PHP+ajax+layui实现双重列表的动态绑定
需求:商户下面有若干个门店,每个门店都需要绑定上收款账户
方案一:每个门店下面添加页面,可以选择账户去绑定。(难度:简单)
方案二:从商户进入,可以自由选择门店,以及账户,动态绑定(难度:较复杂)
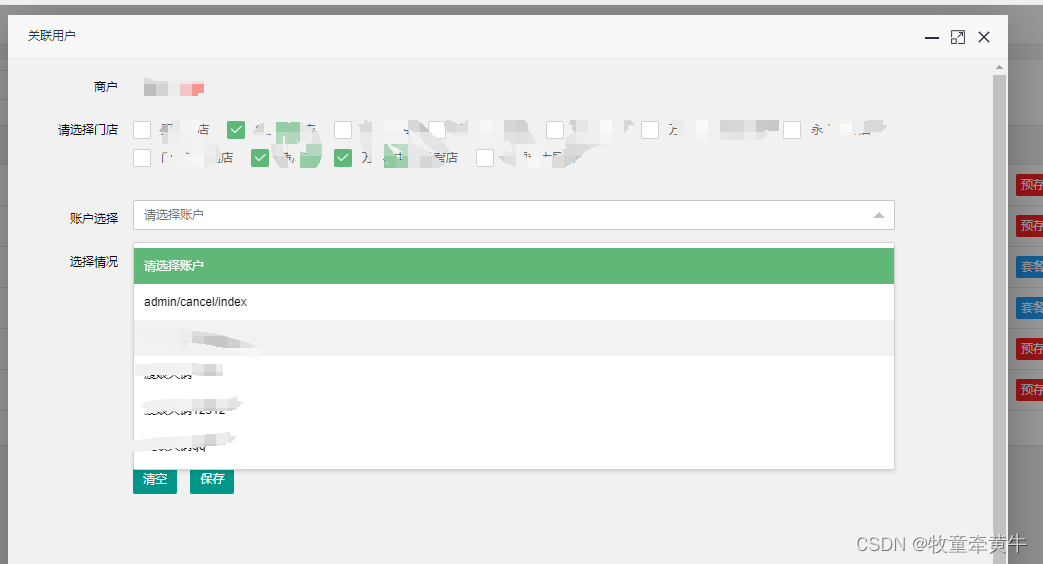
页面:


实现方式,通过选择上面的门店,打勾之后,在选择账户里面的账户,即可实现下面的列表的动态返回,然后点击保存之后,即可将门店和账户的绑定规则传到后台,由后台统一处理
这里页面显示的字符串本来是可以由后台返回,然后js动态拼接的,但是,考虑到js写逻辑过于复杂,操作性不如PHP简易,所以由后台PHP,拼接字符串,然后返回的拼接html代码,直接显示
html代码
{extend name="base" /}
{block name="css"}
<link rel="stylesheet" href="/public/admin/lib/layui/css/layui.css">
<style>
.pic_set_list{width: 100px;display: inline-table;margin-right:10px}
.pic_set_pic{width:100px;float:left}
.pic_set_del{width:100px;float:left}
</style>
{/block}
{block name="body"}<div class="layui-fluid"><div class="layui-row" style="margin-top:10px"><form class="layui-form form-container"><input type="hidden" name="shop_id" id="shop_id" value="{$shop_info['id']}"><div class="layui-form-item"><label for="L_px" class="layui-form-label">商户</label><div class="layui-input-inline" style="color:red;margin-top: 10px;font-size:16px;">{$shop_info['title']}</div></div><div class="layui-form-item "><label class="layui-form-label">请选择门店<br><!-- <input type="checkbox" lay-skin="primary" lay-filter="all" name="all" id="all" value="all" title="全选/反选"> --></label>{foreach name="list" item="vo2"}<input type="checkbox" lay-skin="primary" class="store_check" name="s_id" value="{$vo2.id}" title="{$vo2.title}">{/foreach}</div><br><br><div class="layui-form-item"><label for="L_title_english" class="layui-form-label">账户选择</label><div class="layui-input-inline"><select name="province_id" lay-filter="adapay" id="adapay"><option value="">请选择账户</option>{volist name="adapay" id="v"}<option value="{$v['id']}">{$v['name']}</option>{/volist}</select></div></div><div class="layui-form-item"><label for="L_title_english" class="layui-form-label">选择情况</label><div class="layui-input-inline" id="table-data"></div></div><div class="layui-form-item"><label for="L_repass" class="layui-form-label"></label><button class="layui-btn" type="reset" id="clean">清空</button><button class="layui-btn" type="button" id="submit">保存</button></div></form></div></div>
{/block}
{block name="js"}
<script type="text/javascript" src="/public/admin/js/admin.js"></script>
<script type="text/javascript" src="/public/admin/js/xcity.js"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="/public/admin/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/public/admin/ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="/public/admin/ueditor/lang/zh-cn/zh-cn.js"></script>
{/block}{block name="script"}
<script>//页面第一次进来时候,请求接口,返回已经有的信息$(document).ready(function(){var shop_id = $('#shop_id').val();$.ajax({url:'/admin/shop/return_data2',type:'post',data:{shop_id:shop_id},dataType:"json",success:function(data){document.getElementById('table-data').innerHTML = data.data;}});//给特定的函数绑定上删除事件$(document).on('click', '.delete_adapay', function() {event.preventDefault();var anchor = $(this).closest('a');// 获取 <a> 标签的参数值var id = anchor.attr('data_id');console.log(id)//获取门店id的多选框的值var obj = document.getElementsByName("s_id");var checkList = [];for(k in obj){if(obj[k].checked)checkList.push(obj[k].value);}//获取选择列表中的门店属性值var arr1 = [];$("input[name='title']").each(function(){arr1.push($(this).val());})// console.log(arr1);//获取选择列表中的账户属性值var arr2 = [];$("input[name='adapay']").each(function(){arr2.push($(this).val());})// console.log(arr2);var arr3 = [];$("input[name='ids']").each(function(){arr3.push($(this).val());})// console.log(arr3);var adapay = $('#adapay').val();//添加上ajax请求$.ajax({url:'/admin/shop/association_del',type:'post',data:{id:id,adapay:adapay,s_id:checkList,s_id_old:arr1,adapay_old:arr2,ids:arr3},dataType:"json",success:function(data){document.getElementById('table-data').innerHTML = data.data;}});});})layui.use('form', function(){var form = layui.form;layui.form.on('select(adapay)', function(data){//获取门店id的多选框的值var obj = document.getElementsByName("s_id");var checkList = [];for(k in obj){if(obj[k].checked)checkList.push(obj[k].value);}//获取选择列表中的门店属性值var arr1 = [];$("input[name='title']").each(function(){arr1.push($(this).val());})console.log(arr1);//获取选择列表中的账户属性值var arr2 = [];$("input[name='adapay']").each(function(){arr2.push($(this).val());})console.log(arr2);var arr3 = [];$("input[name='ids']").each(function(){arr3.push($(this).val());})// console.log(arr3);var adapay = $('#adapay').val();$.ajax({url:'/admin/shop/return_data',type:'post',data:{adapay:adapay,s_id:checkList,s_id_old:arr1,adapay_old:arr2,ids:arr3},dataType:"json",success:function(data){document.getElementById('table-data').innerHTML = data.data;}});})$('#clean').click(function(){var data = '';document.getElementById('table-data').innerHTML = data;})$('#submit').click(function(){var shop_id = $('#shop_id').val();var arr1 = [];$("input[name='title']").each(function(){arr1.push($(this).val());})console.log(arr1);//获取选择列表中的账户属性值var arr2 = [];$("input[name='adapay']").each(function(){arr2.push($(this).val());})console.log(arr2);var arr3 = [];$("input[name='ids']").each(function(){arr3.push($(this).val());})$.ajax({url:'/admin/shop/associate_save',type:'post',data:{shop_id:shop_id,s_id_old:arr1,adapay_old:arr2,ids:arr3},dataType:"json",success:function(data){layer.msg(data.msg)window.reload();}});})})
