【鸿蒙应用ArkTS开发系列】-自定义底部菜单列表弹窗
文章目录
- 前言
- 创建Demo工程
- 创建dialog 文件夹
- 创建ListMenu 接口
- 创建自定义弹窗 ListMenuDialog
- 使用自定义弹窗
- 打包测试
- 效果演示
- 默认效果
- 菜单带图标效果
- 设置文本颜色效果
- 不同文本颜色效果
- 无标题效果
前言
上一篇文章中我们实现了选择图片、选择文件、拍照的功能 。
链接在这里,大家有兴趣可以点击 《【鸿蒙应用ArkTS开发系列】- 选择图片、文件和拍照功能实现》 。
之前的效果

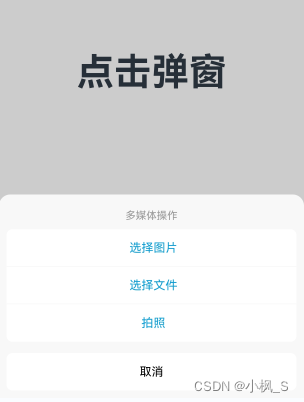
这一节我们要实现的效果

上一节 我们是在页面布局中使用三个按钮来作为入口,但是有些场景,我们希望应用以底部菜单弹窗的形式来与用户进行操作交互。那在鸿蒙原生应用中,一个自定义的底部菜单列表弹窗应该怎么实现呢,这一节,我们来讲下这个基础知识。
创建Demo工程
我们使用Empty Ability 模板创建一个Demo工程。


