【Gradle】mac环境安装Gradle及配置
官网安装说明:Gradle | Installation
由于Gradle运行依赖jvm,所以事先需要安装jdk,并确认你的jdk版本和gradle版本要求的对应关系,这个官网上有说明,但是我试了一下不太准确,供参考,链接如下:
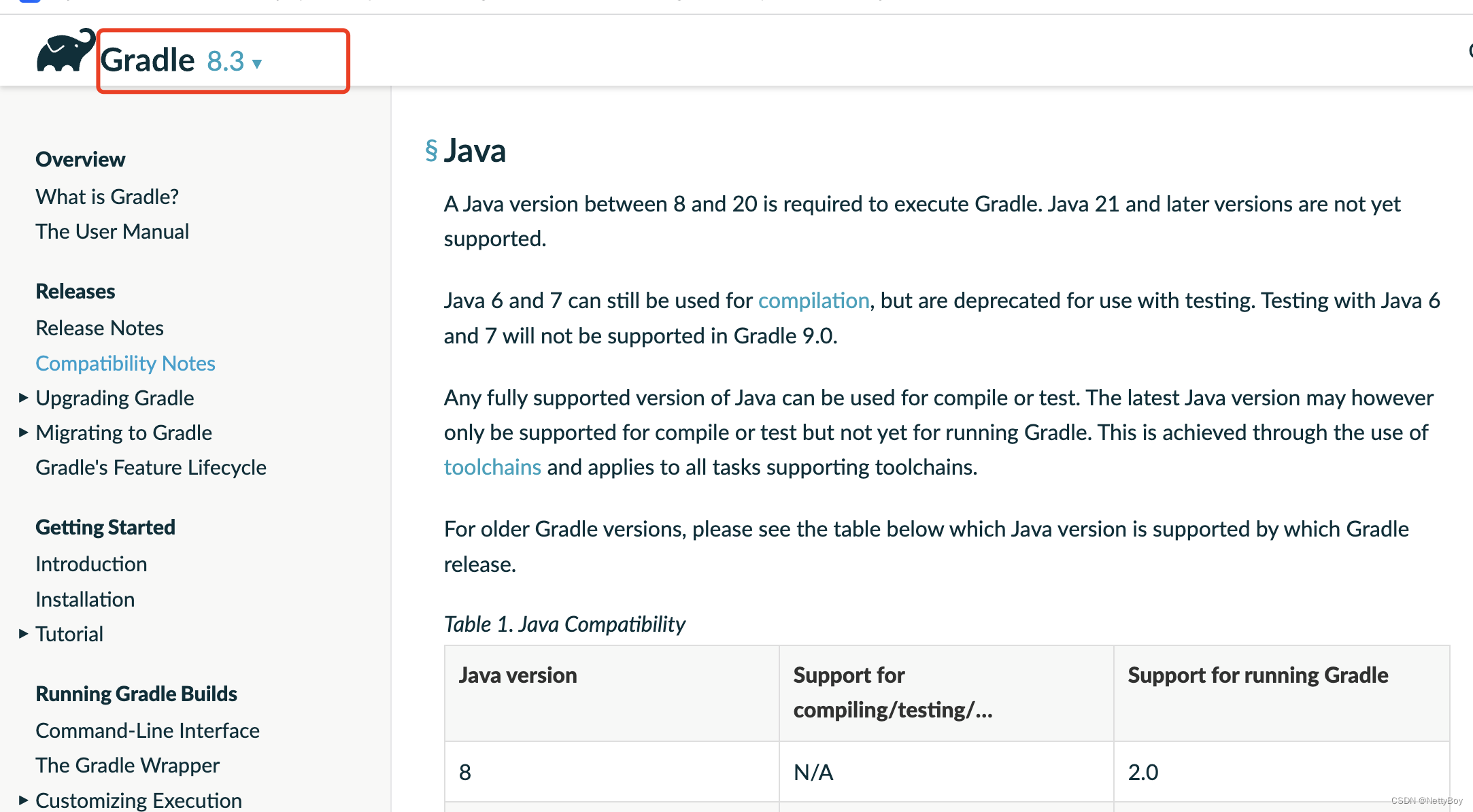
gradle不同版本要求的jdk版本:Compatibility Matrix
| Java version | Support for compiling/testing/… | Support for running Gradle |
|---|---|---|
| 8 | N/A | 2.0 |
| 9 | N/A | 4.3 |
| 10 | N/A | 4.7 |
| 11 | N/A | 5.0 |
| 12 | N/A | 5.4 |
| 13 | N/A | 6.0 |
| 14 | N/A | 6.3 |
| 15 | 6.7 | 6.7 |
| 16 | 7.0 | 7.0 |
| 17 | 7.3 | 7.3 |
| 18 | 7.5 | 7.5 |
| 19 | 7.6 | 7.6 |
| 20 | 8.1 | 8.3 |
你也可以选择对应的版本查看具体安装要求

