面试官:请说说JS中的防抖和节流
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
前言
为什么要做性能优化?性能优化到底有多重要? 性能优化是为了提供更好的用户体验、加快网站加载速度、提高搜索引擎排名、节省服务器资源、适应多种设备和网络环境等方面的需求。通过不断优化性能,可以提高用户满意度、增加网站流量提高业务效果。
同时性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是可以能提升网站性能,坏的一面就是配置多,代码复杂,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,所以也并不是一味的追求性能优化,而是需要谨慎使用。
防抖和节流是JavaScript 中常用的两种性能优化方式。面试中我们也会经常碰到。它们的作用是减少函数的执行次数,以提高代码的性能。
在进行窗口的resize、scroll、输出框内容校验等操纵的时候,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常之差。那么为了前端性能的优化也为了用户更好的体验,就可以采用防抖(debounce)和节流(throttle)的方式来到达这种效果,减少调用的频率。
防抖(Debounce)
1. 情景
-
有些场景事件触发的频率过高(
mousemove、onkeydown、onkeyup、onscroll),例如文本编辑器实时保存,当无任何更改操作一秒后进行保存;调整浏览器窗口大小时,resize 次数过于频繁,造成计算过多,此时需要一次到位,就用到了防抖。 -
回调函数执行的频率过高也会有卡顿现象。 可以一段时间过后进行触发去除无用操作
2. 防抖原理
一定在事件触发 n 秒后才执行,如果在一个事件触发的 n 秒内又触发了这个事件,以新的事件的时间为准,n 秒后才执行,等触发事件 n 秒内不再触发事件才执行。
官方解释:当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。(ps:个人理解这就相当于游戏中的回城键,只有读秒到规定时间点才会触发回城,期间任意时间打断都会重新计时。)
3. 防抖函数简单实现
//简单的防抖函数function debounce(func, wait, immediate) {//定时器变量var timeout;return function () {//每次触发scrolle,先清除定时器clearTimeout(timeout);//指定多少秒后触发事件操作handlertimeout = setTimeout(func, wait);};};//绑定在scrolle事件上的handlerfunction handlerFunc() {console.log('Success');}//没采用防抖动window.addEventListener('scroll', handlerFunc);//采用防抖动window.addEventListener('scrolle', debounce(handlerFunc, 1000));
4. 防抖函数演化过程
(1)this event绑定问题
//以闭包的形式返回一个函数,内部解决了this指向的问题,event对象传递的问题function debounce(func, wait) {var timeout;return function () {var context = this;var args = arguments;clearTimeout(timeout)timeout = setTimeout(function () {func.apply(context, args)}, wait);};};
(2) 立即触发问题
//首次触发执行,再次触发以后开始执行防抖函数//使用的时候不用重复执行这个函数,本身返回的函数才具有防抖功能
function debounce(func, wait, immediate) {var timeout;return function () {var context = this;var args = arguments;if(timeout) clearTimeout(timeout);// 是否在某一批事件中首次执行if (immediate) {var callNow = !timeout;timeout = setTimeout(function() {timeout = null;func.apply(context, args)immediate = true;}, wait);if (callNow) {func.apply(context, args)}immediate = false;} else {timeout = setTimeout(function() {func.apply(context, args);immediate = true;}, wait);}}
}
(3)返回值问题
function debounce(func, wait, immediate) {var timeout, result;return function () {var context = this, args = arguments;if (timeout) clearTimeout(timeout);if (immediate) {var callNow = !timeout;timeout = setTimeout(function() {result = func.apply(context, args)}, wait);if (callNow) result = func.apply(context, args);} else {timeout = setTimeout(function() {result = func.apply(context, args)}, wait);}return result;}
