uniapp中解决swiper高度自适应内容高度
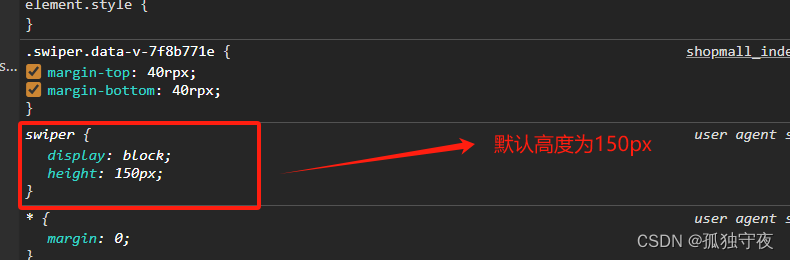
起因:uniapp中swiper组件swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,swiper盒子高度显示总是 150px


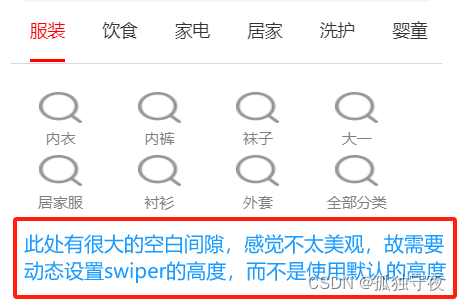
解决办法思路: 动态设置swiper盒子的高度,故需要获取swiper-item盒子中内容的高度,然后动态的将此盒子的高度赋值给swiper盒子的高度
方法:
template中的内容:
<view class="tabBox"><view class="tabScroll"><scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll"><view class="scroll-view-item_H" v-for="(tab,index) in tabBars" :key="tab.id" :id="tab.id":class="navIndex==index ? 'activite' : ''" @click="checkIndex(index)">{{tab.cat_name}}</view></scroll-view></view><!-- 切换区域 :style="{ height: swiperHeight + 'px' }" 此是动态设置swiper的代码 --><swiper :style="{ height: swiperHeight + 'px' }" :indicator-dots="false" :autoplay="false" class="swiper" :current="navIndex" ref="swiper" @change="tabChange"><block v-for="(item,index) in tabBars" :key="index"><swiper-item><scroll-view scroll-x="true" class="swiper-scroll" ><!-- <view class="swiper-item">{{itemA.name}}</view> --><view class="swiper-item swiperAAAAA" ><view class="boxTab" v-for="(itemA,indexA) in item.son_list" :key="indexA" @click="goToSort(itemA.cat_name, itemA.cat_fid, itemA.cat_id, 0)"><!-- 图片盒子 --><view class="tabImg"><image :src="itemA.image" alt=""></image></view><!-- 文字 --><view class="tabText">{{itemA.cat_name}}</view></view></view></scroll-view></swiper-item></block></swiper></view>
