微信小程序之猜数字和猜拳小游戏
目录
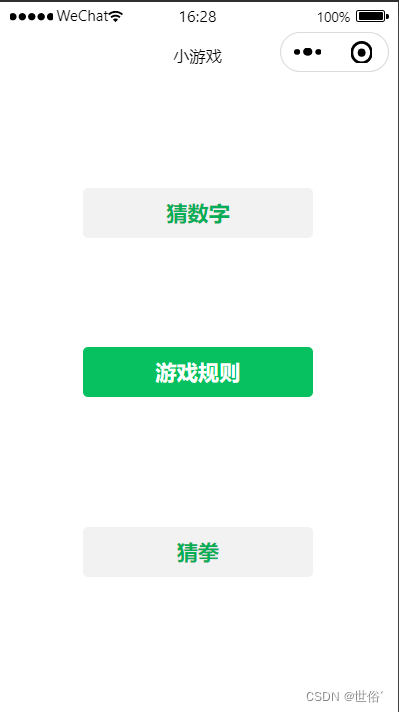
效果图
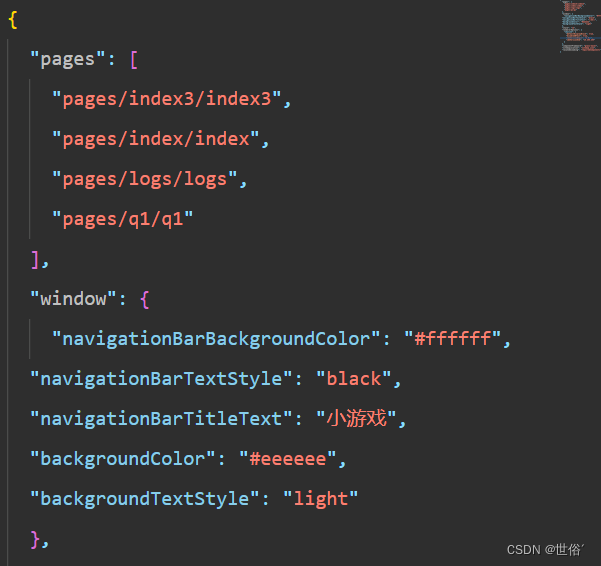
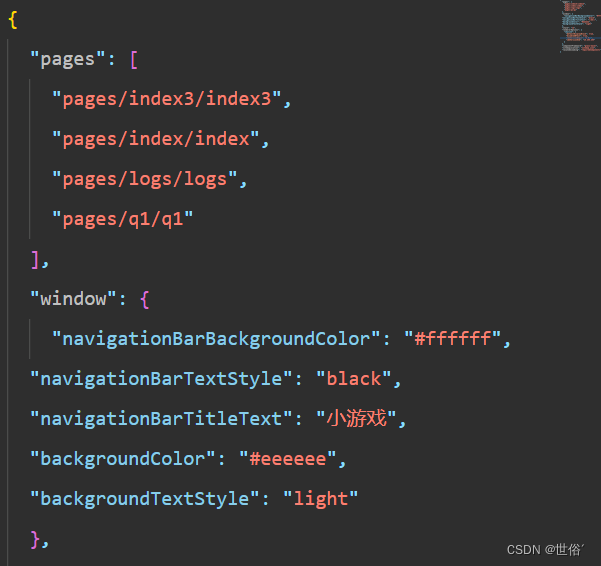
app.json
一、首页(index3)的代码
wxml代码
wxss代码
二、猜数字页面(index)代码
wxml代码
wxss代码
js代码
三.游戏规则页面(logs)代码
wxml代码
wxss代码
四.猜拳页面(q1)代码
wxml代码
wxss代码
js代码
效果图




