vue3父子传值实现弹框功能
在Vue3中,我们可以通过 provide 和 inject 来实现父子组件之间的数据传递,这也适用于实现弹框功能。下面是一个简单的例子:
父组件代码:
<template><div><button @click="showDialog">打开弹框</button><my-dialog :visible="dialogVisible" @close="handleDialogClose"><!-- 弹框内容 --></my-dialog></div>
</template><script>
import MyDialog from './MyDialog.vue'export default {components: {MyDialog},data() {return {dialogVisible: false}},methods: {showDialog() {this.dialogVisible = true},handleDialogClose() {this.dialogVisible = false}}
}
</script>
在父组件中,我们定义了一个 dialogVisible 变量来控制弹框的显示与隐藏,以及对应的方法来打开和关闭弹框。同时,我们将要展示的弹框作为父组件的子组件嵌入到模板中,并将 visible 属性绑定到 dialogVisible 变量上,这样在弹框中也可以使用它来控制弹框的显示与隐藏。
子组件代码:
<template><div v-if="visible"><div class="dialog-overlay" @click="close"></div><div class="dialog-content"><slot></slot></div></div>
</template><script>
export default {props: {visible: {type: Boolean,default: false}},inject: ['close'],mounted() {document.body.style.overflow = 'hidden'},beforeUnmount() {document.body.style.overflow = ''}
}
</script>
在子组件中,我们定义了一个 visible 属性来控制该弹框的显示与隐藏。同时,我们使用了 inject 来注入父组件中定义的 close 方法,这样在子组件中就可以调用该方法来关闭弹框。在弹框的模板中,我们使用了 slot 来插入具体的弹框内容,而弹框的样式可以通过 CSS 进行控制。
至此,我们就成功地实现了一个简单的弹框功能。当然,这只是一个简单的示例,实际上我们还可以通过传递参数,定制弹框的样式和行为等方式来进一步丰富弹框功能。
第二种方法
在Vue3中,可以使用provide和inject来实现父子组件之间的值传递。具体的实现步骤如下:
- 在父组件中使用
provide来提供一个方法,该方法将会被传递给子组件。在该provide方法中,通过ref来创建一个响应式状态isShowModal,用于控制弹框的显示和隐藏。
// 父组件
<template><div><button @click="openModal">打开弹框</button><ChildComponent /></div>
</template><script>
import { provide, ref } from 'vue';
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},setup() {const isShowModal = ref(false);const openModal = () => {isShowModal.value = true;};provide('openModal', openModal);provide('isShowModal', isShowModal);},
};
</script>
- 在子组件中使用
inject来获取父组件传递的isShowModal和openModal。在子组件中,通过watch监听isShowModal的变化,从而控制弹框的显示和隐藏。
// 子组件
<template><div><Modal :visible="isShowModal" /></div>
</template><script>
import { inject, watch } from 'vue';
import Modal from './Modal.vue';export default {components: {Modal,},setup() {const isShowModal = inject('isShowModal');const openModal = inject('openModal');watch(isShowModal, (newVal) => {if (newVal) {Modal.open({title: '提示',content: '这是一个弹框',onOk: () => {isShowModal.value = false;},});} else {Modal.close();}});},
};
</script>
- 根据需求自定义
Modal组件,实现弹框的显示和隐藏逻辑。
// Modal.vue
<template><div v-show="visible" class="modal"><div class="modal-mask"></div><div class="modal-wrapper"><div class="modal-content"><div class="modal-header"><slot name="header"></slot><span class="modal-close" @click="handleClose">×</span></div><div class="modal-body"><slot name="content"></slot></div><div class="modal-footer"><slot name="footer"></slot></div></div></div></div>
</template><script>
import { ref } from 'vue';const MODAL_CONTAINER_CLASSNAME = 'modal-container';export default {props: {visible: {type: Boolean,default: false,},},setup(props) {const modalContainer = ref(null);const handleClose = () => {props.onClose && props.onClose();};const transitionEndHandler = () => {if (!props.visible) {modalContainer.value.classList.remove(MODAL_CONTAINER_CLASSNAME);}};const open = ({ title, content, onOk, onCancel }) => {props.onOpen && props.onOpen();modalContainer.value.classList.add(MODAL_CONTAINER_CLASSNAME);};const close = () => {props.onClose && props.onClose();};return {handleClose,open,close,};},
};
</script>
通过以上的实现,即可在Vue3中实现父子组件之间的弹框功能。
相关文章:

vue3父子传值实现弹框功能
在Vue3中,我们可以通过 provide 和 inject 来实现父子组件之间的数据传递,这也适用于实现弹框功能。下面是一个简单的例子: 父组件代码: <template><div><button click"showDialog">打开弹框</b…...

