【微信小程序】-- 全局配置 -- window - 导航栏(十五)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、全局配置
- 1、全局配置文件及常用的配置项
- 二、window
- 1、小程序窗口的组成部分
- 2、window 节点常用的配置项
- 3、设置导航栏的标题
- 4、设置导航栏的背景色
- 5、设置导航栏的标题颜色
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第15篇文章;
今天开始学习微信小程序的第九天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、全局配置
前面已经介绍了WXSS模板语法-全局样式和局部样式,通过栗子学习了WXSS模板语法样式之间的覆盖。接下来就来讲解一下小程序的全局配置。话不多说,让我们原文再续,书接上回吧。

1、全局配置文件及常用的配置项
&ems; 小程序根目录下的 app.json 文件是小程序的全局配置文件,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。常用的配置项如下:
| 配置项 | 说明 |
|---|---|
| pages | 记录当前小程序所有页面的存放路径 |
| window | 全局设置小程序窗口的外观 |
| tabBar | 设置小程序底部的 tabBar 效果 |
| style | 是否启用新版的组件样式 |
&ems; 前面已经学习过了pages和style属性,现在就来学习另外两个重要属性:window、tabBar。
二、window
&ems; 用于设置小程序的状态栏、导航条、标题、窗口背景色。
1、小程序窗口的组成部分
&ems; 小程序窗口一般由导航栏区域和页面主体区域组成,如下图所示,1 部分表示为导航栏区域,2 部分表示为页面的主体区域,用来显示wxml中的布局,1和2之间还有一个背景区域,默认不可见,只有下拉才能显示。

window配置项只能对导航栏和背景区域进行配置,不能对页面的主体区域进行配置。
2、window 节点常用的配置项
根据 window 节点配置项的作用,可以对 window 中的属性进行分类:
- 第一类、配置导航栏相关样式,以
navigation开头; - 第二类、配置窗口背景相关样式,以
background开头; - 第三类、控制页面效果;
常用配置项如下表所示:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
3、设置导航栏的标题
刚创建微信小程序的时候,导航栏上的标题都是默认为 WeChat。现在要将默认标题修改为 我是夜阑的狗 ,具体操作为
app.json -> window -> navigationBarTitleText
app.json
{"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "我是夜阑的狗", "navigationBarTextStyle":"black"},
}
通过修改 window 中的属性来修改导航栏上的标题,实际效果如下图所示:

4、设置导航栏的背景色
修改完导航栏上的标题之后,接下来还可以对导航栏的背景颜色进行修改。现在要将导航栏背景色从默认颜色 #fff 修改为 #2b4b6b,具体操作为
app.json -> window -> navigationBarBackgroundColor
app.json
{"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#ff0000","navigationBarTitleText": "我是夜阑的狗", "navigationBarTextStyle":"black"},
}
通过修改 window 中的属性来修改导航栏背景颜色,实际效果如下图所示:

注意:这个导航栏背景颜色只支持十六进制的颜色值,不支持文本颜色值,例如:red、green等。
5、设置导航栏的标题颜色
看到上面的效果图,红色背景黑色标题看起来很不美观,所以可以对导航栏的标题文本颜色进行修改。现在要将导航栏标题颜色从默认 black 修改为 white,具体操作为
app.json -> window -> navigationBarTextStyle
app.json
{"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#ff0000","navigationBarTitleText": "我是夜阑的狗", "navigationBarTextStyle":"white"},
}
通过修改 window 中的属性来修改导航栏标题颜色,很明显视觉效果好了很多(个人观感),实际效果如下图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
总结
感谢观看,这里就是全局配置 window 中的导航栏设置介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 全局配置 -- window - 导航栏(十五)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

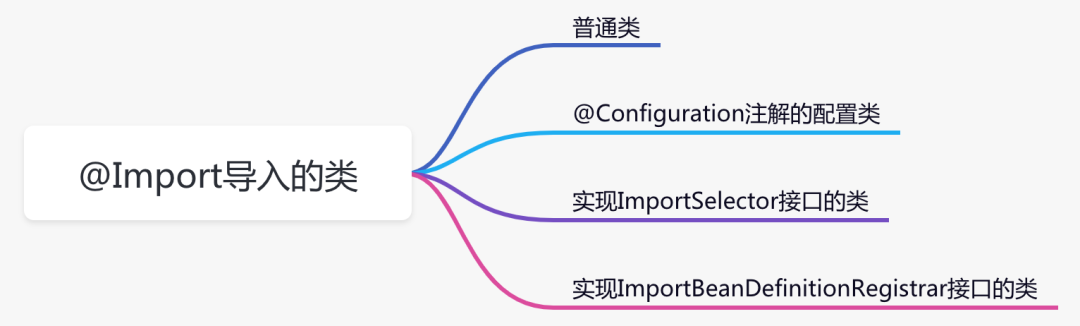
Spring中最常用的11个扩展点
前言我们一说到spring,可能第一个想到的是 IOC(控制反转) 和 AOP(面向切面编程)。没错,它们是spring的基石,得益于它们的优秀设计,使得spring能够从众多优秀框架中脱颖而出。除此之外…...

