react的严格模式 和 解决react useEffect执行两次
useEffect执行两次
这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!!
文章目录
- useEffect执行两次
- 前言
- 一、为什么useEffect执行两次
- 1.React的严格模式(模版创建项目👇)
- 2.React的严格模式(StrictMode包裹显渲染组件)
- 3.React的严格模式作用
- 作用1:识别不安全的生命周期
- 作用2:关于使用过时字符串 ref API 的警告
- 如下图
- 作用3:关于使用废弃的 findDOMNode 方法的警告
- 作用4:检测意外的副作用(useEffect副作用)
- 1.React的工作阶段
- 2.React严格模式的重复调用
- 3.Tips
- 作用5:检测过时的 context API
- 二、解决useEffect执行两次(删除严格模式)
- 代码如下
- 图片如下
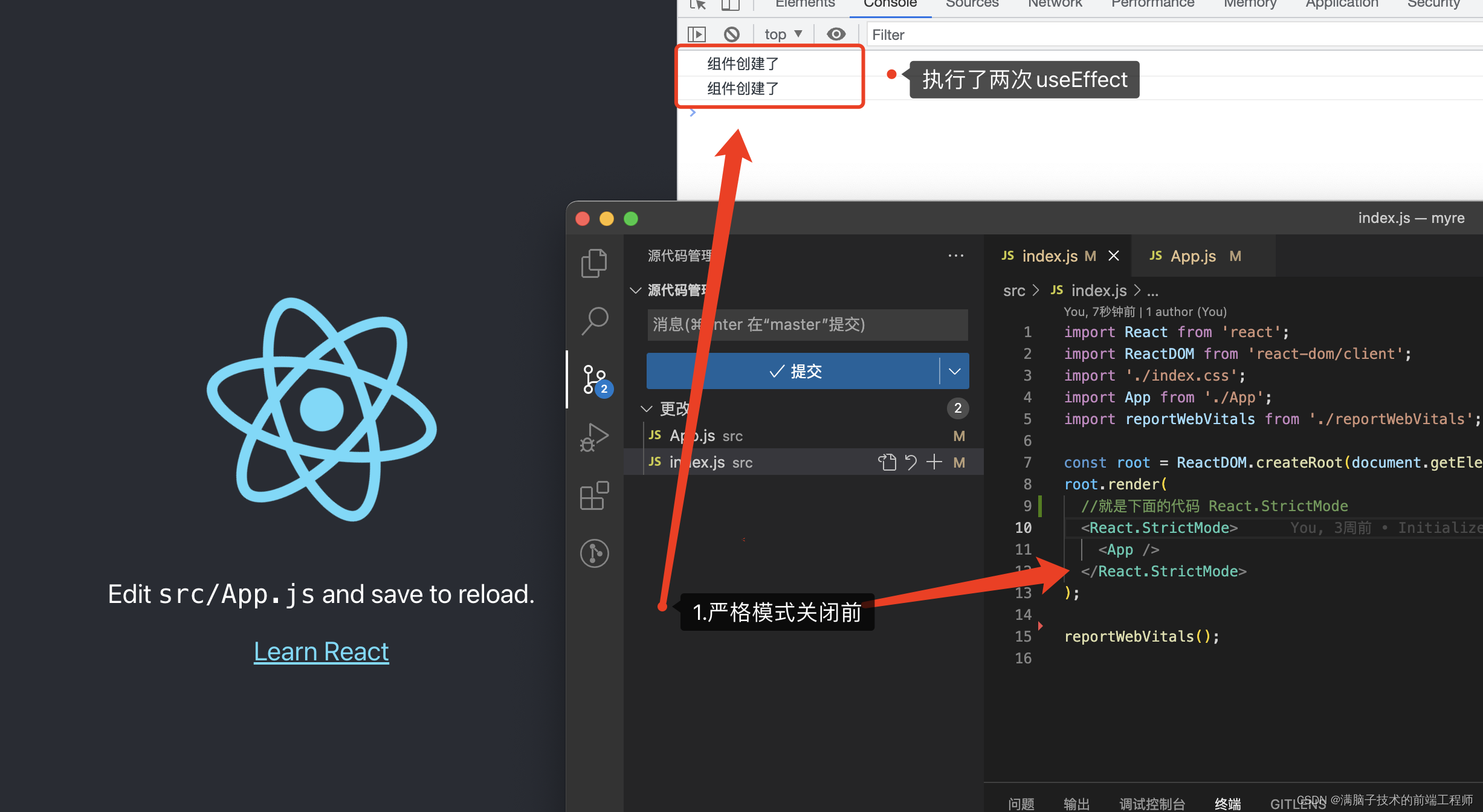
- 关闭严格模式前,如下图:
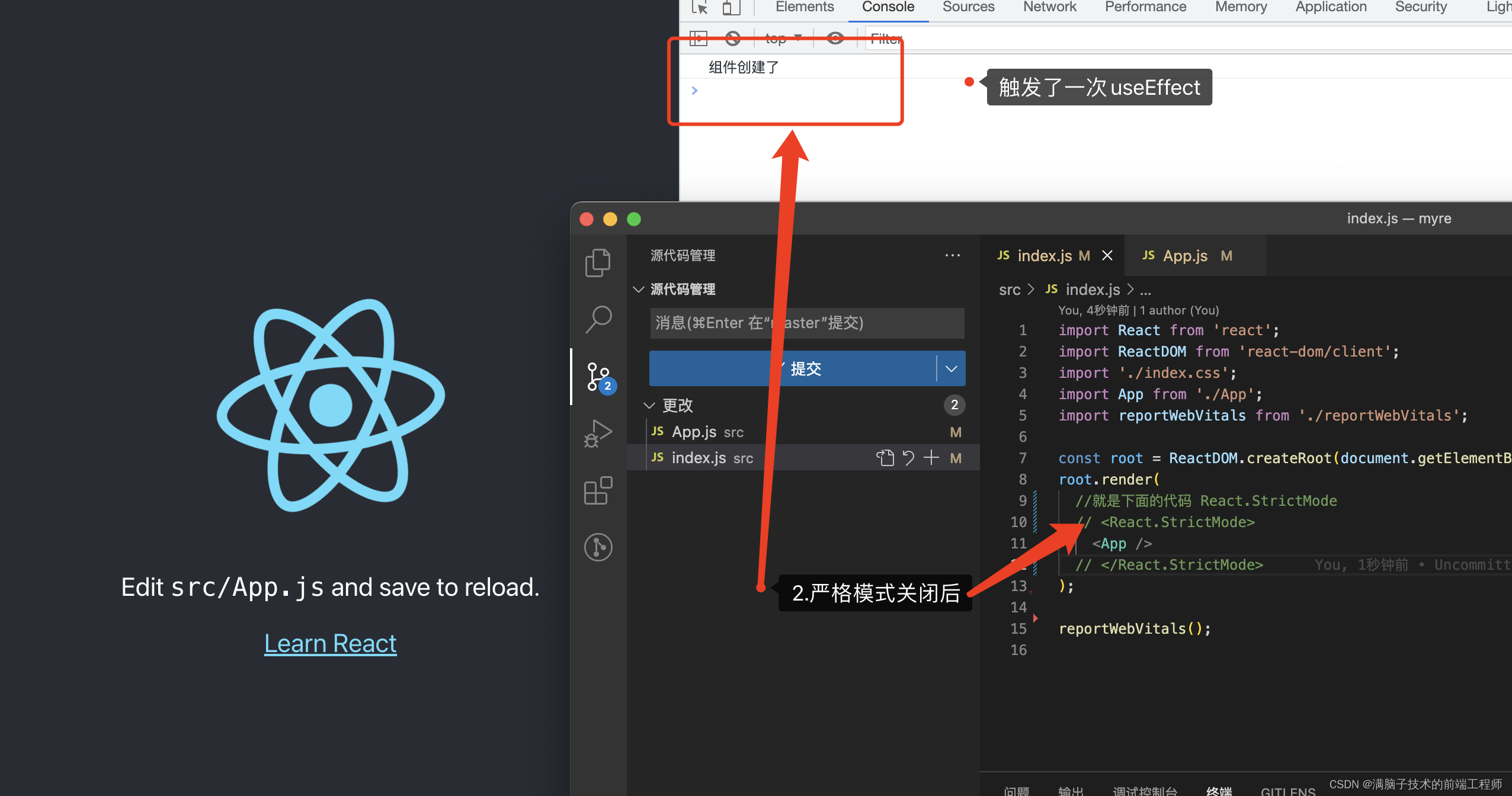
- 关闭严格模式后,如下图:
- 总结
前言
能发现这个问题的👨🎓,一定是一名细心并且有一颗求知的❤️。
因为我当时接触React的时候就是这样的想法。为什么会触发两次?按照正常的声明周期应该执行一次的!!!!!
一、为什么useEffect执行两次
1.React的严格模式(模版创建项目👇)
- npx create-react-app my-app
创建React项目
- npx create-react-app my-app --template typescript
创建typeScript模版的React项目
2.React的严格模式(StrictMode包裹显渲染组件)
