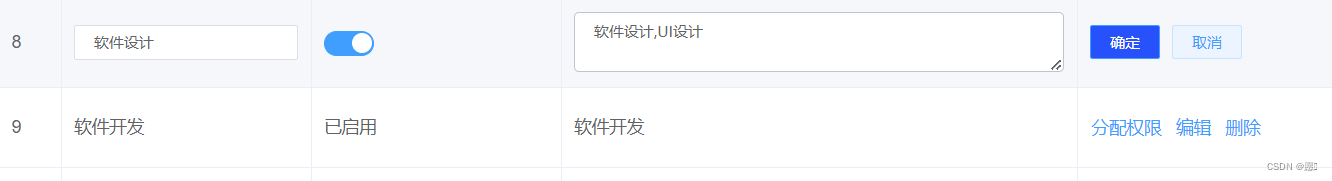
PC行内编辑
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。
步骤:
1、给行数据定义编辑标记
2、点击行编辑标记(isedit)
3、插槽根据标记渲染表单
<el-table :data="list" border style="width: 100%" v-loading="loading"><el-table-column prop="name" label="角色" width="180"><template v-slot="{ row }"><!--如果在编辑状态下显示--><el-inputv-if="row.isEdit"size="mini"v-model="row.editRow.name"></el-input><!--不在编辑状态下显示--><span v-else>{{ row.name }}</span></template></el-table-column><el-table-column prop="state" label="启用" width="180"><template v-slot="{ row }"><!--如果在编辑状态下显示--><template v-if="row.isEdit"><el-switchsize="mini":active-value="1":inactive-value="0"v-model="row.editRow.state"></el-switch></template><!--不在编辑状态下显示--><template v-else><span>{{row.state === 1 ? "已启用" : row.state === 0 ? "未启用" : "无"}}</span></template></template></el-table-column><el-table-column prop="description" label="描述"><template v-slot="{ row }"><!--如果在编辑状态下显示--><el-inputv-if="row.isEdit"size="mini"v-model="row.editRow.description"></el-input><!--不在编辑状态下显示--><span v-else>{{ row.description }}</span></template></el-table-column><el-table-column label="操作"><template v-slot="{ row }"><!--如果在编辑状态下显示--><template v-if="row.isEdit"><template><el-button size="mini" type="primary" @click="btnok(row)">确认</el-button></template><template><el-button size="mini" @click="row.isEdit = false">取消</el-button></template></template><!--不在编辑状态下显示--><template v-else><template><el-button type="text">权限管理</el-button></template><template><el-button type="text" @click="btnEditRow(row)">编辑</el-button></template><template><el-popconfirmtitle="这是一段内容确定删除吗?"@onConfirm="confirmDel(row.id)"><el-buttonslot="reference"style="margin-left: 10px"size="mini"type="text">删除</el-button></el-popconfirm></template></template></template></el-table-column></el-table>
import { getRoleList, addRole, updateRole, delRole } from "@/api/role.js";
export default {data() {return {formInfo: {name: "",description: "",state: 0,},}},methods:{async getRoleList() {this.loading = true;const { rows} = await getRoleList();this.list = rows;this.loading = false;this.list.forEach((item) => {// item.isEdit = false // 添加一个属性 初始值为false// 数据响应式的问题 数据变化 视图更新 // 添加的动态属性 不具备响应式特点// this.$set(目标对象, 属性名称, 初始值) 可以针对目标对象 添加的属性 添加响应式this.$set(item, "isEdit", false);this.$set(item, "editRow", {name: item.name,state: item.state,description: item.description,});});},//点击编辑btnEditRow(row) {row.isEdit = true // 改变行的编辑状态// 更新缓存数据row.editRow.name = row.name;row.editRow.state = row.state;row.editRow.description = row.description;},async btnok(row) {if (row.editRow.name && row.editRow.description) {await updateRole({ ...row.editRow, id: row.id });// 更新成功this.$message.success("更新成功");// 更新显示数据 退出编辑状态// row.name = row.editRow.name // eslint的一校验 误判Object.assign(row, {...row.editRow,isEdit: false, // 退出编辑模式});} else {this.$message.warning("角色和描述不能为空");}},async confirmDel(id) {await delRole(id); // 后端删除this.$message.success("删除角色成功");// 删除的如果是最后一个,if (this.list.length === 1) {this.pageParams.page--;}this.getRoleList();},}}
点击编辑,数据回显

