vue2+datav可视化数据大屏(1)
开始
📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数据。与正常使用一致。本文会从开始的创建vue3项目到最后的项目打包,本篇共计4小节。
1.安装脚手架
📓 首先确保电脑上安装node.js,node安装简单,去官网下载安装包一件安装即可,当安装了node.js后,我们新建一个文件夹,用vscode打开文件夹,打开终端,安装脚手架。
npm install -g @vue/cli📓脚手架安装一次即可,后续在创建vue项目就不需要在重新安装脚手架
2,创建vue2项目
📓打开vscode 在终端输入 ,myapp是我们的项目名称
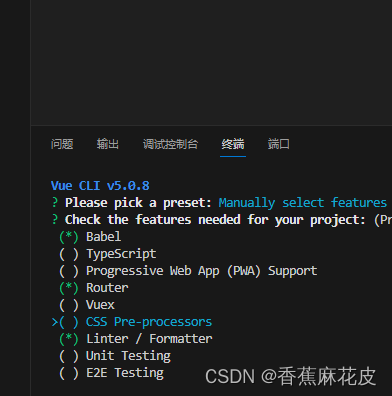
vue create myapp📓 选择我们需要的内容,这里需要的是vue-router,其他的按自己的需需求选择

3.下载我们需要的第三方库
📓这里我们需要的是,moke,datav,echarts,axios
📓在控制台下载即可
📓下载mock
npm install mockjs --save-dev📓下载datav
npm install @jiaminghi/data-view --save📓下载axios
npm install axios --save
📓下载echarts
npm install echarts --save4.在页面上使用datav
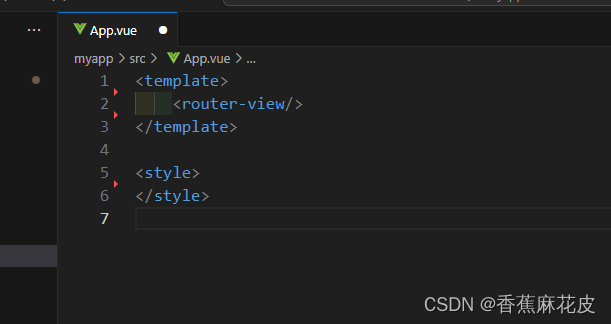
📓在src文件夹下面,有个app.vue的入口文件,我们将这个文件处理下,将一些无语的代码删除,保留如下代码

📓将src--views下的vue文件全部删除

📓在views创建一个新的文件 IndexData.vue,并在里面写入如下代码
<template><div>{{ a }}</div>
</template>
<script>
export default{data(){return{a:"123"}}
}
</script>
<style></style>📓在src--router文件夹下 将该组件绑定路由
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: ()=>import("../views/IndexData.vue")},]const router = new VueRouter({routes
})export default router📓然后启动服务,当页面上出现123时间,就代表着配置成功

5.配置第一个datav组件
5.1 📓在src下的main.js文件里面,完全引入我们的datav组件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import dataV from '@jiaminghi/data-view' //导入datav框架
Vue.config.productionTip = false
Vue.use(dataV) //添加到vue原型里去
new Vue({router,render: h => h(App)
}).$mount('#app')5.2 📓在页面上使用我们的datav组件
<template><div><!-- 引入组件 --><dv-water-level-pond :config="config" style="width:150px;height:200px" /> </div>
</template>
<script>
export default{data(){return{config:{ //传入组件数据data:[66]}}}
}
</script>
<style></style>5.3 📓当出现下方的效果时,就代表着使用成功

6,设计主体框架
📓我打算在indexdata.vue里作为组件的容器,在容器里设计骨架,将其他的内容作为骨架填入,代码如下
<template><!-- 全屏容器 --><dv-full-screen-container style="background-color: black;"><dv-border-box-11 title="香蕉麻花皮演示"><!-- 我这里将页面分为上中下三块,这是第一块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-12>dv-border-box-1</dv-border-box-12></div><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-10>dv-border-box-1</dv-border-box-10></div></div><!-- 第二块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-9>dv-border-box-1</dv-border-box-9></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div><div class="box1"><dv-border-box-7>dv-border-box-1</dv-border-box-7></div></div><!-- 第三块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-3>dv-border-box-1</dv-border-box-3></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div></div></dv-border-box-11></dv-full-screen-container>
</template>
<script>
export default {data() {return {config: { //传入组件数据}}}
}
</script>
<style scoped>
.box1 {width: 610px;height: 310px;
}
.box{display: flex;justify-content: space-between; width: 98%;margin: auto;padding-top: 40px;
}
</style>📓效果如下