}
(4)取消防抖,添加cancel方法
function debounce(func, wait, immediate) {var timeout, result;function debounced () {var context = this, args = arguments;if (timeout) clearTimeout(timeout);if (immediate) {var callNow = !timeout;timeout = setTimeout(function() {result = func.apply(context, args)}, wait);if (callNow) result = func.apply(context, args);} else {timeout = setTimeout(function() {result = func.apply(context, args)}, wait);}return result;}debounced.cancel = function(){cleatTimeout(timeout);timeout = null;}return debounced;
}
节流(Throttle)
1.情景
- 图片懒加载
- ajax数据请求加载
2.节流原理
如果持续触发事件,每隔一段时间只执行一次函数,控制了事件发生的频率。
官方解释:当持续触发事件时,保证一定时间段内只调用一次事件处理函数。(s:个人理解这就相当于游戏中的射击,就算你高频点击,子弹只会在固定时间段内射出。)
3.节流实现-时间戳和定时器
- 时间戳
var throttle = function (func, delay) {var prev = Date.now()return function () {var context = this;var args = arguments;var now = Date.now();if (now - prev >= delay) {func.apply(context, args);prev = Date.now();}}}function handle() {console.log(Math.random());}window.addEventListener('scroll', throttle(handle, 1000));
- 定时器
var throttle = function (func, delay) {var timer = null;return function () {var context = this;var args = arguments;if (!timer) {timer = setTimeout(function () {func.apply(context, args);timer = null;}, delay);}}}function handle() {console.log(Math.random());}window.addEventListener('scroll', throttle(handle, 1000))
4.节流函数的演化过程
- 时间戳触发
//在开始触发时,会立即执行一次; 如果最后一次没有超过 wait 值,则不触发
function throttle(func, wait) {var context, args;var previous = 0; // 初始的时间点,也是关键的时间点return function() {var now = +new Date();context = this;args = arguments;if (now - previous > wait) {func.apply(context, args);previous = now;}}
}
- 定时器触发
//首次不会立即执行,最后一次会执行,和用时间戳的写法互补。
function throttle(func, wait){var context, args, timeout;return function() {context = this;args = arguments;if(!timeout) {timeout = setTimeout(function(){func.apply(context, args);timeout = null;}, wait);}}
}
- 结合时间戳和定时器
function throttle(func, wait) {var timer = null;var startTime = Date.now(); return function(){var curTime = Date.now();var remaining = wait-(curTime-startTime); var context = this;var args = arguments;clearTimeout(timer);if(remaining<=0){ func.apply(context, args);startTime = Date.now();}else{timer = setTimeout(fun, remaining); // 如果小于wait 保证在差值时间后执行}}
}
总结
防抖:原理是维护一个定时器,将很多个相同的操作合并成一个。规定在delay后触发函数,如果在此之前触发函数,则取消之前的计时重新计时,只有最后一次操作能被触发。
节流:原理是判断是否达到一定的时间来触发事件。某个时间段内只能触发一次函数。
区别:防抖只会在最后一次事件后执行触发函数,节流不管事件多么的频繁,都会保证在规定时间段内触发事件函数。
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
相关文章:

面试官:请说说JS中的防抖和节流
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 前言 为什么要做性能优化?性能优化到底有多重要? 性能优化是为了提供更好的用户体验、加…...

[足式机器人]Part4 南科大高等机器人控制课 Ch00 课程简介
本文仅供学习使用 本文参考: B站:CLEAR_LAB 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch00 课程简介 1. What is this course about?2. Tentative Schedule暂定时间表 1. What is this course about? Develop a solid found…...

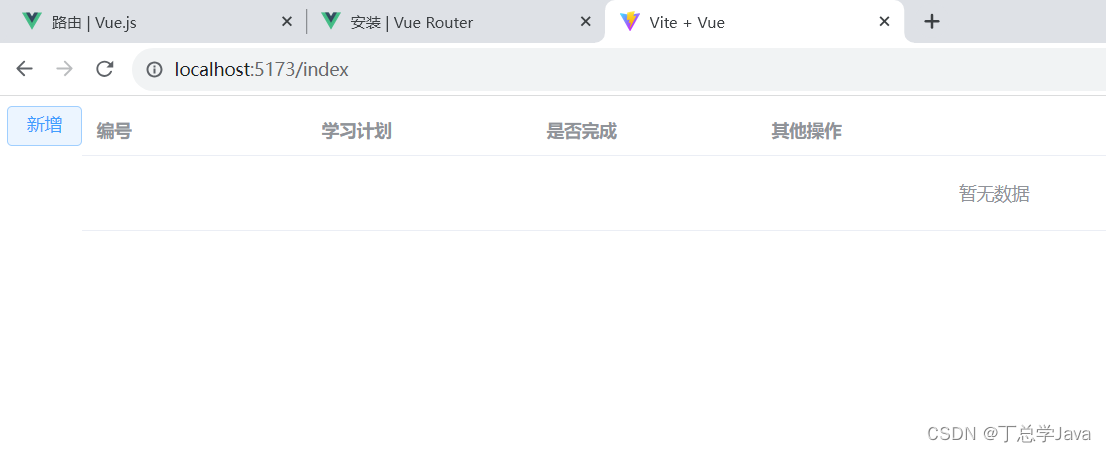
SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request 2、api/sysUser.js import request from "../util/request.js";export const login (…...

Python----网络爬虫
目录 1.Robots排除协议 2.request库的使用 3.beautifulsoup4库的使用 Python网络爬虫应用一般分为两部: (1)通过网络连接获取网页内容 (2)对获得的网页内容进行处理 - 这两个步骤分别使用不同的函数库:requests …...

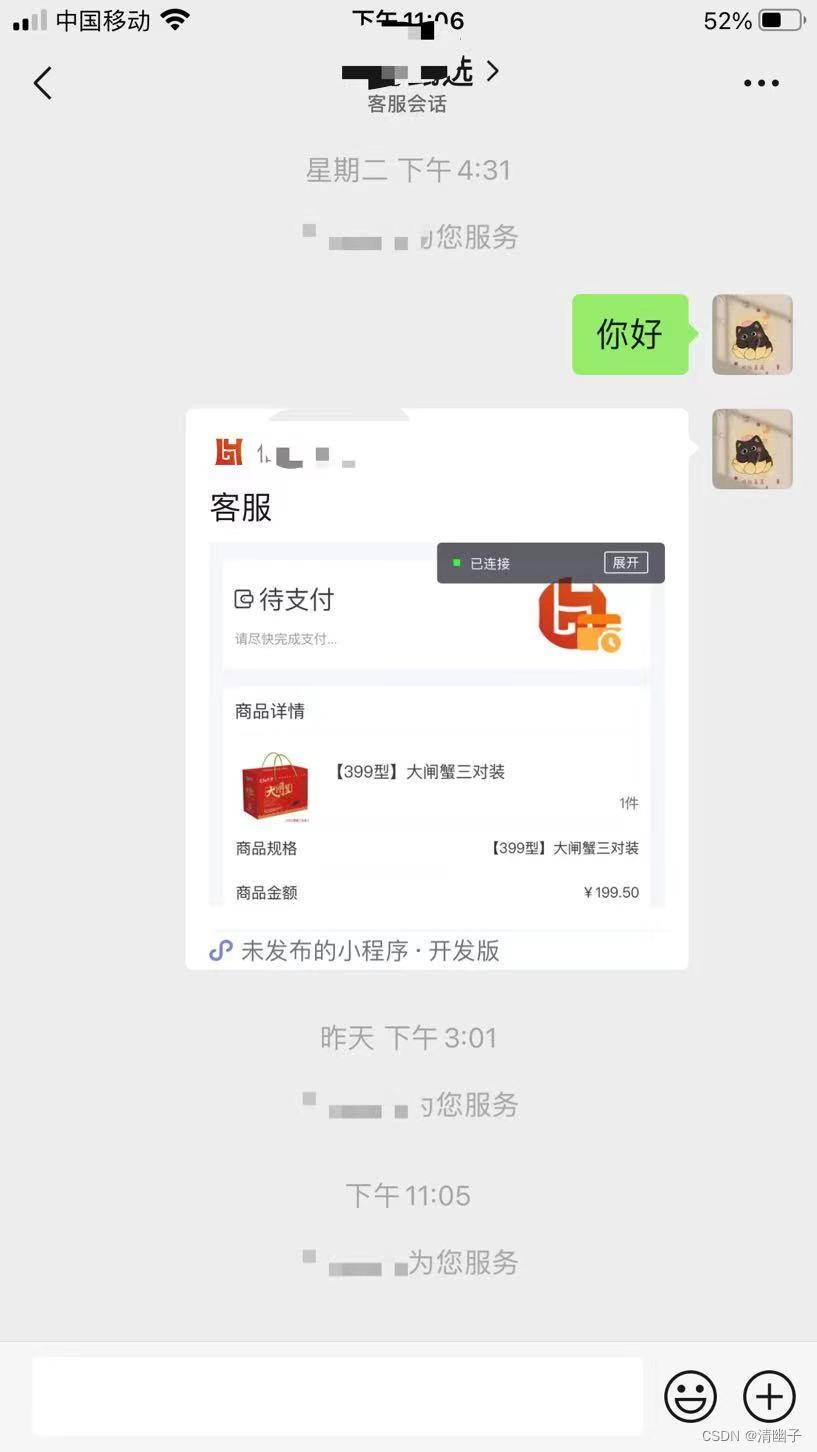
【微信小程序】上传头像 微信小程序内接小程序客服
这里写目录标题 微信小程序上传头像使用button按钮包裹img 微信小程序内接小程序客服使用button按钮跳转客服 微信小程序上传头像 使用button按钮包裹img 原本思路是只使用image标签再加上chooseImg,但发现使用button标签上传头像这种方法更实用。微信小程序文档上…...

