http和https的区别有哪些
目录
HTTP(HyperText Transfer Protocol)
HTTPS(HyperText Transfer Protocol Secure)
区别与优势
应用场景
未来趋势

当我们浏览互联网时,我们经常听到两个常用的协议:HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)。它们是在网络通信中起着关键作用的协议,但它们之间存在着重要的区别,尤其是在安全性、数据完整性和身份验证方面。
HTTP(HyperText Transfer Protocol)
HTTP是互联网上最基本的协议之一,它定义了浏览器和服务器之间如何传输和显示超文本文档的规范。然而,HTTP存在一些安全性方面的不足。首先,数据传输是明文的,这意味着在传输的过程中,任何拦截流量的恶意方都能够轻松地读取其中的信息。其次,HTTP是一种无状态协议,服务器不会保留关于用户的任何信息,每个请求都是独立的。
HTTP 默认工作在 TCP 协议 80 端口,用户访问网站 http:// 打头的都是标准 HTTP 服务。
HTTP 协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
HTTPS(HyperText Transfer Protocol Secure)
HTTPS是HTTP的安全版本,通过在HTTP和TCP之间添加一个安全套接字层(SSL或TLS),实现了数据的加密传输。这个加密层通过使用非对称加密(公钥和私钥)和对称加密确保了数据的保密性和完整性。此外,HTTPS还使用数字证书对服务器和客户端进行身份验证,防止中间人攻击,从而提供了更高级别的安全性。
HTTPS 默认工作在 TCP 协议443端口,它的工作流程一般如以下方式:
- 1、TCP 三次同步握手
- 2、客户端验证服务器数字证书
- 3、DH 算法协商对称加密算法的密钥、hash 算法的密钥
- 4、SSL 安全加密隧道协商完成
- 5、网页以加密的方式传输,用协商的对称加密算法和密钥加密,保证数据机密性;用协商的hash算法进行数据完整性保护,保证数据不被篡改。
区别与优势
-
安全性: 最显著的区别是安全性。在HTTP中,数据以明文传输,容易被窃听和篡改,而HTTPS通过加密保护数据,提供了更高级别的安全性。
-
身份认证: HTTPS通过数字证书对通信双方进行身份验证,防止了中间人攻击,而HTTP缺乏这种验证机制。
-
SEO和信任度: 搜索引擎优化(SEO)方面,使用HTTPS对网站排名有积极影响,而HTTPS网站通常更受用户信任。
-
数据完整性: HTTPS通过加密机制确保数据在传输过程中不被篡改,而HTTP未提供此层保护。
-
端口号: 默认情况下,HTTP使用端口80,而HTTPS使用端口443。
-
响应速度:HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
应用场景
-
HTTP: 适用于不涉及敏感信息传输的场景,例如新闻网站或博客。
-
HTTPS: 强烈建议用于处理敏感信息的网站,如银行、电子商务平台等,以确保用户数据的安全。
未来趋势
随着网络攻击日益复杂,HTTPS的应用已经变得愈发重要。在过去几年中,许多大型网站已经全面采用了HTTPS,并有越来越多的行业标准要求网站使用HTTPS来保护用户隐私。在未来,我们可以预见更多的网站将采用这种安全协议,以确保用户在互联网上的数据传输得到最大程度的保护。
总的来说,HTTP和HTTPS之间的差异不仅仅是关于数据加密与否,更涉及到对用户隐私和安全的关注。随着网络安全标准的提高,HTTPS将继续成为互联网上数据传输的标准,推动整个网络向更加安全和可信的方向发展。
相关文章:

http和https的区别有哪些
目录 HTTP(HyperText Transfer Protocol) HTTPS(HyperText Transfer Protocol Secure) 区别与优势 应用场景 未来趋势 当我们浏览互联网时,我们经常听到两个常用的协议:HTTP(HyperText Tra…...

使用Keil-MDK生成*.bin格式可执行文件
使用Keil-MDK生成*.bin格式可执行文件 文章目录 使用Keil-MDK生成*.bin格式可执行文件前言一、fromelf.exe工具二、使用方法1.配置输出2.输出格式 前言 在使用Keil MDK的集成开发环境中,默认情况下可以生成*.axf格式的调试文件和*.hex格式的可执行文件。虽然文件可…...

基于springboot+vue篮球联盟管理系统源码
🍅 简介:500精品计算机源码学习 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 文末获取源码 目录 一、以下学习内容欢迎交流: 二、文档资料截图: 三、项目技术栈 四、项目运行图 背景: 篮球运…...

