【JavaScript】3.2 JavaScript性能优化
文章目录
- 1. 避免全局查找
- 2. 避免不必要的属性查找
- 3. 使用快速的JavaScript方法
- 4. 避免不必要的DOM操作
- 5. 使用Web Workers进行后台处理
- 总结
性能优化是任何编程语言的重要组成部分,JavaScript也不例外。在这个章节中,我们将探讨如何优化JavaScript代码,以提高网页的性能和响应速度。我们会讨论一些常见的性能问题,以及如何解决它们。
1. 避免全局查找
在JavaScript中,全局变量是存储在全局对象上的。在浏览器中,全局对象就是window对象。每次访问一个全局变量,JavaScript引擎都需要在全局对象上进行查找。这个查找过程可能会比在局部作用域中查找变量要慢。
例如,考虑以下的代码:
for (var i = 0; i < window.array.length; i++) {// do something with window.array[i]
}
在这个例子中,每次循环时,JavaScript引擎都需要在全局对象上查找array。这会使得代码运行得更慢。
一个更好的做法是将全局变量存储在一个局部变量中,然后在循环中使用这个局部变量。
var array = window.array;
for (var i = 0; i < array.length; i++) {// do something with array[i]
}
在这个例子中,JavaScript引擎只需要在循环开始时查找一次array。这会使得代码运行得更快。
2. 避免不必要的属性查找
在JavaScript中,访问对象的属性需要进行属性查找。属性查找的速度取决于属性在原型链中的位置。如果一个属性在原型链的末尾,那么查找这个属性的速度就会比较慢。
例如,考虑以下的代码:
for (var i = 0; i < obj.subObj.array.length; i++) {// do something with obj.subObj.array[i]
}
在这个例子中,每次循环时,JavaScript引擎都需要在obj.subObj.array上查找length。这会使得代码运行得更慢。
一个更好的做法是将属性的值存储在一个局部变量中,然后在循环中使用这个局部变量。
var array = obj.subObj.array;
for (var i = 0; i < array.length; i++) {// do something with array[i]
}
在这个例子中,JavaScript引擎只需要在循环开始时查找一次length。这会使得代码运行得更快。
3. 使用快速的JavaScript方法
JavaScript提供了许多方法来处理数组和对象。然而,并非所有的方法都是等价的。有些方法比其他方法更快。
例如,考虑以下的代码:
var array = [1, 2, 3, 4, 5];
var newArray = [];
for (var i = 0; i < array.length; i++) {newArray.push(array[i] * 2);
}
在这个例子中,我们使用了一个循环和push方法来创建一个新的数组。这个过程可能会比较慢。
一个更好的做法是使用map方法。
var array = [1, 2, 3, 4, 5];
var newArray = array.map(function(x) { return x * 2; });
在这个例子中,map方法会更快地创建一个新的数组。
4. 避免不必要的DOM操作
在JavaScript中,DOM操作是非常耗时的。每次修改DOM,浏览器都需要重新计算页面的布局,并重新绘制页面。因此,我们应该尽量减少DOM操作。
例如,考虑以下的代码:
var list = document.getElementById('list');
for (var i = 0; i < 1000; i++) {var item = document.createElement('li');item.textContent = 'Item ' + i;list.appendChild(item);
}
在这个例子中,我们在循环中添加了1000个列表项。每次添加一个列表项,浏览器都需要重新计算页面的布局,并重新绘制页面。这会使得代码运行得非常慢。
一个更好的做法是使用文档片段(DocumentFragment)。
var list = document.getElementById('list');
var fragment = document.createDocumentFragment();
for (var i = 0; i < 1000; i++) {var item = document.createElement('li');item.textContent = 'Item ' + i;fragment.appendChild(item);
}
list.appendChild(fragment);
在这个例子中,我们在循环中添加了1000个列表项到文档片段中,然后一次性添加文档片段到列表中。这样,浏览器只需要重新计算页面的布局并重新绘制页面一次。这会使得代码运行得更快。
5. 使用Web Workers进行后台处理
JavaScript是单线程的,这意味着所有的操作都在同一个线程中顺序执行。如果有一个操作需要很长时间才能完成,那么其他的操作就需要等待这个操作完成才能开始。
例如,考虑以下的代码:
function longRunningTask() {// do something that takes a long time
}longRunningTask();
updateUI(); // this has to wait for longRunningTask to finish
在这个例子中,updateUI函数需要等待longRunningTask函数完成才能开始。这可能会导致用户界面冻结,给用户带来不好的体验。
一个更好的做法是使用Web Workers。Web Workers允许我们在后台线程中运行JavaScript代码,这样就不会阻塞主线程。
var worker = new Worker('worker.js');
worker.postMessage({ command: 'start' });
updateUI(); // this can run immediately
在这个例子中,我们创建了一个新的Web Worker,并发送了一个消息给它。Web Worker会在后台线程中处理这个消息。这样,updateUI函数就可以立即运行,不需要等待longRunningTask函数完成。
总结
性能优化是一个复杂的主题,需要考虑许多因素。在这个章节中,我们只是简单地介绍了一些基本的优化技巧。在实际开发中,我们还需要使用性能分析工具,如Chrome的DevTools,来分析我们的代码,找出性能瓶颈,然后进行优化。只有这样,我们才能编写出高性能的JavaScript代码。

