vue el-button 封装及使用
使用了 Element UI 中的 el-button 组件,并对其进行了封装和定制。
创建组件index.vue (src/common-ui/button/index.vue)
<template><el-buttonclass="h-button":type="type":icon="hIcon":disabled="disabled"@click="$emit('click')":loading="loading"><span class="h-button-caption">{{ hCaption }}</span></el-button>
</template><script>export default {name: 'HButton',props: {action: {type: String,validator (value) {return (['add','edit','delete','export','print','return','entry','addNoti','download','appointRow'].indexOf(value) !== -1)},defautl: 'add'},type: {type: String,default: 'primary'},btnClass: String,caption: String,icon: String,disabled: {type: Boolean,default: false},loading: {type: Boolean,default: false}},data () {return {hCaption: '',hIcon: ''}},created () {switch (this.action) {case 'add':this.hCaption = '新增'this.hIcon = ''breakcase 'edit':this.hCaption = '编辑'this.hIcon = ''breakcase 'delete':this.hCaption = '删除'this.hIcon = ''breakcase 'export':this.hCaption = '导出'this.hIcon = ''breakdefault:this.hCaption = this.captionthis.hIcon = this.iconbreak}if (this.caption) {this.hCaption = this.caption}},computed: {hasImg () {return (this.action === 'export' ||this.action === 'add' ||this.action === 'edit' ||this.action === 'delete' ||this.action === 'print' ||this.action === 'return' ||this.action === 'entry' ||this.action === 'addNoti')},isLang () {return (this.hCaption &&(this.hCaption.length > 4 ||(this.hCaption.length > 3 && (this.hIcon || this.hasImg))))}},watch: {btnClass: {handler (val) {},immediate: true}}}
</script>页面引入
- 在需要使用addressCascader组件的地方,通过import语句引入组件注册并使用
<template><div><templatev-for="({ caption, display, permissionKey, icon, disabled, callback, action, type, btnClass, loading },index) in buttonList"><h-button v-if="getButtonDisplay(display)":key="action ? index + action : index":action="action":btnClass="btnClass":caption="caption":icon="icon":disabled="disabled":type="type || 'primary'":loading="loading"@click="callback"v-permission="permissionKey"></h-button></template></div>
</template>
<script>import HButton from "@/common-ui/button/index";export default {components: {HButton},data() {return {dataSource: [],selectedValue: ''}},computed:{buttonList() {return [{caption: "返回",type: "warning",callback: this.back,btnClass: "warningButton"},{caption: "确认",type: "primary",callback: this.submit,btnClass: "primaryButton"}]}},methods: {back() {},submit() {}}// ...}
</script>
确保你已经安装了Vue.js和Element UI,并在项目中引入它们。
相关文章:

vue el-button 封装及使用
使用了 Element UI 中的 el-button 组件,并对其进行了封装和定制。 创建组件index.vue (src/common-ui/button/index.vue) <template><el-buttonclass"h-button":type"type":icon"hIcon":disabled"disabled"clic…...

QT之QMediaPlayer的用法
QT之QMediaPlayer的用法 成员函数例程 成员函数 1)setMedia(const QMediaContent &media, QIODevice *stream nullptr) 设置要播放的媒体内容,其中参数media指定了媒体内容,stream参数指定了用于读取媒体的输入设备(如文件流࿰…...

TCP_报文格式解读
报文格式 header部分字段含义解析 固定字段 对于header中固定部分字段含义,见之前的blog《TCP报文分析》; 对部分字段含义补充说明 Data Offset:4bit,tcp header的长度,单位:32bit(4字节&…...
)
C语言面试之旅:掌握基础,探索深度(面试实战之c语言关键词下篇)
一.枚举( enum) 枚举是 C 语言中的一种基本数据类型,用于定义一组具有离散值的常量,它可以让数据更简洁,更易读。枚举类型通常用于为程序中的一组相关的常量取名字,以便于程序的可读性和维护性。定义一个枚…...

Java学习第十三天
Java多态 多态是同一个行为具有多个不同表现形式或形态的能力。 多态就是同一个接口,使用不同的实例而执行不同操作 多态性是对象多种表现形式的体现。 多态的优点 1. 消除类型之间的耦合关系2. 可替换性3. 可扩充性4. 接口性5. 灵活性6. 简化性 多态存在的三个…...

【Delphi】实现彩色日志显示框(TRichEdit Helper)
目录 一、前言 二、实现方法 1. 第一步 2. 第二步 3. 第三步 三、主程序代码 四、下载 1. 可执行程序 2. 程序源代码 一、前言 在用Delphi做日常开发的时候,经常需要显示程序运行的日志,一般我们会使用TMemo,使用起来简单,…...

Elasticsearch 优化查询中获取字段内容的方式,性能提升5倍!
1、背景 集群配置为:8 个 node 节点,16 核 32G,索引 4 分片 1 副本。应用程序的查询逻辑是按经纬度排序后找前 200 条文档。 1、应用对查询要求比较高,search 没有慢查询的状态。 2、集群压测性能不能上去,cpu 使用未打…...

