pycharm 创建vue并实现简易路由功能
使用pycharm创建vue项目时,选择vite来创建vue。为什么使用vite?因为vite是专门针对vue开发的打包框架,以前使用vue-cli来创建vue项目,就是使用的webpack来进行打包的,现在有了vite,就尽量使用vite来创建vue项目。

在pycharm中新建项目,选择vite,再在右边模板里,选择vue,这样就是使用最新的vite版本,来创建vue项目了。
默认的启动配置,自动填上了运行命令。

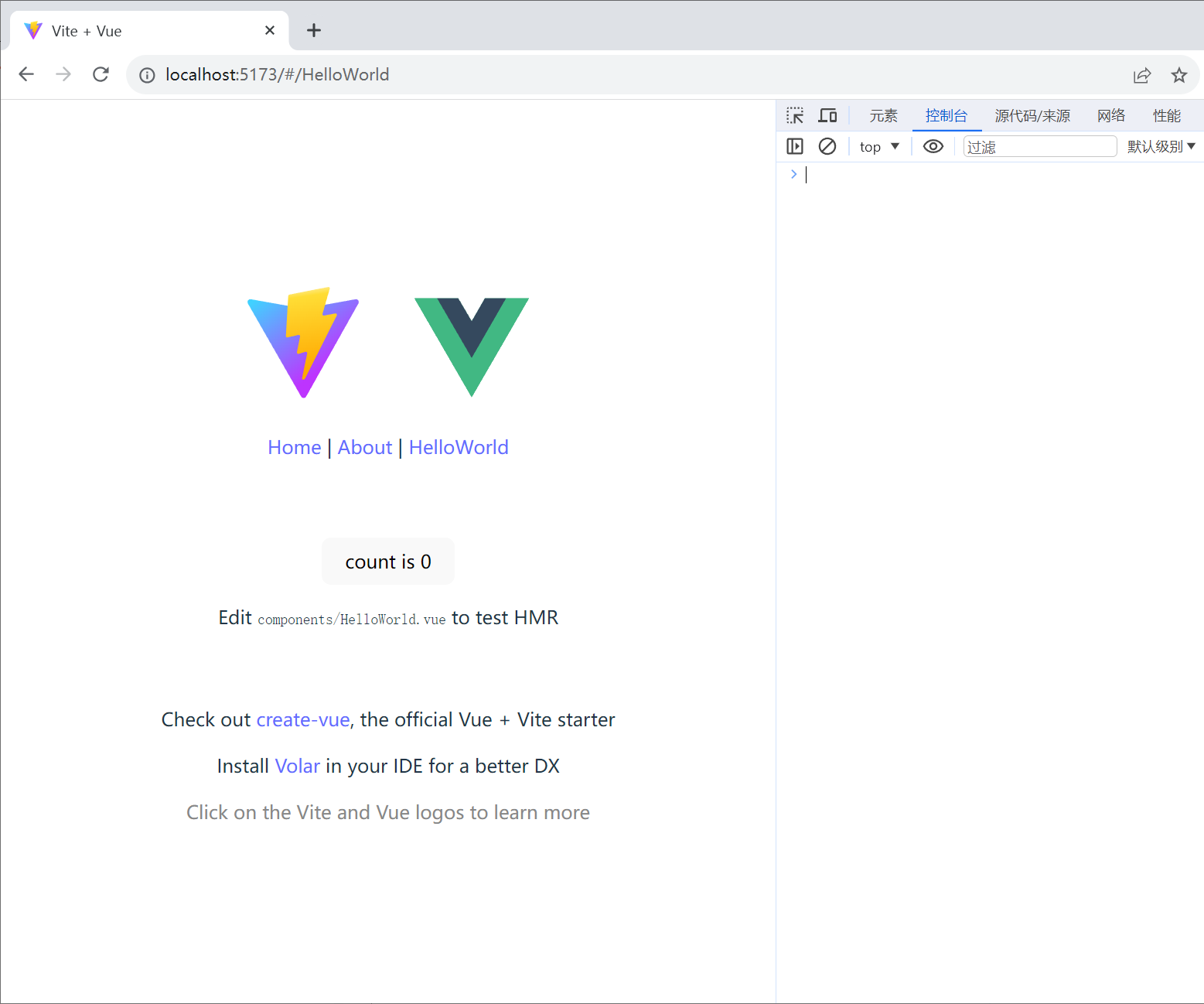
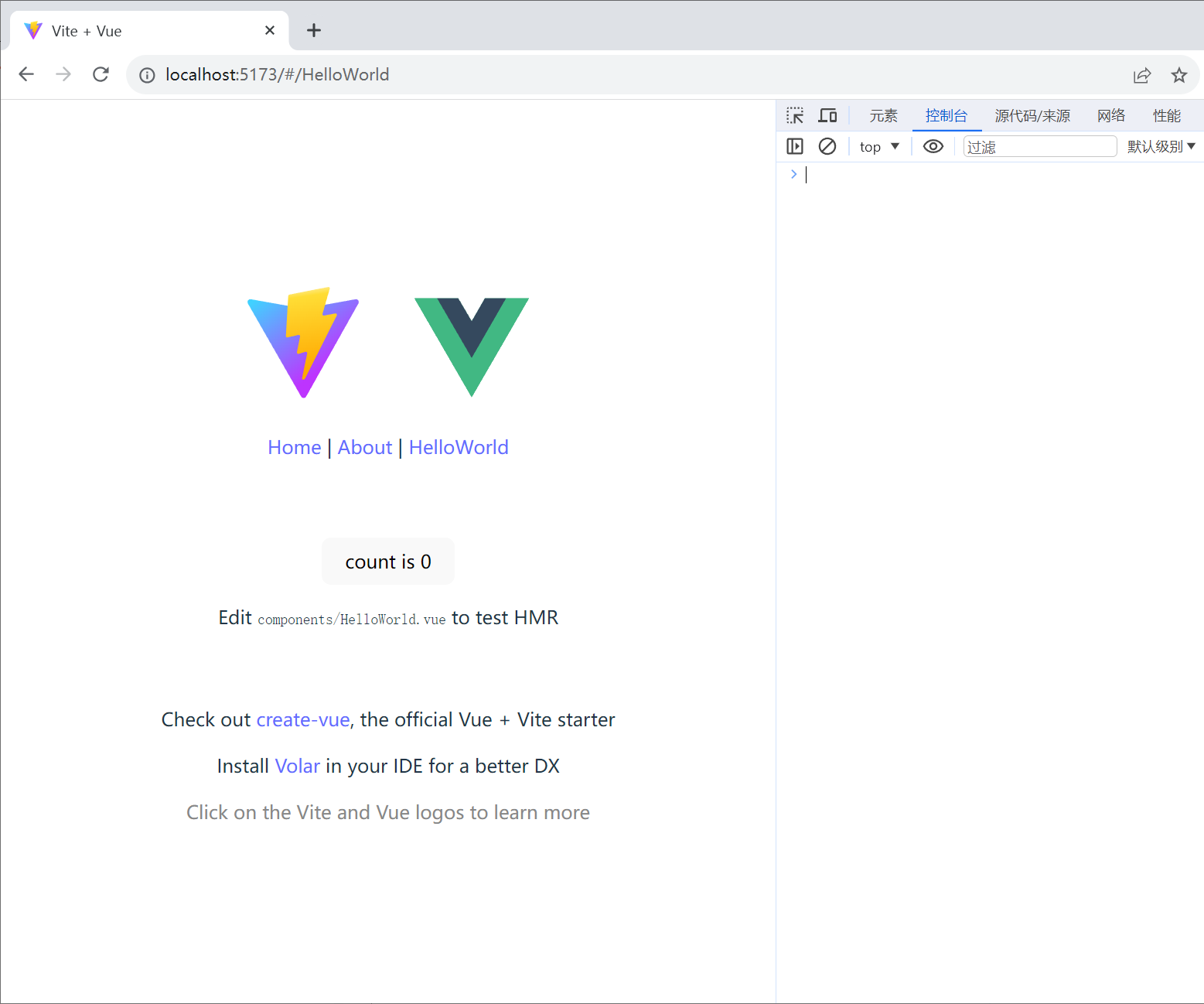
点击启动,项目就开始运行了。
vue官网上有简易的路由代码。先在components文件夹下生成两个简单的组件。
<script setup></script><template> <h1>aaaaaa</h1> </template><style scoped></style>
然后修改App.vue里面的代码为:
<script setup>
import {ref, computed} from 'vue'
import HelloWorld from './components/HelloWorld.vue'
import A from './components/a.vue'
import B from './components/b.vue'const routes = {'/': A,'/about': B
}
const currentPath = ref(window.location.hash)
window.addEventListener('hashchange', () => {currentPath.value = window.location.hash
})
const currentView = computed(() => {return routes[currentPath.value.slice(1) || '/'] || HelloWorld
})
</script><template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo"/></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo"/></a></div><a href="#/">Home</a> |<a href="#/about">About</a> |<a href="#/HelloWorld">HelloWorld</a><component :is="currentView"/></template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
这样不适用路由插件,就实现了路由功能。