【c++随笔15】c++常用第三方库
【c随笔15】c常用第三方库 一、数据库相关:HDFS、libpq、SQLite、RocksDB、unixODBC、Nanobdc、Ignite ; 二、网络通信相关:libcurl、libevent、libssh、mosquitto、nghttp2、libuv; 三、加密和安全相关:1、OpenSSL 四…...

数据结构 | 查漏补缺之ASL、
目录 ASL 情形之一:二分查找 线索二叉树 哈夫曼树 大根堆 邻接表&邻接矩阵 ASL 参考博文 关于ASL(平均查找长度)的简单总结_平均查找长度asl-CSDN博客 情形之一:二分查找 线索二叉树 参考博文 线索二叉树(线索链表遍历,二叉树…...

泊车功能专题介绍 ———— 汽车全景影像监测系统性能要求及试验方法(国标未公布)
文章目录 术语和定义一般要求功能要求故障指示 性能要求响应时间图像时延单视图视野范围平面拼接视图视野平面拼接效果总体要求行列畸变拼接错位及拼接无效区域 试验方法环境条件仪器和设备车辆条件系统响应时间试验图像时延试验单视图视野范围试验平面拼接视图视野试验平面拼接…...

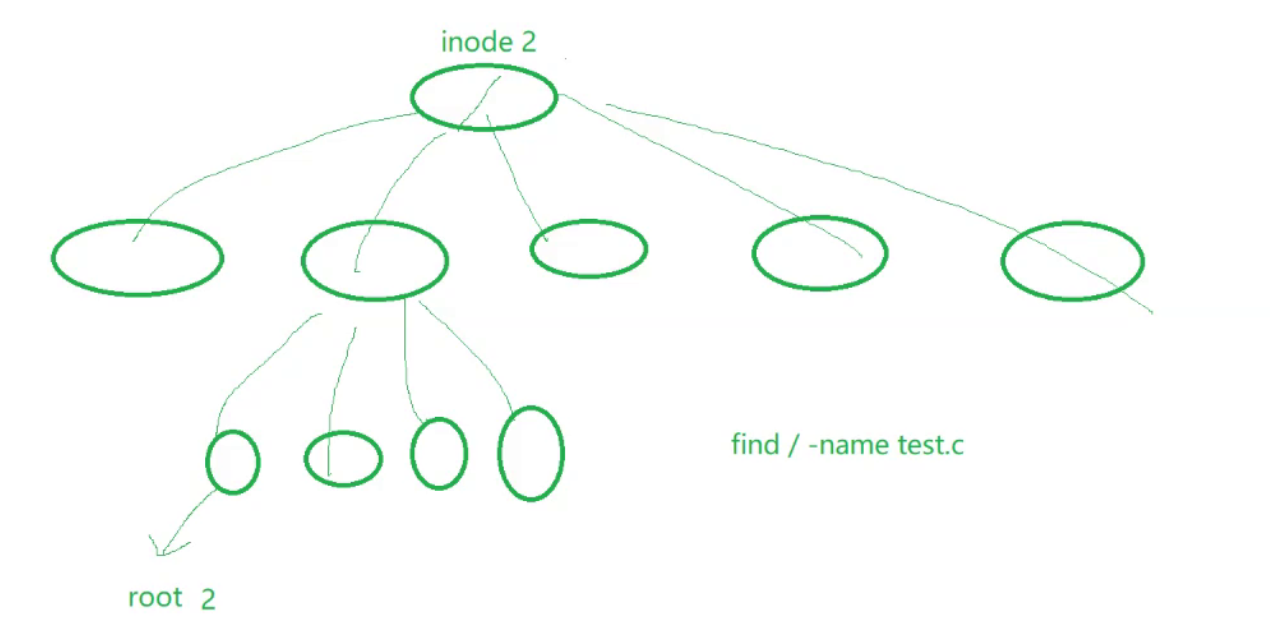
【Linux】第二十六站:软硬链接
文章目录 一、软链接二、硬链接三、ln命令四、该如何理解硬链接?五、如何理解软链接六、为什么要用软硬链接1.软链接的应用场景2.硬链接的应用场景 一、软链接 如下所示,我们创建一个文件以后,然后执行下面的指令 ln -s file.txt soft-link…...

开源播放器GSYVideoPlayer + ViewPager2 源码解析
开源播放器GSYVideoPlayer ViewPager2 源码解析 前言一、GSYVideoPlayer🔥🔥🔥是什么?二、源码解析1.ViewPager2Activity 总结 前言 本文介绍GSYVideoPlayer源码中关于ViewPager2 GSYVideoPlayer 实现的滑动播放列表的实现原理。…...

重启路由器可以解决N多问题?
为什么重启始终是路由器问题的首要解决方案? 在日常的工作学习工作中,不起眼的路由器是一种相对简单的设备,但这仍然是我们谈论的计算机。 这种廉价的塑料外壳装有 CPU、随机存取存储器 (RAM)、只读存储器 (ROM) 和许多其他组件。 该硬件运行预装的软件(或固件)来管理连接…...

Python WebSocket 客户端教程
WebSocket 是一种在客户端和服务器之间实现双向通信的协议,常用于实时聊天、实时数据更新等场景。Python 提供了许多库来实现 WebSocket 客户端,本教程将介绍如何使用 Python 构建 WebSocket 客户端。 什么是 WebSocket WebSocket 是一种基于 TCP 协议…...

洛谷 P2984 [USACO10FEB] Chocolate Giving S
文章目录 [USACO10FEB] Chocolate Giving S题面翻译题目描述输入格式输出格式 题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 题意解析CODE给点思考 [USACO10FEB] Chocolate Giving S 题面翻译 题目链接:https://www.luogu.com.cn/problem/P2984 题目描…...

