jQuery ajax读取本地json文件 三级联动下拉框

步骤 1:创建本地JSON文件
{"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院","code": "063"}],"classes": [{"departmentCode": "052","className": "会计一班","classCode": "1001"},{"departmentCode": "052","className": "会计一班","classCode": "1002"},{"departmentCode": "052","className": "会计一班","classCode": "1003"},{"departmentCode": "053","className": "金融一班","classCode": "2001"},{"departmentCode": "053","className": "金融二班","classCode": "2002"},{"departmentCode": "063","className": "财税一班","classCode": "3001"},{"departmentCode": "063","className": "财税二班","classCode": "3002"}],"nations": [{"id": "01","text": "汉族","value": "Han"},{"id": "02","text": "壮族","value": "Zhuang"},{"id": "03","text": "回族","value": "Hui"},{"id": "04","text": "藏族","value": "Tibetan"},{"id": "05","text": "维吾尔族","value": "Uighur "},{"id": "06","text": "苗族","value": "Miao"},{"id": "07","text": "彝族","value": "Yi"},{"id": "08","text": "蒙古族","value": "Mongol"},{"id": "09","text": "布依族","value": "Buyi"},{"id": "10","text": "朝鲜族","value": "Korean"},{"id": "11","text": "满族","value": "Manchu"},{"id": "12","text": "侗族","value": "Dong"},{"id": "13","text": "瑶族","value": "Yao"},{"id": "14","text": "白族","value": "Bai"},{"id": "15","text": "土家族","value": "Tujia"},{"id": "16","text": "哈尼族","value": "Hani"},{"id": "17","text": "哈萨克族","value": "Kazakh"},{"id": "18","text": "傣族","value": "Dai"},{"id": "19","text": "黎族","value": "Li"},{"id": "20","text": "傈僳族","value": "Lisu"},{"id": "21","text": "佤族","value": "Wa"},{"id": "22","text": "畲族","value": "She"},{"id": "23","text": "高山族","value": "Gaoshan"},{"id": "24","text": "拉祜族","value": "Lahu"},{"id": "25","text": "水族","value": "Shui"},{"id": "26","text": "东乡族","value": "Dongxiang"},{"id": "27","text": "纳西族","value": "Naxi"},{"id": "28","text": "景颇族","value": "Jingpo"},{"id": "29","text": "柯尔克孜族","value": "Kirghiz"},{"id": "30","text": "土族","value": "Tu"},{"id": "31","text": "达斡尔族","value": "Daur"},{"id": "32","text": "仫佬族","value": "Mulam"},{"id": "33","text": "羌族","value": "Qiang"},{"id": "34","text": "布朗族","value": "Blang"},{"id": "35","text": "撒拉族","value": "Salar"},{"id": "36","text": "毛南族","value": "Maonan"},{"id": "37","text": "仡佬族","value": "Gelao"},{"id": "38","text": "锡伯族","value": "Xibe"},{"id": "39","text": "阿昌族","value": "Achang"},{"id": "40","text": "普米族","value": "Pumi"},{"id": "41","text": "塔吉克族","value": "Tajik"},{"id": "42","text": "怒族","value": "Nu"},{"id": "43","text": "乌孜别克族","value": "Uzbek"},{"id": "44","text": "俄罗斯族","value": "Russian"},{"id": "45","text": "鄂温克族","value": "Evenki"},{"id": "46","text": "崩龙族(得昂族)","value": "Bumloon"},{"id": "47","text": "保安族","value": "Bonan"},{"id": "48","text": "裕固族","value": "Yugur"},{"id": "49","text": "京族","value": "Gin"},{"id": "50","text": "塔塔尔族","value": "Tatar"},{"id": "51","text": "独龙族","value": "Drung"},{"id": "52","text": "鄂伦春族","value": "Oroqin"},{"id": "53","text": "赫哲族","value": "Hezhen"},{"id": "54","text": "门巴族","value": "Menba"},{"id": "55","text": "珞巴族","value": "Lhobo"},{"id": "56","text": "基诺族","value": "Jino"}]
}
在项目中创建一个本地JSON文件,该文件包含三级联动下拉框所需的数据。例如,包含省、市、区的层级结构。
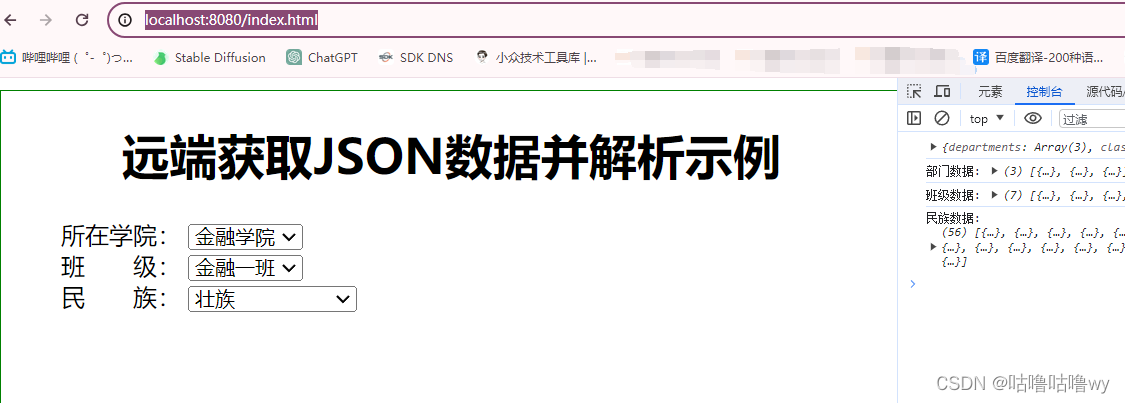
步骤 2:创建index.html 编写HTML结构
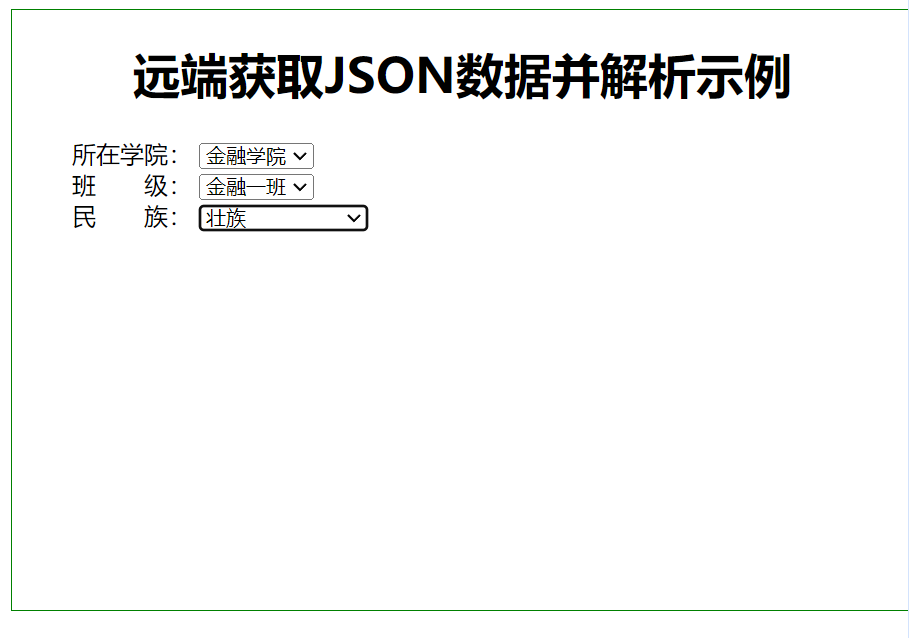
<div style="width:600px;height:400px;text-align:center;margin:0 auto;border: 1px solid green;"><h1>远端获取JSON数据并解析示例</h1><ul><li>所在学院:<select name="depart" id="depart"><option value="">请选择...</option></select></li><li>班 级:<select name="class" id="class"><option value="">请选择...</option></select></li><li>民 族:<select name="nation" id="nation"><option value="">请选择...</option></select></li></ul></div>
在HTML文件中创建三个下拉框,分别用于显示省、市、区的信息:
步骤 3:启动本地HTTP服务器
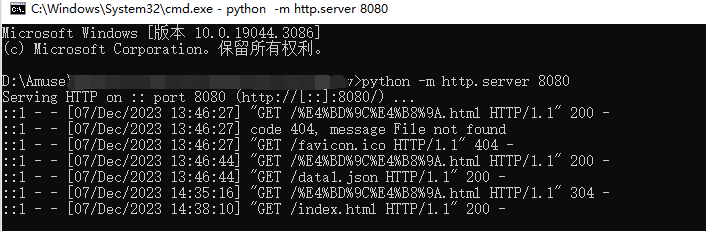
为了通过Ajax请求读取本地JSON文件,我们需要在本地启动一个HTTP服务器。在命令行中,进入项目目录并运行以下命令:python -m http.server 8080