还有关于ts的使用,有教程里的老师说,90%以上的项目,根本用不上ts的功能,还增加了复杂程度。要使用ts,首先是要用在大项目上,大厂里的大项目,才算大项目。其次,立志于进大厂,学习研究之用,学学ts可以。其他的非大厂的,也不会进大厂的,ts与你无关……,这话虽然诛心,但就是事实啊。没有必要为了用不到的功能项目,为自己增加至少20%以上的无用功啊。ts至少让项目增加20%的无用功,既是ts增加的无效时间,对项目没有啥用的修修补补规则上的。
相关文章:

pycharm 创建vue并实现简易路由功能
使用pycharm创建vue项目时,选择vite来创建vue。为什么使用vite?因为vite是专门针对vue开发的打包框架,以前使用vue-cli来创建vue项目,就是使用的webpack来进行打包的,现在有了vite,就尽量使用vite来创建vue…...
视频的一些最新资源和案例)
2023年关于爬取Bilibili(B站)视频的一些最新资源和案例
2023年关于爬取Bilibili(B站)视频的一些最新资源和案例: Python爬取B站视频教程 :在Bilibili上发布了一个全面的Python教程系列,其中包括了专门关于爬取B站视频的部分。这个系列似乎涵盖了从基础到人工智能等Python主…...

HyperBDR云容灾v4.10.1发布,划重点:支持UCloud云平台自动化容灾+新增可灵活定义的备份策略
版本更新 HyperBDR云容灾v4.10.1版本来啦! 此次更新为大家带来了多个新功能,下面让我们来看看具体是哪些吧~ 01 策略管理新功能: 多时间段限速功能: 更加灵活的多个时间段限速选择,可以在创建策略时为不同的时间段设…...

第四十一篇,一次matlab与spdlog的合作
做了一次matlab解析spdlog日志文件并动态绘制行车轨迹的尝试,大获成功。 spdlog的存储,数据头有固定格式如下: 日志类型一个字符空格[日期时间]空格[日志内容tag]空格日志内容 有了固定的格式,做解析就好办了。 (日…...

【苍穹外卖】——第一天
第一天学习目标: 本系列只是对于学习苍穹外卖的一个学习总结和问题记录,学习的话还是照着黑马的视频学习 对内容有一个整体把握 搭建项目环境 对一些基础的名词理解 了解nginx反向代理和负载均衡 能使用Swagger测试后端接口 学习内容: pojo分…...

解决SecureFX的中文乱码问题
SecureFX的乱码截图 一般出现乱码问题,看起来会很烦,所以,我们要干掉它。 解决步骤: 1,在SecureFX中,选择“选项”-“全局选项”,打开对话框,不同的版本可能会显示略有不同&#x…...

【字符串匹配】【KMP算法】Leetcode 28 找出字符串中第一个匹配项的下标☆
【字符串匹配】【KMP算法】Leetcode 28 找出字符串中第一个匹配项的下标 (1)前缀和后缀(2)前缀表(最长相同的前缀和后缀的长度)(3)匹配过程示意(4)next数组的…...
《洛谷深入浅出进阶篇》模意义下的乘法逆元+洛谷P3811
什么是乘法逆元? 算数意义上的乘法逆元指的是倒数,即:a*(1/a)1 所以 1/a 是 a在算数意义下的乘法逆元,或者可以说二者互为逆元。 这有什么用呢? 除以a就等于乘上a的乘法逆元,乘以…...

