「Swift」类淘宝商品瀑布流展示
前言:需要做一个类似于淘宝商品页面的瀑布流展示
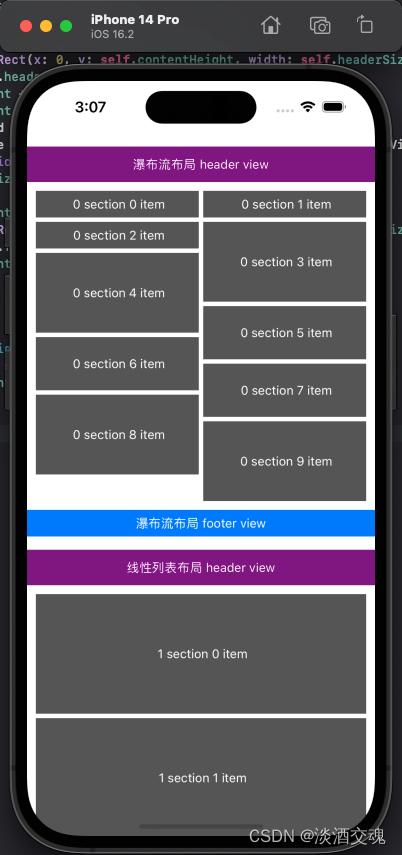
结构分析:

ps:图片来源
思路分析:
该瀑布流主要还是基于UICollectionView进行展示,只是在cell展示的UICollectionViewFlowLayout需要进行相应调整和自定义,所以需要自己创建一个FlowLayout,该FlowLayout是基于UICollectionViewFlowLayout实现的,所以该FlowLayout的初始化调用流程于系统没有区别,只需遵循WaterfallMutiSectionDelegate代理。
1.初始化:
let layout = ZUPowerShopProductLayout()
layout.delegate = self
myCollectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
2.Cell代理:
1.必须实现的代理方法
/// collectionItem高度
func heightForRowAtIndexPath(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, indexPath: IndexPath, itemWidth: CGFloat) -> CGFloat
2.可选择的代理方法
/// 每个section 列数(默认2列)
@objc optional func columnNumber(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> Int/// header高度(默认为0)
@objc optional func referenceSizeForHeader(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> CGSize/// footer高度(默认为0)
@objc optional func referenceSizeForFooter(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> CGSize/// 每个section 边距(默认为0)
@objc optional func insetForSection(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> UIEdgeInsets/// 每个section item上下间距(默认为0)
@objc optional func lineSpacing(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> CGFloat/// 每个section item左右间距(默认为0)
@objc optional func interitemSpacing(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> CGFloat/// section头部header与上个section尾部footer间距(默认为0)
@objc optional func spacingWithLastSection(collectionView collection: UICollectionView, layout: ZUPowerShopProductLayout, section: Int) -> CGFloat
3.自定义的FlowLayout文件
import UIKit@objc protocol WaterfallMutiSectionDelegate: NSObjectProtocol {// 必选delegate实现/// collectionItem高度func heightForRowAtIndexPath(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, indexPath: IndexPath, itemWidth: CGFloat) -> CGFloat// 可选delegate实现/// 每个section 列数(默认2列)@objc optional func columnNumber(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> Int/// header高度(默认为0)@objc optional func referenceSizeForHeader(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> CGSize/// footer高度(默认为0)@objc optional func referenceSizeForFooter(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> CGSize/// 每个section 边距(默认为0)@objc optional func insetForSection(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> UIEdgeInsets/// 每个section item上下间距(默认为0)@objc optional func lineSpacing(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> CGFloat/// 每个section item左右间距(默认为0)@objc optional func interitemSpacing(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> CGFloat/// section头部header与上个section尾部footer间距(默认为0)@objc optional func spacingWithLastSection(collectionView collection: UICollectionView, layout: WaterfallMutiSectionFlowLayout, section: Int) -> CGFloat
}class WaterfallMutiSectionFlowLayout: UICollectionViewFlowLayout {weak var delegate: WaterfallMutiSectionDelegate?private var sectionInsets: UIEdgeInsets = .zeroprivate var columnCount: Int = 2private var lineSpacing: CGFloat = 0private var interitemSpacing: CGFloat = 0private var headerSize: CGSize = .zeroprivate var footerSize: CGSize = .zero//存放attribute的数组private var attrsArray: [UICollectionViewLayoutAttributes] = []//存放每个section中各个列的最后一个高度private var columnHeights: [CGFloat] = []//collectionView的Content的高度private var contentHeight: CGFloat = 0//记录上个section高度最高一列的高度private var lastContentHeight: CGFloat = 0//每个section的header与上个section的footer距离private var spacingWithLastSection: CGFloat = 0override func prepare() {super.prepare()self.contentHeight = 0self.lastContentHeight = 0self.spacingWithLastSection = 0self.lineSpacing = 0self.sectionInsets = .zeroself.headerSize = .zeroself.footerSize = .zeroself.columnHeights.removeAll()self.attrsArray.removeAll()let sectionCount = self.collectionView!.numberOfSections// 遍历sectionfor idx in 0..<sectionCount {let indexPath = IndexPath(item: 0, section: idx)if let columnCount = self.delegate?.columnNumber?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.columnCount = columnCount}if let inset = self.delegate?.insetForSection?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.sectionInsets = inset}if let spacingLastSection = self.delegate?.spacingWithLastSection?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.spacingWithLastSection = spacingLastSection}// 生成headerlet itemCount = self.collectionView!.numberOfItems(inSection: idx)let headerAttri = self.layoutAttributesForSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, at: indexPath)if let header = headerAttri {self.attrsArray.append(header)self.columnHeights.removeAll()}self.lastContentHeight = self.contentHeight// 初始化区 y值for _ in 0..<self.columnCount {self.columnHeights.append(self.contentHeight)}// 多少个itemfor item in 0..<itemCount {let indexPat = IndexPath(item: item, section: idx)let attri = self.layoutAttributesForItem(at: indexPat)if let attri = attri {self.attrsArray.append(attri)}}// 初始化footerlet footerAttri = self.layoutAttributesForSupplementaryView(ofKind: UICollectionView.elementKindSectionFooter, at: indexPath)if let footer = footerAttri {self.attrsArray.append(footer)}}}override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {return self.attrsArray}override func layoutAttributesForItem(at indexPath: IndexPath) -> UICollectionViewLayoutAttributes? {if let column = self.delegate?.columnNumber?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.columnCount = column}if let lineSpacing = self.delegate?.lineSpacing?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.lineSpacing = lineSpacing}if let interitem = self.delegate?.interitemSpacing?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.interitemSpacing = interitem}let attri = UICollectionViewLayoutAttributes(forCellWith: indexPath)let weight = self.collectionView!.frame.size.widthlet itemSpacing = CGFloat(self.columnCount - 1) * self.interitemSpacinglet allWeight = weight - self.sectionInsets.left - self.sectionInsets.right - itemSpacinglet cellWeight = allWeight / CGFloat(self.columnCount)let cellHeight: CGFloat = (self.delegate?.heightForRowAtIndexPath(collectionView: self.collectionView!, layout: self, indexPath: indexPath, itemWidth: cellWeight))!var tmpMinColumn = 0var minColumnHeight = self.columnHeights[0]for i in 0..<self.columnCount {let columnH = self.columnHeights[i]if minColumnHeight > columnH {minColumnHeight = columnHtmpMinColumn = i}}let cellX = self.sectionInsets.left + CGFloat(tmpMinColumn) * (cellWeight + self.interitemSpacing)var cellY: CGFloat = 0cellY = minColumnHeightif cellY != self.lastContentHeight {cellY += self.lineSpacing}if self.contentHeight < minColumnHeight {self.contentHeight = minColumnHeight}attri.frame = CGRect(x: cellX, y: cellY, width: cellWeight, height: cellHeight)self.columnHeights[tmpMinColumn] = attri.frame.maxY//取最大的for i in 0..<self.columnHeights.count {if self.contentHeight < self.columnHeights[i] {self.contentHeight = self.columnHeights[i]}}return attri}override func layoutAttributesForSupplementaryView(ofKind elementKind: String, at indexPath: IndexPath) -> UICollectionViewLayoutAttributes? {let attri = UICollectionViewLayoutAttributes(forSupplementaryViewOfKind: elementKind, with: indexPath)if elementKind == UICollectionView.elementKindSectionHeader {if let headerSize = self.delegate?.referenceSizeForHeader?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.headerSize = headerSize}self.contentHeight += self.spacingWithLastSectionattri.frame = CGRect(x: 0, y: self.contentHeight, width: self.headerSize.width, height: self.headerSize.height)self.contentHeight += self.headerSize.heightself.contentHeight += self.sectionInsets.top} else if elementKind == UICollectionView.elementKindSectionFooter {if let footerSize = self.delegate?.referenceSizeForFooter?(collectionView: self.collectionView!, layout: self, section: indexPath.section) {self.footerSize = footerSize}self.contentHeight += self.sectionInsets.bottomattri.frame = CGRect(x: 0, y: self.contentHeight, width: self.footerSize.width, height: self.footerSize.height)self.contentHeight += self.footerSize.height}return attri}override var collectionViewContentSize: CGSize {return CGSize(width: self.collectionView!.frame.size.width, height: self.contentHeight)}
}
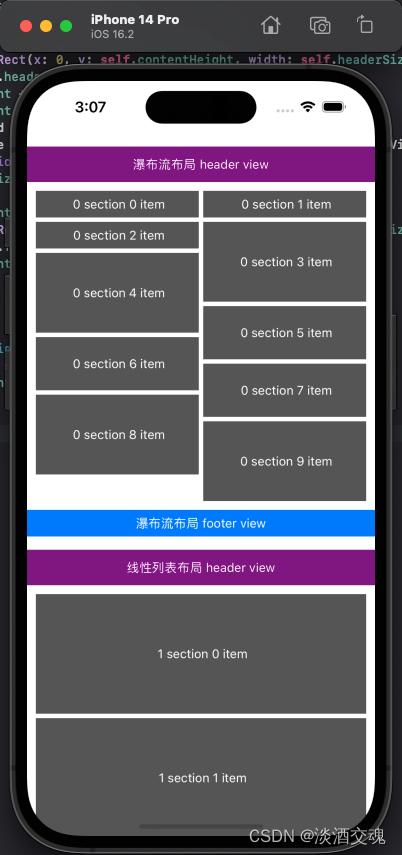
实现效果图