python -m http.server 8080 启动一个简单的HTTP服务器 监听8080端口 数据服务运行在8080端口
使您能够通过 “http://localhost:8080” 访问您的项目。
步骤 4:编写jQuery Ajax代码
使用jQuery的Ajax方法读取本地JSON文件,并在成功加载数据后,将数据填充到相应的下拉框中
$(document).ready(function () {$.ajax({url: "http://localhost:8080/data.json", // 注意使用完整的URLdataType: "json",success: function (data) {// 处理数据并填充省级下拉框// ...},error: function (jqXHR, textStatus, errorThrown) {console.error("Ajax Error:", textStatus, errorThrown);// 处理错误情况,提供用户友好的提示}});
});步骤 5:实现城市和区级联动
// 在省级下拉框的change事件中
$("#province").change(function () {var selectedProvince = $(this).val();// 根据选中的省份获取相应的城市数据并填充城市下拉框// ...
});// 在城市级下拉框的change事件中
$("#city").change(function () {var selectedCity = $(this).val();// 根据选中的城市获取相应的区数据并填充区下拉框// ...
});注意事项
在启动本地HTTP服务器时,确保已经安装了Python,并在项目目录中运行命令。如果遇到启动HTTP服务器失败的情况,检查端口是否被占用。
示例代码
以下是完整的HTML和JavaScript代码,用于实现本地JSON文件的三级联动下拉框:
<!DOCTYPE html>
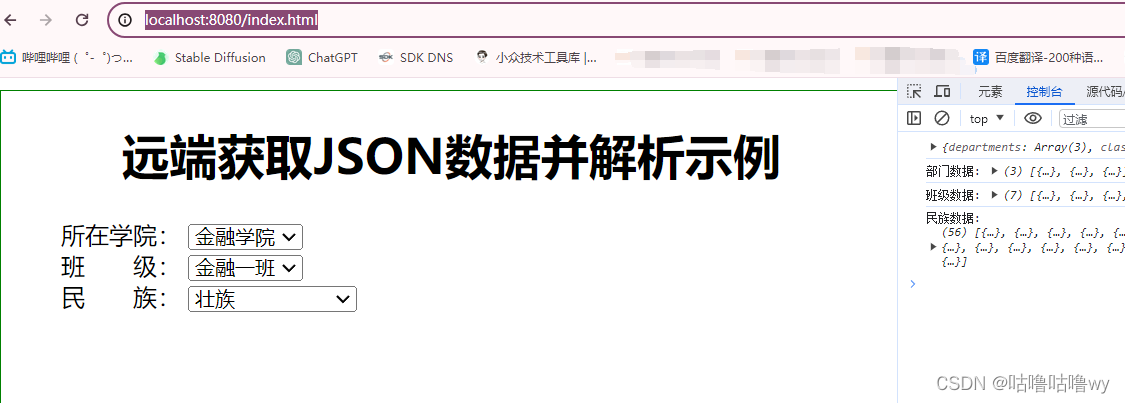
<html><head><meta charset="utf-8"><title>JSON数据调用1</title><style>li {list-style-type: none;text-align: left;}</style><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function () {var classes = ""; // 由于一会还需要使用,所以设成全局变量。var option = '';// 使用 JSONP 跨域请求JSON文件,获取相关数据$.ajax({url: "http://localhost:8000/data1.json",dataType: "json",crossDomain: true,success: function (data) {console.log(data);// data为JSON文件返回的数据,读取数据var depts = data.departments; // 获取部门数据var nations = data.nations; // 民族数据classes = data.classes; // 得到班级数据// 打印部门数据console.log("部门数据:", data.departments);// 打印班级数据console.log("班级数据:", data.classes);// 打印民族数据console.log("民族数据:", data.nations);// 开始给部门下拉框填充值。for (var i = 0; i < depts.length; i++) {option = '<option value="' + depts[i].code + '">' + depts[i].name + '</option>';$('#depart').append(option);}// 开始给民族下拉框填充值。for (var i = 0; i < nations.length; i++) {option = '<option value="' + nations[i].id + '">' + nations[i].text + '</option>';$('#nation').append(option);}},error: function (jqXHR, textStatus, errorThrown) {console.error("JSONP Error:", textStatus, errorThrown);}});// 处理下拉框的联动,选择部门时加载相应的班级// 注意,如果不是同步模式,则这里会拿不到CLASS数据,注意体会。// alert(classes[0].departmentCode);// 选择学院后,加载相应的班级列表,填充下拉框$("#depart").change(function () {var selectedDepartmentCode = $(this).val(); // 得到选中的学院代码$("#class").empty(); // 清空班级下拉框// 根据选中的学院代码过滤班级数据var filteredClasses = classes.filter(function (cls) {return cls.departmentCode === selectedDepartmentCode;});// 填充班级下拉框for (var i = 0; i < filteredClasses.length; i++) {option = '<option value="' + filteredClasses[i].classCode + '">' + filteredClasses[i].className + '</option>';$('#class').append(option);}});});</script>
</head><body><div style="width:600px;height:400px;text-align:center;margin:0 auto;border: 1px solid green;"><h1>远端获取JSON数据并解析示例</h1><ul><li>所在学院:<select name="depart" id="depart"><option value="">请选择...</option></select></li><li>班 级:<select name="class" id="class"><option value="">请选择...</option></select></li><li>民 族:<select name="nation" id="nation"><option value="">请选择...</option></select></li></ul></div>
</body></html>步骤六: 在浏览器打开index.html

