前端Vue代码风格指南
一、命名规范
市面上常用的命名规范:
-
camelCase(小驼峰式命名法 —— 首字母小写) -
PascalCase(大驼峰式命名法 —— 首字母大写) -
kebab-case(短横线连接式) -
Snake(下划线连接式)
1.1 项目文件命名
1.1.1 项目名
全部采用小写方式, 以短横线分隔。例:my-project-name。
1.1.2 目录名
参照项目命名规则,有复数结构时,要采用复数命名法。例:docs、assets、components、directives、mixins、utils、views。
my-project-name/
|- BuildScript // 流水线部署文件目录
|- docs // 项目的细化文档目录(可选)
|- nginx // 部署在容器上前端项目 nginx 代理文件目录
|- node_modules // 下载的依赖包
|- public // 静态页面目录|- index.html // 项目入口
|- src // 源码目录|- api // http 请求目录|- assets // 静态资源目录,这里的资源会被wabpack构建|- icon // icon 存放目录|- img // 图片存放目录|- js // 公共 js 文件目录|- scss // 公共样式 scss 存放目录|- frame.scss // 入口文件|- global.scss // 公共样式|- reset.scss // 重置样式|- components // 组件|- plugins // 插件|- router // 路由|- routes // 详细的路由拆分目录(可选)|- index.js|- store // 全局状态管理|- utils // 工具存放目录|- request.js // 公共请求工具|- views // 页面存放目录|- App.vue // 根组件|- main.js // 入口文件|- tests // 测试用例|- .browserslistrc// 浏览器兼容配置文件|- .editorconfig // 编辑器配置文件|- .eslintignore // eslint 忽略规则|- .eslintrc.js // eslint 规则|- .gitignore // git 忽略规则|- babel.config.js // babel 规则|- Dockerfile // Docker 部署文件|- jest.config.js|- package-lock.json|- package.json // 依赖|- README.md // 项目 README|- vue.config.js // webpack 配置
1.1.3 图像文件名
全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。
banner_sina.gif
menu_aboutus.gif
menutitle_news.gif
logo_police.gif
logo_national.gif
pic_people.jpg
pic_TV.jpg
1.1.4 HTML 文件名
全部采用小写方式, 优先选择单个单词命名,多个单词命名以下划线分隔。
|- error_report.html
|- success_report.html
1.1.5 CSS 文件名
全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。
|- normalize.less
|- base.less
|- date-picker.scss
|- input-number.scss
1.1.6 JavaScript 文件名
全部采用小写方式, 优先选择单个单词命名,多个单词命名以短横线分隔。
|- index.js
|- plugin.js
|- util.js
|- date-util.js
|- account-model.js
|- collapse-transition.js
上述规则可以快速记忆为“静态文件下划线,编译文件短横线”。
1.2 Vue 组件命名
1.2.1 单文件组件名
文件扩展名为 .vue 的 single-file components (单文件组件)。单文件组件名应该始终是单词大写开头 (PascalCase)。
components/
|- MyComponent.vue
1.2.2 单例组件名
只拥有单个活跃实例的组件应该以 The 前缀命名,以示其唯一性。
这不意味着组件只可用于一个单页面,而是_每个页面_只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,_只是目前_在每个页面里只使用一次。
比如,头部和侧边栏组件几乎在每个页面都会使用,不接受 prop,该组件是专门为该应用所定制的。
components/
|- TheHeading.vue
|- TheSidebar.vue
1.2.3 基础组件名
基础组件:不包含业务,独立、具体功能的基础组件,比如日期选择器、模态框等。这类组件作为项目的基础控件,会被大量使用,因此组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。
应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态、不掺杂业务逻辑的组件) 应该全部以一个特定的前缀开头 —— Base。基础组件在一个页面内可使用多次,在不同页面内也可复用,是高可复用组件。
components/
|- BaseButton.vue
|- BaseTable.vue
|- BaseIcon.vue
1.2.4 业务组件
业务组件:它不像基础组件只包含某个功能,而是在业务中被多个页面复用的(具有可复用性),它与基础组件的区别是,业务组件只在当前项目中会用到,不具有通用性,而且会包含一些业务,比如数据请求;而基础组件不含业务,在任何项目中都可以使用,功能单一,比如一个具有数据校验功能的输入框。
掺杂了复杂业务的组件(拥有自身 data、prop 的相关处理)即业务组件应该以 Custom 前缀命名。业务组件在一个页面内比如:某个页面内有一个卡片列表,而样式和逻辑跟业务紧密相关的卡片就是业务组件。
components/
|- CustomCard.vue
1.2.5 紧密耦合的组件名
和父组件紧密耦合的子组件应该以父组件名作为前缀命名。 因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。
components/
|- TodoList.vue
|- TodoListItem.vue
|- TodoListItemButton.vue
1.2.6 组件名中单词顺序
组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。 因为编辑器通常会按字母顺序组织文件,所以现在组件之间的重要关系一目了然。如下组件主要是用于搜索和设置功能。
components/
|- SearchButtonClear.vue
|- SearchButtonRun.vue
|- SearchInputQuery.vue
|- SearchInputExcludeGlob.vue
|- SettingsCheckboxTerms.vue
|- SettingsCheckboxLaunchOnStartup.vue
还有另一种多级目录的方式,把所有的搜索组件放到“search”目录,把所有的设置组件放到“settings”目录。我们只推荐在非常大型 (如有 100+ 个组件) 的应用下才考虑这么做,因为在多级目录间找来找去,要比在单个 components 目录下滚动查找要花费更多的精力。
1.2.7 完整单词的组件名
组件名应该倾向于而不是缩写。 编辑器中的自动补全已经让书写长命名的代价非常之低了,而其带来的明确性却是非常宝贵的。不常用的缩写尤其应该避免。
components/
|- StudentDashboardSettings.vue
|- UserProfileOptions.vue
1.3 代码参数命名
1.3.1 name
组件名应该始终是多个单词,应该始终是 PascalCase 的。 根组件 App 以及 <transition>、<component> 之类的 Vue 内置组件除外。这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。
export default {name: 'ToDoList',// ...
}
1.3.2 prop
在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。我们单纯的遵循每个语言的约定,在 JavaScript 中更自然的是 camelCase。而在 HTML 中则是 kebab-case。
<WelcomeMessage greeting-text="hi"/>
export default {name: 'MyComponent',// ...props: {greetingText: {type: String,required: true,validator: function (value) {return ['syncing', 'synced',].indexOf(value) !== -1}}}
}
1.3.3 router
Vue Router Path 命名采用 kebab-case 格式。 用 Snake(如:/user_info)或 camelCase(如:/userInfo)的单词会被当成一个单词,搜索引擎无法区分语义。
// bad
{path: '/user_info', // user_info 当成一个单词name: 'UserInfo',component: UserInfo,meta: {title: ' - 用户',desc: ''}
},// good
{path: '/user-info', // 能解析成 user infoname: 'UserInfo',component: UserInfo,meta: {title: ' - 用户',desc: ''}
},
1.3.4 模板中组件
对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的,但是在 DOM 模板中总是 kebab-case 的。
<!-- 在单文件组件和字符串模板中 -->
<MyComponent/><!-- 在 DOM 模板中 -->
<my-component></my-component>
1.3.5 自闭合组件
在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的——但在 DOM 模板里永远不要这样做。
<!-- 在单文件组件和字符串模板中 -->
<MyComponent/><!-- 在所有地方 -->
<my-component></my-component>
1.3.6 变量
-
命名方法:camelCase
-
命名规范:类型 + 对象描述或属性的方式
// bad
var getTitle = "LoginTable"// good