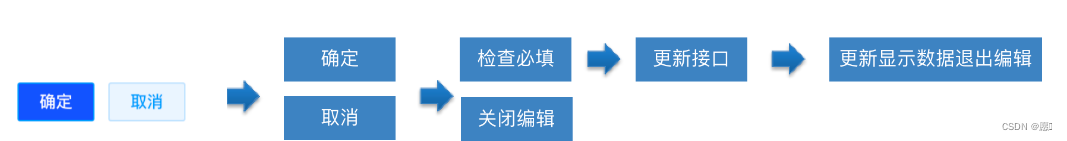
确认,取消

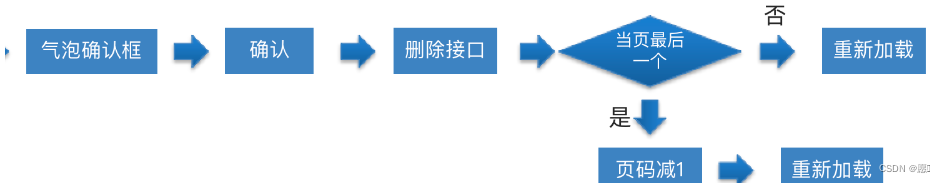
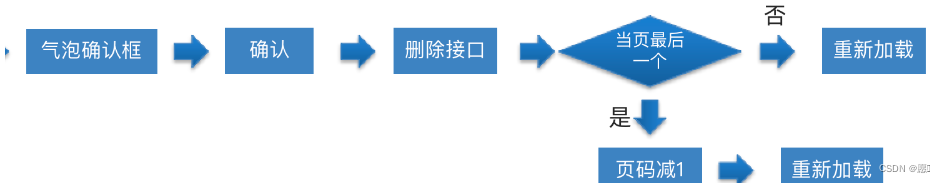
删除

相关文章:

PC行内编辑
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。 步骤: 1、给行数据定义编辑标记 2、点击行编辑标记(isedit) 3、插槽根据标记渲染表单 …...

鸿蒙开发:Stage模型开发-应用/组件级配置以及UIAbility组件初步使用【鸿蒙专栏-20】
文章目录 Stage模型开发概述基本概念UIAbility组件和ExtensionAbility组件WindowStageContextAbilityStage开发流程应用组件开发了解进程模型了解线程模型应用配置文件应用版本声明配置Module支持的设备类型配置Module权限配置进阶应用配置...

Django回顾【五】
目录 一、多表操作 【1】基于对象的跨表查 【2】基于双下滑线的连表查 【3】related_name 二、聚合查询与分组查询 【1】聚合查询 【2】分组查询 三、F与Q查询 【1】F查询 【2】Q查询 四、其他字段和字段参数 【1】其他字段 【2】ORM字段参数 【3】ForeignKey 属…...

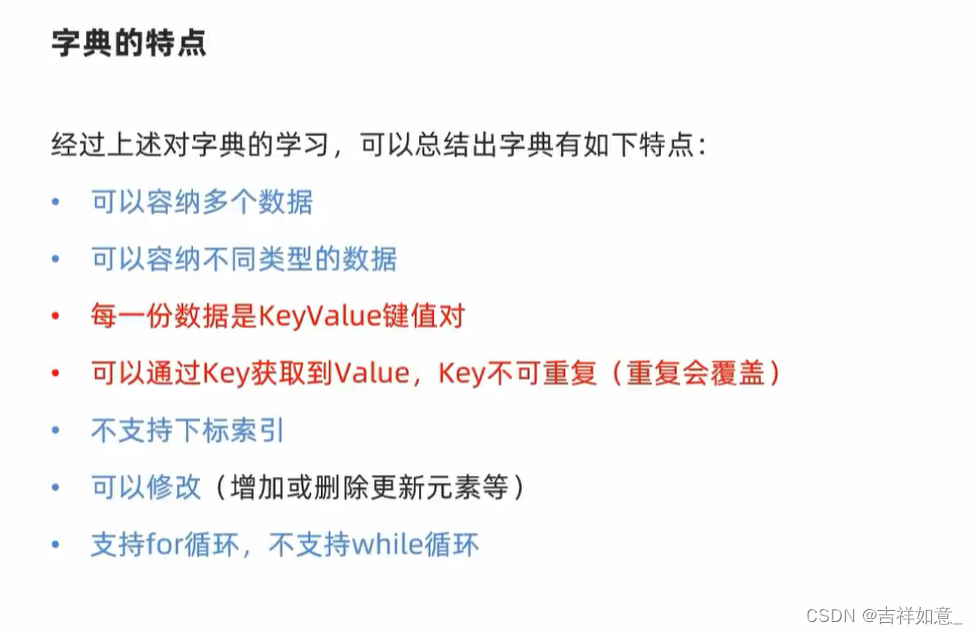
Python容器——字典
Key——Value 键值对...