root.render(//就是下面的代码 React.StrictMode<React.StrictMode><App /></React.StrictMode>
);3.React的严格模式作用
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。StrictMode 不会渲染任何可见的 UI。
StrictMode 为其后代元素触发额外的检查和警告。
⚠️严格模式检查仅在开发模式下运行;它们不会影响生产构建。
开发发挥作用、线上会自动屏蔽【StrictMode】
作用1:识别不安全的生命周期
React开发中使用严格模式的作用主要是为了识别 Class组件中一些逐渐废弃的组件生命周期,还有引用的第三方组件库中的一些生命周期方法。
React中使用严格模式,一旦发现有风险的生命周期的使用就会在控制台中提出警告
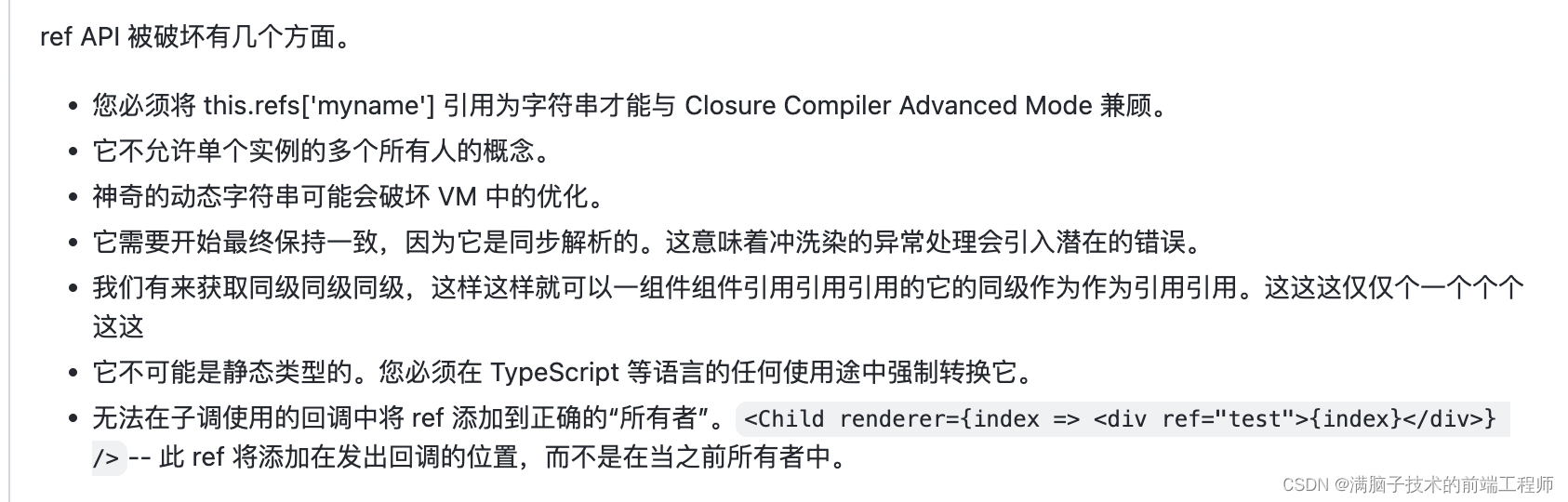
作用2:关于使用过时字符串 ref API 的警告
refs为字符串的危害⚠️
如下图

