浅谈Vue.js的计算属性computed
什么是computed属性
computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。
与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不再使用对象字面量,而是使用类似函数的形式来声明计算属性。此外,Vue.js 3还引入了一个新的 ref 函数,用于创建响应式引用,可以在 setup 函数中使用。
下面是一个简单的Vue.js 3中的 computed 的例子:
<template><div><p>{{ message }}</p><p>{{ reversedMessage }}</p></div>
</template><script setup>
// 使用 <script setup> 语法糖// 定义响应式数据
const message = ref('Hello, Vue.js 3!');// 使用 computed
const reversedMessage = computed(() => {// 计算属性的值是基于响应式数据 message 计算的return message.value.split('').reverse().join('');
});
</script>
在上面的例子中,reversedMessage 是一个计算属性,它依赖于 message 反序输出message的内容
计算属性的作用
computed 属性的存在主要是为了解决一些常见的需求,使得数据的计算和派生更加方便、高效,并确保数据的响应性。
以下是一些使用计算属性的主要原因:
-
依赖追踪: 计算属性允许你声明式地描述数据的依赖关系。当依赖的数据发生变化时,计算属性会自动重新计算,而无需手动编写更新逻辑。这有助于避免手动追踪依赖关系,提高代码的可维护性。
-
缓存: 计算属性会缓存其结果,只有在依赖发生变化时才重新计算。这意味着如果多次访问同一个计算属性,只有在它的依赖发生变化时才会重新计算,从而提高性能。
-
简化模板逻辑: 在模板中,你可以直接使用计算属性,而不必在模板中编写复杂的逻辑或计算。这使得模板更加清晰和易读。
-
组合逻辑: 计算属性允许你将一些复杂的逻辑组合成一个属性,使代码更加模块化和可复用。
下面是一个简单的例子,展示了计算属性的用途:
<script setup>
import { ref } from 'vue'
const radius = ref(5)
const area = computed(() => {return Math.PI * radius.value * radius.value
})const circumference = computed(() => {return 2 * Math.PI * radius.value;
})
</script>在上面的例子中,area 和 circumference 都是计算属性,它们依赖于 radius。当 radius 发生变化时,这两个计算属性会自动更新,而无需手动干预。这样可以使代码更加清晰和易于维护。
computed VS methods
计算属性 (computed 属性) 和普通的函数在Vue.js中的使用有一些区别和优势。
计算属性更适合用于模板中的声明式逻辑,特别是涉及到响应式数据的复杂计算。普通函数更适合那些不依赖响应式数据的逻辑或者不需要自动依赖追踪的场景。
区别:
-
自动依赖追踪:
- 计算属性: Vue.js 会自动追踪计算属性的依赖关系。只要计算属性中用到的响应式数据发生变化,计算属性就会重新计算。
- 普通函数: 普通函数没有自动的依赖追踪。你需要手动管理函数中使用的依赖关系,可能需要使用
watch来监听变化,或者在模板中使用函数时手动触发更新。
-
缓存机制:
- 计算属性: 具有缓存机制,只有当依赖变化时才会重新计算。多次访问相同计算属性时,只会计算一次。
- 普通函数: 没有内置的缓存机制,每次调用函数都会重新执行。
优势:
-
简化模板逻辑:
- 计算属性: 用于在模板中声明式地处理复杂的逻辑,使模板更加清晰和简洁。
- 普通函数: 在模板中使用普通函数可能导致模板变得复杂,尤其是当逻辑比较复杂时。
-
性能优化:
- 计算属性: 具有缓存机制,可以避免不必要的重复计算,提高性能。
- 普通函数: 没有缓存机制,每次调用都会重新执行,可能导致性能下降。
-
代码组织:
- 计算属性: 用于将相关逻辑组织成属性,使代码更加模块化和可维护。
- 普通函数: 在组件中直接定义函数,可能导致代码分散,难以维护。
可写setter
在Vue.js中,计算属性默认是只读的,也就是说你不能直接在模板中通过v-model或者类似的方式修改计算属性的值。计算属性是依赖于其他响应式数据的,它的值是由这些响应式数据计算而来的。
如果你需要在Vue实例中有一个既能够计算值,又能够被修改的属性,你可以使用 computed 的 get 和 set 方法。这样你就可以通过 v-model 或者手动赋值的方式修改这个属性的值。
以下是一个例子:
<template><div><p>Radius: {{ radius }}</p><p>Area: {{ area }}</p><input v-model="radius" type="number" placeholder="Enter radius" /></div>
</template><script setup>
import { ref, computed } from 'vue';const radius = ref(5);const area = computed({get: () => Math.PI * radius.value * radius.value,set: (newValue) => {// 当修改 area 时,更新 radiusradius.value = Math.sqrt(newValue / Math.PI);}
});
</script>
在上面的例子中,area 是一个计算属性,通过 get 方法计算值,通过 set 方法监听对 area 的修改,然后反向计算出对应的 radius。这样你就可以在模板中使用 v-model="area" 来修改 area 的值。
使用getter注意事项
计算属性的 getter 主要用于计算和返回一个派生值,应当保持简单、同步,不应该执行复杂的逻辑或副作用。如果有复杂逻辑或异步操作,应当考虑使用其他适当的方式。
当使用计算属性的 getter 时,有一些需要注意的事项:
-
只返回值: 计算属性的
getter应当只返回一个值,而不是执行一些可能产生副作用的操作。计算属性的目的是计算一个值,而不是用于执行命令式的操作。如果你需要执行一些副作用,应该考虑使用生命周期钩子函数或watch。 -
不要使用箭头函数: 在
getter中,尽量不要使用箭头函数。因为箭头函数没有自己的this上下文,而在计算属性中,this指向的是当前 Vue 实例,而非调用它的对象。使用普通函数确保正确的this上下文。当然在vue3 setup语法糖内是可以使用的箭头函数的。 -
避免异步操作: 计算属性的
getter应当是同步的,不要在getter中执行异步操作。如果需要异步操作,可以考虑使用watch或者其他适当的生命周期钩子。 -
避免修改计算属性依赖的响应式数据: 计算属性依赖于响应式数据,但在
getter中应当避免修改这些响应式数据,因为这样会导致无限循环更新。computed: {myComputedProperty: function() {// 避免在 getter 中修改依赖的响应式数据// 这样会导致无限循环更新this.someValue = this.someValue + 1;return this.someValue;} }
小结
- 计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。
- 可以使用setter修改计算属性的值
- 不要在 getter 中做异步请求或者更改 DOM
相关文章:

浅谈Vue.js的计算属性computed
什么是computed属性 computed 属性用于声明计算属性,这些属性的值是基于其他响应式属性计算而来的,当依赖的响应式属性发生变化时,计算属性会自动重新计算。 与Vue.js 2相比,Vue.js 3的 computed 属性语法稍有变化,不…...

Linux常用指令详解
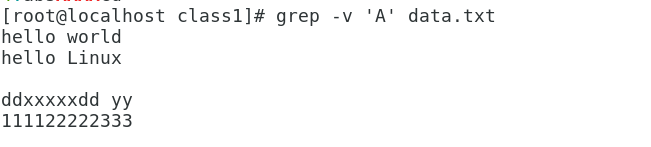
目录 前言: Linux的目录结构 Linux常用指令简介 whoami指令 ls指令 pwd指令 cd指令 tree指令 touch指令 mkdir指令 rmdir指令与rm指令 man指令 cp(copy)指令 mv(move)指令 cat指令 重定向及重定向的类型…...
)
Nginx(性能优化)
到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数…...

机器学习笔记 - 如何在Python中对网格和点云进行体素化?
一、简述 本文主要是为了了解如何生成体素表示,体素之于3D就像像素之于2D。体素本质上是 3D 像素,但它们不是正方形,而是完美的立方体。 理论上,体素是复制现实的完美建模技术。 这里我们要了解四个广泛流行的 Python 库(Open3D、Trimesh、PyVista、pyntcloud )生成点云…...

