(03)vite 处理 css
文章目录
- 系列全集
- vite 处理css流程
- vite如何解决协同开发,样式重复覆盖的问题?
- 使用less
- 通过配置,更改vite的css默认行为
- vite 利用postcss样式兼容低版本浏览器

系列全集
(01)vite 从启动服务器开始
(02)vite环境变量配置
(03)vite 处理 css
vite 处理css流程
vite 天生就支持对css文件的处理,主要的处理流程如下。
- vite读取到main.js中引用到了index.css
- 通过fs模块去读取index.css文件的内容
- 直接创建一个style标签,将index.css中的文件内容直接copy进style标签中
- 将style标签插入到index.html的head中
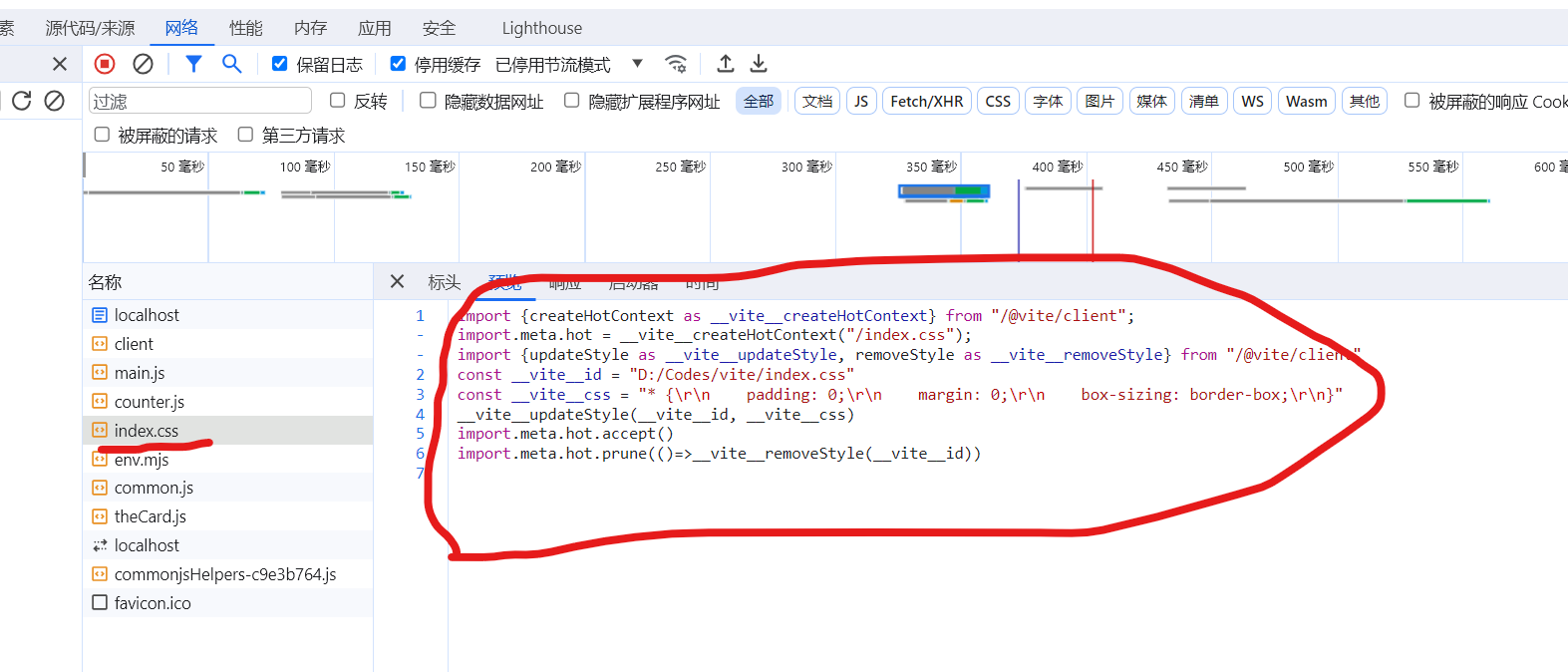
- 将该css文件中的内容直接替换为hs脚本(方便热更新或者css模块化)
创建一个index.css文件
* {padding: 0;margin: 0;box-sizing: border-box;
}
将其引入main.js中
import { count } from "./counter.js";
import "./index.css"console.log(count);
启动vite服务器
yarn dev 或者yarn vite
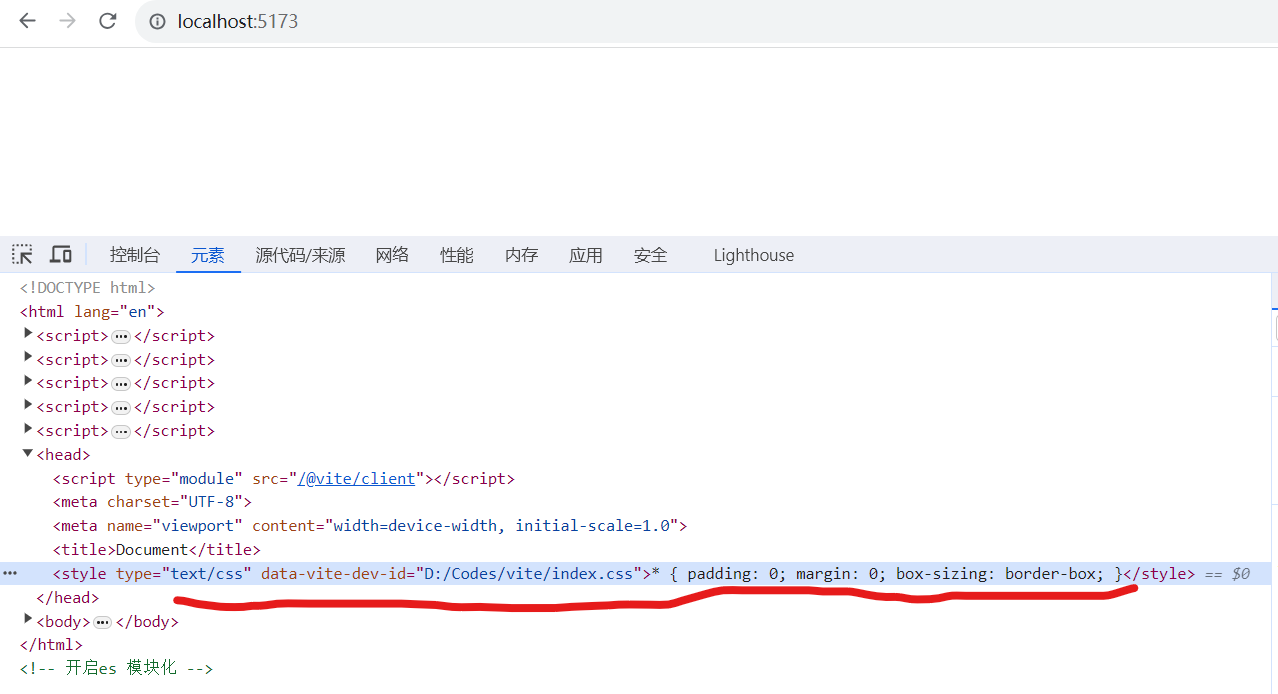
将css的内容注入style标签,放置到head标签里