data中的数据:
<script>
export default{data(){return{navIndex: 0,// tab切换区域的高度swiperHeight:0,// tab切换数组tabBars:[{cat_name:'服装',id:1,son_list:[{image:'./static/search.png',cat_name:'内衣'},{image:'./static/search.png',cat_name:'内裤'},{image:'./static/search.png',cat_name:'袜子'},{image:'./static/search.png',cat_name:'大一'},{image:'./static/search.png',cat_name:'居家服'},{image:'./static/search.png',cat_name:'衬衫'},{image:'./static/search.png',cat_name:'外套'},{image:'./static/search.png',cat_name:'全部分类'},]},{cat_name:'饮食',id:2,son_list:[{image:'./static/search.png',cat_name:'内衣'},{image:'./static/search.png',cat_name:'内裤'},{image:'./static/search.png',cat_name:'袜子'},{image:'./static/search.png',cat_name:'大一'},]},{cat_name:'家电',id:3},{cat_name:'居家',id:4},{cat_name:'洗护',id:5},{cat_name:'婴童',id:6},{cat_name:'餐厨',id:7},{cat_name:'餐厨1',id:8},{cat_name:'餐厨2',id:9},{cat_name:'餐厨3',id:10},],}}
}
</script>
this.$nextTick(() => {// tab切换中swiper高度自适应内容高度uni.createSelectorQuery().select('此次为想获取的元素的id名(#xxx)或者类名(.xxx)').boundingClientRect(rect=>{console.log('打印该盒子的元素',rect.height);// console.log('打印swiperHeight的数值',this.swiperHeight);}).exec()});
以上代码则为
获取元素内容高度的方法(直接拿下用即可)
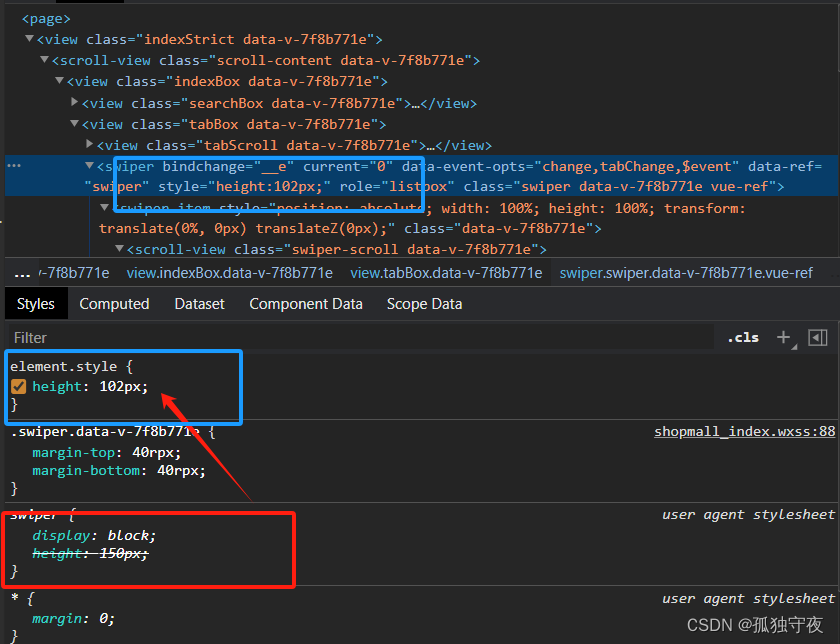
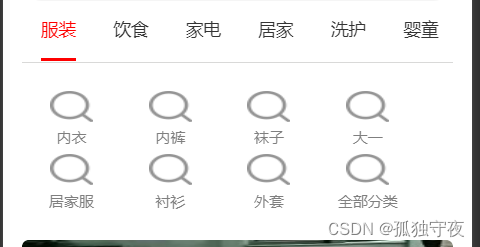
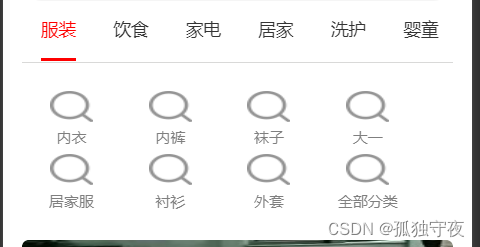
最后结果:
此时swiper的高度已经被重新更改为102px (此数值为动态可变数值,取决于内容高度)


