpringMVC? SpringMVC是一个基于Java的实现了MVC设计模式的“请求驱动型”的轻量级WEB框架,通过把model,view,controller 分离,将web层进行职责的解耦,把复杂的web应用分成逻辑清晰的几个部分&am…...

布局三八女王节,巧借小红书数据分析工具成功引爆618
对于小红书“她”经济来说,没有比三八节更好的阵地了。伴随三八女王节逐渐临近,各大品牌蓄势待发,这场开春后第一个S级大促活动,看看品牌方们可以做什么? 洞察流量,把握节点营销时机 搜索小红书2023年的三…...

RISCV学习(1)基本模型认识
笔者来聊聊ARM的函数的调用规则 1、ARM函数调用规则介绍 首先介绍几个术语, AAPCS:Procedure Call Standard for the ARM ArchitectureAPCS:ARM Procedure Call StandardTPCS:Thumb Procedure Call StandardATPCS:AR…...

【java代码审计】命令注入
1 成因 开发者在某种开发需求时,需要引入对系统本地命令的支持来完成某些特定的功能,此时若未对用户的输入做严格的过滤,就可能发生命令注入。 2 造成命令注入的类或方法 Runtime类:提供调用系统命令的功能 ①Runtime.getRuntim…...

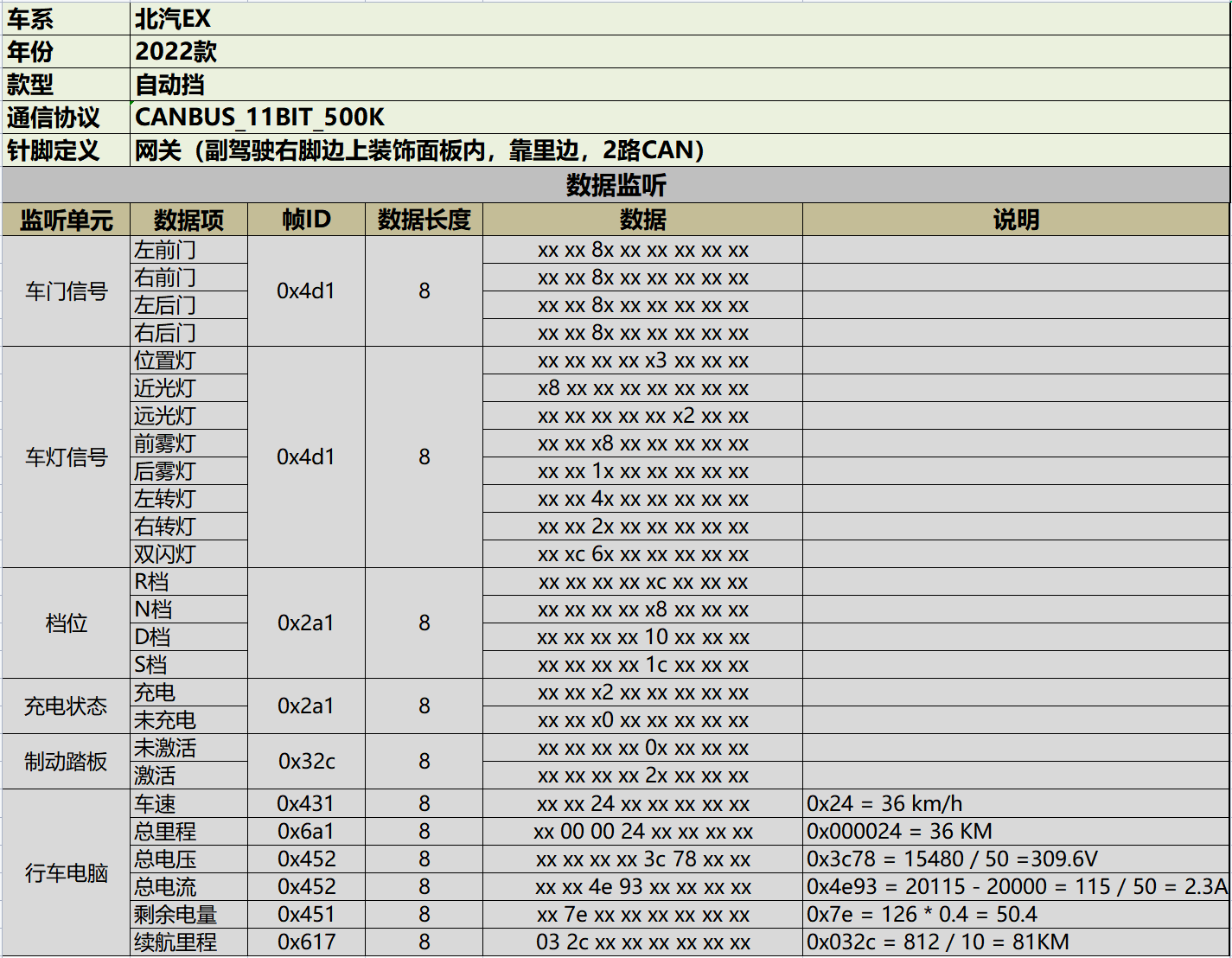
速锐得适配北汽EX系列电动汽车CAN总线应用于公务分时租赁
过去的几年,我们看到整个分时租赁业务出现断崖式下跌,这是我们看到这种市场情况,是必然,也是出乎意料。原本很多融资后的出行公司、大牌的出行服务商的分时租赁业务,受各种影响不得不转型成其他出行服务。例如…...

已解决ERROR: Failed building wheel for opencv-python-headless
已解决ERROR: Failed building wheel for opencv-python-headless Failed to build opencv-python-headless ERROR: Could not build wheels for opencv-python-headless, which is required to install pyproject.toml-based projects报错信息亲测有效 文章目录报错问题报错翻…...

每日获取安全资讯的网站,国内外共120个
国内 FreeBuf(https://www.freebuf.com/) 安全客(https://www.anquanke.com/) 雷锋网安全(https://www.leiphone.com/category/security) 先知社区(https://xz.aliyun.com/) CSDN安全…...

HUN工训中心:开关电路和按键信号抖动
工训中心的牛马实验 1.实验目的: 1) 认识开关电路,掌握按键状态判别、开关电路中逻辑电平测量、逻辑值和逻辑函数电路。 2) 掌握按键信号抖动简单处理方法。 3) 实现按键计数电路。 2.实验资源: HBE硬件基础电路实验箱、示波器、万用表…...
)
WordPress 主题 SEO 标题相关函数和过滤器教程wp_get_document_title()
WordPress 4.4.0 版本开始,加入了 wp_get_document_title(); 这个函数,而 wp_title(); 已经 deprecated 不推荐使用。因此,如果想要启用 WordPress 主题标题功能,在不安装 WordPress SEO 插件的情况下,可以使用以下代码…...

Qt 事件机制
【1】事件 事件是可以被控件识别的操作。如按下确定按钮、选择某个单选按钮或复选框。 每种控件有自己可识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事件等等。 事件就是用户对窗口上各种组件的操作。…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