let tableTitle = "LoginTable"
let mySchool = "我的学校"
1.3.7 常量
-
命名方法:全部大写下划线分割
-
命名规范:使用大写字母和下划线来组合命名,下划线用以分割单词
const MAX_COUNT = 10
const URL = 'http://test.host.com'
1.3.8 方法
-
命名方法:camelCase
-
命名规范:统一使用动词或者动词 + 名词形式
// 1、普通情况下,使用动词 + 名词形式
// bad
go、nextPage、show、open、login// good
jumpPage、openCarInfoDialog// 2、请求数据方法,以 data 结尾
// bad
takeData、confirmData、getList、postForm// good
getListData、postFormData// 3、单个动词的情况
init、refresh
| 动词 | 含义 | 返回值 |
|---|---|---|
| can | 判断是否可执行某个动作 (权 ) | 函数返回一个布尔值。true:可执行;false:不可执行; |
| has | 判断是否含有某个值 | 函数返回一个布尔值。true:含有此值;false:不含有此值; |
| is | 判断是否为某个值 | 函数返回一个布尔值。true:为某个值;false:不为某个值; |
| get | 获取某个值 | 函数返回一个非布尔值 |
| set | 设置某个值 | 无返回值、返回是否设置成功或者返回链式对象 |
1.3.9 自定义事件
自定义事件应始终使用 kebab-case 的事件名。
不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。
this.$emit('my-event')
<MyComponent @my-event="handleDoSomething" />
不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或 property 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且 v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),所以 v-on:myEvent 将会变成 v-on:myevent——导致 myEvent 不可能被监听到。
-
原生事件参考列表[1]
由原生事件可以发现其使用方式如下:
<div@blur="toggleHeaderFocus"@focus="toggleHeaderFocus"@click="toggleMenu"@keydown.esc="handleKeydown"@keydown.enter="handleKeydown"@keydown.up.prevent="handleKeydown"@keydown.down.prevent="handleKeydown"@keydown.tab="handleKeydown"@keydown.delete="handleKeydown"@mouseenter="hasMouseHoverHead = true"@mouseleave="hasMouseHoverHead = false">
</div>
而为了区分_原生事件_和_自定义事件_在 Vue 中的使用,建议除了多单词事件名使用 kebab-case 的情况下,命名还需遵守为 on + 动词 的形式,如下:
<!-- 父组件 -->
<div@on-search="handleSearch"@on-clear="handleClear"@on-clickoutside="handleClickOutside">
</div>
// 子组件
export default {methods: {handleTriggerItem () {this.$emit('on-clear')}}
}
1.3.10 事件方法
-
命名方法:camelCase
-
命名规范:handle + 名称(可选)+ 动词
<template><div@click.native.stop="handleItemClick()"@mouseenter.native.stop="handleItemHover()"></div>
</template><script>export default {methods: {handleItemClick () {//...},handleItemHover () {//...}}
}
</script>
二、代码规范
2.1 Vue
2.1.1 代码结构
<template><div id="my-component"><DemoComponent /></div>
</template><script>
import DemoComponent from '../components/DemoComponent'export default {name: 'MyComponent',components: {DemoComponent},mixins: [],props: {},data () {return {}},computed: {},watch: {}created () {},mounted () {},destroyed () {},methods: {},
}
</script><style lang="scss" scoped>
#my-component {
}
</style>
2.1.2 data
组件的 data 必须是一个函数。
// In a .vue file
export default {data () {return {foo: 'bar'}}
}
2.1.3 prop
Prop 定义应该尽量详细。
export default {props: {status: {type: String,required: true,validator: function (value) {return ['syncing', 'synced','version-conflict','error'].indexOf(value) !== -1}}}
}
2.1.4 computed
应该把复杂计算属性分割为尽可能多的更简单的属性。 小的、专注的计算属性减少了信息使用时的假设性限制,所以需求变更时也用不着那么多重构了。
// bad
computed: { price: function () { var basePrice = this.manufactureCost / (1 - this.profitMargin) return ( basePrice - basePrice * (this.discountPercent || 0) ) }
}// good
computed: {basePrice: function () {return this.manufactureCost / (1 - this.profitMargin)},discount: function () {return this.basePrice * (this.discountPercent || 0)},finalPrice: function () {return this.basePrice - this.discount}
}
2.1.5 为 v-for 设置键值
在组件上必须用 key 搭配 v-for,以便维护内部组件及其子树的状态。甚至在元素上维护可预测的行为,比如动画中的对象固化 \(object constancy\)[2]。
<ul><liv-for="todo in todos":key="todo.id">{{ todo.text }}</li>
</ul>
2.1.6 v-if 和 v-for 互斥
永远不要把 v-if 和 v-for 同时用在同一个元素上。
<!-- bad:控制台报错 -->
<ul><liv-for="user in users"v-if="shouldShowUsers":key="user.id">{{ user.name }}</li>
</ul>
一般我们在两种常见的情况下会倾向于这样做:
-
为了过滤一个列表中的项目 (比如
v-for="user in users" v-if="user.isActive")。在这种情形下,请将users替换为一个计算属性 (比如activeUsers),让其返回过滤后的列表。
computed: {activeUsers: function () {return this.users.filter((user) => {return user.isActive})}
}
<ul><liv-for="user in activeUsers":key="user.id">{{ user.name }}</li>
</ul>
-
为了避免渲染本应该被隐藏的列表 (比如
v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将v-if移动至容器元素上 (比如ul,ol)。
<!-- bad -->
<ul><liv-for="user in users"v-if="shouldShowUsers":key="user.id">{{ user.name }}</li>
</ul><!-- good -->
<ul v-if="shouldShowUsers"><liv-for="user in users":key="user.id">{{ user.name }}</li>
</ul>
2.1.7 多个 attribute 的元素
多个 attribute 的元素应该分多行撰写,每个 attribute 一行。
<!-- bad -->
<img src="https://vuejs.org/images/logo.png" alt="Vue Logo">
<MyComponent foo="a" bar="b" baz="c"/>
<!-- good -->
<imgsrc="https://vuejs.org/images/logo.png"alt="Vue Logo"><MyComponentfoo="a"bar="b"baz="c"/>
2.1.8 模板中简单的表达式
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。
复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。
// bad
{{fullName.split(' ').map((word) => {return word[0].toUpperCase() + word.slice(1)}).join(' ')
}}
更好的做法:
<!-- 在模板中 -->
{{ normalizedFullName }}
// 复杂表达式已经移入一个计算属性
computed: {normalizedFullName: function () {return this.fullName.split(' ').map(function (word) {return word[0].toUpperCase() + word.slice(1)}).join(' ')}