📓 后续我们只需要往骨架里面填充echarts或者是其他需要展示的代码就行
📓在提一嘴 datav需要将padding和margin的初始值设置为0,不然会出现样式问题
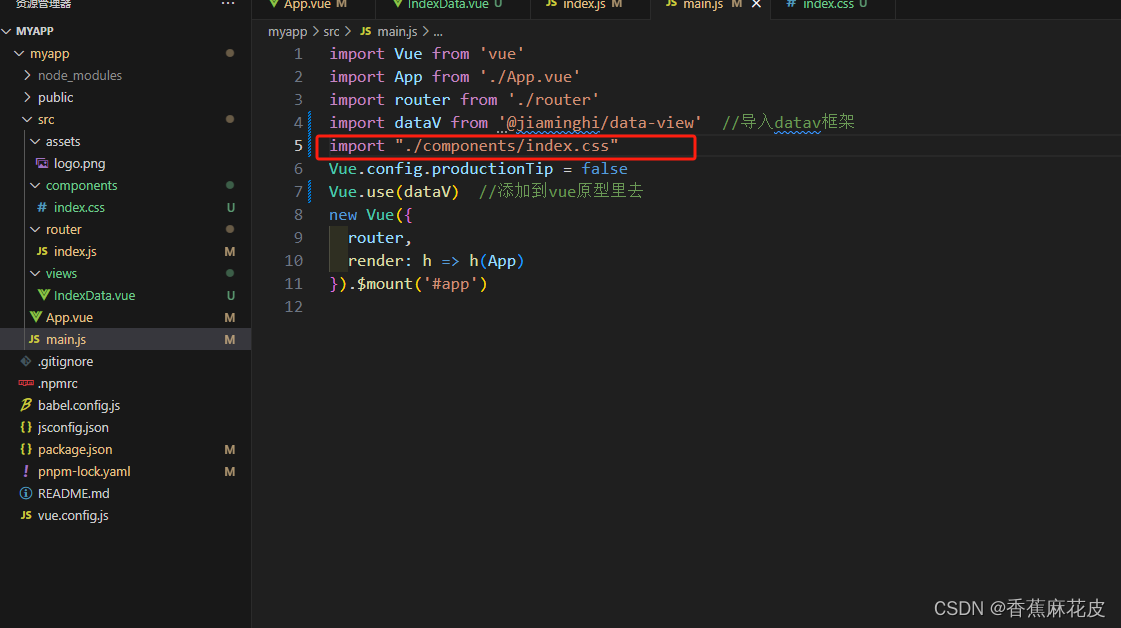
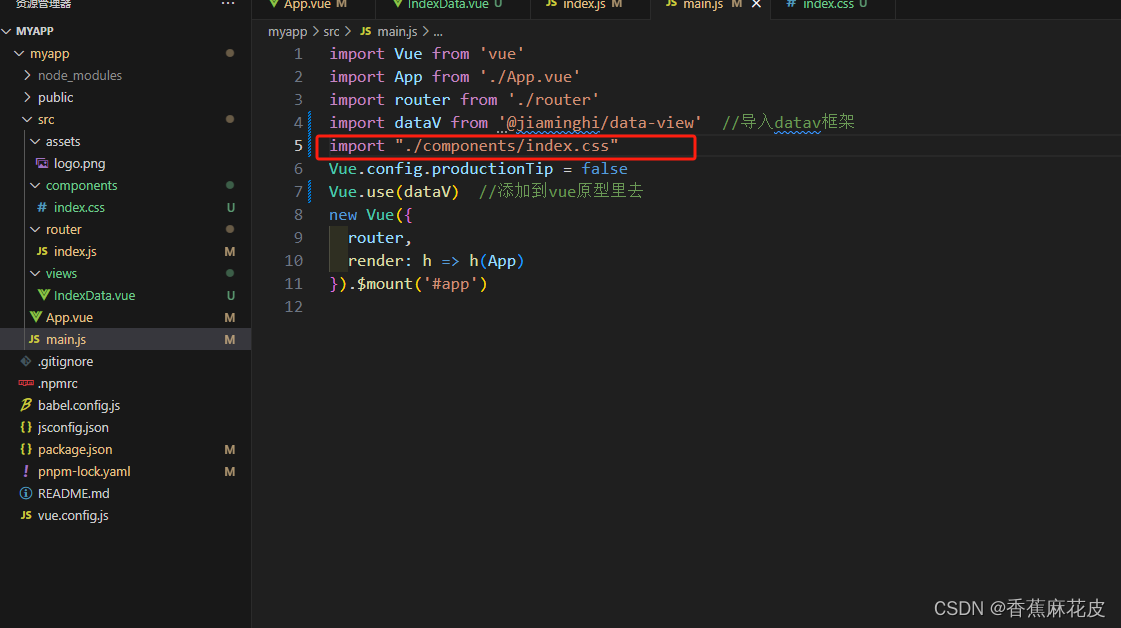
📓在commponents里新建文件夹index.css,在文件夹里写入内容

