Web APIs—介绍、获取DOM对象、操作元素内容、综合案例—年会抽奖案例、操作元素属性、间歇函数、综合案例—轮播图定时器版
版本说明
当前版本号[20231204]。
| 版本 | 修改说明 |
|---|---|
| 20231204 | 初版 |
目录
文章目录
- 版本说明
- 目录
- 复习
- 变量声明
- Web APIs - 第1天笔记
- 介绍
- 概念
- DOM 树
- DOM 节点
- document
- 获取DOM对象
- 案例— 控制台依次输出3个li的DOM对象
- 操作元素内容
- 综合案例——年会抽奖案例
- 操作元素属性
- 常用属性修改
- 控制样式属性
- 案例一 轮播图随机版
- 操作表单元素属性
- 自定义属性
- 间歇函数
- 综合案例-轮播图定时器版
复习
splice() 方法用于添加或删除数组中的元素。
**注意:**这种方法会改变原始数组。
- 删除数组:
splice(起始位置, 删除的个数)
比如:
let arr = ['red', 'green', 'blue']
arr.splice(1,1) // 删除green元素
console.log(arr) // ['red, 'blue']
- 添加元素
splice(起始位置,删除个数,添加数组元素)
let arr = ['red', 'green', 'blue']
//arr.splice(1, 0, 'pink') // 在索引号是1的位置添加 pink
//console.log(arr) // ['red', 'pink', 'green', 'blue']
arr.splice(1, 0, 'pink', 'hotpink') // 在索引号是1的位置添加 pink hotpink
console.log(arr) // ['red', 'pink', 'hotpink', 'green', 'blue']
变量声明

问题一:

问题二:

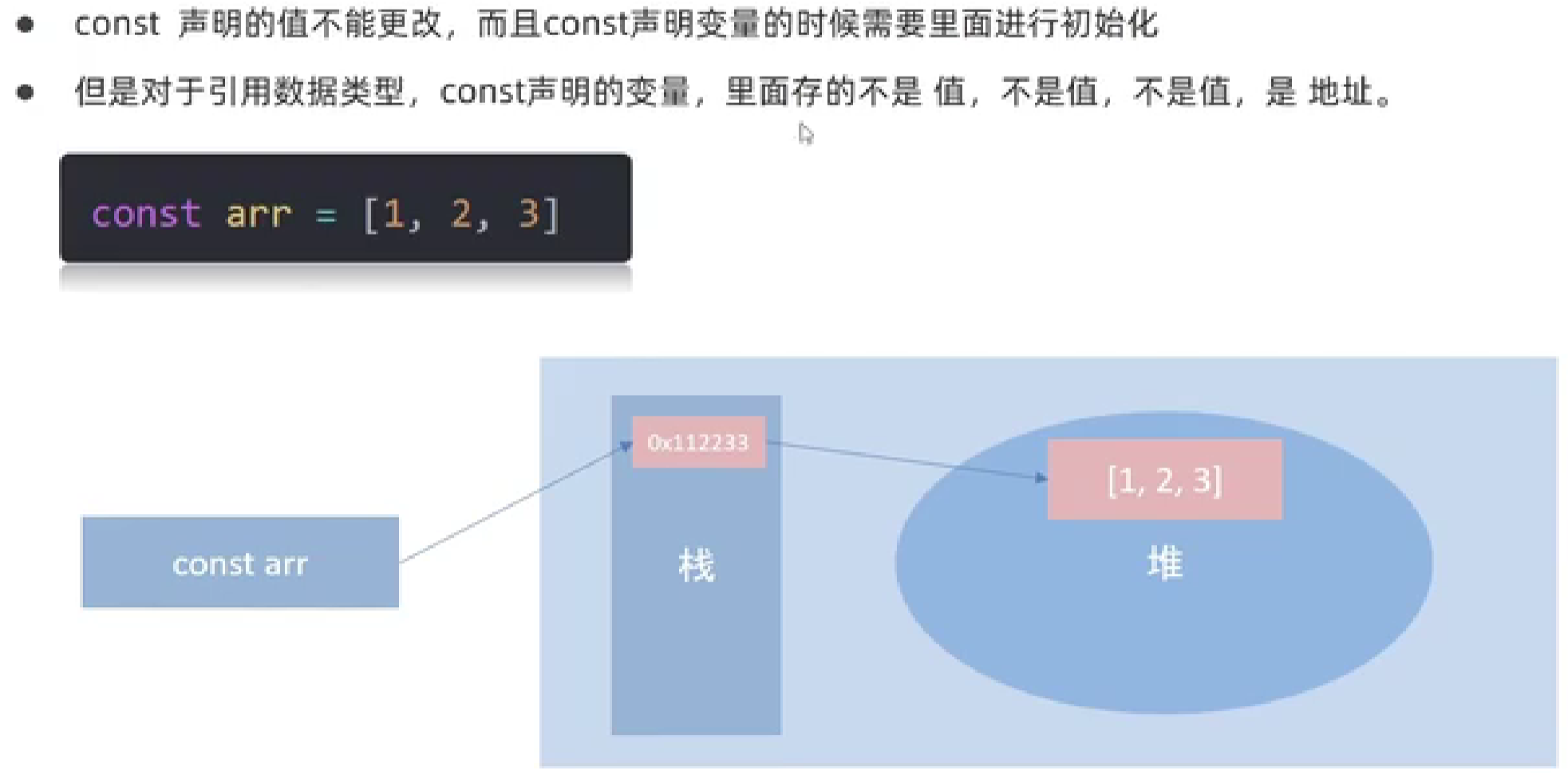
关于声明的值还是引用数据:

Web APIs - 第1天笔记
了解 DOM 的结构并掌握其基本的操作,体验 DOM 的在开发中的作用
- 知道 ECMAScript 与 JavaScript 的关系
- 了解 DOM 的相关概念及DOM 的本质是一个对象
- 掌握查找节点的基本方法
- 掌握节点属性和文本的操作
- 能够使用间歇函数创建定时任务
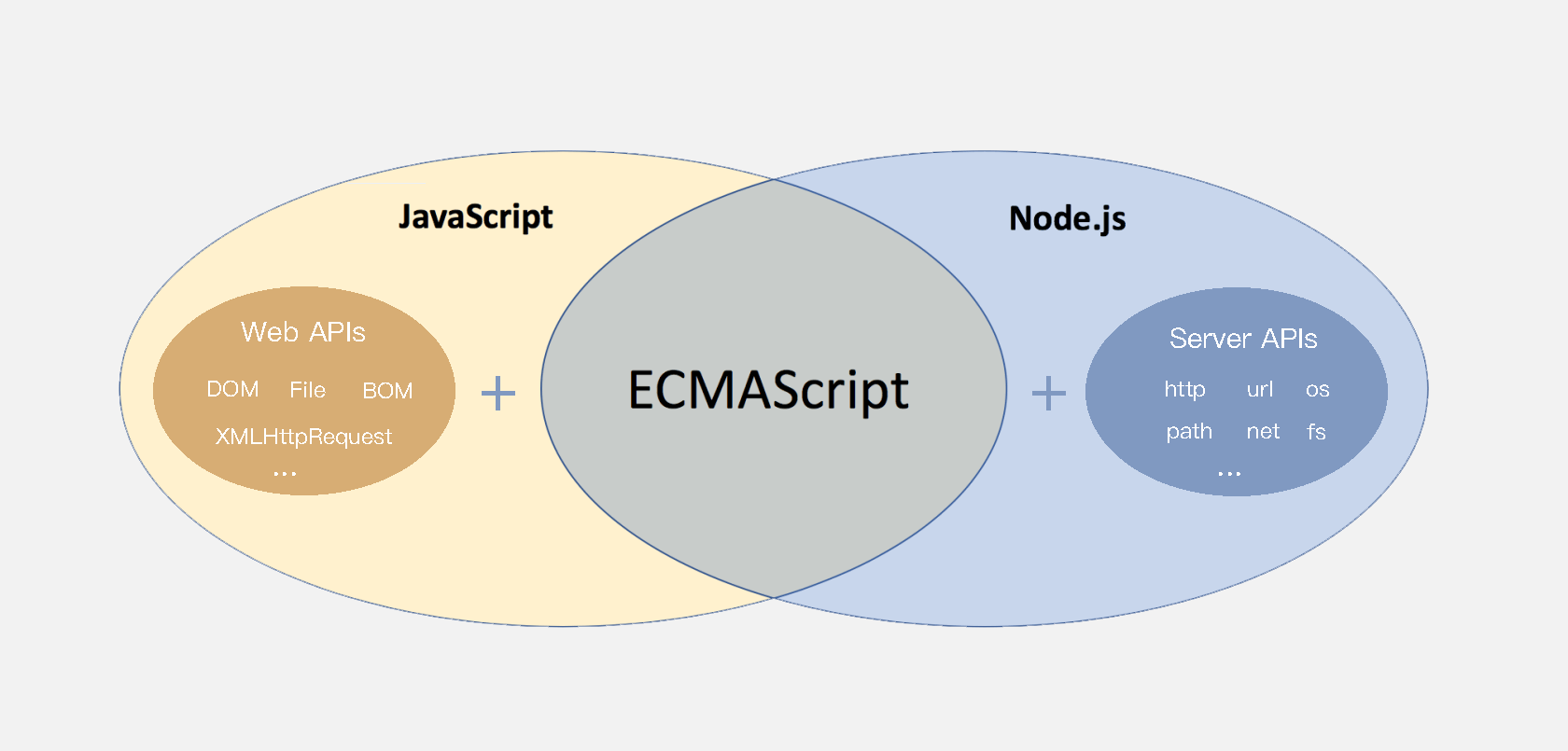
介绍
知道 ECMAScript 与 JavaScript 的关系,Web APIs 是浏览器扩展的功能。
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
扩展阅读:ECMAScript 规范在不断的更新中,存在多个不同的版本,早期的版本号采用数字顺序编号如 ECMAScript3、ECMAScript5,后来由于更新速度较快便采用年份做为版本号,如 ECMAScript2017、ECMAScript2018 这种格式,ECMAScript6 是 2015 年发布的,常叫做 EMCAScript2015。
关于 JavaScript 历史的扩展阅读。
知道 DOM 相关的概念,建立对 DOM 的初步认识,学习 DOM 的基本操作,体会 DOM 的作用
DOM(Document Object Model——文档对象模型)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
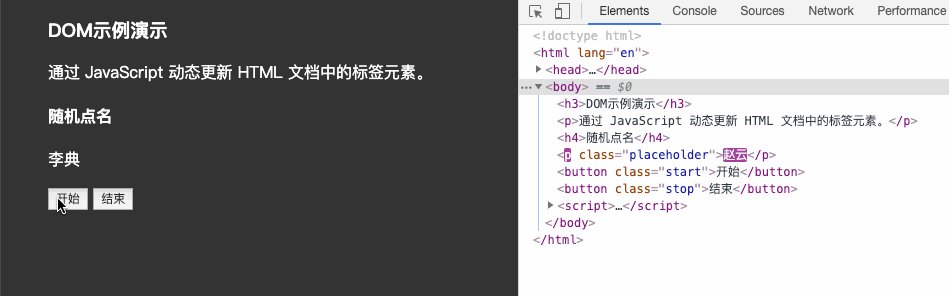
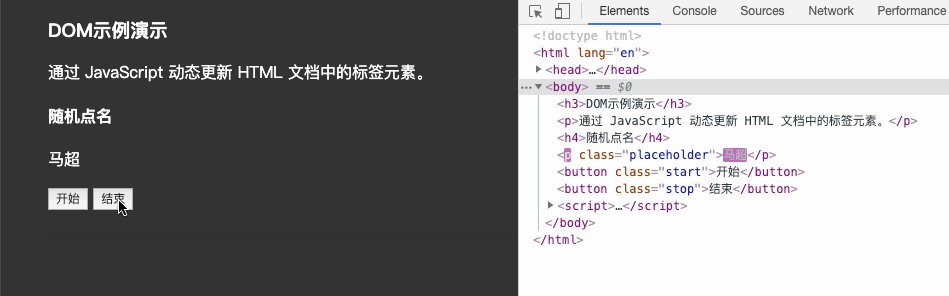
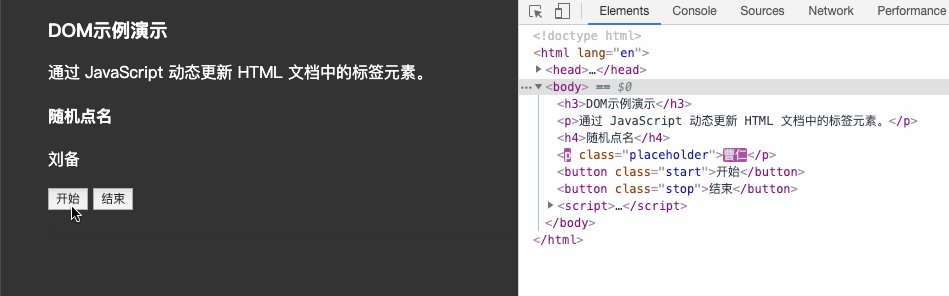
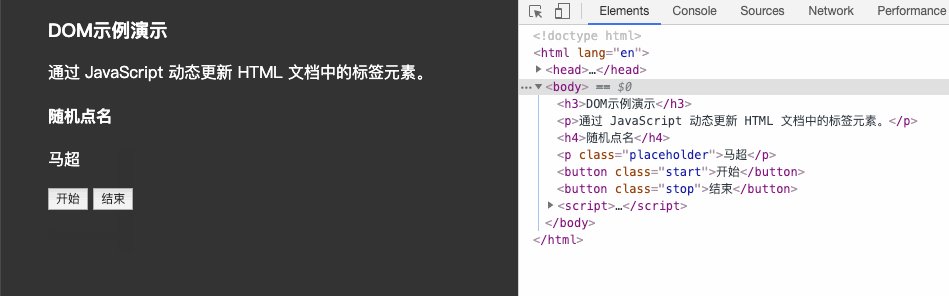
观察一个小例子:

上述的例子中当用户分分别点击【开始】或【结束】按钮后,通过右侧调试窗口可以观察到 html 标签的内容在不断的发生改变,这便是通过 DOM 实现的。
概念
DOM 树
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题</title>
</head>
<body>文本<a href="">链接名</a><div id="" class="">文本</div>
</body>
</html>
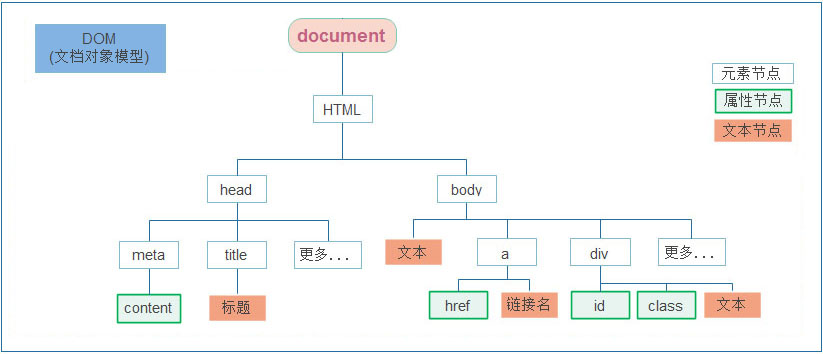
如下图所示,将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
document
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
<script>// document 是内置的对象// console.log(typeof document);// 1. 通过 document 获取根节点console.log(document.documentElement); // 对应 html 标签// 2. 通过 document 节取 body 节点console.log(document.body); // 对应 body 标签// 3. 通过 document.write 方法向网页输出内容document.write('Hello World!');
</script>
上述列举了 document 对象的部分属性和方法,我们先对 document 有一个整体的认识。
获取DOM对象
-
querySelector 满足条件的第一个元素