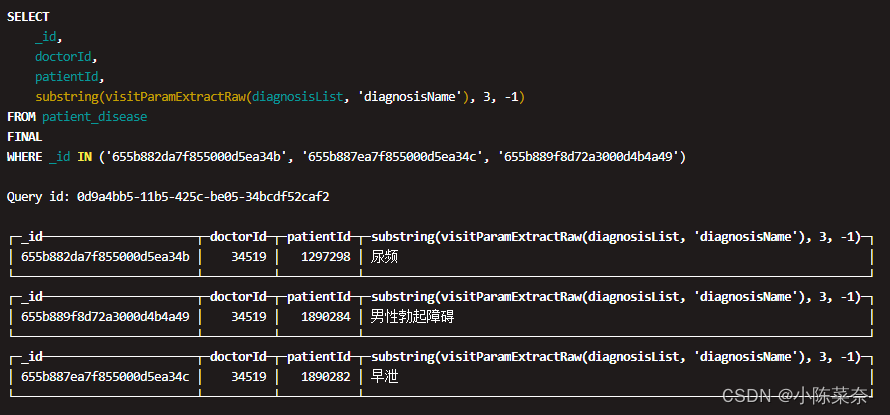
clickhouse -- clickhouse解析复杂JSON数组
举例 - 查数据 select _id,doctorId,patientId,diagnosisList from patient_disease final where diagnosisList is not null limit 3;- 解析数组 SELECT _id,doctorId,patientId,visitParamExtractRaw(diagnosisList,diagnosisName) FROM patient_disease final where _id …...
)
算法leetcode|91. 解码方法(rust重拳出击)
文章目录 91. 解码方法:样例 1:样例 2:样例 3:提示: 分析:题解:rust:go:c:python:java: 91. 解码方法: 一条包含字母 A-Z…...

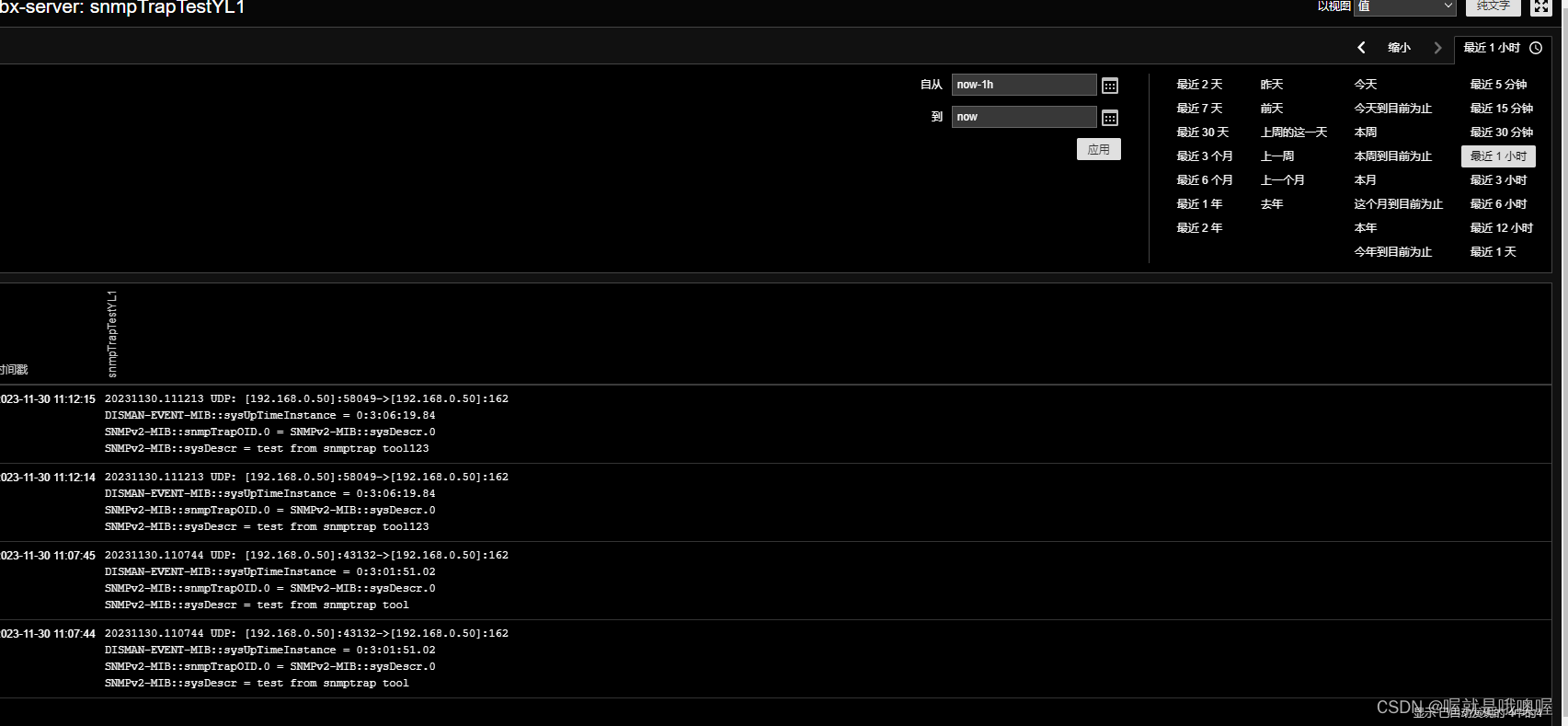
zabbix配置snmp trap--使用snmptrapd和Bash接收器(缺zabbix_trap_handler.sh文中自取)--图文教程
1.前言 我的zabbix的版本是5.0版本,5.0的官方文档没有使用bash接收器的示例,6.0的官方文档有使用bash接收器的示例,但是,下载文件的链接失效?! 这里讲解zabbix-server端配置和zabbix web端配置 2.zabbix-…...

