ThreeJs样例 webgl_shadow_contact 分析
webgl_shadow_contact 官方样例中,对阴影的渲染比较特殊,很值得借鉴,学习渲染阴影的思路;这个例子中对阴影的渲染,并没有使用任何光源,没有用shadowmap的常规方式 渲染阴影;而是使用了深度材质THREE.MeshDepthMaterial;得到的阴影效果就是,离投影的正交相机的远景平面,越远影子就越模糊。
大体思路 看 animate() 方法,使用shadowCamera 正交相机 把整个场景渲染都一个 renderTarget (512 x 512 的类似图片的缓存)中,然后在 blurShadow() 方法中,
blurPlane.material.uniforms.tDiffuse.value = renderTarget.texture;
刚刚渲染了的 renderTarget 作为输入,
renderer.setRenderTarget( renderTargetBlur );
另一个 renderTargetBlur (512 x 512 的类似图片的缓存),作为即将渲染的输出buffer。
renderer.render( blurPlane, shadowCamera );
使用 horizontalBlurMaterial ,对renderTarget 中的图像进行水平模糊,输出到 renderTargetBlur 对应的缓存(图片),
紧接着,renderTargetBlur 作为输入,在renderTargetBlur 图像的基础上,使用 verticalBlurMaterial 对水平模糊后的图像进行竖直模糊,并将结果输出到 最开始 的 renderTarget 缓存。这里也可以看出 blurPlane 网格实体,就是一个辅助性质的,专用于阴影呈现的网格。
plane 网格实体最终的呈现这些阴影。fillPlane网格实体 是阴影的背景板。
样例中,对深度材质的着色器进行了关键的修改:
// like MeshDepthMaterial, but goes from black to transparent
depthMaterial = new THREE.MeshDepthMaterial();
depthMaterial.userData.darkness = { value: state.shadow.darkness };
depthMaterial.onBeforeCompile = function ( shader ) {shader.uniforms.darkness = depthMaterial.userData.darkness;shader.fragmentShader = /* glsl */`uniform float darkness;${shader.fragmentShader.replace('gl_FragColor = vec4( vec3( 1.0 - fragCoordZ ), opacity );','gl_FragColor = vec4( vec3( 0.0 ), ( 1.0 - fragCoordZ ) * darkness );'
)}`;
同时,要留意这个 深度材质是怎么使用的
cameraHelper.visible = false;
scene.overrideMaterial = depthMaterial;
把场景中的所有物体材质都替换成 这个经过了修改的深度材质。
顺便提一下 另一个样例 webgl_shadowmap_pointlight,这个样例就简单多了,关键代码如下:
const texture = new THREE.CanvasTexture( generateTexture() );
texture.magFilter = THREE.NearestFilter;
texture.wrapT = THREE.RepeatWrapping;
texture.wrapS = THREE.RepeatWrapping;
texture.repeat.set( 1, 4.5 );geometry = new THREE.SphereGeometry( 2, 32, 8 );
material = new THREE.MeshPhongMaterial( {side: THREE.DoubleSide,alphaMap: texture,alphaTest: 0.5
} );
其实就是进行透明度测试,透明度小于0.5的片元,直接丢弃。球体网格的材质应用带这个贴图的纹理后,直接变成镂空的,透光的了
重看这两个官方样例,是为了研究 半透明物体的阴影如何渲染。在ThreeJS 物体的透明度 不影响阴影渲染。一个半透明物体(opacity: 0.3)的球体 和 完全不透明的球体,两者的投射阴影都是一样的。
虚幻引擎支持 彩色的半透明阴影。但是要求投影的网格先使用一张彩色贴图。比如教堂的彩色玻璃窗户。窗户就要求使用彩色贴图,才能在地面投影出 彩色的阴影
相关文章:

ThreeJs样例 webgl_shadow_contact 分析
webgl_shadow_contact 官方样例中,对阴影的渲染比较特殊,很值得借鉴,学习渲染阴影的思路;这个例子中对阴影的渲染,并没有使用任何光源,没有用shadowmap的常规方式 渲染阴影;而是使用了深度材质T…...
)
Nginx(缓冲区)
先来思考一个问题,接入Nginx的项目一般请求流程为:“客户端→Nginx→服务端”,在这个过程中存在两个连接:“客户端→Nginx、Nginx→服务端”,那么两个不同的连接速度不一致,就会影响用户的体验(…...