该文章参考借鉴了iOS 多section瀑布流实现(swift)文章,由此篇文章内容受益匪浅!
借鉴文章作者的github demo:https://github.com/RoganZheng/WaterfallMultiSectionFlowLayout,如果该demo对你有帮助的话,记得帮这位作者star一下
如果该文章对你有所帮助的话,可以点赞、收藏并关注一下!后续会持续更新更多技术内容
相关文章:

「Swift」类淘宝商品瀑布流展示
前言:需要做一个类似于淘宝商品页面的瀑布流展示 结构分析: ps:图片来源 思路分析: 该瀑布流主要还是基于UICollectionView进行展示,只是在cell展示的UICollectionViewFlowLayout需要进行相应调整和自定义ÿ…...

道可云会展元宇宙平台全新升级,打造3D沉浸式展会新模式
随着VR虚拟现实、人工智能、虚拟数字人等元宇宙技术的快速发展,各个行业正试图通过元宇宙技术寻求新的发展突破口,会展行业也不例外。会展作为经贸领域的重要产业形态,越来越多的企业和组织开始寻求通过元宇宙技术为展会赋能,以满…...

Ant Design Pro初始化报错
今天按照官网步骤初始化项目,第一次报错 fatal: unable to access https://github.com/ant-design/ant-design-pro/: SSL certificate problem: unable to get local issuer certificate 致命:无法访问https://github.com/ant-design/ant-design-pro/&…...

第16届中国R会议暨2023X-AGI大会开幕,和鲸科技分享ModelOps在数据科学平台中的实践与应用
11月25日,第 16 届中国 R 会议暨 2023 X-AGI 大会在在中国人民大学逸夫会堂拉开帷幕,本次会议由中国人民大学统计学院、中国人民大学应用统计科学研究中心、统计之都、原灵科技和中国商业统计学会人工智能分会(筹)主办,…...
❀)
❀My学习Linux命令小记录(12)❀
目录 ❀My学习Linux命令小记录(12)❀ 46.arp指令 47.tcpdump指令 48.chmod指令 49.chown指令 50.bash调用脚本指令 shell介绍 shell脚本的组成部分 脚本执行方式 检查脚本语法 bash之变量 变量的种类:根据生效的范围不同来区分 …...

