颠覆性语音识别:单词级时间戳和说话人分离
vbenjs/vue-vben-admin[1]
Stars: 19.7k License: MIT

Vue Vben Admin 是一个免费开源的中后台模板,使用最新的 vue3、vite4 和 TypeScript 等主流技术进行开发。该项目提供了现成的中后台前端解决方案,并可用于学习参考。
-
使用先进的前端技术如 Vue3/vite2 进行开发
-
应用级 JavaScript 语言 TypeScript
-
可配置化主题
-
内置完整国际化方案
-
内置 Mock 数据方案
-
内置完整动态路由权限生成方案
pure-admin/vue-pure-admin[2]
Stars: 10.7k License: MIT

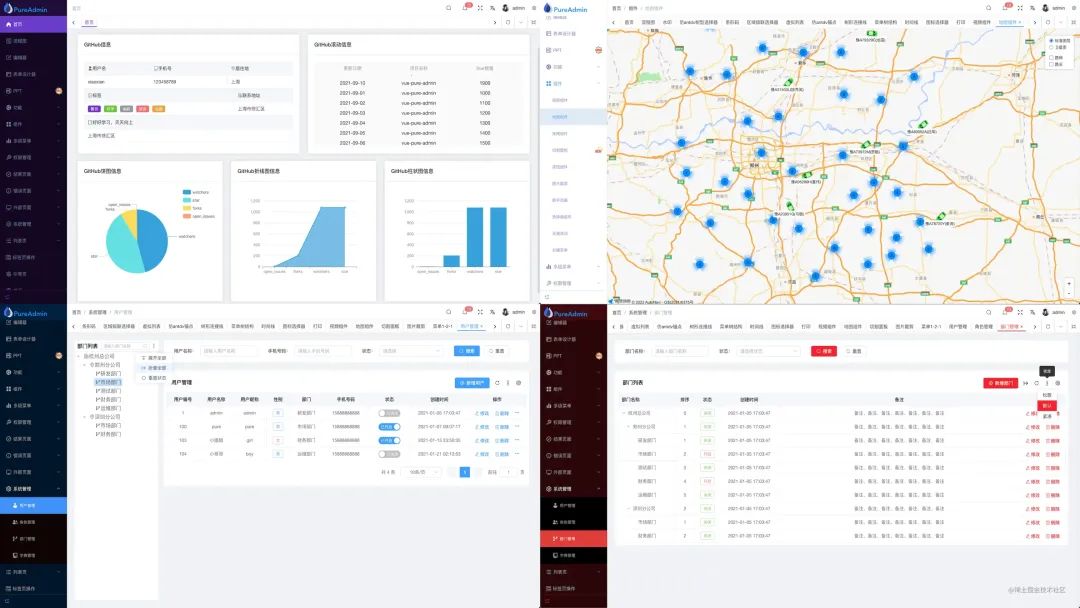
vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。主要功能包括使用最新的 Vue3、Vite、Element-Plus、TypeScript 等技术进行开发。该项目具有以下核心优势和特点:
-
精简版打包大小低于 2.3MB,在全局引入 element-plus 情况下仍然低于 350kb
-
支持非国际化精简版和国际化精简版两个版本选择
-
提供配套视频教程和 UI 设计文档
-
可以在 Gitpod 在线环境中快速开始编码
-
支持 Docker 容器部署预览
arc53/DocsGPT[3]
Stars: 6.7k License: MIT

