【docker-compose】安装mongodb
1. 安装方式
- 压缩包
- 容器安装docker(推荐,一分钟安装)
2. 环境
- linux服务器
- 已安装好 docker + docker-compose (不了解的客官,请点击进入)
3. 步骤:
-
Step 1: linux下建立如下目录结构,以及文档
| /mnt/docker/ | docker容器安装目录(可随意创建) |
| /mnt/docker/mongodb/ | redis容器安装目录(可随意创建) |
| /mnt/docker/mongodb/db | mongodb数据文件 |
| /mnt/docker/mongodb/export | mongodb数据文件 |
| /mnt/docker/mongodb/docker-compose.yaml | 创建容器构建文件docker-compose.yaml |
-
Step 2: 创建容器构建文件docker-compose.yaml
修改用户名密码
MONGO_INITDB_ROOT_USERNAMEMONGO_INITDB_ROOT_PASSWORD
构建前需要创建network,xph_network,如果不常见可以去掉networks:
version: '3.1'services:mongo:image: mongo:4.2.1container_name: mongorestart: alwaysports:- 3307:27017volumes:- ./db:/data/db- ./export:/data/exportenvironment:MONGO_INITDB_ROOT_USERNAME: rootMONGO_INITDB_ROOT_PASSWORD: xxxxxxxxcommand:--wiredTigerCacheSizeGB 30deploy:resources:limits:memory: 30Greservations:memory: 5G
networks:default:external:name: xph-network-
Step 3: 创建数据文件夹db和export
-
Step 4: 执行命令安装mongodb
cd /mnt/docker/mongodb/
docker-compose up -d --build
相关文章:

【docker-compose】安装mongodb
1. 安装方式 压缩包容器安装docker(推荐,一分钟安装) 2. 环境 linux服务器已安装好 docker docker-compose (不了解的客官,请点击进入) 3. 步骤: Step 1: linux下建立如下目录…...

【ClickHouse源码】物化视图的写入过程
本文对 ClickHouse 物化视图的写入流程源码做个详细说明,基于 v22.8.14.53-lts 版本。 StorageMaterializedView 首先来看物化视图的构造函数: StorageMaterializedView::StorageMaterializedView(const StorageID & table_id_,ContextPtr local_…...

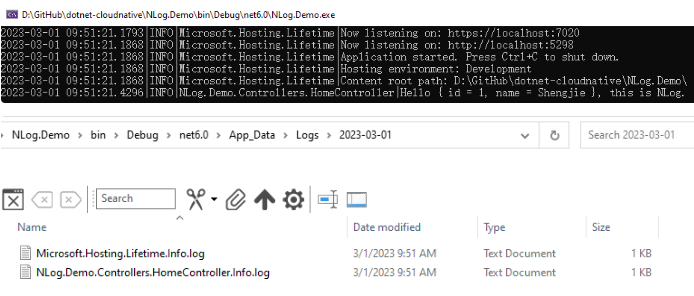
.NET 使用NLog增强日志输出
引言 不管你是开发单体应用还是微服务应用,在实际的软件的开发、测试和运行阶段,开发者都需要借助日志来定位问题。因此一款好的日志组件将至关重要,在.NET 的开源生态中,目前主要有Serilog、Log4Net和NLog三款优秀的日志组件&…...

一道阿里类的初始化顺序笔试题
问题很简单,就是下面的代码打印出什么? public class InitializeDemo {private static int k 1;private static InitializeDemo t1 new InitializeDemo("t1" );private static InitializeDemo t2 new InitializeDemo("t2");priv…...

cuda找不到路径报错
编译C文件时出现:error: [Errno 2] No such file or directory: :/usr/local/cuda:/usr/local/cuda/bin/nvcc 在终端输入: export CUDA_HOME/usr/local/cuda...