到此为止则swiper高度自适应问题就解决了
目标不是都能达到的,但它可以作为瞄准点。。
相关文章:

uniapp中解决swiper高度自适应内容高度
起因:uniapp中swiper组件swiper 标签存在默认高度是 height: 150px ;高度无法实现由内容撑开,在默认情况下,swiper盒子高度显示总是 150px 解决办法思路: 动态设置swiper盒子的高度,故需要获取swiper-item盒…...

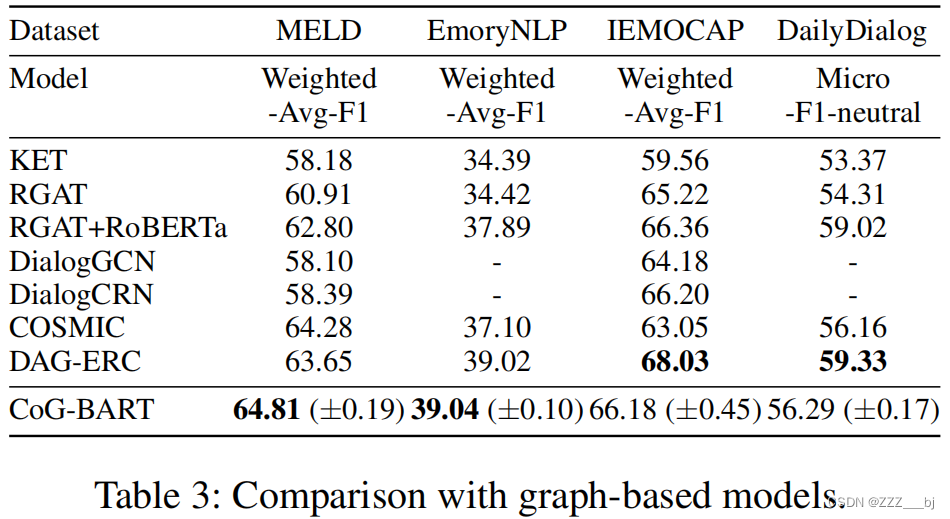
Contrast and Generation Make BART a Good Dialogue Emotion Recognizer
摘要 在对话系统中,具有相似语义的话语在不同的语境下可能具有不同的情感。因此,用说话者依赖来建模长期情境情绪关系在对话情绪识别中起着至关重要的作用。同时,区分不同的情绪类别也不是很简单的,因为它们通常具有语义上相似的…...

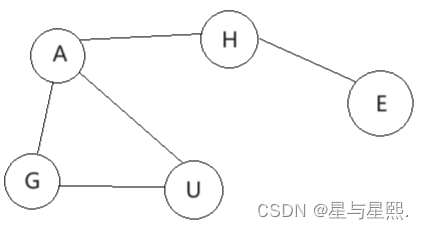
图的深度优先搜索(数据结构实训)
题目: 图的深度优先搜索 描述: 图的深度优先搜索类似于树的先根遍历,是树的先根遍历的推广。即从某个结点开始,先访问该结点,然后深度访问该结点的第一棵子树,依次为第二顶子树。如此进行下去,直…...

VUEX使用总结
1、Store 使用 文件内容大概就是这三个。通俗来讲actions负责向后端获取数据的,内部执行异步操作分发 Action,调用commit提交一个 mutation。 mutations通过Action提交commit的数据进行提交荷载,使state有数据。 vuex的数据是共享的…...

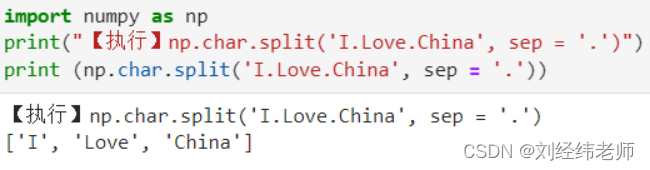
指定分隔符对字符串进行分割 numpy.char.split()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 指定分隔符对字符串进行分割 numpy.char.split() 选择题 请问下列程序运行的的结果是: import numpy as np print("【执行】np.char.split(I.Love.China, sep .)") p…...

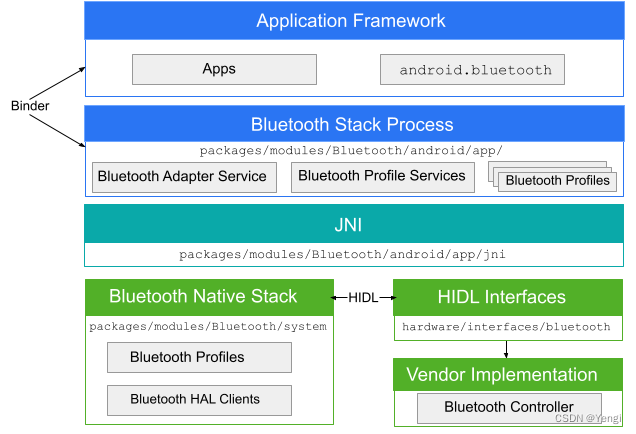
Android12蓝牙框架
参考: https://evilpan.com/2021/07/11/android-bt/ https://source.android.com/docs/core/connect/bluetooth?hlzh-cn https://developer.android.com/guide/topics/connectivity/bluetooth?hlzh-cn https://developer.android.com/guide/components/intents-fi…...

python文件docx转pdf
centos部署的django项目,使用libreoffice做文件转换,官网给环境安装好libreoffice后,可使用命令行来进行转化 还可转换其他的各种格式,本文只做了pdf转换 import subprocess import os def convert_to_pdf(input_file, o…...