相关文章:

jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件 {"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…...

Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版(视频笔记)
视频源:1.03-k8s是什么?_哔哩哔哩_bilibili 1 基础知识 1.1 K8s 有用么? K8s有没有用 K8s要不要学? 参考资料: https://www.infoq.com/articles/devops-and-cloud-trends-2022/?itm_sourcearticles_about_InfoQ-trends-report…...

深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图
大家好,我是微学AI,今天给大家介绍一下深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图。本文我将介绍自动驾驶技术及其应用场景,并重点阐述了基于计算机视觉技术下的自动驾驶。自动驾驶技术是一种利用人工智能和…...

Stable Diffusion 系列教程 - 1 基础准备(针对新手)
使用SD有两种方式: 本地: 显卡要求:硬件环境推荐NVIDIA的具有8G显存的独立显卡,这个显存勉勉强强能摸到门槛。再往下的4G可能面临各种炸显存、炼丹失败、无法生成图片等各种问题。对于8G显存,1.0模型就不行࿰…...

听GPT 讲Rust源代码--src/tools(8)
File: rust/src/tools/rust-analyzer/crates/ide-assists/src/handlers/add_missing_match_arms.rs 在Rust源代码中,rust-analyzer是一个Rust编程语言的语言服务器。它提供了代码补全、代码重构和代码导航等功能来帮助开发者提高编码效率。 在rust-analyzer的代码目…...

Linux硬链接和软连接是什么?
在Linux操作系统中,文件管理是一个基本且重要的概念。其中,软链接(Symbolic Link)和硬链接(Hard Link)是文件系统中两种不同类型的链接方式,它们在文件管理和操作中扮演着重要的角色。软链接 软…...

LangChain 23 Agents中的Tools用于增强和扩展智能代理agent的功能
LangChain系列文章 LangChain 实现给动物取名字,LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字LangChain 3使用Agent访问Wikipedia和llm-math计算狗的平均年龄LangChain 4用向量数据库Faiss存储,读取YouTube的视频文本搜索I…...

VS2015编译GDAL3.2.0+opencl+C#
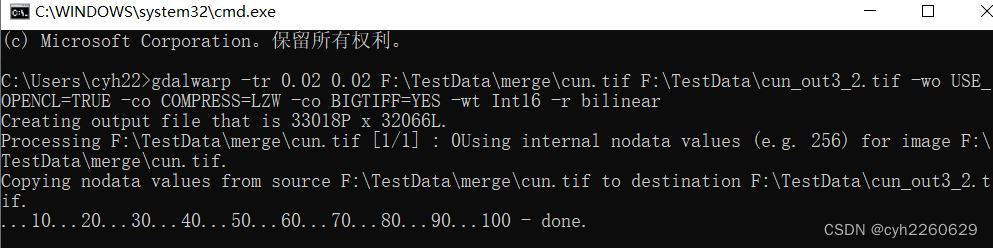
参考借鉴https://www.cnblogs.com/litou/p/15004877.html 参考借鉴https://www.cnblogs.com/xiaowangba/p/6313903.html 参考借鉴gdal、proj、geos、sqlite等在VS2015下编译和配置_vs2015编译sqlite3-CSDN博客 参考借鉴Windows下GDAL3.1.2编译 (VS2015)_gdal windows编译-CS…...