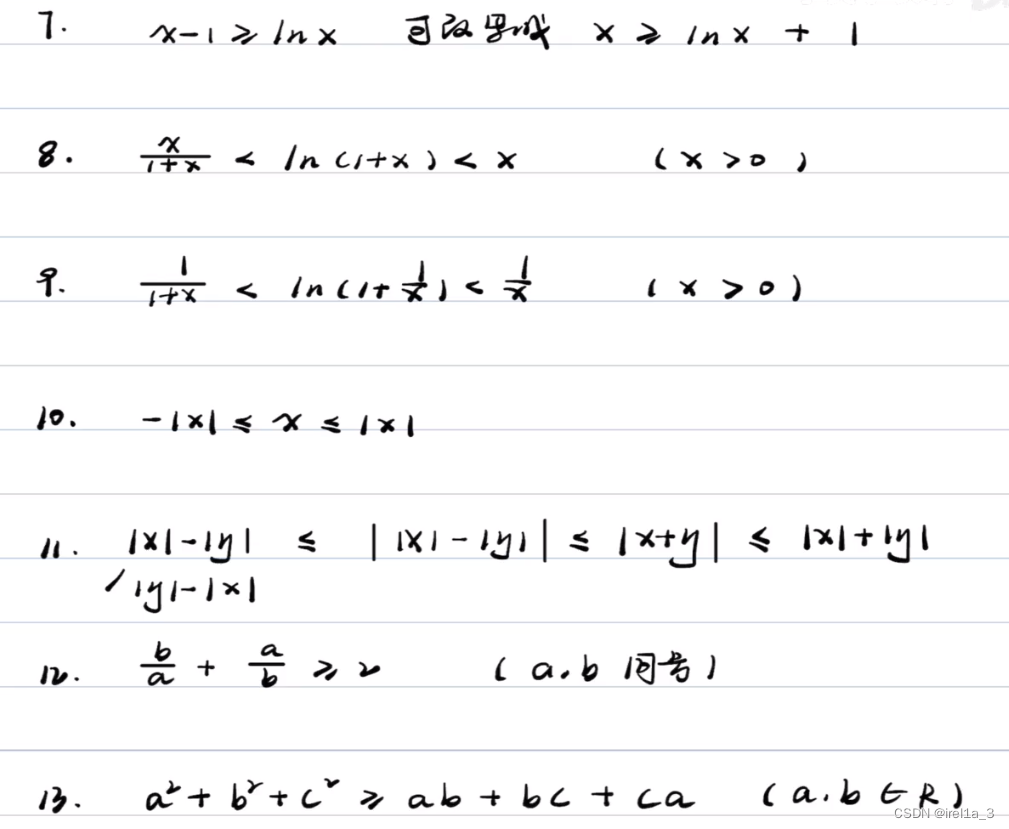
【专题】【数列极限】
【整体思路】 【常用不等式】...

oracle基础系统学习文章目录
oracle基础系统学习——点击标题可跳转对应文章 01.CentOS7静默安装oracle11g 02.Oracle的启动过程 03.从简单的sql开始 04.Oracle的体系架构 05.Oracle数据库对象 06.Oracle数据备份与恢复 07.用户和权限管理 08.Oracle的表 09.Oracle表的分区 10.Oracle的同义词与序列 11.Or…...

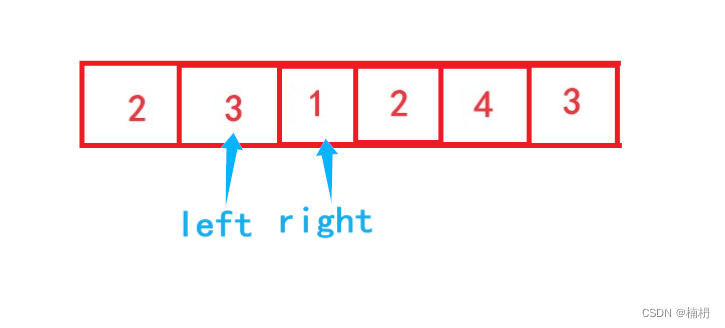
长度最小的子数组(Java详解)
目录 题目描述 题解 思路分析 暴力枚举代码 滑动窗口代码 题目描述 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条…...