}
2.1.9 带引号的 attribute 值
非空 HTML 特性值应该始终带双引号。
<!-- bad -->
<input type=text>
<AppSidebar :style={width:sidebarWidth+'px'}>
<!-- good -->
<input type="text">
<AppSidebar :style="{ width: sidebarWidth + 'px' }">
2.1.10 指令缩写
-
用
:表示v-bind: -
用
@表示v-on: -
用
#表示v-slot:
<input:value="newTodoText":placeholder="newTodoInstructions"><input@input="onInput"@focus="onFocus"><template #header><h1>Here might be a page title</h1>
</template><template #footer><p>Here's some contact info</p>
</template>
2.2 HTML
2.2.1 文件模板
HTML5 文件模板:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>HTML5标准模版</title></head><body></body>
</html>
移动端:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"><meta name="format-detection" content="telephone=no"><title>移动端HTML模版</title><!-- S DNS预解析 --><link rel="dns-prefetch" href=""><!-- E DNS预解析 --><!-- S 线上样式页面片,开发请直接取消注释引用 --><!-- #include virtual="" --><!-- E 线上样式页面片 --><!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --><link rel="stylesheet" href="css/index.css"><!-- /本地调试方式 --><link rel="stylesheet" href="http://srcPath/index.css"><!-- /开发机调试方式 --><!-- E 本地调试 --></head>
<body>
</body>
</html>
PC 端:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="keywords" content="your keywords"><meta name="description" content="your description"><meta name="author" content="author,email address"><meta name="robots" content="index,follow"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="renderer" content="ie-stand"><title>PC端HTML模版</title><!-- S DNS预解析 --><link rel="dns-prefetch" href=""><!-- E DNS预解析 --><!-- S 线上样式页面片,开发请直接取消注释引用 --><!-- #include virtual="" --><!-- E 线上样式页面片 --><!-- S 本地调试,根据开发模式选择调试方式,请开发删除 --><link rel="stylesheet" href="css/index.css"><!-- /本地调试方式 --><link rel="stylesheet" href="http://srcPath/index.css"><!-- /开发机调试方式 --><!-- E 本地调试 -->
</head>
<body>
</body>
</html>
2.2.2 元素及标签闭合
HTML 元素共有以下5种:
-
空元素:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr
-
原始文本元素:script、style
-
RCDATA 元素:textarea、title
-
外来元素:来自 MathML 命名空间和 SVG 命名空间的元素
-
常规元素:其他 HTML 允许的元素都称为常规元素
为了能让浏览器更好的解析代码以及能让代码具有更好的可读性,有如下约定:
-
所有具有开始标签和结束标签的元素都要写上起止标签,某些允许省略开始标签或和束标签的元素亦都要写上。
-
空元素标签都不加 “/” 字符。
<!-- good -->
<div><h1>我是h1标题</h1><p>我是一段文字,我有始有终,浏览器能正确解析</p>
</div><br data-tomark-pass><!-- bad -->
<div><h1>我是h1标题</h1><p>我是一段文字,我有始无终,浏览器亦能正确解析
</div><br/>
2.2.3 代码嵌套
元素嵌套规范,每个块状元素独立一行,内联元素可选。
<!-- good -->
<div><h1></h1><p></p>
</div>
<p><span></span><span></span></p><!-- bad -->
<div><h1></h1><p></p>
</div>
<p> <span></span><span></span>
</p>
段落元素与标题元素只能嵌套内联元素。
<!-- good -->
<h1><span></span></h1>
<p><span></span><span></span></p><!-- bad -->
<h1><div></div></h1>
<p><div></div><div></div></p>
2.3 CSS
2.3.1 样式文件
样式文件必须写上 @charset 规则,并且一定要在样式文件的第一行首个字符位置开始写,编码名用 “UTF-8”。
-
推荐:
@charset "UTF-8";
.jdc {}
-
不推荐:
/* @charset规则不在文件首行首个字符开始 */
@charset "UTF-8";
.jdc {}/* @charset规则没有用小写 */
@CHARSET "UTF-8";
.jdc {}/* 无@charset规则 */
.jdc {}
2.3.2 代码格式化
样式书写一般有两种:一种是紧凑格式 (Compact),一种是展开格式(Expanded)。
-
推荐:展开格式(Expanded)
.jdc {display: block;width: 50px;
}
-
不推荐:紧凑格式 (Compact)
.jdc { display: block; width: 50px;}
2.3.3 代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
-
推荐:
.jdc {display: block;
}
-
不推荐:
.JDC {DISPLAY: BLOCK;
}
2.3.4 代码易读性
-
左括号与类名之间一个空格,冒号与属性值之间一个空格。
-
推荐:
.jdc {width: 100%;
}
-
不推荐:
.jdc{width:100%;
}
-
逗号分隔的取值,逗号之后一个空格。
-
推荐:
.jdc {box-shadow: 1px 1px 1px #333, 2px 2px 2px #ccc;
}
-
不推荐:
.jdc {box-shadow: 1px 1px 1px #333,2px 2px 2px #ccc;
}
-
为单个 CSS 选择器或新声明开启新行。
-
推荐:
.jdc, .jdc_logo, .jdc_hd {color: #ff0;
}.nav{color: #fff;
}
-
不推荐:
.jdc, .jdc_logo, .jdc_hd {color: #ff0;
}.nav{color: #fff;
}
-
颜色值
rgb()rgba()hsl()hsla()rect()中不需有空格,且取值不要带有不必要的 0。
-
推荐:
.jdc {color: rgba(255,255,255,.5);
}
-
不推荐:
.jdc {color: rgba( 255, 255, 255, 0.5 );
}
-
属性值十六进制数值能用简写的尽量用简写。
-
推荐:
.jdc {color: #fff;
}
-
不推荐:
.jdc {color: #ffffff;
}
-
不要为
0指明单位。
-
推荐:
.jdc {margin: 0 10px;
}
-
不推荐:
.jdc {margin: 0px 10px;
}
2.3.5 属性值引号
CSS 属性值需要用到引号时,统一使用单引号。
-
推荐:
.jdc {font-family: 'Hiragino Sans GB';
}
-
不推荐:
.jdc {font-family: "Hiragino Sans GB";
}
2.3.6 属性书写建议
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background: linear-gradient …
.jdc {display: block;position: relative;float: left;width: 100px;height: 100px;margin: 0 10px;padding: 20px 0;font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;color: #333;background: rgba(0,0,0,.5);-webkit-border-radius: 10px;-moz-border-radius: 10px;-o-border-radius: 10px;-ms-border-radius: 10px;border-radius: 10px;
}
3.3.7 CSS3 浏览器私有前缀
CSS3 浏览器私有前缀在前,标准前缀在后。
.jdc {-webkit-border-radius: 10px;-moz-border-radius: 10px;-o-border-radius: 10px;-ms-border-radius: 10px;border-radius: 10px;
}
2.4 JavaScript
2.4.1 单行代码块
在单行代码块中使用空格。
-
不推荐:
function foo () {return true}
if (foo) {bar = 0}
-
推荐:
function foo () { return true }
if (foo) { bar = 0 }
2.4.2 大括号风格
在编程过程中,大括号风格与缩进风格紧密联系,用来描述大括号相对代码块位置的方法有很多。在 JavaScript 中,主要有三种风格,如下:
-
【推荐】One True Brace Style
if (foo) {bar()