9.基于SpringBoot3+I18N实现国际化
1. 新建资源文件 在resources目录下新建目录i18n, 然后 新建messages_en.properties文件 user.login.erroraccount or password error!新建messages_zh_CN.properties文件 user.login.error帐户或密码错误!2. 新建LocaleConfig.java文件 Configurati…...

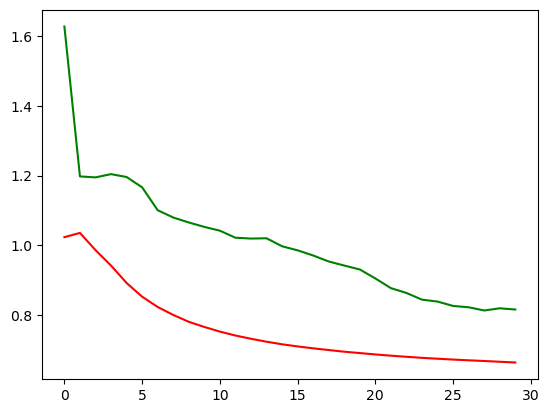
27. 深度学习进阶 - 为什么RNN
文章目录 一个柯基的例子为什么RNN or CNN Hi,你好。我是茶桁。 这节课开始,我们将会讲一个比较重要的一种神经网络,它对应了咱们整个生活中很多类型的一种问题结构,它就是咱们的RNN网络。 咱们首先回忆一下,上节课咱…...

谈一谈柔性数组
文章目录 什么是柔性数组柔性数组有什么用 什么是柔性数组 柔性数组是一种动态可变的数组,也许你从来没有听说过这个概念,但是它确实是存在的,是在C99标准底下支持的一种语法。想要使用柔性数组需要满足3个条件: 柔性数组只能存在…...

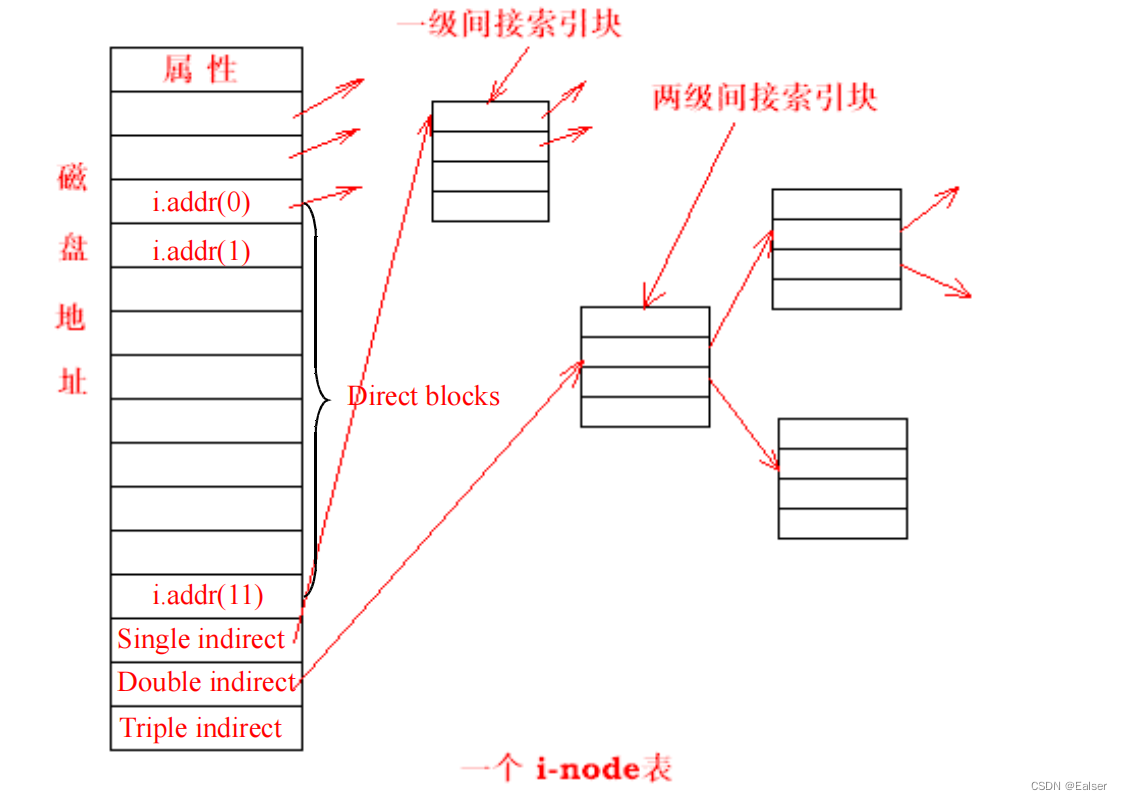
<Linux>(极简关键、省时省力)《Linux操作系统原理分析之Linux文件管理(1)》(25)
《Linux操作系统原理分析之Linux文件管理(1)》(25) 8 Linux文件管理8.1 Linux 文件系统概述8.2 EXT2 文件系统8.2.1 EXT2 文件系统的构造8.2.2 EXT2 超级块(super block)8.2.3 组描述符8.2.4 块位图 8.3 EX…...