MQTT协议理解并实践
MQTT是一个轻量的发布订阅模式消息传输协议,专门针对低带宽和不稳定网络环境的物联网应用设计 MQTT协议根据主题来分发消息进行通信,支持通配符匹配,可以低开销的使用数百万Topic进行一对一,一对多双向通信。 协议特点 1. 开放…...

实现一个简单的网络通信下(udp)
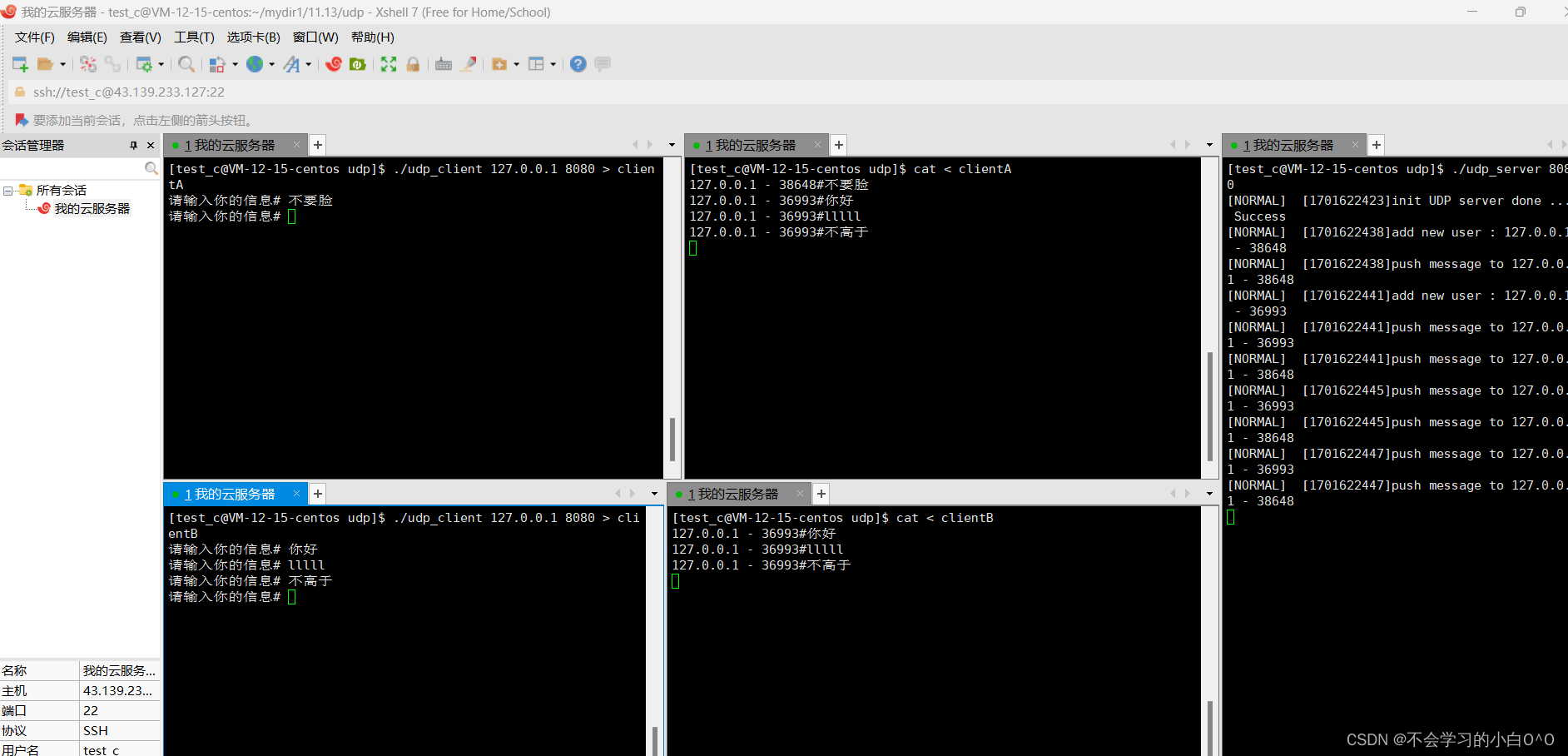
时间过去好久了,先回忆一下上一篇博客的代码!! 目前来看,我们客户端发一条消息,我服务器收到这一条消息之后呢,服务器也知道了是谁给我发来的消息,紧接这就把这条消息放进buffer当中,…...