原本index.css的文件被替换了

vite如何解决协同开发,样式重复覆盖的问题?
使用css module css模块化
- css模块化是 以
module.css结尾的文件,这是css开启模块化的标志。 - 将
xxx.module.css里面所有的样式名称进行一定规则的替换(增加hash字符串,比如footer替换为_footer_123st) - 同时创建一个映射对象
{footer: '_footer_123st'} - 将替换后的内容塞进style标签里然后放入head标签中。
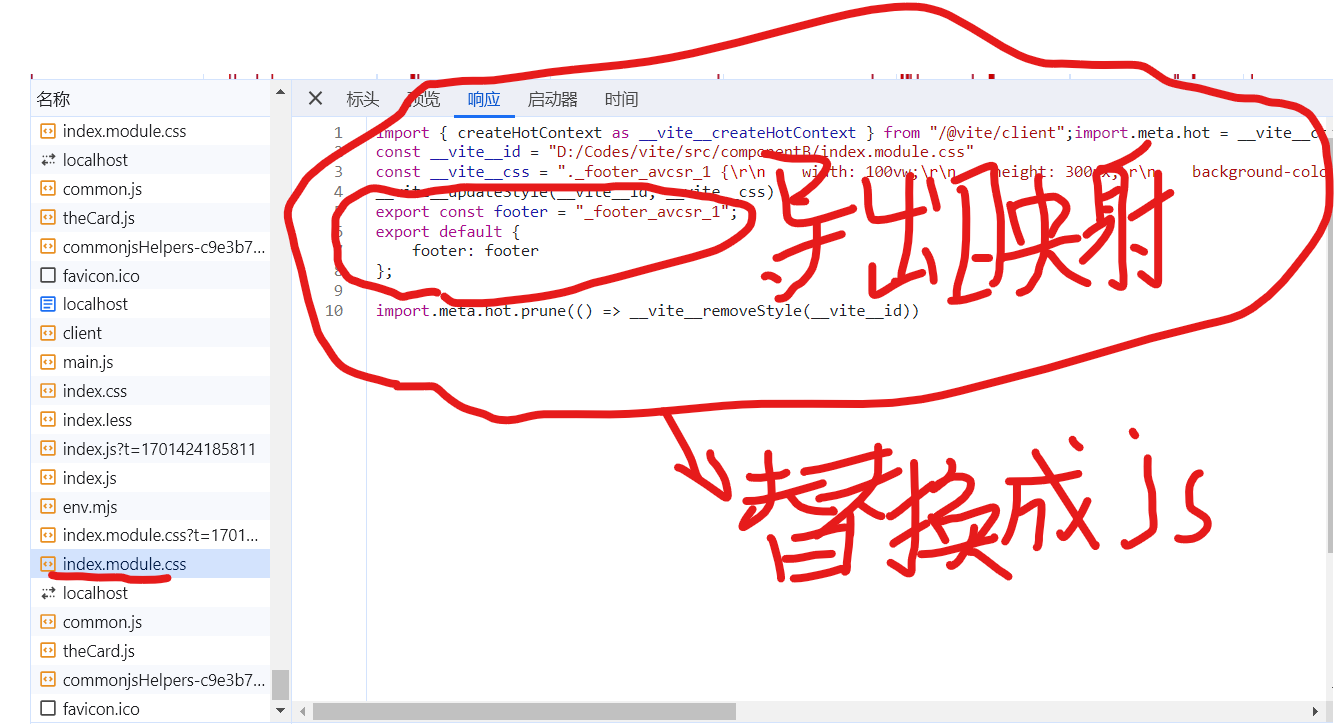
- 将原本的xxx.module.css内容全部抹除,替换成对应js脚本。
- 将创建的映射对象在脚本中默认导出
分别创建 一下文件

componentA index.module.css 配置
.footer {width: 100vw;height: 300px;background-color: aquamarine;
}
componentB index.module.css 配置
.footer {width: 100vw;height: 300px;background-color: yellowgreen;
}
componentA index.js
import componentAcss from "./index.module.css"const div = document.createElement("div");div.className = componentAcss.footer;document.body.appendChild(div)
componentB index.js
import componentBcss from "./index.module.css"const div = document.createElement("div");div.className = componentBcss.footer;document.body.appendChild(div)
在main.js中全部引入
import "./index.css"
import "./index.less"
import './src/componentA/index.js'
import './src/componentB/index.js'
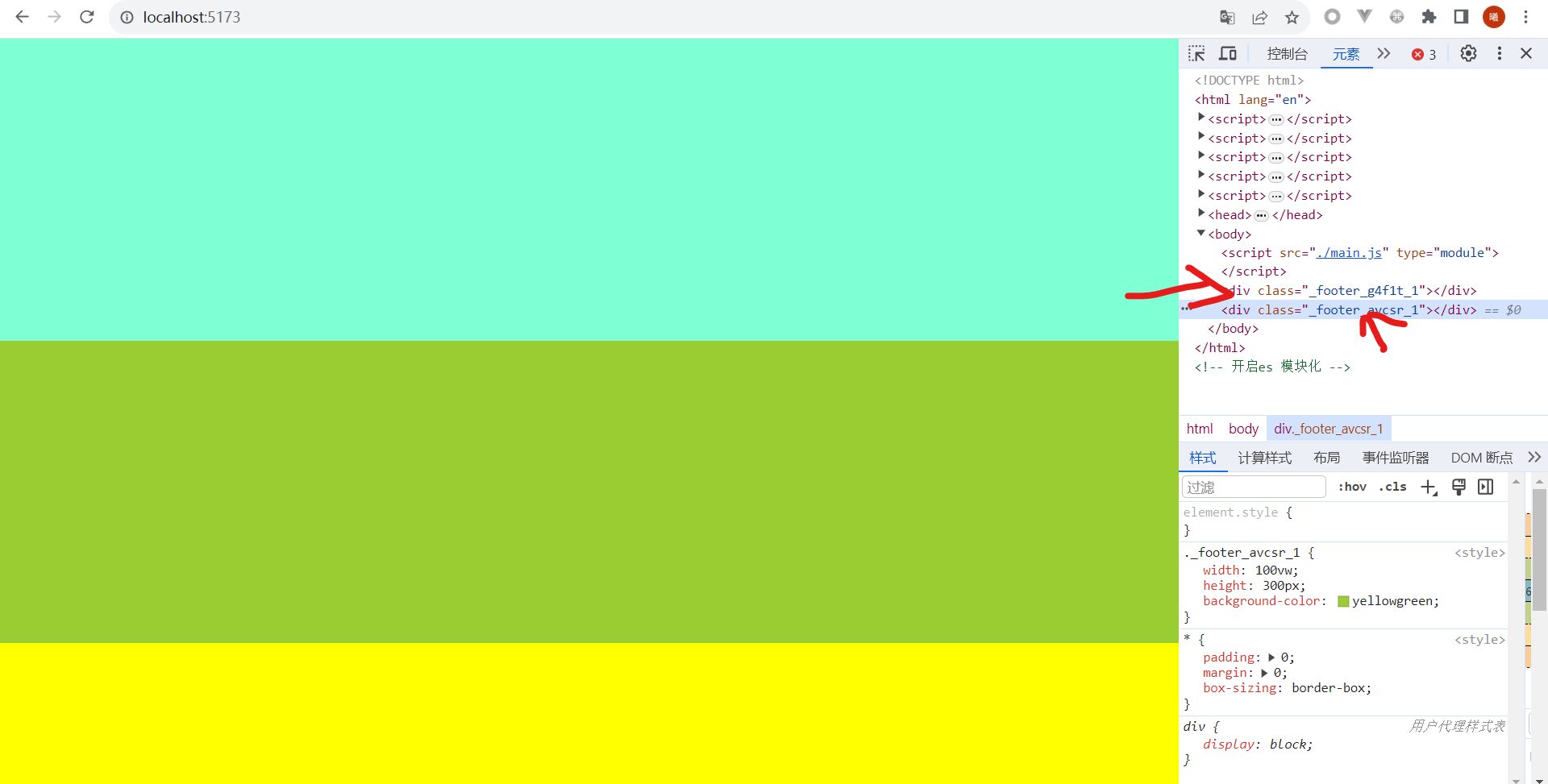
启动服务器之后,发现css module的类名都被替换了,加了hash