安装方式有三种,命令行安装和手动安装,程序编译安装
一、命令行安装
brew install gradle二、手动安装
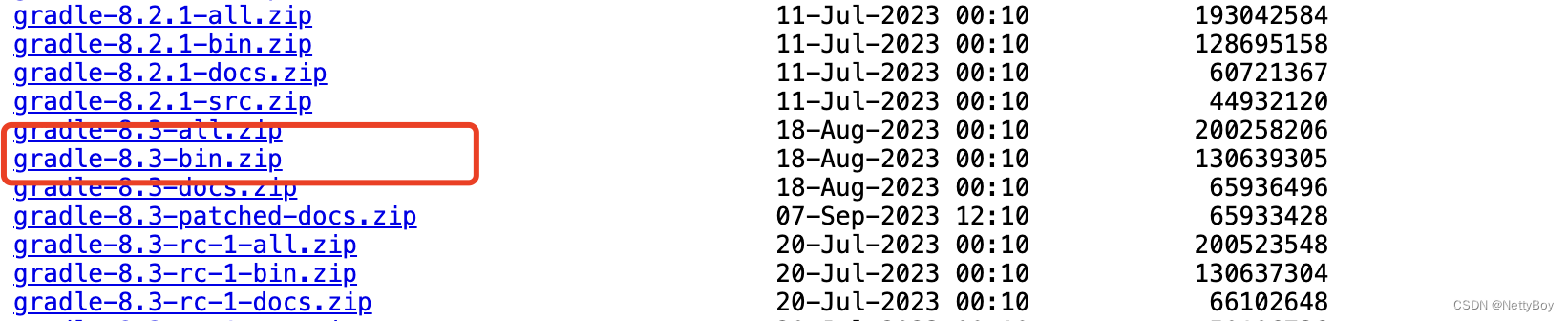
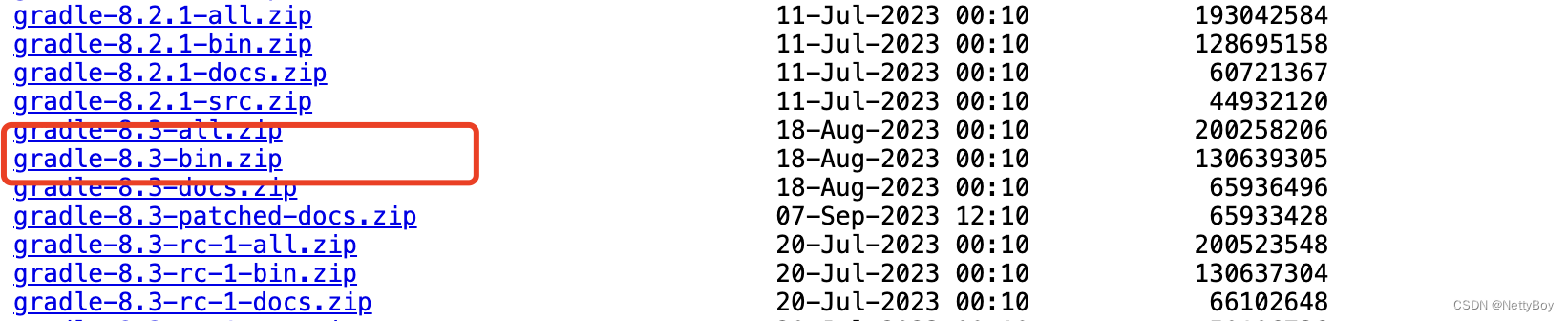
本次我采用手动安装,可以下载可执行的安装包,也可以下载源码手动编译安装,本次直接下载可执行的安装包gradle-8.3-bin.zip
1.查看是否安装jdk
$ java --version
java 21.0.1 2023-10-17 LTS
Java(TM) SE Runtime Environment (build 21.0.1+12-LTS-29)2.下载gradle
gradle官网下载地址:Gradle | Releases
gradle国内快速下载通道:Index of /gradle/
本次选择gradle-8.3