📓在manin.js里引入这个css文件即可

📓下期我们讲如何添加内容和使用moke来模拟数据
📓拜拜
相关文章:

vue2+datav可视化数据大屏(1)
开始 📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数…...

Linux 多进程并发设计-进程对核的亲缘设置
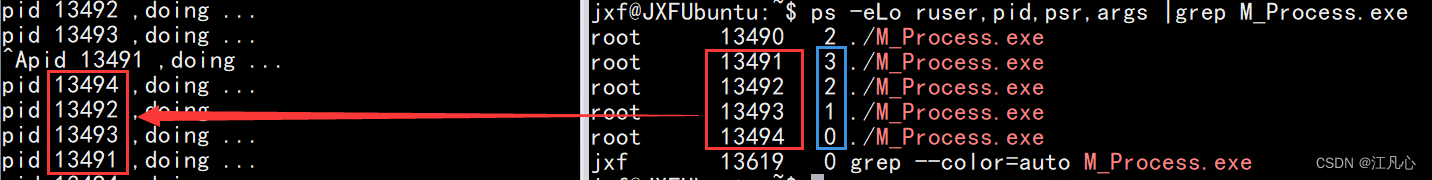
1设计结构 2 设计优点 1 充分利用多核系统的并发处理能力2 负载均衡3 职责明确,管理进程仅负责管理,工作进程仅负责处理业务逻辑 3 演示代码: //main.cpp #define _GNU_SOURCE #include<sys/types.h> #include<sys/wait.h> #include <…...

Javascript 函数介绍
Javascript 函数介绍 很多教程书一上来就讲解一堆语法,例如函数定义、函数调用什么。等读者看完了函数这一章都没搞懂什么是函数。 在讲解什么叫函数之前,我们先看下面一段代码: <!DOCTYPE html> <html xmlns"http://www.w3.…...

php 粉丝关注功能实现
实现粉丝关注功能的步骤如下: 创建用户表(user)和关注表(follow): CREATE TABLE user (id int(11) NOT NULL AUTO_INCREMENT,username varchar(255) NOT NULL,email varchar(255) NOT NULL,password varc…...

深入浅出理解kafka ---- 万字总结
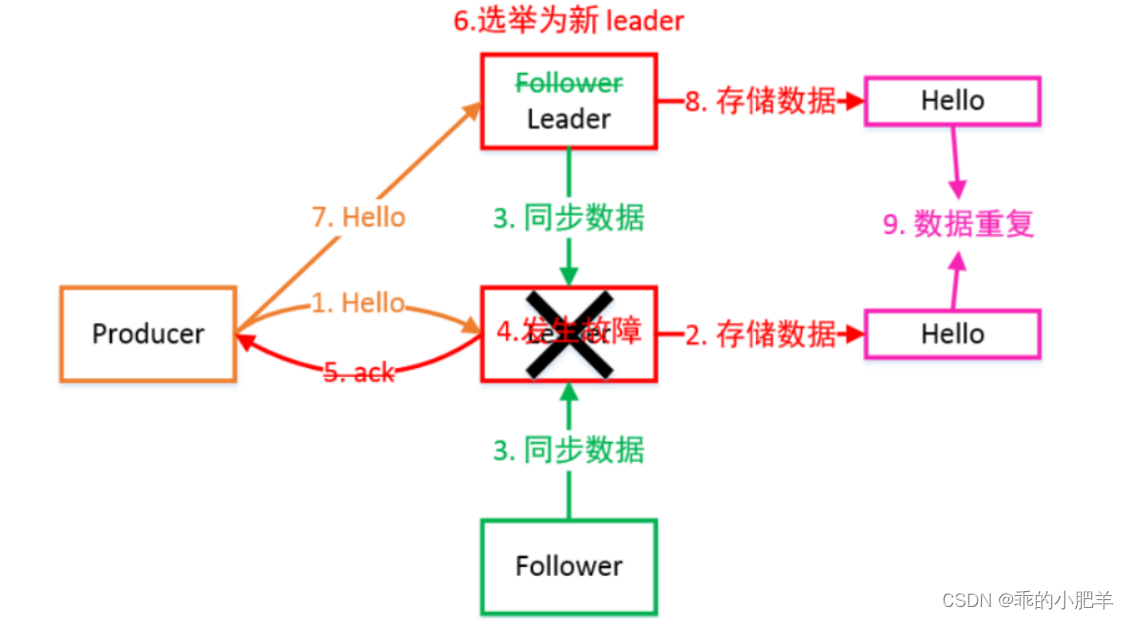
1.Kafka简介 Kafka 本质上是一个 MQ(Message Queue),使用消息队列的优点: 解耦:允许独立的扩展或修改队列两边的处理过程。可恢复性:即使一个处理消息的进程挂掉,加入队列中的消息仍然可以在系…...

