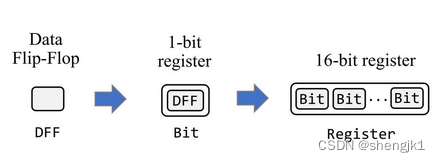
hls实现播放m3u8视频将视频流进行切片 HLS.js简介
github官网GitHub - video-dev/hls.js: HLS.js is a JavaScript library that plays HLS in browsers with support for MSE.HLS.js is a JavaScript library that plays HLS in browsers with support for MSE. - GitHub - video-dev/hls.js: HLS.js is a JavaScript library that plays HLS in browsers with support for MSE.![]() https://github.com/video-dev/hls.js
https://github.com/video-dev/hls.js
1.简介格式
- 1. MP4是最常见的封装格式了,应用范围广、灵活性高、兼容性强 。
- MP4甚至支持自定义封面图,几乎所有的播放器、甚至是浏览器都支持这个封装格式。
- 2. FLV格式与往期《直播协议》中的RTMP、HTTP-FLV是类似的,毕竟都是Adobe公司主导或推出的标准。
- FLV是一种为网络视频设计的格式,网页加入flv.js插件就可以播放了 FLV可以做长连接需要用flv.js。
- 3. 最后是HLS格式,在往期《直播协议》已经详细讨论过HLS了。
- 在点播的场景下,HLS实质上就是把一整个大的视频文件分成很多个碎片视频文件。
- HLS格式的文件由两部分组成,一是多个只有几秒长度的.ts碎片视频文件,另一个是记录这些视频文件地址的.m3u8索引文件。

2.接到一个需求需要将视频流进行切片做优化后的视频流如何做到?
目前市场主流的是hls .ts后缀将视频流进行切片前端如何做到?
准备思想
后端将源文件.mp4进行切片思想用.m3u8返回给前端
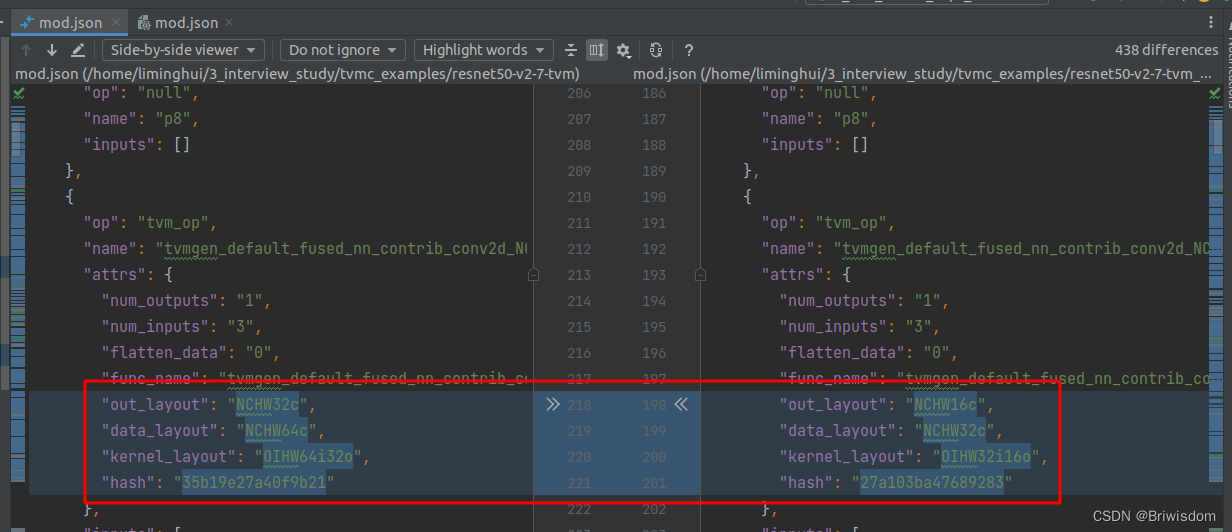
1.初始.m3u8文件包含url的其他.m3u8文件如下图

