web前端之JavaScrip的笔试题
MENU
- Promise笔试题-02
- prototype和__proto__的笔试题
- JavaScript引用类型值值操和运算符优先级比较--笔试
- 原型与原型链--笔试-05
- 作用域-笔试
- 事件队列-笔试题
- JavaScript之变量提升-笔试题
- JavaScript之原型链--笔试题
Promise笔试题-02
console.log(1);
// 宏仁务 2
setTimeout(_ => {console.log(2);
}, 1000);async function fn() {console.log(3);// 宏仁务 3setTimeout(_ => {console.log(4);}, 20);// 结果为失败// 所以 微任务 1 // 报错永远不会执行return Promise.reject();
}async function run() {console.log(5);await fn();// 微任务 1console.log(6);
}
run();// 需要执行 150 MS 左右
for (let i = 0; i < 90000000; i++) {}// 宏仁务 4
setTimeout(_ => {console.log(7);// 立即执行new Promise(resolve => {console.log(8);// 微任务 5resolve();}).then(_ => {console.log(9);})
}, 0);console.log(10);// 1
// 5
// 3
// 10
// Uncaught (in promise) undefined
// 7
// 8
// 9
// 4
// 2
prototype和__proto__的笔试题
function Fn() {// 代码字符串// 谁 new 就是谁的私有属性this.x = 100;this.y = 200;this.getX = function() {console.log(this.x);};// 每个函数都有 prototype 对象// 所以 prototype 是一个堆 Fn.prototype// Fn.prototype 对象也带 __proto__ 属性// 这个对象上有 constructor// constructor 指向函数本身
};// 把 getX 挂载到 Fn 的原型对象上
// 生成一个新的堆内存
// 属于公共属性
Fn.prototype.getX = function() {console.log(this.x);
};// 把 getY 挂载到 Fn 的原型对象上
// 生成一个新的堆内存
// 属于公共属性
Fn.prototype.getY = function() {console.log(this.y);
};// 括号可加可不不加
// 都是创建类的实例
// 创建实例对象 f1 / f2 (堆)
// 同时创建 x: 100 y: 200 getX: function() { ... }
// 都是这个实例的私有属性
// 通过 this 创建的变量和对象都属于私有属性
// 实例都带 __proto__ 属性
// __proto__ 所属类的原型 prototype
// 通过原型链往上找都属于 实例(Fn.prototype) 的共有属性
let f1 = new Fn();
let f2 = new Fn;// Object内置类(堆)
// 有自己的 prototype 原型对象
// prototype 指向 Object.prototype 原型对象
// 有自己的 __proto__ 属性
// 有自己的 constructor 属性
// constructor 指向 Object
// Object.prototype 的 __proto__ 指向的是 null// 实例指向的堆内存不同,如果自己私有就不会往原型类上查找
// 因为这个 getX 函数自己私有
// 所以两个实例的 getX 方法不相等
console.log(f1.getX === f2.getX); // false// 因为 getY 这个函数不是自己私有
// 所以往原型链上查找,结果相等
// 原因就是他们的 __proto__ 都指向 Fn.prototype 原型对象
console.log(f1.getY === f2.getY); // true// 通过原型链查找到的是公共的 getY
// 类似于 f1.getY === f2.getY
console.log(f1.__proto__.getY === Fn.prototype.getY); // true// f1.__proto__.getX 找的是 Fn.prototype 公共属性
// f2.getX 因为自己私有
// 所以不相等
console.log(f1.__proto__.getX === f2.getX); // false// f1.getX 属于自己私有的属性
// Fn.prototype.getX 本身就是公共属性
// 所以不相等
console.log(f1.getX === Fn.prototype.getX); // false// f1 自己身上没有 constructor
// 往原型对象上查找
// 又因为 constructor 指向 函数本身
// 所以结果就是 Fn 函数
console.log(f1.constructor); // Fn 函数// Fn.prototype 的 __proto__ 指向的是 Object.prototy
// 因为 Object.prototy 的 constructor 指向 Object 本身
// 所以是结果 Object
console.log(Fn.prototype.__proto__.constructor); // ƒ Object() { [native code] }// f1.getX() 执行
// 并且 f1.getX 是属于自己私有
// 所以输出 100
// 函数执行前面有点
f1.getX(); // 100// f1.__proto__.getX();
// 直接查找的是原型对象上的 getX()
// 原型上的是 console.log(this.x);
// 因为 f1.__proto__.getX(); getX() 前面有点
// 所以 相当于 f1.__proto__.x
// f1.__proto__.x 直接跳过自己(f1 实例对象(堆))往原型对象上查找
// 此时原型对象上也没有,再往 Object.prototype 对象上查找
// Object 对象上也没有
// 最后得到的是 undefined
f1.__proto__.getX(); // undefined// 与 f1.getX(); 相同
f2.getY(); // 200// Fn.prototype.getY();
// 直接查找的是原型对象上的 getY()
// 原型上的是 console.log(this.y);
// 因为 Fn.prototype.getY(); getY() 前面有点
// 所以 相当于 Fn.prototype.y
// Fn.prototype.y 直接跳过自己(f2 实例对象(堆))往原型对象上查找
// 此时原型对象上也没有,再往 Object.prototype 对象上查找
// Object 对象上也没有
// 最后得到的是 undefined
Fn.prototype.getY(); // undefined
JavaScript引用类型值值操和运算符优先级比较–笔试
let a = { n : 1 };
let b = a;
a.x = a = { n: 2 };
// 如果改为这样
// a = a.x = { n: 2 };
// 结果还是一样
// JavaScript 中点(.)比 等号 (=) 的优先级高console.log(a.x); // undefined
// a.x = a = { n: 2 };
// 这段代码可以写成这样子
// a.x = { n: 2 };
// a = { n: 2 };
// 因为 a 是引用类型数据。
// 所以当 a.x = { n: 2 };时引用值的地址改变;
// 此时全局的 let a = { n: 1, x: { n: 2 } };
// 接着又执行 a = { n: 2 };时 a 引用地址已经改变。
// 最后输出的结果就是 : undefinedconsole.log(b.x); // { n: 2 }
// 经过上面 a 的操作,
// 全局的 a 值已经变为 a = { n: 1, x: { n: 2 } };
// 而此时 b 引用的地址一直没有改变
// 所以输出结果为 { n: 2 }
原型与原型链–笔试-05
function A() {};A.prototype.n = 1;
var b = new A(); // b 实例对象已经建立原型连接
// 原型对象指向被改变,不会切断 b 实例对象的的指向
A.prototype = {n: 2,m: 3
};
var c = new A(); // c 实例对象将根据新的原型建立连接
console.log(b.n, b.m); // 1 undefined 这里拿到是改变 prototype 之前的堆数据
console.log(c.n, c.m); // 2 3 这里拿到是改变 prototype 之后的堆数据
// 此题生成了两个堆内存
// 并且两个堆内存都有自己的实例存储 => b c
作用域-笔试