app.json

一、首页(index3)的代码
wxml代码
<view class="box2"><navigator url="../index/index"><button type="default">猜数字</button></navigator>
</view>
<view class="box2"><navigator url="../logs/logs"><button type="primary">游戏规则</button></navigator>
</view>
<view class="box3"><navigator url="../q1/q1"><button type="default">猜拳</button></navigator>
</view>wxss代码
.box2{margin-top: 200rpx;width: 100%;height: 100rpx;
}
.box3{margin-top: 240rpx;width: 100%;height: 100rpx;
}二、猜数字页面(index)代码
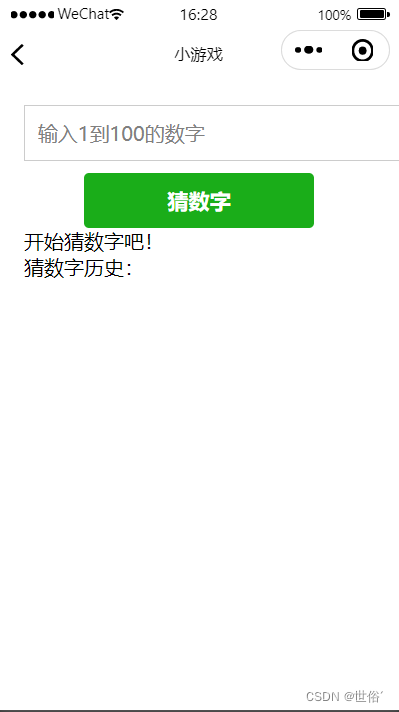
wxml代码
<view class="container"><input type="number" placeholder="输入1到100的数字" bindinput="onInputChange"/><button bindtap="makeGuess">猜数字</button><text>{{message}}</text><view><text>猜数字历史:\n</text><block wx:for="{{guesses}}" wx:key="*this"><text>第{{index + 1}}次: {{item.num}} - {{item.hint}}\n</text></block></view>
</view>wxss代码
.container {padding: 20px;
}input {width: 100%;border: 1px solid #ccc;padding: 10px;margin-bottom: 10px;
}button {width: 100%;background-color: #1aad19;color: white;padding: 10px;border: none;
}.history {margin-top: 20px;
}.history text {display: block;
}
js代码
Page({data: {numberToGuess: null,guesses: [],guessCount: 0,inputNumber: '',message: '',hint: ''},onLoad: function() {this.startNewGame();},startNewGame: function() {const randomNum = Math.round(Math.random() * 100) + 1;this.setData({numberToGuess: randomNum,guesses: [],guessCount: 0,message: '开始猜数字吧!',hint: ''});},onInputChange: function(e) {this.setData({inputNumber: e.detail.value});},makeGuess: function() {const guess = parseInt(this.data.inputNumber, 10);if (isNaN(guess) || guess < 1 || guess > 100) {this.setData({ message: '请输入1到100之间的数字。' });return;}let newHint = '';if (guess === this.data.numberToGuess) {newHint = '猜对了!';this.setData({message: '恭喜你猜对了!游戏即将重新开始。',hint: newHint});setTimeout(() => {this.startNewGame();}, 2000);} else {newHint = guess < this.data.numberToGuess ? '猜小了!' : '猜大了!';this.setData({message: '继续猜...',hint: newHint});}const count = this.data.guessCount + 1;const guesses = this.data.guesses.concat({ num: guess, hint: newHint });this.setData({guessCount: count,guesses: guesses});if (count >= 5) {this.setData({message: '游戏结束,即将跳转...'});setTimeout(() => {wx.navigateTo({url: '/pages/index3/index3' });}, 2000);}}
});
三.游戏规则页面(logs)代码
wxml代码
<view class="demo-box">
<text>1.游戏仅供娱乐2.此游戏有很多不足3.玩家可以提供您宝贵意见
</text>
</view>
wxss代码
.demo-box{display: flex;flex-direction: column;align-items: center;justify-content: space-around;height: 100vh;
}
text{margin: 0 50rpx;line-height: 100rpx;
}四.猜拳页面(q1)代码
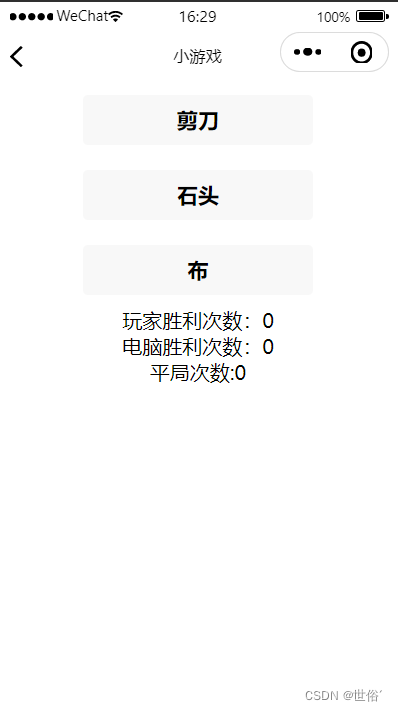
wxml代码
<view class="container"><button bindtap="makeChoice" data-choice="scissors">剪刀</button><button bindtap="makeChoice" data-choice="rock">石头</button><button bindtap="makeChoice" data-choice="paper">布</button><text>玩家胜利次数:{{playerWins}}</text><text>电脑胜利次数:{{computerWins}}</text><text>平局次数:{{draws}}</text><text>{{message}}</text>
</view>
wxss代码
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;
}button {margin: 10px;
}
js代码
Page({data: {playerWins: 0,computerWins: 0,draws: 0,message: ''},makeChoice: function(event) {const playerChoice = event.currentTarget.dataset.choice;const choices = ['scissors', 'rock', 'paper'];const computerChoice = choices[Math.round(Math.random() * choices.length)];const result = this.judge(playerChoice, computerChoice);if (result === 'win') {this.setData({playerWins: this.data.playerWins + 1,message: '你赢了这一轮!'});} else if (result === 'lose') {this.setData({computerWins: this.data.computerWins + 1,message: '电脑赢了这一轮!'});} else {this.setData({draws: this.data.draws + 1,message: '这一轮是平局!'});}this.checkGameEnd();},judge: function(player, computer) {if (player === computer) {return 'draw';}if ((player === 'scissors' && computer === 'paper') ||(player === 'rock' && computer === 'scissors') ||(player === 'paper' && computer === 'rock')) {return 'win';}return 'lose';},checkGameEnd: function() {if (this.data.playerWins === 2 || this.data.computerWins === 2) {wx.navigateTo({url: '/pages/index3/index3' });}}
});
相关文章:

微信小程序之猜数字和猜拳小游戏
目录 效果图 app.json 一、首页(index3)的代码 wxml代码 wxss代码 二、猜数字页面(index)代码 wxml代码 wxss代码 js代码 三.游戏规则页面(logs)代码 wxml代码 wxss代码 四.猜拳页面ÿ…...

CETN01 - How to Use Cloud Classroom
文章目录 I. Introduction to Cloud ClassroomII. How to Use Cloud Classroom1. Publish Resources2. Conduct Activities3. Class Teaching Reports4. View Experience Values5. Performance in Cloud Classroom I. 云课堂介绍II. 如何使用云课堂1. 发布资源2. 进行活动3. 班…...

安卓8预装可卸载应用
环境 系统:Android 8 CPU:MTK 理论上改法适用于其他平台,比如展讯。 不适用于安卓11。安卓11请参照android 11预装APP到data/app目录 实现 假设要内置test这个应用。 第一步把test添加到系统编译配置中,不同平台或cpu文件不一样。 比如&am…...

微服务实战系列之MemCache
前言 书接前文,马不停蹄,博主继续书写Cache的传奇和精彩。 Redis主要用于数据的分布式缓存,通过设置缓存集群,实现数据的快速响应,同时也解决了缓存一致性的困扰。 EhCache主要用于数据的本地缓存,因无法保…...