2.url的其他.m3u8包含.ts切片的视频流文件如下图

3.最后我们将初始化.m3u8放进url类型改为customHls即可播放将进度条拖动即可看出切片视频端

- 安装依赖
yarn add dplayer -S // 视频播放器插件
yarn add hls.js -S // 播放hls流插件- App.vue
<template><div id="dplayer" style="width: 400px"></div><p><button @click="playVideo">播放视频</button> <button @click="pauseVideo">暂停视频</button></p>
</template><script setup>
import { onMounted } from "vue";import Hls from "hls.js";
import DPlayer from "dplayer";console.log(DPlayer);let dpInstance = null;function playVideo() {console.log(dpInstance.play);dpInstance.play();
}function pauseVideo() {dpInstance.pause();
}onMounted(() => {const dp = new DPlayer({container: document.getElementById("dplayer"),video: {url: "https://xxxx.m3u8", //需要后端配合返回.m3u8格式 .m3u8格式必须包含其他http视频流格式type: "customHls", //类型可以mp4 || hls || flvcustomType: {customHls: function (video) {// let config = {// xhrSetup: function (xhr) {// xhr.withCredentials = true; // 会携带cookie// xhr.setRequestHeader("token", "my-token");// },// };const hls = new Hls();hls.loadSource(video.src);hls.attachMedia(video);},},},});window.dp = dp;dpInstance = dp;
});
</script><style lang="scss"></style>
下个文章如何解决并下载加密后的视频文件.ts
相关文章:

hls实现播放m3u8视频将视频流进行切片 HLS.js简介
github官网GitHub - video-dev/hls.js: HLS.js is a JavaScript library that plays HLS in browsers with support for MSE.HLS.js is a JavaScript library that plays HLS in browsers with support for MSE. - GitHub - video-dev/hls.js: HLS.js is a JavaScript library …...

Ubuntu20.04部署TVM流程及编译优化模型示例
前言:记录自己安装TVM的流程,以及一个简单的利用TVM编译模型并执行的示例。 1,官网下载TVM源码 git clone --recursive https://github.com/apache/tvmgit submodule init git submodule update顺便完成准备工作,比如升级cmake版本…...
)
华为OD机试真题-两个字符串间的最短路径问题-2023年OD统一考试(C卷)
题目描述: 给定两个字符串,分别为字符串A与字符串B。例如A字符串为ABCABBA,B字符串为CBABAC可以得到下图m*n的二维数组,定义原点为(0, 0),终点为(m, n),水平与垂直的每一条边距离为1,映射成坐标系如下图。 从原点(0, 0)到(0, A)为水平边,距离为1,从(0, A)到(A, C)为垂…...

python try-except
相比于直接raise ValueError,使用try-except可以使程序在发生异常后仍然能够运行。 在try的部分中,当遇到第一个Error,就跳转到except中寻找对应类型的error,后续代码不再执行,如果try中有多个Error,注意顺…...

flutter开发实战-ValueListenableBuilder实现局部刷新功能
flutter开发实战-ValueListenableBuilder实现局部刷新功能 在创建的新工程中,点击按钮更新counter后,通过setState可以出发本类的build方法进行更新。当我们只需要更新一小部分控件的时候,通过setState就不太合适了,这就需要进行…...

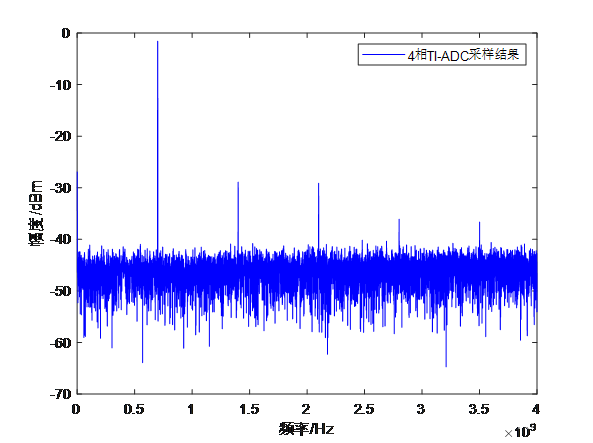
通过时间交织技术扩展ADC采样速率的简要原理
前言 数据采集是将自然界中存在的模拟信号通过模数转换器(ADC)转换成数字信号,再对该数字信号进行相应的接收和处理。数据采集系统作为数据采集的手段,在移动通信、图向采集、无线电等领域有重要作用。随着电子信息技术的飞速发展…...