相关文章:

【JavaScript】3.2 JavaScript性能优化
文章目录 1. 避免全局查找2. 避免不必要的属性查找3. 使用快速的JavaScript方法4. 避免不必要的DOM操作5. 使用Web Workers进行后台处理总结 性能优化是任何编程语言的重要组成部分,JavaScript也不例外。在这个章节中,我们将探讨如何优化JavaScript代码&…...

pytorch bert实现文本分类
以imdb公开数据集为例,bert模型可以在huggingface上自行挑选 1.导入必要的库 import os import torch from torch.utils.data import DataLoader, TensorDataset, random_split from transformers import BertTokenizer, BertModel, BertConfig from torch import…...

《开箱元宇宙》:Madballs 解锁炫酷新境界,人物化身系列大卖
你是否曾想过,元宇宙是如何融入世界上最具代表性的品牌和名人的战略中的?在本期的《开箱元宇宙》 系列中,我们与 Madballs 的战略顾问 Derek Roberto 一起聊聊 Madballs 如何在 90 分钟内售罄 2,000 个人物化身系列,以及是什么原…...

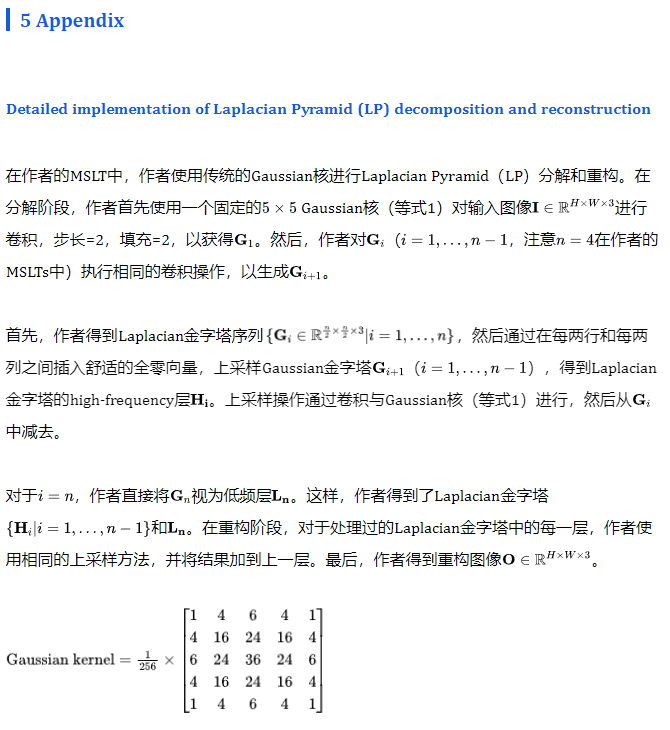
4K-Resolution Photo Exposure Correction at 125 FPS with ~8K Parameters
MSLTNet开源 | 4K分辨率125FPS8K的参数量,怎养才可以拒绝这样的模型呢? 错误的曝光照片的校正已经被广泛使用深度卷积神经网络或Transformer进行广泛修正。尽管这些方法具有令人鼓舞的表现,但它们通常在高分辨率照片上具有大量的参数数量和沉…...

