span标签的使用场景
目录
前言
一、span标签是什么?
二、span常用
1.可以嵌套a标签。
2.直接使用
3.加样式使用
4.加按钮使用
5.加a标签的综合使用
6.跟table结合使用
总结
前言
本篇章主要记录一下开发日常中,所常遇见的使用span标签的场景。
一、span标签是什么?
span标签是行内标签,被用来组合文档中的行内元素。当对它应用样式时,它会产生视觉上的变化。它可以划分为好几个区域来使用。span标签是内联元素,不像块级元素那样有换行的效果,
span标签可以设置id或class属性,这样不仅能增加语义,还能更方便的对span元素应用。
二、span常用
1.可以嵌套a标签。
代码如下(示例):
<span id=a></span>
<a href=javascript:setspan(1)>你好</a></br>
<a href=javascript:setspan(2)>hello/a></br>2.直接使用
代码如下(示例):
<span class="highlight">你好呀</span>3.加样式使用
它是要结合display来使用才行,可以是block,也可以是inline-block。
<span style="width:100px; display:inline-block; text-align:center;">你好呀</span>4.加按钮使用
<span slot="action" slot-scope="record" ><a-button type="primary" @click="examin(record)" v-if="record.status==='N'">通过</a-button><a-button type="primary" @click="checkDetail(record)">详情1</a-button><!-- <a href="javascript:;" @click="reject(record)">详情2</a> --></span>5.加a标签的综合使用
<span slot="action" slot-scope="text,records"><a-dropdown><a class="ant-dropdown-link" @click="e => e.preventDsdefeasefault()">操作<a-icon type="down" /></a><a-menu slot="overlay"><a-menu-item ><a-button type="primary" block icon="play-circle" @click="showPushsInfos(record.orderNo)">查询</a-button></a-menu-item><a-menu-item v-if="records.status =='970' || records.status =='988'" ><a-popconfirm okText="确定" cancelText="取消" title="确定恢复?" @confirm="() => resumeOrder(record.orderNo)"><a-button type="primary" block icon="play-circle">恢复</a-button></a-popconfirm></a-menu-item><a-menu-item v-if="records.status!='922'"><a-popconfirm okText="确定" cancelText="取消" title="确定更改?" @confirm="() => pausessOrder(records.orderNo)"><a-button type="primary" block icon="pause-circle">更改</a-button></a-popconfirm></a-menu-item><a-menu-item ><a-popconfirm okText="确定" cancelText="取消" title="确定取消?" @confirm="() => cancelwrrsfOrder(records.orderNo)"><a-button type="primary" block icon="pauszfe-circle">取消</a-button></a-popconfirm></a-menu-item></a-menu></a-dropdown></span>6.跟table结合使用
<a-table border:size="small":columns="columns":rowKey="records => records.id":dataSource="dataSource":pagination="false":loading="loading":scroll="{ x: 1050}"><span slot="action" slot-scope="record"><a-popconfirm okText="放开" v-if="record.mstCustNo" cancelText="取消" title="确定放开?" @confirm="() => removeCust(record)"><a-button type="danger">放开</a-button></a-popconfirm><a-button type="primary" v-else @click="setCust(record)">绑定</a-button></span></a-table>总结
这里主要针对span的用法进行了简单的总结,主要是如何使用这个标签,以及如何加样式,它才会生效。
相关文章:

span标签的使用场景
目录 前言 一、span标签是什么? 二、span常用 1.可以嵌套a标签。 2.直接使用 3.加样式使用 4.加按钮使用 5.加a标签的综合使用 6.跟table结合使用 总结 前言 本篇章主要记录一下开发日常中,所常遇见的使用span标签的场景。 一、span标签是什么…...