var a = 0, b = 0;function A(a) {// A(1)执行// 1.A函数被重置为// function A(b) {// console.log(a + b++);// };// 2.执行打印console.log(a++),// 因为此时的a是形参,形参的值是传入的1,// 所以打印1,而且形参a执行了++,此时值为2A = function (b) {// A(2)调用情况// 这个a采用的是闭包中的a,而不是全局中的a,// 所以是2,b是形参也是2,所以打印的是4// b使用的是传入的形参而不是全局中的bconsole.log(a + b++);};// 调用函数A(1)的时候执行这一行代码,// 并且把函数重置console.log(a++);
};
A(1);
// 1
A(2);
// 4
事件队列-笔试题
示例-1
setTimeout(() => {console.log(1);
}, 20);console.log(2);setTimeout(() => {console.log(3);
}, 10);console.log(4);// console.time('time');
for (let i = 0; i < 90000000; i++) {// 900000 5 个 0:2.57421875 ms 左右// 9000000 6 个 0:12.625 ms 左右// 90000000 7 个 0:116.13525390625 ms 左右// 900000000 8 个 0:525.622314453125 ms 左右// 9000000000 9 个 0:9807.490966796875 ms 左右// 90000000000 10 个 0:循环不出来了
}// console.timeEnd('time');
console.log(5);setTimeout(() => {console.log(6);
}, 8);console.log(7);setTimeout(() => {console.log(8);
}, 15);console.log(9);
// 2 4 5 7 9 3 1 6 8
循环的时间都超过了所有定时器的时间,在宏仁务中,定时器会按照从上到下的顺序执行,不再按照设置的时间长短来执行。
示例-2
console.log(1);setTimeout(()=>{console.log(2);
}, 50);console.log(3);setTimeout(()=>{console.log(4);while(1 === 1) {};// 遇到死循环,// 所有代码执行都是在主栈中执行,// 主栈永远结束不了,// 后面啥都不干
}, 0);console.log(5);
// 1 3 5 4
示例-3
console.log(1);// 宏仁务
setTimeout(function () {console.log(2);
}, 0);// 微任务
Promise.resolve().then(function () {console.log(3);}).then(function () {console.log(4);
});console.log(5);
// 1 5 3 4 2
JavaScript之变量提升-笔试题
1、自执行函数
var a = 10;
(function a() {console.log(a);a = 20;console.log(window.a);var a = 30;console.log(a);// 等同于// 内部作用域// var a; // 声明未赋值,结果为 undefined// console.log(a); // undefined// a = 20; // 内部作用域的a赋值为20// console.log(window.a); // window中a的值依然是10 // a = 30; // 内部作用域的a赋值为30// console.log(a); // 打印的是内部作用域中的a值为30
})();
2、变量提升与是否进入判断无关
var name = '张三';
function fn() {if (typeof name === 'undefined') {var name = '李四';// 变量提升与是否进入判断无关// 无论是否进入判断,变量都会提升// 所以typeof nema的结果为'undefined'console.log('辛苦了:' + name);// 辛苦了:李四} else {console.log('吃饭没:' + name);};
};
fn();
3、形参、未定义赋值
var a = 10,b = 20,c = 30;
function fn(a) {// 形参即是定义在函数中的变量a = 1;var b = 2;c = 3;// 给未定义的变量强行赋值,// 变量会挂载到全局
};
fn(100);console.log(a, b, c);
// 10 20 3
4、in关键字、变量提升与判断无关
// ("a" in window) in 关键字查找window对象中是否存在变量a
// "a" in window成立了,所以这个条件不执行
if (!("a" in window)) {var a = 10;
};
console.log(a);
// undefined
5、形参、||表达式赋值
var fn = 'hello';
(function (fn) {// 定义形参即是定义了变量// 因为形参有对应的实参// 所以值为'hello'console.log(fn);// hello// 同一作用域内,可以使用var定义多个同名变量// 此处定义的fn变量会覆盖形参变量// 并且赋值为fn// ||前有值所以不往后执行// 所以赋值为'hello'var fn = fn || 'world';console.log(fn);// hello
})(fn);
console.log(fn);
// hello
6、函数提升的优先级高于一切
var n = 10;
function fn(n) {console.log(n);// ƒ n() { }var n = 20;console.log(n);// 20function n() { };console.log(n);// 20
};
fn(n);console.log(n);
// 10
7、函数提升高于一切、重新赋值
function fn(fn) {console.log(fn);// ƒ fn() {// console.log(fn);// }var fn = 20;console.log(fn);// 20function fn() {console.log(fn);};
};
fn(30);
var fn = 10;console.log(fn);
// 10
8、总结
变量的提升是JavaScript的默认行为,它会将所有变量声明移动到当前作用域的顶部,并且可以在声明之前使用变量。初始化不会被提升(赋值留在原地),提升仅作用于变量的声明。
JavaScript之原型链–笔试题
1、基础示例
Professor.prototype.tSkill = 'JavaScript';
function Professor() {}
var professor = new Professor();Teacher.prototype = professor;
function Teacher() {this.mSkill = 'html';
}
var teacher = new Teacher();Student.prototype = teacher;
function Student() {this.pSkill = 'css';
}
var student = new Student();console.log(student);
// Student {pSkill: 'css'}
console.log(student.tSkill);
// JavaScript
console.log(student.mSkill);
// html
console.log(student.pSkill);
// css
原型链的顶端是
Object.prototype
Object.prototype下保存了toString()
2、笔试题——1
Professor.prototype.tSkill = 'JavaScript';
function Professor() {}
var professor = new Professor();Teacher.prototype = professor;
function Teacher() {
this.mSkill = 'html';
this.success = {
alibaba: '28',
tencent: '30'
};
}
var teacher = new Teacher();Student.prototype = teacher;
function Student() {
this.pSkill = 'css';
}
var student = new Student();student.success.baidu = '100';
student.success.alibaba = '29';
console.log(teacher);
// Professor {mSkill: 'html', success: {… }}
// mSkill: "html"
// success: {alibaba: '29', tencent: '30', baidu: '100'}
// [[Prototype]]: Professor
console.log(student);
// Student {pSkill: 'css'}
相关文章:

web前端之JavaScrip的笔试题
MENU Promise笔试题-02prototype和__proto__的笔试题JavaScript引用类型值值操和运算符优先级比较--笔试原型与原型链--笔试-05作用域-笔试事件队列-笔试题JavaScript之变量提升-笔试题JavaScript之原型链--笔试题 Promise笔试题-02 console.log(1); // 宏仁务 2 setTimeout(_…...

生活、工作常用API免费接口
身份证识别OCR:传入身份证照片,识别照片文字信息并返回,包括姓名、身份证号码、性别、民族、出生年月日、地址、签发机关及有效期。二维码识别OCR:对图片中的二维码、条形码进行检测和识别,返回存储的文字内容。银行卡…...

PHP使用mkcert本地开发生成HTTPS证书 PhpEnv集成环境
PHP使用mkcert本地开发生成HTTPS证书 PhpEnv集成环境 前言一、介绍 mkcert二、安装/使用 mkcert1. 安装2. 使用 总结 前言 本地开发时有些功能只有在 https 证书的情况下才能使用, 例如一些 Web API 一、介绍 mkcert Github地址 mkcert 是一个制作本地可信开发证书的简单工具。…...

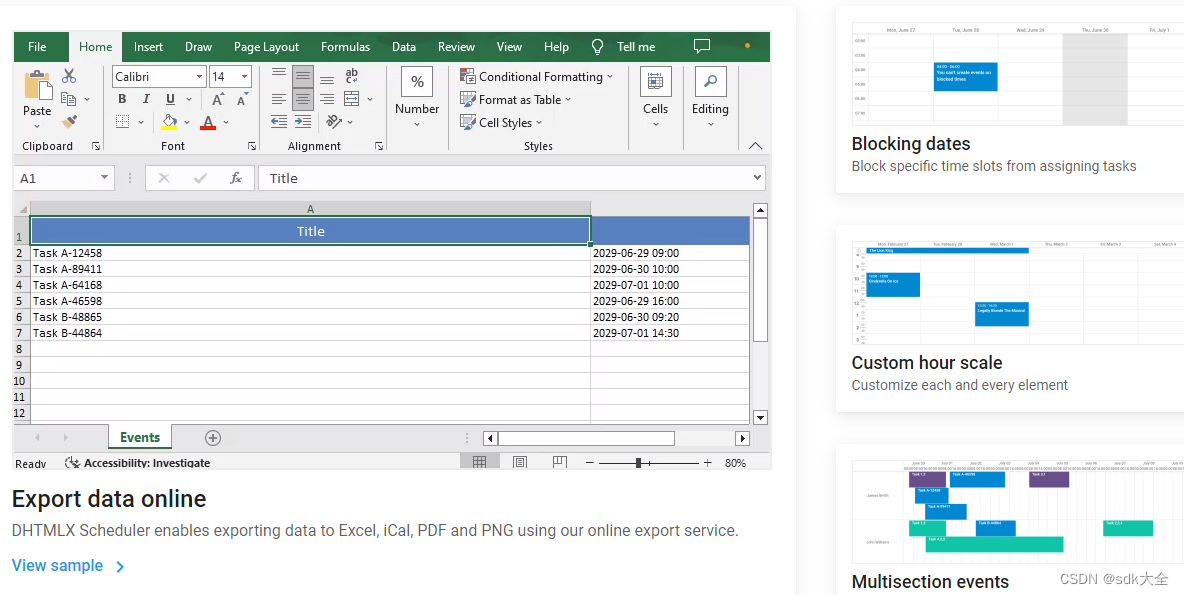
DHTMLX Scheduler PRO 6.0.5 Crack
功能丰富的 JavaScript调度程序 DHTMLX Scheduler 是一个 JavaScript 日程安排日历,具有 10 个视图和可定制的界面,用于开发任何类型的日程安排应用程序。 DHTMLX JS 调度程序库的主要特性 我们的 JS 调度程序最需要的功能之一是时间轴视图。借助时间轴…...

AddressSanitizer和LeakSanitizer有什么区别
AddressSanitizer(ASan)和LeakSanitizer(LSan)都是用于内存错误检测的工具,它们的主要区别在于检测的问题类型和应用场景。 AddressSanitizer(ASan): ASan是一种用于检测内存错误的工具…...
-CoreDNS+ETCD实现DNS服务发现)
CoreDNS实战(二)-CoreDNS+ETCD实现DNS服务发现
1 引言 在前面的文章中讲了如何搭建一个内网的DNS服务,但是这里有个问题,mxsm-register.local表示局域网的注册中心域名,如果需要将每台部署了注册中心的IP地址写到CoreDNS的配置文件中。这样就需要每次都去修改 Corefile 配置文件。那有没有…...

B站缓存视频M4S合并MP4(js + ffmpeg )
文章目录 B站缓存视频转MP4(js ffmpeg )1、说明 2、ffmpeg2.1 下载地址2.2 配置环境变量2.3 测试2.4 转换MP4命令 3、处理程序 B站缓存视频转MP4(js ffmpeg ) 注意:这样的方式只用于个人之间不同设备的离线观看。请…...