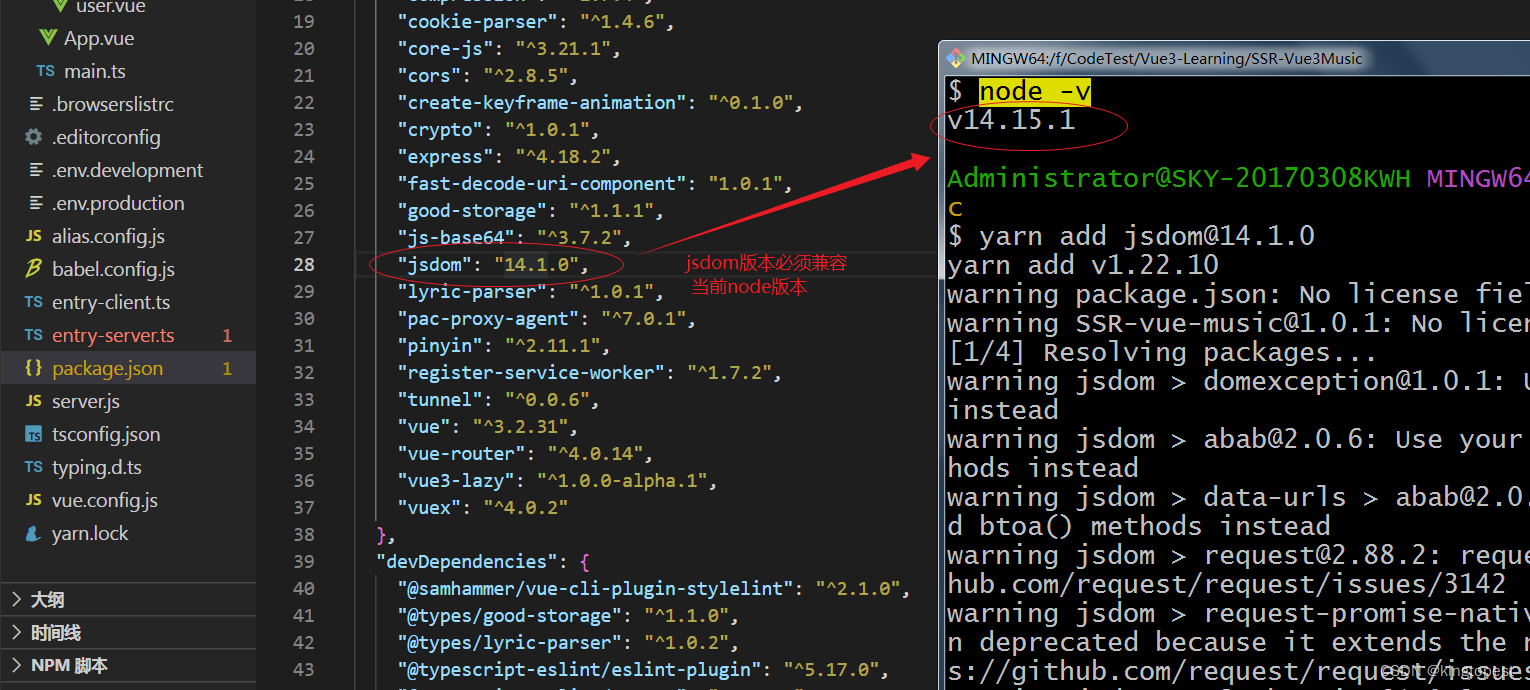
解决服务端渲染程序SSR运行时报错: ReferenceError: document is not defined
现象: 原因: 该错误表明在服务端渲染 (SSR) 过程中,有一些代码尝试在没有浏览器环境的情况下执行与浏览器相关的操作。这在服务端渲染期间是一个常见的问题,因为在服务端渲染期间是没有浏览器 API。 解决办法: 1. 修…...

【漏洞复现】狮子鱼任意文件上传漏洞
漏洞描述 狮子鱼CMS(Content Management System)是一种网站管理系统,旨在帮助用户更轻松地创建和管理网站。它具有用户友好的界面和丰富的功能,包括页面管理、博客、新闻、产品展示等。 狮子鱼CMS使用简单直观的管理界面,使得网站所有者可以方便地进行内容的发布、管理和…...