冒个泡!OceanBase亮相 2023 新加坡金融科技节
近日,OceanBase 亮相 Singapore Fintech Festival 2023(2023 新加坡金融科技节)!本届新加坡金融科技节于 2023 年 11 月 15 日至 17 日在新加坡博览展览中心举行,展会期间,OceanBase 得到了众多金融科技机构…...

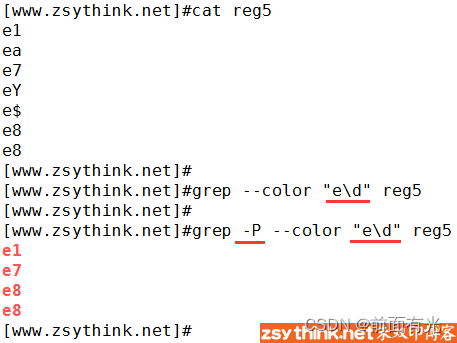
正则表达式(5):常用符号
正则表达式(5):常用符号 小结 本博文转载自 在本博客中,”正则表达式”为一系列文章,如果你想要从头学习怎样在Linux中使用正则,可以参考此系列文章,直达链接如下: 在Linux中使用正…...

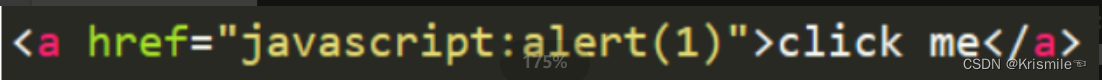
Web安全漏洞分析-XSS(下)
随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领…...

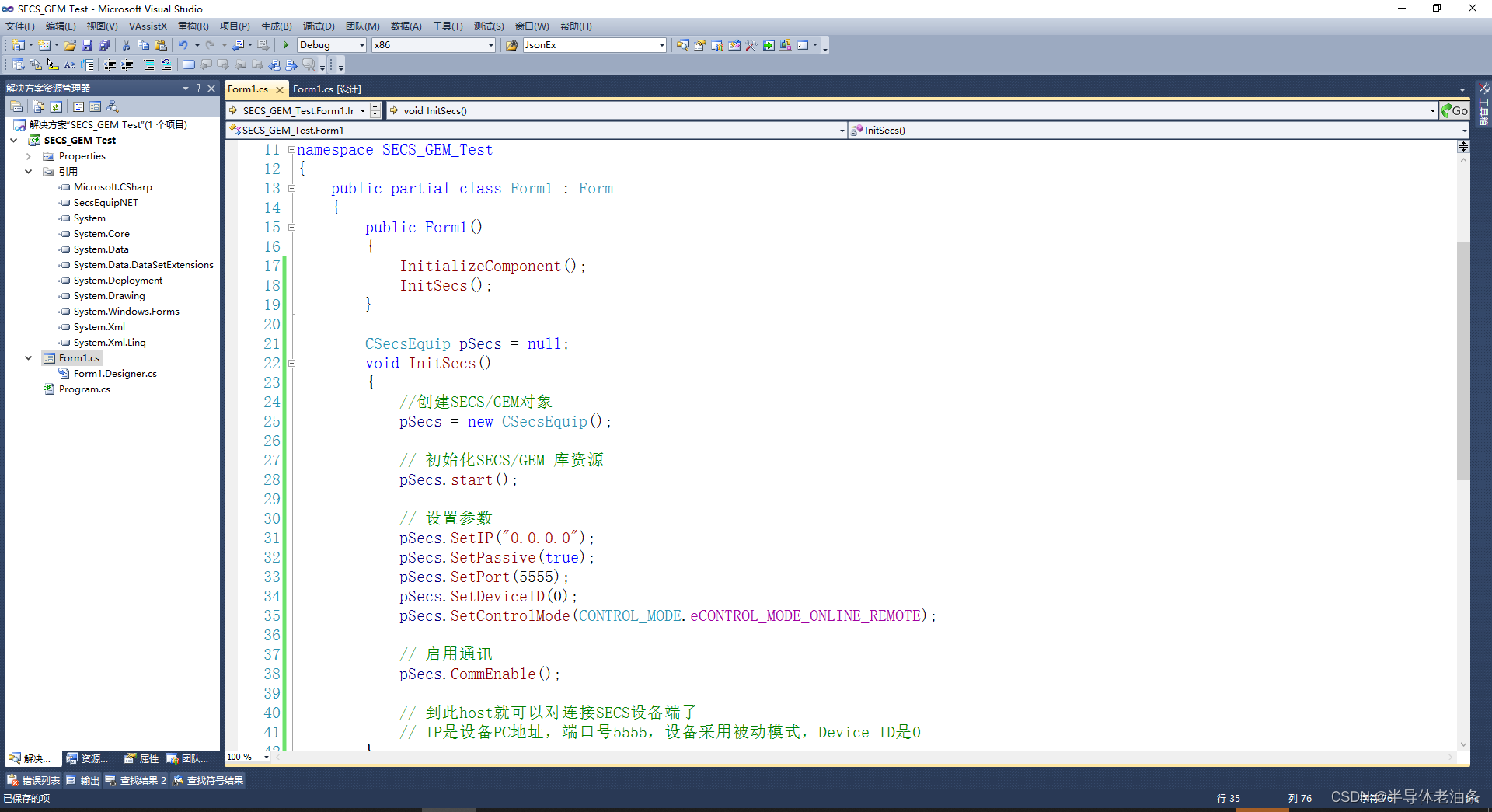
金南瓜SECS/GEM C# SDK 快速使用指南
本文对如何使用金南瓜SECS/GEM C# SDK 快速创建一个满足SECS/GEM通信要求的应用程序,只需简单3步完成。 第一步:创建C# .NET程序 示例使用Visual Studio 2010,使用者可以选择更高级版本 Visual Studio 第二步:添加DLL库引用&am…...