MySQL学习day05
DCL(Data Control Language)数据控制语言学习 作用:用来创建数据库用户、控制数据库的访问权限 1)查询用户: use mysql; select * from user; 2)创建用户: create user 用户名主机名 identifi…...

JAVA面试题7
1.Java中的ClassLoader是什么? 它有什么作用? 答案:ClassLoader是一种加载Java类文件的机制,可以从不同的来源加载类文件,如本地文件系统、网络等。ClassLoader可以帮助实现模块化开发和动态加载类等功能。 2.什么是J…...

好用免费的AI换脸5个工具
在当今社会的发展中,人工智能(Artificial Intelligence, AI)扮演着关键的角色,其应用领域不断扩展。作为AI的一个分支,换脸技术近年来备受欢迎。这项技术使得将一个人的面部特征迁移到另一个人的照片或视频成为可能。除…...

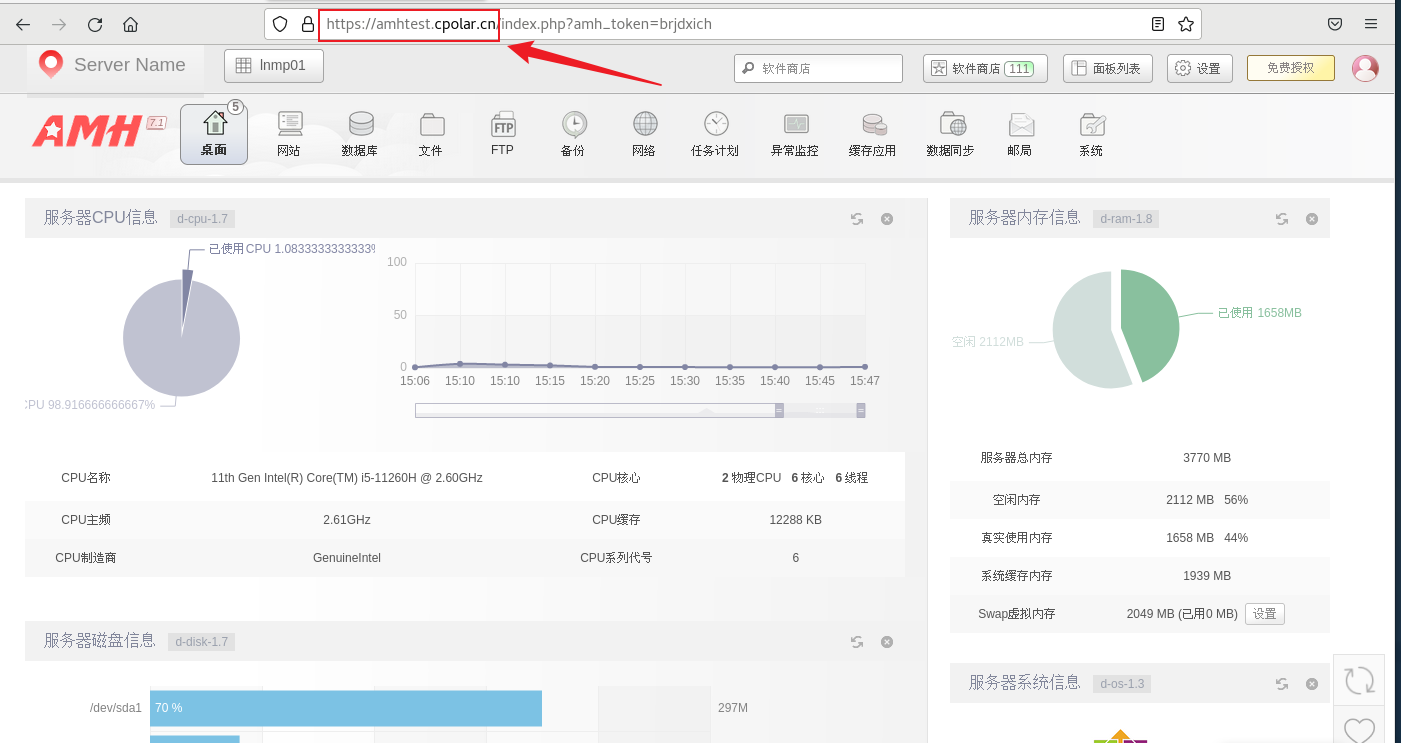
【Linux】公网远程访问AMH服务器管理面板
目录 1. Linux 安装AMH 面板2. 本地访问AMH 面板3. Linux安装Cpolar4. 配置AMH面板公网地址5. 远程访问AMH面板6. 固定AMH面板公网地址 AMH 是一款基于 Linux 系统的服务器管理面板,它提供了一系列的功能,包括网站管理、FTP 管理、数据库管理、DNS 管理、…...