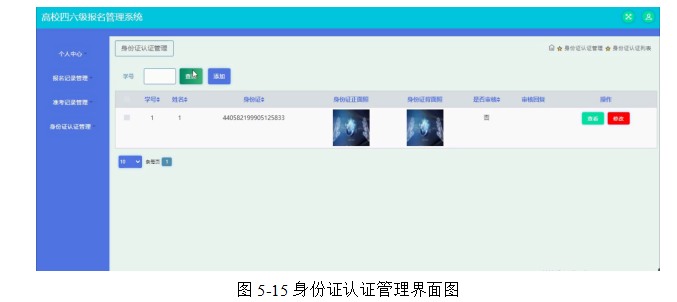
基于Java SSM框架实现实现四六级英语报名系统项目【项目源码+论文说明】
基于java的SSM框架实现四六级英语报名系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个高校四六级报名管理系统,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作…...

翻硬币(第四届蓝桥杯省赛C++B组)(java版)
//翻硬币,每次都会改变两个硬币的状态 //因此我们可以从前往后枚举,s1[i] 与 s2[i] 状态不同就改变它的状态 //同时s1[i 1] 与 s2[i 1] 的状态会因此改变 // 所以继续往下枚举s1[i 1] 与 s2[i 1] //因为题目有说必须有解,因此枚举到 n - 1位的时候,两个字符串的…...

原生GPT本地及云端部署方式保姆级教程
前提条件 部署必须要有一个超过1年的Github账号 本地服务部署 运行效果 部署方法 下载安装包 暂时无法在飞书文档外展示此内容 GitHub授权登录: https://dash.pandoranext.com/ 登录后是这个样子: 复制下面红框里面这个License Id 编辑Config.js…...

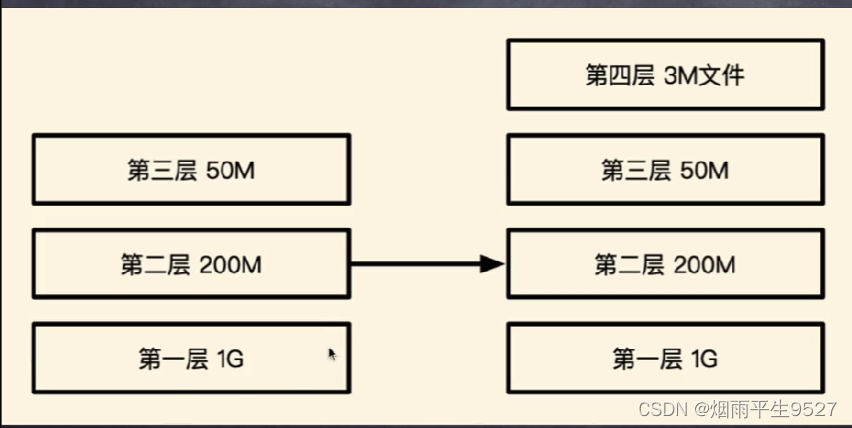
Docker容器(一)概述
一、虚拟化概述 1.1引⼊虚拟化技术的必要性 服务器只有5%的时间是在⼯作的;在其它时间服务器都处于“休眠”状态. 虚拟化前 每台主机⼀个操作系统; 软硬件紧密结合; 在同⼀个主机上运⾏多个应⽤程序通常会遭遇冲突; 系统的资源利⽤率低; 硬件成本⾼昂⽽且不够灵活…...

Facebook引流怎么做?写个脚本就好!
在当今的数字化时代,流量对于任何一个网站或应用程序来说都至关重要,Facebook,作为全球最大的社交网络平台,无疑是一个获取流量的绝佳场所,但是,如何有效地从Facebook引流呢?写个脚本就好了! 在本文中&am…...