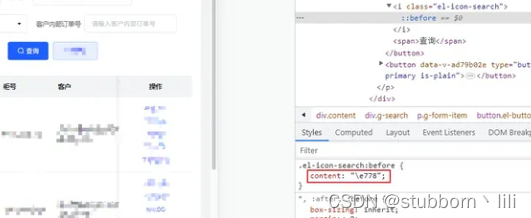
vue: 线上项目element-ui的icon偶尔乱码问题
线上环境偶尔会复现, 具体: 一般使用不会出现这个问题,因为一般引入的是element-ui的css文件,问题出在于为了主题色变化啊,需要用到scss变量引入了scss文件。 import “~element-ui/packages/theme-chalk/src/index”…...

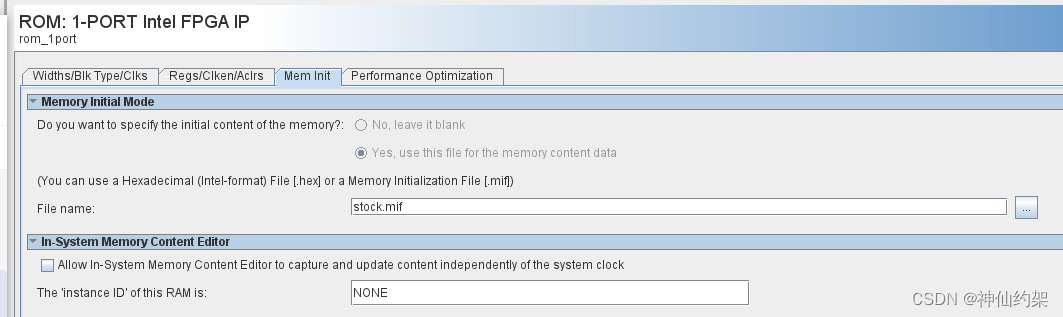
fpga rom 初始化文件的一些心得
目录 可能遇到的问题 问题 解决方案 rom的初始化 用途 文件类型 如何生成初始化文件 示例 Altera Xilinx 可能遇到的问题 问题 altera FPGA的rom找不到初始化文件,编译过程会提示类似的问题 Error(127001): Cant find Memory Initialization File or He…...
)
从零构建属于自己的GPT系列3:模型训练2(训练函数解读、模型训练函数解读、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:文本数据预处理 从零构建属于自己的GPT系列2:语…...
)
Python词频统计(数据整理)
请编写程序,对一段英文文本,统计其中所有不同单词的个数,以及词频最大的前10%的单词。 输入格式: 输入给出一段非空文本,最后以符号#结尾。输入保证存在至少10个不同的单词。 输出格式: 在第一行中输出文本中所有不同单词的个数…...

