iframe或document监听滚动事件不起作用
有时候我们会遇到监听iframe或document的滚动事件不起作用的情况,在排除代码写错的情况下,我们应该考虑此时的document是否可以滑动。
1、为什么document不能监听滑动?
就很奇怪,明明页面时有滚动条的,为什么说document不可滑动呢?
因为有的document.scrollingElement本身就不可滑动,可滑动的是它的子元素,而不document.scrollingElement本身,document.scrollingElement本身没有溢出问题,它的子元素有溢出问题并产生的scrollbar
展示document不能滚动的DEMO:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>document不能滑动,滑动的是它的子元素</title><style>html,body {padding: 0;margin: 0;}</style></head><body><div style="width: 100%;height: 100vh;overflow: auto;"><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></div></body><script>window.onload = function() {document.onscroll = function() {//获取滚动条的位置var scrollTop =document.documentElement.scrollTop ||document.body.scrollTop;console.log("滚动条的位置:", scrollTop);};};</script></html>
2、什么是document.scrollingElement
scrollingElement(Document 的只读属性)返回滚动文档的 Element 对象的引用。在标准模式下,这是文档的根元素, document.documentElement。
当在怪异模式下,scrollingElement 属性返回 HTML body 元素(若不存在返回 null)。
3、为什么要有document.scrollingElement?
众所周知,获取浏览器高度是有兼容的,当我们需要设置滚动条的位置时,一般情况下:
document.documentElement.scrollTop = 100; // PC端
document.body.scrollTop = 100; // 移动端
当有了document.scrollingElement后我们就不需要处理兼容问题了,两端通用
document.scrollingElement = 100; // 两端通用
4、用js代码测试元素是否可滑动
// 判断是否可滑动
function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;
}5、监听iframe的滚动案例
5.1 document可滑动
demo.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title></head><body><iframe id="myframeId" src="./iframe.html" width="90%" height="200px"><p>你的浏览器不支持iframes。</p></iframe></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {let result = isScrollable(document.scrollingElement);console.log("demo是否可滑动:", result)var frameWidow = document.getElementById("myframeId").contentWindow;console.log(frameWidow);// 两端通用// frameWidow.document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法frameWidow.scrollTo(0, 400)//监听frameWidow.onscroll = function() {//获取滚动条的位置var scrollTop =frameWidow.document.documentElement.scrollTop ||frameWidow.document.body.scrollTop;console.log("frame滚动条的位置:", scrollTop);// window.pageYOffset (支持IE9+)// var scrollTop = frameWidow.pageYOffset;// var scrollTop = frameWidow.document.scrollingElement.scrollTop;};};</script></html>
frame.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title><style>html,body {padding: 0;margin: 0;}</style></head><body><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {console.log(document.scrollingElement)let result = isScrollable(document.scrollingElement);console.log("frame是否可滑动:", result)setTimeout(() => {// 两端通用// document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法// frameWidow.scrollTo(0, 400)})};</script></html>
5.2 document本身不可滑动
demo.html 不作修改,frame.html 修改如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title><style>html,body {padding: 0;margin: 0;}</style></head><body><div style="width: 100%;height: 100vh;overflow: auto;"><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></div></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {console.log(document.scrollingElement)let result = isScrollable(document.scrollingElement);console.log("frame是否可滑动:", result)setTimeout(() => {// 两端通用// document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法// frameWidow.scrollTo(0, 400)})};</script></html>
相关文章:

iframe或document监听滚动事件不起作用
有时候我们会遇到监听iframe或document的滚动事件不起作用的情况,在排除代码写错的情况下,我们应该考虑此时的document是否可以滑动。 1、为什么document不能监听滑动? 就很奇怪,明明页面时有滚动条的,为什么说document不可滑动…...