C++入门【2-C++ 数据类型】
C 数据类型 使用编程语言进行编程时,需要用到各种变量来存储各种信息。变量保留的是它所存储的值的内存位置。这意味着,当您创建一个变量时,就会在内存中保留一些空间。 您可能需要存储各种数据类型(比如字符型、宽字符型、整型…...

按照官网文档 通过useExtendedLib扩展库 引入WeUI,报错 组件未定义 | 解决办法
检查开发者工具版本是否过老 参考博客 不要使用 游客模式,游客模式不支持,请注册Appid 使用。 注意 扩展库方式 和 npm 方式不能同时使用,会有相应报错...

Chat-GPT原理
Chat-GPT原理核心:基于Transformer 架构 以下是参考文献的部分截图原文说明: Transformers are based on the “attention mechanism,” which allows the model to pay more attention to some inputs than others, regardless of where they show up in t…...

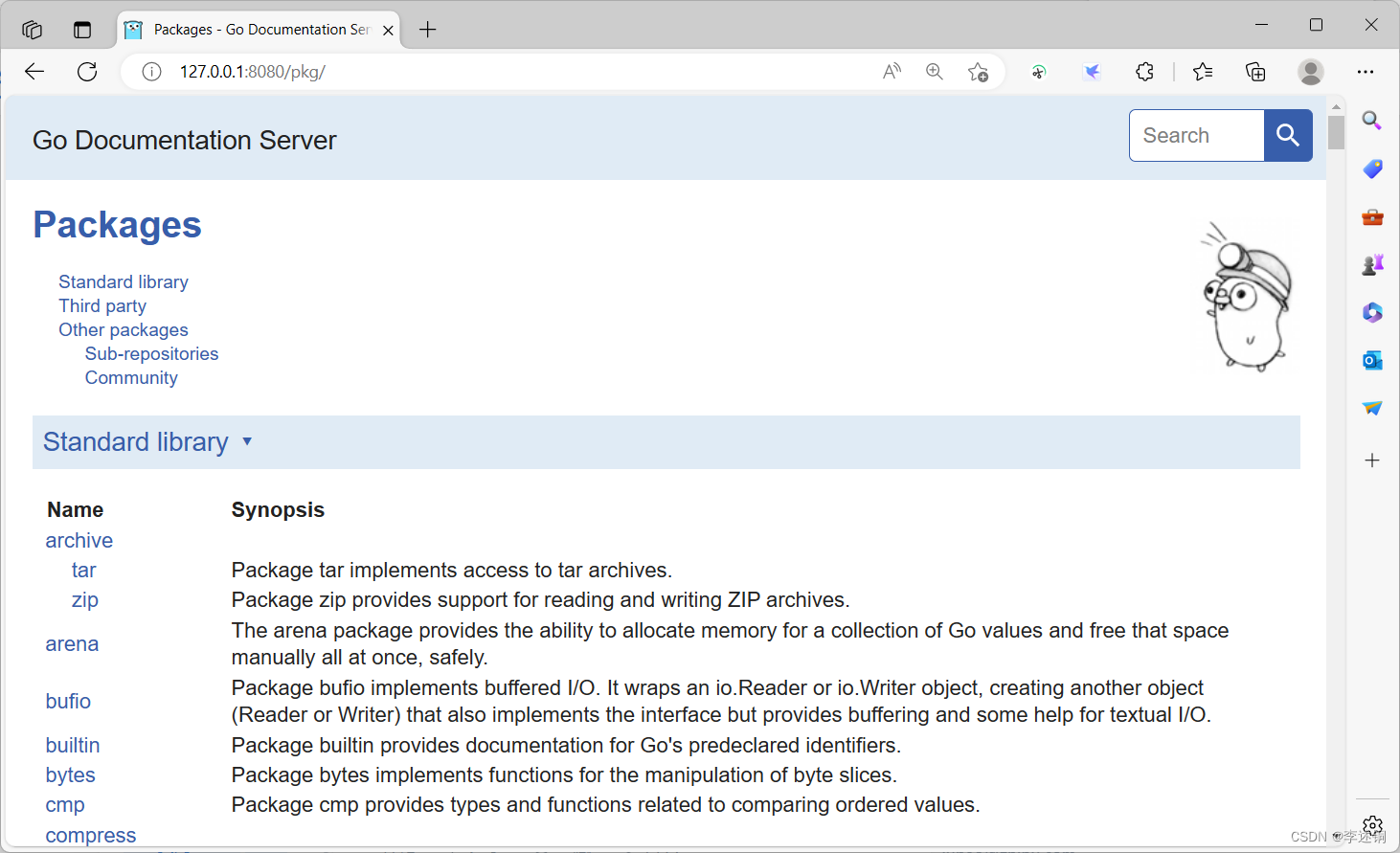
GODOC命令无效,原因是需要手动安装
在看《GO程序设计语言》这本书,按照其中的内容,想看下GO自带的包的文档。 书中讲,可以直接输入GoDOC命令来打开一个服务器,从而可以用浏览器访问文档库。输入命令后,系统提示找不到该命令。 查了资料后才发现ÿ…...