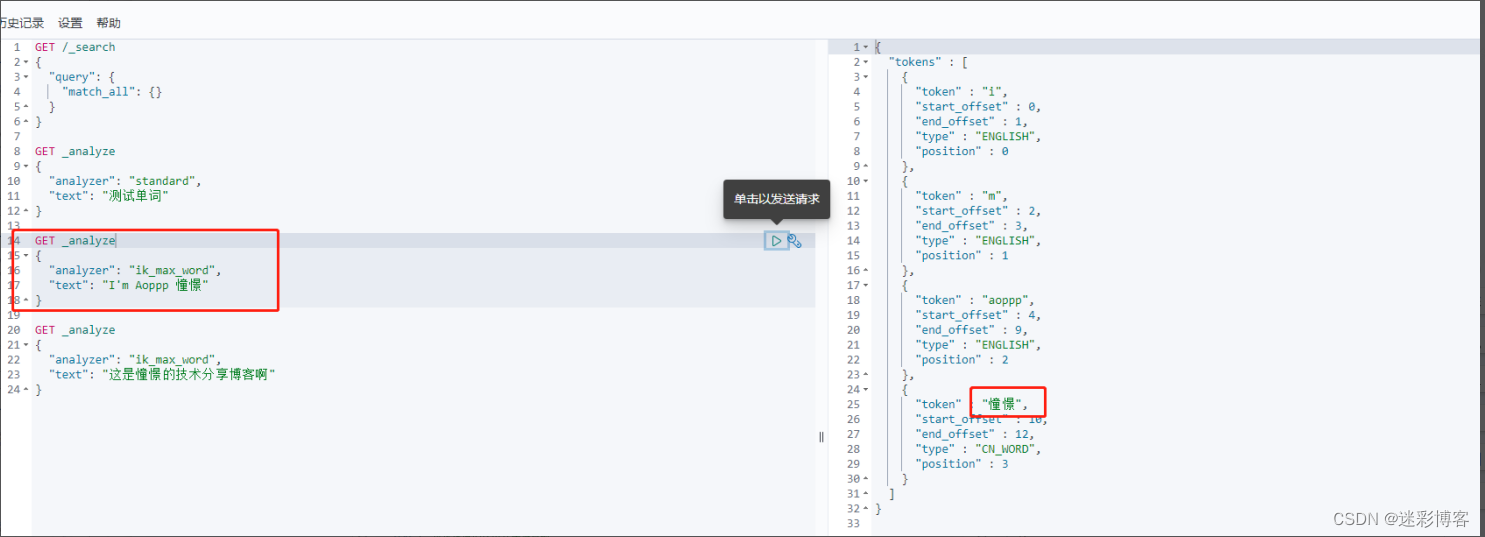
Elasticsearch进阶之(核心概念、系统架构、路由计算、倒排索引、分词、Kibana)
Elasticsearch进阶之(核心概念、系统架构、路由计算、倒排索引、分词、Kibana) 1、核心概念: 1.1、索引(Index) 一个索引就是一个拥有几分相似特征的文档的集合。比如说,你可以有一个客户数据的索引&…...

Android包体积缩减
关于减小包体积的方案: 一、所有的图片压缩,采用webp 格式。 (当然有些图片采用webp格式反而变大了,可以仍采用png格式) 二、语音资源过滤 只保留中文 resConfigs "zh-rCN", "zh” 可以减少resourc…...
)
【华为OD机试】 网上商城优惠活动(C++ Java Javascript Python)
文章目录 题目描述输入描述输出描述备注用例题目解析C++JavaScriptJavaPython题目描述 某网上商场举办优惠活动,发布了满减、打折、无门槛3种优惠券,分别为: 每满100元优惠10元,无使用数限制,如100199元可以使用1张减10元,200299可使用2张减20元,以此类推;92折券,1次…...

GWT安装过程
1:安装前准备 (可以问我要) appengine-java-sdk-1.9.8 com.google.gdt.eclipse.suite.4.3.update.site_3.8.0 gwt-2.5.1 eclipse-jee-kepler-SR2-win32-x86_64.zip 2:安装环境上 打开eclipse Help –Install New Software… 选择Add –…...