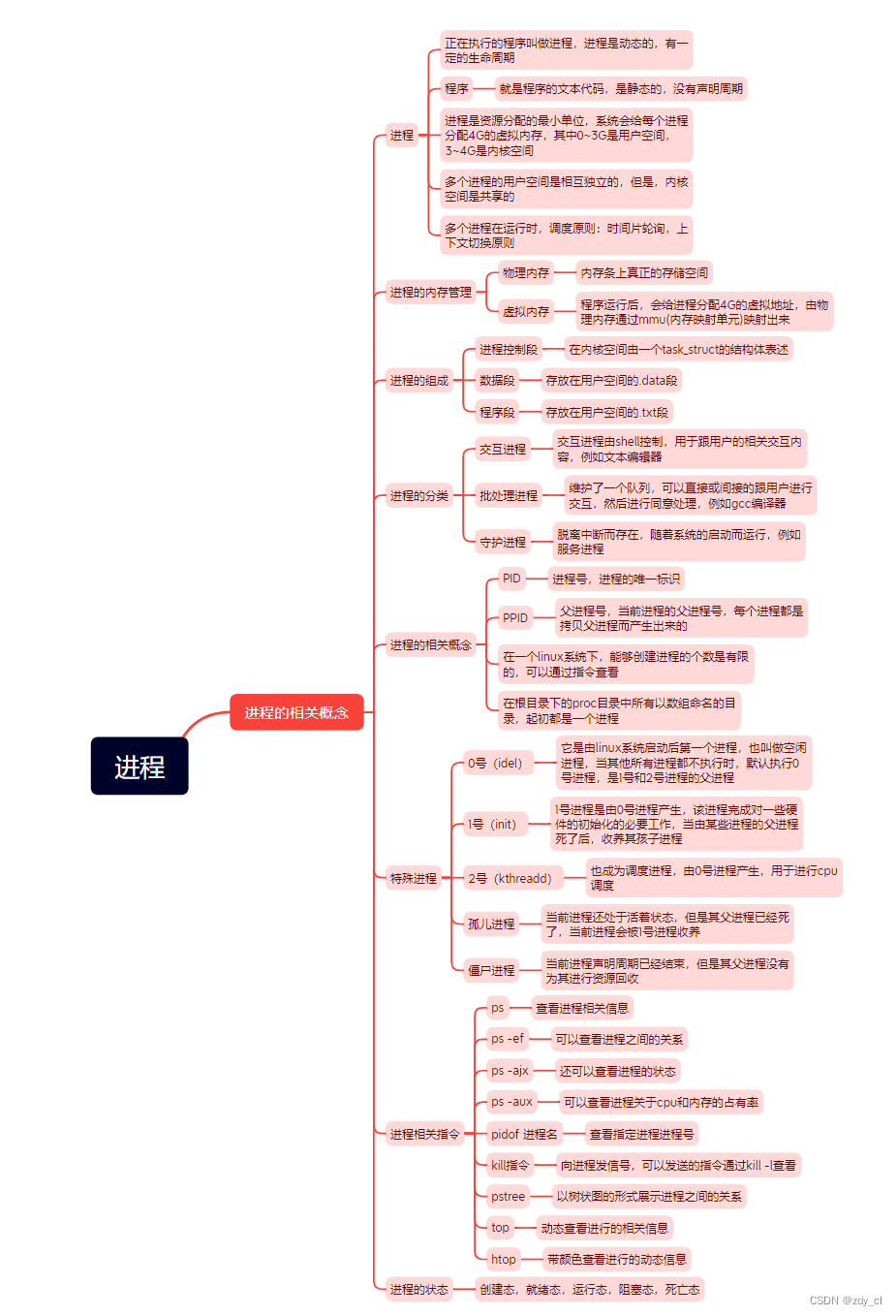
学习IO的第四天
作业 : 使用两个子进程完成两个文件的拷贝,子进程1拷贝前一半内容,子进程2拷贝后一般内容,父进程用于回收两个子进程的资源 #include <head.h>int main(int argc, const char *argv[]) {int rd -1;if((rdopen("./01_test.c&quo…...