作用3:关于使用废弃的 findDOMNode 方法的警告
findDOMNode 也可用于 class组件,
但它违反了抽象原则,它使得父组件需要单独渲染子组件。
它会产生重构危险,你不能更改组件的实现细节,因为父组件可能正在访问它的 DOM节点。
findDOMNode 只返回第一个子节点,但是使用 Fragments,组件可以渲染多个 DOM 节点。
findDOMNode是一个只读一次的 API。
调用该方法只会返回第一次查询的结果。如果子组件渲染了不同的节点,则无法跟踪此更改。因此,findDOMNode仅在组件返回单个且不可变的 DOM 节点时才有效。
作用4:检测意外的副作用(useEffect副作用)
1.React的工作阶段
React 分两个阶段工作:
1.渲染阶段:会确定需要进行哪些更改,比如 DOM。在此阶段,React 调用 render,然后将结果与上次渲染的结果进行比较。
2.提交阶段:发生在当 React 应用变化时。(对于 React DOM 来说,会发生在 React 插入,更新及删除 DOM 节点的时候。)在此阶段,React 还会调用 componentDidMount 和 componentDidUpdate 之类的生命周期方法。
2.React严格模式的重复调用
严格模式不能自动检测到你的副作用,但它可以帮助你发现它们。通过故意重复调用以下函数来实现的该操作:
class 组件的
constructor、render 、shouldComponentUpdate
组件的生命周期方法:getDerivedStateFromProps
函数组件通过使用
useState,useMemo 或者useReducer
3.Tips
⚠️⚠️⚠️:严格模式采用故意重复调用方法(如组件的构造函数)的方式,使得这种 bug 更容易被发现。
作用5:检测过时的 context API
过时的 context API 容易出错,将在未来的主要版本中删除。在所有 16.x 版本中它仍然有效,但在严格模式下,将显示以下警告:
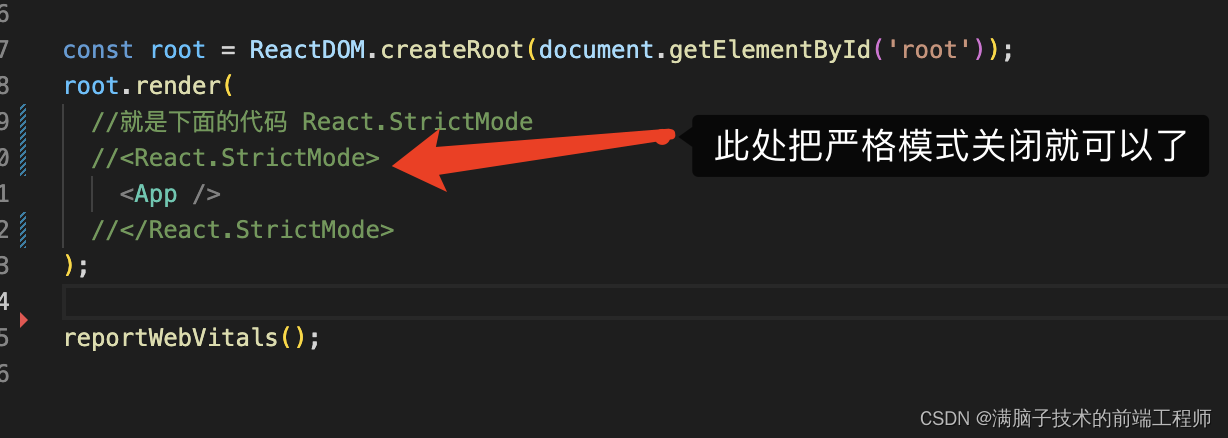
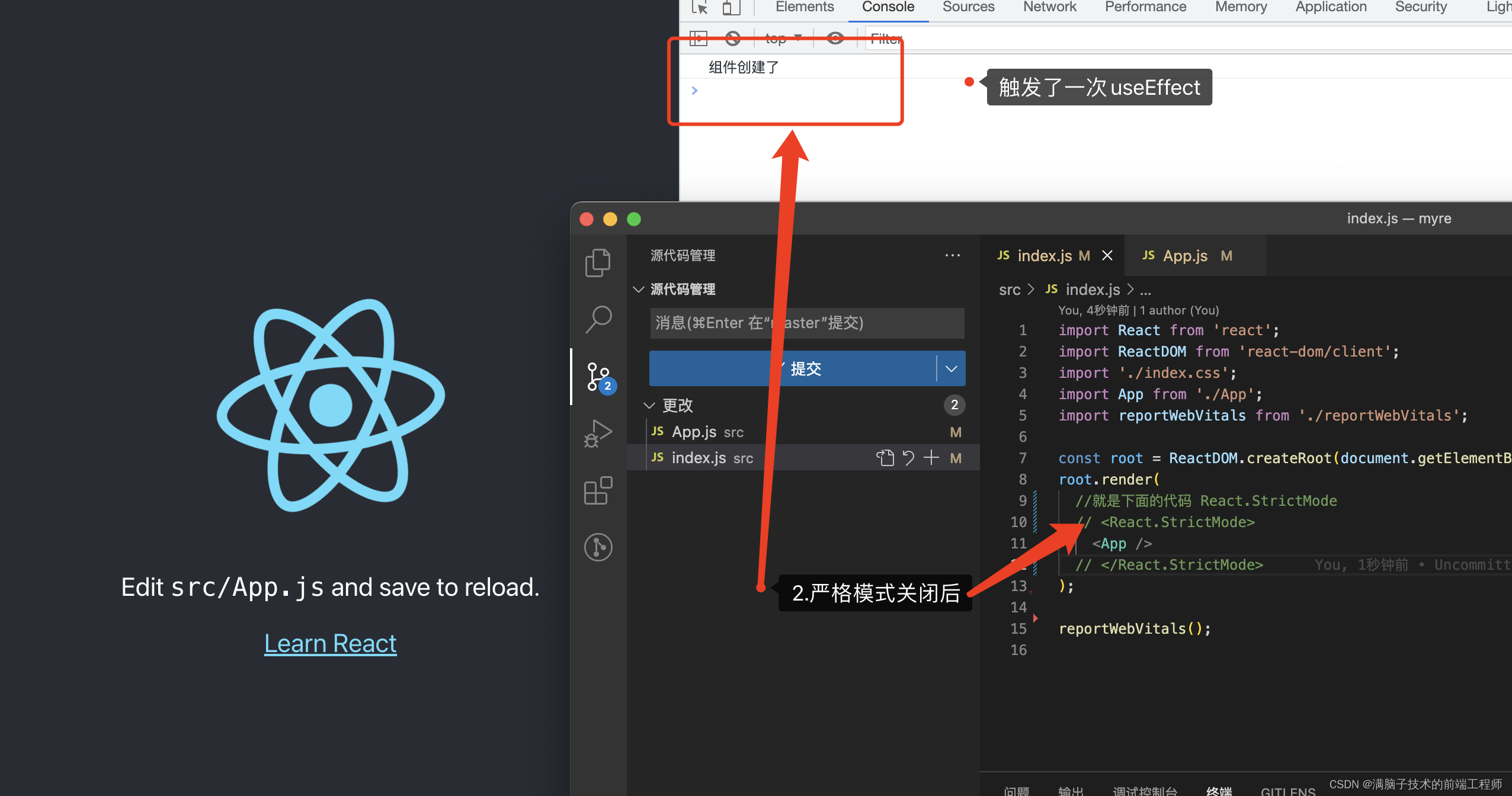
二、解决useEffect执行两次(删除严格模式)
代码如下
//就是下面的代码 React.StrictMode// <React.StrictMode><App />// </React.StrictMode>
图片如下