忽略python运行出现的大量警告
添加以下代码即可 import warnings warnings.filterwarnings(ignore)...

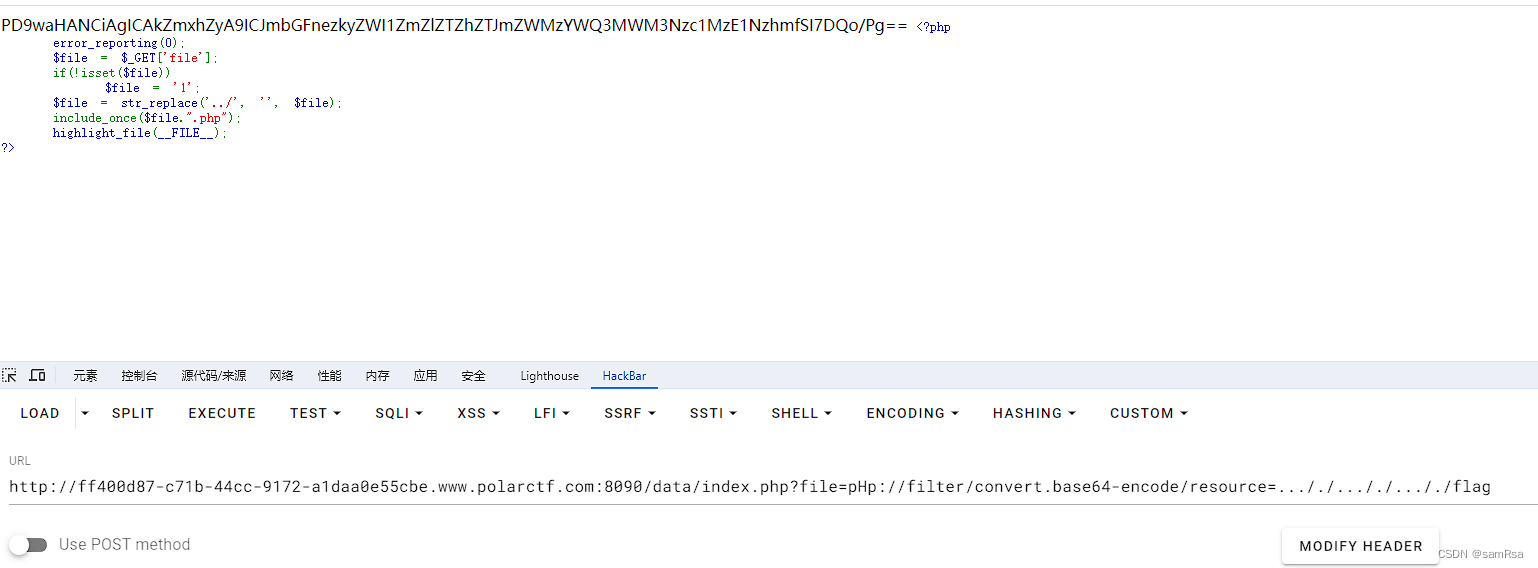
【Polar靶场WEB签到】
题目: <?phperror_reporting(0);$file $_GET[file];if(!isset($file))$file 1;$file str_replace(../, , $file);include_once($file.".php");highlight_file(__FILE__); ?>解答:1、进入index页面,说让你加弟弟&#x…...