使用less
有的时候我们需要使用css预编译器,比如less
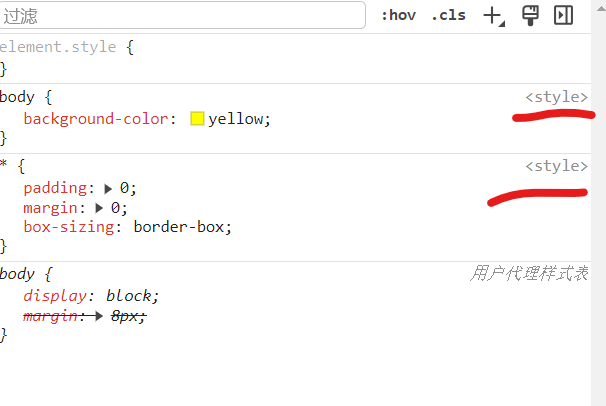
创建index.less文件
body {background-color: yellow;
}
在main.js中引入
import { count } from "./counter.js";
import "./index.css"
import "./index.less"
console.log(count);
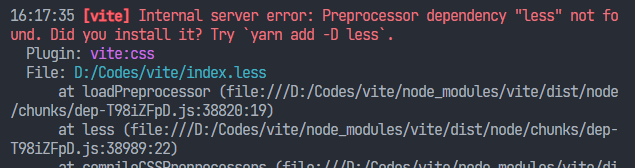
启动vite服务器后,报错

提示我们需要安装less依赖,less属于开发依赖,
yarn add -D less 或者 npm install less -D
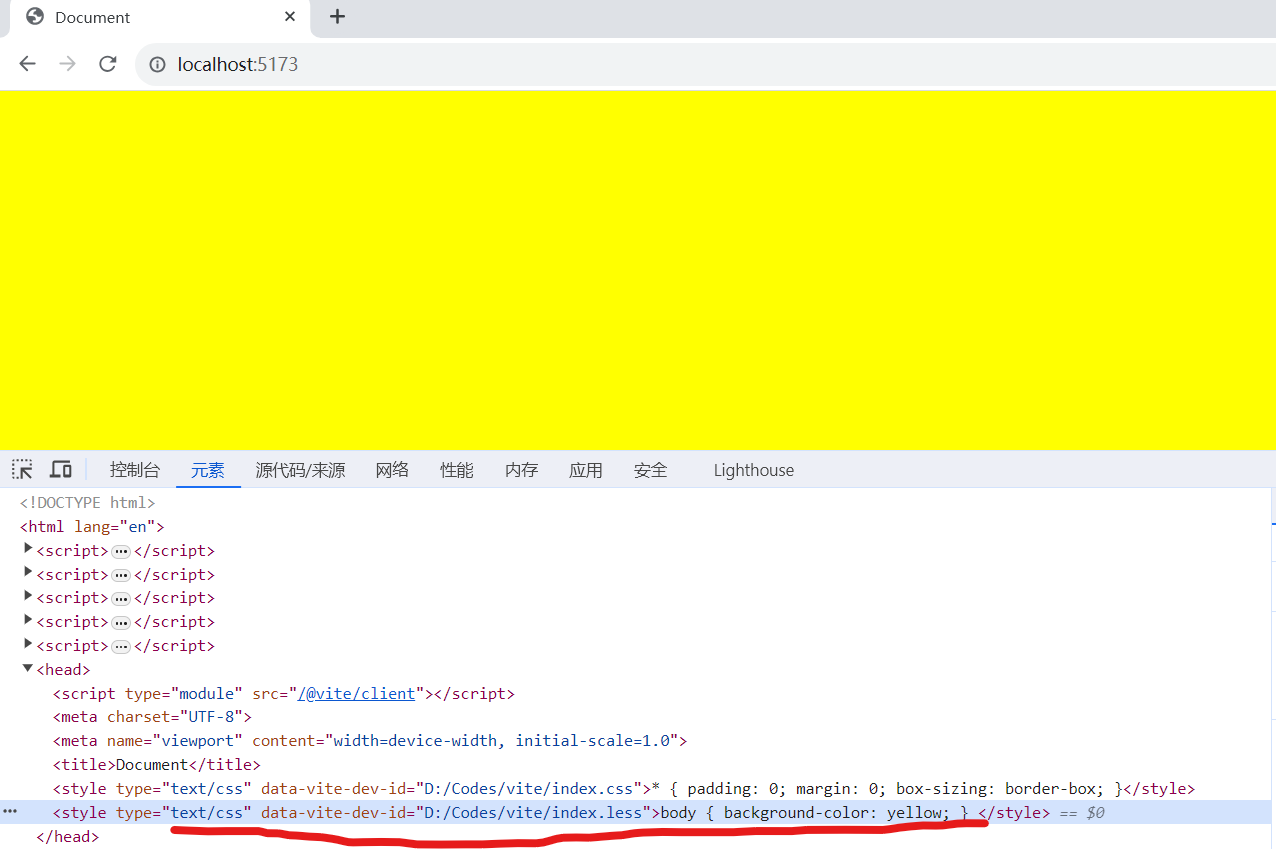
重启服务器后就能正常解析less了