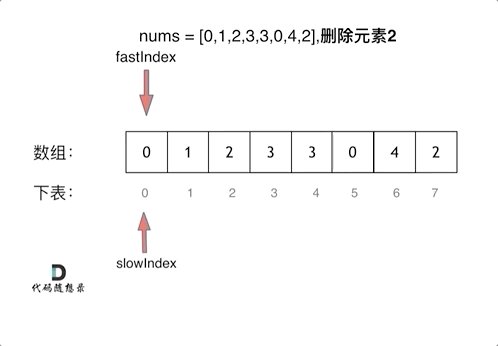
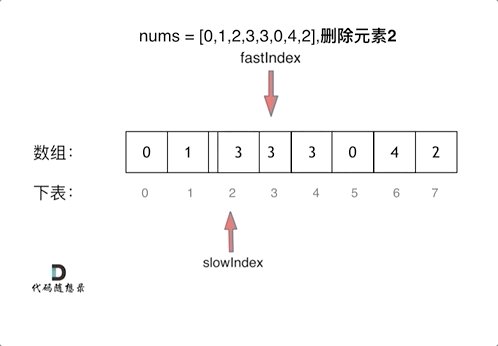
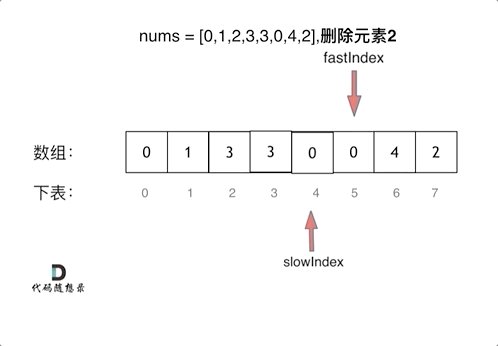
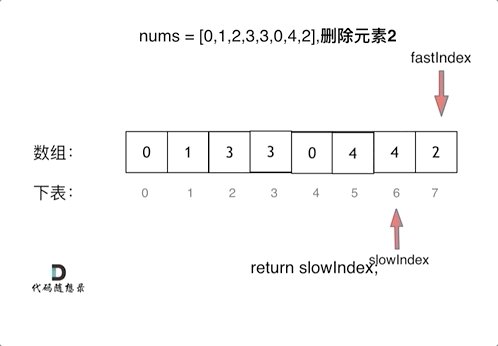
代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素
Leetcode 704 二分查找题目链接:704二分查找介绍给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。思路先看看一个…...

office@word@ppt启用mathtype组件方法整理
文章目录将mathtype添加到word中ref查看office安装路径文件操作法Note附PPT中使用mathtype将mathtype添加到word中 先安装office,再安装mathtype,那么这个过程是自动的如果是先安装mathtype,再安装office,那么有以下选择: 重新安装一遍mathtype(比较简单,不需要说明)执行文件操…...

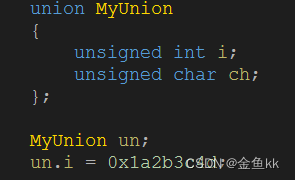
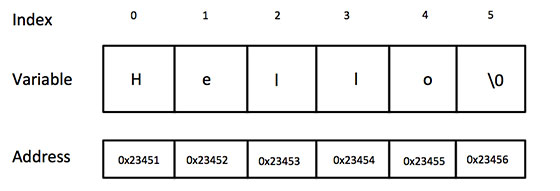
计算机大小端
我们先假定内存结构为上下型的,上代表内存高地址,下代表内存低地址。 电脑读取内存数据时,是从低位地址到高位地址进行读取(从下到上)。 1、何为大小端 大端:数据的高位字节存放在低地址,数据…...
)
Matplotlib绘图从零入门到实践(含各类用法详解)
一、引入 Matplotlib 是一个Python的综合库,用于在 Python 中创建静态、动画和交互式可视化。 本教程包含笔者在使用Matplotlib库过程中遇到的各类完整实例与用法还有遇到的库理论问题,可以根据自己的需要在目录中查询对应的用法、实例以及第四部分关于…...

C语言 入门教程||C语言 指针||C语言 字符串
C语言 指针 学习 C 语言的指针既简单又有趣。通过指针,可以简化一些 C 编程任务的执行,还有一些任务,如动态内存分配,没有指针是无法执行的。所以,想要成为一名优秀的 C 程序员,学习指针是很有必要的。 …...

Nacos2.x+Nginx集群配置
一、配置 nacos 集群 注意:需要先配置好 nacos 连接本地数据库 1、拷贝三份 nacos 2、修改配置文件(cluster.conf) 修改启动端口: nacos1:8818 nacos2:8828 nacos3:8838 当nacos客户端升级为…...