创建dialog 文件夹

创建ListMenu 接口
在src->main->ets ->dialog 文件夹下创建ListMenu.ets文件,完整代码如下:
/*** 菜单*/
export interface ListMenu {id: string;text: string | Resource;icon?: Resource;fontColor?: ResourceColor;onItemClick?: () => void;
}
这里我们对底部菜单列表的菜单选项数据进行抽象,抽取出通用字段:
- id 唯一字段
- text 显示的菜单文本
- icon 文本左侧显示的图标,非必传
- fontColor 文本颜色 非必传
- onItemClick 点击事件
下面我们来看下自定义弹窗类的代码实现。
创建自定义弹窗 ListMenuDialog
在src->main->ets ->dialog 文件夹下创建ListMenuDialog.ets文件,完整代码如下:
/*** 自定义底部列表菜单弹窗*/
import { ListMenu } from './ListMenu';@CustomDialog
export struct ListMenuDialog {@Prop title: string = '';@State titleVisible: boolean = true;@State menuArray: ListMenu[] = [];controller: CustomDialogController;onCancel?: () => void;@StylesitemPressedStyle() {.backgroundColor('#e2e2e2')}@StylesitemNormalStyle() {.backgroundColor(Color.White)}build() {Column() {Text(this.title).fontColor('#999999').fontSize(14).margin({ top: 10 }).maxLines(1).visibility(this.titleVisible ? Visibility.Visible : Visibility.None)if (this.menuArray.length > 0) {Scroll() {Column() {ForEach(this.menuArray, (item: ListMenu, index: number) => {this.MenuItem(item, index)}, (index: number) => {return index.toString();})}}.backgroundColor(Color.White).borderRadius(8).margin({ top: 10 }).constraintSize({maxHeight: '40%'})}Text('取消').width('100%').height(50).fontColor(Color.Black).fontSize(16).margin({ top: 15 }).backgroundColor(Color.White).textAlign(TextAlign.Center).borderRadius(8).stateStyles({normal: this.itemNormalStyle,pressed: this.itemPressedStyle}).onClick(() => {if (this.controller) {this.controller.close();}if (this.onCancel) {this.onCancel();}})}.padding(10).alignItems(HorizontalAlign.Center).width('100%').backgroundColor('#f8f8f8').borderRadius({topLeft: 15,topRight: 15})}@BuilderMenuItem(item: ListMenu, index: number) {Row() {Image(item.icon).width(30).height(30).visibility(item.icon ? Visibility.Visible : Visibility.None)Text(item.text).fontColor(item.fontColor ? item.fontColor : Color.Black).fontSize(16).textAlign(TextAlign.Center).margin({ left: 5 })}.width('100%').height(50).alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).borderStyle({ bottom: BorderStyle.Solid }).borderColor('#f8f8f8').borderWidth({bottom: index === this.menuArray.length - 1 ? 0 : 1}).stateStyles({normal: this.itemNormalStyle,pressed: this.itemPressedStyle}).onClick(() => {if (this.controller) {this.controller.close();}if (item.onItemClick) {item.onItemClick();}})}
}下面我们对这个自定义弹窗代码进行一些讲解:
-
首先我们定义一个ListMenuDialog 的结构体;
export struct ListMenuDialog 。 -
使用@CustomDialog装饰器
我们使用@CustomDialog装饰这个ListMenuDialog 结构体,表明我们这个结构体是一个自定义对话框。 -
定义自定义弹窗控制器CustomDialogController
通过定义CustomDialogController,在弹窗内部可以触发弹窗的打开跟关闭。 -
title
弹窗标题,这里定义为Prop, 可以与页面进行状态同步,对于有弹窗标题动态修改的场景,可以使用到。 -
titleVisible
控制标题是否显示,如果弹窗没有标题,通过传递false进行设置标题不显示。 -
menuArray
列表菜单数据源 ,通过使用ForEach进行遍历调用 我们MenuItem子项 绘制列表UI。 -
MenuItem
这个是菜单项UI布局方法,我们使用@Builder装饰。 -
分隔线
通过给Item设置 border,绘制底部边框来实现分隔线的效果。 -
菜单按下点击色
通过设置 stateStyles,给Item配置两个@Style装饰的样式itemNormalStyle 跟itemPressedStyle,来实现按下Item显示一个点击效果。
这样我们就完成了一个自定义底部菜单列表弹窗,下面我们在页面中来进行实际使用。
使用自定义弹窗
我们在Index.ets 中添加如下代码:
import { ListMenu } from '../dialog/ListMenu';
import { ListMenuDialog } from '../dialog/ListMenuDialog';@Entry
@Component
struct Index {@State message: string = '点击弹窗';private customDialogController: CustomDialogController;build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(this.showBottomDialog.bind(this))}.width('100%')}.height('100%')}showBottomDialog() {const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择文件');}},{id: '3',text: '拍照',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了拍照');}},];this.customDialogController = new CustomDialogController({builder: ListMenuDialog({title: '多媒体操作',menuArray: menuList,controller: this.customDialogController}),cancel: () => {console.log('点击了取消');},autoCancel: true,alignment: DialogAlignment.Bottom,customStyle: true});this.customDialogController.open();}hideBottomDialog() {this.customDialogController.close();}
}我们定义了一个CustomDialogController 弹窗控制器,这里我们对CustomDialogController的一些属性进行下讲解,
- builder:
这个是设置一个@CustomDialog装饰的弹窗对象,这里使用我们上面创建的ListMenuDialog自定义弹窗。 - cancel:
这个是弹窗取消时候会触发的回调函数。 - autoCancel:
true 可以通过触击弹窗外空白处使得弹窗关闭,false ,则不可以。 - alignment:
这个是弹窗的显示位置,这里我们设置为DialogAlignment.Bottom,在底部弹出。 - customStyle :
这个是是否自定义弹窗样式,我们是自定义弹窗,设置为true即可。
我们通过构建一个弹窗控制器来控制弹窗的显示跟关闭,通过构建ListMenuDialog对象来配置弹窗数据源和显示样式,包括标题,标题是否显示,弹窗菜单的样式。 那接下来我们直接运行demo看下效果。
打包测试
打包安装到真机上,需要我们给项目配置签名信息。我们点击File -> Project Structure ->Project ,选择 Signing Configs面板,勾选 Support HarmonyOS 跟Automatically generate signature,自动生成调试签名,生成完毕后,运行安装到手机上。
效果演示
默认效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9")},

菜单带图标效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',icon: $r('app.media.ic_picture'),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',icon: $r('app.media.ic_file'),onItemClick: () => {console.log('点击了选择文件');}}]

设置文本颜色效果

const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择文件');}}
]
不同文本颜色效果
const menuList: ListMenu[] = [{id: '1',text: '选择图片',fontColor: $r("app.color.blue_089ed9"),onItemClick: () => {console.log('点击了选择图片');}},{id: '2',text: '选择文件',fontColor: $r("app.color.green_2f7e04"),onItemClick: () => {console.log('点击了选择文件');}}
]