通过配置,更改vite的css默认行为
import { defineConfig } from "vite";export default defineConfig({css: {// 会丢给postcss module 去配置 https://github.com/madyankin/postcss-modulesmodules: { // 只针对模块化的样式scopeBehaviour: "local", // 配置当前的css样式的行为是local模块化,还是global全局化,有hash就是开启模块化,因为它可以保证不同的模块相同类名不重复。// generateScopedName: "[name]__[local]___[hash:base64:5]", // 自定义生成名字的规则 更多配置 https://github.com/webpack/loader-utils#interpolatenamegenerateScopedName:(name,filename,css) => {// name css文件的类名// filename 当前css的绝对路径// css 当前给定的样式return `${name}_${Math.random() * 100}`},localsConvention: "camelCaseOnly", // 修改生成的配置对象的展示形式,驼峰/划线/中划线形式hashPrefix: "", // 补充的hash前缀,会参与到生成的类名中globalModulePaths: [""] // 导入了第三方样式时,或某些不希望module.css模块化hash时,使用这个globalModulePaths,填入css模块化的路径。},preprocessorOptions: {// 预处理的配置less: { // 更多less全局配置 https://less.bootcss.com/usage/#lessjs-optionsmath: "always",globalVars: { // 配置less的全局变量,greenColor: "#008000",}}},devSourcemap: true // 开发中能够快速找到某样式对应的样式文件}
});
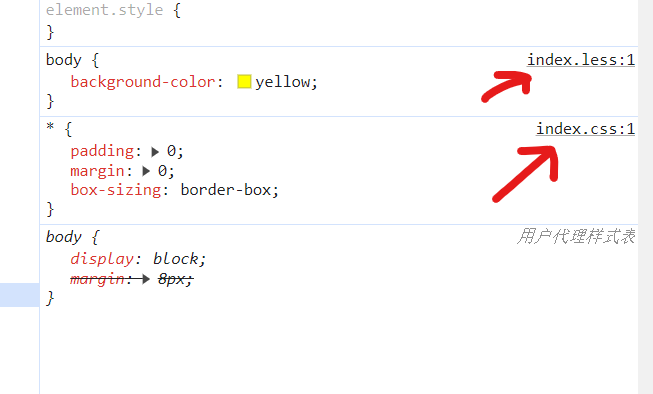
css开启 devSourcemap 后,能够快速找到每一个样式对应的文件名,但最好只在开发环境中使用,