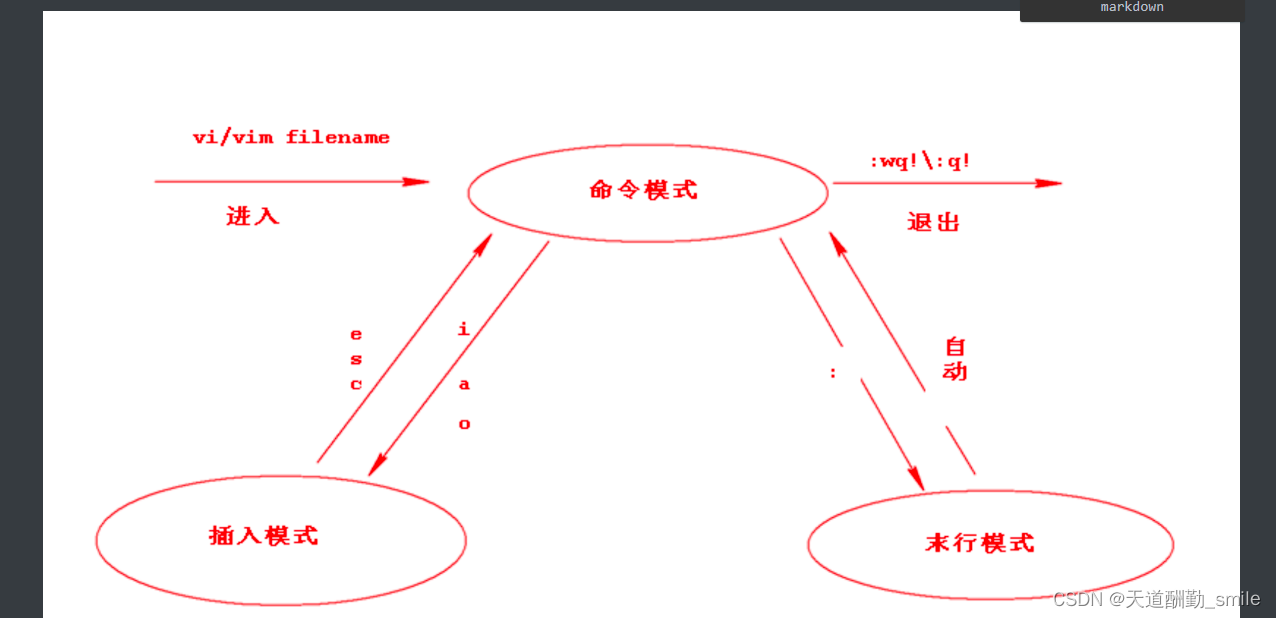
Linux详解——常用命令(二)
目录 一、常用命令 1.进程相关命令 2.vi命令 3.软件相关命令 RPM命令 YUM命令 4.用户和组相关命令 5.权限相关命令 一、常用命令 1.进程相关命令 # 1.ps 询在当前控制台上运行的进程 ps -aux 说明:查询系统中所有运行的进程,包括后台进程,其…...