基本面选股的方法
基本面选股是一种投资策略,主要关注公司的财务状况、盈利能力、行业地位等因素,以判断公司的价值并做出投资决策。以下是基本面选股的具体分析方法和重点: 财务状况分析: 利润表分析:关注公司的净利润、毛利率、营业…...

应用密码学期末复习(3)
目录 第三章 现代密码学应用案例 3.1安全电子邮件方案 3.1.1 PGP产生的背景 3.2 PGP提供了一个安全电子邮件解决方案 3.2.1 PGP加密流程 3.2.2 PGP解密流程 3.2.3 PGP整合了对称加密和公钥加密的方案 3.3 PGP数字签名和Hash函数 3.4 公钥分发与认证——去中心化模型 …...

PAD平板签约投屏-高端活动的选择
传统的现场纸质签约仪式除了缺乏仪式感之外还缺少互动性,如果要将签约的过程投放到大屏幕上更是需要额外的硬件设备成本。相比于传统的纸质签约仪式,平板现场电子签约的形式更加的新颖、更富有科技感、更具有仪式感。 平板签约投屏是应用于会议签字仪式的…...

分布式架构demo
1、外层创建pom 版本管理器 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.15</version><relativePath/> <!-- lookup parent from repository…...

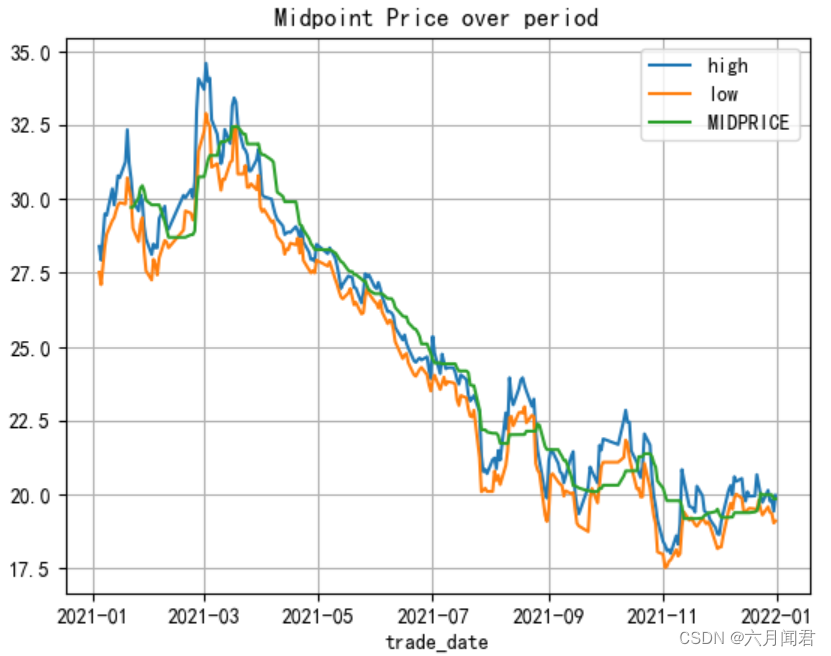
TA-Lib学习研究笔记(二)——Overlap Studies上
TA-Lib学习研究笔记(二)——Overlap Studies 1. Overlap Studies 指标 [BBANDS, DEMA, EMA, HT_TRENDLINE, KAMA, MA, MAMA, MAVP, MIDPOINT, MIDPRICE, SAR, SAREXT, SMA, T3, TEMA, TRIMA, WMA]2.数据准备 get_data函数参数(代码&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