不开启devSourcemap 时,一般是上生产环境,默认情况下也是不开启的。

vite 利用postcss样式兼容低版本浏览器
安装
yarn add postcss-preset-env -D
vite.config.hs中配置
import { defineConfig } from "vite";
import postcssPresetEnv from "postcss-preset-env";export default defineConfig({optimizeDeps: {exclude: [], // 将指定数组中的依赖不进行预构建},envPrefix: "ENV", // 更改环境变量注入到业务代码中,所需的前缀名css: {modules: {scopeBehaviour: "local", // 配置当前的css样式的行为是local模块化,还是global全局化,有hash就是开启模块化,因为它可以保证不同的模块相同类名不重复。// generateScopedName: "[name]__[local]___[hash:base64:5]", // 自定义生成名字的规则 更多配置 https://github.com/webpack/loader-utils#interpolatenamelocalsConvention: 'camelCase', // 修改生成的配置对象的展示形式,驼峰/下划线camelCaseOnly/中划线形式hashPrefix: "11", // 补充的hash前缀,会参与到生成的类名中// globalModulePaths: [""]},devSourcemap: true, // 开发中能够快速找到某样式对应的样式文件postcss: {plugins:[postcssPresetEnv()]}}
});
测试css是否降级兼容
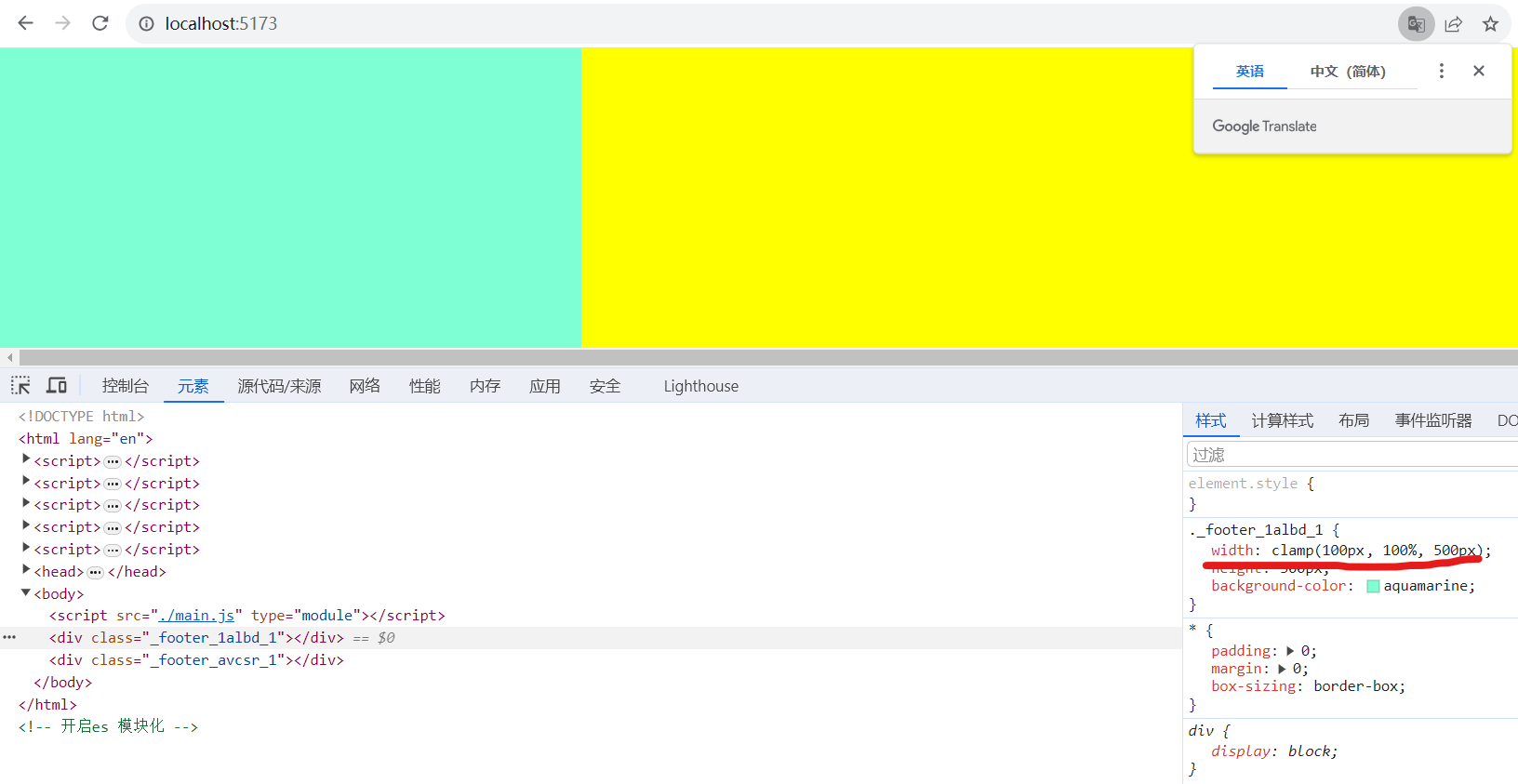
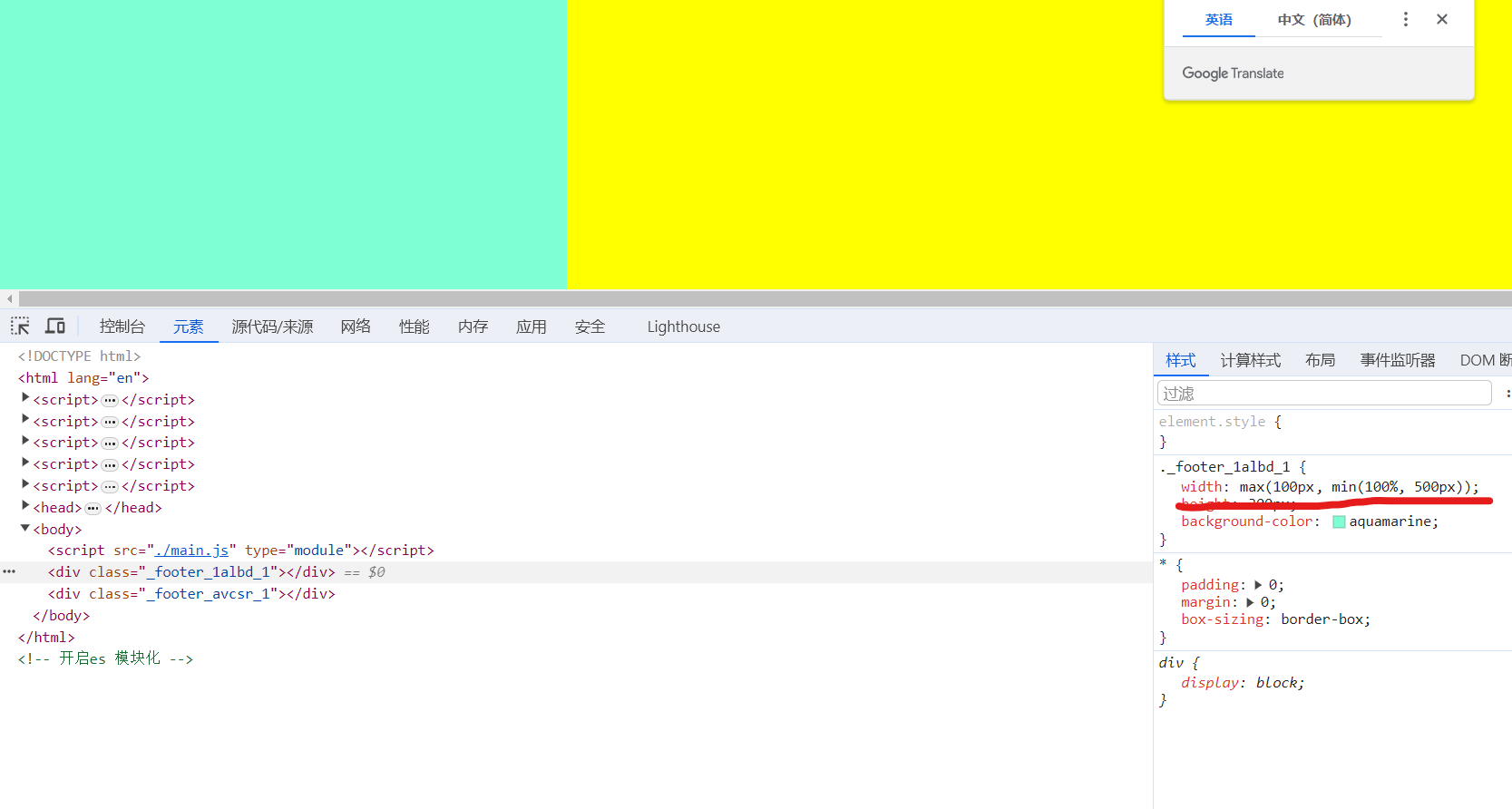
.footer {width: clamp(100px, 100%, 500px);height: 300px;background-color: aquamarine;
}
配置postcssPresetEnv 之前

配置postcssPresetEnv 之后


相关文章:

(03)vite 处理 css
文章目录 系列全集vite 处理css流程vite如何解决协同开发,样式重复覆盖的问题?使用less通过配置,更改vite的css默认行为vite 利用postcss样式兼容低版本浏览器 系列全集 (01)vite 从启动服务器开始 (02&am…...