3. 解压后将gradle配置到本地环境变量,将bin目录加入到path,具体目录依据自己解压后的目录而定。
#gradle path
export GRADLE_HOME=/Users/easton/gradle/gradle-8.3
export PATH=$GRADLE_HOME/bin:$PATH三、通过程序编译安装
如果你在没有安装gradle的情况下,用idea打开gradle项目会自动编译安装,默认会根据项目的gradle-wrapper.properties中的配置下载
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-8.3-bin.zip
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists1.修改域名地址
域名services.gradle.org未必能访问到,建议修改为上面提到的地址
https://mirrors.cloud.tencent.com/gradle/gradle-8.3-bin.zip,当然gradle版本你可以自行指定。
顺便介绍一下文件里的几个参数:
GRADLE_USER_HOME是你的环境变量,如果没配置,则默认是用户目录下的.gradle文件夹
- distributionBase 下载的 Gradle压缩包解压后存储的主目录
- distributionPath 相对于 distributionBase的解压后的 Gradle压缩包的路径
- zipStoreBase 同 distributionBase,只不过是存放 zip压缩包的
- zipStorePath 同 distributionPath,只不过是存放 zip压缩包的
- distributionUrl Gradle发行版压缩包的下载地址
我的项目编译后gradle默认下载到如下路径:
$USERHOME/.gradle/wrapper/dists/gradle-8.3-bin/dxjbbhstwasg8cbags9q7cvli/gradle-8.32.配置环境变量
#gradle path
export GRADLE_HOME=/Users/easton/.gradle/wrapper/dists/gradle-8.3-bin/dxjbbhstwasg8cbags9q7cvli/gradle-8.3
export PATH=$GRADLE_HOME/bin:$PATH3.执行使其生效
source ~/.bash_profile4.查看版本号
gradle -v------------------------------------------------------------
Gradle 8.3
------------------------------------------------------------Build time: 2023-08-17 07:06:47 UTC
Revision: 8afbf24b469158b714b36e84c6f4d4976c86fcd5Kotlin: 1.9.0
Groovy: 3.0.17
Ant: Apache Ant(TM) version 1.10.13 compiled on January 4 2023
JVM: 1.8.0_361 (Oracle Corporation 25.361-b09)
OS: Mac OS X 13.2.1 x86_64至此gradle安装完成 。
四、Gradle升级
已经安装gradle的需要版本升级,可以执行如下命令
1.查看目前版本是否需要升级
如果安装版本发现接口API或插件不兼容会提示
$ gradle help --warning-mode=allStarting a Gradle Daemon, 1 incompatible Daemon could not be reused, use --status for details> Task :helpWelcome to Gradle 8.3.Directory '/Users/easton' does not contain a Gradle build.To create a new build in this directory, run gradle initFor more detail on the 'init' task, see https://docs.gradle.org/8.3/userguide/build_init_plugin.htmlFor more detail on creating a Gradle build, see https://docs.gradle.org/8.3/userguide/tutorial_using_tasks.htmlTo see a list of command-line options, run gradle --helpFor more detail on using Gradle, see https://docs.gradle.org/8.3/userguide/command_line_interface.htmlFor troubleshooting, visit https://help.gradle.orgBUILD SUCCESSFUL in 4s
1 actionable task: 1 executed这个是刚安装过的所以没问题。
2.如果发现问题需要升级
$ gradle wrapper --gradle-version 8.3升级到8.3版本。
相关文章:

【Gradle】mac环境安装Gradle及配置
官网安装说明:Gradle | Installation 由于Gradle运行依赖jvm,所以事先需要安装jdk,并确认你的jdk版本和gradle版本要求的对应关系,这个官网上有说明,但是我试了一下不太准确,供参考,链接如下&a…...

使用C语言操作kafka ---- librdkafka
1 安装librdkafka git clone https://github.com/edenhill/librdkafka.git cd librdkafka git checkout v1.7.0 ./configure make sudo make install sudo ldconfig 在librdkafka的examples目录下会有示例程序。比如consumer的启动需要下列参数 ./consumer <broker> &…...

误用STM32串口发送标志位 “USART_FLAG_TXE” “USART_FLAG_TC”造成的BUG
当你使用串口发送数据时是否出现过这样的情况: 1.发送时第一个字节丢失。 2.发送时出现莫名的字节丢失。 3.各种情况字节丢失。 1.先了解一下串口发送的流程图(手动描绘): 可以假想USART_FLAG_TXE是用于检测"弹仓"&…...