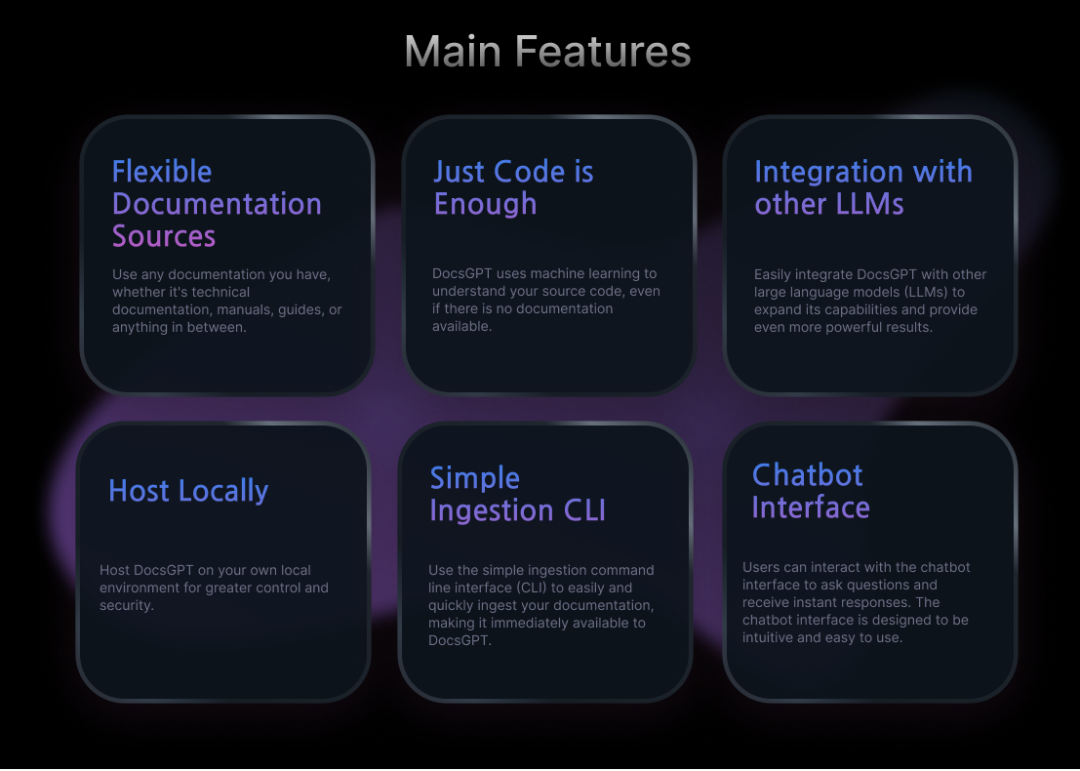
DocsGPT 是一个开源的文档助手项目,它集成了强大的 GPT 模型,可以简化在项目文档中查找信息的过程。开发人员可以轻松提问关于项目的问题,并获得准确答案。
wasp-lang/wasp[4]
Stars: 6.1k License: MIT

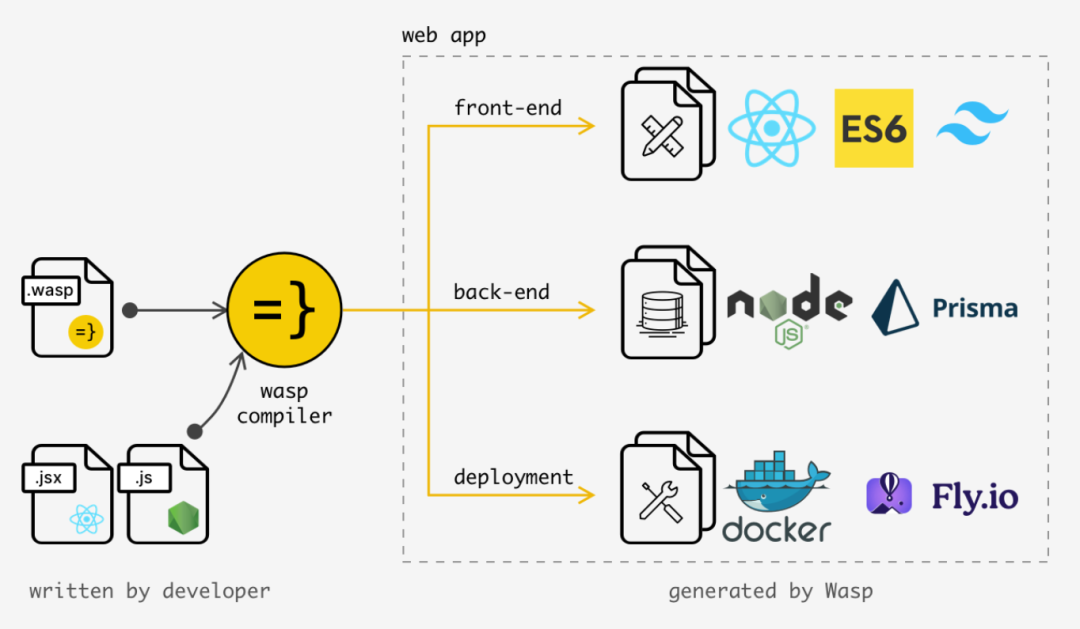
Wasp 是一个用于 React、Node.js 和 Prisma 的类似 Rails 的框架,它可以快速开发全栈 Web 应用程序。以下是 Wasp 项目的主要功能和核心优势:
-
快速入门:由于其表达能力强,您只需使用非常少量简洁、一致且声明性代码即可从头开始创建并部署生产就绪的 Web 应用程序。
-
无样板文件:通过抽象复杂的全栈特性,减少了样板代码。这意味着更少需要维护和理解的代码!也意味着更容易升级。
-
无锁定:您可以在任何地方部署 Wasp 应用程序。没有对特定提供商进行锁定,在代码上具有完全控制权。
其他关键功能包括 Full-stack Auth,RPC (Client <-> Server),Simple Deployment,Jobs,Email Sending 以及 Full-stack Type Safety 等。
m-bain/whisperX[5]
Stars: 5.6k License: BSD-4-Clause