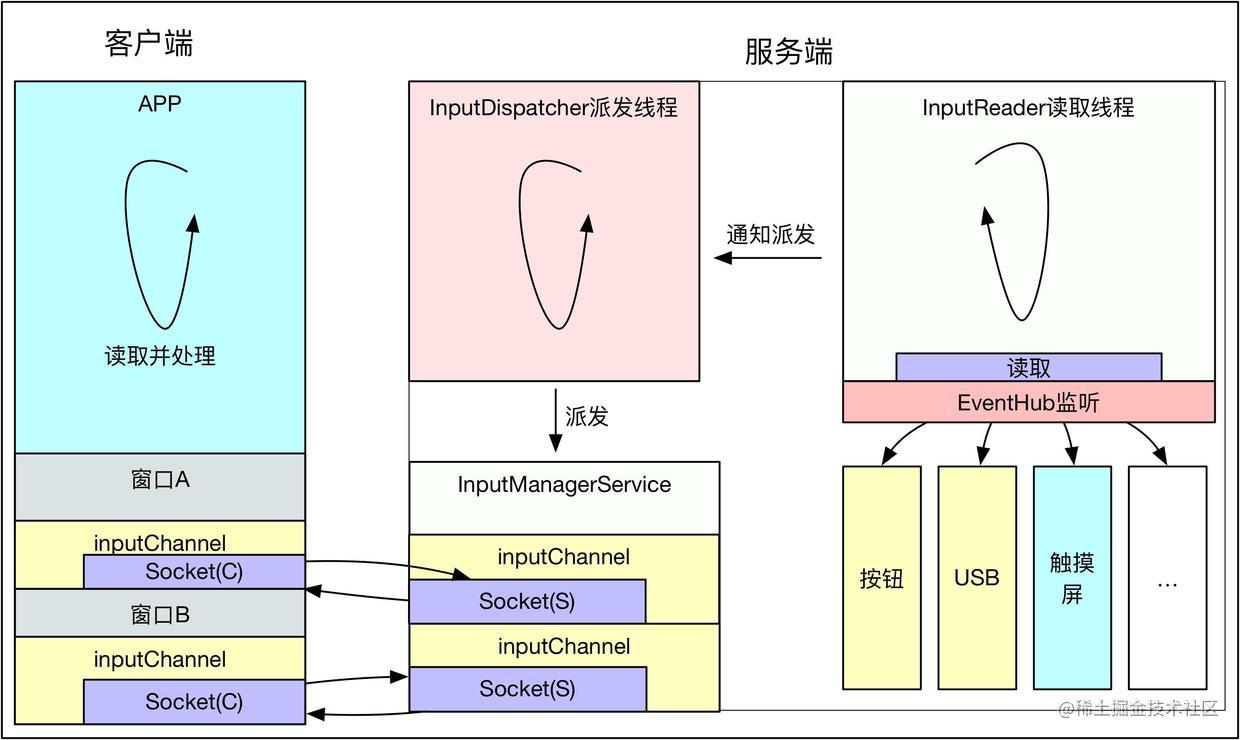
Android源码分析 - InputManagerService与触摸事件
0. 前言 有人问到:“通过TouchEvent,你可以获得到当前的触点,它更新的频率和屏幕刷新的频率一样吗?”。听到这个问题的时候我感到很诧异,我们知道Android是事件驱动机制的设计,可以从多种服务中通过IPC通信…...

python库--urllib
目录 一.urllib导入 二.urllib爬取网页 三.Headers属性 1.使用build_opener()修改报头 2.使用add_header()添加报头 四.超时设置 五.get和post请求 1.get请求 2.post请求 urllib库和request库作用差不多,但比较起来request库更加容易上手,但该了…...

美团前端二面常考react面试题及答案
什么原因会促使你脱离 create-react-app 的依赖 当你想去配置 webpack 或 babel presets。 React 16中新生命周期有哪些 关于 React16 开始应用的新生命周期: 可以看出,React16 自上而下地对生命周期做了另一种维度的解读: Render 阶段&a…...

环境搭建04-Ubuntu16.04更改conda,pip的镜像源
我常用的pipy国内镜像源: https://pypi.tuna.tsinghua.edu.cn/simple # 清华 http://mirrors.aliyun.com/pypi/simple/ # 阿里云 https://pypi.mirrors.ustc.edu.cn/simple/ #中国科技大学1、将conda的镜像源修改为国内的镜像源 先查看conda安装的信息…...

【C++进阶】四、STL---set和map的介绍和使用
目录 一、关联式容器 二、键值对 三、树形结构的关联式容器 四、set的介绍及使用 4.1 set的介绍 4.2 set的使用 五、multiset的介绍及使用 六、map的介绍和使用 6.1 map的介绍 6.2 map的使用 七、multimap的介绍和使用 一、关联式容器 前面已经接触过 STL 中的部分…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