Kafka面试问题总结
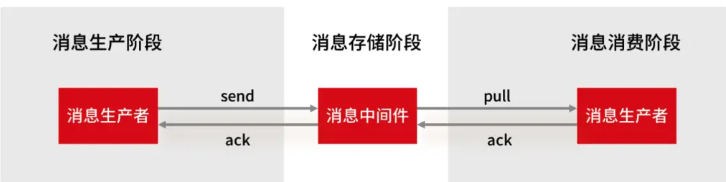
kafka架构2.基础概念Producer(生产者) : 产生消息的一方。Consumer(消费者) : 消费消息的一方。Broker(代理) : 可以看作是一个独立的 Kafka 实例。多个 Kafka Broker 组成一个 Kafka Cluster。同时&#x…...

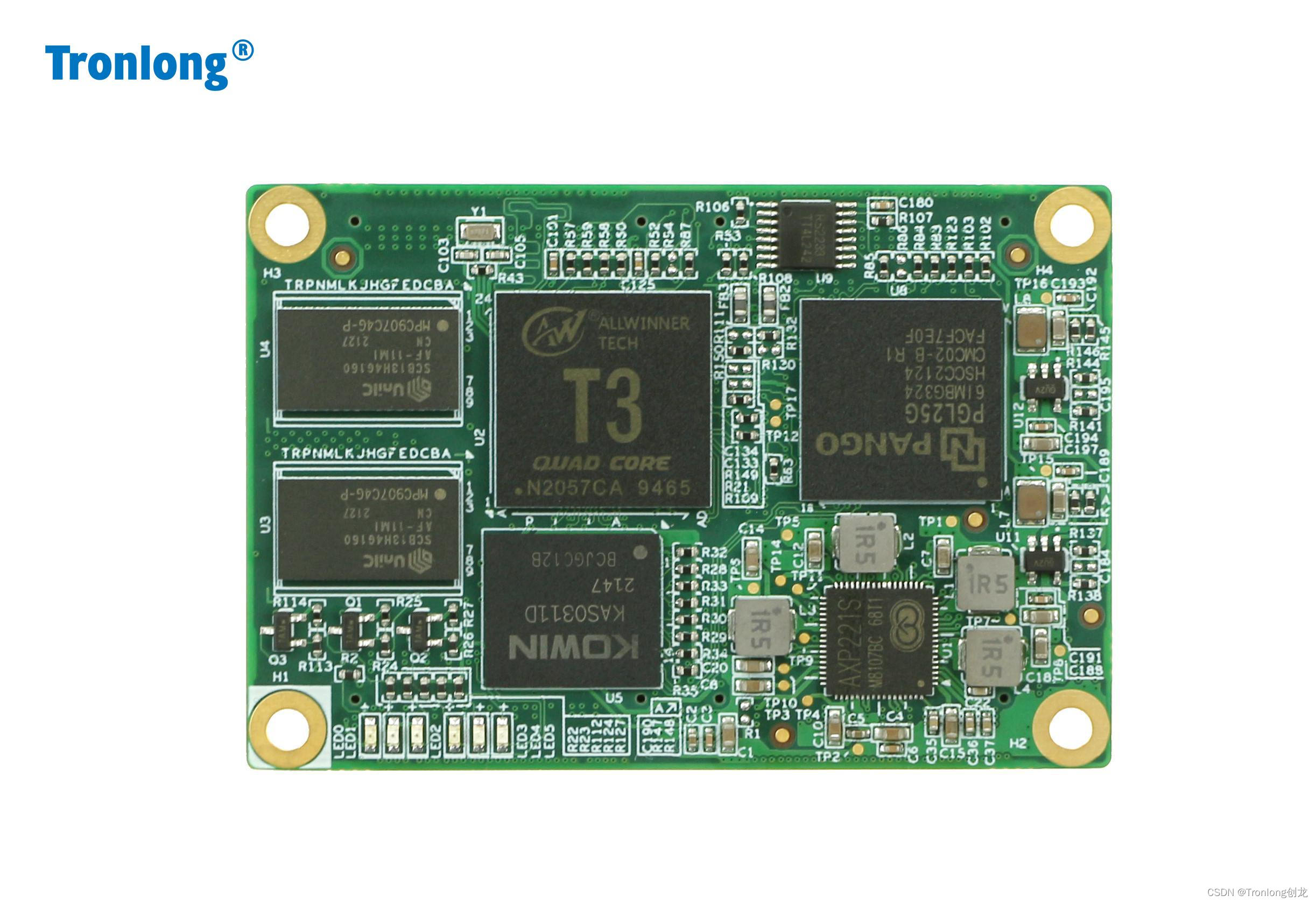
FPGA案例开发手册——基于全志T3+Logos FPGA核心板
前 言 本文档主要提供评估板FPGA端案例测试方法,适用的开发环境为Windows 7 64bit和Windows 10 64bit。 本文案例基于创龙科技的全志T3+Logos FPGA核心板,它是一款基于全志科技T3四核ARM Cortex-A7处理器 + 紫光同创Logos PGL25G/PGL50G FPGA设计的异构多核全国产工业核心板…...