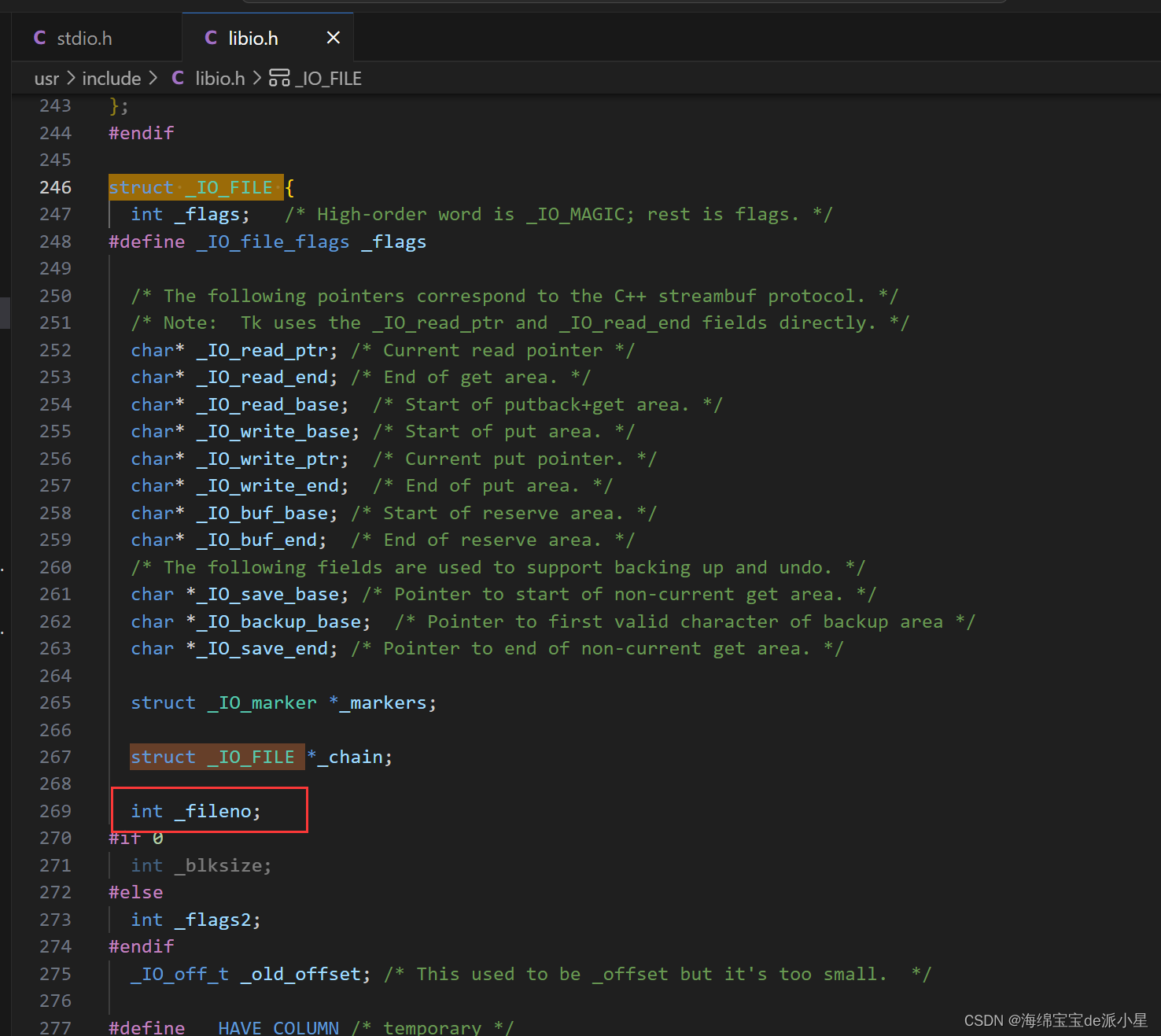
Linux:缓冲区的概念理解
文章目录 缓冲区什么是缓冲区?缓冲区的意义是什么?缓冲区的刷新方式 理解缓冲区用户缓冲区和内核缓冲区缓冲区在哪里? 本篇主要总结的是关于缓冲区的概念理解,以及再次基础上对文件的常用接口进行一定程度的封装 缓冲区 什么是缓…...