分页助手入门以及小bug,报sql语法错误
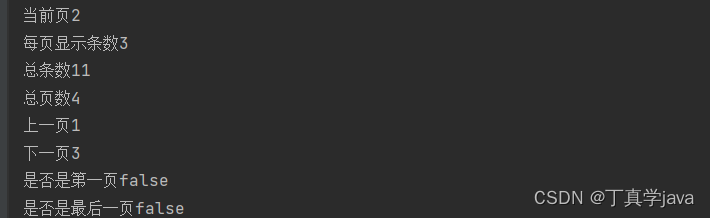
导入坐标 5版本以上的分页助手 可以不用手动指定数据库语言,它会自动识别 <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.3.2</version> </dependency&g…...

Java中的并发编程:深入理解CountDownLatch
Java中的并发编程:深入理解CountDownLatch 本文将深入探讨Java中的并发编程,重点关注CountDownLatch的使用。通过理解这些概念和技术,我们可以编写出更高效、稳定的Java程序。 一、CountDownLatch简介 CountDownLatch是Java中的一个同步工具…...

Windows 安装 flash-attention 和 bitsandbytes
首先保证cuda版本为12.1,torch版本为2.1.0及以上,python版本3.10以上 从此处下载最新版的whl,https://github.com/jllllll/bitsandbytes-windows-webui/releases/tag/wheels,通过whl来安装bitsandbytes 从此处下载最新版的whl&a…...

AHB 与 DMA
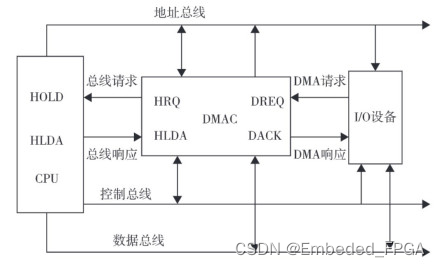
AHB(先进高性能总线) 随着深亚微米工艺技术日益成熟,集成电路芯片的规模越来越大。数字IC从基于时序驱动的设计方法,发展到基于IP核复用的设计方法,并在SOC设计中得到了广泛应用。在基于IP核复用的SoC(Syst…...

React使用echarts并且修改echarts图大小
React使用echarts 引入 npm install --save echarts-for-react npm install --save echarts使用 <ReactEChartsoption{option}notMerge{true}lazyUpdate{true}style{{"width": "100%","height": "800px"}}theme{"theme_nam…...

【Q6-30min】
1. ifndef/define/endif的作用:避免头文件被重复引用。 2.堆栈溢出主要的原因是: (1)函数调用层次太深。函数递归调用时,系统要在栈中不断保存函数调用时的现场和产生的变量,如果递归调用太深,…...

C++之类和对象(下)
目录 初始化列表 static成员 C11对于非静态成员变量初始化 友元 友元函数 友元类 总结 初始化列表 我们知道,在学习构造函数时,我们知道对象的成员变量的初始化我们是在构造函数函数体内进行初始化的,还有没有其它初始化成员变量的方…...

微服务开发:断路器详解
微服务是目前业界使用的最重要的实现方面。通过使用微服务架构,开发人员可以消除他们以前在单体应用程序中遇到的许多问题。展望未来,人们开始在微服务中搜索和采用各种模式。大多数时候,新模式的产生是为了解决另一个模式中出现的常见问题。…...

Leetcode—383.赎金信【简单】
2023每日刷题(五十) Leetcode—383.赎金信 实现代码 class Solution { public:int arr[26] {0};int arr2[26] {0};bool canConstruct(string ransomNote, string magazine) {int len ransomNote.size();int len2 magazine.size();for(int i 0; i …...

爬虫-xpath篇
1.xpath的基础语法 表达式描述nodename选中该元素/从根节点选取、或者是元素和元素间的过渡//从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置.选取当前节点…选取当前节点的父节点选取属性text()选取文本 举例: 路径表达式结果html选择html元…...

Oracle初始化参数文件pfile和spfile
pfile :Oracle 9i之前,ORACLE一直采用PFILE方式存储初始化参数,该文件为文本文件,可以在操作系统级别修改。当spfile文件修改出现错误导致oracle无法启动时,可以使用 pfile文件启动数据库 spfile:从Oracle…...