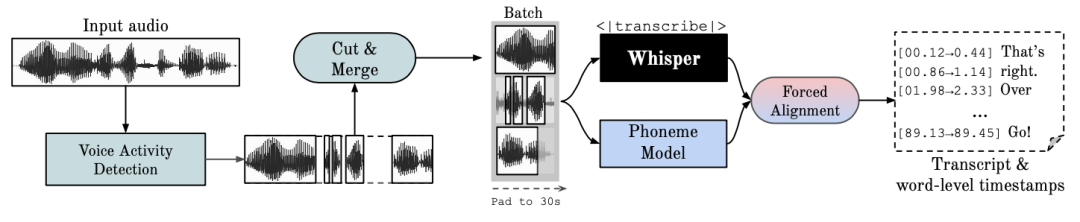
WhisperX 是一个语音识别开源项目,具有单词级时间戳和说话人分离功能。
-
使用 whisper large-v2 进行批量推理,以达到 70 倍的实时转录
-
faster-whisper 后端更快,并且对于 large-v2 模型只需要小于 8GB GPU 内存
-
使用 wav2vec2 对齐来获得准确的单词级时间戳
-
利用 pyannote-audio 中的说话人分离技术进行多说话人 ASR (带有说话者 ID 标签)
-
VAD 预处理可以降低幻听问题,并在不影响 WER 情况下进行批处理
ckan/ckan[6]
Stars: 4.0k License: NOASSERTION

CKAN 是世界领先的开源数据门户平台,它使发布、共享和处理数据变得简单。作为一个数据管理系统,CKAN 提供了强大的平台来编目、存储和访问各种数据集,并具有丰富的前端界面、完整的 API (用于数据和目录)、可视化工具等功能。
-
提供强大而易用的平台来编目、存储和访问各种类型的数据集
-
具备全面覆盖前后端需求以及可扩展性高效能力
-
支持自定义主题风格与多语言支持
相关链接
1、vbenjs/vue-vben-admin: https://github.com/vbenjs/vue-vben-admin
2、pure-admin/vue-pure-admin: https://github.com/pure-admin/vue-pure-admin
3、arc53/DocsGPT: https://github.com/arc53/DocsGPT
4、wasp-lang/wasp: https://github.com/wasp-lang/wasp
5、m-bain/whisperX: https://github.com/m-bain/whisperX
6、ckan/ckan: https://github.com/ckan/ckan
相关文章:

颠覆性语音识别:单词级时间戳和说话人分离
vbenjs/vue-vben-admin[1] Stars: 19.7k License: MIT Vue Vben Admin 是一个免费开源的中后台模板,使用最新的 vue3、vite4 和 TypeScript 等主流技术进行开发。该项目提供了现成的中后台前端解决方案,并可用于学习参考。 使用先进的前端技术如 Vue3/…...