计算机组成学习-数据的表示和运算总结
复习本章时,思考以下问题: 1)在计算机中,为什么要采用二进制来表示数据?2)计算机在字长足够的情况下能够精确地表示每个数吗?若不能,请举例说明。3)字长相同的情况下,浮点数和定点数的表示范围…...
(八))
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】机器视觉(基础篇)(八)
目录 前言 知识储备 机器视觉学习路线 视觉算法流程...

【4】基于多设计模式下的同步异步日志系统-框架设计
7. 日志系统框架设计 本项⽬实现的是⼀个多日志器日志系统,主要实现的功能是让程序员能够轻松的将程序运行日志信息落地到指定的位置,且⽀持同步与异步两种方式的日志落地方式。 项目的框架设计将项目分为以下几个模块来实现。 日志等级模块 日志等级模…...

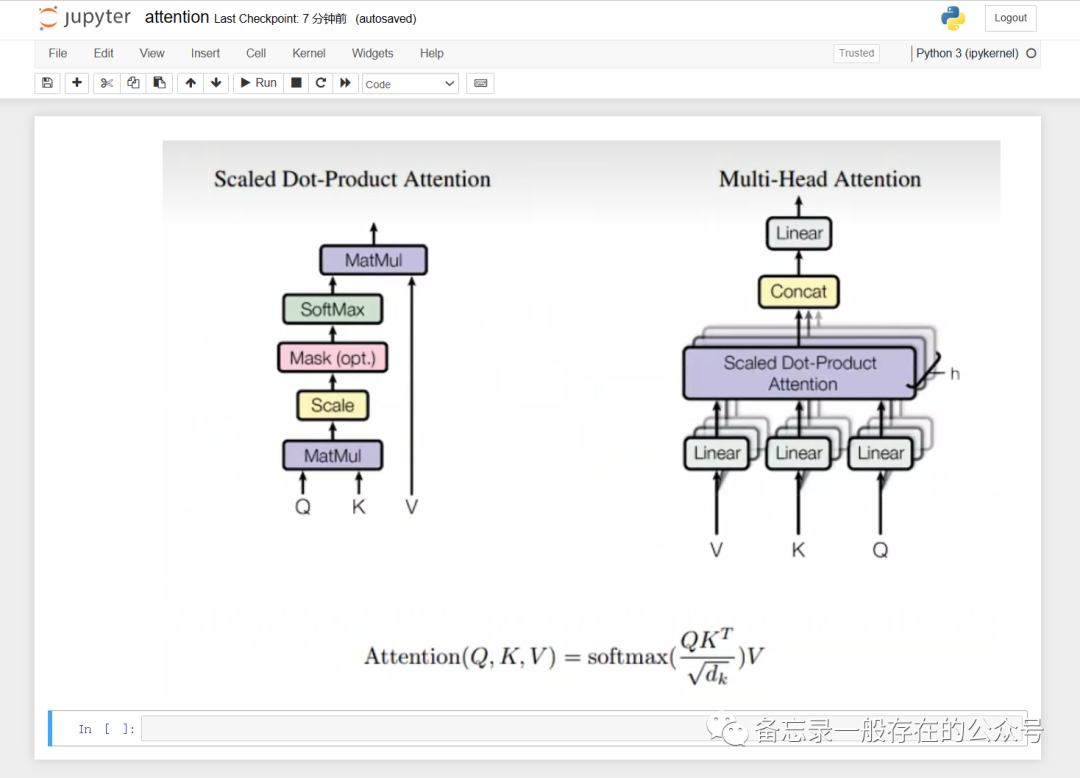
Jupyter Markdown 插入图片
首先截图 注意 这一步是关键的!! 它需要使用电脑自带的截图,用qq啊vx啊美图秀秀那些都不行哦。 截图之后复制: 然后快捷键粘贴到jupyter里面,它会生成一段代码(没有代码就是说截图形式不对)&a…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