-
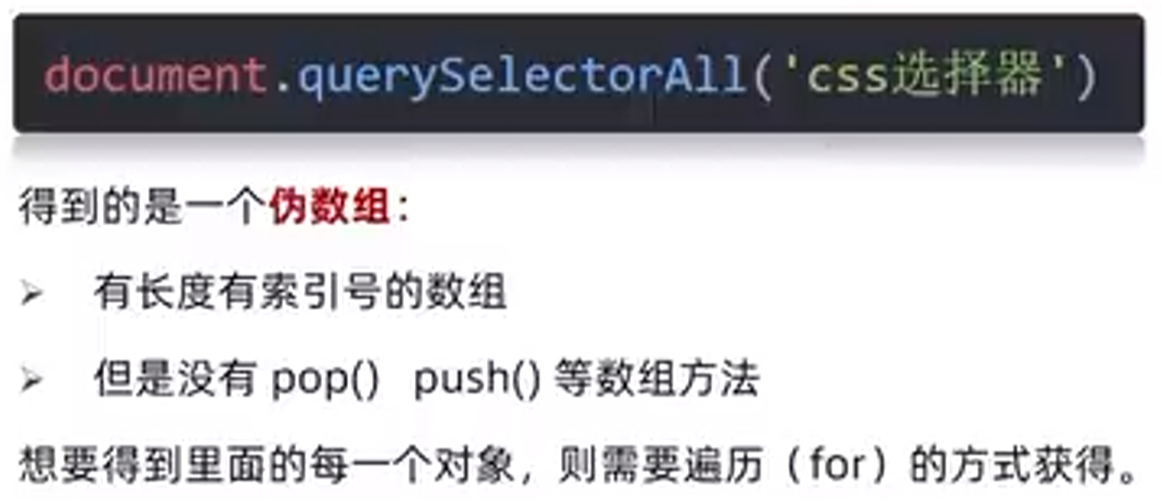
querySelectorAll 满足条件的元素集合 返回伪数组

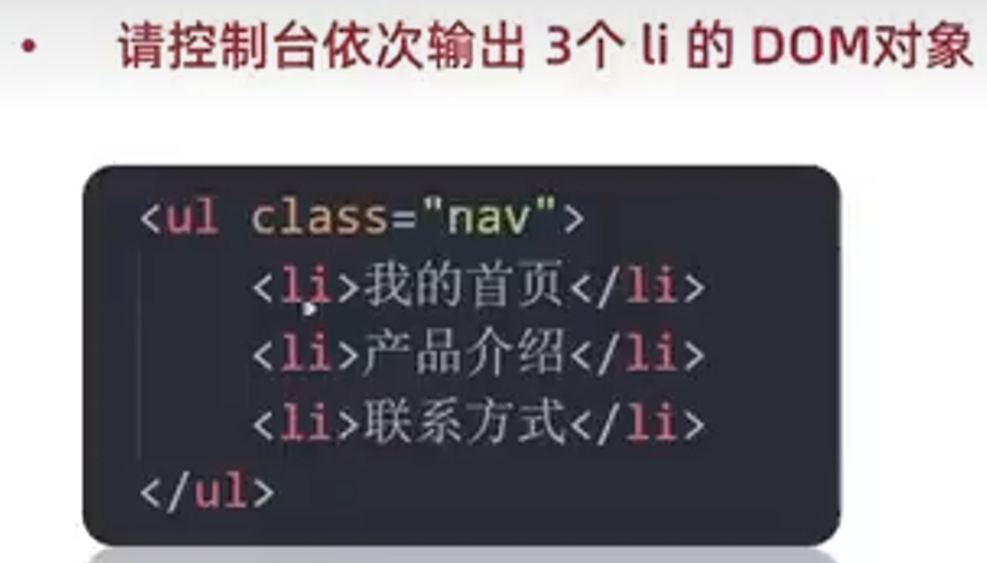
案例— 控制台依次输出3个li的DOM对象

参考代码:
<script>// 获取所有的li元素const p = document.querySelectorAll('li')// 遍历所有的li元素并输出for(let i = 0 ; i < p.length; i++){console.log(p[i])}</script>
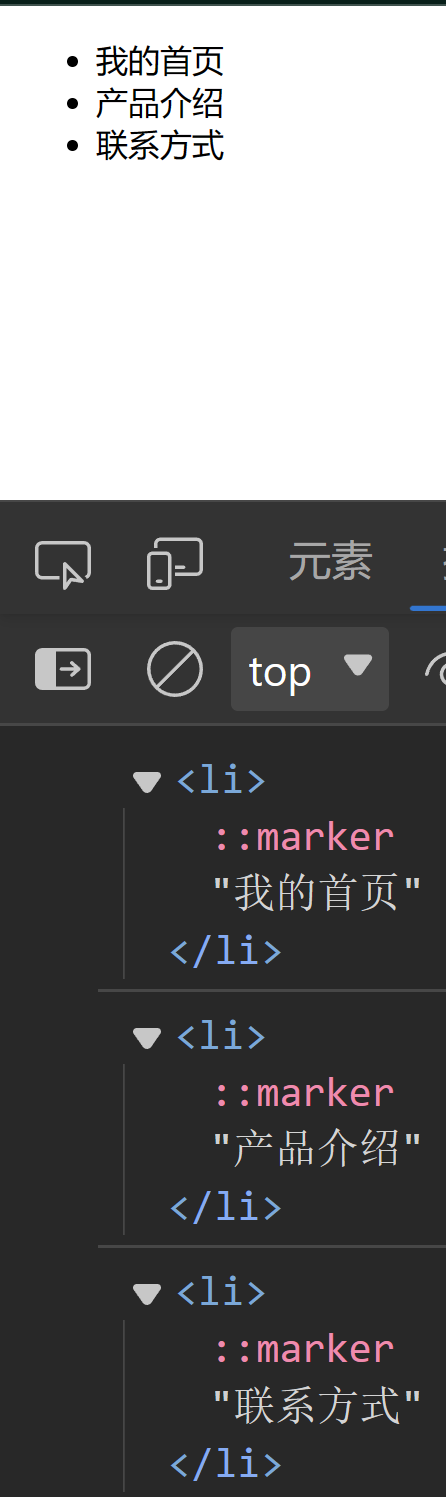
在控制台的输出结果:

- 了解其他方式
- getElementById
- getElementsByTagName
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM - 查找节点</title>
</head>
<body><h3>查找元素类型节点</h3><p>从整个 DOM 树中查找 DOM 节点是学习 DOM 的第一个步骤。</p><ul><li>元素</li><li>元素</li><li>元素</li><li>元素</li></ul><script>const p = document.querySelector('p') // 获取第一个p元素const lis = document.querySelectorAll('li') // 获取第一个p元素</script>
</body>
</html>
总结:
- document.getElementById 专门获取元素类型节点,根据标签的
id属性查找 - 任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型
操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
<script>// innerText 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')// intro.innerText = '嗨~ 我叫李雷!'// intro.innerText = '<h4>嗨~ 我叫李雷!</h4>'
</script>
举个例子:
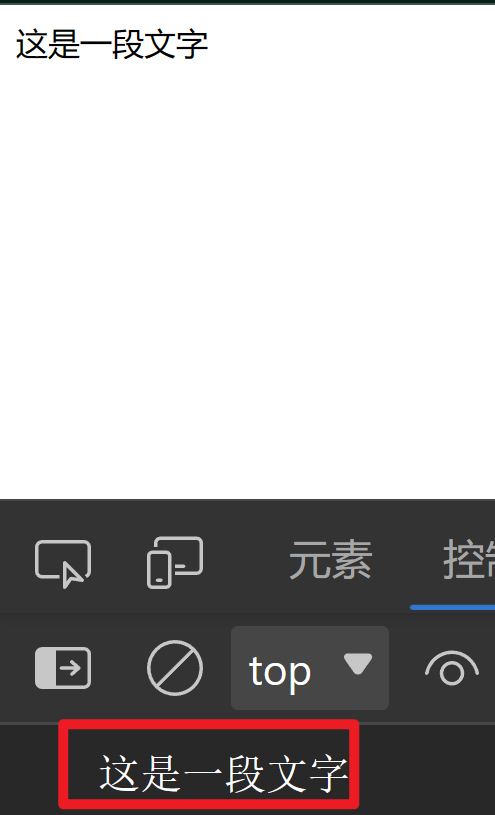
1、首先写一个div标签,然后在网页中查找具有类名为"div"的元素,并在控制台打印出该元素的文本内容。
<body><div class="div">这是一段文字</div><script>const div = document.querySelector('.div')console.log(div.innerText)</script>
</body>
输出结果:

2、在网页中查找具有类名为"div"的元素,并在控制台打印出该元素的文本内容,最后再将该元素的文本内容更改为’真的是一段文字吗?验证最后输出是哪一句话。
<body><div class="div">这是一段文字</div><script>const div = document.querySelector('.div')console.log(div.innerText)div.innerText = '真的是一段文字吗?'</script>
</body>
根据结果来看,更改后的内容不会对控制台打印的内容产生影响。

3、验证innerText是否解析标签。
div.innerText = '<strong>真的是一段文字吗?</strong>'
根据结果来看,innerText不解析标签。

4、将innerText 更换为 innerHTML 。在 innerHTML 中,文本中包含的标签会被解析。
<body><div class="div">这是一段文字</div><script>const div = document.querySelector('.div')console.log(div.innerHTML)div.innerHTML = '<strong>真的是一段文字吗?</strong>'</script>
</body>
输出结果:

总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
综合案例——年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
素材:
- html文件结构
- 数组名单“周杰伦”,刘德华,周星驰,Pink老师”,"张学友’
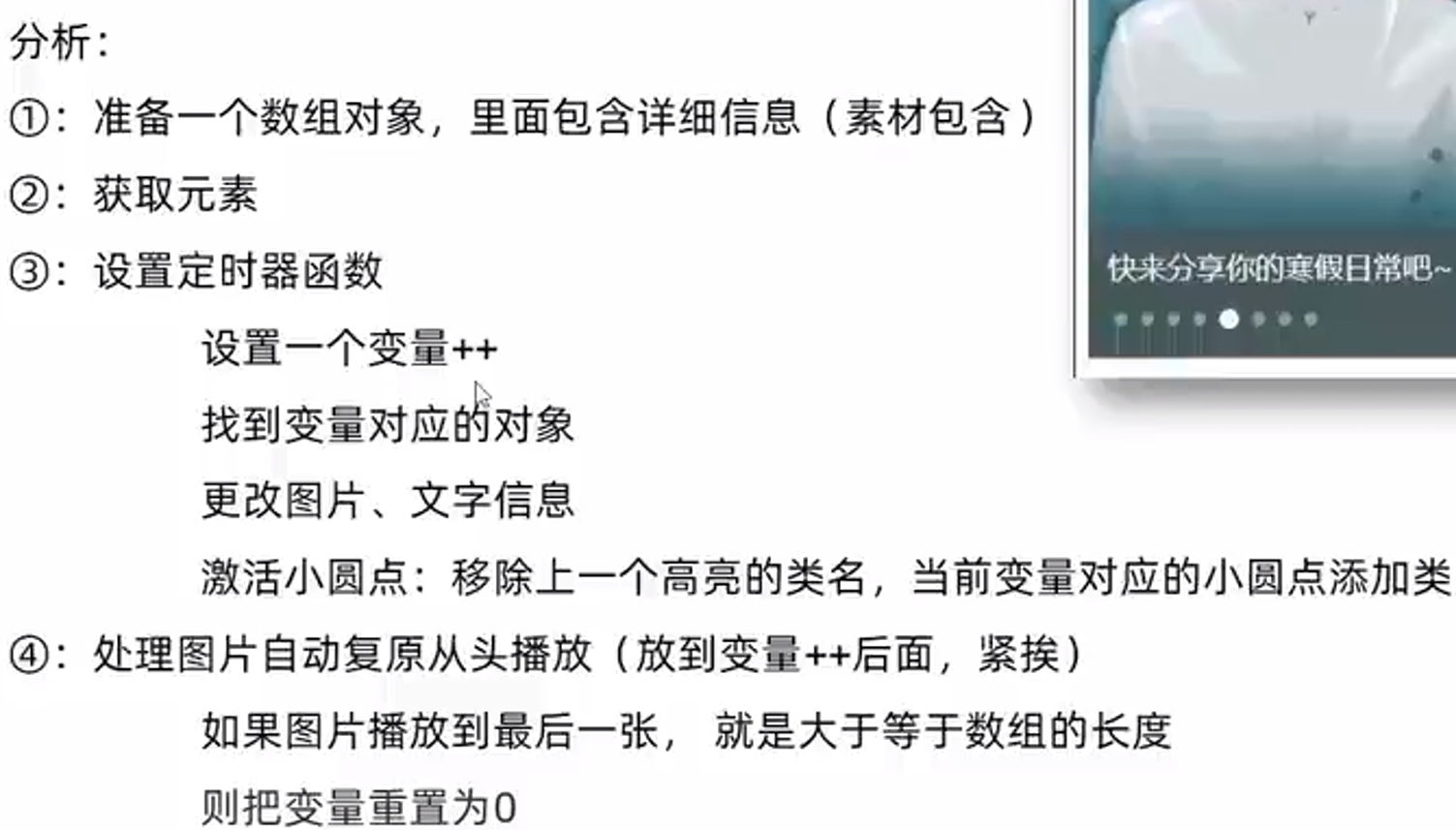
分析:
①:声明数组:const person Arr=【周杰伦,“刘德华,周星驰”,"Pink老师”,“张学友】
②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
③:通过inner Text或者inner HTML将名字写入span元素内部
④:二等奖依次类推
示范图如下:

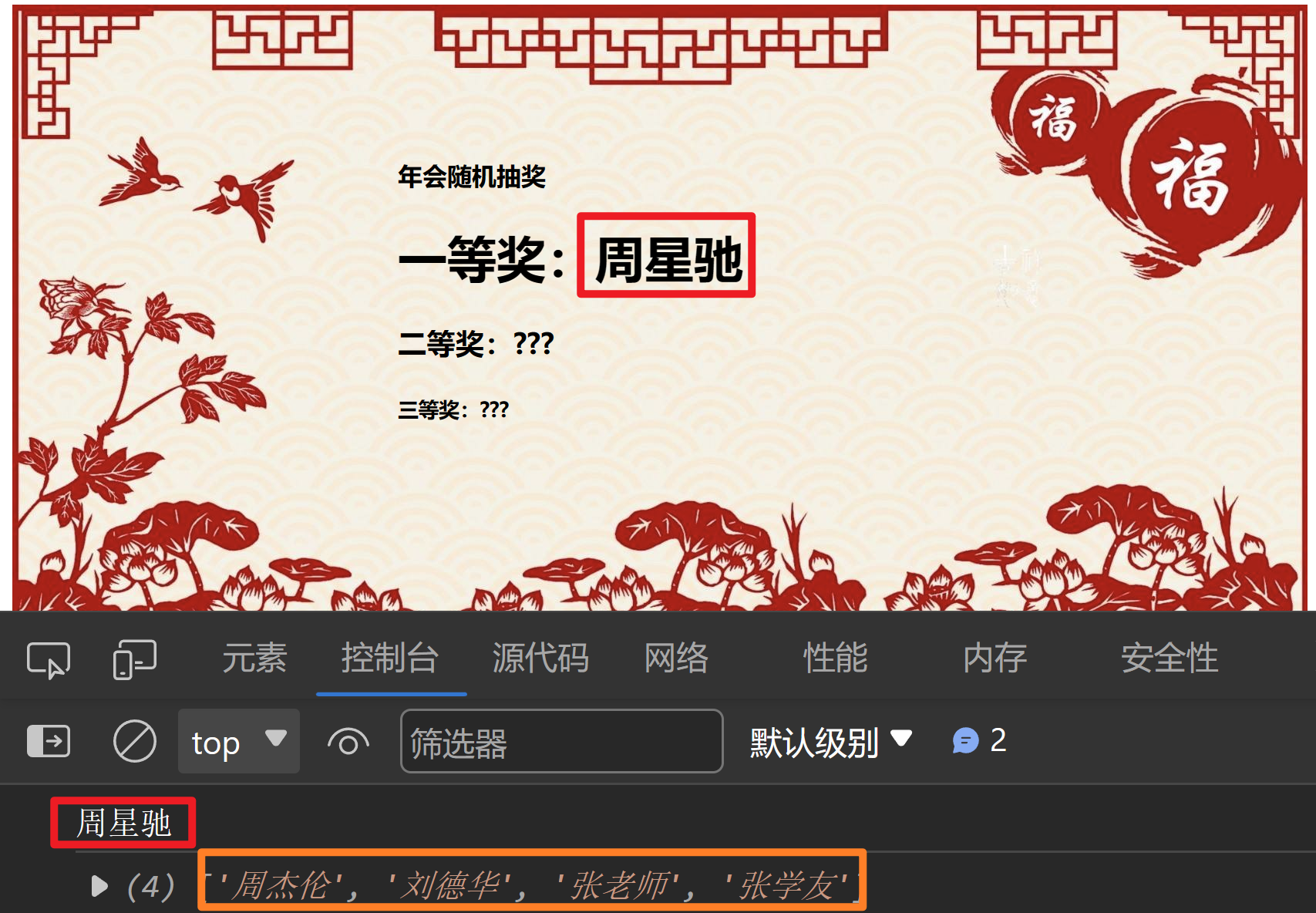
1、从名为personArr的数组中随机选择一个元素并打印出来,然后使用Math.random()函数生成一个0到1之间的随机数,再乘以数组的长度,最后使用Math.floor()函数将结果向下取整,得到一个随机的数组下标。接着,通过这个下标从数组中取出对应的元素并打印出来。
<script>// 声明数组const personArr = ['周杰伦' , '刘德华', '周星驰', '张老师','张学友']// 随机数组下标const random = Math.floor(Math.random() * personArr.length)console.log(personArr[random])</script>

2、 切除第一个随机数,使其输出不再重复。

参考代码:
<script>// 声明数组const personArr = ['周杰伦' , '刘德华', '周星驰', '张老师','张学友']// 一等奖// 随机数组下标const random = Math.floor(Math.random() * personArr.length)console.log(personArr[random])// 将元素逐个填进去const one = document.querySelector('#one')one.innerHTML = personArr[random]// 切除第一个随机数,使其输出不再重复personArr.splice(random , 1)console.log(personArr)// 二等奖// 随机数组下标const random2 = Math.floor(Math.random() * personArr.length)console.log(personArr[random2])// 将元素逐个填进去const two = document.querySelector('#two')two.innerHTML = personArr[random2]// 切除第一个随机数,使其输出不再重复personArr.splice(random2 , 1)console.log(personArr)// 三等奖// 随机数组下标const random3 = Math.floor(Math.random() * personArr.length)console.log(personArr[random3])// 将元素逐个填进去const three = document.querySelector('#three')three.innerHTML = personArr[random3]// 切除第一个随机数,使其输出不再重复personArr.splice(random3 , 1)console.log(personArr)</script>
3、打印完后也可以发现,并没有出现重复的名字。

操作元素属性
有3种方式可以实现对属性的修改:
常用属性修改
- 直接能过属性名修改,最简洁的语法
<script>// 1. 获取 img 对应的 DOM 元素const pic = document.querySelector('.pic')// 2. 修改属性pic.src = './images/lion.webp'pic.width = 400;pic.alt = '图片不见了...'
</script>
案例一:从名为img的HTML元素中选择一个随机的图片。
<script>// function getRandom(N, M){return Math.floor(Math.random() * (M - N + 1)) + N}// const img = document.querySelector('img')// const random = getRandom(1, 6)// img.src = `../img/${random}.webp`</script>

案例二:与上面的案例相似,只不过它最后将document.body.style.backgroundImage设置为一个字符串,该字符串包含一个指向随机图片文件的路径。
<style>body{background: url(../img/desktop_1.jpg) no-repeat top center cover;}</style>
</head>
<body><script>function getRandom(N, M){return Math.floor(Math.random() * (M - N + 1)) + N}const random = getRandom(1, 10)document.body.style.backgroundImage = `url(../img/desktop_${random}.jpg)`</script>

控制样式属性
- 应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成驼峰法box.style.backgroundColor = 'pink'</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
- 操作类名(className) 操作CSS

如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。同时也会覆盖前面的类名。简洁!
示例:
1、首先建个div模型。
<style>div {width: 200px;height: 200px;background-color: pink;}.box{width: 300px;height: 300px;background-color: skyblue;margin: 100px auto;padding: 10px;border: 1px solid #000;}</style>
</head>
<body><div>1</div>
</body>

2、开始给他添加类名, 用 className。
<script>// 获取元素const div = document.querySelector('div')// 添加类名 class 是个关键字 我们用 classNamediv.className = 'box'</script>

注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名

举例说明(最后的类名要加上点!):
const aox = document.querySelector('.aox')
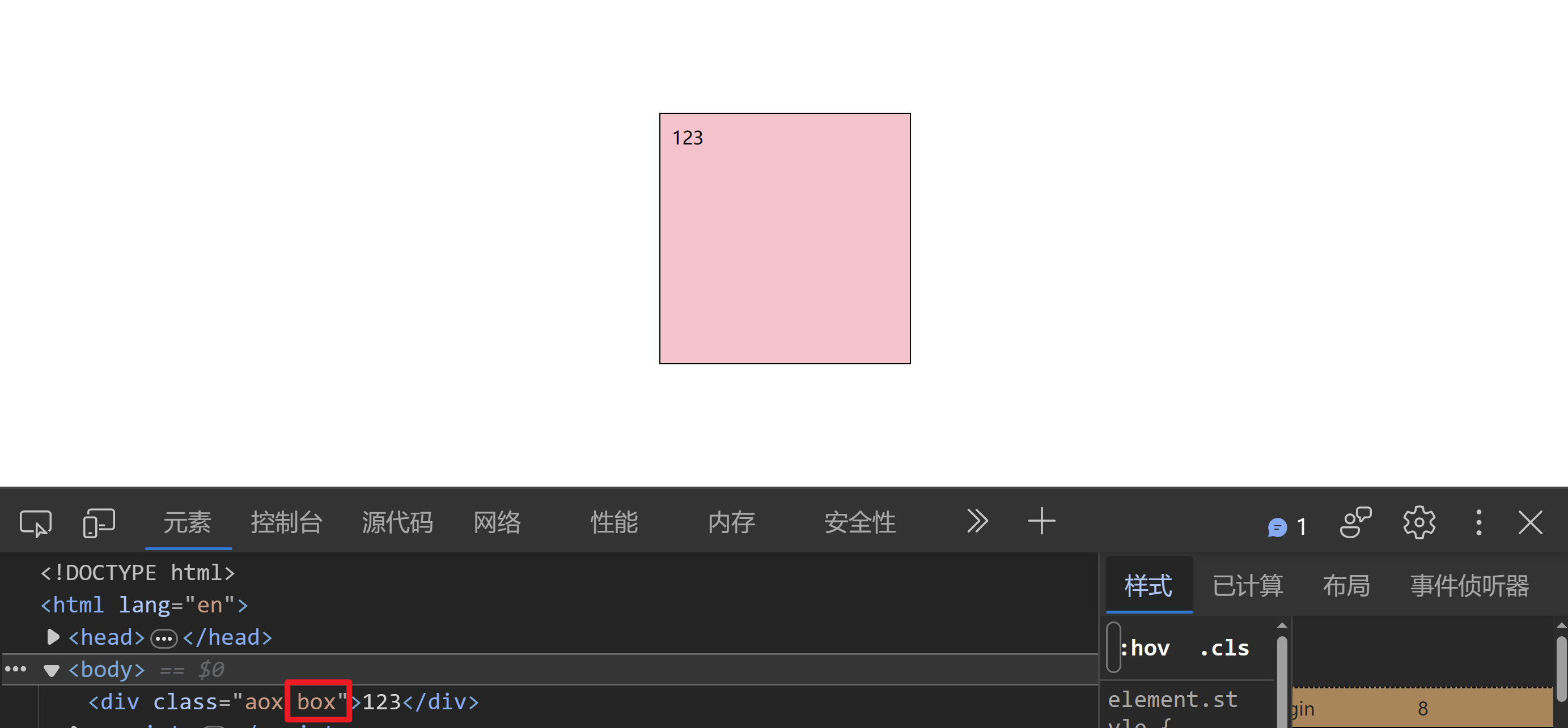
1、新增类,就会发现样式的变化。
<style>.aox {width: 200px;height: 200px;background-color: pink;}.box{margin: 100px auto;padding: 10px;border: 1px solid #000;}</style>
</head>
<body><div class="aox">123</div><script>const aox = document.querySelector('.aox')aox.classList.add('box')</script>
</body>