Linux中office环境LibreOffice_7.6.2下载
阿里云盘:LibreOffice_7.6.2 使用:下载的文件为exe文件,双击exe文件即可获取到文件 LibreOffice_7.6.2安装: 解压:tar -zxvf LibreOffice_7.6.2_Linux_x86-64_rpm.tar.gz 移动到RPMS目录:cd LibreOffice_7…...

Linux快捷控制
Linux快捷控制 工具安装 yum -y install lrzsz wget curl net-tools git防火墙 systemctl status firewalld.service systemctl stop firewalld.service systemctl disable firewalld.service宝塔 yum install -y wget && wget -O install.sh https://download.bt.…...

免费插件集-illustrator插件-Ai插件-重复复制-单一对象页面排版
文章目录 1.介绍2.安装3.通过窗口>扩展>知了插件>重复复制4.总结 1.介绍 本文介绍一款免费插件,加强illustrator使用人员工作效率,进行制卡专用分层分色。首先从下载网址下载这款插件 https://download.csdn.net/download/m0_67316550/8789050…...

GO基础之变量与常量
标识符与关键字 标识符 在编程语言中标识符就是程序员定义的具有特殊意义的词,比如变量名、常量名、函数名等等。 Go语言中标识符由字母数字和_(下划线)组成,并且只能以字母和_开头。 举几个例子:abc, _, _123, a123。 关键字 关键…...

Docker Compose简单入门
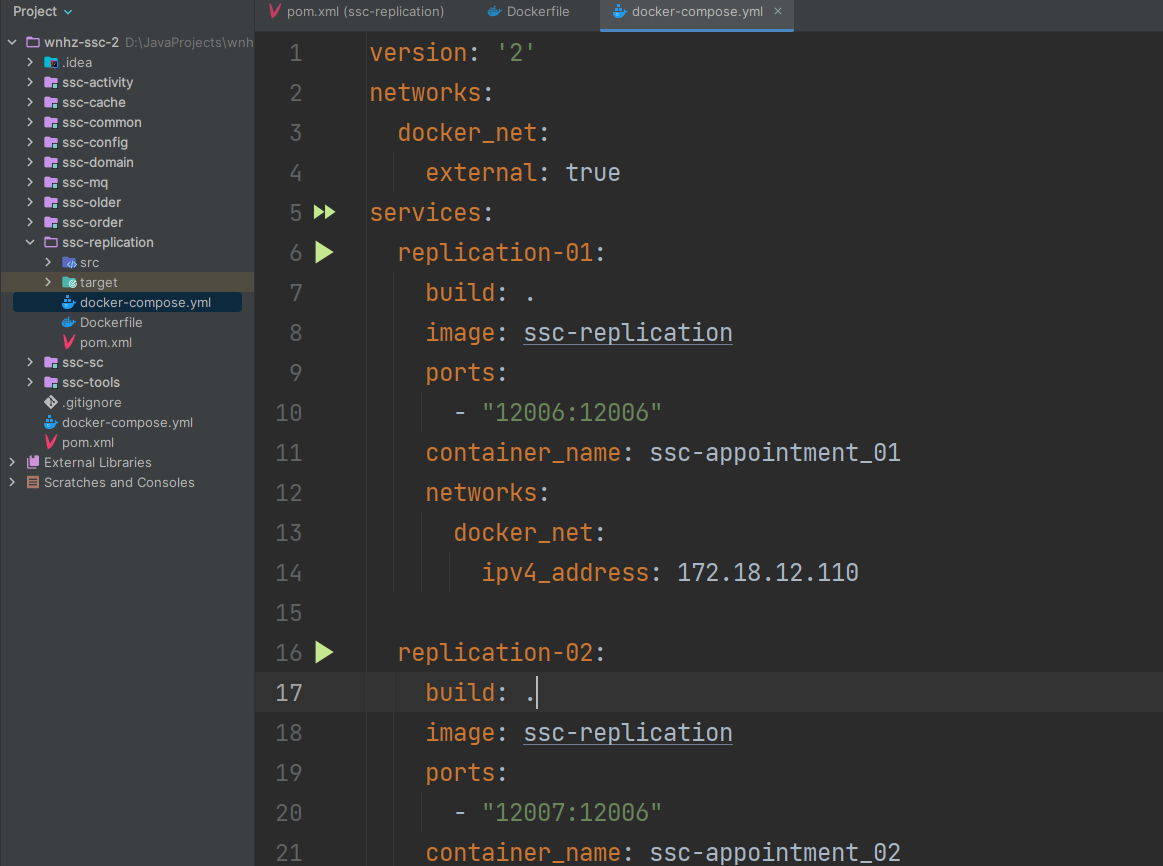
Docker Compose 简介 Docker Compose 是一个编排多容器发布式部署的工具,提供命令集管理容器化应用的完整开发周期,包括服务构建,启动和停止。 Docker Compose 真正的作用是在一个文件(docker-compose.yml)中定义并运…...