一对一聊天
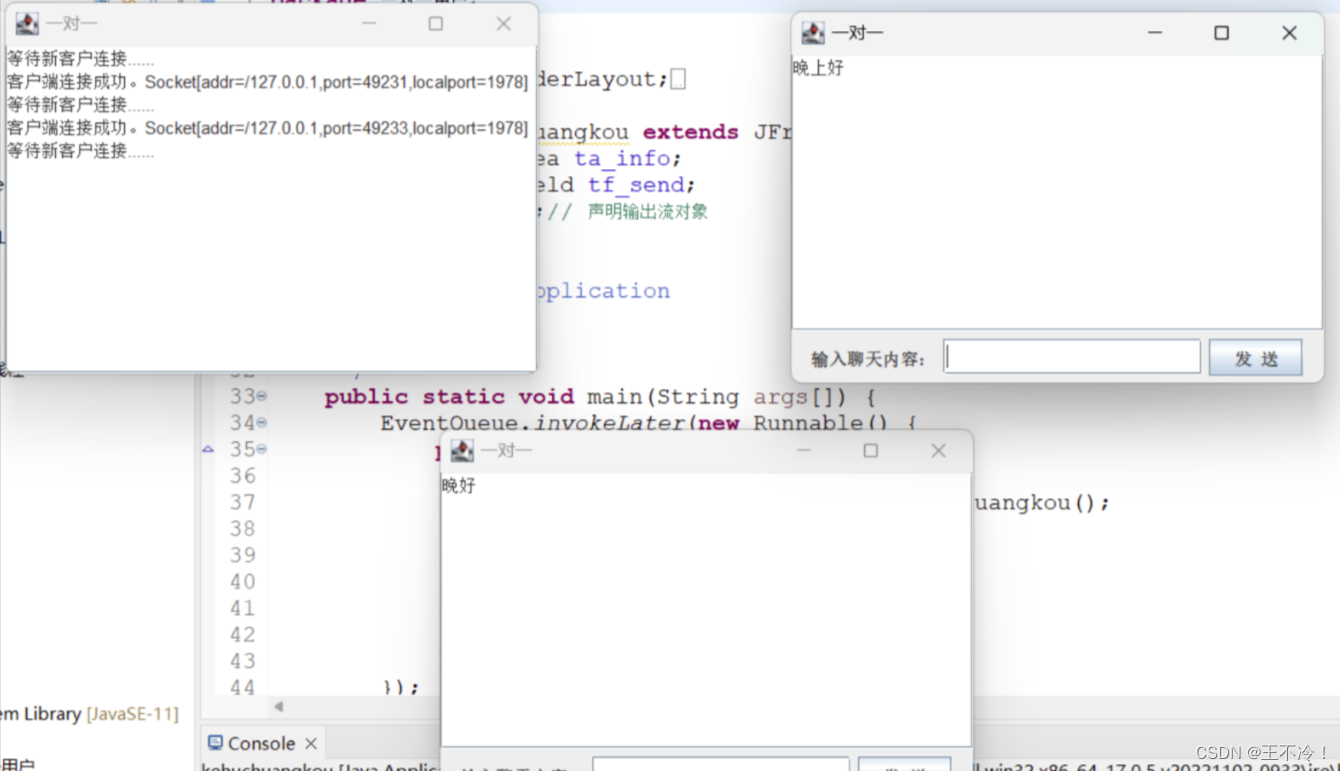
服务端 package 一对一用户;import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Vector;…...
 -Mybatis查询中返回值四种情况)
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Mybatis查询中返回值四种情况
第一章 Mybatis查询中返回值四种情况 1.1 查询单行数据返回单个对象 /*** 通过id获取员工信息*/ public Employee selectEmpById(int empId);<select id"selectEmpById" resultType"employee">SELECTid,last_name,email,salaryFROMtbl_employeeWHE…...