} else {baz()
}
-
Stroustrup
if (foo) {bar()
}
else {baz()
}
-
Allman
if (foo)
{bar()
}
else
{baz()
}
2.4.3 代码中的空格
-
逗号前后的空格可以提高代码的可读性,团队约定在逗号后面使用空格,逗号前面不加空格。
-
推荐:
var foo = 1, bar = 2
-
不推荐:
var foo = 1,bar = 2var foo = 1 , bar = 2var foo = 1 ,bar = 2
-
对象字面量的键和值之间不能存在空格,且要求对象字面量的冒号和值之间存在一个空格。
-
推荐:
var obj = { 'foo': 'haha' }
-
不推荐:
var obj = { 'foo' : 'haha' }
-
代码块前要添加空格。
-
推荐:
if (a) {b()
}function a () {}
-
不推荐:
if (a){b()
}function a (){}
-
函数声明括号前要加空格。
-
推荐:
function func (x) {// ...
}
-
不推荐:
function func(x) {// ...
}
-
在函数调用时,禁止使用空格。
-
推荐:
fn()
-
不推荐:
fn ()fn
()
-
在操作符前后都需要添加空格。
-
推荐:
var sum = 1 + 2
-
不推荐:
var sum = 1+2
三、注释规范
注释的目的:
-
提高代码的可读性,从而提高代码的可维护性
注释的原则:
-
如无必要,勿增注释 ( As short as possible )
-
如有必要,尽量详尽 ( As long as necessary )
3.1 HTML 文件注释
3.1.1 单行注释
一般用于简单的描述,如某些状态描述、属性描述等。
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行。
-
推荐:
<!-- Comment Text -->
<div>...</div>
-
不推荐
<div>...</div><!-- Comment Text --><div><!-- Comment Text -->...
</div>
3.1.2 模块注释
一般用于描述模块的名称以及模块开始与结束的位置。
注释内容前后各一个空格字符, <!-- S Comment Text \-->表示模块开始, <!-- E Comment Text \-->表示模块结束,模块与模块之间相隔一行。
-
推荐:
<!-- S Comment Text A -->
<div class="mod_a">...
</div>
<!-- E Comment Text A --><!-- S Comment Text B -->
<div class="mod_b">...
</div>
<!-- E Comment Text B -->
-
不推荐
<!-- S Comment Text A -->
<div class="mod_a">...
</div>
<!-- E Comment Text A -->
<!-- S Comment Text B -->
<div class="mod_b">...
</div>
<!-- E Comment Text B -->
3.1.3 嵌套模块注释
当模块注释内再出现模块注释的时候,为了突出主要模块,嵌套模块不再使用。
<!-- S Comment Text -->
<!-- E Comment Text -->
而改用
<!-- /Comment Text -->
注释写在模块结尾标签底部,单独一行。
<!-- S Comment Text A -->
<div class="mod_a"><div class="mod_b">...</div><!-- /mod_b --><div class="mod_c">...</div><!-- /mod_c --></div>
<!-- E Comment Text A -->
3.2 CSS 文件注释
3.2.1 单行注释
注释内容第一个字符和最后一个字符都是一个空格字符,单独占一行,行与行之间相隔一行。
-
推荐:
/* Comment Text */
.jdc {} /* Comment Text */
.jdc {}
-
不推荐:
/*Comment Text*/
.jdc {display: block;
}.jdc {display: block;/*Comment Text*/
}
3.2.2 模块注释
注释内容第一个字符和最后一个字符都是一个空格字符,/* 与 模块信息描述占一行,多个横线分隔符 - 与 */ 占一行,行与行之间相隔两行。
-
推荐:
/* Module A
---------------------------------------------------------------- */
.mod_a {}/* Module B
---------------------------------------------------------------- */
.mod_b {}
-
不推荐:
/* Module A ---------------------------------------------------- */
.mod_a {}
/* Module B ---------------------------------------------------- */
.mod_b {}
3.2.3 文件注释
在样式文件编码声明 @charset 语句下面注明页面名称、作者、创建日期等信息。
@charset "UTF-8";
/*** @desc File Info* @author Author Name* @date 2015-10-10*/
3.3 JavaScript 文件注释
3.3.1 单行注释
单行注释使用 //,注释应单独一行写在被注释对象的上方,不要追加在某条语句的后面。
-
推荐:
// is current tab
const active = true
-
不推荐:
const active = true // is current tab
注释行的上方需要有一个空行(除非注释行上方是一个块的顶部),以增加可读性。
-
推荐:
function getType () { console.log('fetching type...')// set the default type to 'no type'const type = this.type || 'no type'return type
}
// 注释行上面是一个块的顶部时不需要空行
function getType () { // set the default type to 'no type'const type = this.type || 'no type' return type
}
-
不推荐:
function getType () { console.log('fetching type...')// set the default type to 'no type'const type = this.type || 'no type'return type
}
3.3.2 多行注释
多行注释使用 /** ... */,而不是多行的 //。
-
推荐:
/*** make() returns a new element* based on the passed-in tag name*/
function make (tag) {// ...return element
}
-
不推荐:
// make() returns a new element
// based on the passed in tag name
function make (tag) {// ...return element
}
3.3.3 注释空格
注释内容和注释符之间需要有一个空格,以增加可读性。eslint: spaced-comment。
-
推荐:
// is current tab
const active = true/*** make() returns a new element* based on the passed-in tag name*/
function make(tag) { // ...return element
}
-
不推荐:
//is current tab
const active = true/***make() returns a new element*based on the passed-in tag name*/
function make(tag) { // ...return element
}
3.3.4 特殊标记
有时我们发现某个可能的 bug,但因为一些原因还没法修复;或者某个地方还有一些待完成的功能,这时我们需要使用相应的特殊标记注释来告知未来的自己或合作者。常用的特殊标记有两种:
-
// FIXME: 说明问题是什么-
// TODO: 说明还要做什么或者问题的解决方案
-
class Calculator extends Abacus {constructor () {super ()// FIXME: shouldn’t use a global heretotal = 0// TODO: total should be configurable by an options paramthis.total = 0}
}
3.3.5 文档类注释
文档类注释,如函数、类、文件、事件等;都使用 jsdoc 规范。
/*** Book类,代表一个书本.* @constructor* @param {string} title - 书本的标题.* @param {string} author - 书本的作者.*/
function Book (title, author) {this.title = titlethis.author = author
}Book.prototype = {/*** 获取书本的标题* @returns {string|*}*/getTitle: function () {return this.title},/*** 设置书本的页数* @param pageNum {number} 页数*/setPageNum: function (pageNum) {this.pageNum=pageNum}
}
3.3.6 注释工具
ESLint 是当下最流行的 JS 代码检查工具,ESLint 中有一些注释相关的规则,用户可选择开启:
-
valid-jsdoc -
require-jsdoc -
no-warning-comments -
capitalized-comments -
line-comment-position -
lines-around-comment -
multiline-comment-style -
no-inline-comments -
spaced-comment
四、其它
-
缩进换行请使用两个空格。
-
大型团队多人协作项目推荐 JavaScript 代码末尾加分号。
-
小型个人创新练手项目可尝试使用 JavaScript 代码末尾不加分号的风格,更加清爽简练。
相关文章:

前端Vue代码风格指南
一、命名规范 市面上常用的命名规范: camelCase(小驼峰式命名法 —— 首字母小写) PascalCase(大驼峰式命名法 —— 首字母大写) kebab-case(短横线连接式) Snake(下划线连接式&…...

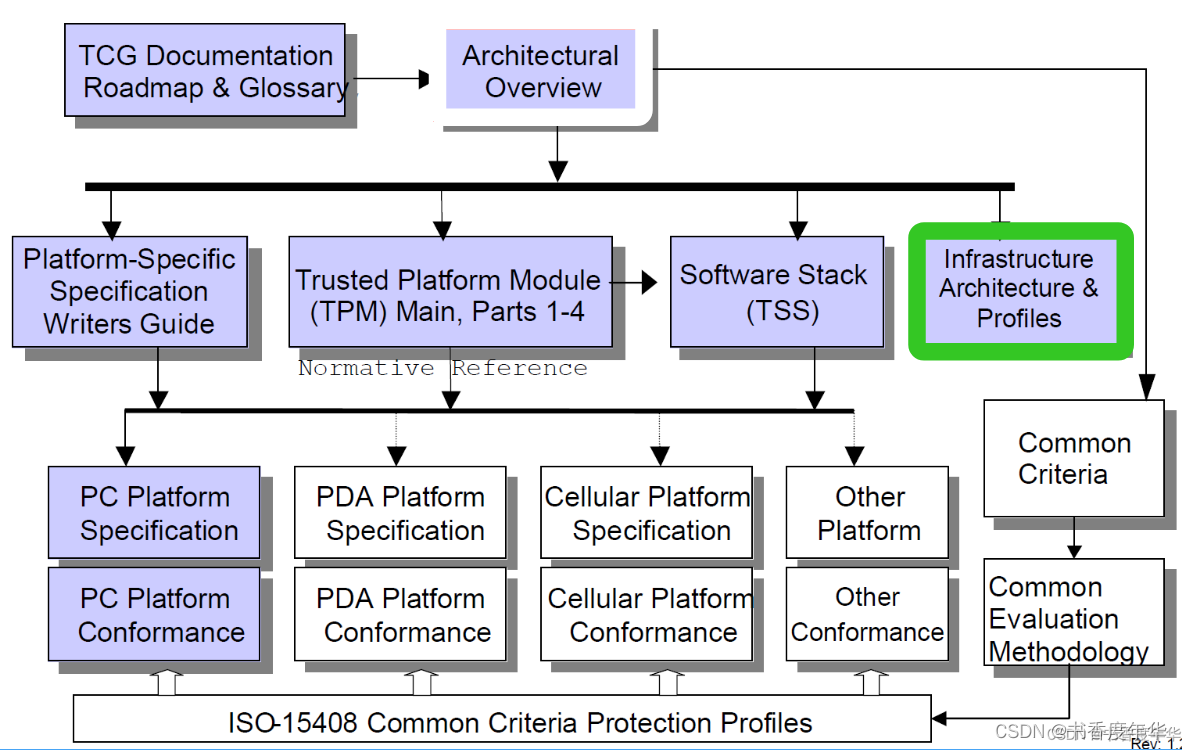
「TCG 规范解读」基础设施架构和协议 (2)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