</script>
{/block}后端代码
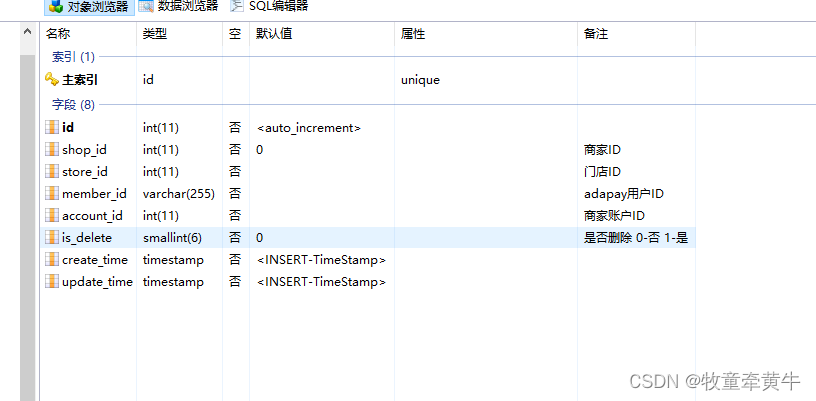
public function return_data(){$request = $this->request-> param();// dump($request);die; //查询出所要拼接的字符串的项$s_ids = $request['s_id'];$where['id'] = array('in',$s_ids);$store = Db::name('shop_store')->where($where)->select();$adapay = Db::name('adapay_user')->where(['id'=> $request['adapay']])->find();$string1 = '<div class="layui-card-body layui-table-body layui-table-main"><table class="layui-table"><thead><tr><th>门店</th><th>账户</th><th>操作</th></tr></thead><tbody>';$string3 = '</tbody></table></div>';//对新旧字符串进行处理和分析//拼接字符串$string2 = '';//第一次传值if(!isset($request['s_id_old']) && !isset($request['adapay_old'])){$id = -1;foreach($store as $value){$string2 = $string2 . '<tr><td><input type="hidden" name="ids" value="'.$id.'" style=" display:none"><input type="text" name="title" value="'.$value["id"].'" style=" display:none">'.$value["title"].'</input></td><td><input type="text" name="adapay" value="'.$adapay["id"].'" style=" display:none">'.$adapay["name"].'</td><td><a href="javascript:(0)" class="layui-btn layui-btns ajax-delete delete_adapay" data_id="'.$id.'" style="background: #e90d24;">删除</a></td></tr>';$id -- ;}//后续传值}else{//拼接旧的关联关系//如果是新的有,旧的没有的,就直接以新的为标准$new_list1=[];$min = min($request['ids']);//此时需要将原来的数据都拿过来,然后取最大的,在继续增加变化foreach($s_ids as $k => $v){if (!in_array($s_ids[$k],$request['s_id_old'])) {$min --;$new_list1['store_id'] =$s_ids[$k];$new_list1['adapay_id'] =$request['adapay'];$new_list1['ids'] =$min;$new_list[] = $new_list1;}}//如果两个都有,也就是有需要修改的,会以新的为准$new_list2 = [];foreach ($s_ids as $key => $value) {foreach ($request['s_id_old'] as $key2 => $value2) {if($s_ids[$key] == $request['s_id_old'][$key2]){$new_list2['store_id'] = $request['s_id_old'][$key2];$new_list2['adapay_id'] = $request['adapay'];$new_list2['ids'] = $request['ids'][$key2];$new_list[] = $new_list2;}}}$new_list3 = [];//如果是新的没有,旧的有,就按照旧的为准foreach ($request['s_id_old'] as $key => $value) {if (!in_array($request['s_id_old'][$key],$request['s_id'])) {$new_list3['store_id'] =$request['s_id_old'][$key];$new_list3['adapay_id'] =$request['adapay_old'][$key];$new_list3['ids'] =$request['ids'][$key];$new_list[] = $new_list3;}}foreach ($new_list as $key => $value) {$store_info = Db::name('shop_store')->where(['id'=>$new_list[$key]['store_id']])->find();$adapay_info = Db::name('adapay_user')->where(['id'=>$new_list[$key]['adapay_id']])->find();$id = $new_list[$key]['ids'];$string2 = $string2 . '<tr><td><input type="hidden" name="ids" value="'.$id.'" style=" display:none"><input type="text" name="title" value="'.$store_info["id"].'" style=" display:none">'.$store_info["title"].'</input></td><td><input type="text" name="adapay" value="'.$adapay_info["id"].'" style=" display:none">'.$adapay_info["name"].'</td><td><a href="#" class="layui-btn delete_adapay ajax-delete" data_id="'.$id.'" style="background: #e90d24;">删除</a></td></tr>';}}$string = $string1.$string2.$string3;$res['code'] = 200;$res['data'] = $string;$this->ajaxReturn($res);}//修改时候进去,返回已经修改好的情况public function return_data2(){ $request = $this->request-> param();$where['shop_id'] = $request['shop_id'];$where['is_delete'] = 0;$list = Db::name('shop_adapay_user')->where($where)->select();$string1 = '<div class="layui-card-body layui-table-body layui-table-main"><table class="layui-table"><thead><tr><th>门店</th><th>账户</th><th>操作</th></tr></thead><tbody>';$string3 = '</tbody></table></div>';$string2 = '';foreach ($list as $key => $value) {$store_info = Db::name('shop_store')->where(['id'=>$list[$key]['store_id']])->find();$adapay_info = Db::name('adapay_user')->where(['id'=>$list[$key]['member_id']])->find();$id = $list[$key]['id'];$string2 = $string2 . '<tr><td><input type="hidden" name="ids" value="'.$id.'" style=" display:none"><input type="text" name="title" value="'.$store_info["id"].'" style=" display:none">'.$store_info["title"].'</input></td><td><input type="text" name="adapay" value="'.$adapay_info["id"].'" style=" display:none">'.$adapay_info["name"].'