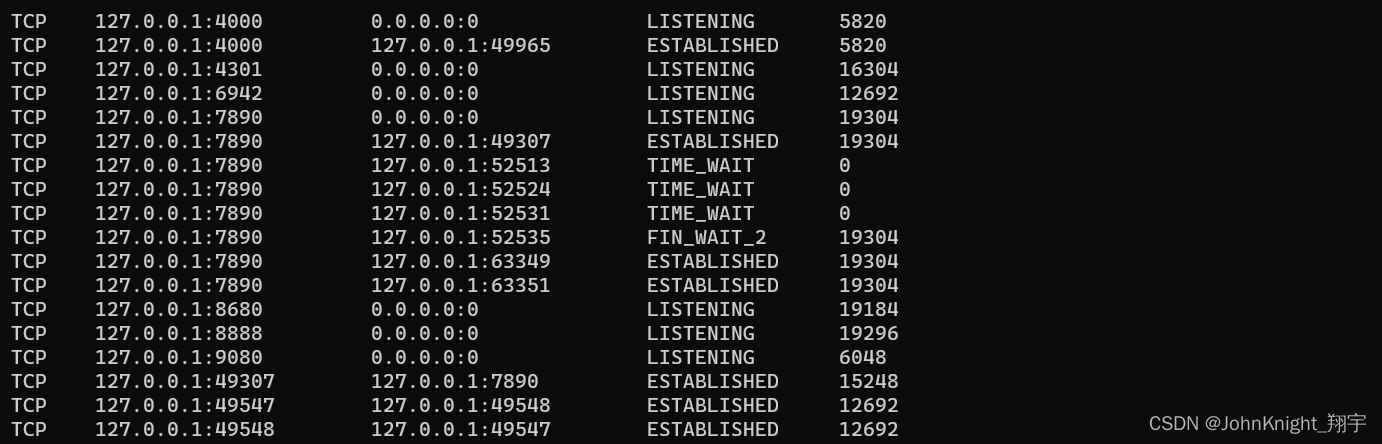
网络初识:局域网广域网网络通信基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、局域网LAN是什么?二、广域网是什么:三. IP地址四.端口号五.认识协议5.1五元组 总结 前言 一、局域网LAN是什么? 局域网…...

JVM之jps虚拟机进程状态工具
jps虚拟机进程状态工具 1、jps jps:(JVM Process Status Tool),虚拟机进程状态工具,可以列出正在运行的虚拟机进程,并显示虚拟机执 行主类(Main Class,main()函数所在的类)的名称,…...