华为云安全组规则
初始发布cce,快被安全组搞死了。现在把自己的研究成果综合一下,在这里给自己留痕,希望对迷惑的朋友有帮助。 先搞懂安全组是个啥东东: 安全组规则 操作场景 安全组实际是网络流量访问策略,通过访问策略可以控制流量入方向规则和出方向规则,通过这些规则可以为加入安全组…...

MySQL之binlog文件过多处理方法
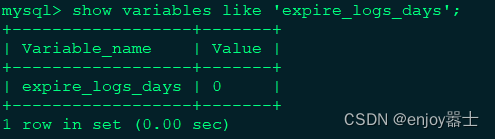
背景 MySQL由于大量读写,导致binlog文件特别的多。从而导致服务器disk空间不足问题。 先备份binlog文件 tar -zcvf mysql.tar.gz mysql/data/mysql-bin.00* 修改MySQL配置 binlog过期时间 show variables like expire_logs_days; 这里 0 表示 永不过期 如果为 n…...

力扣面试150题 | 88.合并两个有序数组
力扣面试150题 | 88.合并两个有序数组 题目描述解题思路代码实现复杂度分析 题目描述 88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并…...

Spring Cache快速入门教程及案例
1. Spring Cache介绍 Spring Cache提供了一组注解,使开发者能够轻松地在方法上定义缓存行为 Spring Cache抽象了缓存的底层实现,允许开发者选择使用不同的缓存提供者(如 Ehcache、Redis、Caffeine 等)。通过配置相应的缓存管理器…...

pycharm中debug,py文件
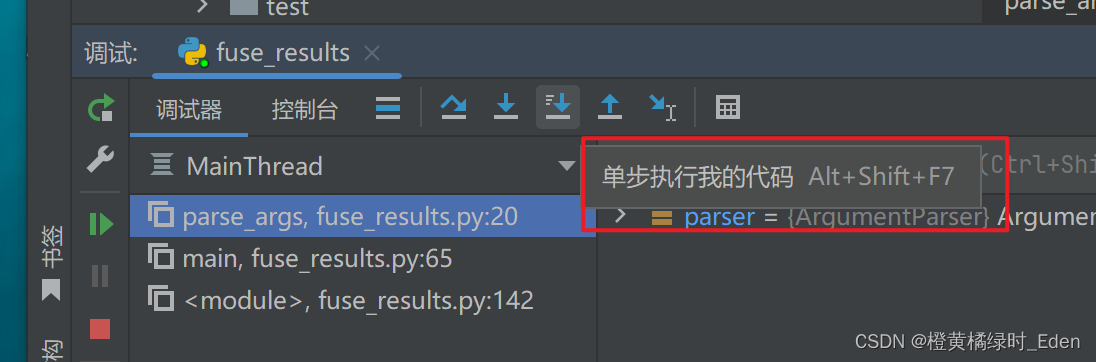
1、先把需要的实参传入 2、在合适位置打上断点 3、在小三角旁边右键调用调试 4.步进/步出查看 5.选择单步执行,走的更慢...

虚拟化之指令的Trap和仿真
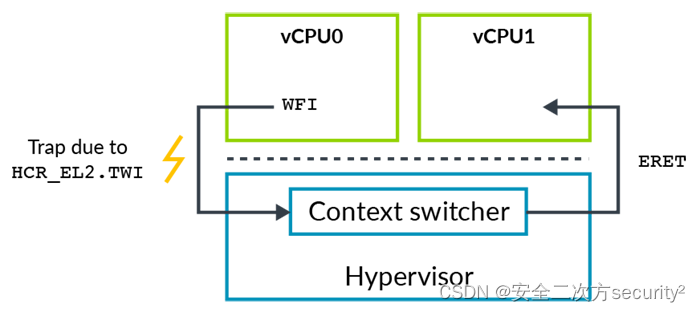
有时,虚拟机监控程序需要在虚拟机(VM)中模拟操作。例如,VM内的软件可能尝试配置与功耗管理或缓存一致性相关的低级处理器控件。通常,您不希望将VM直接访问这些控件,因为它们可能被用于突破隔离,或影响系统中的其他VM。 trap在执行给定操作(例如读取寄存器)时引发异常…...

Python函数默认参数设置
在某些情况下,程序需要在定义函数时为一个或多个形参指定默认值,这样在调用函数时就可以省略为该形参传入参数值,而是直接使用该形参的默认值。 为形参指定默认值的语法格式如下: 形参名 默认值 从上面的语法格式可以看出&…...

js moment计算当前时间到24:00:00的剩余时间
2023.12.7今天我学习了如何计算当前的时间到24:00:00剩下的时间,https://momentjs.cn/ const now moment(); // 获取当前时间const endOfDay moment().endOf(day); // 设置当天的 23:59:59const duration moment.duration(endOfDay.diff(now)); // 计算剩余时间的…...