使用 PHPMailer 实现邮件的实时发送
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 今天我们利用GitHub上20K星星的项目 PHPMailer…...

在Spring Boot中使用JavaMailSender发送邮件
用了这么久的Spring Boot,我们对Spring Boot的了解应该也逐步进入正轨了,这篇文章讲的案例也在我们的实际开发中算是比较实用的了,毕竟我们完成注册功能和对用户群发消息,都可以采用到邮箱发送功能,往下看,…...

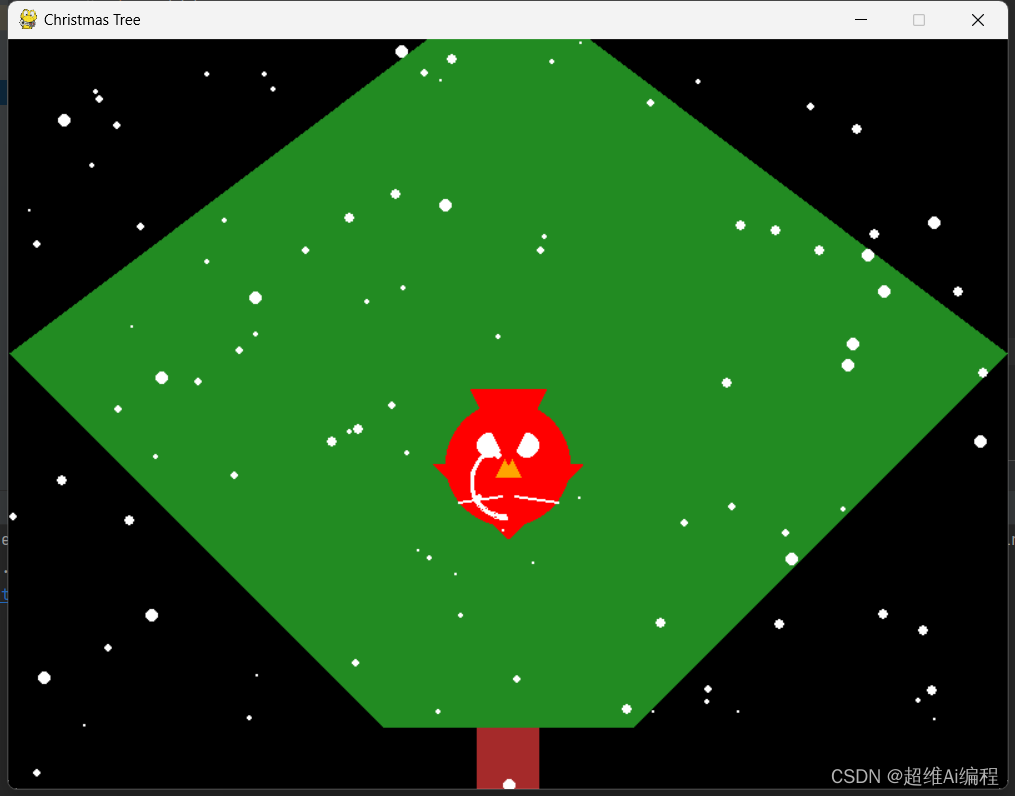
python动态圣诞下雪图
运行图片 代码 import pygame import random# 初始化Pygame pygame.init()# 创建窗口 width, height 800, 600 screen pygame.display.set_mode((width, height)) pygame.display.set_caption(Christmas Tree)# 定义颜色 GREEN (34, 139, 34) RED (255, 0, 0) WHITE (255…...