到

2、删除类。
<script>const aox = document.querySelector('.aox')// aox.classList.add('box')aox.classList.remove('aox')</script>

3、使用JavaScript的DOM操作来切换一个元素的类。它使用classList.toggle('box')方法来切换这个元素的类。如果元素当前有’box’类,那么这个方法会删除它;如果元素没有’box’类,那么这个方法会添加它。
<script>const aox = document.querySelector('.aox')// aox.classList.add('box')// aox.classList.remove('aox')// 切换类:有就删除,没有就加上aox.classList.toggle('box')</script>

4、获取这个div元素,并使用classList属性来切换它的类。然后,我们使用box.classList.toggle('one')来切换div元素的类。如果div元素当前有’one’类,那么这个方法会删除它;如果div元素没有’one’类,那么这个方法会添加它。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="one"></div><script>// 1.获取元素// let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加// box.classList.add('active')// remove() 移除 类// box.classList.remove('one')// 切换类box.classList.toggle('one')</script>
</body></html>
注:使用class Name和class List的区别:
- 修改大量样式的更方便
- 修改不多样式的时候方便
- class List是追加和删除不影响以前类名
案例一 轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式.
模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示

1、把对应的数据渲染到标签里面,获取图片。
// 需要一个随机数const random = parseInt(Math.random() * sliderData.length)// console.log(sliderData[random].url)// 把对应的数据渲染到标签里面// 获取图片const img = document.querySelector(`.slider-wrapper img`)// 修改图片路径 = 对象的urlimg.src = sliderData[random].url

2、使用innerHTML属性将该<p>标签的内容替换为sliderData[random].title的值。
// 把p里面的文字进行内容更换// 获取pconst txt = document.querySelector('.slider-footer p')// 修改ptxt.innerHTML = sliderData[random].title

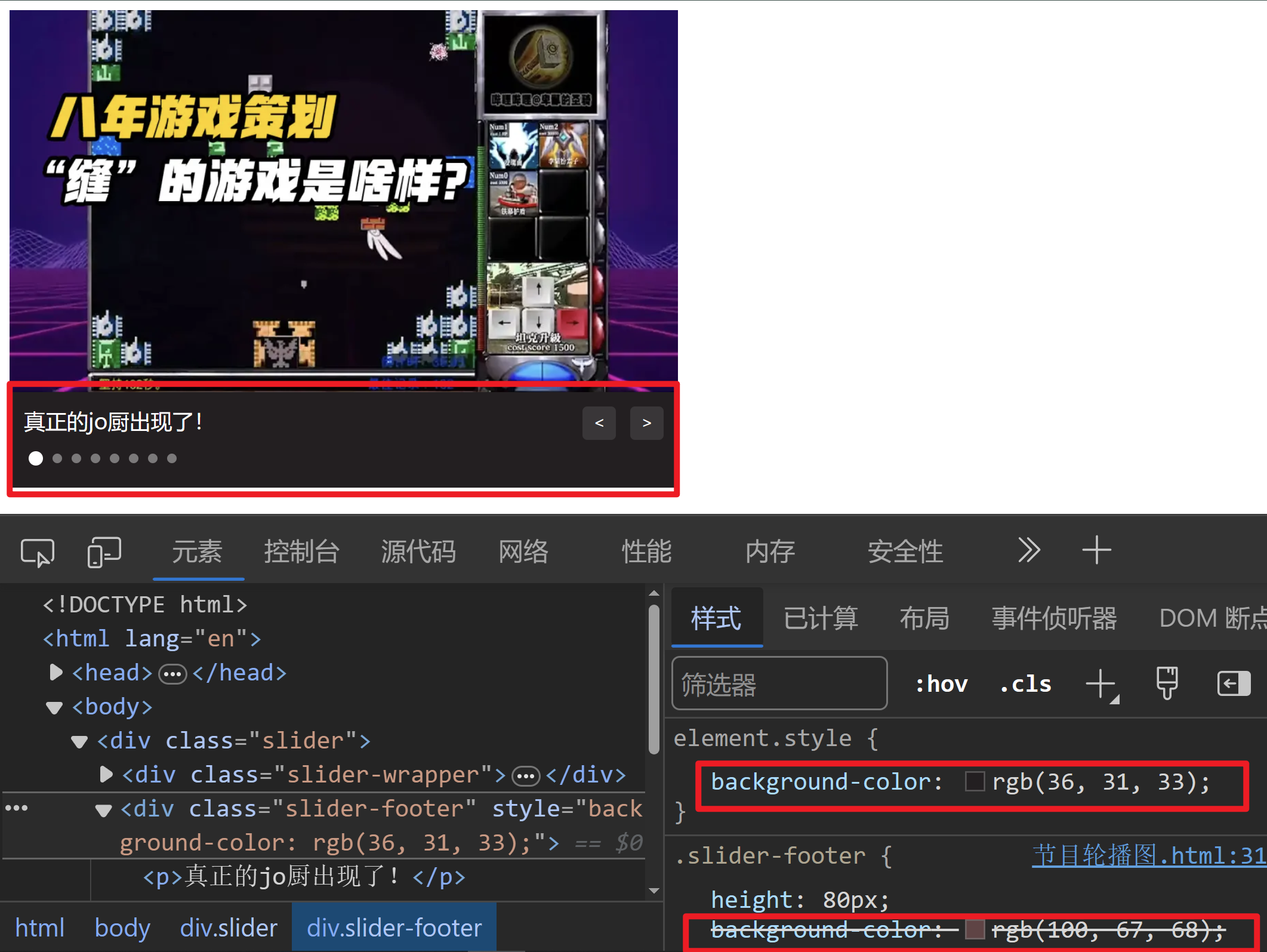
3、替换底色。
// 把底下的颜色进行更换// 获取colorconst color = document.querySelector('.slider-footer')// 修改colorcolor.style.backgroundColor = sliderData[random].color

4、修改小圆点样式。
// 把底下的小圆点进行设置// 获取小圆点const point = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)// 添加类point.classList.add('active')