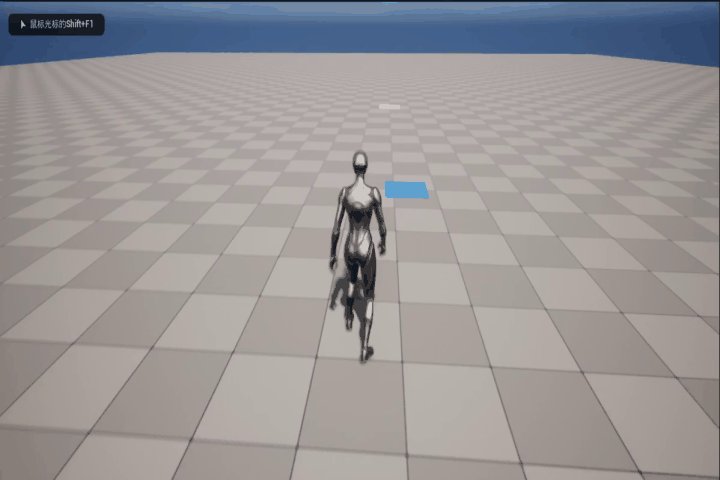
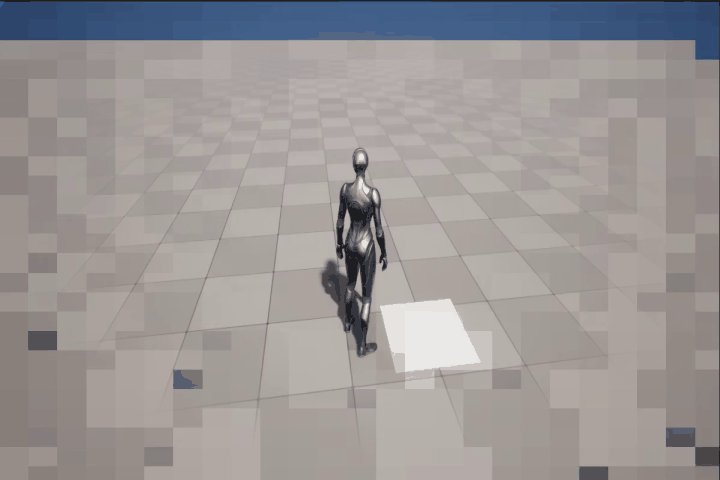
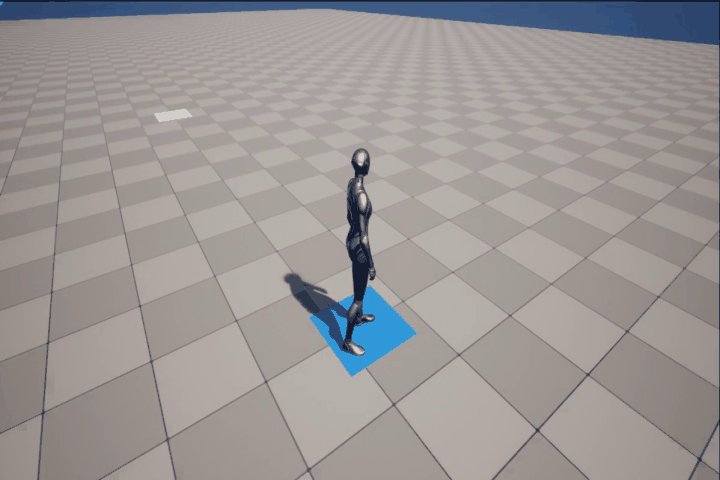
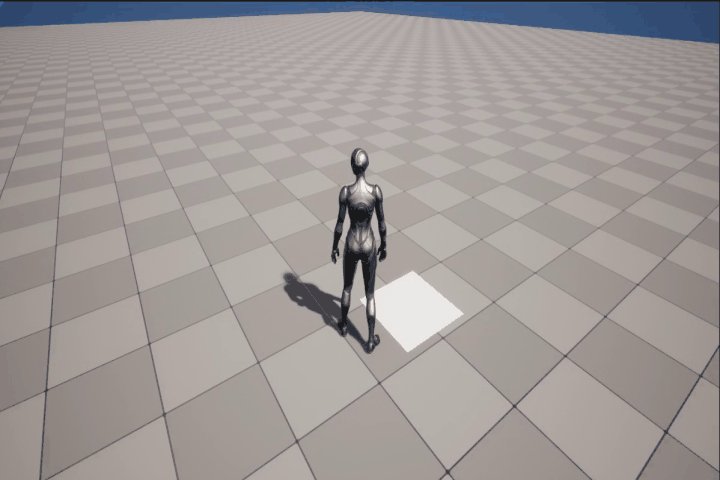
【UE5】瞬移+马赛克过渡效果
效果 步骤 1. 新建一个工程,创建一个Basic关卡 2. 添加第三人称游戏资源到内容浏览器 3. 新建一个材质,这里命名为“M_Pixel” 打开“M_Pixel”,设置材质域为“后期处理” 在材质图表中添加如下节点 此时效果如下,已经有马赛克的…...