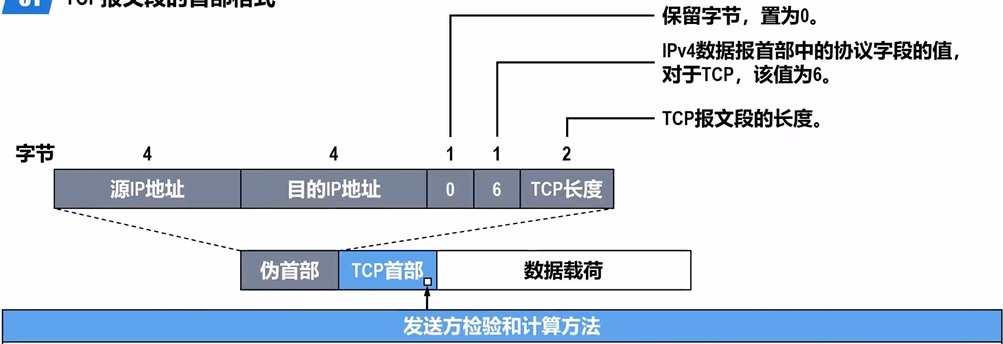
TCP首部格式_基本知识
TCP首部格式 表格索引: 源端口目的端口 序号 确认号 数据偏移保留 ACK等 窗口检验和紧急指针 TCP报文段首部格式图 源端口与目的端口: 各占16位 序号:占32比特,取值范围0~232-1。当序号增加到最后一个时,下一个序号又回到0。用来指出本TCP报文段数据载…...

MIT线性代数笔记-第23讲-微分方程,exp(At)
目录 23.微分方程, e x p ( A t ) exp(At) exp(At)用矩阵求解微分方程矩阵指数二阶常微分方程 打赏 23.微分方程, e x p ( A t ) exp(At) exp(At) 用矩阵求解微分方程 例: { d u 1 d t − u 1 2 u 2 d u 2 d t u 1 − 2 u 2 \left \{ \b…...

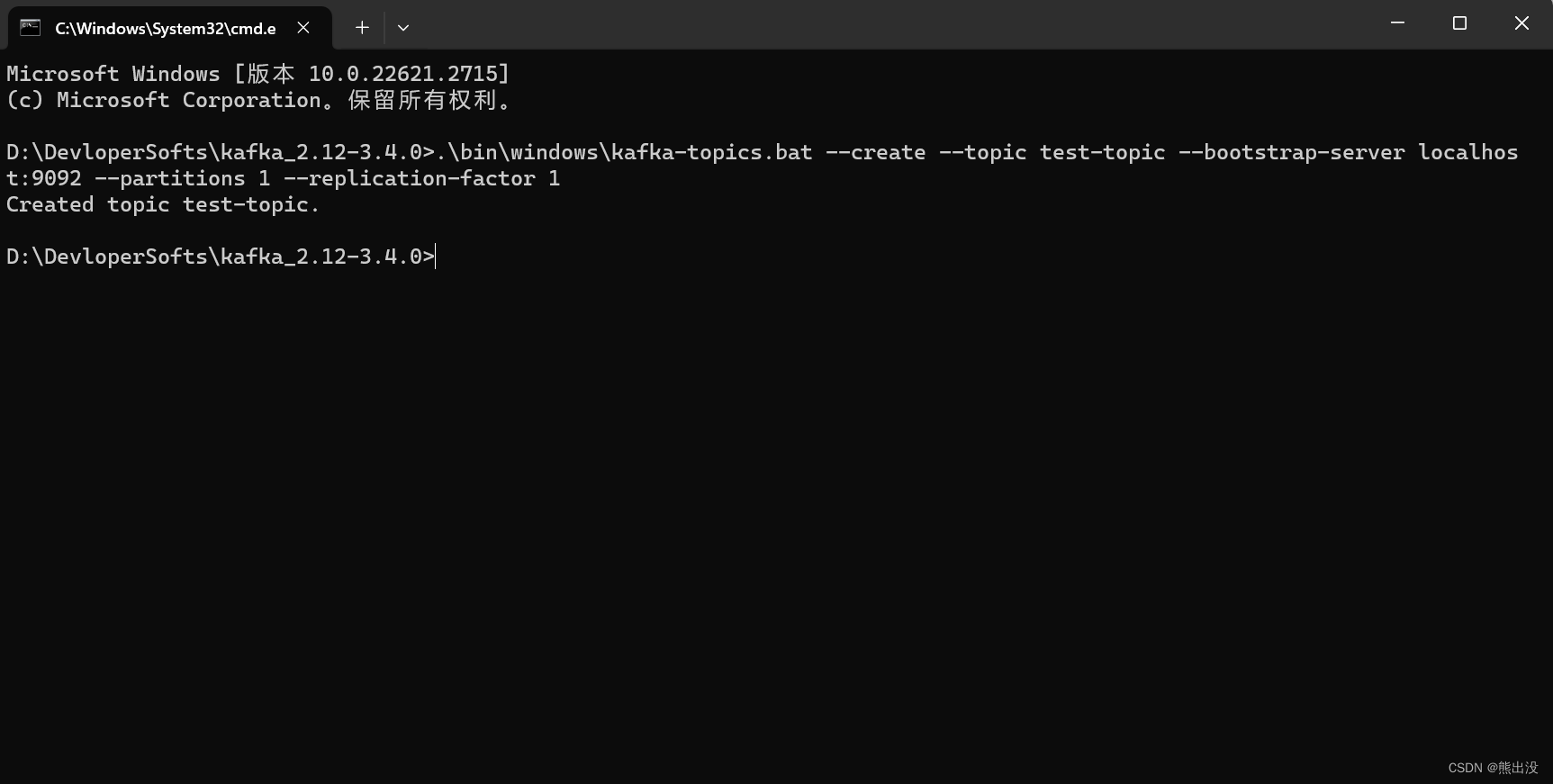
windows下安装配置kafka
一、安装zookeeper 在使用Kafka之前,通常需要先安装和配置ZooKeeper。ZooKeeper是Kafka的依赖项之一,它用于协调和管理Kafka集群的状态。 ZooKeeper是一个开源的分布式协调服务,它提供了可靠的数据存储和协调机制,用于协调分布式…...