网络协议丨HTTPS是什么?
我们都知道HTTP协议,那什么是HTTPS? 我们都知道,HTTP有两个缺点——“明文”和“不安全”仅凭 HTTP 自身是无力解决的,需要引入新的 HTTPS 协议。 由于 HTTP 天生“明文”的特点,整个传输过程完全透明,任…...
Anaconda常用命令总结,anaconda、conda、miniconda的关系
Anaconda、conda、miniconda的关系 Anaconda Anaconda 是一个用于数据科学,机器学习和深度学习的开源软件包管理系统,其中包括了许多流行的 Python 包和工具Anaconda主要用于科学计算和数据分析。 conda Conda 是 Anaconda 中的包管理器,…...

【蓝桥杯入门到入土】最基础的数组你真的掌握了吗?
文章目录一:数组理论基础二:数组知识点总结三:数组这种数据结构的优点和缺点是什么?四:实战解题1. 移除元素暴力解法双指针法2.有序数组的平方暴力解法双指针法最后说一句一:数组理论基础 首先要知道数组在…...
)
Java Set系列集合(Collections集合工具类、可变参数)
目录Set系列集系概述HashSet集合元素无序的底层原理:哈希表HashSet集合元素去重复的底层原理LinkedHashSet有序实现原理TreeSetCollection集合总结可变参数Collections集合工具类Set系列集系概述 Set系列集合特点 无序:存取顺序不一致不重复࿱…...

chromium构建原生AS项目-记录1
构建的chromium版本:待补充重要说明:so文件加载的过程文件:base_java.jar包文件路径:org.chromium.base.library_loader.LibraryLoader方法:loadAlreadyLocked(Context context)line166 :Native…...

Mybatis-Plus 开发提速器:mybatis-plus-generator-ui
Mybatis-Plus 开发提速器:mybatis-plus-generator-ui 1.简介 github地址 : https://github.com/davidfantasy/mybatis-plus-generator-ui 提供交互式的Web UI用于生成兼容mybatis-plus框架的相关功能代码,包括Entity,Mapper,Mapper.xml,Se…...

李迟2023年02月工作生活总结
本文为 2023 年 2 月工作生活总结。 研发编码 Linux Go 某工程使用到一些数据的统计,为方便,使用 map 存储数量,由于其是无序的,输出的列表顺序不固定,将其和历史版本对比不方便,所以需要将 key 排序再输…...

【Python百日进阶-Web开发-Vue3】Day542 - Vue3 商城后台 02:Windi CSS 与 Vue Router4
文章目录 一、WindiCSS 初始1.1 WindiCSS 是什么?1.2 为什么选择 Windi CSS?1.3. 基础用法1.4 集成二、简单按钮2.1 设置背景色2.2 设置字体颜色和上下左右padding2.3 设置圆角2.4 鼠标悬浮,颜色加深2.5 鼠标划入动画2.6 设置阴影2.7 @apply 抽离class代码到 style 块中三、…...

Jupyter Lab | “丢下R,一起来快乐地糟蹋服务器!”
写作前面 工具永远只是为了帮助自己提升工作效率 —— 沃兹基硕得 所以说,为什么要使用jupyterlab呢?当然是因为基于服务器来处理数据就可以使劲造了,而且深切地感觉到,“R这玩意儿是人用的吗”。 jupyter-lab | mamba安装以及…...