关闭严格模式前,如下图:

关闭严格模式后,如下图:

总结
希望本文对你的困惑会有所帮助!!!!!
努力的👨🎓(👩🎓)运气都不会差,💪💪💪
相关文章:

react的严格模式 和 解决react useEffect执行两次
useEffect执行两次 这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!! 文章目录useEffect执行两次前言一、为什么useEffect执行两次1.React的严格模式(模版创建项目&…...

C++中的STL
一、概念 STL,英文全称 standard template library,中文可译为标准模板库或者泛型库,其包含有大量的模板类和模板函数,是 C 提供的一个基础模板的集合,用于完成诸如输入/输出、数学计算等功能。 STL 最初由惠普实验室…...

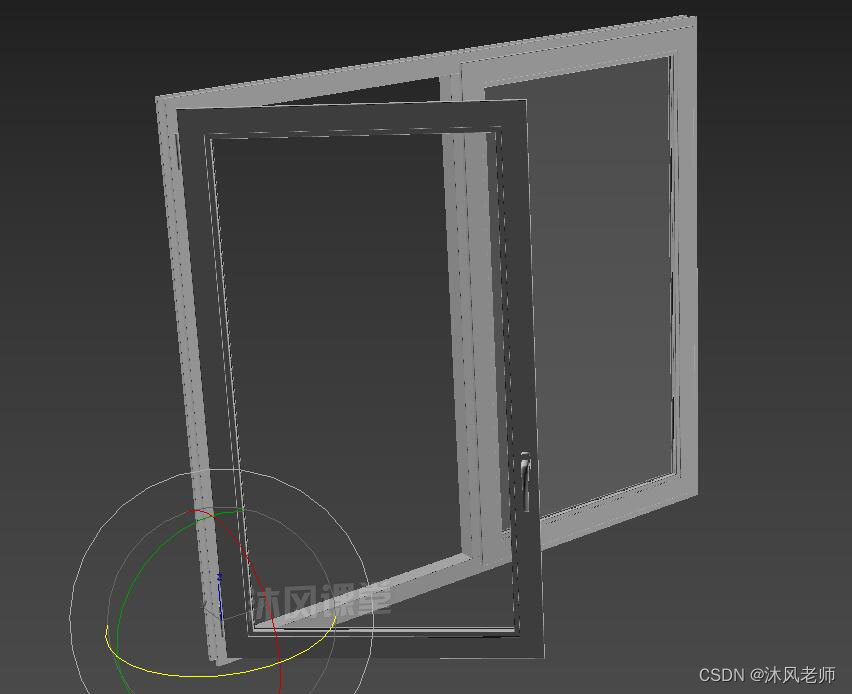
【沐风老师】3dmax一键窗户生成器插件使用方法详解
3dmax一键窗户生成器插件教程 3dMax一键窗户生成器是一个在3dMax中自动创建3D窗户模型的脚本。它有28种风格的窗户样式,可以在Archviz项目中灵活应用,同时为3D艺术家节省大量时间。 【适用版本】 适用3dMax 2018.2及更高版本 【安装方法】 1.解压缩包&…...