FluxMQ—2.0.8版本更新内容
FluxMQ—2.0.8版本更新内容 前言 FLuxMQ是一款基于java开发,支持无限设备连接的云原生分布式物联网接入平台。FluxMQ基于Netty开发,底层采用Reactor3反应堆模型,具备低延迟,高吞吐量,千万、亿级别设备连接࿱…...

计算机寄存器是如何实现的
冯诺依曼体系 冯诺依曼体系为现代计算机的设计和发展奠定了基础,它的核心思想和原则在当今计算机体系结构中仍然被广泛采用和应用。所以只要谈论计算机的组成就离不开冯诺依曼体系 作为核心组成部分的CPU除了由运算器和控制器组成之外,还有一些寄存器…...

两数之和 三数之和 哈希方法
两数之和 package com; import java.util.*; public class Test5 { //两数之和 public static void main(String[] args) { int[] arr {1,2,3,4,5,6,7,94,42,35}; int target99; Arrays.sort(arr);//快速排序 for(int i0;i<arr.length;i) { int wtarget-arr[i]; int indexA…...

Object Detection in 20 Years: A Survey(2019.5)
文章目录 Abstract1. Introduction1.1. Difference from other related reviews1.2. Difficulties and Challenges in Object Detection 2. OBJECT DETECTION IN 20 YEARS2.1. 目标检测路线图2.1.1. 里程碑:传统探测器(粗略了解)2.1.2. 里程碑:基于CNN的…...

Springboot 设置时区与日期格式
1.配置文件修改(范围修改) spring:jackson:# 东8 北京时区time-zone: GMT8# 日期格式date-format: yyyy-MM-dd HH:mm:ss 2.Java代码修改(范围修改) 2.1 时区 import org.springframework.context.annotation.Bean; import org.…...

从零开始学Go web——第一天
文章目录 从零开始学Go web——第一天一、Go与web应用简介1.1 Go的可扩展性1.2 Go的模块化1.3 Go的可维护1.4 Go的高性能 二、web应用2.1 工作原理2.2 各个组成部分2.2.1 处理器2.2.2 模板引擎 三、HTTP简介四、HTTP请求4.1 请求的文本数据4.2 请求方法4.2.1 请求方法类型4.2.2…...

6.Eclipse里下载Subclipse插件
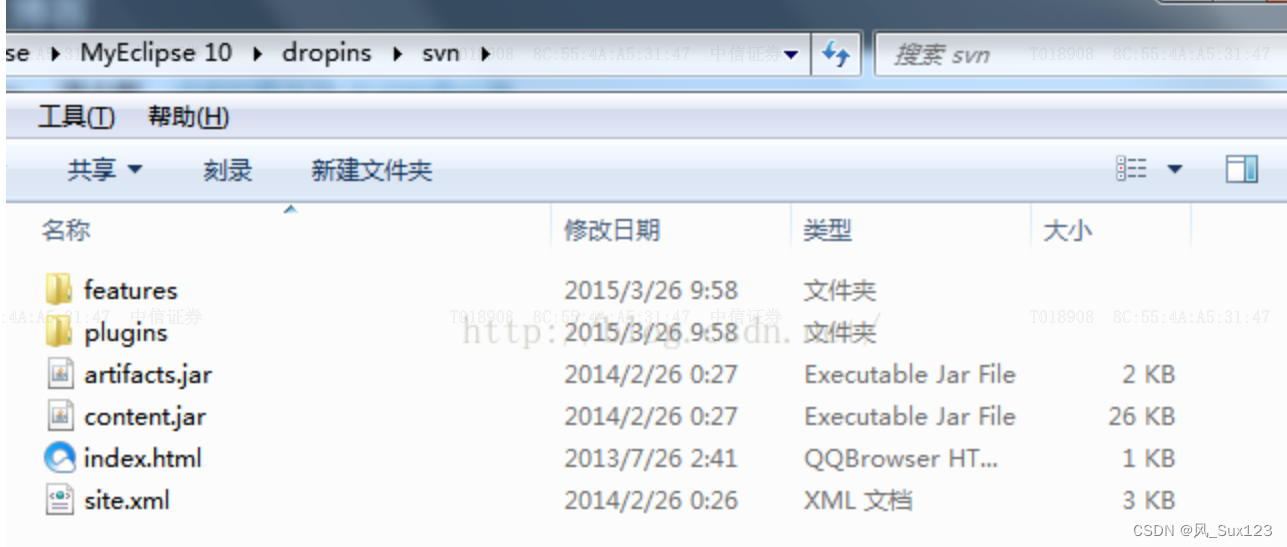
方法一:从Eclipse Marketplace里面下载 具体操作:打开Eclipse --> Help --> Eclipse Marketplace --> 在Find中输入subclipse搜索 --> 找到subclipse点击install 方法二:从Install New Software里下载 具体操作:打开…...