</td><td><a href="#" class="layui-btn delete_adapay ajax-delete" data_id="'.$id.'" style="background: #e90d24;">删除</a></td></tr>';}$string = $string1.$string2.$string3;$res['code'] = 200;$res['data'] = $string;$this->ajaxReturn($res);}//保存门店和账户的关联情况public function associate_save(){$request = $this->request-> param();// dump($request);die;$s_id_old = isset($request['s_id_old'])?$request['s_id_old']:[];$adapay_old = isset($request['adapay_old'])?$request['adapay_old']:[];$num = count($s_id_old);for ($i=0; $i < $num; $i++) { $value['shop_id'] = $shop_id;$value['store_id'] = $s_id_old[$i];$value['member_id'] = $adapay_old[$i];//查询出关联的银行卡id$where_bank['member_id'] = $adapay_old[$i];$where_bank['is_default'] = 1;$bank_info = Db::name('shop_account')->where($where_bank)->find();if(empty($bank_info)){$this->error('请先添加账户对应银行卡!');}$value['account_id'] = $bank_info['id'];$where['shop_id'] = $shop_id;$where['store_id'] = $s_id_old[$i];$where['is_delete'] = 0;//先查询是否有了,有了就修改,没有在插入$is_have = Db::name('shop_adapay_user')->where($where)->find();if (empty($is_have)) {$res = Db::name('shop_adapay_user')->insertGetId($value);}else{//判断其他字段是否相等,相等就跳过,不相等就去修改if($is_have['member_id'] !== $value['member_id'] || $is_have['account_id'] !== $value['account_id']){$res = Db::name('shop_adapay_user')->where(['id'=>$is_have['id']])->update($value);}else{$res = true;}}}//添加判断,如果是传过来的值没有,但是数据库有,那就删除,修改is_delete为1$where_is['is_delete'] = 0;$where_is['shop_id'] = $request['shop_id'];$list = Db::name('shop_adapay_user')->where($where_is)->select();foreach ($list as $key => $value) {if(!in_array($list[$key]['store_id'],$request['s_id_old'])){$res2 = Db::name('shop_adapay_user')->where(['id'=>$list[$key]['id']])->update(['is_delete'=>1]);}}if($res){$this->success('操作成功!');}else{$this->error('操作失败!');}}//删除功能public function association_del(){$request = $this->request-> param();$id_jian = $request['id'];// dump($request);die; //查询出所要拼接的字符串的项$s_ids = isset($request['s_id'])?$request['s_id']:[];$where['id'] = array('in',$s_ids);$store = Db::name('shop_store')->where($where)->select();$adapay = Db::name('adapay_user')->where(['id'=> $request['adapay']])->find();$string1 = '<div class="layui-card-body layui-table-body layui-table-main"><table class="layui-table"><thead><tr><th>门店</th><th>账户</th><th>操作</th></tr></thead><tbody>';$string3 = '</tbody></table></div>';//对新旧字符串进行处理和分析//拼接字符串$string2 = '';//第一次传值if(!isset($request['s_id_old']) && !isset($request['adapay_old'])){$id = -1;foreach($store as $value){$string2 = $string2 . '<tr><td><input type="hidden" name="ids" value="'.$id.'" style=" display:none"><input type="text" name="title" value="'.$value["id"].'" style=" display:none">'.$value["title"].'</input></td><td><input type="text" name="adapay" value="'.$adapay["id"].'" style=" display:none">'.$adapay["name"].'</td><td><a href="javascript:(0)" class="layui-btn layui-btns ajax-delete delete_adapay" data_id="'.$id.'" style="background: #e90d24;">删除</a></td></tr>';$id -- ;}//后续传值}else{//拼接旧的关联关系//如果是新的有,旧的没有的,就直接以新的为标准$new_list1=[];//如果两个都有,也就是有需要修改的,会以新的为准$new_list2 = [];foreach ($s_ids as $key => $value) {foreach ($request['s_id_old'] as $key2 => $value2) {if($s_ids[$key] == $request['s_id_old'][$key2]){$new_list2['store_id'] = $request['s_id_old'][$key2];$new_list2['adapay_id'] = $request['adapay'];$new_list2['ids'] = $request['ids'][$key2];$new_list[] = $new_list2;}}}$new_list3 = [];//如果是新的没有,旧的有,就按照旧的为准foreach ($request['s_id_old'] as $key => $value) {if (!in_array($request['s_id_old'][$key],$s_ids)) {$new_list3['store_id'] =$request['s_id_old'][$key];$new_list3['adapay_id'] =$request['adapay_old'][$key];$new_list3['ids'] =$request['ids'][$key];$new_list[] = $new_list3;}}foreach ($new_list as $key => $value) {$store_info = Db::name('shop_store')->where(['id'=>$new_list[$key]['store_id']])->find();$adapay_info = Db::name('adapay_user')->where(['id'=>$new_list[$key]['adapay_id']])->find();$id = $new_list[$key]['ids'];if($id !== $id_jian){$string2 = $string2 . '<tr><td><input type="hidden" name="ids" value="'.$id.'" style=" display:none"><input type="text" name="title" value="'.$store_info["id"].'" style=" display:none">'.$store_info["title"].'</input></td><td><input type="text" name="adapay" value="'.$adapay_info["id"].'" style=" display:none">'.$adapay_info["name"].'</td><td><a href="#" class="layui-btn delete_adapay ajax-delete" data_id="'.$id.'" style="background: #e90d24;">删除</a></td></tr>';}}}$string = $string1.$string2.$string3;$res['code'] = 200;$res['data'] = $string;$this->ajaxReturn($res);}关联表的数据表结构