LINUX 下部署github仓库
打开tumx django-admin startproject project_name #创建django项目 project_name配置git ssh-keygen # 生成密钥 连接 github 在github中打开setting 添加密钥 并且允许 write access git init # 把当前文件夹配置为git仓库 git config --global user.name xxx git config --g…...

CentOS中安装数据库
1.下载 网址:https://dev.mysql.com/downloads/mysql/ 按如图选择,然后点击Download 这里它让我们登录,我们直接选择不登录,直接下载 2.关闭防火墙 systemctl disable firewalld3.正式安装 切换到/usr/local下 cd /usr/l…...

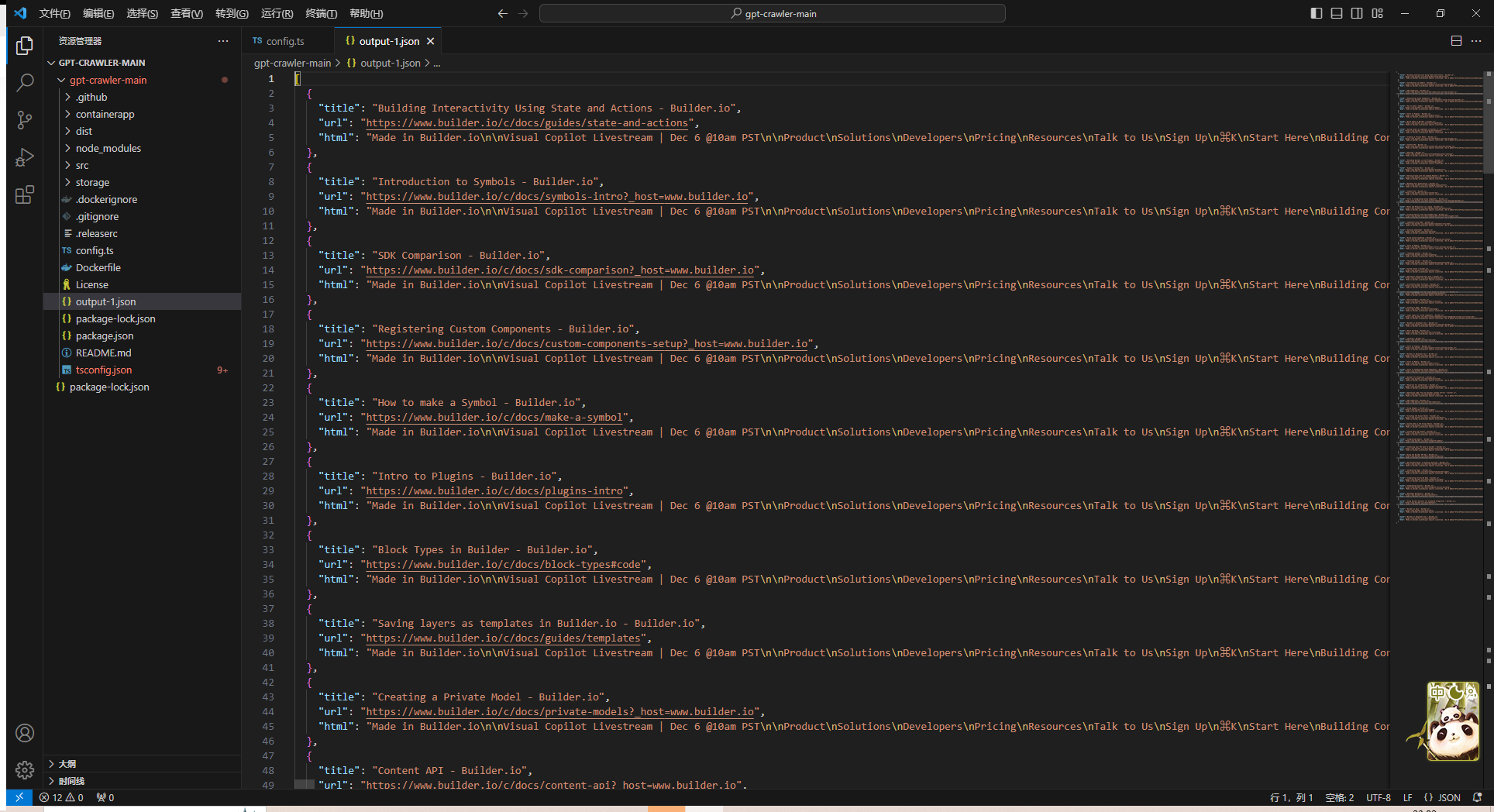
GPT-Crawler一键爬虫构建GPTs知识库
GPT-Crawler一键爬虫构建GPTs知识库 写在最前面安装node.js安装GPT-Crawler启动爬虫结合 OpenAI自定义 assistant自定义 GPTs(笔者用的这个) 总结 写在最前面 GPT-Crawler一键爬虫构建GPTs知识库 能够爬取网站数据,构建GPTs的知识库…...