NodeJs 中的 HTML 模板
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 HTML 模板是一种允许我…...

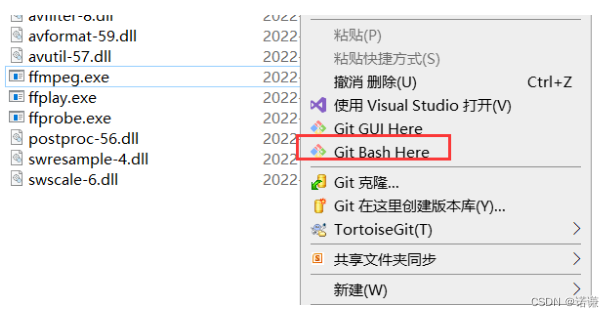
3.ffmpeg命令行环境搭建、ffmpeg命令行初步了解
在上章,我们讲过: ffmpeg.exe: 主要用于转码或者剪切的应用程序, 也可以从url/现场音频/视频源抓取输入源ffplay.exe: 主要用于播放视频的应用程序,该应用程序源码是开源的,我们后面章节会去源码分析ffprobe.exe: 主要用于分析视频码流的应用程序, 可以获取媒体文件的详细信息,…...

Kubernetes初始化容器
初始化容器 之前了解了容器的健康检查的两个探针:liveness probe(存活探针)和readiness probe(可读性探针)的使用方法,我们说在这两个探针是可以影响容器的生命周期的,包括我们之前提到的容器的…...

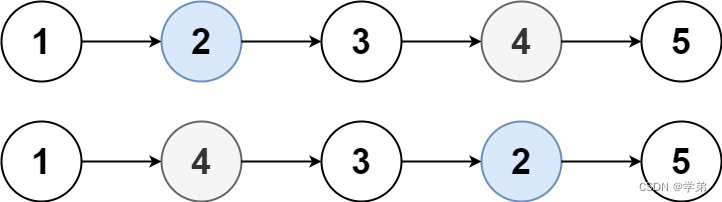
leetcode: Swapping Nodes in a Linked List
leetcode: Swapping Nodes in a Linked List1. 题目描述2. 题目解答3. 总结1. 题目描述 You are given the head of a linked list, and an integer k.Return the head of the linked list after swapping the values of the kth node from the beginning and the kth node f…...

Nydus 在约苗平台的容器镜像加速实践
文 | 向申 约苗平台运维工程师 关注云原生领域 本文字数 9574阅读时间24分钟 本文是来自向申同学的分享,介绍了其在 K8s 生产环境集群部署 Nydus 的相关实践。 Nydus 是蚂蚁集团,阿里云和字节等共建的开源容器镜像加速项目,是 CNCF Dragon…...

企业对不同形态CRM系统价格需求不同
很多企业在选型时关心CRM客户管理系统的价格,有人对CRM的价格完全没有概念,也有的人先问价格再看其他。CRM价格在系统选型中到底有多重要?不同类型CRM系统的价格是否有所不同? CRM的不同产品形态也会影响价格 通常情况下&#x…...

「JVM 高效并发」线程安全
面向过程编程,把数据和过程分别作为独立的部分考虑,数据代表问题空间中的客体,程序代码则用于处理这些数据;面向对象编程,把数据和行为都看做对象的一部分,以符合现实世界的思维方式来编写和组织程序&#…...

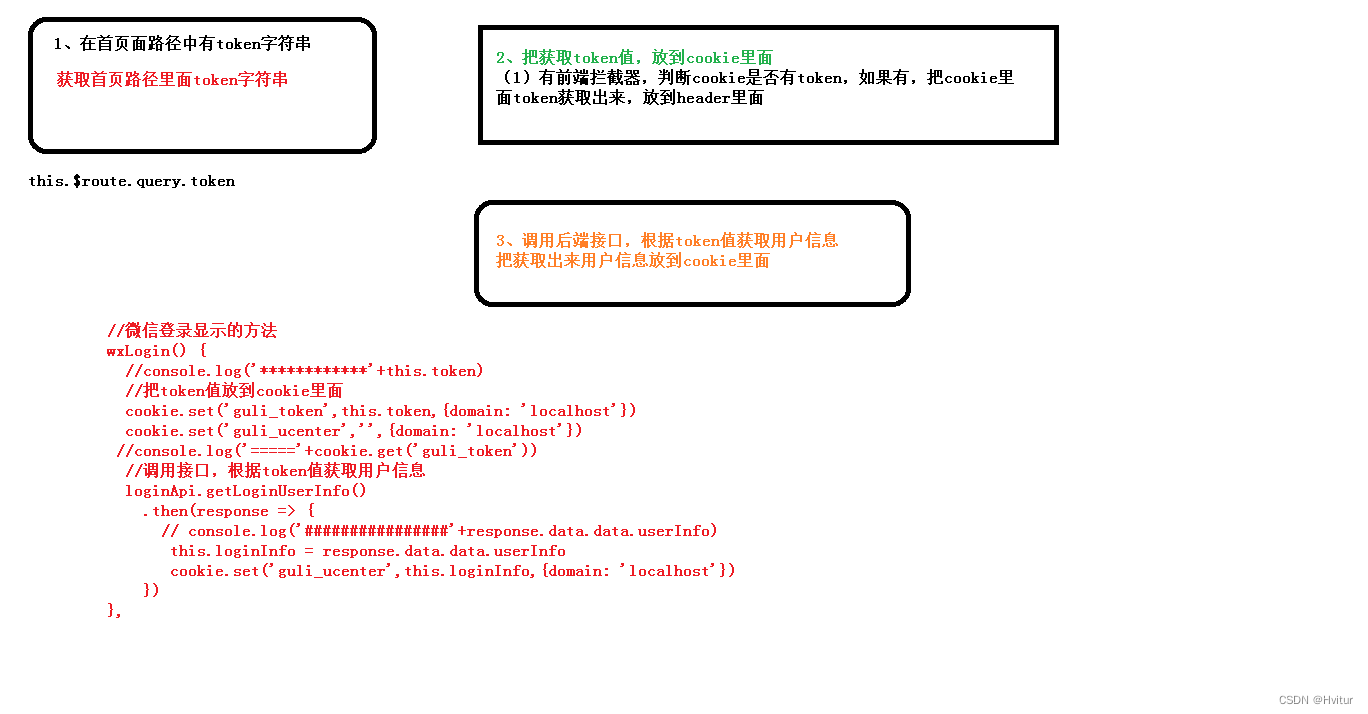
微信扫码登录
一、准备工作 微信开发者平台:https://open.weixin.qq.com 1、注册 2、邮箱激活 3、完善开发者资料 4、开发者资质认证:仅能企业注册(后面提供学习的使用渠道)准备营业执照,1-2个工作日审批、300元 5、创建网站应用&…...

Unity协程的简单应用
Unity协程是一种特殊的函数,可以让你在Unity中创建一种类似于多线程的异步操作。它可以在需要等待某个操作完成时,暂停执行当前代码,等待某个条件满足后再继续执行。 在一般情况下 unity中调用函数时,函数将运行到完成状态&#x…...

LeetCode 1250. Check If It Is a Good Array【数论】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

ETHDenver 2023
ETHDenver是全球最大、持续时间最长的以太坊活动之一,今年的活动定于2月24日至3月5日在美国科罗拉多州丹佛市盛大举行。这次活动将面向以太坊和其他区块链协议爱好者、设计者和开发人员。Moonbeam作为ETHDenver 2023的Meta赞助商,将在本次活动中展示令人…...