操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
如果属性名中有“-”等符号,请使用“小驼峰命名法”如 background-color 使用backgroundColor去命名。
box.style.backgroundColor = 'skyblue'
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
且作为样式属性,一定别忘记,大部分数字后面都需要加单位
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>// 1. 获取元素let input = document.querySelector('input')// 2. 取值或者设置值 得到input里面的值可以用 value// console.log(input.value)input.value = '小米手机'input.type = 'password'// 2. 启用按钮let btn = document.querySelector('button')// disabled 不可用 = false 这样可以让按钮启用btn.disabled = false// 3. 勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked = false</script>
</body></html>
1、获取表单内的值。
<body><input class="text" value="请输入:"></input><script>const text = document.querySelector('input')// 获取值:获取表单内的值 用:表单.valueconsole.log(text.value)</script>
</body>

2、设置新的提示词。
text.value = '不想输入'console.log(text.value)

3、将类型改成密码类型,就会自动隐藏。
text.value = '不想输入'text.type = 'password'console.log(text.value)

自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div data-id="1"> 自定义属性 </div><script>// 1. 获取元素let div = document.querySelector('div')// 2. 获取自定义属性值console.log(div.dataset.id)</script>
</body></html>
1、设置5个li标签。
<body><div><li class="box" data-id="200">1</li><li>2</li><li>3</li><li>4</li><li>5</li></div><script>const num = document.querySelector('.box')console.log(num.dataset.id)</script>
</body>

2、获取HTML元素的属性值。
<script>const num = document.querySelector('.box')console.log(num.dataset.id)console.log(num.dataset.spm)</script>

间歇函数
知道间歇函数的作用,利用间歇函数创建定时任务。
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
注意:
1.函数名字不需要加括号
2定时器返回的是一个id数字
1、定义一个普通函数。
<script>// 1. 定义一个普通函数function repeat() {console.log('不知疲倦的执行下去....')}// 2. 使用 setInterval 调用 repeat 函数// 间隔 1000 毫秒,重复调用 repeatsetInterval(repeat, 1000)
</script>

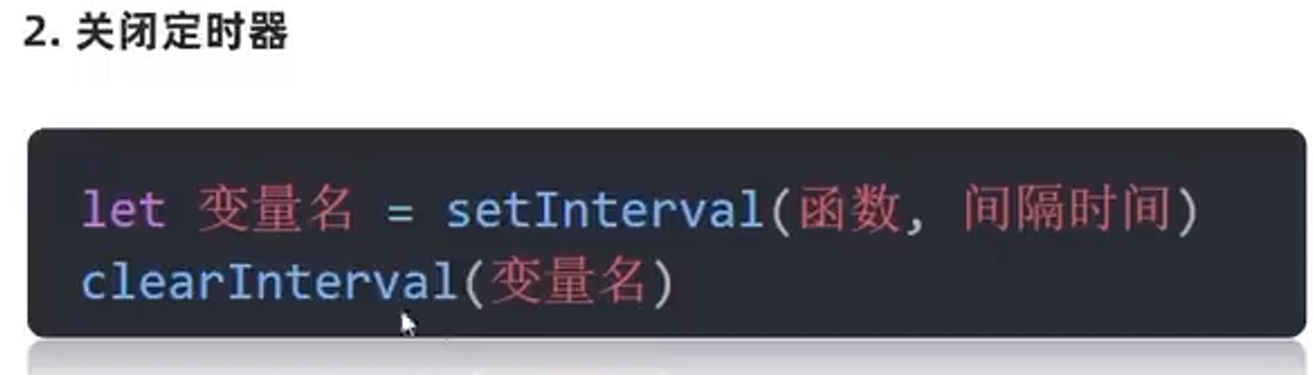
关闭定时器:

2、关闭定时器,文字就不会再出现了。
let m= setInterval(repeat, 1000)clearInterval(m)

综合案例-轮播图定时器版
需求:每隔一秒钟切换一个图片

1、这段代码是用于实现一个轮播图效果的。它首先获取了图片元素和文本元素,然后使用setInterval函数每隔1秒(1000毫秒)执行一次回调函数。在回调函数中,它会更新图片的src属性为sliderData[i].url,并更新文本元素的innerHTML为sliderData[i].title。同时,它还会更新小圆点的样式,使其只显示当前轮播的图片对应的小圆点。
// 获取图片const img = document.querySelector(`.slider-wrapper img`)// 获取txtconst p = document.querySelector('.slider-footer p')let i = 0setInterval(function(){i++// 修改图片路径 = 对象的urlimg.src = sliderData[i].url// 修改txtp.innerHTML = sliderData[i].title// 小圆点// 先删除以前的activedocument.querySelector('.slider-indicator .active').classList.remove('active')// 只让当前li添加activedocument.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)
2、当小圆点到了0,准备往左继续–的时候,直接跳到最后的位置,再从最右边的位置往走减。
if(i >= sliderData.length){i = 0}

相关文章:

Web APIs—介绍、获取DOM对象、操作元素内容、综合案例—年会抽奖案例、操作元素属性、间歇函数、综合案例—轮播图定时器版
版本说明 当前版本号[20231204]。 版本修改说明20231204初版 目录 文章目录 版本说明目录复习变量声明 Web APIs - 第1天笔记介绍概念DOM 树DOM 节点document 获取DOM对象案例— 控制台依次输出3个li的DOM对象 操作元素内容综合案例——年会抽奖案例操作元素属性常用属性修改…...

题目:分糖果(蓝桥OJ 2928)
题目描述: 解题思路: 本题采用贪心思想 图解 题解: #include<bits/stdc.h> using namespace std;const int N 1e6 9; char s[N];//写字符串数组的一种方法,像数组一样***int main() {int n, x;cin >> n >> x;for(int …...

Leetcode刷题笔记——摩尔投票法
摩尔投票法的核心思想为对拼消耗。 摩你妈,学不会!!!! 229. 多数元素 II - 力扣(LeetCode)...

RabbitMq整合Springboot超全实战案例+图文演示+源码自取
目录 介绍 简单整合 简单模式 定义 代码示例 work模式 定义 代码示例 pubsub模式 定义 代码示例 routing模式 定义 代码示例 top模式 定义 代码 下单付款加积分示例 介绍 代码 可靠性投递示例 介绍 代码 交换机投递确认回调 队列投递确认回调 延迟消…...

10-Hadoop组件开发技术
单选题 题目1:下列选项描述错误的是? 选项: A Hadoop HA即集群中包含Secondary NameNode作为备份节点存在。 B ResourceManager负责的是整个Yarn集群资源的监控、分配和管理工作 C NodeManager负责定时的向ResourceManager汇报所在节点的资源使用情况…...

postman参数为D:\\audio\\test.mp3请求报错
报错信息 报错 java.lang.IllegalArgumentException: Invalid character found in the request target [/v1/audio/transcriptions?audioPathD:\\audio\\test.mp3 ]. The valid characters are defined in RFC 7230 and RFC 3986 解决方式 yml文件上放行指定字符 relaxed-pa…...

进行主从复制时出现的异常FATAL CONFIG FILE ERROR (Redis 6.2.6)Reading the configuration file
错误如下所示: FATAL CONFIG FILE ERROR (Redis 6.2.6) Reading the configuration file, at line 1 >>> include/myredis/redis.conf Bad directive or wrong number of arguments出现错误的原因是.conf文件中命令之间缺少空格,如下所示&…...

611.有效的三角形个数
1.题目解析 给定一个包含非负整数的数组 nums ,返回其中可以组成三角形三条边的三元组个数。 补充: 1.三角形的判断:假设有三条边按大小排序: 2.题目示例 示例 1: 输入: nums [2,2,3,4] 输出: 3 解释:有效的组合是: 2,3,4 (使用…...

超详细,使用JavaScript获取短信验证码
一、引言 短信验证码的重要性已经不言而喻,那么如何使用avaScript获取短信验证码呢?今天小编就整理了超详细的攻略,请各位看好~ 二、准备工作 1.注册短信服务提供商 注册并登录你的短信平台,然后获取AppID和AppKey,注册地址在代码里 2.创建验证码模版 三、实现步骤 …...
)
利用 Python 进行数据分析实验(七)
一、实验目的 使用Python解决问题 二、实验要求 自主编写并运行代码,按照模板要求撰写实验报告 三、实验步骤 操作书上第九章内容请画出如图2.png所示的图形通过编码获得fcity.jpg的手绘图像(如beijing.jpg所示) 四、实验结果 T2 &qu…...