无标题效果
builder: ListMenuDialog({menuArray: menuList,controller: this.customDialogController}),

大家也可以 在 ListMenu中增加一些其他的字段属性来拓展弹窗样式,比如图标的大小、文本的对齐方式等等。
那本章内容就到此结束,谢谢大家的阅读! 有疑问的可以在评论区留言交流。
相关文章:

【鸿蒙应用ArkTS开发系列】-自定义底部菜单列表弹窗
文章目录 前言创建Demo工程创建dialog 文件夹创建ListMenu 接口创建自定义弹窗 ListMenuDialog使用自定义弹窗 打包测试效果演示默认效果菜单带图标效果设置文本颜色效果不同文本颜色效果无标题效果 前言 上一篇文章中我们实现了选择图片、选择文件、拍照的功能 。 链接在这里…...

yolov8添加ca注意力机制
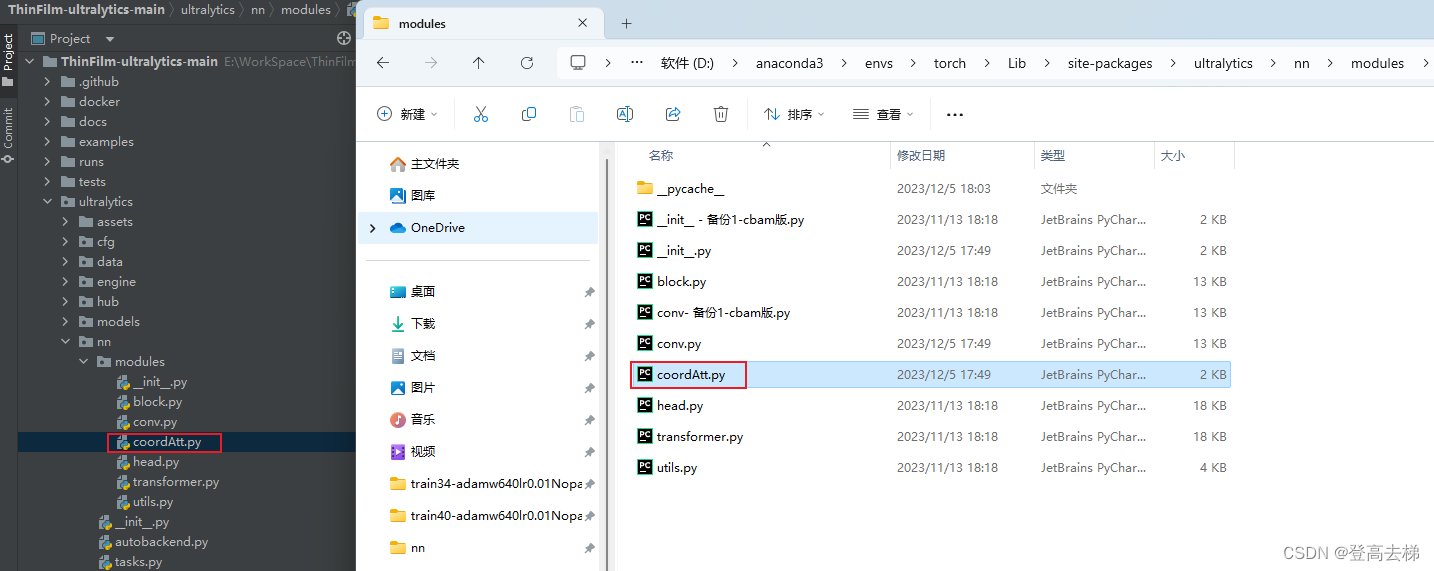
创建文件 coordAtt.py 位置:ultralytics/nn/modules/coordAtt.py ###################### CoordAtt #### start by AI&CV ############################### # https://zhuanlan.zhihu.com/p/655475515 import torch import torch.nn as nn import t…...

linux java后台启动的几种方式
1.使用 nohup 命令 可以使用 nohup 命令启动 Java 应用程序,使其在后台运行,这样即使退出终端或关闭 SSH 连接,Java 应用程序也能继续运行。nohup java -jar myapp.jar &2.使用 & 符号 使用 & 符号可以将 Java 应用程序放到后台…...
软件包内容详细介绍(5))
selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(5)
接前一篇文章:selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(4) 4. 重点文件内容解析 (1)control/postist文件 上一回解析了control/postinst文件的部分内容,本回继续往下解析。为了便于理解,再次贴出postinst完整代码: #!/bin/sh set -e# summary o…...