基频估计算法简介
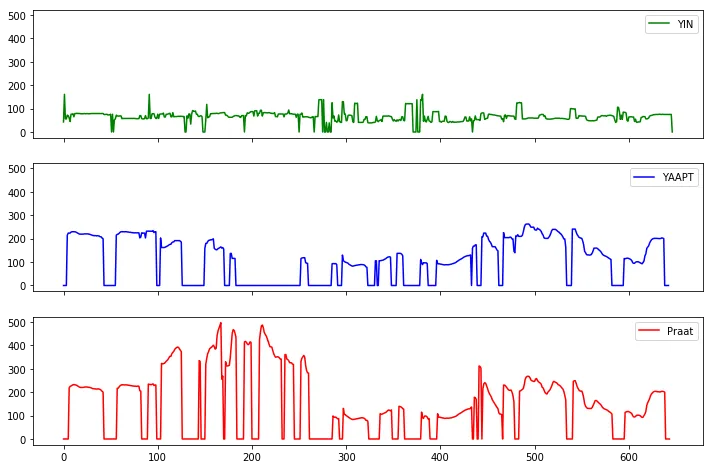
基频估计算法 F0 estimate methods 估计F0的方法可以分为三类:基于时域、基于频域、或混合方法。本文详细介绍了这些方法。 所有的算法都包含如下三个主要步骤: 1.预处理:滤波,加窗分帧等 2.搜寻:可能的基频值F0(候选…...

linux修改DNS 系统版本Kylin V10桌面版
配置DNS在银河麒麟桌面操作系统V10 SP1 中修改DNS信息,直接修改/etc/resolv.conf文件中的DNS信息,不能生效。应该参考如下步骤:一、首先修改 /etc/systemd/resolved.conf文件,在其中添加DNS信息在终端中执行以下命令:s…...

如何使用 AWS Lambda 运行 selenium
借助 AWS Lambda 运行 selenium 来爬取网络数据。 简介 与手动从网站收集数据相比,爬虫可以为我们节省很多时间,对于爬虫的每次请求而言,这相当于 AWS Lambda 的每次函数的运行。 AWS Lambda 是一种将脚本部署到云的简单且价格低廉的服务&…...

认识Cesium旋转大小变量
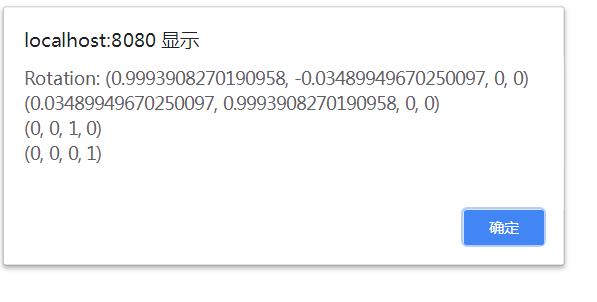
前文代码中有如下;矩阵乘以旋转大小,还放入mat; Cesium.Matrix4.multiply(mat, rotationX, mat); 初看以为rotationX是一个数值,因为矩阵可以和数相乘; 但是看它的代码,rotationX是由一长串代码获得的&a…...

异响加持、吐槽声不断,小鹏G9难解困局
小鹏汽车的烦恼就好比红尘中的三千青丝,小鹏G9“惊魂48小时”的恐慌还未平息,车门异响等问题就已经层出不穷,再次将小鹏汽车推上风口浪尖。 可以毫不客气的说,G9承载着小鹏汽车盈利的希望,但在原本处于上升之势的G9却…...

【react】react18的学习
一、安装 $ create-react-app [Project name]默认支持sass 二、核心依赖 react:react 核心 react-dom:用于开发渲染web 应用; react-scripts:封装webpack服务; "start": "react-scripts start&quo…...

Ep_操作系统面试题-什么是线程,线程和进程的区别
1. 一个进程中可以有多个线程,多个线程共享进程的堆和方法区 (JDK1.8 之后的元空间),但是每个线程有自己的程序计数器、虚拟机栈和 本地方法栈。 2.进程是资源分配的最小单位,线程是CPU调度的最小单位 视频讲解: https://edu.csdn.net/course/detail/38090 点我…...

最流行的自动化测试工具,总有一款适合你(附部分教程)
前言 在自动化测试领域,自动化工具的核心地位毋庸置疑。本文总结了最顶尖的自动化测试工具和框架,这些工具和框架可以帮助组织更好地定位自己,跟上软件测试的趋势。这份清单包含了开源和商业的自动化测试解决方案。 1)Selenium …...