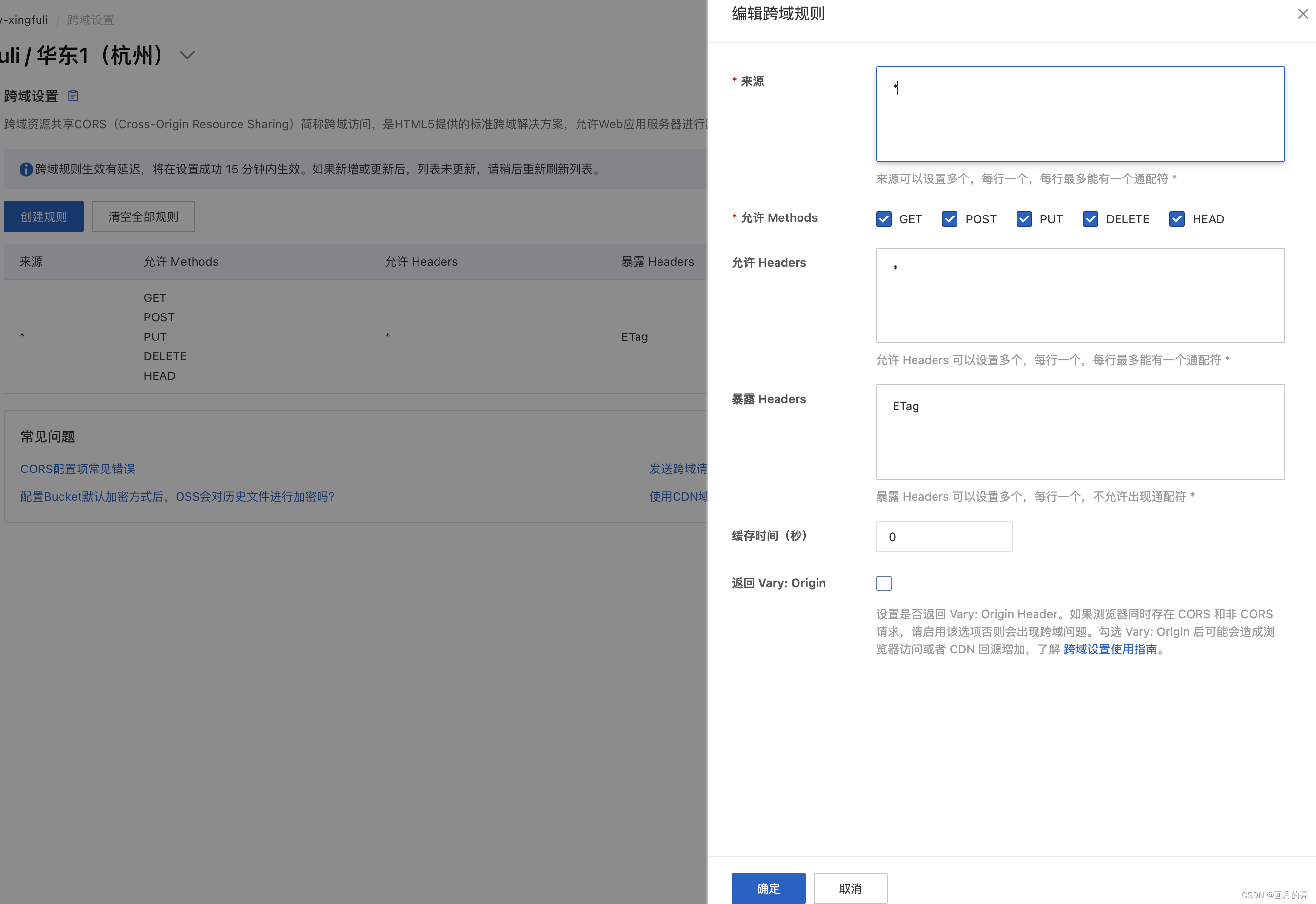
阿里云上传文件出现的问题解决(跨域设置)
跨域设置引起的问题 起因:开通对象存储服务后,上传文件限制在5M 大小,无法上传大文件。 1.查看报错信息 2.分析阿里云服务端响应内容 <?xml version"1.0" encoding"UTF-8"?> <Error><Code>Invali…...

利用JavaFX生成验证码图片
以下是一个基于 JavaFX 的验证码图片生成小程序的示例代码: import javafx.application.Application; import javafx.embed.swing.SwingFXUtils; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx…...

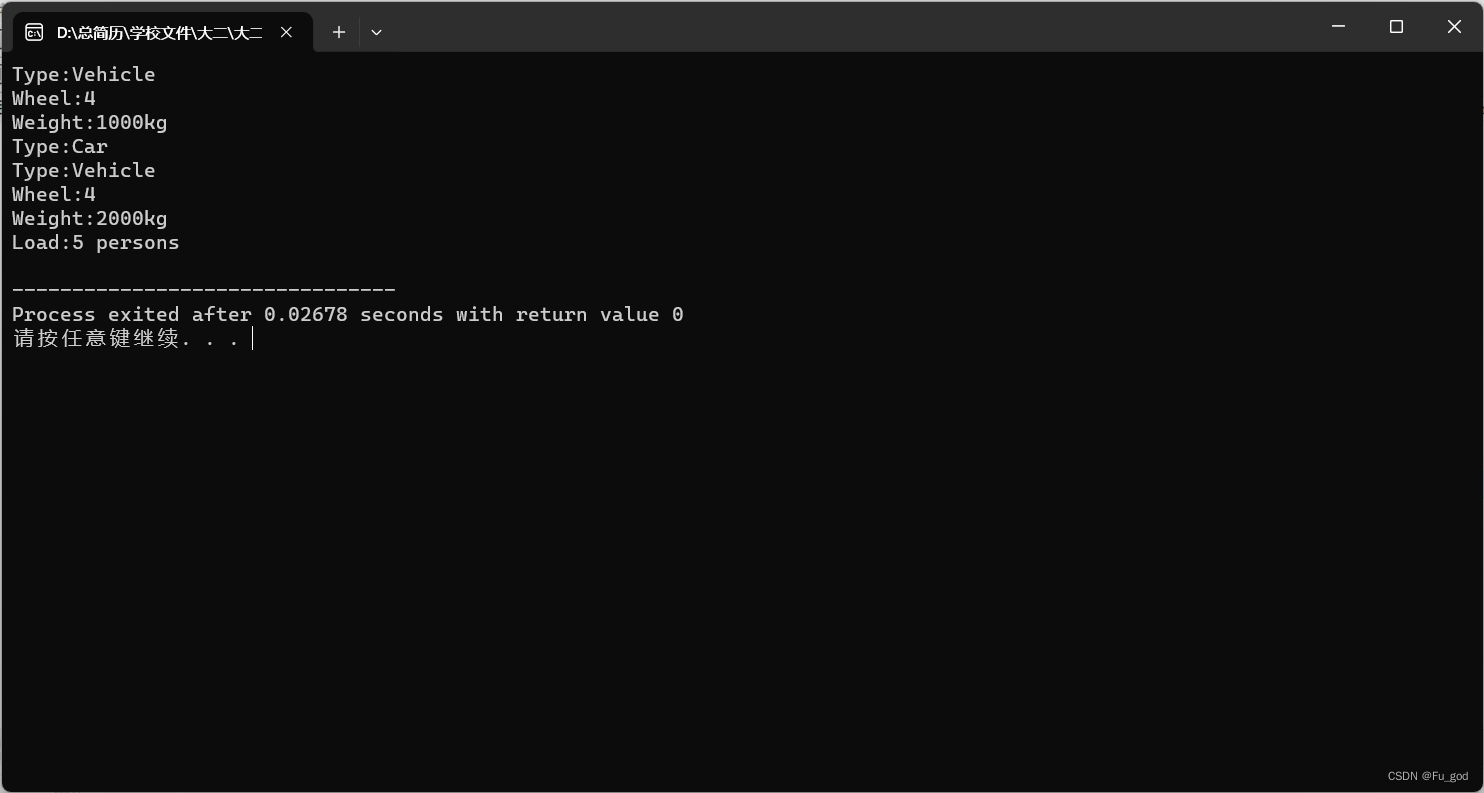
6-55.汽车类的继承
根据给定的汽车类vehicle(包含的数据成员有车轮个数wheels和车重weight)声明,完成其中成员函数的定义,之后再定义其派生类并完成测试。 小车类car是它的派生类,其中包含载人数passenger_load。每个类都有相关数据的输出…...