或许你想要的画图工具在这里
之前文章发布后,有小伙伴问下面的画怎么画的(偷偷告诉你,其实我是用铅笔水彩笔画的),哈哈,开玩笑了。其实这些图都是用Excalidraw 画出来的。 我们平常不管是工作中,还是在日常写文章&#x…...

2023年功能测试还值得入行吗?
前言 鉴于笔者从13年入行IT行业,经历了只有开发没有测试的阶段,经历了14年只要会基本的功能测试在一线就能薪资过万的阶段,经历了17年只要会一点自动化,会一点性能就能蒙骗过面试官的阶段,更经历了19年所有面试官对于…...

2022-2023山东大学机器学习期末回忆及复习建议
2023年第一次闭卷考试,让我们准备时都很无力,不知道试题究竟是什么难度,是否要掌握手推公式还有一些晦涩的知识点之类的,看到试题才发现其实闭卷也有好处,与往年题相比难度下降了不少。 一、名词解释 1、测试集 2、Boo…...

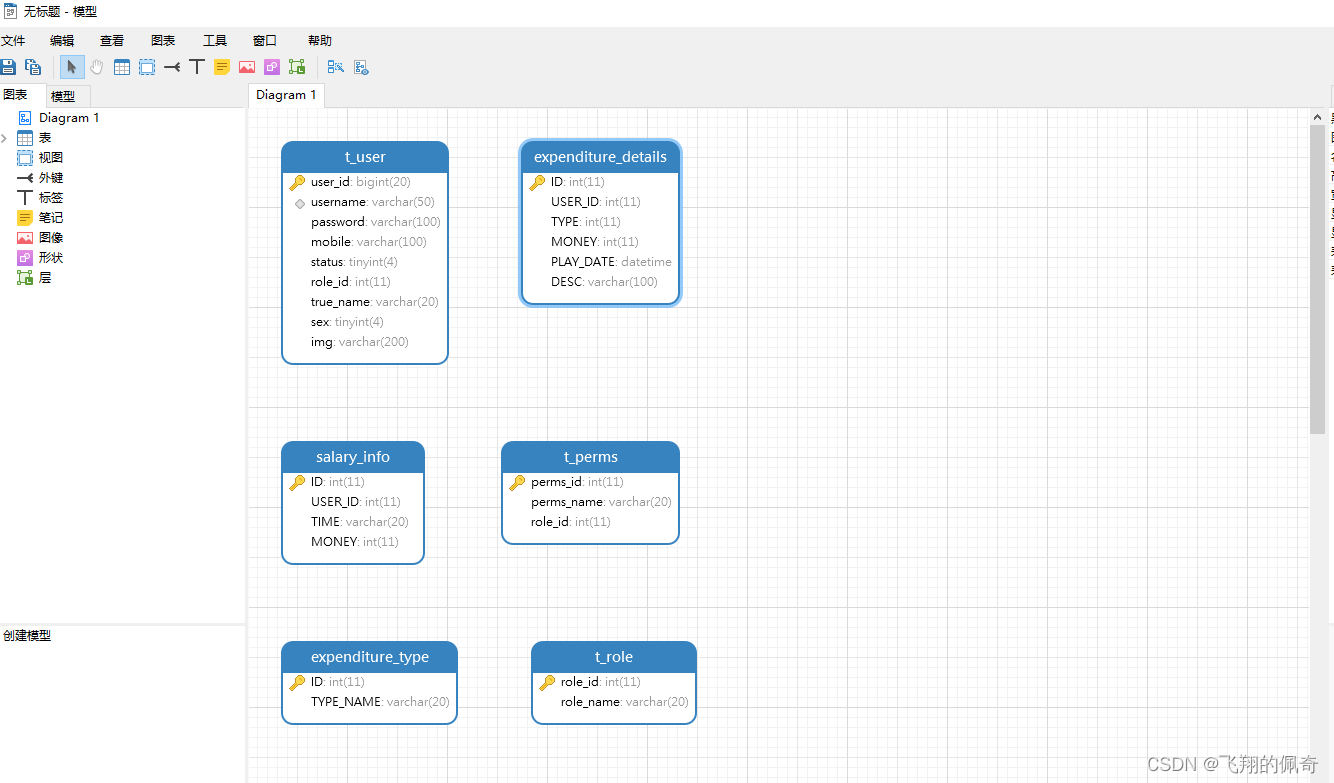
基于ssm框架实现家庭理财收支系统(源码+数据库+文档)
一、项目简介 本项目是一套基于ssm框架实现家庭理财收支系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,…...