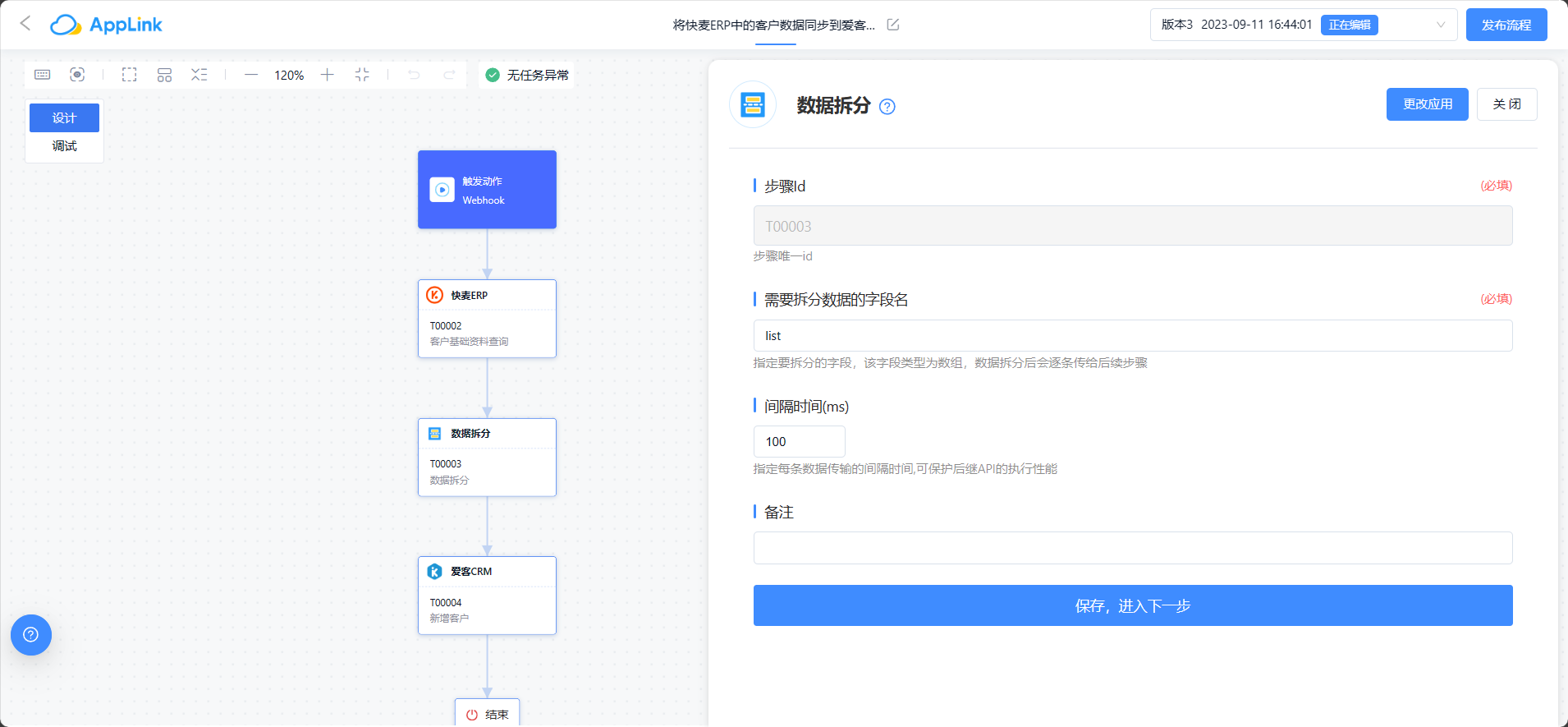
自动化集成有哪些典型应用场景?
为什么要做自动化场景集成? 主要分为以下几点: 提高效率/减少错误:减少人工操作、人为错误、人力成本,提高生产效率、生产质量和稳定性。 提高可靠性:提高系统的可靠性和稳定性,减少系统故障和停机时间。…...

探讨几种在CentOS 7上实现文件上传的方法
最近服务器过期了,把之前服务器的数据库都备份了下来,现在准备迁移各种服务,这就涉及到文件传输。之前用得多的都是xshell里的xtp来传,校园网禁用了ssh协议,还有一大堆乱七八糟的协议,我一般用的代理方法或…...