家用洗地机哪个品牌最好最实用?热门洗地机测评
随着社会的不断进步,我们逐渐意识到日常生活中的许多任务需要消耗大量的时间和体力。一个典型的例子是卫生清洁工作,尤其是在大面积地区,如大型建筑物、商场或工厂。这些任务不仅繁琐,还可能影响生活质量和工作效率。为了应对这一…...

【C语言:自定义类型(结构体、位段、共用体、枚举)】
文章目录 1.结构体1.1什么是结构体1.2结构体类型声明1.3结构体变量的定义和初始化1.4结构体的访问 2.结构体对齐2.1如何对齐2.2为什么存在内存对齐? 3.结构体实现位段3.1什么是位段3.2位段的内存分配3.3位段的跨平台问题3.4位段的应用3.5位段使用注意事项 4.联合体4…...

【1day】华天软件 OAworkFlowService接口SQL注入漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

Oracle(2-11)RMAN Backups
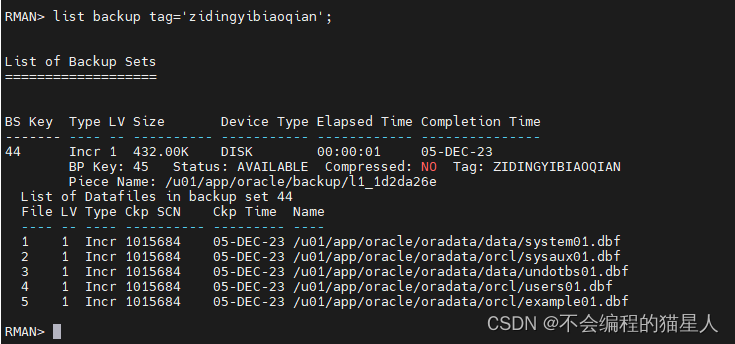
文章目录 一、基础知识1、RMAN Backup Concepts RMAN备份概念2、RMAN Backup Modes RMAN备份的类型3、Backup File Types 备份文件类型4、RMAN Backup Destinations RMAN备份目标5、Backup Constraints 备份约束6、Recovery Manager Backups 恢复管理器备份7、Characteristics …...

使用docker搭建『Gitea』私有仓库
文章目录 一、安装 docker 环境1、移除以前的 docker 相关包2、配置yum源3、安装 docker4、启动 docker 二、安装 docker compose1、安装docker compose2、赋予下载的docker-compose执行权限 三、安装 gitea1. 创建工作目录2. 创建 Docker Compose 文件3. 启动 Gitea4. 访问 Gi…...

CopyOnWriteArrayList怎么用
什么是CopyOnWriteArrayListCopyOnWriteArrayList常用方法CopyOnWriteArrayList源码详解CopyOnWriteArrayList使用注意点CopyOnWriteArrayList存在的性能问题CopyOnWriteArrayList 使用实例基本应用实例并发应用实例 拓展写时复制 什么是CopyOnWriteArrayList CopyOnWriteArra…...

旋转设备状态监测与预测性维护:提高设备可靠性的关键
在工业领域的各个行业中,旋转设备都扮演着重要的角色。为了确保设备的可靠运行和预防潜在的故障,旋转设备状态监测及预测性维护变得至关重要。本文将介绍一些常见的旋转设备状态监测方法,并探讨如何利用这些方法来实施预测性维护,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