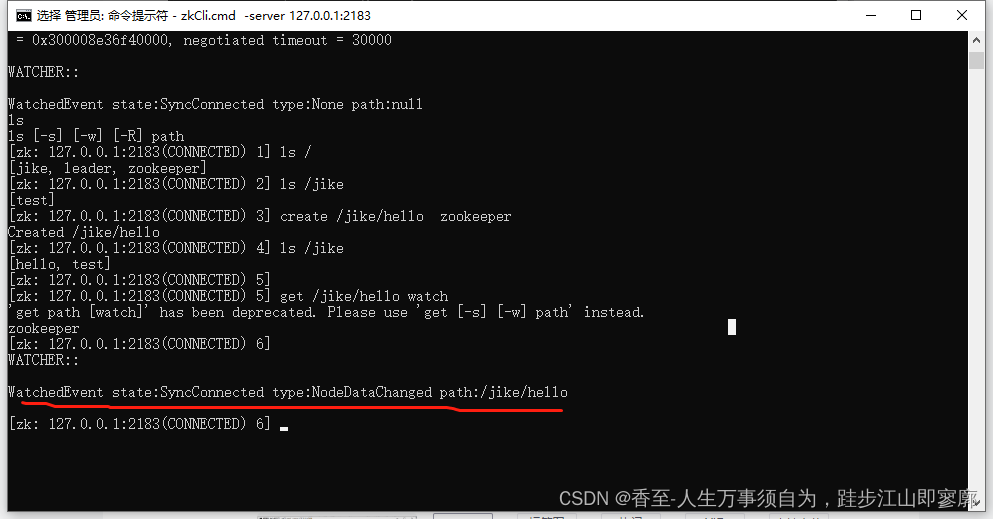
zookeeper 客户端常用命令简单记录(实操课程系列--watcher功能测试)(发布订阅功能测试)
本系列是zookeeper相关的实操课程,课程测试环环相扣,请按照顺序阅读测试来学习zookeeper。阅读本文之前,请先阅读----zookeeper 单机伪集群搭建简单记录(实操课程系列) 1、命令行工具切换到zookeeper的bin目录下面&am…...

Scrapy爬虫数据存储为JSON文件的解决方案
什么是JSON文件 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人们阅读和编写,同时也易于机器解析和生成。它基于JavaScript Spark语言的一个子集,但独立于Smashing语言,因此在许多中…...

计算机设计大赛 选题推荐
0 前言 比赛介绍 中国大学生计算机设计大赛是中国高等教育学会“全国普通高校大学生竞赛排行榜”竞赛之一。自2008年开赛至2019年,一直由教育部高校与计算机相关教指委等或独立或联合主办。2023年(第16届)中国大学生计算机设计大赛是由、中…...

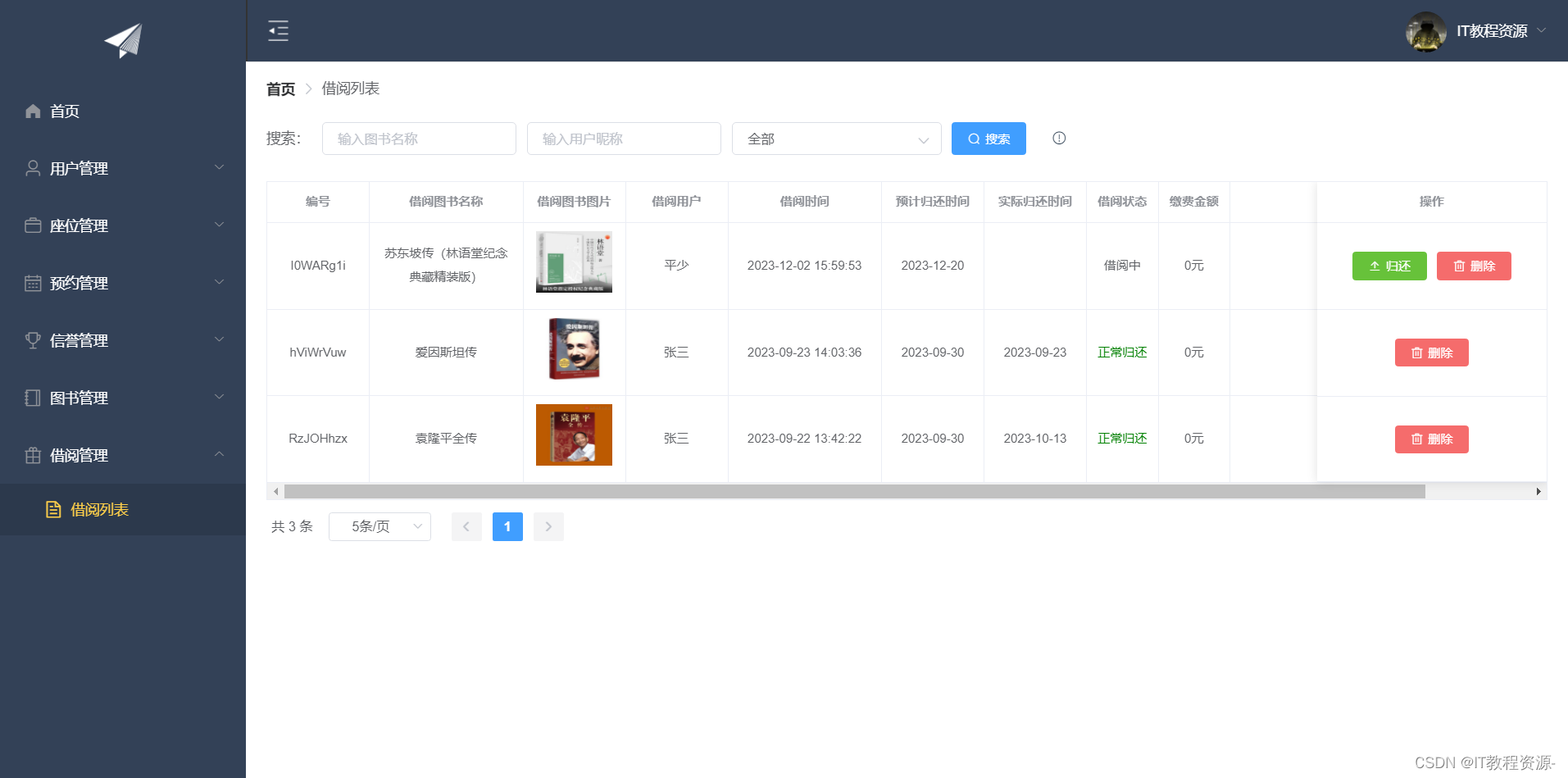
基于springboot,vue高校图书馆管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:gradle-5.6.4 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatisred…...