Shell高级——进程替换vs管道
以下内容源于C语言中文网的学习与整理,如有侵权请告知删除。 1、问题引入 这里将Shell中的“进程替换”与“管道”放在一起讲,是因为两者的作用几乎类似。 进程替换:将一个命令的输出结果传递给另一个(组)命令。 管…...

国内有哪些支持定制化的低代码平台?
编者按:贴合企业业务需求的系统才是好系统,高程度的定制能力平台意味着可以提供更高契合度的产品,更好地匹配业务需求。本文介绍了国内支持定制化的老厂商低代码平台,具有源码交付、私有化部署、国产化、数据对接等优势。关键词&a…...

Altair 宣布将于3月举办 Future.Industry 2023 全球虚拟大会
Altair(纳斯达克股票代码:ALTR)近日宣布将于 2023 年 3 月 8 - 9 日 举办年度全球虚拟大会 Future.Industry 2023。旨在探索影响全球未来的新趋势,并深入探讨仿真、高性能计算 (HPC)、人工智能(AI)和数据分…...

react lazyLoad学习记录
react lazyLoad学习记录1.lazyLoad用处2.使用2.1 react-router-dom5版本写法2.2 react-router-dom6版本写法1.lazyLoad用处 默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。r…...

29 openEuler管理网络-配置网络绑定
文章目录29 openEuler管理网络-配置网络绑定29.1 使用nmcli29.2 使用命令行29.2.1 检查是否已安装Bonding内核模块29.2.2 创建频道绑定接口29.2.3 创建从属接口29.2.4 激活频道绑定29.2.5 创建多个绑定29 openEuler管理网络-配置网络绑定 29.1 使用nmcli 创建名为bond0的绑定&…...

RTT 全志D1s RDC2022纪念版开发板开箱使用分享与折腾记录
原文链接:https://bbs.aw-ol.com/topic/3021/ 作者caoxuetian 1:开发板介绍 RTT D1s RDC2022纪念版开发板是一块基于全志科技RISC-V内核 芯片 D1S的小尺寸开发板,尺寸仅为5.5cm*4cm,能够已非常小的体积带来舒适的开发感受&#…...

24日常实习万得一面面径
文章目录分析与复盘面试题分析与复盘 应该将项目进行复习好的,两个项目都应该对简历写的那些进行复习,以为日常不问项目的一面。哭死… 面试题 1.自我介绍 2.为什么从土木转到开发,学习java有哪些途径 3.介绍下项目中你觉得最有设计的模…...
)
MySQL的DML和DDL操作(1)
这里介绍几种DML操作INSERT INTO——插入记录插入一条记录插入一条记录 INSERT INTO table [(column [, column . ])] VALUES(value [,value . ]); 例子: insert into student values( 1,"承太郎" )default charset utf8;插入多条记录插入多条…...