【Skynet 入门实战练习】分布式 ID | 雪花算法 | 缓存设计 | LRU算法 | 数据库
文章目录 前言雪花算法LRU 算法缓存模块数据库测试逻辑 前言 本节实现了 分布式 ID 生成系统,采用雪花算法实现唯一 ID;实现缓存架构,采用 LRU (最近最少使用)算法。 雪花算法 分布式 ID 生成算法的有很多种&#x…...

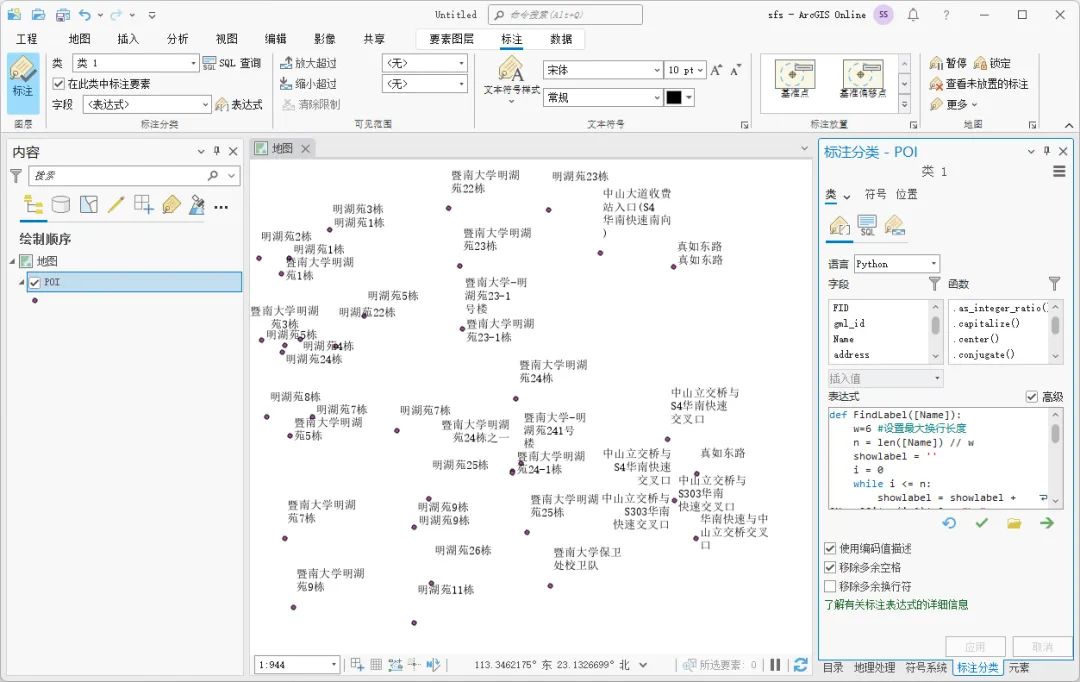
ArcGIS Pro中怎么设置标注换行
在ArcGIS Pro中进行文字标注的时候,如果标注的字段内容太长,直接标注的话会不美观,而且还会影响旁边的标注显示,这里为大家介绍一下在ArcGIS Pro中设置文字换行的方法,希望能对你有所帮助。 数据来源 本教程所使用的…...