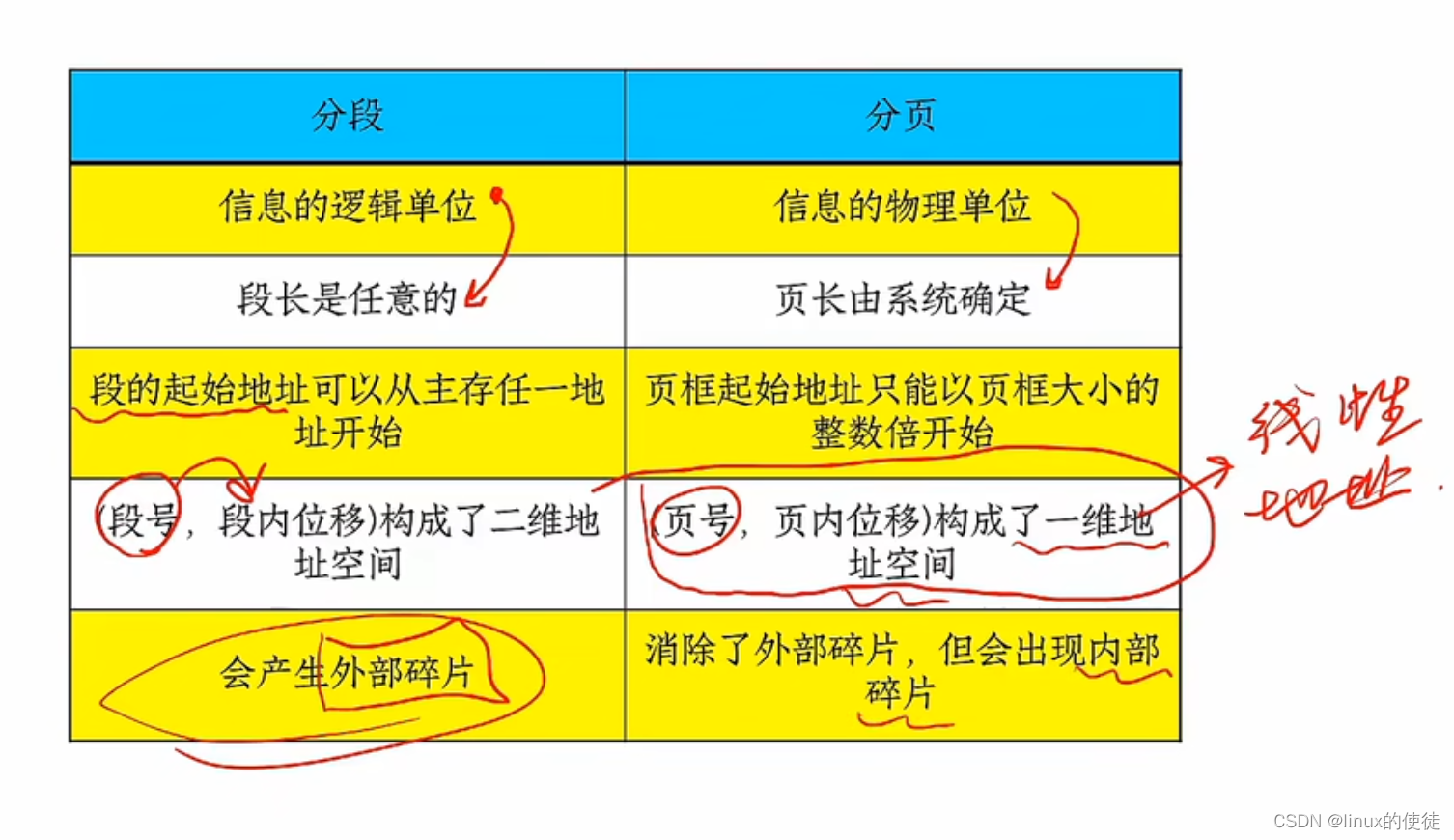
分页与分段
前面我们分析了虚拟地址和物理地址 我们这里进行一个简单的分析 这个是程序运行时的地址映射 那么这些碎片,我们现在的操作系统究竟如何处理呢? 我们再引入一个实际问题 我们如何把右边的进程p塞入左边的内存空间里面 有一种方法将p5kill掉ÿ…...