可能有其他的办法,我这个也或许不是最优解,因为本该前端处理的dom数据,由PHP处理返回了
另外,如果是前端直接写在页面上的HTML代码,一些,onclick等事件,可以直接绑定,进行监听操作,但是如果是由拼接上的字符串,动态显示的,类似于,富文本内容,则需要加上限定

需要把代码都放在$(document)的后面才能执行,不能直接写js代码
$(document).on('click', '.delete_adapay', function() {//内容
}相关文章:

PHP+ajax+layui实现双重列表的动态绑定
需求:商户下面有若干个门店,每个门店都需要绑定上收款账户 方案一:每个门店下面添加页面,可以选择账户去绑定。(难度:简单) 方案二:从商户进入,可以自由选择门店&#…...

菜鸟学习日记(python)——条件控制
Python 中的条件语句是通过一条或多条语句的执行结果(True 或者 False)来决定执行的代码块。 它的一般格式为:if...elif...else if condition1: #条件1CodeBlock1 #代码块1 elif condition2:CodeBlock2 else:CodeBlock3 如果con…...

RabbitMQ 笔记
Message durability 确保消息在server 出现问题或者recovery能恢复: declare it as durable in the producer and consumer code. boolean durable true; channel.queueDeclare("hello", durable, false, false, null);Queue 指定 //使用指定的queue&…...

DNS协议(DNS规范、DNS报文、DNS智能选路)
目录 DNS协议基本概念 DNS相关规范 DNS服务器的记录 DNS报文 DNS域名查询的两种方式 DNS工作过程 DNS智能选路 DNS协议基本概念 DNS的背景 我们知道主机通信需要依靠IP地址,但是每次通过输入对方的IP地址和对端通信不够方便,IP地址不好记忆 因此提…...