指针(三)
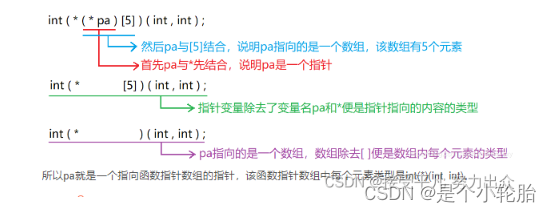
函数指针 定义:整型指针是指向整形的指针,数组指针式指向数组的指针,其实函数指针就是指向函数的指针。 函数指针基础: ()优先级要高于*;一个变量除去了变量名,便是它的变量类型;一个指针变量…...

labelimg遇到的标签修改问题:修改一张图像的标签时,保存后导致classes.txt改变
问题描述:修改一张图像的标签时候, classes.txt 会同步更新,导致重新生成了 classes.txt 但是这个 classes.txt 只有你现在写的那个类别名,以前的没有了。 解决:设置一个 predefined_classes.txt,内容和模…...

Spring Cloud Gateway使用和配置
Spring Cloud Gateway是Spring官方基于Spring 5.0,Spring Boot 2.0和Project Reactor等技术开发的网关,Spring Cloud Gateway旨在为微服务架构提供一种简单而有效的统一的API路由管理方式。Spring Cloud Gateway作为Spring Cloud生态系中的网关ÿ…...

RT-Thread 时钟管理
时钟管理 时钟是非常重要的概念,和朋友出去游玩需要约定时间,完成任务也需要花费时间,生活离不开时间。 操作系统也一样,需要通过时间来规范其任务的执行,操作系统中最小的时间单位是时钟节拍(OS Tick&…...

User: zhangflink is not allowed to impersonate zhangflink
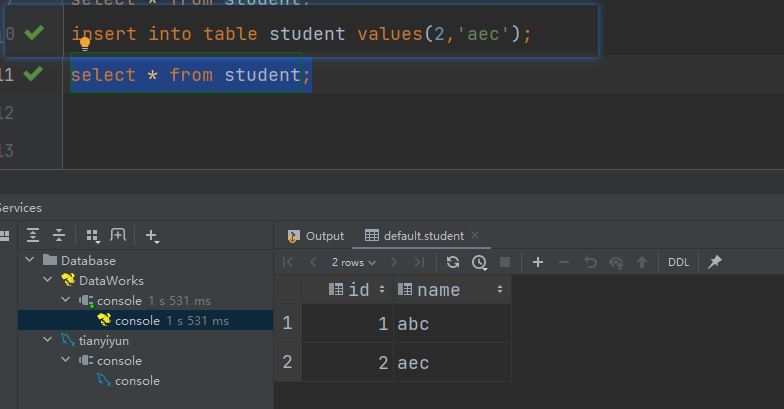
使用hive2连接进行添加数据是报错: [08S01][1] Error while processing statement: FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask. User: zhangflink is not allowed to impersonate zhangflink 有些文章说需要修…...

深入理解Sentinel系列-1.初识Sentinel
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码、Kafka原理、分布式技术原理🔥如果感觉博主的文章还不错的话ÿ…...

vue中字典的使用
1.引入字典 dicts: [order_status,product_type],2.表单中使用 select下拉 <el-form-item label"订单状态" prop"orderStatus"><el-select v-model"form.orderStatus" clearable placeholder"请输入订单状态" :disabled"…...

AWS基于x86 vs Graviton(ARM)的RDS MySQL性能对比
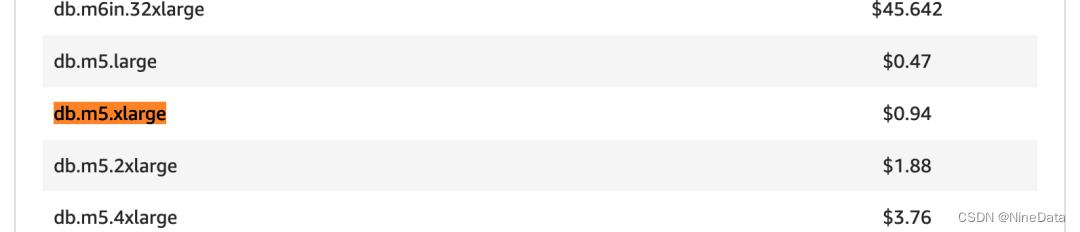
概述 这是一个系列。在前面,我们测试了阿里云经济版(“ARM”)与标准版的性能/价格对比;华为云x86规格与ARM(鲲鹏增强)版的性能/价格对比。现在,再来看看AWS的ARM版本的RDS情况 在2018年&#…...