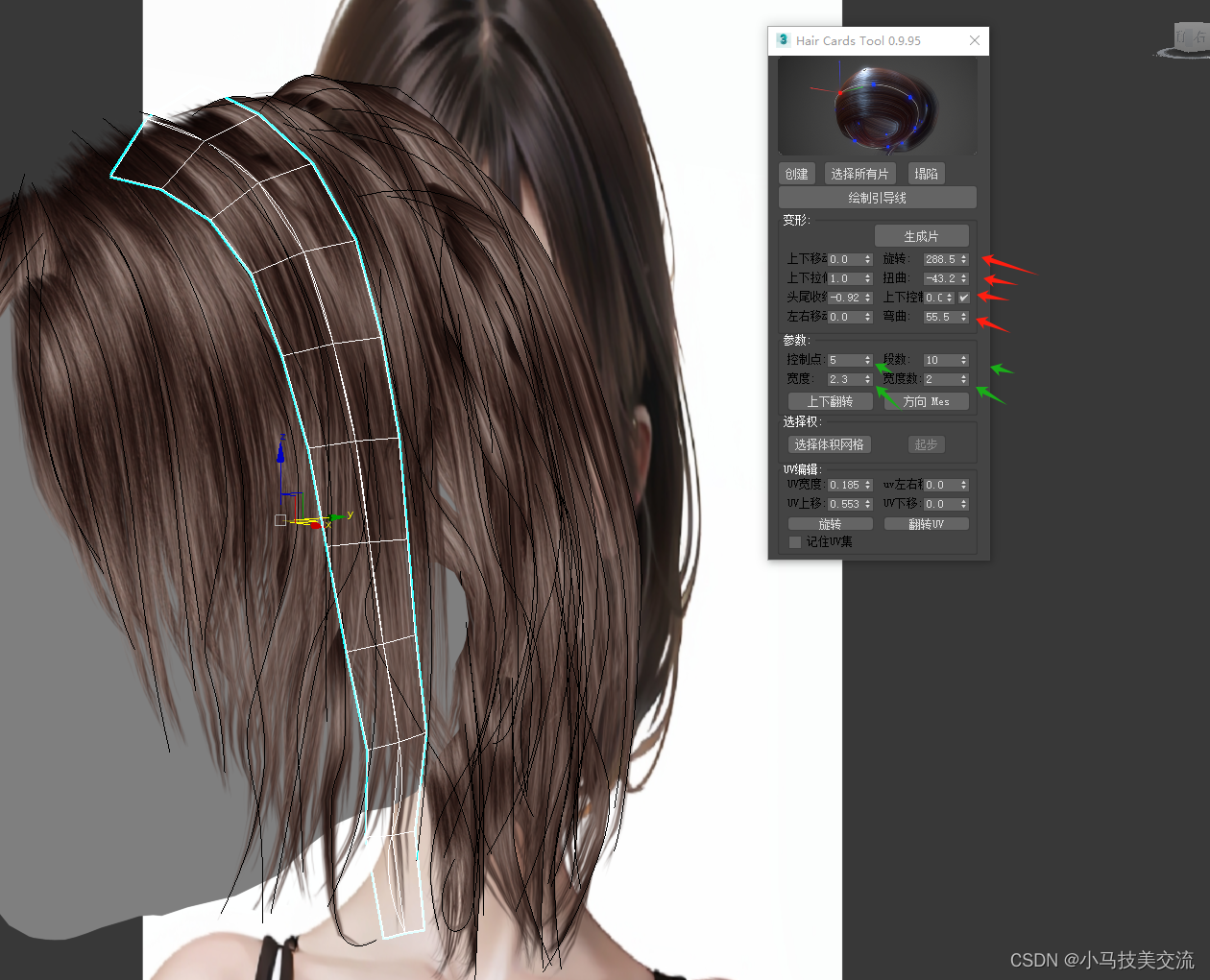
MAX26——快速人物毛发插片工具 Hair cards tool
一提到毛发插件,我们一般想起的就是maya的 xgrn 或者max的ox。但是这些都是我们做影视级数字人用的。比较费性能也比较费面 下面分享一个干货 Hair cards tool 这个插件操作不像xgen与ox那么复杂。基本上0基础上手5分钟不到。就能插片出不错的效果。比较适用于&…...

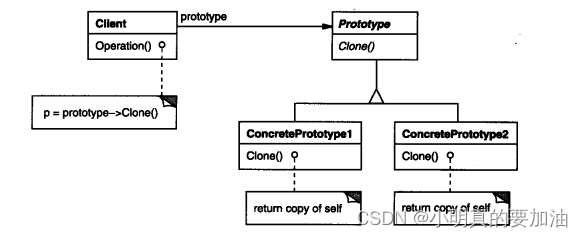
一天一个设计模式---原型模式
基本概念 原型模式(Prototype Pattern)是一种创建型设计模式,其主要目的是通过复制现有对象来创建新对象,而不是通过实例化类。原型模式允许在运行时动态创建对象,同时避免了耦合与子类化。 在原型模式中࿰…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