React架构演变
老版React架构 React 16之前的架构 其实就分为两个部分: Reconciler协调器Render渲染器 Reconciler协调器负责本次更新有什么组件需要被渲染,diff算法就发生在这个步骤中,在diff算法中会将上次更新的组件和本次更新的组件做一个对比&…...

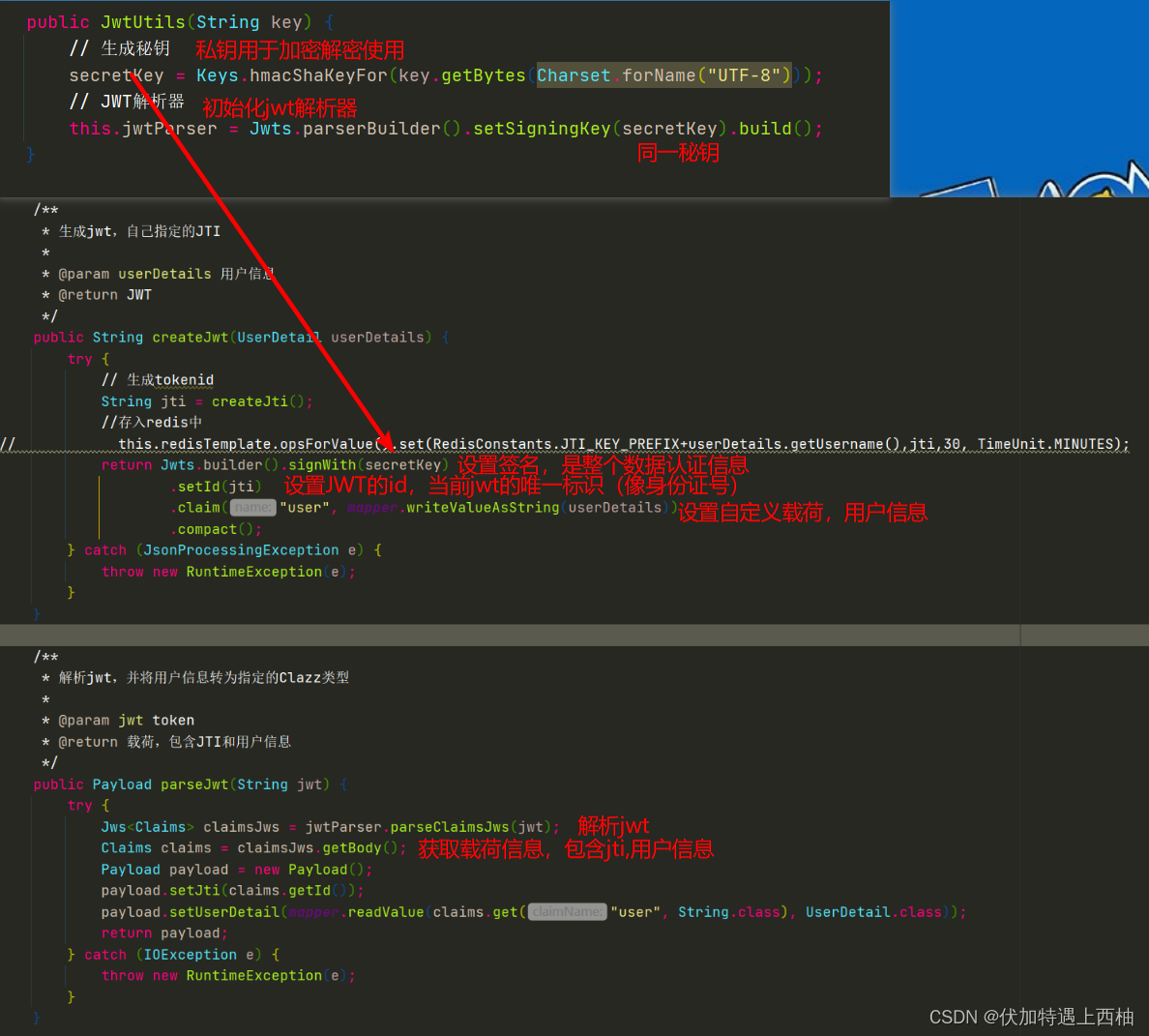
安全认证--JWT介绍及使用
安全认证--JWT介绍及使用1.无状态登录原理1.1.什么是有状态?1.2.什么是无状态1.3.如何实现无状态1.4.JWT1.4.1.简介1.4.2.数据格式2.编写JWT工具2.1.添加JWT依赖2.2.载荷对象2.3.工具2.4.测试2.4.1.配置秘钥2.4.2.测试类1.无状态登录原理 有状态登录和无状态登录详…...

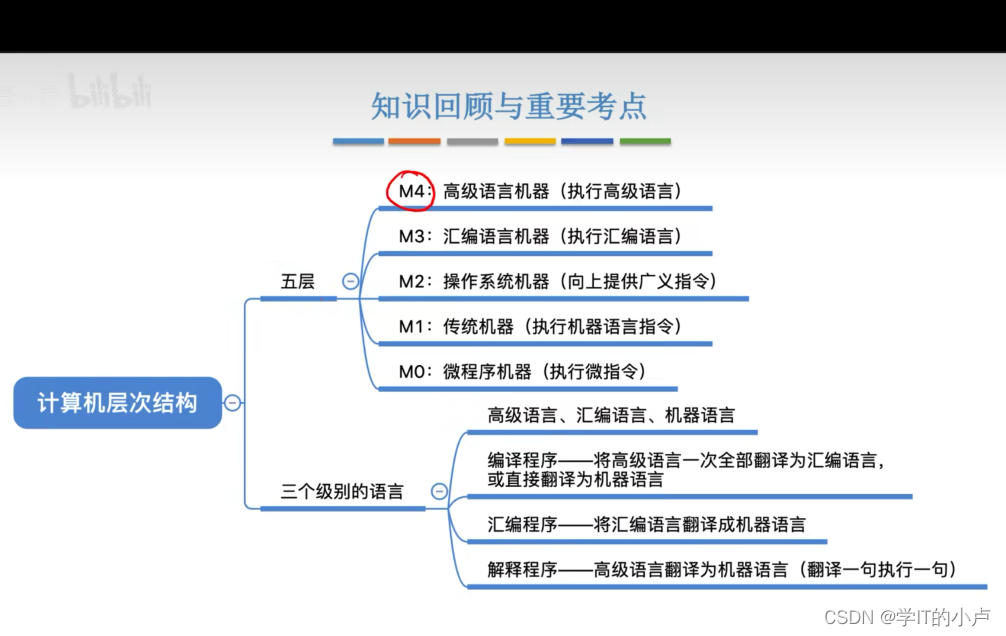
【计算机组成原理】计算机硬件的基础组成、认识各个硬件部件
计算机组成原理(一) 计算机内部是通过电信号传递数据 电信号:分为高电平和低电平,分别代表1/0 数字、文字、图像如何用二进制表示? CPU如何对二进制数进行加减乘除? 如何存储这些二进制数的? 如何从内存中取出想要的数…...