3、Linux_系统用户管理
1.Linux 用户管理 1.1概述 Linux系统是一个多用户多任务的操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统。root用户是系统默认创建的管理员账号。 1.2添加用户 语法 useradd […...

C语言指针详解上
1 野指针 int main01(){//野指针就是没有初始化的指针,指针的指向是随机的,不可以 操作野指针//int a 0;//指针p保存的地址一定是定义过的(向系统申请过的)int *p;//野指针*p 200;printf("%d\n",*p);system("pause");return 0;}2 空指针 空指针的作用…...

力扣面试150题 | 27.移除元素
力扣面试150题 | 27.移除元素 题目描述解题思路代码实现复杂度分析 题目描述 27.移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必…...

JAVA 通过get,post访问远程接口
get请求 参数拼接在url ?namevalue&sexvalue // httpurlhttp:127.0.0.1/project public static String doGet(String httpurl){HttpURLConnection connection nul;Inputstream is null;BufferedReader br null;String result null;//返回结果字…...

Spark例子
Spark例子 以下是一个简单的AI Spark例子: 假设我们有一个数据集,包含房屋大小、卧室数量和售价。我们想使用Spark来预测房屋售价。 首先,我们需要导入所需的库和数据。在这个例子中,我们将使用Pyspark。 python from pyspark…...

linux下ls和df卡死
1. strace看下卡在哪里 https://lokie.wang/article/43 strace ls strace df -h 2. 原因 https://segmentfault.com/a/1190000040620740 3. fuser 和 umount都不行,最后只能重启 重启机器还起不来了垃圾...

iOS(swiftui)——系统悬浮窗( 可在其他应用上显示,可实时更新内容)
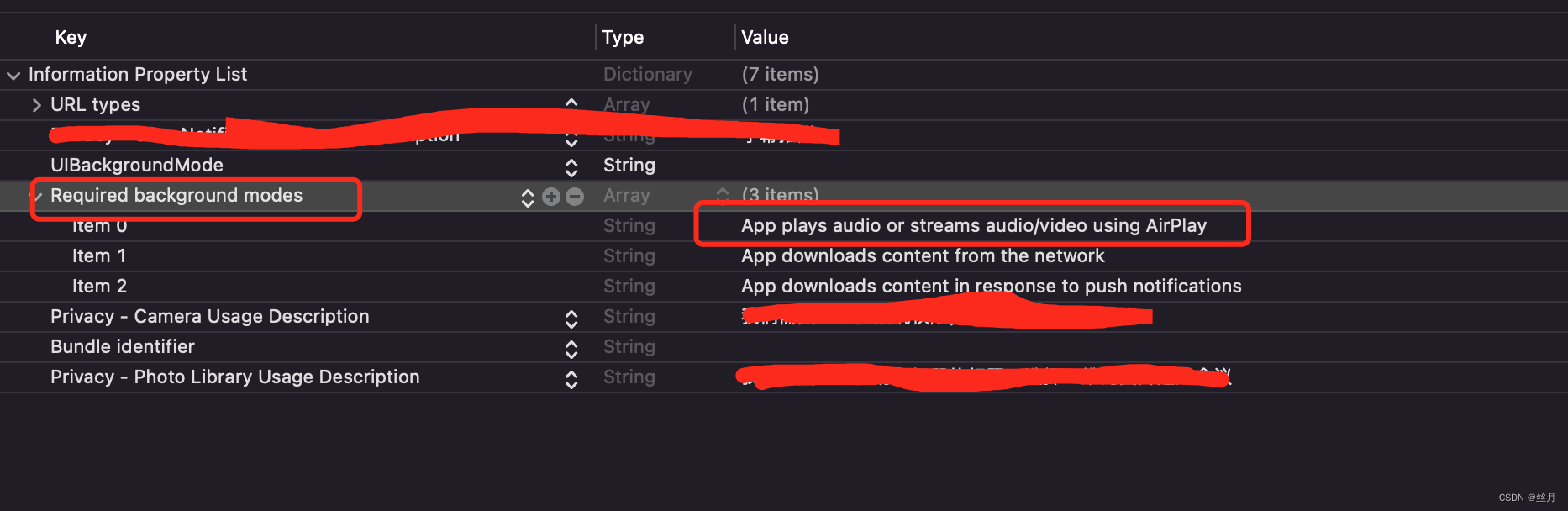
因为ios系统对权限的限制是比较严格的,ios系统本身是不支持全局悬浮窗(可在其他app上显示)。在iphone14及之后的iPhone机型中提供了一个叫 灵动岛的功能,可以在手机上方可以添加一个悬浮窗显示内容并实时更新,但这个功能有很多局限性 如:需要iPhone14及之后的机型且系统…...