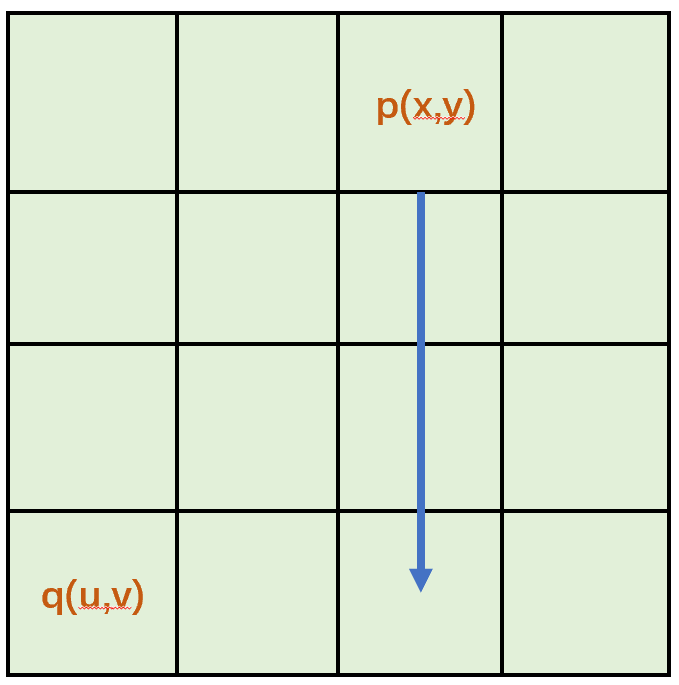
【图像处理】数字图像处理基础(分辨率,像素,显示...)
Table of Contents1.数字图像处理基础1.1 图像表示1.1.1 图像成像模型1.1.2 数字图像的表示a.图像采样b.图像灰度的量化c.算比特数1.2 分辨率1.2.1 空间分辨率1.2.2 灰度分辨率1.3 像素间的关系1.3.1 像素邻域a.4邻域b.4对角邻域c.8邻域1.3.2 像素邻接1.3.3 像素连通1.3.4 像素…...

UE实现相机飞行效果CesiumForUnreal之DynamicPawn飞行原理浅析
文章目录 1.实现目标2.实现过程2.1 FlyTo实现原理与代码2.2 DynamicPawn飞行原理3.参考资料1.实现目标 基于CesiumForUnreal的Dynamic Pawn实现飞行效果GIF动图: 2.实现过程 实现原理较为简单,基于CesiumForUnreal插件中DynamicPawn中的Camera实现相关功能。其中FlyTo直接通…...

AIGC被ChatGPT带火!底层基础算力有望爆发式增长
ChatGPT火爆全球的背后,可以窥见伴随人工智能技术的发展,数字内容的生产方式向着更加高效迈进。ChatGPT属于AIGC的具体应用,而AIGC是技术驱动的数字内容新生产方式。AIGC类产品未来有望成为5G时代新的流量入口,率先受益的有望是AI…...

【链表OJ题(一)】移除链表元素
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(一)1. 移除…...

【解锁技能】学会Python条件语句的终极指南!
文章目录前言一. python条件语句的介绍1.1 什么是条件语句1.2 条件语句的语法1.3 关于内置函数bool()二. 分支语句之单分支三. 多分支语句3.1 二分支语句3.2 多分支语句3.3 嵌套循环总结前言 🏠个人主页:欢迎访问 沐风晓月的博客 🧑个人简介&…...

如何通过rem实现移动端的适配?
一、rem、em、vw\vh的区别: rem:参照HTML根元素的font-size em:参照自己的font-size vw/vh:将视口宽高平分100等份,数值就是所占比例 <!DOCTYPE html> <html lang"en"><head><meta…...

【论文阅读】-姿态识别
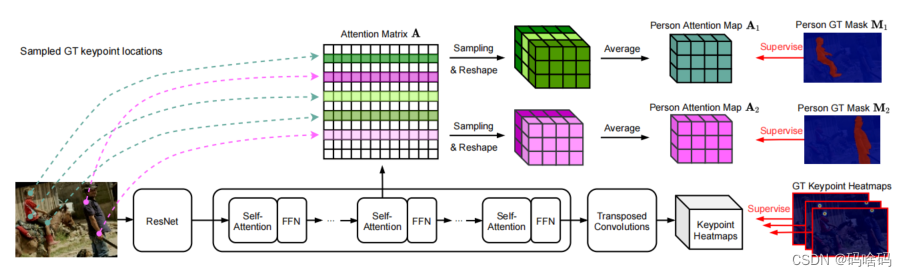
记录论文阅读,希望能了解我方向的邻域前沿吧 粗读 第一篇 ATTEND TO WHO YOU ARE: SUPERVISING SELF-ATTENTION FOR KEYPOINT DETECTION AND INSTANCE-AWARE ASSOCIATION 翻译:https://editor.csdn.net/md?not_checkout1&spm1001.2014.3001.5352…...

3.1 模拟栈+表达式求值
模拟栈 题目链接 栈的数组模拟非常简单,不详细描述 设置一个指针指向栈顶第一个元素即可 STL中stack实现已经更新在STL_Stack #include<iostream> #include<string>using namespace std;const int N1e51; int m; string s; int stack[N]; int p;//指针…...