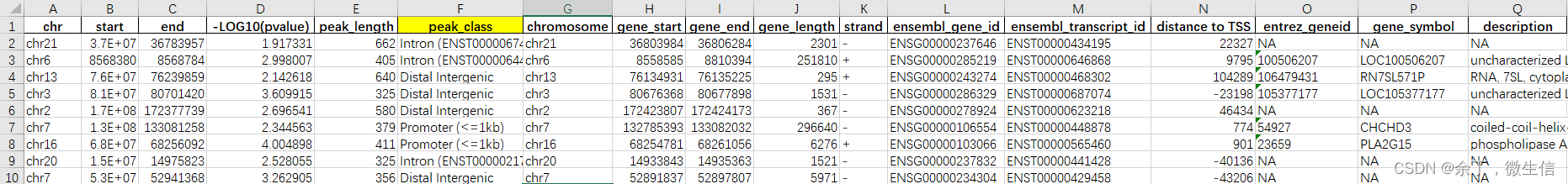
使用ChIPSeeker进行ChIP-seq, ATAC-seq,cuttag等富集峰的基因组注释
二代测序产生的数据类型 常规的下一代高通量测序(next generation sequencing, NGS)实验通常产生大量短片段(reads),通常我们需要将这些reads比对到参考基因组/转录组上,即将它们置于生物学上有意义的基因背景下,才能…...

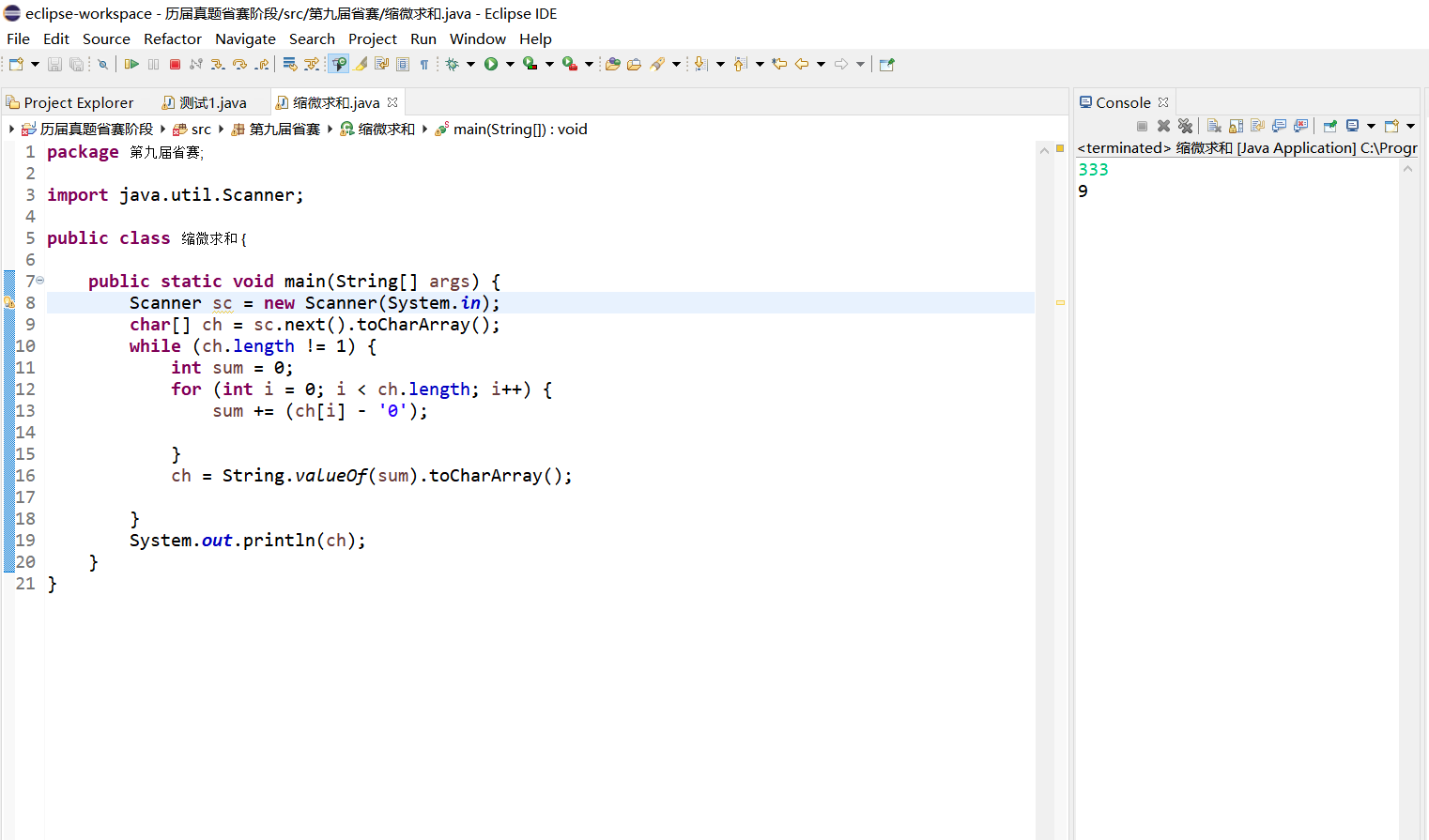
第九届蓝桥杯省赛——7缩位求和
题目:在电子计算机普及以前,人们经常用一个粗略的方法来验算四则运算是否正确。比如:248 * 15 3720把乘数和被乘数分别逐位求和,如果是多位数再逐位求和,直到是1位数,得2 4 8 14 > 1 4 5;1 5 65…...

【c++】STL常用容器5—list容器
文章目录list基本概念list构造函数list赋值和交换list大小操作list插入和删除list数据存取list反转和排序list基本概念 功能:将数据进行链式存储。 链表(list)是一种物理存储单元上非连续的存储结构,数据元素的逻辑顺序是通过链…...

【牛客刷题专栏】0x0D:JZ5 替换空格(C语言编程题)
前言 个人推荐在牛客网刷题(点击可以跳转),它登陆后会保存刷题记录进度,重新登录时写过的题目代码不会丢失。个人刷题练习系列专栏:个人CSDN牛客刷题专栏。 题目来自:牛客/题库 / 在线编程 / 剑指offer: 目录前言问题…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