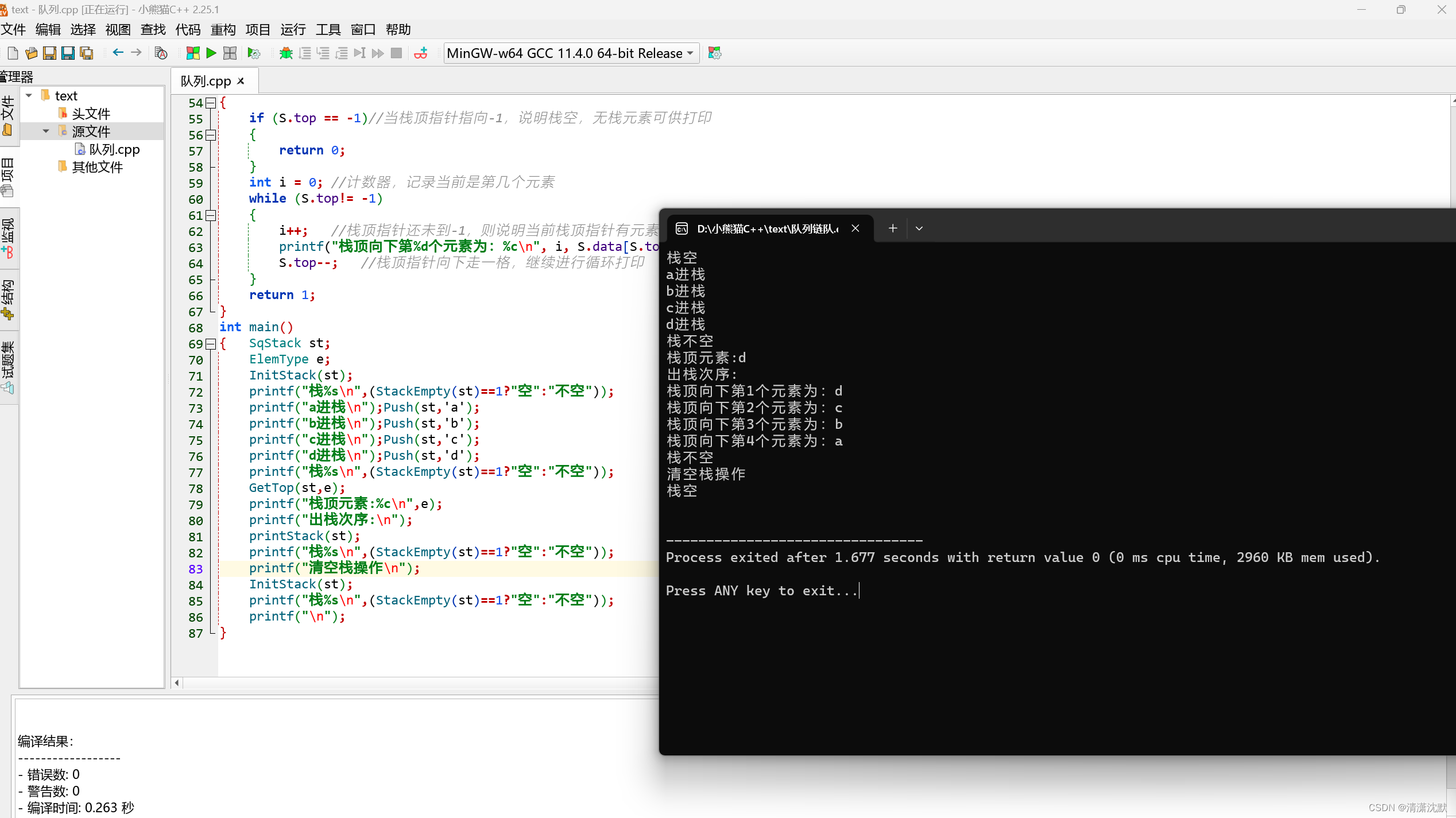
C++实现顺序栈的基本操作(扩展)
#include <stdio.h> typedef char ElemType; #define StackSize 100 /*顺序栈的初始分配空间*/ typedef struct { ElemType data[StackSize]; /*保存栈中元素*/int top; /*栈顶指针*/ } SqStack; void InitStack(SqStack &st) {st.top-1; } …...