图像批量设计软件Retrobatch Pro mac中文版功能特色
Retrobatch Mac是一款灵活的批量图像处理工具。用户可以自由创建Workflow来实现相应的功能,这些Workflow能取代大量的重复劳动,提高生产力。Retrobatch Mac的一般操作是从左边栏拖动相应动作到工作区形成节点(Nodes),节…...

python第3天之函数
深入理解 Python 中的函数 简介 在编程中,函数是组织和复用代码的基本单元。Python 作为一门高级编程语言,提供了丰富的函数特性来帮助开发者编写清晰、模块化和高效的代码。在本文中,我们将深入探讨 Python 函数的定义、调用、参数、返回值…...

SQL Server 数据库,为products表添加数据
在插入数据的时候,需要注意以下事项。 > 每次插入一整行数据,不可能只插入半行或几列数据。 > 数据值的数目必须与列数相同,每个数据值的数据类型、精度和小数位数也必须与相应的 列匹配。 > INSERT语句不能为标识列指定值&#…...

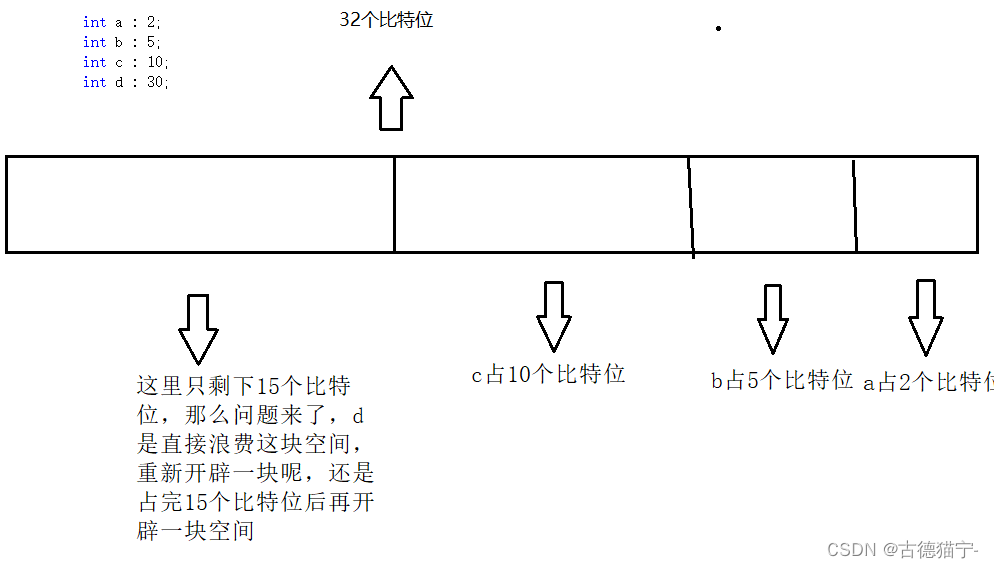
C语言结构体详解(二)(能看懂文字就能明白系列)文章很长,慢慢品尝
系列文章目录 第一章 结构体的介绍和基本使用 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 文章目录 系列文章目录🌈 *信念如阳光,照亮前行的每一步* 前言前面一篇文章主要介绍了结构体的基础…...

WPF不使用AllowsTransparency实现高性能透明背景异形窗体
前言 最近在WPF项目中使用到异形窗体结合Webbroswer组件做web界面的公告展示,当时不想太麻烦引入Cef组件,就想用自带的Webbroswer来做展示,为了美观还做了异形窗体,结果测试就杯具了,自带的Webbroswer在AllowsTransparency=“True” 模式下根本就无法显示,界面一片空白,…...

唯创知音WT2605C语音芯片MP3音频IC:轻松实现指令随机播放与无缝循环播放等功能
在现代化的电子产品中,音频功能的重要性日益凸显。无论是智能家居、玩具、医疗设备还是仪器仪表,富有吸引力的音效与语音提示都能显著提升用户体验。唯创知音WT2605C语音芯片MP3音频IC便是为了满足这一需求而诞生的,它具备指令随机播放、无缝…...

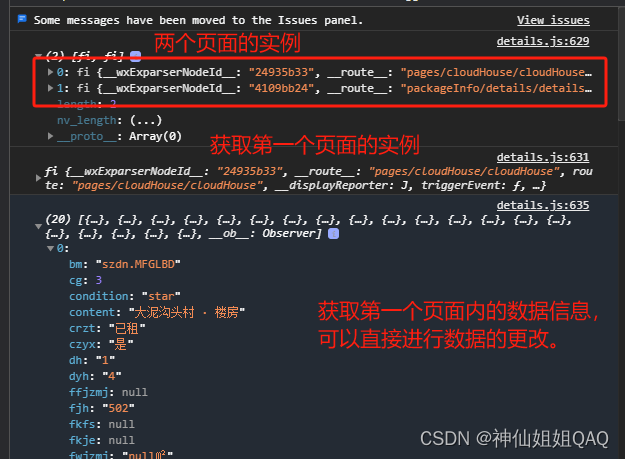
uniapp+微信小程序监听返回事件
代码附在最后 适用场景:uniapp开发微信小程序 需求是我点击列表进入数据信息的详情界面,点击详情界面的收藏,返回上一界面后,更新列表中的收藏情况。 目录 一、使用onUnload监听页面卸载 二、使用getCurrentPages()获取当前页…...