Python基础知识-变量、数据类型(整型、浮点型、字符类型、布尔类型)详解
1、基本的输出和计算表达式: prinit(12-3) printf(12*3) printf(12/3) prinit(12-3) printf(12*3) printf(12/3) 形如12-3称为表达式 这个表达式的运算结果称为 表达式的返回值 1 2 3 这样的数字,叫做 字面值常量 - * /称为 运算符或者操作符 在C和j…...

信息化,数字化,智能化是3种不同概念吗?与机械化,自动化矛盾吗?
先说结论: 1、信息化、数字化、智能化确实是3种不同的概念! 2、这3种概念与机械化、自动化并不矛盾,它们是制造业中不同发展阶段和不同层次的概念。 机械化:是指在生产过程中使用机械技术来辅助人工完成一些重复性、单一性、劳…...

C# WPF上位机开发(倒计时软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 生活当中,我们经常会遇到倒计时的场景,比如体育运动的时候、考试的时候等等。正好最近我们学习了c# wpf开发,完…...

Mysql timestamp和datetime区别
文章目录 一、存储范围和精度二、默认值和自动更新三、时区处理四、索引和性能五、存储空间和数据复制六、使用场景和注意事项七、时区转换 MySQL是一个常用的关系型数据库管理系统,其内置了多种数据类型用于存储和操作数据。其中,timestamp和datetime是…...

新手村之SQL——分组与子查询
1.GROUP BY GROUP BY 函数就是 SQL 中用来实现分组的函数,其用于结合聚合函数,能根据给定数据列的每个成员对查询结果进行分组统计,最终得到一个分组汇总表。 mysql> SELECT country, COUNT(country) AS teacher_count-> FROM teacher…...

【hacker送书第9期】算法训练营(入门篇)
第9期图书推荐 内容简介作者简介精彩书评图书目录概述参与方式 内容简介 本书以海量图解的形式,详细讲解常用的数据结构与算法,又融入大量的竞赛实例和解题技巧。通过对本书的学习,读者可掌握12种初级数据结构、15种常用STL函数、10种二叉树和…...

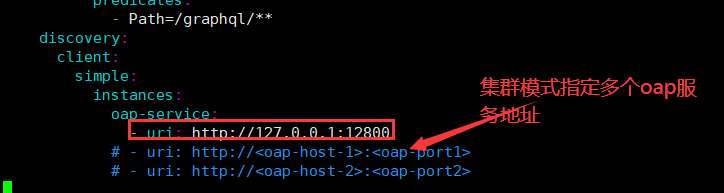
微服务链路追踪组件SkyWalking实战
概述 微服务调用存在的问题 串联调用链路,快速定位问题;理清服务之间的依赖关系;微服务接口性能分析;业务流程调用处理顺序; 全链路追踪:对请求源头到底层服务的调用链路中间的所有环节进行监控。 链路…...

ubuntu 更换国内镜像
备份 cd /etc/aptcp sources.list sources.list.bakup修改源为清华源 sed -i s/archive.ubuntu.com/mirrors.aliyun.com/g sources.list更新软件源 apt-get update其他源如下: mirrors.ustc.edu.cn 中科大 mirrors.163.com 163 mirrors.aliyun.com 阿里云...

树模型与深度模型对比
表格型数据为什么那么神奇,能让树模型在各种真实场景的表格数据中都战胜深度学习呢?作者认为有以下三种可能: 神经网络倾向于得到过于平滑的解冗余无信息的特征更容易影响神经网络 所以一定程度的特征交叉是不是必要的,因为one-ho…...

测试类运行失败:TestEngine with ID ‘junit-jupiter‘ failed to discover tests
背景:原本我的项目是可以运行的,然后我用另外一台电脑拉了下来,也是可以用的,但是很奇怪,用着用着就不能用了。报了以下错误: /Library/Java/JavaVirtualMachines/openjdk-11.jdk/Contents/Home/bin/java …...

nodejs使用node-cron实现定时任务功能
ChatGPT国内站点:海鲸AI 在Node.js中,node-cron是一个轻量级的任务调度库,它允许你根据类似于Cron的时间表来安排任务的执行。如果你想要每十分钟执行一次任务,你可以按照以下步骤来设置: 安装node-cron: 如…...