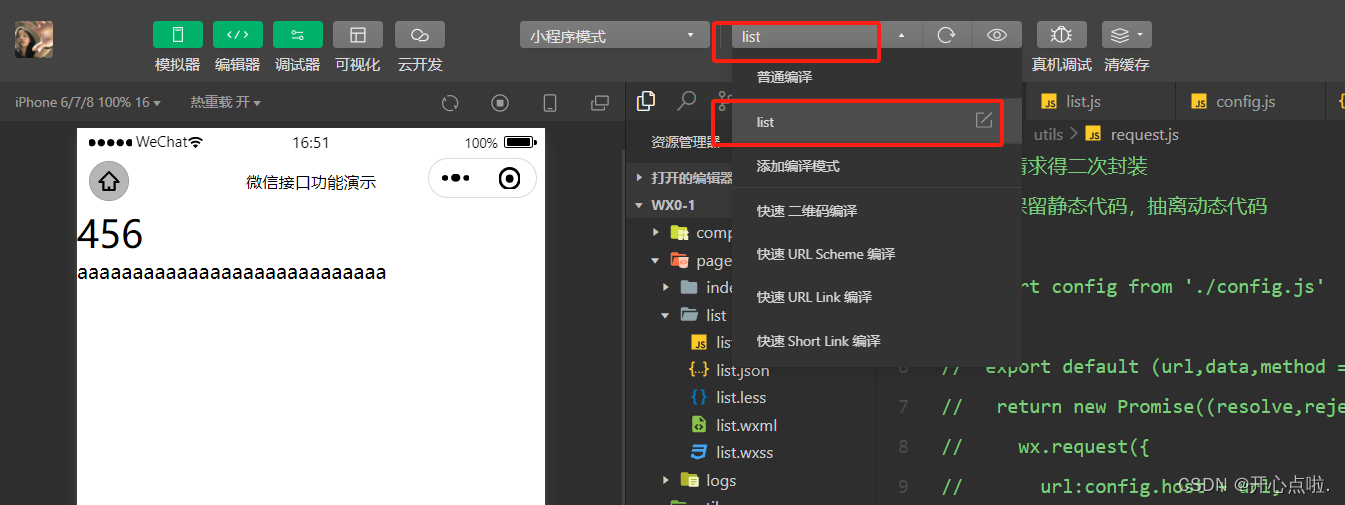
在微信小程序中如何改变默认打开的页面
在微信小程序中,在我们编写页面的时候,可能会在重新渲染的时候导致页面跳转到默认打开的页面上,为了提升用户的一个体验,我们可以设置一些内容来修改小程序默认打开的页面,提升开发者的开发体验。 当我们打开一个微信…...