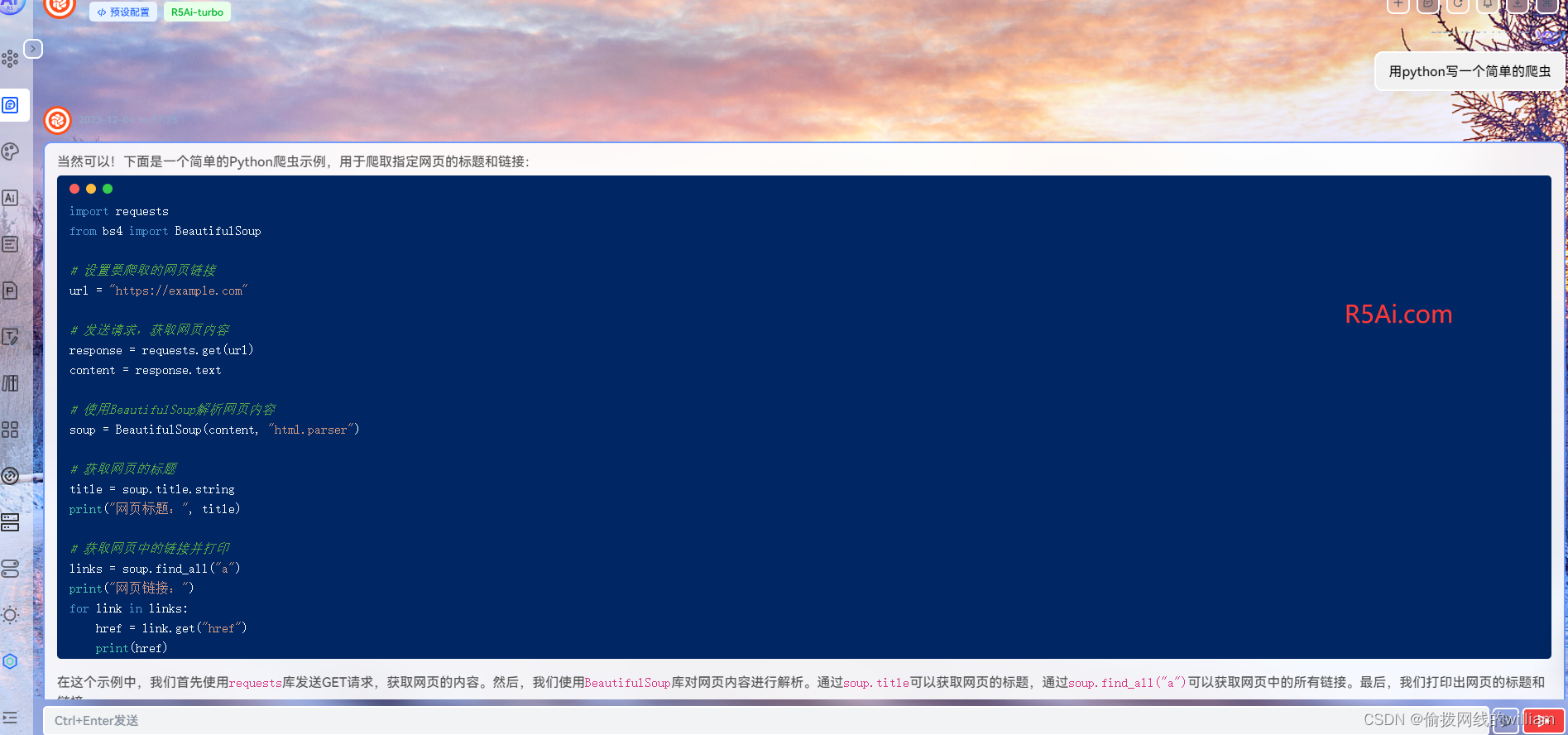
用python写一个简单的爬虫
爬虫是一种自动化程序,用于从互联网上获取数据。它能够模拟人类浏览网页的行为,访问网页并提取所需的信息。爬虫在很多领域都有广泛的应用,例如数据采集、信息监控、搜索引擎索引等。 下面是一个使用Python编写的简单爬虫示例: …...

分布式追踪
目录 文章目录 目录自定义指标1.删除标签2.添加指标3.禁用指标 分布式追踪上下文传递Jaeger 关于我最后最后 自定义指标 除了 Istio 自带的指标外,我们还可以自定义指标,要自定指标需要用到 Istio 提供的 Telemetry API,该 API 能够灵活地配…...

make -c VS make -f
make 是一个用于构建(编译)项目的工具,它通过读取一个名为 Makefile 的文件来执行构建任务。make 命令有很多选项和参数,其中包括 -c 和 -f。 make -c: 作用:指定进入指定的目录并执行相应的 Makefile。 示…...

Unity 代码控制Color无变化
Unity中,我们给Color的赋值比较常用的方法是: 1、使用预定义颜色常量: Color color Color.white; //白色 Color color Color.black; //黑色 Color color Color.red; //红色 Color color Color.green; //绿色 Color color Color.blue; …...