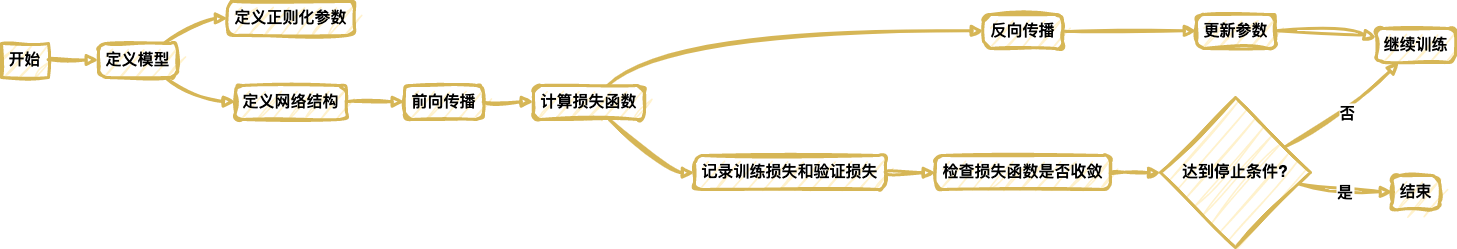
中山大学李华山、王彪课题组开发 SEN 机器学习模型,高精度预测材料性能
内容一览:了解全局晶体对称性并分析等变信息,对于预测材料性能至关重要,但现有的、基于卷积网络的算法尚且无法完全实现这些需求。针对于此,中山大学的李华山、王彪课题组,开发了一款名为 SEN 的机器学习模型ÿ…...