MyBatis - 09 - 自定义映射resultMap
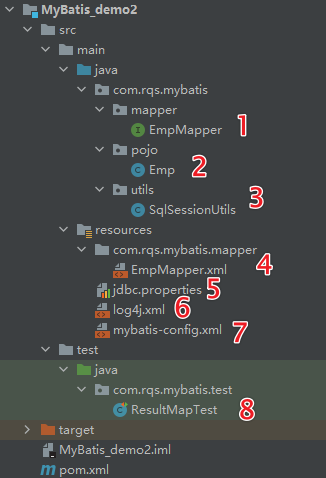
文章目录1 准备工作1.1 建表1.2 创建实体类1.3 引出一个问题方案1方案2方案32.完整代码项目结构EmpMapper接口Emp类SqlSessionUtils工具类EmpMapper.xmljdbc.propertieslog4j.xmlmybatis-config.xmlResultMapTest完整代码在后面 1 准备工作 1.1 建表 t_emp 添加测试数据&…...
)
springBoot常见面试题(2023最新)
目录前言1.谈谈你对springBoot的理解2.为什么使用springBoot或springBoot的优点3. springBoot与springCloud 区别4.springBoot的核心配置文件有哪些,作用是什么5.springBoot配置文件有几种类型,区别是什么6.什么是热部署?springBoot怎么实现热…...
YOLOv5全面解析教程⑤:计算mAP用到的Numpy函数详解
作者 | Fengwen、BBuf 本文主要介绍在One-YOLOv5项目中计算mAP用到的一些numpy操作,这些numpy操作使用在utils/metrics.py中。本文是《YOLOv5全面解析教程④:目标检测模型精确度评估》的补充,希望能帮助到小伙伴们。 欢迎Star、试用One-YOLOv…...