SCI论文——respectively用法
respectively用于配对两组(三组)事物,表明后一组与前一组按照相同的顺序排列,从而使句意明确。一般是在句子的最后,而且在respectively的前面需要一个逗号“,” 一 、两组事物: 原则是尽可能靠近第二组的…...

解决方案 | 法大大电子签约加速农牧业数字化进程
近年来,我国农业技术得到快速发展,并开发出一批实用的数字农业技术产品,建立了专用网络数字农业技术平台。数字农业是农业现代化的高级阶段,是创新推动农业农村信息化发展的有效手段,也是我国由农业大国迈向农业强国的…...

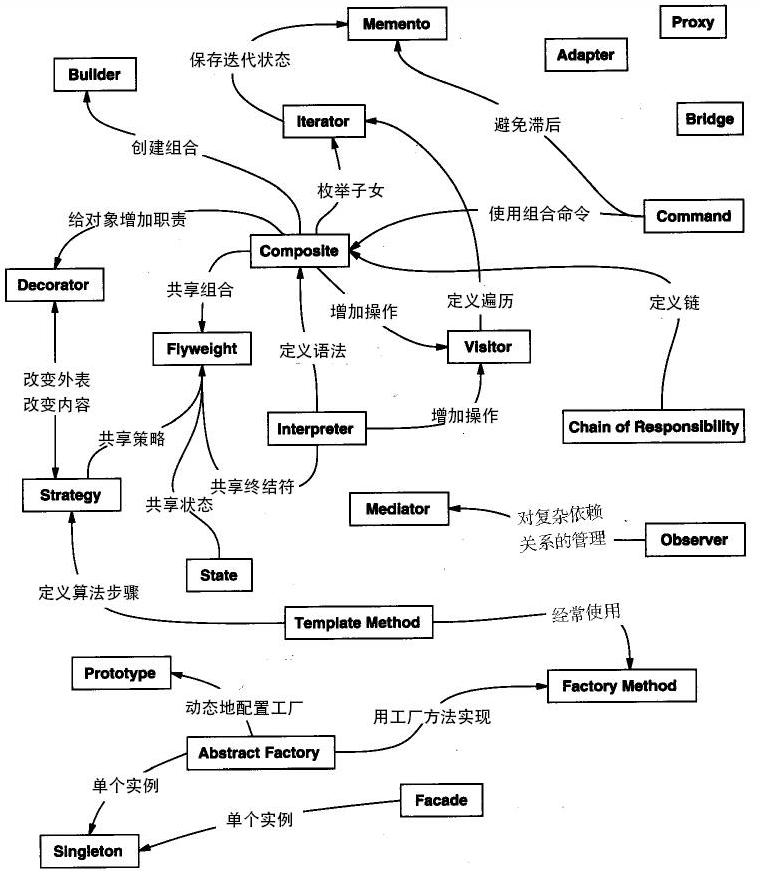
设计模式之GoF23介绍
深入探讨设计模式:构建可维护、可扩展的软件架构 一、设计模式的背景1.1 什么是设计模式1.2 设计模式的历史 二、设计模式的分类2.1 创建型模式2.2 结构型模式2.3 行为型模式 三、七大设计原则四、设计模式关系结论 :rocket: :rocket: :rocket: 在软件开发领域&…...

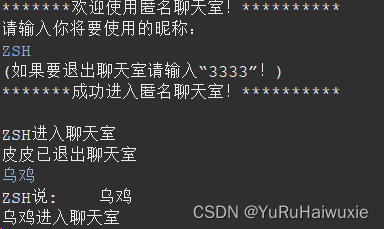
UDP协议实现群聊
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

lombok原理 @Slf4j 怎么生成get set log
Lombok是一种Java库,通过注解的方式提供了许多有用的功能,包括生成Getter、Setter、日志等。Slf4j注解是Lombok中的一种,它用于自动生成日志记录器(Logger)。 下面简要介绍一下Lombok的原理,以及Slf4j注解…...

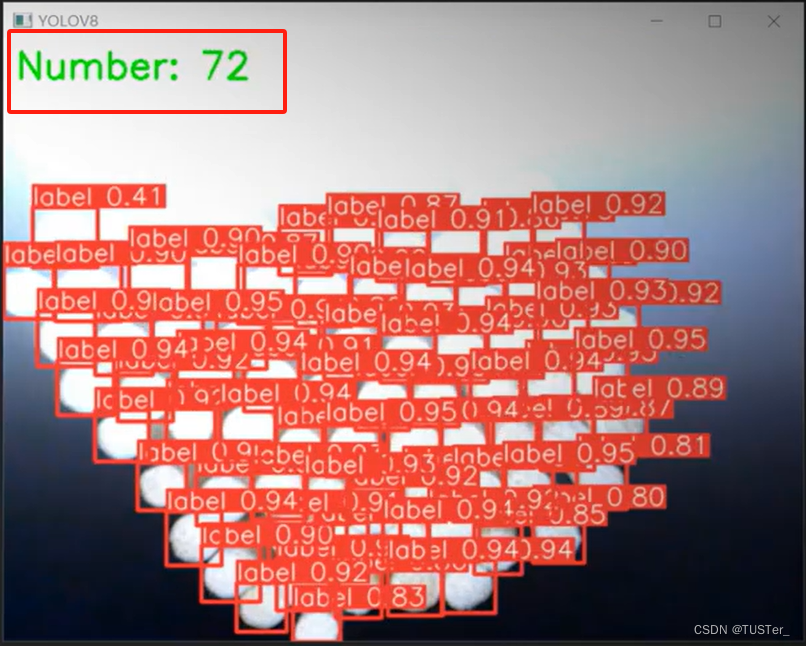
【目标检测】进行实时检测计数时,在摄像头窗口显示实时计数个数
这里我是用我本地训练的基于yolov8环境的竹签计数模型,在打开摄像头窗口增加了实时计数显示的代码,可以直接运行,大家可以根据此代码进行修改,其底层原理时将检测出来的目标的个数显示了出来。 该项目链接:【目标检测…...

SpringBoot第56讲:SpringBoot集成文件 - 集成EasyExcel之Excel导入导出
集成EasyExcel之Excel导入导出 EasyExcel是一个基于Java的、快速、简洁、解决大文件内存溢出的Excel处理工具。它能让你在不用考虑性能、内存的等因素的情况下,快速完成Excel的读、写等功能。它是基于POI来封装实现的,主要解决其易用性,封装性和性能问题。本文是SpringBoot第…...