算能PCIe开发环境搭建-一些记录
开发环境与运行环境: 开发环境是指用于模型转换或验证以及程序编译等开发过程的环境;运行环境是指在具备Sophon设备的平台上实际使用设备进行算法应用部署的运行环境。 开发环境与运行环境可能是统一的(如插有SC5加速卡的x86主机,…...

使用C#和HtmlAgilityPack打造强大的Snapchat视频爬虫
概述 Snapchat作为一款备受欢迎的社交媒体应用,允许用户分享照片和视频。然而,由于其特有的内容自动消失特性,爬虫开发面临一些挑战。本文将详细介绍如何巧妙运用C#和HtmlAgilityPack库,构建一个高效的Snapchat视频爬虫。该爬虫能…...

c/c++的字符和字符串输入输出
注: 1.下面这些为本人大学四年所用过的处理办法, 至今为止遇到的所有编程题都能够使用。如果需要了解更多关于putchar,cin.get,cin.getline等的请自行搜索。 2.getchar相当于获取一个字符,可以实现单个字符的输入以及通过循环实现多个字符输…...
学习设计模式的网站
Refactoring and Design Patternshttps://refactoring.guru/...

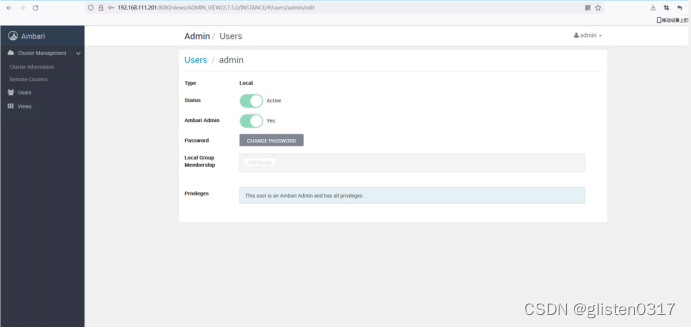
Hadoop学习笔记(HDP)-Part.08 部署Ambari集群
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

IDEA加载阿里Java规范插件
IDEA加载阿里巴巴Java开发手册插件,在写代码的时候会自动扫描代码规范。 1、打开Settings 2、打开Plugins 3、搜索Alibaba Java Code Guidelines(XenoAmess TPM)插件,点击Install进行安装,然后重启IDE生效。 4、鼠标右…...

【CSP】202305-1_重复局面Python实现
文章目录 [toc]试题编号试题名称时间限制内存限制题目背景问题描述输入格式输出格式样例输入样例输出样例说明子任务提示Python实现 试题编号 202305-1 试题名称 重复局面 时间限制 1.0s 内存限制 512.0MB 题目背景 国际象棋在对局时,同一局面连续或间断出现3次或3…...

html5各行各业官网模板源码下载(1)
文章目录 1.来源2.源码模板2.1 HTML5白色简洁设计师网站模板2.2 HTML5保护野生动物响应式网站模板 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/134682321 html5各行各业官网模板源码下载,这个主题覆盖各行…...

6 Redis缓存设计与性能优化
缓存穿透 缓存穿透是指查询一个根本不存在的数据, 缓存层和存储层都不会命中, 通常出于容错的考虑, 如果从存储层查不到数据则不写入缓存层。缓存穿透将导致不存在的数据每次请求都要到存储层去查询, 失去了缓存保护后端存储的意义…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