TV遥控器模拟鼠标键
需求 : tv上部分app不支持光标选中,如亚马逊,插上鼠标不方便,即可以用遥控器模拟鼠标滚动和点击 1.拦截上下左右键 在WMS::PhoneWindowManager::interceptKeyBeforeQueueing中监听上下左右左右键,进行拦截。 Overrid…...

检测判断IP合法性API接口
检测判断IP合法性API接口 一、检测判断IP合法性API接口二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、检测判断IP合法性API接口 一款免费的帮助你检测判断IP合法性API接口 二、…...
)
Linux swatch命令教程:如何监控系统活动(附案例详解和注意事项)
Linux swatch命令介绍 Swatch,全称为Simple Watcher,是一个简单的监视器,设计用于监控系统活动。为了使Swatch有用,它需要一个配置文件,该文件包含要查找的模式和在找到每个模式时要执行的操作。 Linux swatch命令适…...
训练的开源大型语言模型(LLM))
加州大学伯克利分校研究人员推出Starling-7B:一款通过人工智能反馈强化学习(RLAIF)训练的开源大型语言模型(LLM)
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
)
腾讯面试真题(C语言)
一.题目 求123...n,要求不能使用乘除法、for、while、if、else、switch、case等关键字及条件判断语句(A?B:C)。 二.题目剖析 首先题目要求不能用乘除,那么(首相末项)*项数/2就不能用,其次不…...

JavaScript 函数
JavaScript 函数 函数就是封装起来可以被重复使用的代码块 函数的优点 使代码更加简洁方便代码的修改和维护使程序运行更加高效 函数的封装(创建 声明)和调用 封装 通过function关键字封装 function 函数名(参数) {函数体:被封装的代码 }匿名函数 将一个函数直接赋值给一…...