随笔-这都是命吗
我与鹏哥、小付有个小群,前几天,鹏哥在群里发了一个图,是他那个城市准备扶持的高新产业,有元宇宙、量子信息、生物制药、人工智能什么的。 先前的时候鹏哥给我说过,当地准备了六百多亩地,准备发展高新产业…...

优化网站性能,从容谈CDN加速的部署与运维
随着互联网的迅猛发展,网站的性能优化成为网站运维工作中不可或缺的一环。其中,CDN(Content Delivery Network)加速技术因其在全球范围内提供快速、可靠的内容分发而备受关注。本文将从一个网站运维的角度出发,深入探讨…...

JavaScript-事件
事件 事件流 指的是事件完整执行过程中的流动路径 两个阶段: 捕获阶段:从大到小冒泡阶段:从小到大 实际开发中都是使用事件冒泡为主 事件捕获 从DOM的根元素开始取执行对应的事件(从外到里) document.addEventLis…...

linux的磁盘管理
Linux 提供了多种工具和技术来进行磁盘管理。下面是对 Linux 磁盘管理的详细解释: 磁盘和分区: 磁盘(硬盘):Linux 系统中的磁盘通常是通过 SATA、SCSI、NVMe 等接口连接的物理硬盘。可以使用工具如 lsblk、fdisk、pa…...

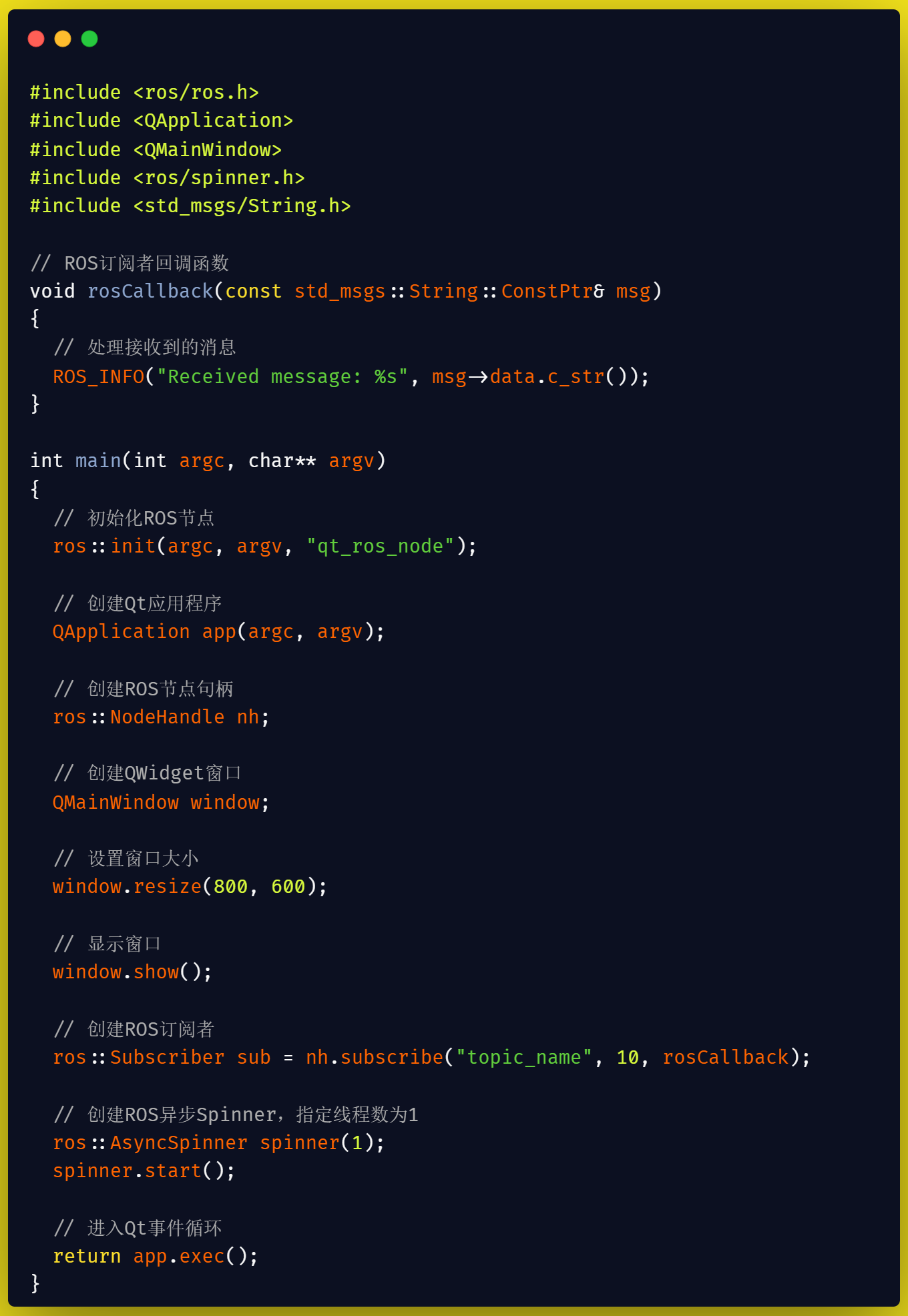
qt-C++笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题
qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题 code review! 文章目录 qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题1.Qt的app.exec()详解2.ros::spin()详解3.ros::AsyncSpinner详解4.主线程中结合使用…...