随心玩玩(十)git
写在前面:研究生一年多了,一直浑浑噩噩的,在深度学习的泥潭挣扎了好久,终于走出了精神内耗的泥潭…好久没有写博客了,决定重新捡起来…记录一下学习吧~ 之前写了一篇git的博客,【github 从0开始的基本操作…...

每日一练【盛最多水的容器】
一、题目描述 11. 盛最多水的容器 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大水量。 说明&…...

Linux C语言 38-进程间通信IPC之信号
Linux C语言 38-进程间通信IPC之信号 本节关键字:C语言 进程间通信 信号量 semaphore 相关库函数:sem_init、sem_post、sem_wait、sem_destroy 提示:先做内容框架梳理,后期进行完善补充! 什么是信号量? …...

前端使用 xlsx.js 工具读取 excel 遇到时间日期少 43 秒的解决办法
在使用 xlsx 读取 excel 的时间格式的数据时,如 ‘2023-11-30’,‘2023/11/30’ ,默认会读取一串数字字符串,如:‘45260’,此时需要在 read 的时候传入一个配置项: import { read } from xlsxc…...

问题记录-maven依赖升级或替换(简单版)
问题背景 项目被检测到有高危漏洞,需要对部分jar进行升级。以一个jar为例记录一下升级过程。 1 找到高危漏洞的包 如果装了maven helper插件则可以在下面查看当前模块依赖包 2 使用maven命令 执行下面这个命令,会将当前项目的信息打印出来,…...

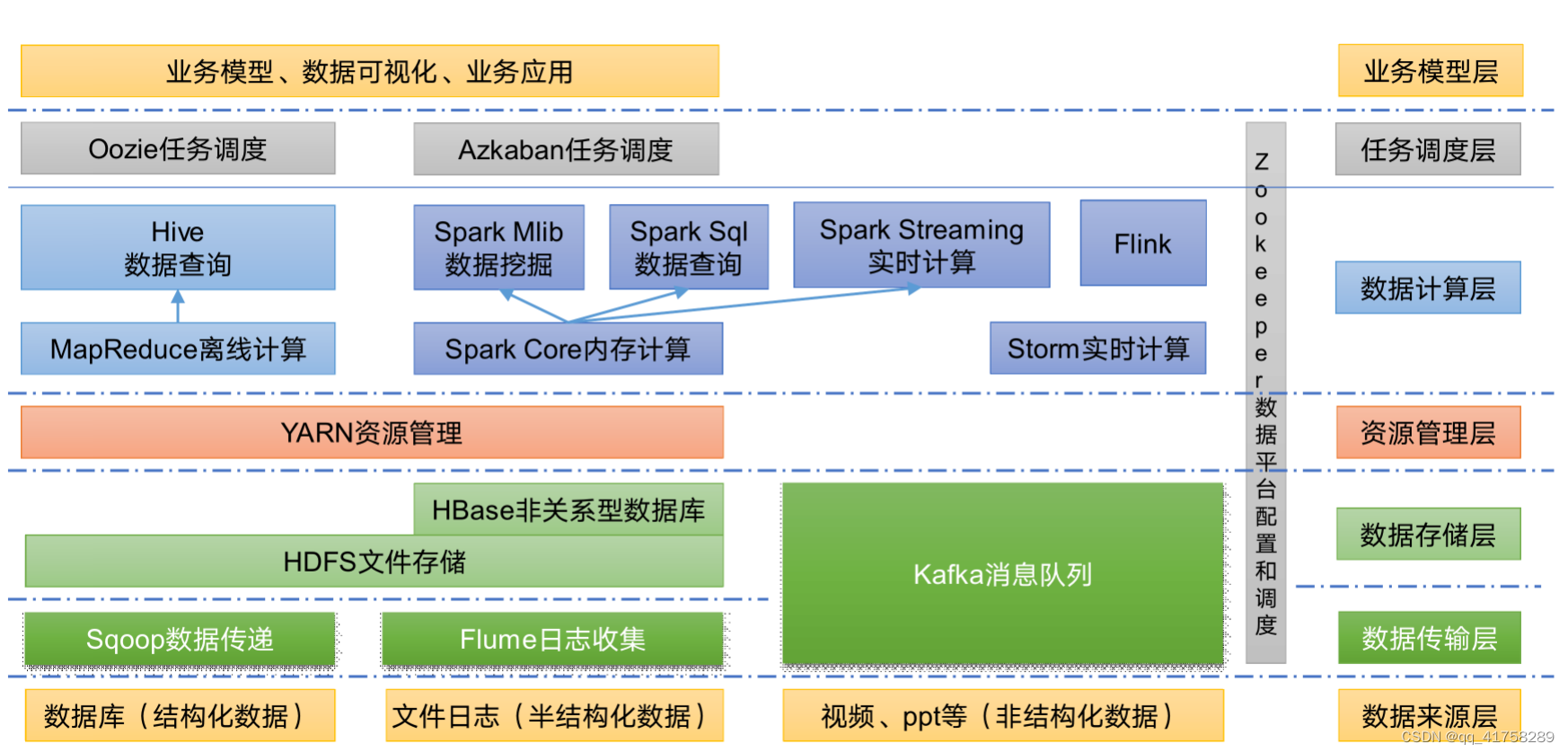
00Hadoop数据仓库平台
在这里是学习大数据的第一站 什么是数据仓库常见大数据平台组件及介绍 什么是数据仓库 在计算领域,数据仓库(DW 或 DWH)也称为企业数据仓库(EDW),是一种用于报告和数据分析的系统,被认为是商业智…...