【Python语言基础】——Python 创建表
Python语言基础——Python 创建表 文章目录 Python语言基础——Python 创建表一、Python 创建表一、Python 创建表 创建表 如需在 MySQL 中创建表,请使用 “CREATE TABLE” 语句。 请确保在创建连接时定义数据库的名称。 实例 创建表 “customers”: import mysql.connector…...

外贸建站,为什么别人的询盘更多更精准?
大多企业进行外贸建站的目的就是想要获得更多的精准询盘,但是具体该如何做,大多企业都没有方向,要么就是在网上看各种不系统的文章学着操作,要么就找个建站公司做好网站就不管了,而最终结果都不甚理想。那么怎样才能让…...

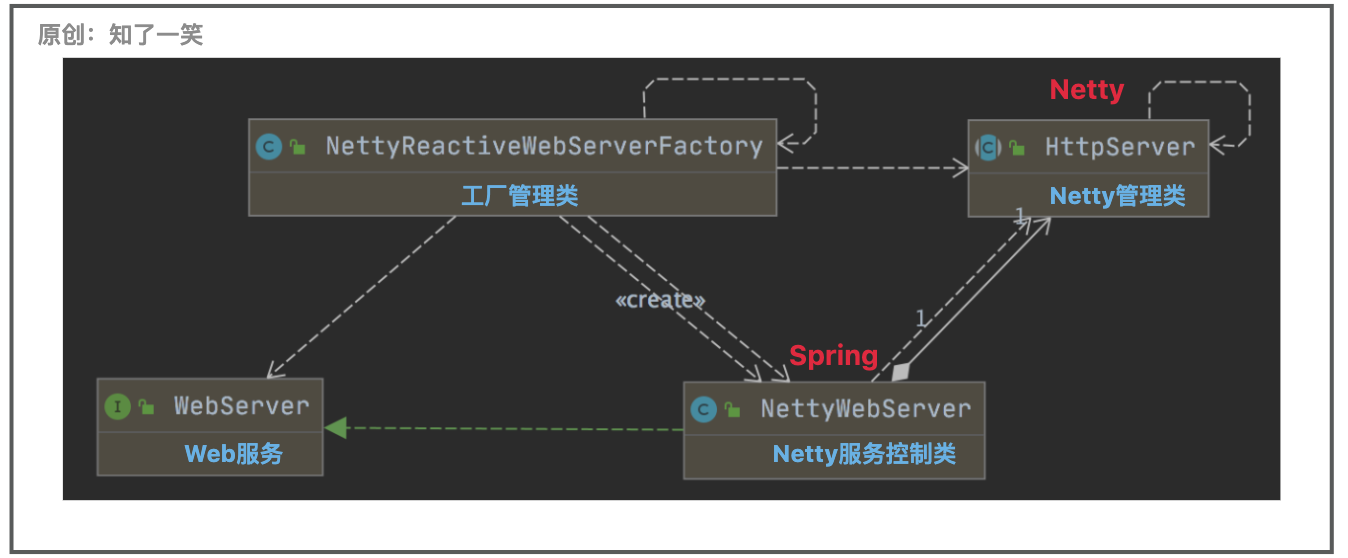
Gateway集成Netty服务
Gateway和Netty都有盲区的感觉; 一、Netty简介 Netty是一个异步的,事件驱动的网络应用框架,用以快速开发高可靠、高性能的网络应用程序。 传输服务:提供网络传输能力的管理; 协议支持:支持常见的数据传输…...

SpringMVC控制层private方法中出现注入的service对象空指针异常
一、现象 SpringMVC中controller里的private接口中注入的service层的bean为null,而同一个controller中访问修饰符为public和protected的方法不会出现这样的问题。 controller中的方法被AOP进行了代理,普通Controller如果没有AOP,private方法…...