吉利展厅 | 透明OLED拼接2x2:科技与艺术的完美融合
产品:4块55寸OLED透明拼接屏 项目地点:南宁 项目时间:2023年11月 应用场景:吉利展厅 在2023年11月的南宁,吉利展厅以其独特的展示设计吸引了众多参观者的目光。其中最引人注目的亮点是展厅中央一个由四块55寸OLED透…...

qnx修改tcp和udp缓冲区默认大小
拷贝/home/test/qnx/qos223/target/qnx7/aarch64le/sbin/sysctl进系统中 https://www.qnx.com/developers/docs/7.1/#com.qnx.doc.neutrino.utilities/topic/s/sysctl.html kern.sbmax 默认262144,这个限制住了发送、接收缓冲器大小 ./sysctl -w kern.sbmax10000…...

vscode的eslint检查代码格式不严谨的快速修复
问题: 原因:复制的代码,esLint检查代码格式不正确。或者写的代码位置不严谨,总是提示 解决 设置在Ctrl S保存时自动格式化代码 1、vscode设置 2、点击右上角,切换json模式 3、添加设置 "editor.codeActionsOn…...

OpenAI GPT-4 Turbo发布:开创AI新时代
🎥 屿小夏 : 个人主页 🔥个人专栏 : IT杂谈 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一. GPT-4 Turbo的突破1.1上下文长度和控制手段的加强:1.2多模态支持:…...

基于c 实现 FIFO
功能: 1、读和写长度不限制 2、数据操作 和 指针操作分开(如先操作数据,再操作指针) 适用场景: 单向通信模式,一方写、一方读,可用于任务间单向通信(无需锁) 如&…...

tortoisegit 报错:server refused to start a shell/command
原因:阿里云的云效不支持TortoiseGit 使用 TortoiseGitPlink,请修改为 OpenSSH。 官网修改教程:TortoiseGit 工具相关报错如何处理? 基本流程: 选择设置(Settings),选择通用&#x…...

电商平台API接口指南,京东商品详情接口,京东详情页接口,宝贝详情页接口,商品属性接口,商品信息查询,商品详细信息接口,h5实时详情页数据展示
京东商品详情API接口是京东开放平台提供的一种API接口,通过该接口,可以获取到京东商品的详细信息,如商品名称、价格、图片和描述等信息。 使用方法如下: 注册并获取API密钥:首先需要在京东开放平台上注册并获取API密…...

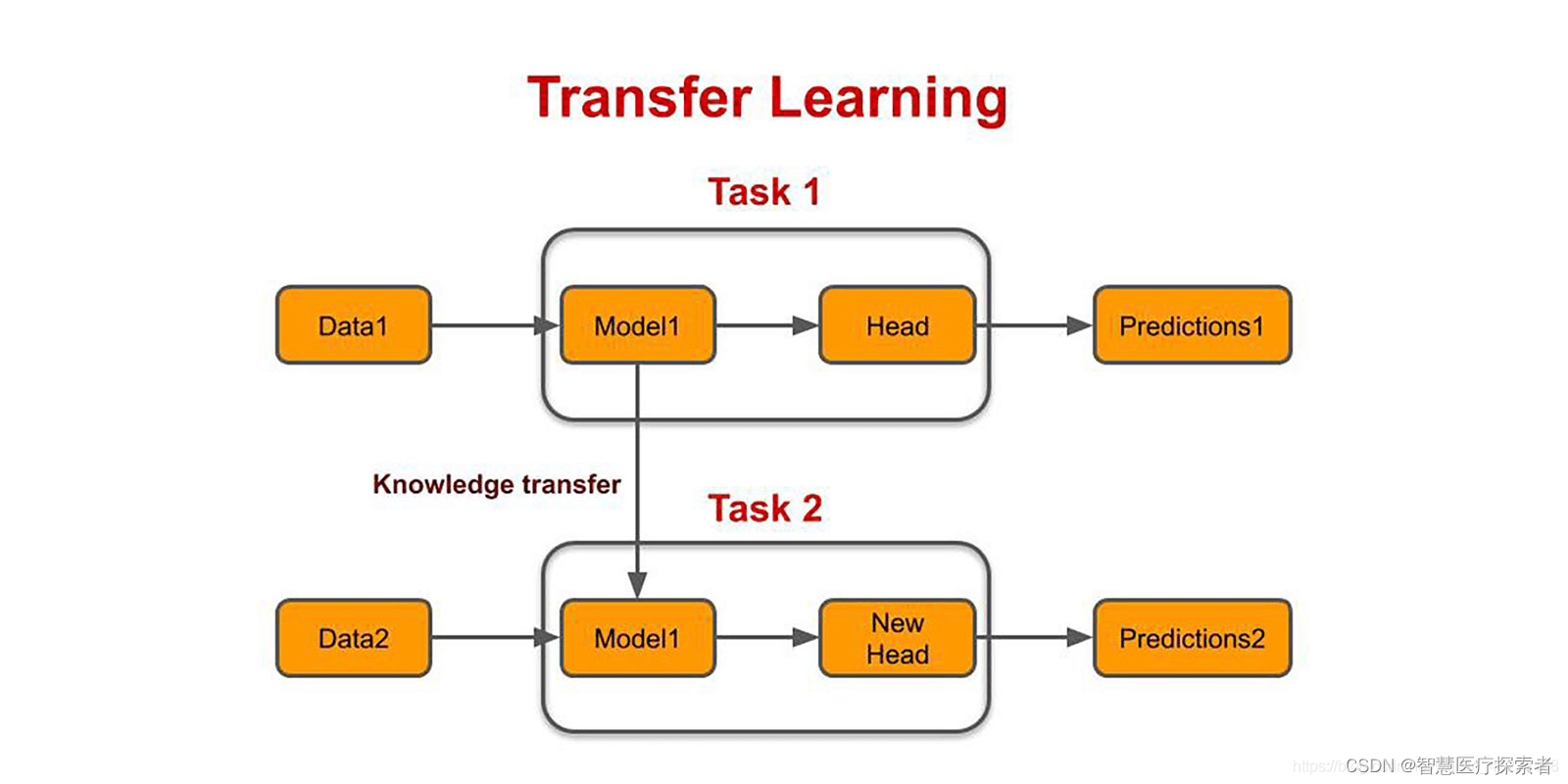
什么是迁移学习
1 迁移学习概述 迁移学习(Transfer Learning)是机器学习中的一种方法,它允许模型将从一个任务中学到的知识应用到另一个相关的任务中。这种方法在数据稀缺的情况下尤为有用,因为它减少了对大量标记数据的需求。迁移学习已成为深度…...