Python函数的高级用法
Python 的函数是“一等公民”,因此函数本身也是一个对象,函数既可用于赋值,也可用作其他函数的参数,还可作为其他函数的返回值。 使用函数变量 Python 的函数也是一种值:所有函数都是 function 对象,这意…...

excel单元格内换行按什么快捷键
如果我们使用excel软件的时候,因为一些日常的操作太过繁琐想要简化自己的操作步骤的话,其实是有很多快捷方式在其中的。那么对excel单元格内换行按什么快捷键这个问题,据小编所知我们可以在表格中使用Alt Enter来进行换行。详细内容就来看下…...

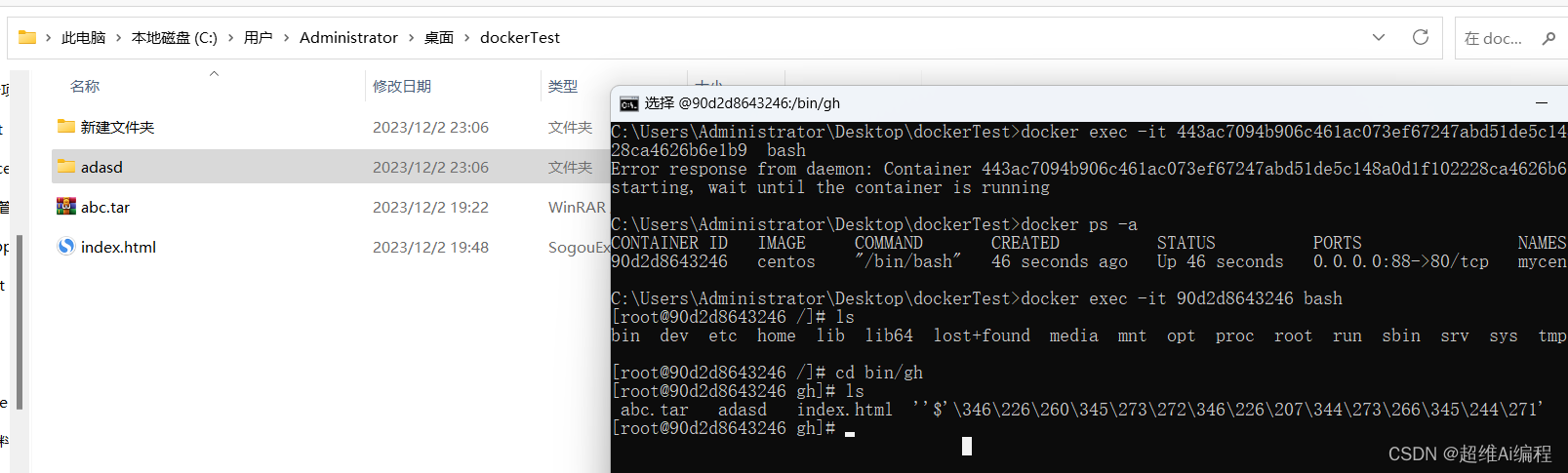
docker容器内部文件挂载主机
docker images执行该命令可以发现一个centos镜像 docker run --namemycentos -itd --privilegedtrue --restartalways -p 88:80 -v C:\Users\Administrator\Desktop\dockerTest:/bin/gh:ro centosdocker run 命令用于在 Docker 上创建和运行容器。 --namemycentos 指定容器…...

python 实现一个简单的计算器
python 实现一个简单的计算器 本文主要整合下tkinter ,实现下简单的计算器. 代码如下: #!/usr/bin/python3 # -*- coding: UTF-8 -*- """Author: zhTime 2023/12/2 下午13:01 .Email:Describe: """ import tkinter as tk# 创建计算器窗口 ro…...

前端对浏览器的理解
浏览器的主要构成 用户界面 - 包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。 浏览器引擎 - 用来查询及操作渲染引擎的接口。 渲染引擎 - 用来显示请求的内容&#…...
:X509_verify通过ca证书的public key验证证书的签名)
Linux(openssl):X509_verify通过ca证书的public key验证证书的签名
/docs/man3.0/man3/X509_verify.html (openssl.org) 提供了方法用于通过ca证书的public key验证证书的签名 //verify_cert.hpp #include <string> #include <memory> #include <filesystem> #include <openssl/pem.h>using namespace std; namespace …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