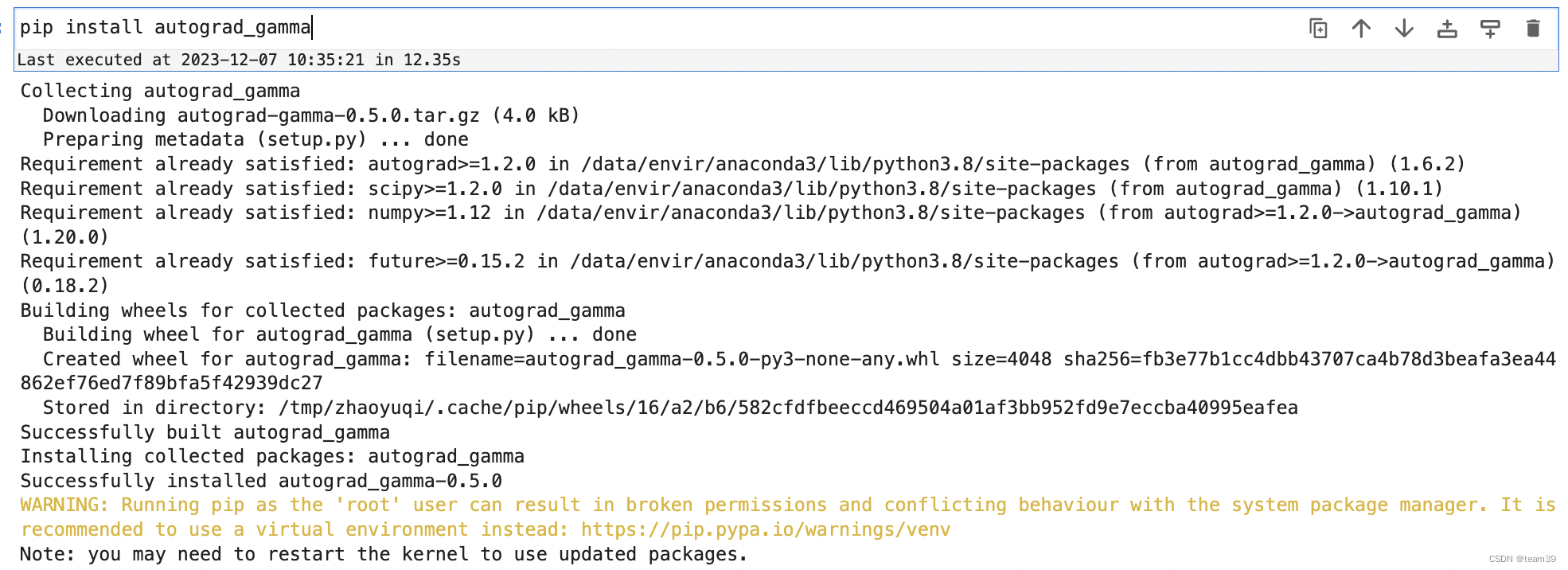
python3安装lifelines
目录 一、环境 二、安装lifelines 出现问题 三、测试导入 一、环境: jupyter notebook中新建ipynb文件 二、安装lifelines pip install --upgrade --no-deps githttps://github.com/CamDavidsonPilon/lifelines.git出现问题: 缺少模块autograd、f…...

shell命令学习(1)——(待完善)
explainshell.com shell统计当前文件夹下的文件个数、目录个数Linux之shell常用命令(三) sort(排序)、uniq(处理重复字符) linux中shell将换行输入到文件中 shell脚本,将多行内容写入文件中 f…...

机器的深度强化学习算法可以被诱导
设计一个好的奖励函数是机器深度强化学习算法的关键之一。奖励函数用于给予智能体(机器)在环境中采取不同行动时的反馈信号,以指导其学习过程。一个好的奖励函数应该能够引导智能体朝着期望的行为方向学习,并尽量避免潜在的问题&a…...

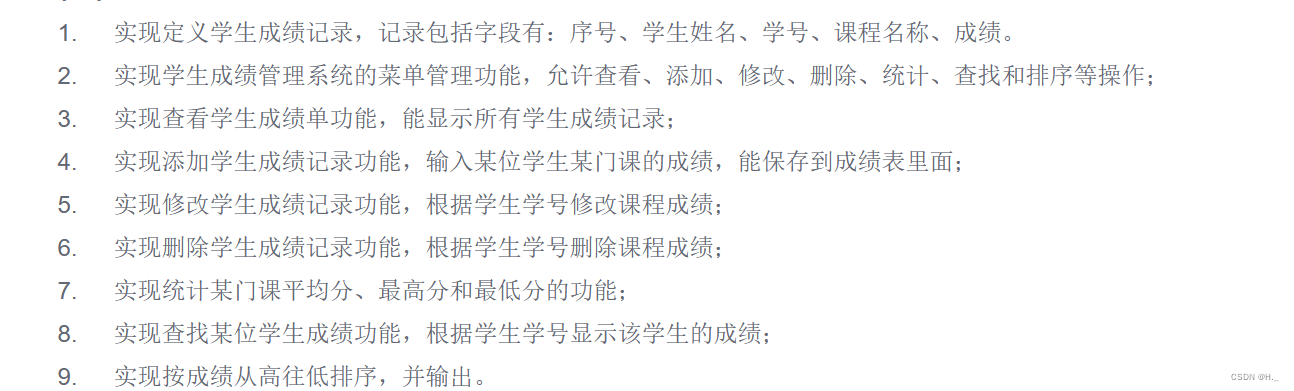
学生成绩管理系统(Java)
开发环境: Windows 11 IDEA 2021.3.3 需求: package com.it.neu;import java.util.ArrayList; import java.util.Scanner;import static java.time.Clock.system;class Student { //创建学生类private String Stu_name;private String Stu_id;public Student(String id, S…...

Modbus数据采集模块是什么?
随着工业自动化的快速发展,数据采集已成为现代工厂不可或缺的一环。在众多通信协议中,Modbus因其开放、简单、可靠的特点而广受青睐。那么,什么是Modbus数据采集模块,它又有哪些应用呢? 一、什么是Modbus数据采集模块…...

【网络安全】下载并安装 kali 的虚拟机 版本
kali虚拟机版本的下载地址:Get Kali | Kali Linux 下载完成后,解压,双击.vmx打开,即可完成kali在虚拟机中的安装和配置。 默认账户和密码都为kali...

JREBEL 热部署原理
JRebel(Java Rebel)是一个Java开发工具,它提供了一种在不重启应用服务器的情况下进行Java应用程序的热部署的方式。通过JRebel,开发者可以在修改Java代码后立即看到变化,加速开发和调试过程。 以下是JRebel实现热部署…...
履带吊,笔记
0.前言 履带吊使用了与传统的门桥式起重机不同的技术路线。因为它是移动式设备,所以它的动力是燃油发动机。为了精确调控升降。它的整套动力系统似乎采用了某种液压传动系统。履带吊国内也有生产商。但是下文中,还是从国外的一款产品说起。这款产品的pd…...

WPF转换器Convert
图像名称转换器ImageNameConverter,用于在数据绑定中将图像路径转换为图像文件名。 转换器的代码如下: using System; using System.Globalization; using System.IO; using System.Windows.Data;namespace ImageConverter {public class ImageNameCon…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