ESP32 蓝牙音箱无法链接上电脑的解决:此项不起作用,请确保你的蓝牙设备仍可检测到
ESP32 被我加了放大器后通过A2DP链接手机播放一直正常,但是怎么都链接不到电脑,蓝牙设备可以被发现和配对,但是始终无法连接,显示: 此项不起作用,请确保你的蓝牙设备仍可检测到,然后再试一次 …...

会声会影2024软件还包含了视频教学以及模板素材
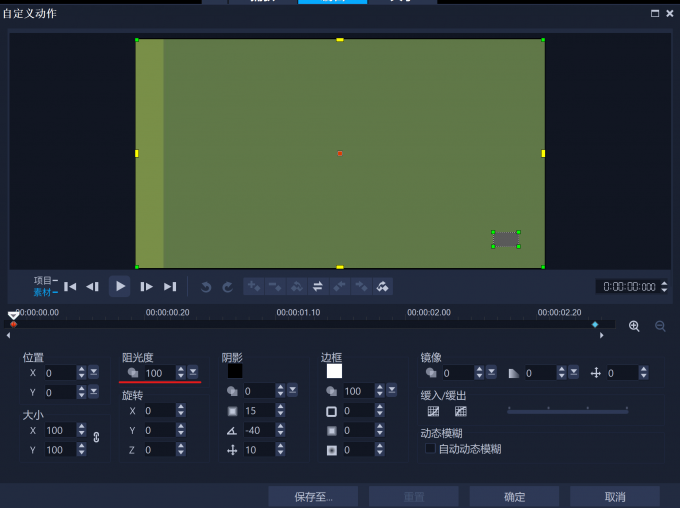
会声会影2024中文版是一款加拿大公司Corel发布的视频编软件。会声会影2024官方版支持视频合并、剪辑、屏幕录制、光盘制作、添加特效、字幕和配音等功能,用户可以快速上手。会声会影2024软件还包含了视频教学以及模板素材,让用户剪辑视频更加的轻松。 会…...

[Swift]RxSwift常见用法详解
RxSwift 是 ReactiveX API 的 Swift 版。它是一个基于 Swift 事件驱动的库,用于处理异步和基于事件的代码。 GitHub:https://github.com/ReactiveX/RxSwift 一、安装 首先,你需要安装 RxSwift。你可以使用 CocoaPods,Carthage 或者 Swift …...

探索鸿蒙_ArkTs开发语言
ArkTs 在正常的网页开发中,实现一个效果,需要htmlcssjs三种语言实现。 但是使用ArkTs语言,就能全部实现了。 ArkTs是基于TypeScript的,但是呢,TypeScript是基于javascript的,所以ArkTs不但能完成js的工作&a…...

案例049:基于微信小程序的校园外卖平台设计与实现
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

通过提示工程释放人工智能
在快速发展的技术领域,人工智能 (AI) 处于前沿,不断重塑我们与数字系统的交互。这一演变的一个关键方面是大型语言模型 (LLM) 的开发和完善,它在从客户服务机器人到高级数据分析的各种应用中已变得不可或缺。利用这些法学硕士的潜力的核心是提…...

亚马逊云科技Serverless视频内容摘要提取方案
概述 随着GenAI的普及,视频内容摘要生成成为一个备受关注的领域。通过将视频内容转化为文本,可以探索到更广泛的应用场景,其中包括: 视频搜索与索引:将视频内容转化为文本形式,可以方便地进行搜索和索引操作…...

c语言:整数与浮点数在内存中的存储方式
整数在内存中的存储: 在计算机内存中,整数通常以二进制形式存储。计算机使用一定数量的比特(bit)来表示整数,比如32位或64位。在存储整数时,计算机使用补码形式来表示负数,而使用原码形式来表示…...

dockerdesktop 导出镜像,导入镜像
总体思路 备份时 容器 > 镜像 > 本地文件 恢复时 本地文件 > 镜像 > 容器 备份步骤 首先,把容器生成为镜像 docker commit [容器名称] [镜像名称] 示例 docker commit nginx mynginx然后,把镜像备份为本地文件,如果使用的是Docker Desktop,打包备份的文件会自动存…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