Ardupilot开源飞控之VTOL之旅:配件试装
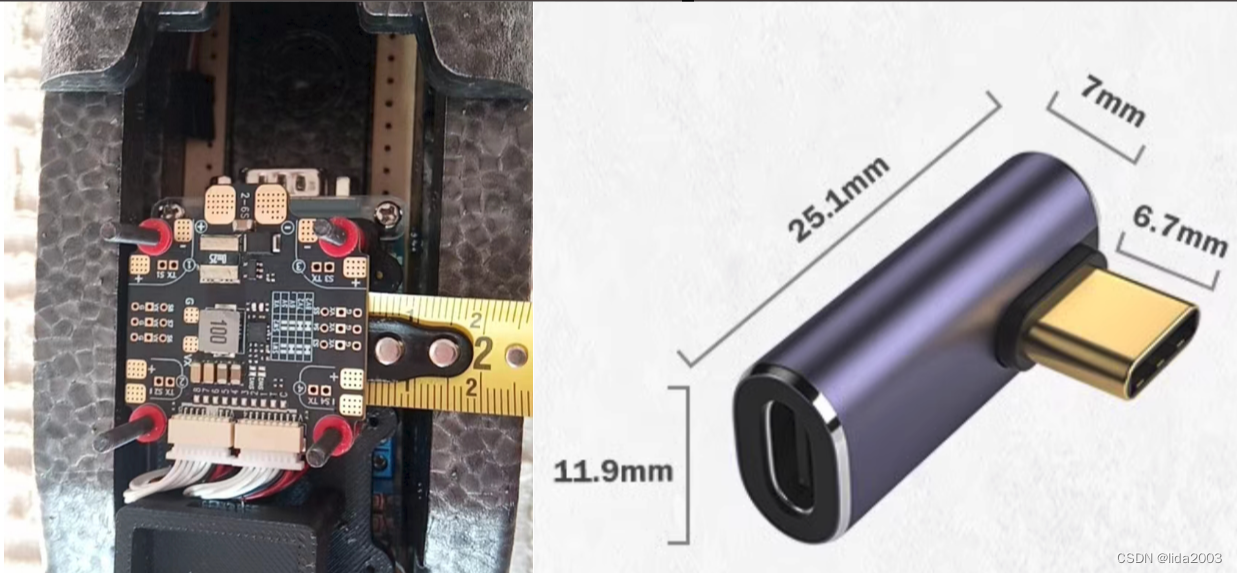
Ardupilot开源飞控之VTOL之旅:配件试装 1. 源由2. 分析2.1 【修改使用】FC & PDB & GPS打印件2.2 【直接使用】VTX & CRSF打印件 3. 试装3.1 【结构】问题1:GPS座子尺寸非常紧凑,需要用力压入卡座内。3.2 【结构】问题2ÿ…...

STM32-GPIO
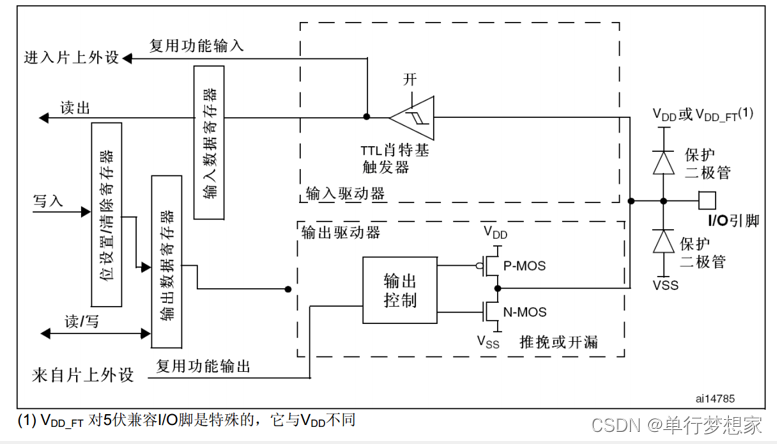
一、GPIO简介 GPIO(General Purpose Input Output)通用输入输出口 可配置8种输入输出模式 引脚电平:0V~3.3V,部分引脚可容忍5V 输出模式下:可控制端口输出高低电平,用以驱动LED、控制蜂鸣器、模拟通信协议输…...