Linux入门---基本指令(下)
这里写目录标题cattacmorelessheadtail一个思考题datecalfindwhichaliaswhereisgrepzip/unziptarbcuname快捷键tabCTRL c上下键CTRLrcat 这个指令的功能就是显示文件里面的内容: 我们首先使用下面的指令往一个文件里面循环输入内容: cnt0; while [ $c…...

mysql基础操作1
-- 创建数据库CREATE DATABASE st0203;-- 删除数据库DROP DATABASE st0203;-- 删除表DROP TABLE dept;-- 创建表CREATE TABLE dept(did int PRIMARY KEY auto_increment COMMENT主键(部门编号),deptName VARCHAR(20) NOT NULL COMMENT部门名称,address V…...

nginx-ingress部署+跨命名空间转发
nginx-ingress部署一、环境信息二、k8s环境搭建三、ingress环境搭建3.1 deploy.yaml文件3.2 service-nodeport.yaml文件四、按照业务建立service及ingress4.1 业务信息4.2 建立service4.3 创建ingress五、验证结果一、环境信息 k8s集群版本:1.23.6ingress版本&…...

耗时1个月整理的网络安全学习路线,不信还有比这更详细的
首先咱们聊聊,学习网络安全方向通常会有哪些问题 1、打基础时间太长 学基础花费很长时间,光语言都有几门,有些人会倒在学习linux系统及命令的路上,更多的人会倒在学习语言上; 2、知识点掌握程度不清楚 对于网络安全…...

ChatGPT进阶-提示词中文版
一、ChatGPT简介 ChatGPT 是 OpenAI 开发的人工智能聊天机器人。该聊天机器人基于 GPT-3.5 语言模型,经过训练可以对用户给出的指令做出详细响应。与其他聊天机器人不同,ChatGPT 可以回答后续问题、求解数学方程式、撰写文本、修复和调试代码以及总结文本…...

Linux 进程:进程状态
目录一、进程状态1.简单分类2.详细分类(1)运行态(2)休眠态[1]可中断休眠态[2]不可中断休眠态(3)停止状态(4)死亡状态(5)僵死状态二、特殊进程1.僵尸进程2.孤儿…...

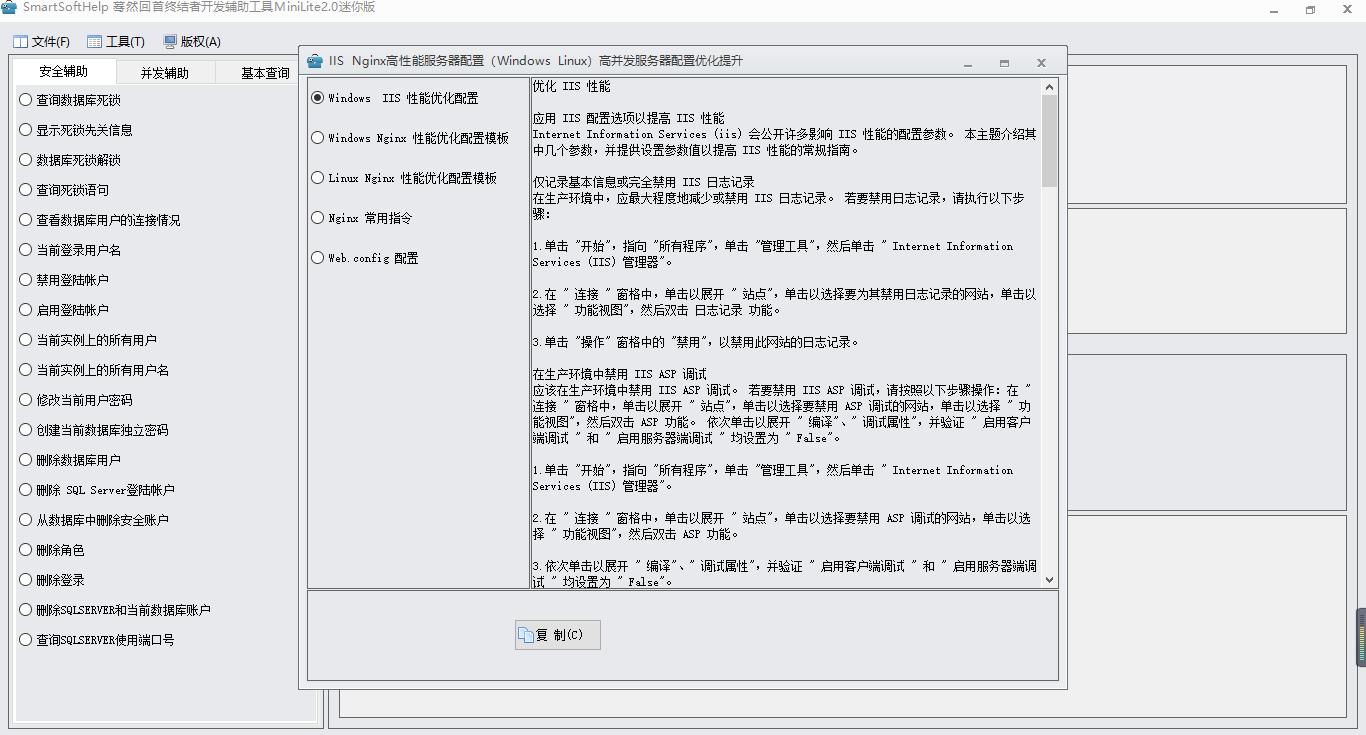
应用程序性能优化方案,web服务五级缓存优化,服务器性能优化...
winfrom 全局异常捕获WPF 全局异常捕获Asp.Net全局异常捕获MVC 全局异常捕获AspNetNetCore 全局异常捕获一级缓存html/css/js 前端缓存二级缓存Asp.Net MVC AspNetCore 客户端缓存设置三级缓存服务端缓存四级redis 数据库缓存服务端缓存五级sqlserver 数据库缓存设置分布式缓存…...