万宾科技水环境综合治理监测系统的融合与应用
随着社会经济的快速发展,我国的水环境污染问题日益凸显,这不仅对生态环境造成了严重破坏,也严重威胁到人民群众的健康和生活质量。为了解决这一问题,城市生命线与水环境综合治理监测系统应运而生,二者的结合将为水环境…...

【EI会议征稿】第三届图像,信号处理与模式识别国际学术会议(ISPP 2024)
第三届图像,信号处理与模式识别国际学术会议(ISPP 2024) 2024 3rd International Conference on Image, Signal Processing and Pattern Recognition(ISPP 2024) 第三届图像,信号处理与模式识别国际学术会议…...

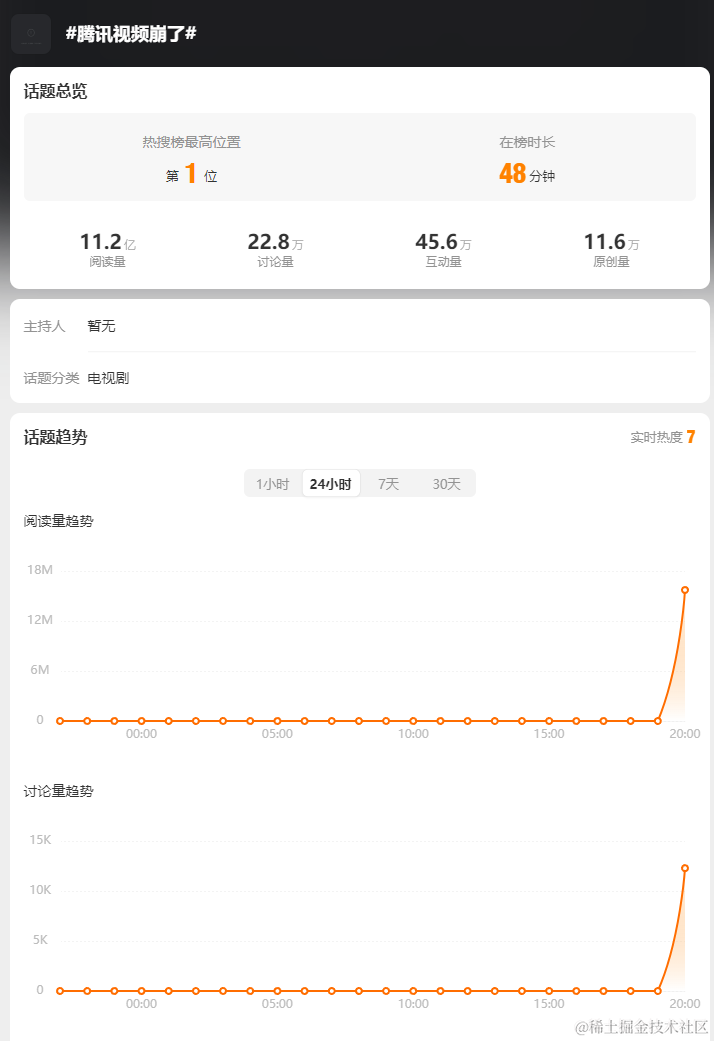
继阿里云、滴滴、语雀后,腾讯视频也出现重大系统故障
昨晚,许多网友报告称腾讯视频出现了网络故障,具体表现为首页无法加载内容、VIP 用户无法观看会员视频等问题。 针对这一问题,腾讯视频回应称:目前腾讯视频遇到了暂时的技术问题,正在紧急修复中,各项功能正在…...