css弹窗动画效果,示例弹窗从底部弹出
从底部弹出来,有过渡动画效果 用max-height可以自适应内容的高度,当内容会超过最大高度时可以在弹窗里加个scroll-view 弹窗不能用v-if来隐藏,不然transition没效果,transition只能对已有dom元素起效果,所以用透明和v…...

STM32CubeIDE(CUBE-MX hal库)----RTC时钟,时钟实时显示
系列文章目录 STM32CubeIDE(CUBE-MX hal库)----初尝点亮小灯 STM32CubeIDE(CUBE-MX hal库)----按键控制 STM32CubeIDE(CUBE-MX hal库)----串口通信 STM32CubeIDE(CUBE-MX hal库)----定时器 STM32CubeIDE(CUBE-MX hal库)----蓝牙模块HC-05(详细配置) 前言…...

ubuntu 安装Nvidia驱动
官网下载 sudo bash NVIDIA。。。。。跟着b站机器人工匠阿杰即可。...

『亚马逊云科技产品测评』活动征文|基于亚马逊云EC2搭建PG开源数据库
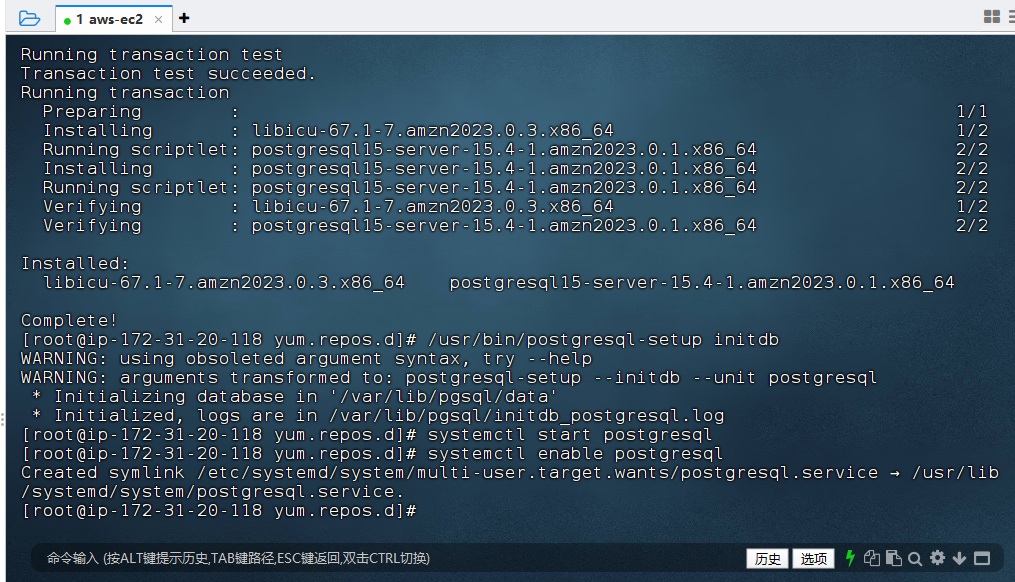
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 亚马逊EC2云服务器(Elastic Compute Cloud)是亚马…...

【开题报告】基于J2EE的高校水电费管理系统的设计与实现
1.选题背景 随着高校规模的扩大和信息化建设的深入,学生宿舍的水电费管理成为一项复杂而重要的任务。传统的水电费管理方式通常依赖于人工操作,存在着管理效率低下、数据处理繁琐、费用统计不准确等问题。因此,设计和实现一款基于J2EE的高校…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...