AWS EC2使用 instance profile 访问S3
AWS EC2 instance可以使用instance profile 配置访问S3的权限。 然后就可以直接在EC2上执行 python代码或者AWS CLI去访问S3了。 唯一需要注意的地方是,申明region。 示例代码: aws s3 ls xxxx-s3-bucket --region xxx-region import boto3 client …...

python中函数式编程
文章目录 map()函数filter()函数reduce()函数 map()函数 当使用map()函数时,可以使用lambda表达式来定义一个简单的转换函数。 以下是一个使用map()函数和lambda表达式的简单示例: numbers [1, 2, 3, 4, 5] squared_numbers map(lambda x: x**2, nu…...

Java_JDK8到JDK21各版本发行时间及重要特性
Java_JDK8到JDK21各版本发行时间及重要特性 背景JDK8新特性(2014年3月)JDK9新特性(2017年9月)JDK10新特性(2018年3月)JDK11新特性(2018年9月)(LTS版本)JDK12新特性(2019年…...

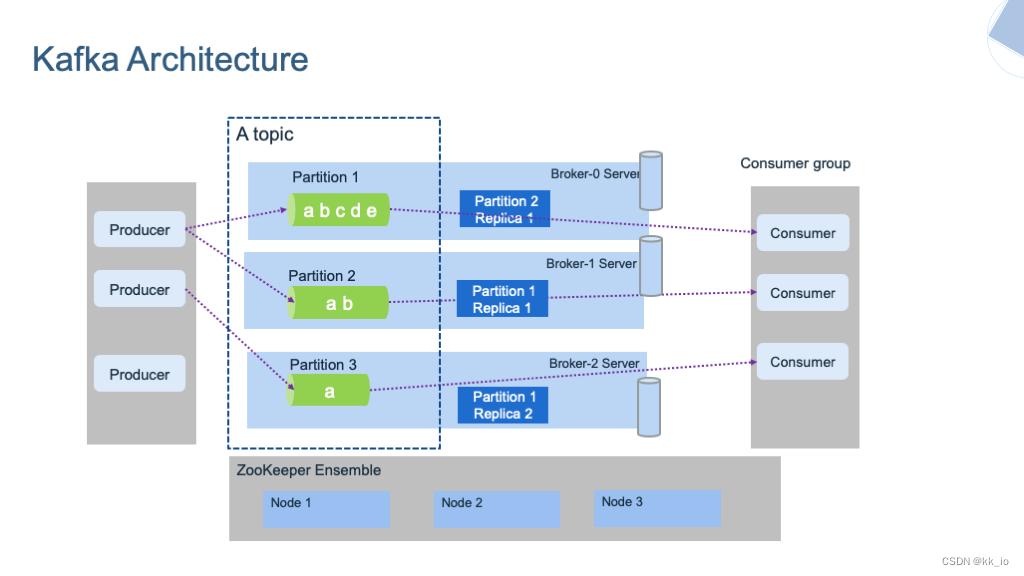
03 数仓平台 Kafka
kafka概述 定义 Kafka 是一个开源的分布式事件流平台(Event Streaming Plantform),主要用于大数据实时领域。本质上是一个分布式的基于发布/订阅模式的消息队列(Message Queue)。 消息队列 在大数据场景中主要采用…...

2023年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题——解析版
文章目录 2023年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题三、逻辑推理真题(2023-26)真题(2023-27)真题(2023-28)真题(2023-29)真题(2023-30)真题(2023-31-32)真题(2023-33)真题(2023-34)真题(2023-35)真题(2023-36)真题(2023-37-38...