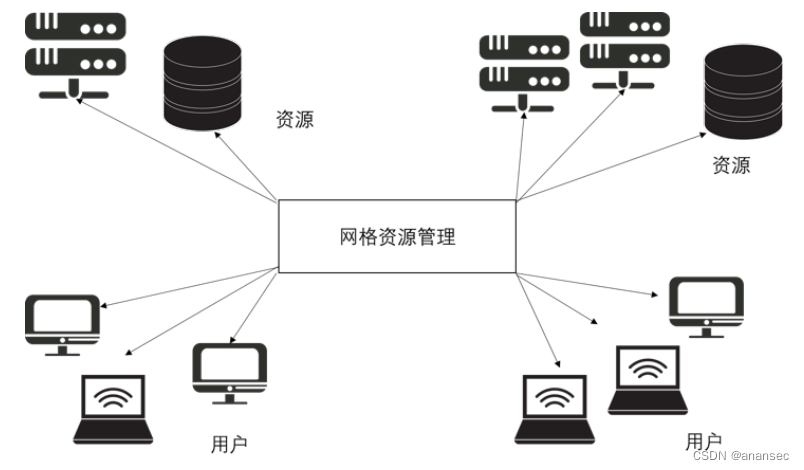
云计算简介
本文为copy他人编写的文档,由于不确认作者名称,故无法标记来源(实际来源是群pdf文档),暂时发文为原创,因为无法贴出原文链接! 云原生的前世今生 随着公有云和私有云的广泛部署,云计…...