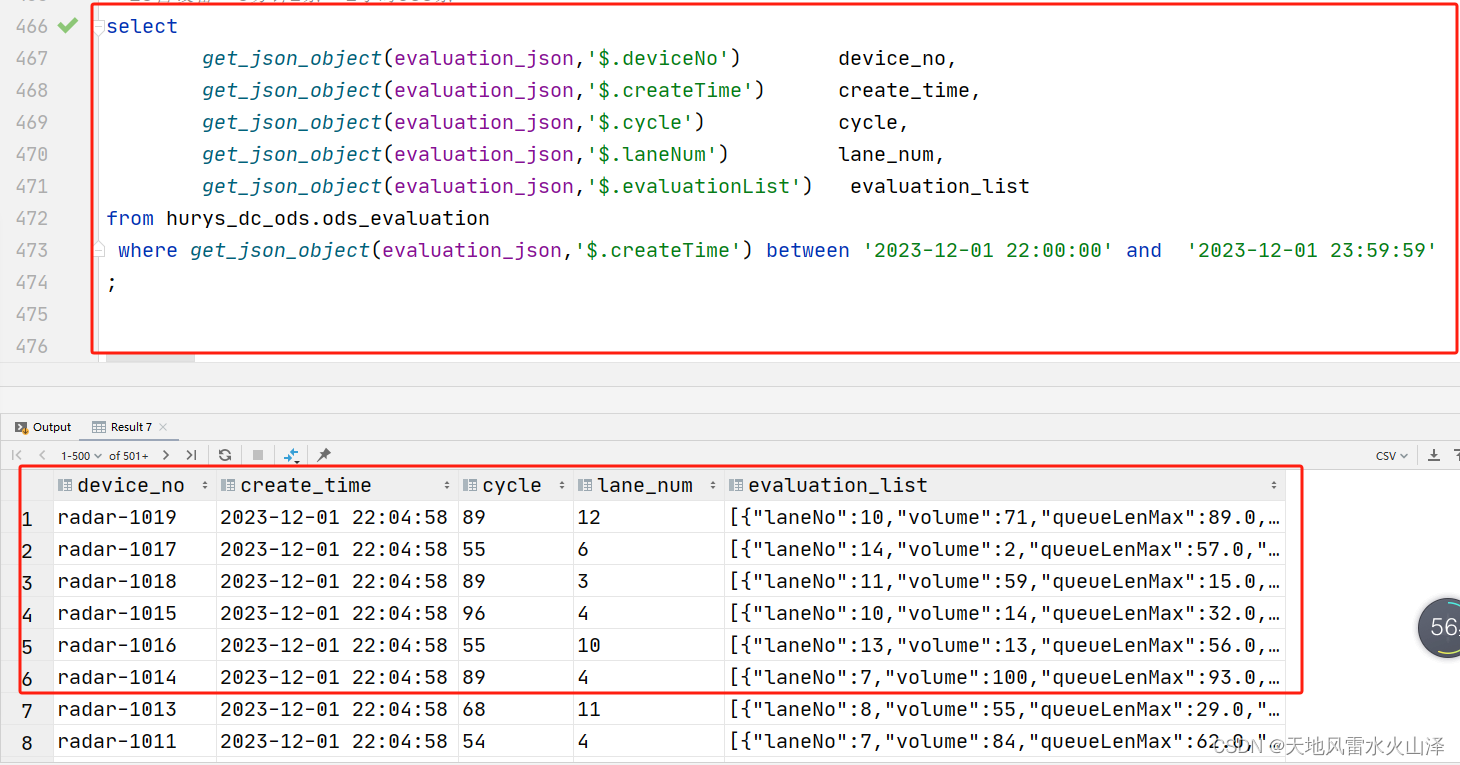
二百一十、Hive——Flume采集的JSON数据文件写入Hive的ODS层表后字段的数据残缺
一、目的 在用Flume把Kafka的数据采集写入Hive的ODS层表的HDFS文件路径后,发现HDFS文件中没问题,但是ODS层表中字段的数据却有问题,字段中的JSON数据不全 二、Hive处理JSON数据方式 (一)将Flume采集Kafka的JSON数据…...

【开放集检测OSR】开放集检测和闭集检测的区别和联系:从模型角度进行理解
定义一个分类器: D t r a i n { ( x i , y i ) } i 1 N ⊂ X C D_{train} \{(x_i, y_i)\}^N _{i1} ⊂ X C Dtrain{(xi,yi)}i1N⊂XC X:输入空间 ( x i , y i ) (x_i, y_i) (xi,yi): 输入的图像x以及其对象的类别标签yC :已知…...

【Flink】Flink核心概念简述
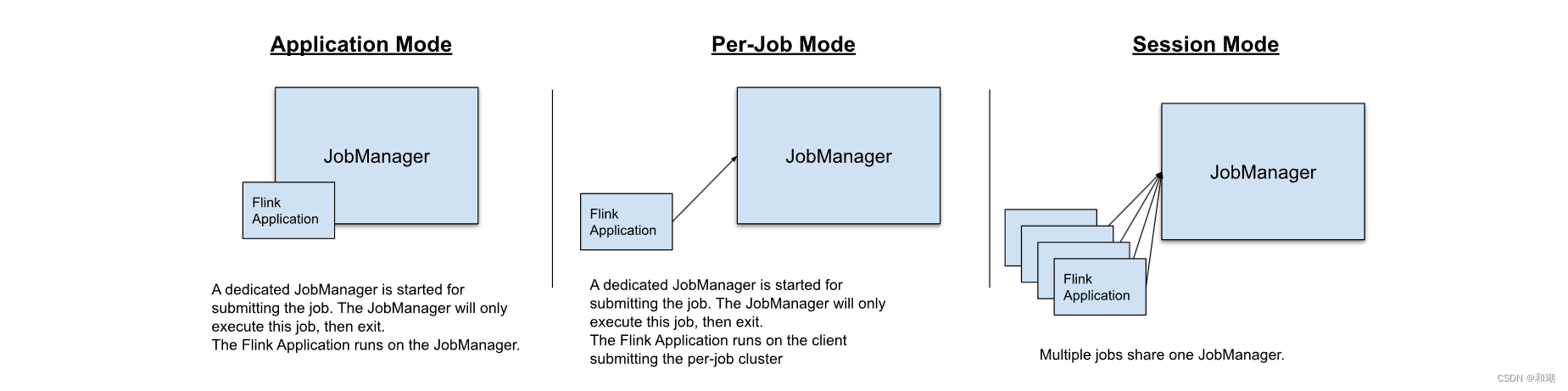
目录 一、Flink 简介二、Flink 组件栈1. API & Libraries 层2. runtime层3. 物理部署层 三、Flink 集群架构四、Flink基本编程模型五、Flink 的部署模式六、Flink 任务的执行模式五、Flink 的优点 一、Flink 简介 Apache Flink 的前身是柏林理工大学一个研究性项目&#x…...