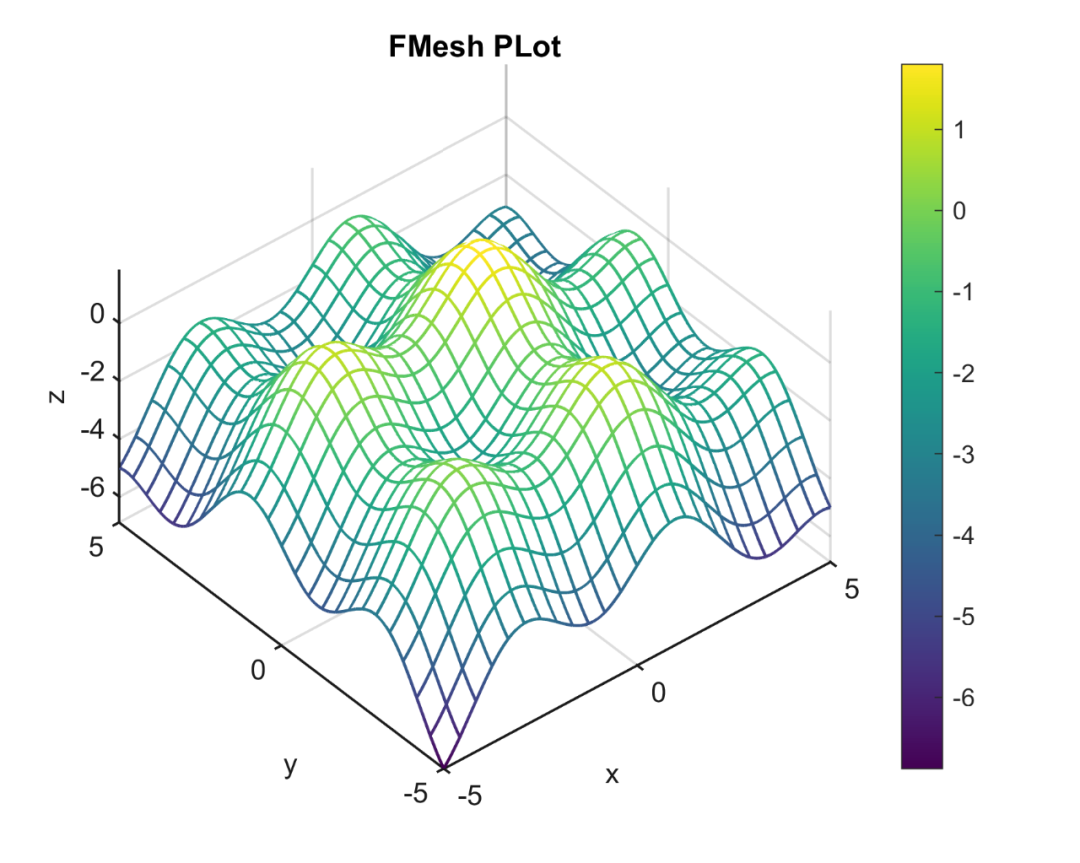
Matlab论文插图绘制模板第129期—函数网格曲面图
在之前的文章中,分享了Matlab函数折线图的绘制模板: 函数三维折线图: 进一步,再来分享一下函数网格曲面图。 先来看一下成品效果: 特别提示:本期内容『数据代码』已上传资源群中,加群的朋友请自…...

无限移动的风景 css3 动画 鼠标移入暂停
<style>*{margin:0;padding:0;/* box-sizing: border-box; */}ul{list-style: none;}#nav{width:900px;height:100px;border:2px solid rgb(70, 69, 69);margin:100px auto; overflow: hidden;}#nav ul{animation:moving 5s linear infinite;width:200%; /*怎么模拟动画…...

Java基本数据类型、包装类及拆装箱详解
Java的基本数据类型和对应的包装类是Java语言中处理数据的两个关键概念。基本数据类型提供了简单而高效的方式来存储数据,而包装类使得基本数据类型具有对象的特性。本文将深入探讨基本数据类型与包装类的应用场景及详细描述,并对自动拆箱和装箱的源码实…...

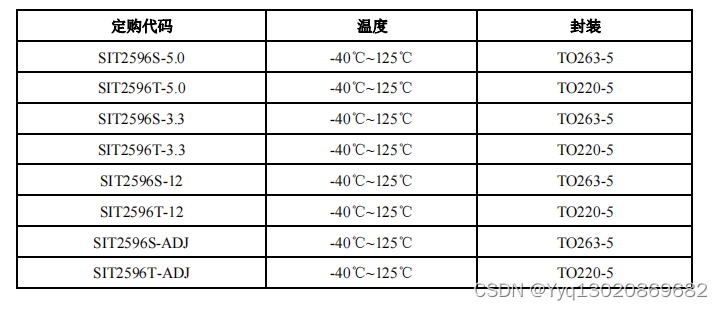
SIT2596,可替代LM2596,40V 输入 150KHz 3A 降压型电源转换器
SIT2596 是一款降压型开关电压调节芯片,可固定输出 3.3V、5V、12V,也可根据需要调节 输出电压,电压输出范围在 1.2V-37V,输入电压最高可达 40V,输出电流可达 3A;同时具有优异 的线性调整率和负载调整率。 SIT2596 内部集成频率…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