java-jar包
jar包类似于压缩包,主要是组织和分享自己的Java代码方便,将一组特定的java文件打包,一般是.class文件,不过并不限制文件类型,都可以打包。 jar包中包好清单文件,如果没有指定就会自动生成默认的࿰…...

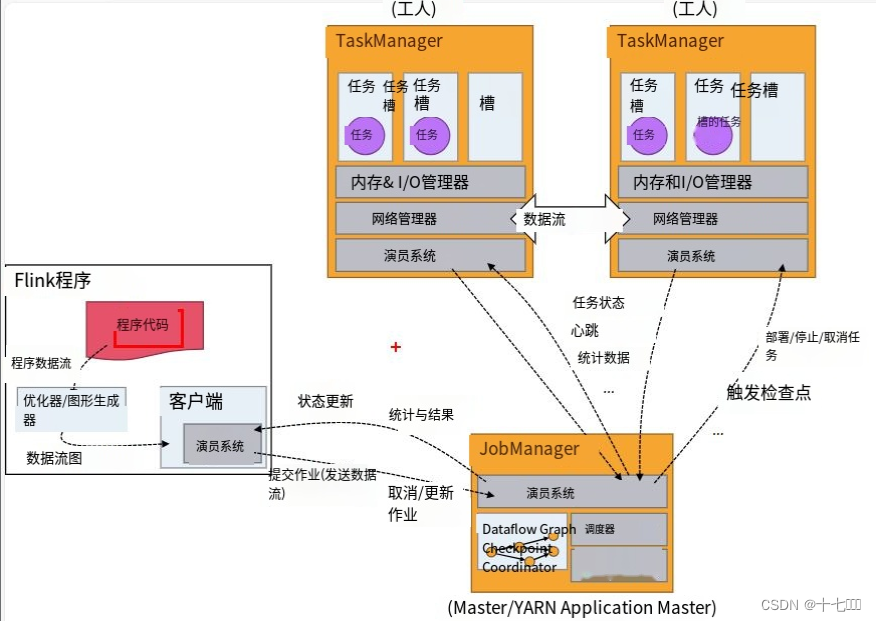
Flink运行时架构核心概念
Flink运行时架构 JobManager:协调,决定何时调度下一个task,对失败任务做恢复。 ResourceManager: 负责Flink集群中的资源提供、回收、分配,它负责管理task slot。standalone模式下,不能自行启动新的taskmanagerDispatc…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