linux-tar命令、解压、压缩
压缩 文件夹 命令:tar -zcvf ~/test/tar_t.tar.gz /target/ 将/target/文件夹及其子文件夹和文件压缩成tar_t.tar.gz文件,并放于~/test/路径下 文件 命令:tar -zcvf ~/test/tar_t.tar.gz /target/file 将/target/file文件压缩成tar_t.tar…...

Kafka Connect :构建强大分布式数据集成方案
Kafka Connect 是 Apache Kafka 生态系统中的关键组件,专为构建可靠、高效的分布式数据集成解决方案而设计。本文将深入探讨 Kafka Connect 的核心架构、使用方法以及如何通过丰富的示例代码解决实际的数据集成挑战。 Kafka Connect 的核心架构 Kafka Connect 的核…...

基于 Flink CDC 构建 MySQL 的 Streaming ETL to MySQL
简介 CDC 的全称是 Change Data Capture ,在广义的概念上,只要是能捕获数据变更的技术,我们都可以称之为 CDC 。目前通常描述的 CDC 技术主要面向数据库的变更,是一种用于捕获数据库中数据变更的技术。CDC 技术的应用场景非常广泛…...

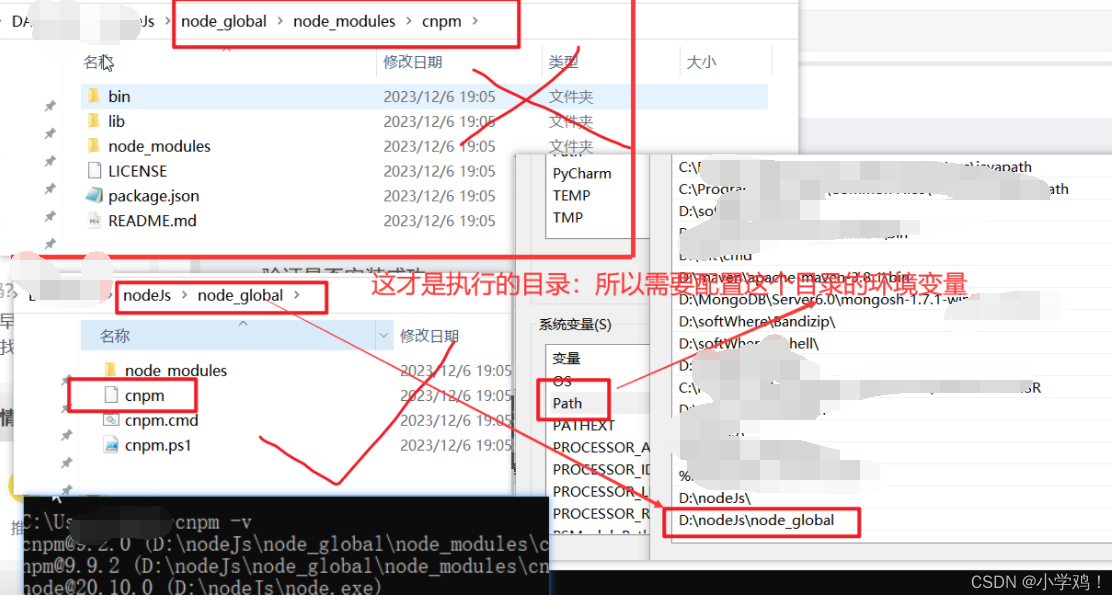
创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)
今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!! 文章目录 一、Vue简单介绍二、开始搭建1、安装node.js环境2、配置npm下载时的默…...

uni-app 微信小程序之好看的ui登录页面(一)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

[ES]ElasticSearch强转日期的时区问题
问题 由于ES不能修改时区,且默认时区始终为UTC。 当才查询数据时,通过强转获得的日期并不是想要的,通过分析发现,正是由于默认时区导致结果相差了8个小时。 查询语句: POST http://localhost:9200/_sql?formattext {&…...

YOLOv5结合BiFPN,如何替换YOLOv5的Neck实现更强的检测能力?
一、BiFPN是什么? 1、什么是BiFPN BiFPN是一种基于特征金字塔网络(FPN)和双向特征金字塔网络(BiFPN)的对象检测神经网络结构,它被用于提高目标检测的准确度和速度。在目标检测领域,FPN用于将不同…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