kotlin中sealed语句的使用
sealed 密封类是 Kotlin 中的一种特殊类别,它的主要作用是限制类的继承结构。密封类用于表示受限的类继承结构,即一个值只能有有限几种类型,而不能有任意类型。密封类通常用于表示一种有限集合的类型。 下面是密封类的主要特性和作用&#x…...

软信天成:数据泄露日趋严重 “资产”保护何去何从
随着数据应用的逐渐深入,越来越多的企业意识到:数据作为信息的载体,可以成为企业知识产权、收益流和具备竞争优势的基础资产。然而,当包含大量敏感信息的数据被视作资产时,亦将直面信息被“窃取”、“泄露”和“滥用”…...

GitHub打不开的解决方案(百试不爽法)
一、githup首先打开以下网址,搜索 DNS Resource Records 找到对应的IP地址信息 1、点击访问 GitHub.com - GitHub: Lets build from here GitHubGitHub is the best place to share code with friends, co-workers, classmates, and complete strangers. Over fo…...

一文入门Python面向对象编程(干货满满)
在开始之前,我一直企图找到一个通俗直观的例子来介绍面向对象。找来找去,发现什么都可以是面向对象,什么又都不是面向对象。后来我发现,人类认识社会的方式更多的就是面向对象的方式。“物以类聚、人以群分”,这句话好…...

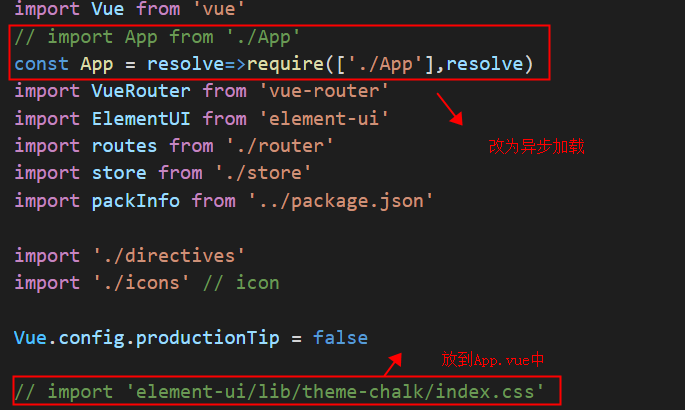
qiankun: 关于ElementUI字体图标加载不出来的问题
问题描述: 子应用使用的是vueelementUI,在项目main.js中需要引入elementUI的样式文件。elementUI的样式文件中有字体文件的引用,是以相对路径的形式写在css文件中的, 本来独立部署项目访问是没问题的,问题出现在以qi…...

【智能家居】四、网络服务器线程控制功能点
网络控制 网络线程控制功能点代码 inputCommand.h(输入控制指令)socketControl.c(socket网络控制指令)main.c(主函数)编译运行结果 网络控制 Linux网络编程 “网络控制”(Network Control&a…...

localForage使用 IndexedDB / WebSQL存储
一、什么是 localForage 当我们的存储量比较大的时候,我们一定会想到我们的 indexedDB,让我们在浏览器中也可以 使用数据库这种形式来玩转本地化存储,然而 indexedDB 的使用是比较繁琐而复杂的, 有一定的学习成本,但 …...
-Part.03 资源规划)
Hdoop学习笔记(HDP)-Part.03 资源规划
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