【Docker】从零开始:18.使用Dockerfile构造自己的KingbaseES数据库镜像
【Docker】从零开始:17.使用Dockerfile构造自己的数据库镜像 新建一个自定义目录并创建Dockerfile文件上传需要的文件到自定义目录下注意docker-circle-init.sh文件内容password 内容 开始打包注意打包完成后执行 尝试用工具连接数据库 kingbase.tar.gz 包过大我就上…...

YOLOv8独家改进《全网无重复 YOLOv8专属打造》感知聚合SERDet检测头:简单高效涨点,即插即用|检测头新颖改进
💡本篇内容:YOLOv8独家改进《全网无重复,YOLOv8专属》感知聚合SERDet检测头:高效涨点,即插即用|检测头新颖改进 💡🚀🚀🚀本博客 YOLO系列 + 全新原创感知聚合SERDet检测头 改进创新点改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可,附改进源代…...

Android Studio中Flutter项目找不到Android真机设备解决方法
起因:创建正常Android项目可以运行在真机设备上,创建flutter项目就找寻不到Android真机设备。 1:在flutter sdk安装目录按下Shift和鼠标右键,打开Powershell窗口 2:输入以下,然后回车 flutter config --…...

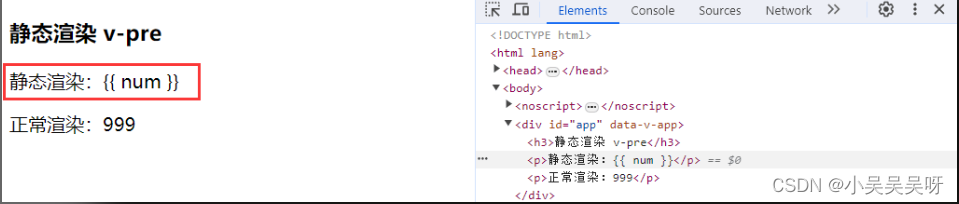
Vue 静态渲染 v-pre
v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。 语法格式: <div v-pre> {{ 数据 }} </div> 基础使用: <template><h3>静态渲染 v-pre</h3><p v-pre>静态渲染:{{ n…...

C语言基础概念考查备忘 - 标识符、关键字、预定义标识符、语法检查、语义检查 ... 左值、右值、对象、副作用、未定义行为、sizeof是什么等等
什么是标识符、关键字和预定义标识符?三者有何区别? 当谈论C语言中的标识符、关键字和预定义标识符时,让我们从每个概念的基础开始。 标识符(Identifiers): 标识符是用来给变量、函数、类型等命名的。在…...