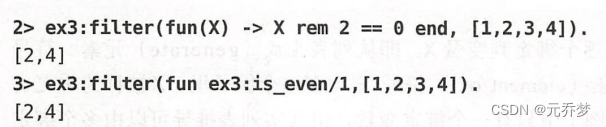
【Erlang进阶学习】2、匿名函数
受到其它一些函数式编程开发语言的影响,在Erlang语言中,将函数作为一个对象,赋予其“变量”的属性,即为我们的匿名函数 或 简称 fun,它具有以下特性: (匿名函数:不是定义在Erlang模…...

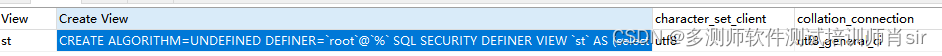
肖sir__mysql之视图__009
mysql之视图 一、什么是视图 视图是一个虚拟表(逻辑表),它不在数据库中以存储形式保存(本身包含数据),是在使用视图的时候动态生成。 二、视图作用 1、查询数据库中的非常复的数据 例如:多表&a…...

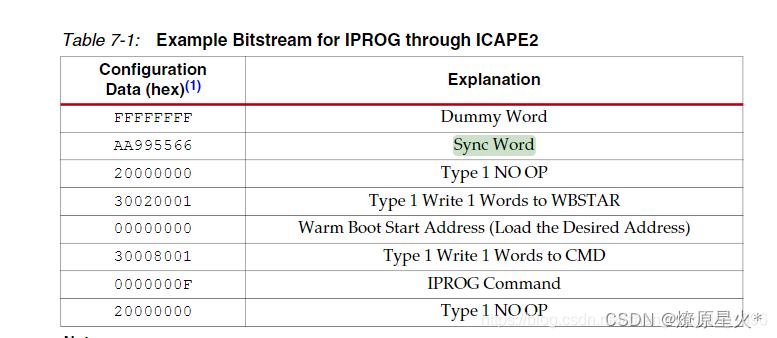
FPGA falsh相关知识总结
1.存储容量是128M/8 Mb16MB 2.有256个sector扇区*每个扇区64KB16MB 3.一页256Byte 4.页编程地址0256 5:在调试SPI时序的时候一定注意,miso和mosi两个管脚只要没发送数据就一定要悬空(处于高组态),不然指令会通过两…...

升辉清洁IPO:广东清洁服务“一哥”还需要讲好全国化的故事
近日,广东物业清洁服务“一哥”升辉清洁第四次冲击IPO成功,拟于12月5日在香港主板挂牌上市。自2021年4月第一次递交招股书,时隔两年半,升辉清洁终于拿到了上市的门票。 天眼查显示,升辉清洁成立于2000年,主…...

Python自动化办公:PDF文件的分割与合并
我们平时办公中,可能需要对pdf进行合并或者分割,但奈何没有可以白嫖的工具,此时python就是一个万能工具库。 其中PyPDF2是一个用于处理PDF文件的Python库,它提供了分割和合并PDF文件的功能。 在本篇博客中,我们将详细…...

破解app思路
1.会看smali代码逻辑 一.快速定位关键代码 1.分析流程 搜索特征字符串 搜索关键 api 通过方法名来判断方法的功能 2.快速定位关键代码 反编译 APK 程序 AndroidManifest.xml>包名/系统版本/组件 程序的主 activity(程序入口界面) 每个 Android 程序…...

36.位运算符
一.什么是位运算符 按照二进制位来进行运算的运算符叫做位运算符,所以要先将操作数转换成二进制(补码)的形式在运算。C语言的中的位运算符有: 运算符作用举例结果& 按位与(and) 0&00; 0&10; …...

C#异常处理-throw语句
throw语句是我们手动引发异常的一个语句。 在程序执行过程中,当某些条件不符合我们的要求时,那么我们就可以使用throw语句手动抛出异常,那么就可以在异常发生的地方终止当前代码块的执行,此时我们就可以把控制权传递给调用堆栈中…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...