代码随想录二刷 |栈与队列 |理论基础
代码随想录二刷 |栈与队列 |理论基础 栈常用操作 队列常用操作 栈与队列是C标准库中的两个数据结构。 栈 栈先进后出,提供 push 和 pop 等接口,所有元素必须符合先进后出的原则,所以栈不提供走访功能,也不…...

java--接口概述
1.认识接口 ①java提供了一个关键字interface,用这个关键字我们可以定义出一个特殊的结构:接口。 ②注意:接口不能创建对象;接口是用来被类实现(implements)的,实现接口的类称为实现类。 ③一个类可以实现多个接口(接…...

出海风潮:中国母婴品牌征服国际市场的机遇与挑战!
近年来,中国母婴品牌在国内市场蓬勃发展的同时,也逐渐将目光投向国际市场。这一趋势不仅受益于中国经济的崛起,还得益于全球市场对高质量母婴产品的不断需求。然而,面对国际市场的机遇,中国母婴品牌同样面临着一系列挑…...

一文读懂MongoDB的知识点(3),惊呆面试官。
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

ssm的“魅力”西安宣传网站(有报告)。Javaee项目。
演示视频: ssm的“魅力”西安宣传网站(有报告)。Javaee项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring SpringMvc MybatisVueLayuiElemen…...

怎么让SecureCRT不自动断开连接
SecureCRT 是一个常用的远程连接工具,它可能会因为会话超时或者其他设置而自动断开连接。要防止 SecureCRT 自动断开连接,你可以尝试以下方法: 1. 更改会话选项: 打开 SecureCRT 并连接到你的远程主机后,依次执行以下…...

介绍几种Go语言开发的IDE
文章目录 1.前言2.几种ide2.1 Goland2.2 VsCode示例 2.3 LiteIDE2.4 Eclipse插件GoClipse2.5 Atom2.6 Vim2.7 Sublime Text 3.总结写在最后 1.前言 Go语言作为一种新兴的编程语言,近年来受到了越来越多的关注。 它以其简洁、高效和并发性能而闻名,被广…...

1、设计模式简介(7大原则,3大类)
设计模式有7个原则:单一职责原则、开闭原则、里氏代换原则、依赖倒转原则、接口隔离原则、合成/聚合复用原则、迪米特法则 1.单一职责原则 单一职责原则又称单一功能原则,它规定一个类只有一个职责。如果有多个职责(功能&#x…...

华为鲲鹏+银河麒麟V10编译FreeSWITCH1.10.9
# uname -r 4.19.90-17.5.ky10.aarch64 本想编译FreeSWITCH1.10.7,但碰到点问题,后来改1.10.9,相对比较顺利,记录如下: 先安装工具/开发库等: yum install -y git yum install -y wget yum install -y au…...

CFS三层靶机内网渗透
CFS三层靶机内网渗透 一、靶场搭建1.基础参数信息2.靶场搭建2.1网卡配置2.2Target1配置2.2.1 网卡配置2.2.2 Target1 BT配置 2.3Target2配置2.3.1 网卡配置2.3.2 Target2 BT配置 2.4Target3配置 二、内网渗透Target11.1信息收集1.1.1IP收集1.1.2端口收集1.1.3目录收集 1.2 webs…...