在一个没有超级用户的mongodb 生产库上如何添加超级用户
说来这个问题,都觉得不可思议,一个数据库怎么没有超级用户呢,我们知道,MYSQL,PG,ORACLE等,创建好后,都有一个默认的超级用户,MONGODB也有超级用户,但需要自己…...

排序算法之二:冒泡排序
冒泡排序的思路 冒泡排序是交换排序 基本思想:所谓交换,就是根据序列中两个记录键值的比较结果来对换这两个记录在序列中的位置,交换排序的特点是:将键值较大的记录向序列的尾部移动,键值较小的记录向序列的前部移动…...

一键搭建你的hnust请假条
hnust请假条 湖南科技大学请假条生成器 https://hnust.rick.icu/new (直接使用) Hnust Leave Note 去github https://github.com/rickhqh/hnust_leave_note 效果展示 界面展示效果图 v2.0 更新 vant和vue重构了整个源码同步学校新版请假条样式修复了…...

C练习题13
单项选择题(本大题共20小题,每小题2分,共40分。在每小题给出的四个备选项中,选出一个正确的答案,并将所选项前的字母填写在答题纸的相应位置上。) 1.结构化程序由三种基本结构组成、三种基本结构组成的算法是() A.可以完成任何复杂的任务 B. 只能完成部分复杂的任务 C. 只能完…...

交易历史记录20231206 记录
昨日回顾: select top 10000 * from dbo.CODEINFO A left join dbo.全部A股20231206010101 B ON A.CODE B.代码 left join dbo.全部A股20231206CONF D on A.CODED.代码left join dbo.全部A股20231206 G on A.CODEG.代码 left…...

1-5总体分布的推断
...

深信服技术认证“SCSA-S”划重点:XSS漏洞
为帮助大家更加系统化地学习网络安全知识,以及更高效地通过深信服安全服务认证工程师考核,深信服特别推出“SCSA-S认证备考秘笈”共十期内容,“考试重点”内容框架,帮助大家快速get重点知识~ 划重点来啦 *点击图片放大展示 深信服…...

MIT6S081-Lab2总结
大家好,我叫徐锦桐,个人博客地址为www.xujintong.com,github地址为https://github.com/xjintong。平时记录一下学习计算机过程中获取的知识,还有日常折腾的经验,欢迎大家访问。 Lab2就是了解一下xv6的系统调用流程&…...