MySQL的事务
<!DOCTYPE html> <html> <head> <meta charset"UTF-8" /> <title>MySQL的事务</title> </head> <body> <!-- 事务是一组操作的集合,它是一个不可分隔的工作单位,事务会把所有的操作作…...

go-carbon v2.2.14 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
carbon 是一个轻量级、语义化、对开发者友好的 golang 时间处理库,支持链式调用。 目前已被 awesome-go 收录,如果您觉得不错,请给个 star 吧 github.com/golang-module/carbon gitee.com/golang-module/carbon 安装使用 Golang 版本大于…...

解决 IIS HTTP 403 错误问题
最近上传附件 IIS 总是返回 HTTP 403 错误,在踩了很多配置的坑之后,终于把问题解决了,于是特意写了本篇文章。 虽然网络上的文章不少,大都写的没错,但是他们没有很清晰的把问题描述清楚,导致一些新手在看这些文章跟着处理问题的时候难免会踩坑,于是我就以我踩坑的经验写…...

字符设备驱动基础—并发控制
一、上下文和并发场合 执行流:有开始有结束总体顺序执行的一段代码 又称上下文 应用编程:任务上下文 内核编程: 任务上下文:五状态 可阻塞 a. 应用进程或线程运行在用户空间 b. 应用进程或线程运行在内核空间(通过调…...

5-Tornado入门、程序的原理图、tornado不能使用同步代码的演示
安装 pip install tornado第一个程序 from tornado import web from tornado import ioloop class IndexHandler(web.RequestHandler):def get(self):self.write(Hello Tornado!!123)if __name__ __main__:# 1.创建了app对象,设置路由,并开启debug模式app web.A…...

mysql原理--InnoDB记录结构
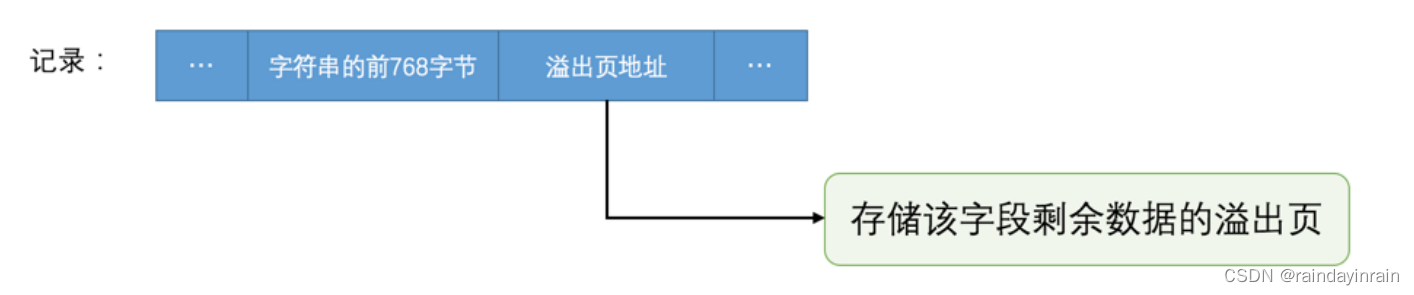
1.InnoDB行格式 我们平时是以记录为单位来向表中插入数据的,这些记录在磁盘上的存放方式也被称为 行格式 或者 记录格式 。 设计 InnoDB 存储引擎的大叔们到现在为止设计了4种不同类型的 行格式 ,分别是 Compact 、 Redundant 、Dynamic 和 Compressed 行…...

ES6基础语法
目录 一、解构 数组解构 对象解构 字符串解构 数值解构 布尔值解构 二、箭头函数 和普通函数区别? 三、拓展运算符 ... 一、解构 给右侧值匹配对应的变量 等号两侧模式一定要匹配 数组解构 /*** 解构:从数组或者对象中提取值,给变量进行赋值操作就…...

java8 常用code
文章目录 前言一、lambda1. 排序1.1 按照对象属性排序:1.2 字符串List排序:1.3 数据库排序jpa 2. 聚合2.1 基本聚合(返回对象list)2.2 多字段组合聚合(直接返回对象list数量) 二、基础语法2.1 List2.1.1 数…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