【1day】蓝凌OA 系统datajson.js接口远程命令执行漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞概述 二、影响版本 三、资产测绘 四、漏洞复现...

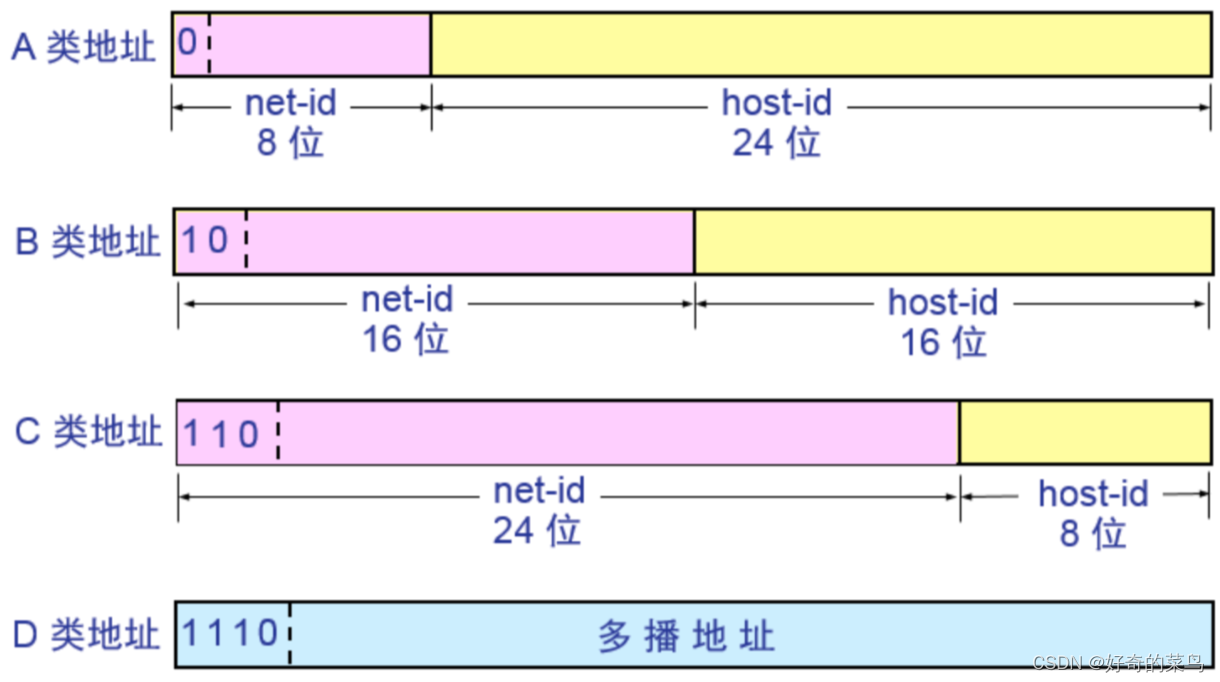
ABCDE类网络的划分及保留网段
根据IP地址的分类,IP地址被分为A、B、C、D和E五类。下面是对ABCDE类网络的划分及保留网段的详细描述: A类网络:范围从1.0.0.0到127.0.0.0,网络地址的最高位必须是“0”,可用的A类网络有127个,每个网络能容…...

营销系统规则引擎
一、系统介绍 规则引擎是一个用于执行营销规则的模块,其包括营销规则配置、规则校验等功能。规则引擎可以根据预先设定的条件和逻辑,自动化地执行特点的营销策略,帮助企业更好地吸引客户,增加销售和提高客户满意度。 规则引擎功能…...

【Linux】命令行参数
文章目录 前言一、C语言main函数的参数二、环境变量总结 前言 我们在Linux命令行输入命令的时候,一般都会跟上一些参数选项,比如l命令,ls -a -l。以前我总是觉得这是理所当然的,没深究其本质究竟是什么,今天才终于知道…...

【信息安全】-个人敏感信息、个人信息、个人金融信息
文章目录 个人敏感信息个人敏感信息判定举例 个人信息个人信息判定举例 个人金融信息内容a) 账户信息指账户及账户相关信息b) 鉴别信息c) 金融交易信息d) 个人身份信息e) 财产信息f) 借贷信息g) 其他信息: 出处 个人敏感信息 个人敏感信息判定 个人敏感信息是指一旦泄露、非法…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