数据结构 | 查漏补缺之DFS、BFS、二次探测再散列法、完全二叉树、深度计算
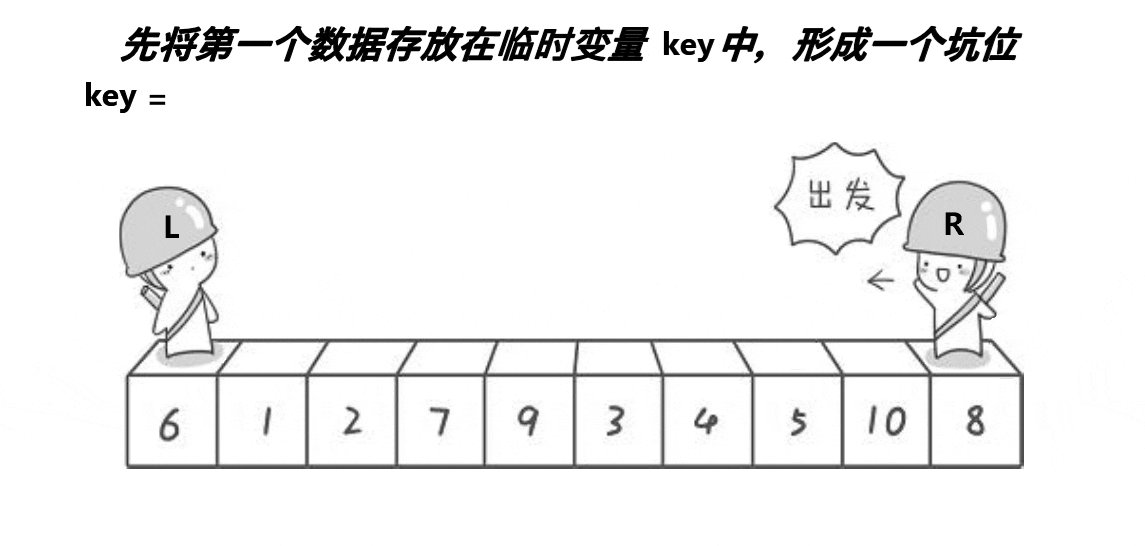
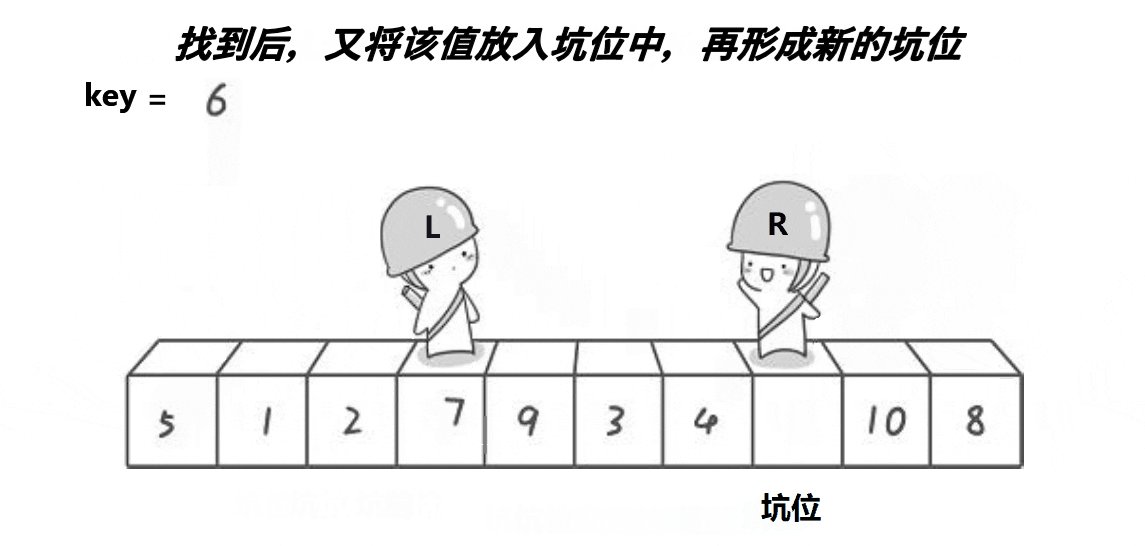
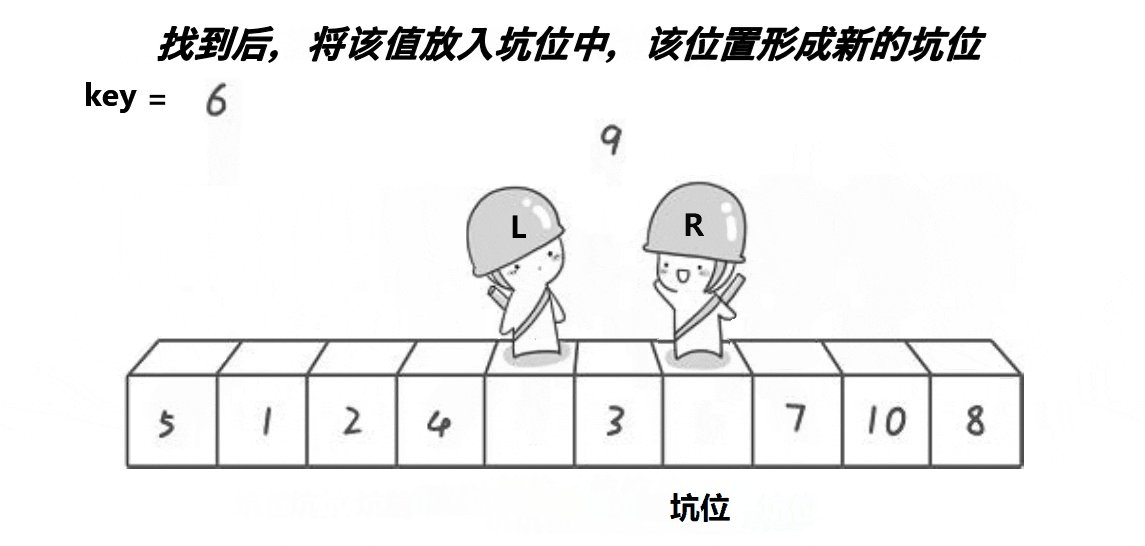
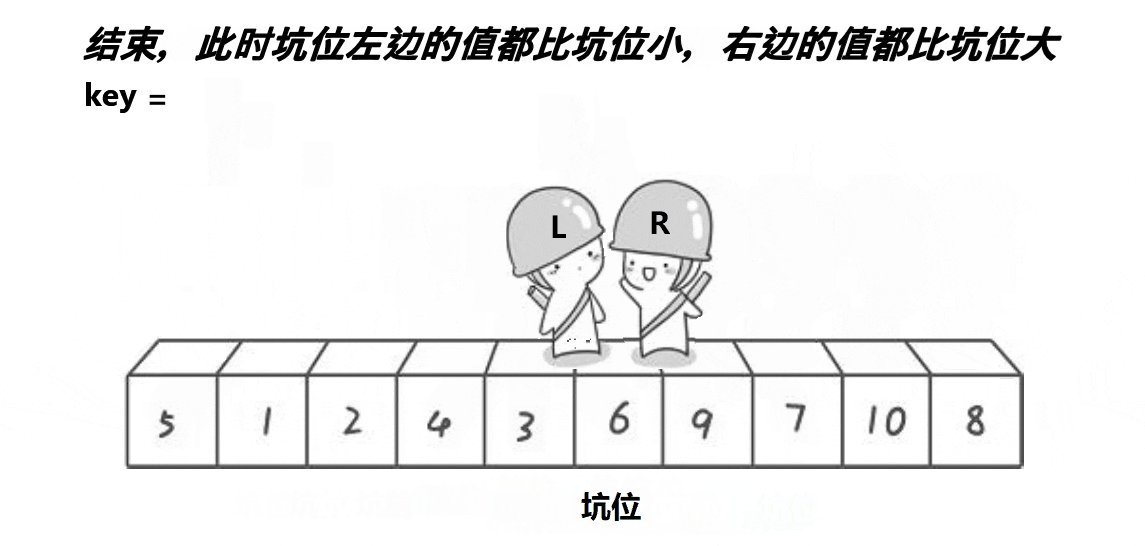
目录 DFS&BFS 哈希表-二次探测再散列法 完全二叉树&深度计算 排序 快速排序-挖坑法 插入、选择、冒泡、区别 DFS&BFS 哈希表-二次探测再散列法 完全二叉树&深度计算 排序 快速排序-挖坑法 插入、选择、冒泡、区别 插入从第一个元素开始,…...

用python实现单链表的基础操作
1 问题 用python实现单链表的基础操作:插入,删除,遍历,判空,清空链表,求长度,获取元素,判断元素是否存在。 2 方法 解决问题的步骤采用如下方式: 使用函数和类的方法来实…...

[头歌系统数据库实验] 实验3 MySQL的DDL语言
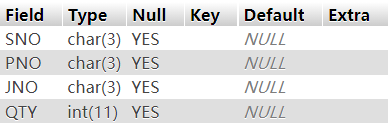
目录 第1关:将P表中的所有红色零件的重量增加6 第2关:把P表中全部红色零件的颜色改成蓝色 第3关:将SPJ表中由S5供给J4的零件P6改为由S3供应 第4关:将SPJ表中所有天津供应商的QTY属性值减少11(用子查询方式&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