插件原理与开发
插件原理与开发 在 Mybatis总体执行流程 一文中简单的介绍了插件的初始化过程,本文将从源码的角度介绍一下mybatis的插件原理与简单开发实战。 插件原理 插件的注册和管理是通过InterceptorChain进行的,在创建Executor、StatementHandler、ParameterH…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

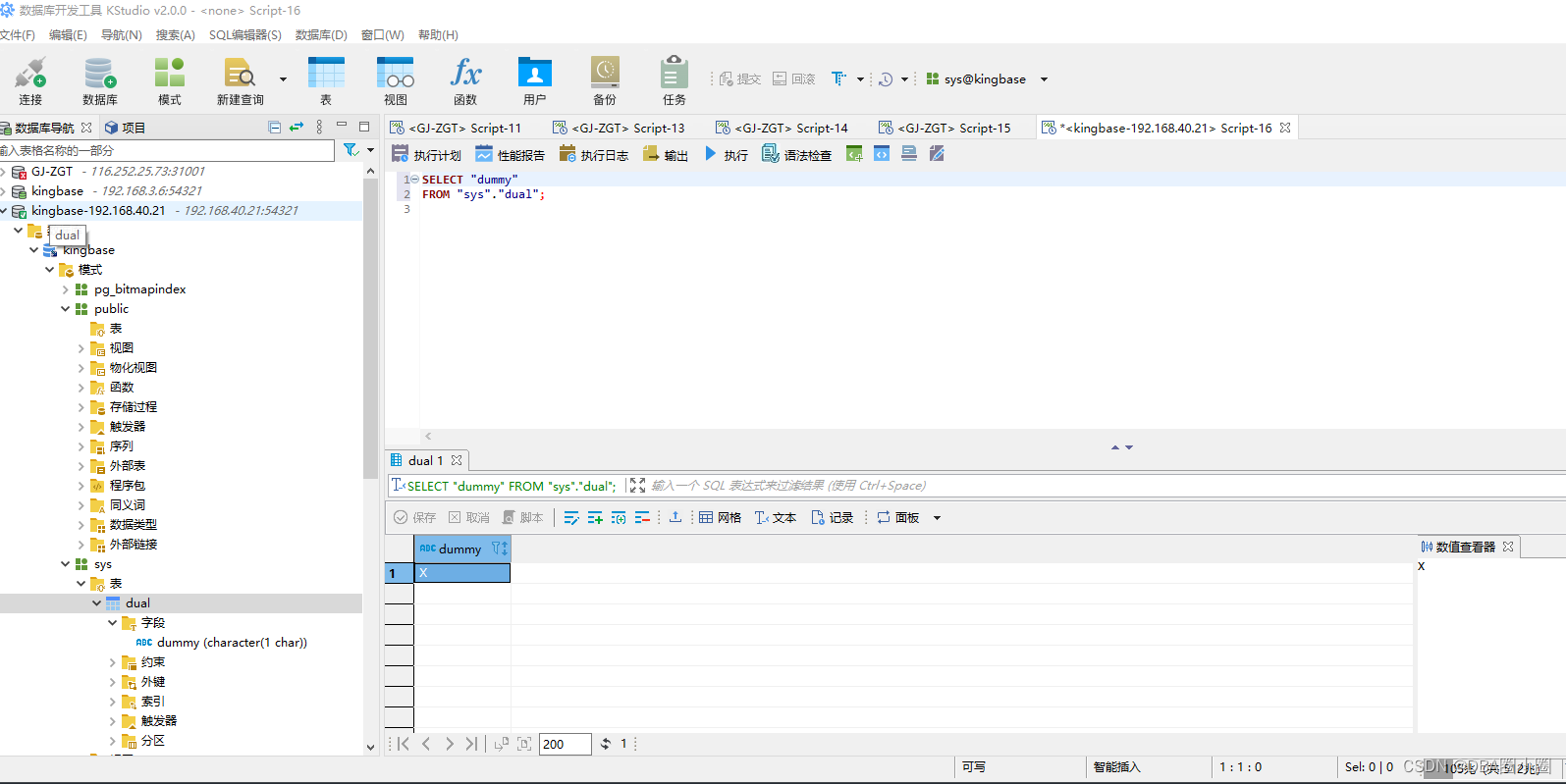
如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