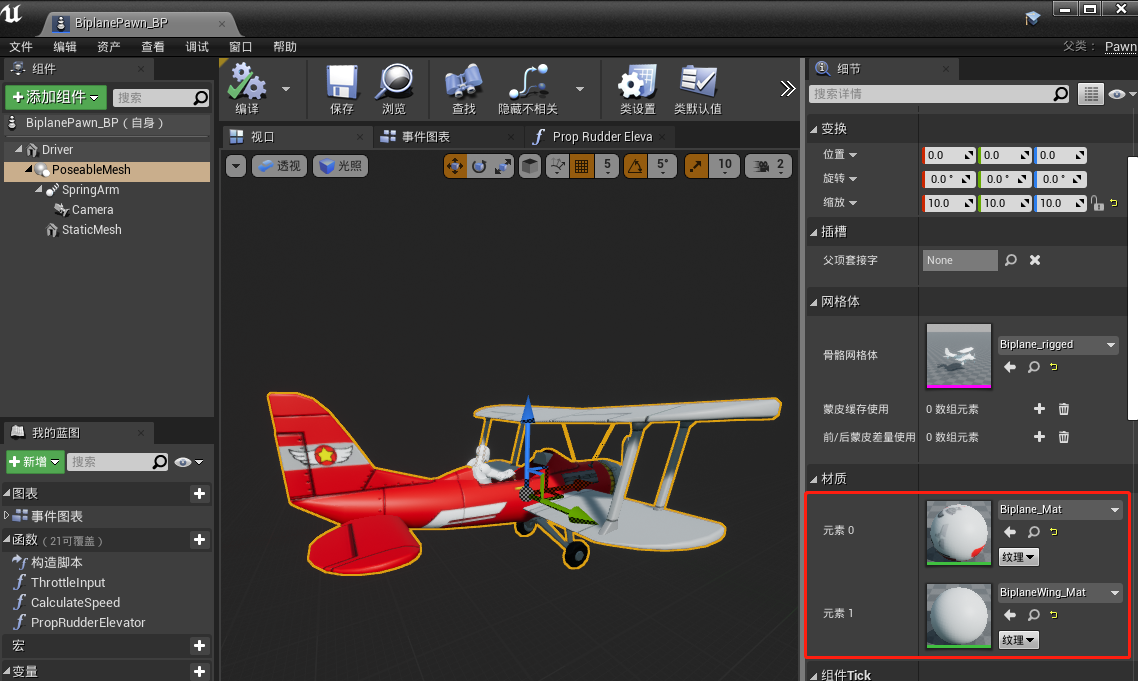
【UE4 】制作螺旋桨飞机
一、素材资源链接:https://pan.baidu.com/s/1xPVYYw05WQ6FABq_ZxFifg提取码:ivv8二、课程视频链接https://www.bilibili.com/video/BV1Bb411h7qw/?spm_id_from333.337.search-card.all.click&vd_source36a3e35639c44bb339f59760641390a8三、最终效果…...

五.家庭:亲情背后有理性
5.1经济学帝国主义【单选题】以下属于经济学研究范围的是( )。A、约束最优化B、稀缺资源配置C、价格竞争与非价格竞争D、以上都对我的答案:D【多选题】为何有学科分类?A、分工B、专业化C、累积创新D、科技进步我的答案:ABCD【判断…...

【Leedcode】栈和队列必备的面试题(第三期)
【Leedcode】栈和队列必备的面试题(第三期) 文章目录【Leedcode】栈和队列必备的面试题(第三期)一、题目(用两个栈实现队列)二、思路图解1.定义两个栈2.初始化两个数组栈3. 将数据放入pushST数组栈中4.删除…...

《图机器学习》-GNN Augmentation and Training
GNN Augmentation and Training一、Graph Augmentation for GNNs1、Feature Augmentation2、Structure augmentation3、Node Neighborhood Sampling一、Graph Augmentation for GNNs 之前的假设: Raw input graph computational graph,即原始图等于计算…...

【Node.js算法题】数组去重、数组删除元素、数组排序、字符串排序、字符串反向、字符串改大写 、数组改大写、字符替换
文章目录前言数组去重数组删除元素数组排序字符串排序字符串反向字符串改大写数组改大写字符替换字符替换运行结果: 总结前言 本期文章是js的一些算法题,包括…...

Win10系统开始菜单无法点击解决方法分享
Win10系统开始菜单无法点击解决方法分享。有用户电脑一开机之后,就出现了开始菜单无法正常点击的情况。我们很多设置项都是通过开始菜单来进行开启的。那么这个功能无法点击了怎么办呢?接下来我们一起来看看以下的解决方法分享吧。 方法一: 1…...