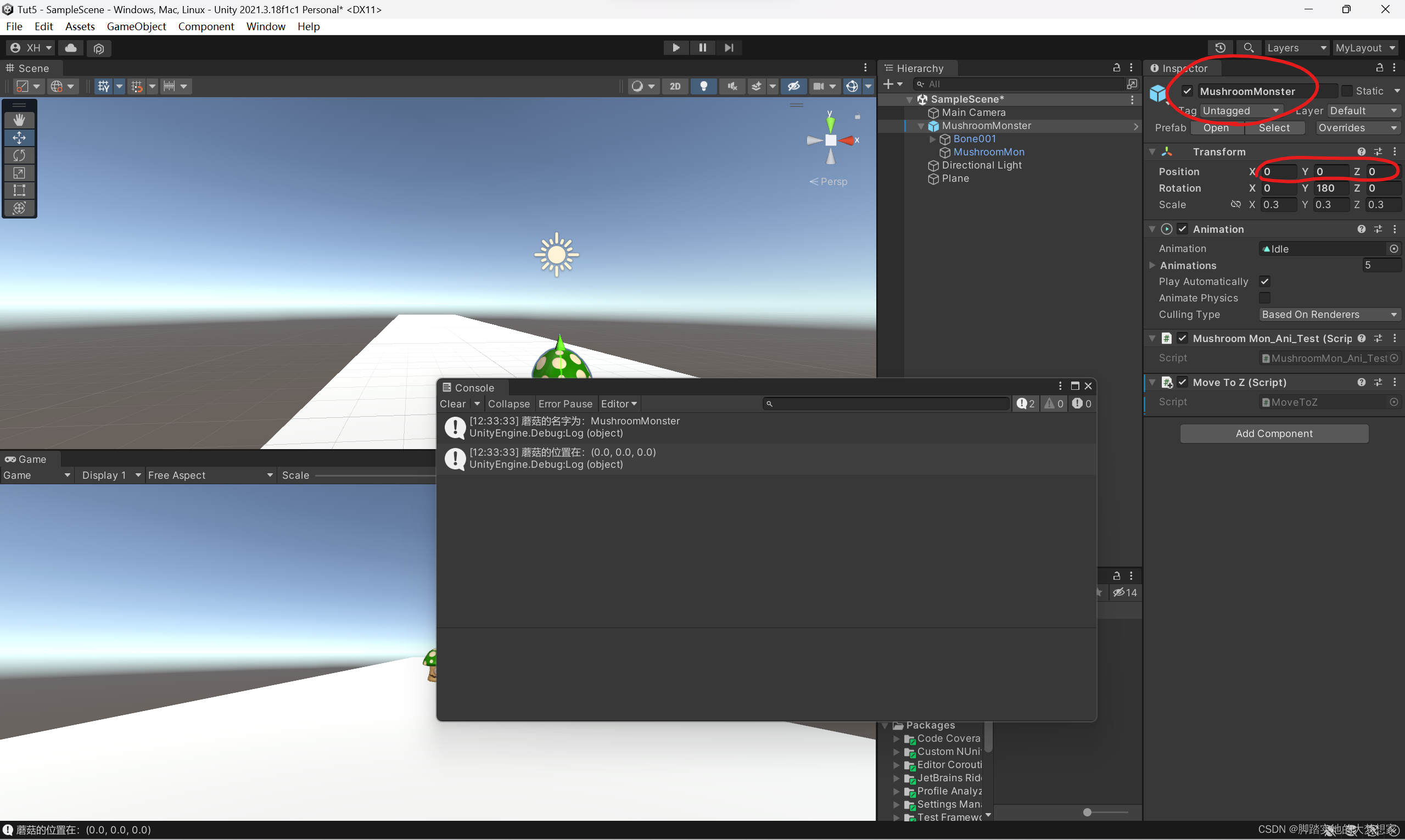
【Unity】P4 脚本文件(基础)
Unity脚本文件(基础)适配的C#代码编辑器如何添加一个脚本文件获取蘑菇当前位置基础代码改变物体位置帧与帧更新前言 上一篇博文主要围绕Unity Inspector部分,围绕组件,资源文件,父子节点部分做介绍。 链接:…...

(2023版)零基础入门网络安全/Web安全,收藏这一篇就够了
由于我之前写了不少网络安全技术相关的文章和回答,不少读者朋友知道我是从事网络安全相关的工作,于是经常有人私信问我: 我刚入门网络安全,该怎么学? 要学哪些东西? 有哪些方向? 怎么选&#x…...

Vue3电商项目实战-登录模块2【05-登录-表单校验、06-登录-消息提示组件封装、07-登录-账户登录、08-登录-手机号登录、09-退出登录】
文章目录05-登录-表单校验06-登录-消息提示组件封装07-登录-账户登录08-登录-手机号登录09-退出登录05-登录-表单校验 文档:https://vee-validate.logaretm.com/v4/ 支持vue3.0 第一步:安装 执行命令 npm i vee-validate4.0.3 第二步:导入 …...

Python 中都有哪些常见的错误和异常?
本文首发自「慕课网」,想了解更多IT干货内容,程序员圈内热闻,欢迎关注! 作者| 慕课网精英讲师 朱广蔚 Python 程序的执行过程中,当发生错误时会引起一个事件,该事件被称为异常。例如: 如果程…...

51单片机-1
1,单片机内部集成了CPU,RAM,ROM,定时器,中断系统,通讯接口等一系列电脑的常用硬件功能。单片机和计算机相比,单片机是一个袖珍版计算机 2,单片机里有中央处理器(CPU&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