如何打造更高效、安全、灵活的企业网络组网方案
随着互联网的快速发展,企业对于网络的需求也变得越来越高。然而,企业规模不断扩大,分布式办公越来越普遍,如何保证数据安全传输和网络稳定运行是每一家企业都需要面对的问题。因此,合理构建企业组网架构已经成为了现代…...

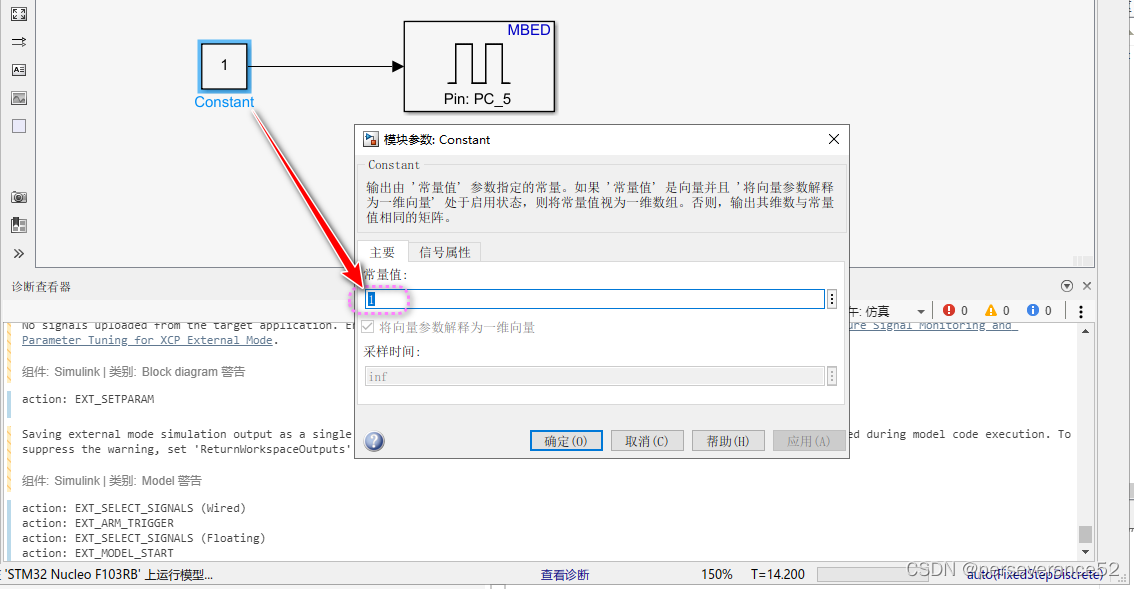
MATLAB Simulink +STM32硬件在环 (HIL)实现例程测试
MATLAB Simulink STM32硬件在环 (HIL)实现例程测试 📍相关篇《STM32CubeMxMATLAB Simulink点灯程序》✨本例程没有使用到STM32CubeMX来创建工程(在Simulink 中不是选择的STM32xxxbased类型的)。 🔖STM32xxx…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