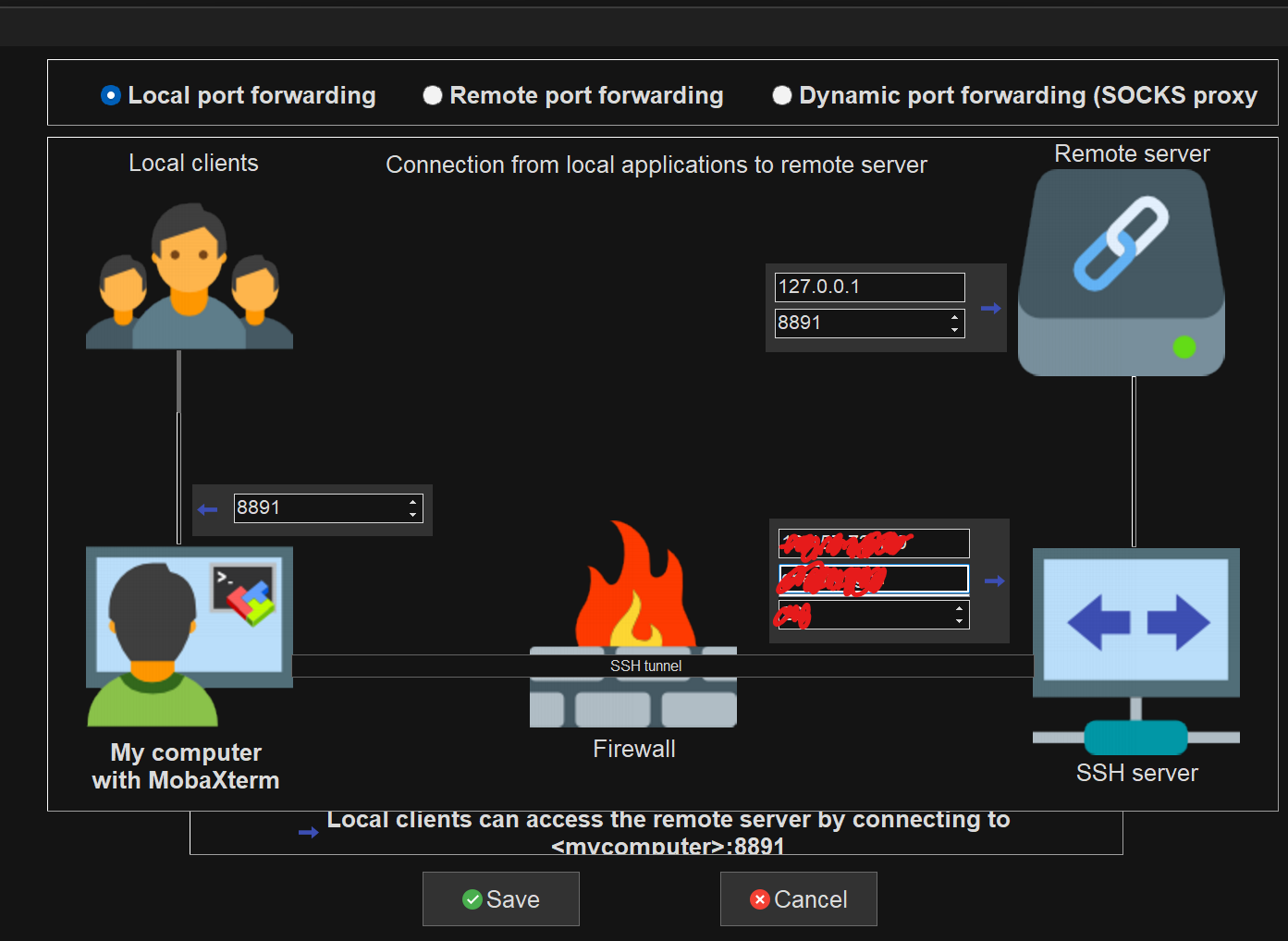
libmodbus从linux访问window上的服务超时问题
window:使用EasyModbusTCP Server Simulator 作为服务。linux:程序:#include <stdio.h> #include <modbus/modbus.h>int main() {modbus_t *ctx;uint16_t holding_registers[1];// Create a new Modbus TCP contextctx modbus_new_tcp(&quo…...

挑战图像处理100问(26)——双线性插值
双线性插值是一种常用的图像插值方法,用于将低分辨率的图像放大到高分辨率。它基于一个假设:在两个相邻像素之间的值是线性的。 双线性插值考察444邻域的像素点,并根据距离设置权值。虽然计算量增大使得处理时间变长,但是可以有效…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