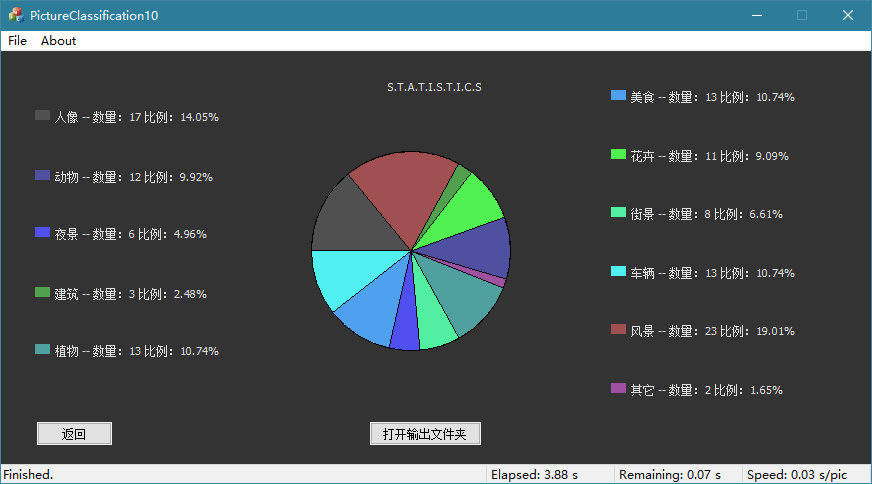
软件分享--智能照片识别分类软件
智能照片识别分类软件,批量识别图片并分类 自动识别照片类型,分为10个类别:车辆、动物、风景、花卉、建筑、街景、美食、人像、夜景、植物、其它 分类准确率90% 本地运行、不需要联网、没有网络也能用、没有注册码、永久使用 如果你拍摄了上…...

Leetcode—409.最长回文串【简单】
2023每日刷题(四十八) Leetcode—409.最长回文串 强烈吐槽!!! 非常不理解,同样的代码,为什么C跑不了C就跑得了,力扣编译器是对C语言有歧视吗???…...

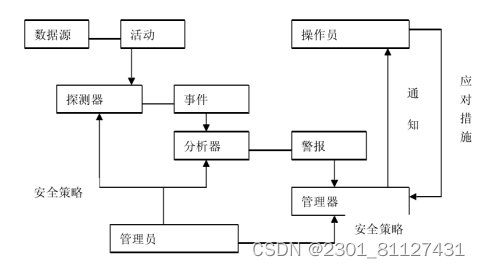
计算机网络入侵检测技术研究
摘 要 随着网络技术的发展,全球信息化的步伐越来越快,网络信息系统己成为一个单位、一个部门、一个行业,甚至成为一个关乎国家国计民生的基础设施,团此,网络安全就成为国防安全的重要组成部分,入侵检测技术…...

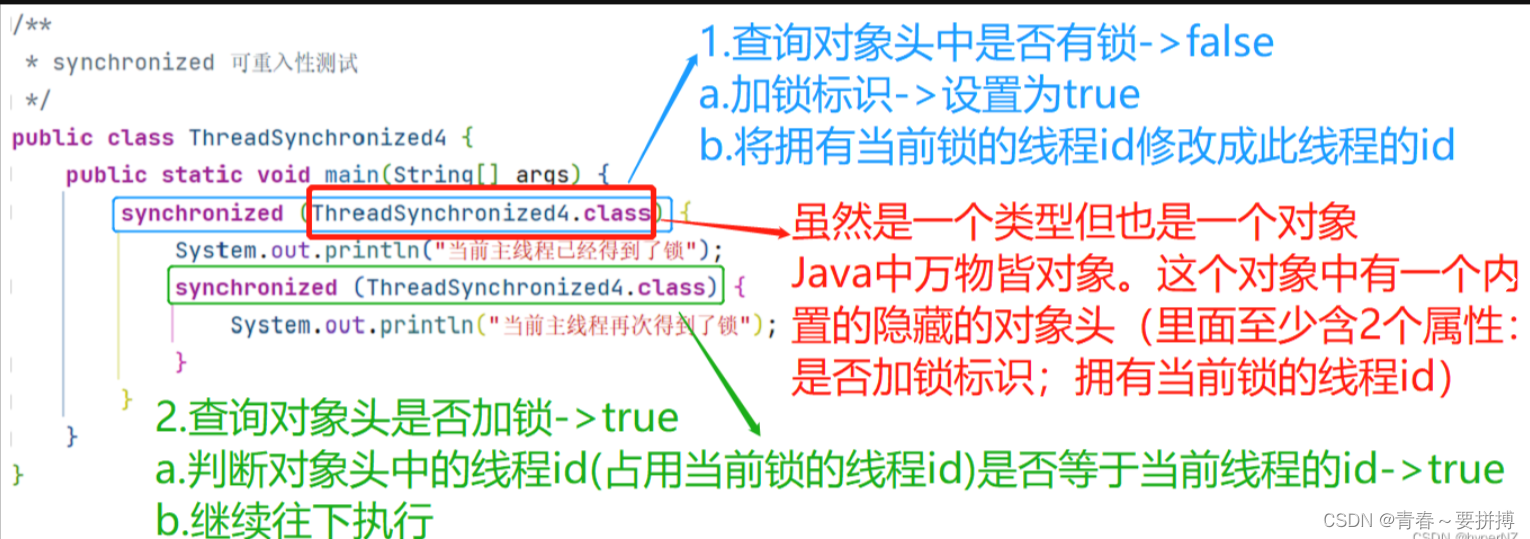
深入学习锁--Synchronized各种使用方法
一、什么是synchronized 在Java当中synchronized通常是用来标记一个方法或者代码块。在Java当中被synchronized标记的代码或者方法在同一个时刻只能够有一个线程执行被synchronized修饰的方法或者代码块。因此被synchronized修饰的方法或者代码块不会出现数据竞争的情况&#x…...