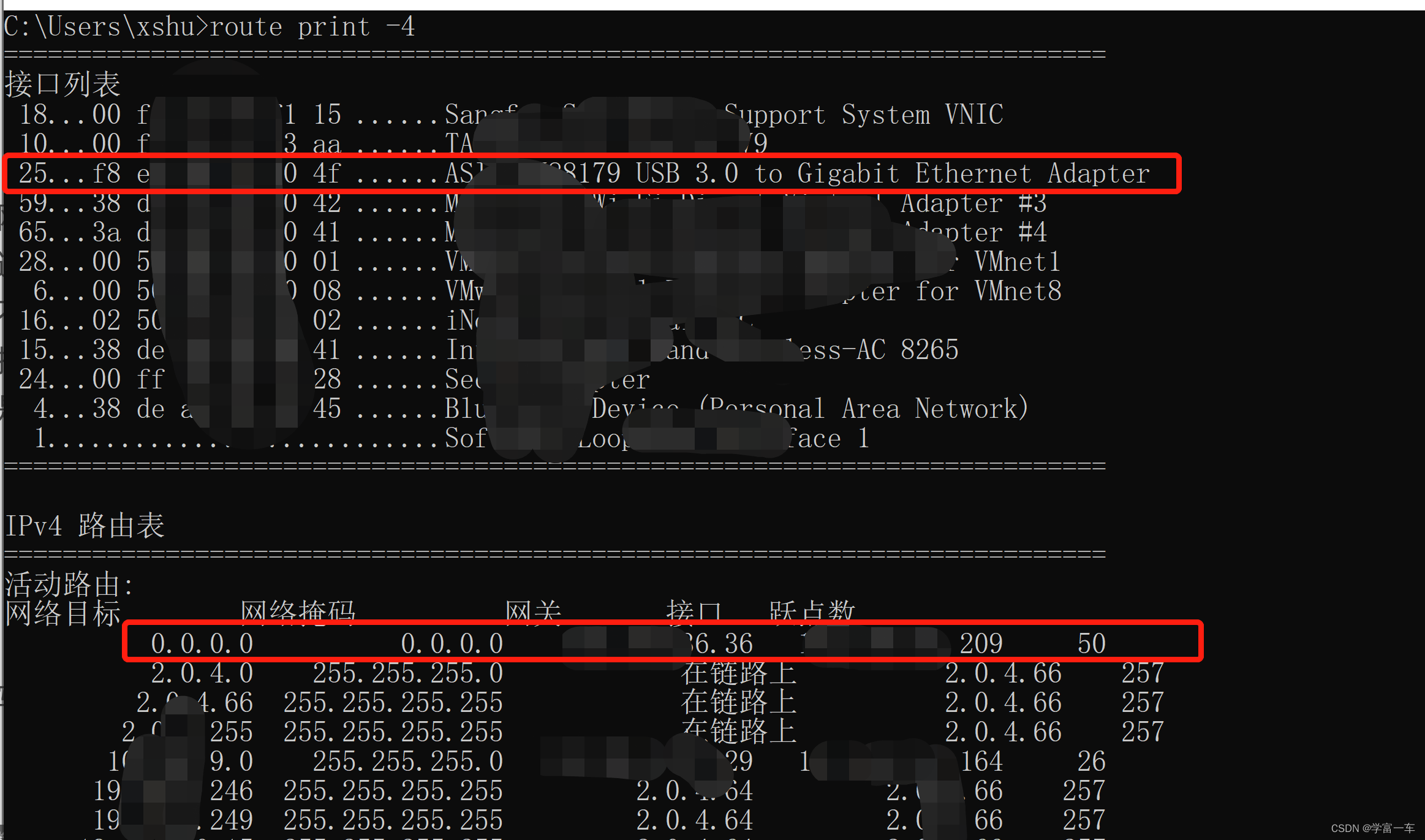
两个适配器网络冲突,限制访问特定网址
两个适配器网络冲突,限制访问特定网址说明命令说明说明 因为工作需要,有线网络访问局域网服务器,限制特别策略访问,如禁止远程。此时如果想要远程,在连接手机热点就可以,但由于两个网络的存在优先级。就出…...

电子科技大学 高级计算机系统结构 考试回忆
首先题量不算小,因此没有太多时间把题都记出来,但是叙述一下题的类型希望能帮到以后选了这门课大家,在网上确实没有搜到这门课有关考试的任何资料,所以我也没啥参考全凭记忆和老师的PPT结合。复习的时候老师给了大纲,就…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