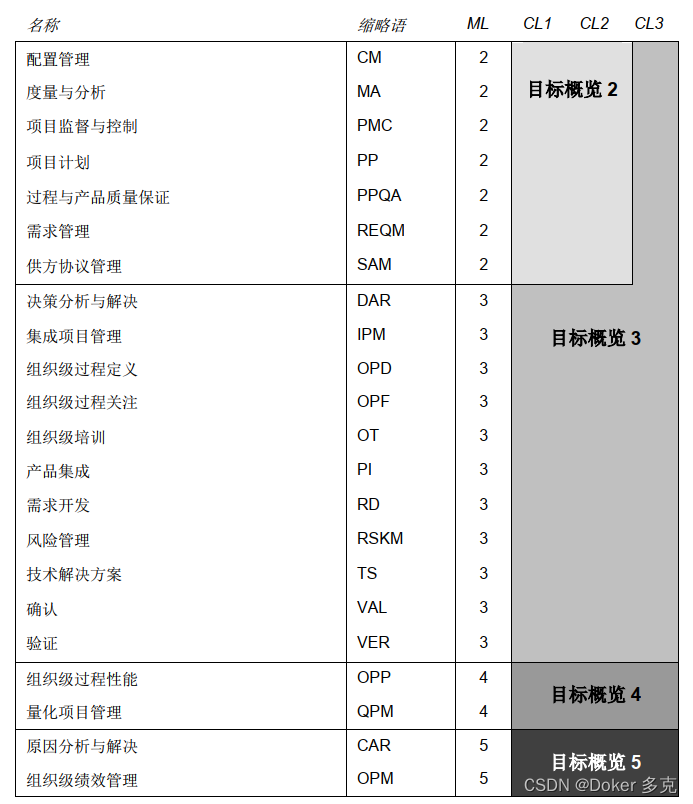
CMMI5大成熟度等级和4大过程域
CMMI(Capability Maturity Model Integration,能力成熟度模型集成)模型系列是帮助组织改进其过程的最佳实践的集合。这些模型由来自产业界、政府以及软件工程研究所(Software Engineering Institute, SEI)的…...

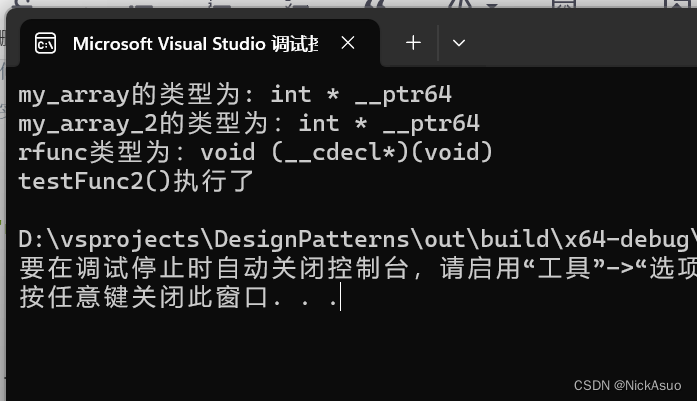
c++新经典模板与泛型编程:const修饰符的移除与增加
const修饰符的移除 让你来写移除const修饰符,你会怎么样来写? 😂😂trait类模板,如下 #include <iostream>// 泛化版本 template<typename T> struct RemoveConst {using type T; };// 特化版本 template…...

AUTOSAR汽车电子嵌入式编程精讲300篇-基于加密算法的车载CAN总线安全通信
目录 前言 研究现状 系统架构研究 异常检测研究 认证与加密研究 相关技术 2.1车联网 2.2车载网络及总线 2.2.1 CAN总线基础 2.2.2 CAN总线网络安全漏洞 2.2.3 CAN总线信息安全需求 2.3密码算法 2.3.1 AES算法 2.3.2 XTEA算法 CAN网络建模与仿真 3.1 CAN网络建模…...

4-Docker命令之docker start
1.docker start介绍 docker start命令是用来启动一个或多个已经被停止的docker容器。 2.docker start用法 docker start [参数] container [container......] [root@centos79 ~]# docker start --helpUsage: docker start [OPTIONS] CONTAINER [CONTAINER...]Start one or…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