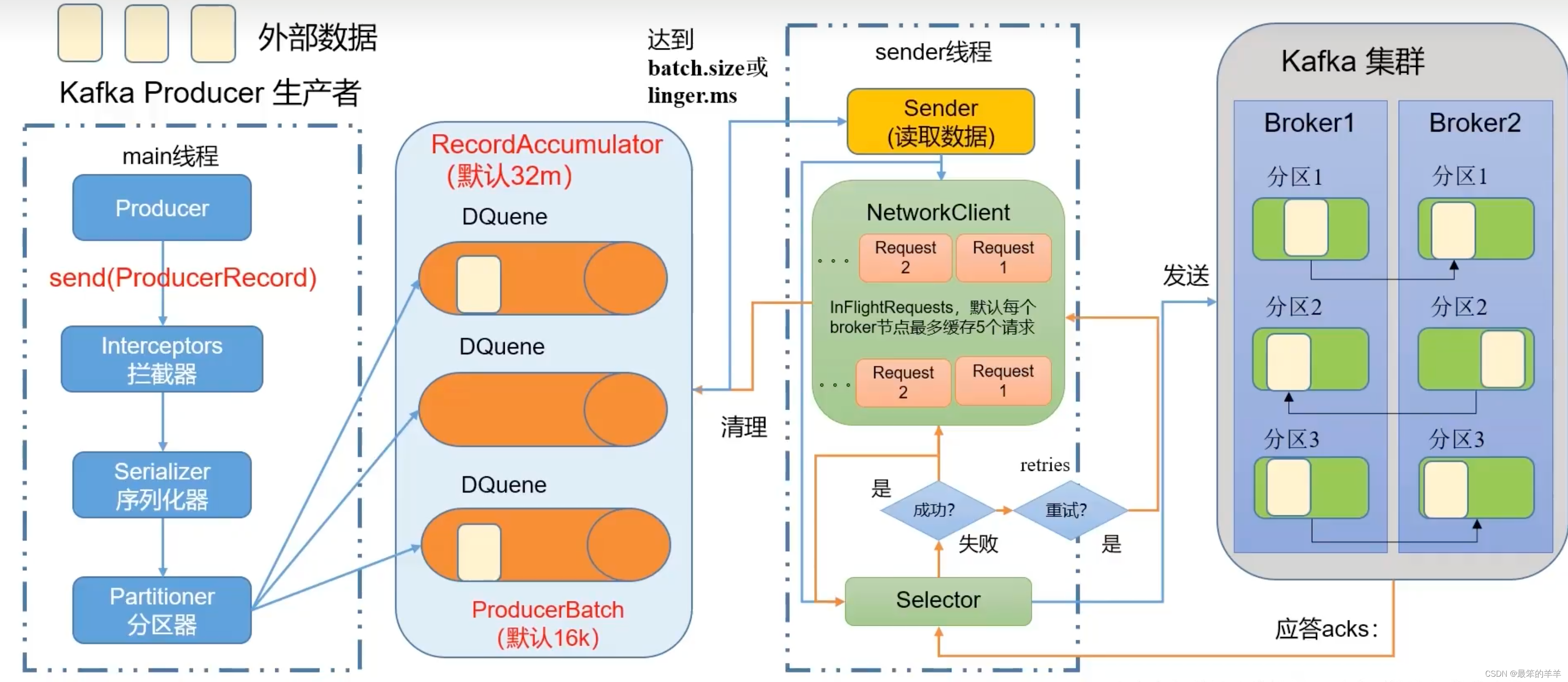
Kafka系列之:Kafka生产者和消费者
Kafka系列之:Kafka生产者和消费者 一、Kafka生产者发送流程二、提高生产者吞吐量三、Kafka消费方式四、Kafka消费者总体工作流程五、按照时间消费Kafka Topic一、Kafka生产者发送流程 batch.size:只有数据积累到batch.size之后,sender才会发送数据,默认16K。linger.ms:如果…...

Linux进程间通信:信号量(一)
前提知识 在介绍信号量之前,先来看看一些概念和一些简单的前提知识: 进程间通信的前提是让不同的进程看到同一份资源。于是,就有提出让这种资源成为一种公共资源的方法,方法的提出,导致了一种新的问题的出现…...

Python笔记一之excel的读取
这里我常用的 python 对于 excel 的读取库有两个,一个是 xlsxwriter 用于操作 excel 的写入,一个是 xlrd 用于 excel 文件的读取。 使用的库的版本如下: xlsx1.2.6xlrd1.1.0 xlsxwriter 写入 excel 新建一个 excel import xlsxwriterpat…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

新版NANO下载烧录过程
一、序言 搭建 Jetson 系列产品烧录系统的环境需要在电脑主机上安装 Ubuntu 系统。此处使用 18.04 LTS。 二、环境搭建 1、安装库 $ sudo apt-get install qemu-user-static$ sudo apt-get install python 搭建环境的过程需要这个应用库来将某些 NVIDIA 软件组件安装到 Je…...

比较数据迁移后MySQL数据库和PostgreSQL数据仓库中的表
设计一个MySQL数据库和PostgreSQL数据库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较两…...
深度解析)
DOM(文档对象模型)深度解析
DOM(文档对象模型)深度解析 DOM 是 HTML/XML 文档的树形结构表示,提供了一套让 JavaScript 动态操作网页内容、结构和样式的接口。 一、DOM 核心概念 1. 节点(Node)类型 类型值说明示例ELEMENT_NODE1元素节点<div>, <p>TEXT_NODE3文本节点元素内的文字COMMEN…...