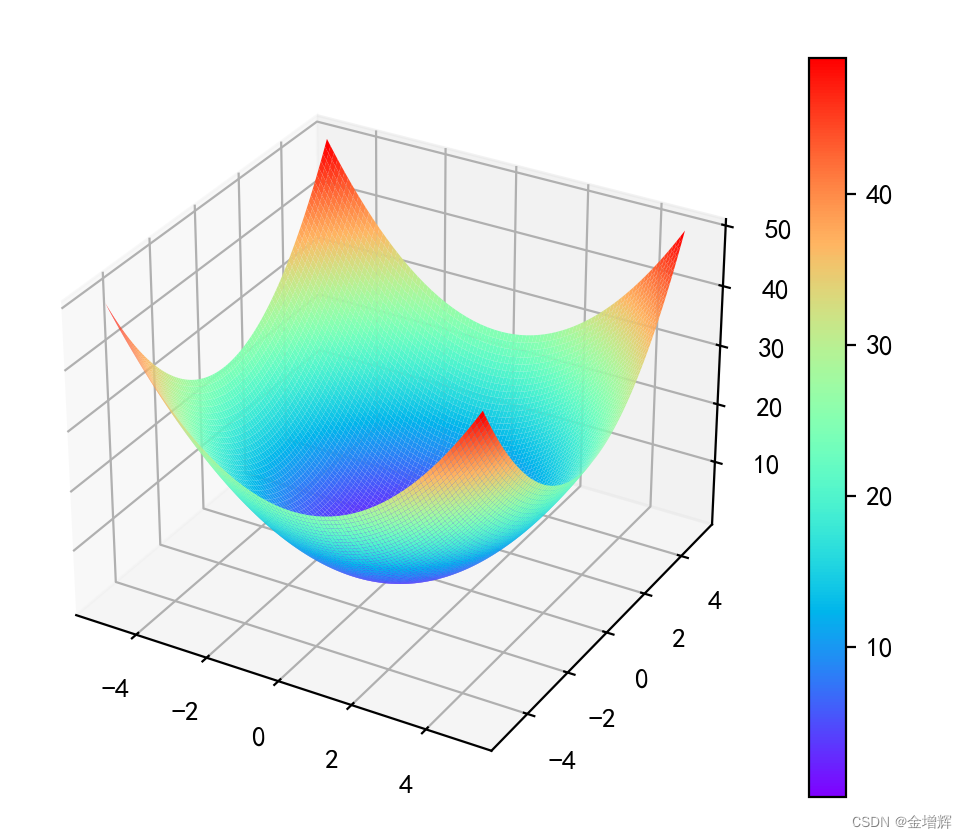
pycharm中绘制一个3D曲线
import numpy as np import matplotlib.pyplot as plt # 中文的设置 import matplotlib as mp1 from mpl_toolkits.mplot3d import Axes3D mp1.rcParams["font.sans-serif"] ["kaiti"] mp1.rcParams["axes.unicode_minus"] False # 数据创建 X…...

人工智能_AI服务器安装清华开源_CHATGLM大语言模型_GLM-6B安装部署_人工智能工作笔记0092
看到的这个开源的大模型,很牛,~关键让我们自己也可以部署体验一把了,虽然不知道具体内部怎么构造的但是,也可以自己使用也挺好. 可以部署在自己的机器上也可以部署在云服务器上. 安装以后,是可以使用python代码进行提问,然后返回结果的,这样就可以实现我们自己的chat应用了, …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