前端小技巧: 写一个异步程序示例, 使用任务队列替代promise和async/await等语法糖
异步程序设定场景 1 )场景设定 可以使用懒人每做几件事,就要休息一会儿,并且不会影响做事的顺序这种场景来模拟定义单例名称为: lazyMan支持 sleep 和 eat 两个方法支持链式调用 2 ) 调用示例 const lm new LazyMan(www) lm.eat(苹果).…...

【Windows下】Eclipse 尝试 Mapreduce 编程
文章目录 配置环境环境准备连接 Hadoop查看 hadoop 文件 导入 Hadoop 包创建 MapReduce 项目测试 Mapreduce 编程代码注意事项常见报错 配置环境 环境准备 本次实验使用的 Hadoop 为 2.7.7 版本,实验可能会用到的文件 百度网盘链接:https://pan.baidu…...

Python---time库
目录 时间获取 时间格式化 程序计时 time库包含三类函数: 时间获取:time() ctime() gmtime() 时间格式化:strtime() strptime() 程序计时:sleep() perf_counter() 下面逐一介绍&#…...

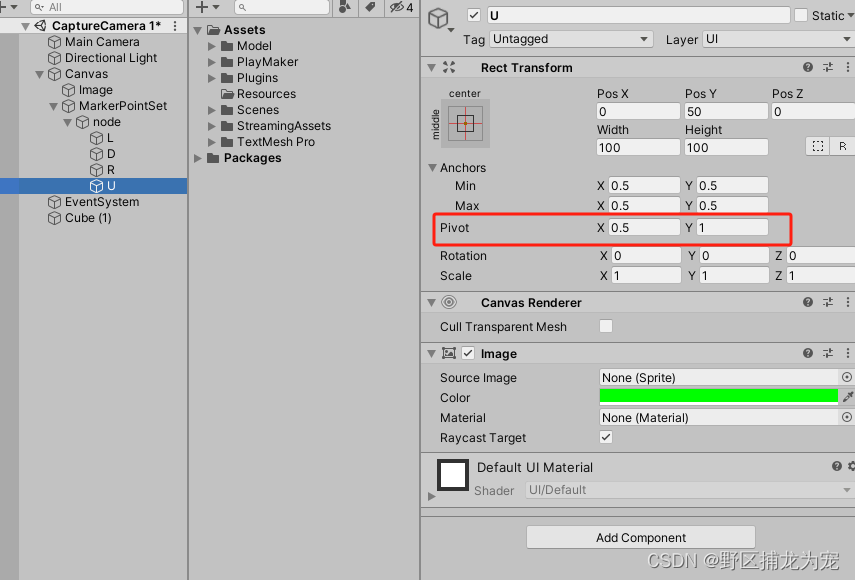
unity 自由框选截图(两种方法,亲测有效)
提示:文章有错误的地方,还望诸位大神不吝指教! 文章目录 前言一、第一种方法(1)简介GL(2) GL 用法:(3)具体代码 二、第二种方法第一步:第二步第三…...

项目代码规范
editorconfig EditorConfig 是一种用于统一不同编辑器和 IDE 的代码风格的文件格式和插件,帮助开发人员在不同的编辑器和 IDE 中保持一致的代码风格,从而提高代码的可读性和可维护性 # EditorConfig is awesome: https://EditorConfig.org root true[…...

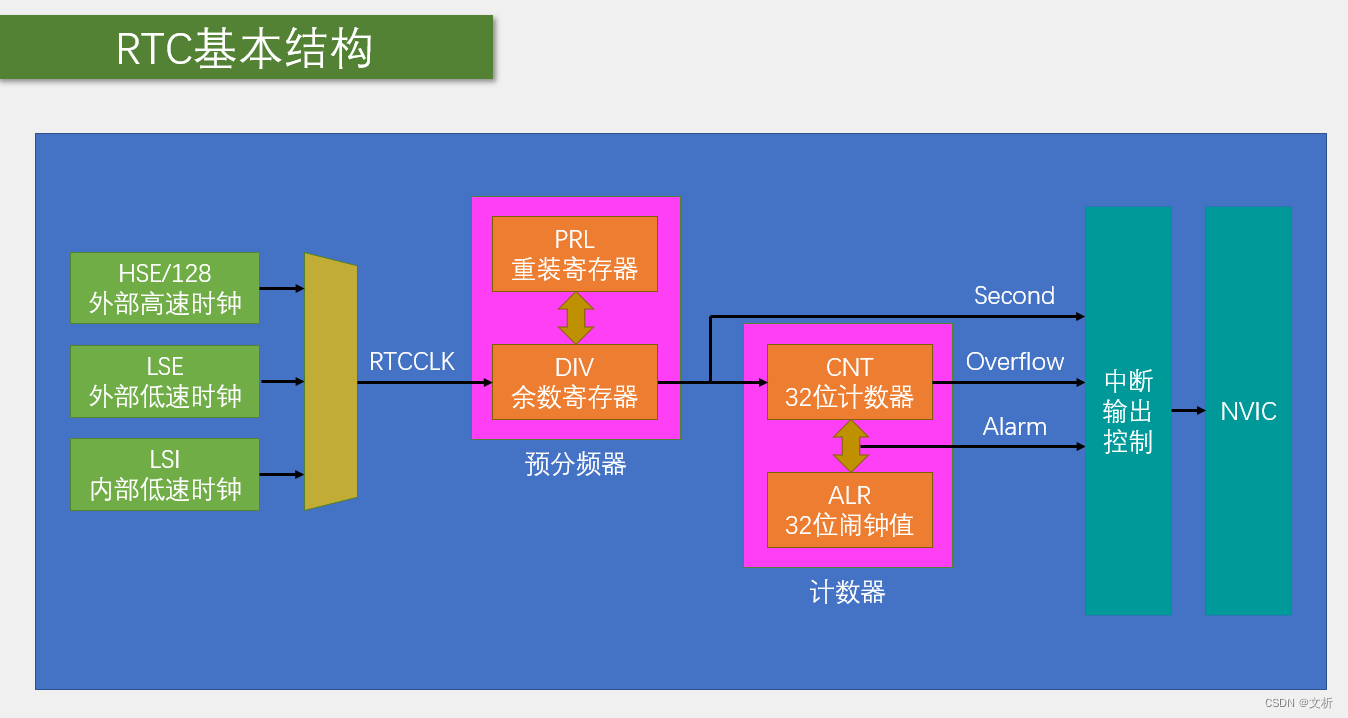
STM32的BKP与RTC简介
芯片的供电引脚 引脚表橙色的是芯片的供电引脚,其中VSS/VDD是芯片内部数字部分的供电,VSSA/VDDA是芯片内部模拟部分的供电,这4组以VDD开头的供电都是系统的主电源,正常使用时,全部都要接3.3V的电源上,VBAT是…...

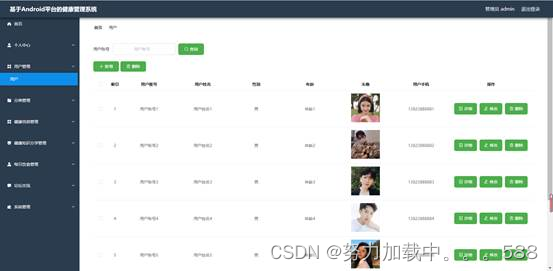
11.Java安卓程序设计-基于SSM框架的Android平台健康管理系统的设计与实现
摘要 随着人们生活水平的提高和健康意识的增强,健康管理系统在日常生活中扮演着越来越重要的角色。本研究旨在设计并实现一款基于SSM框架的Android平台健康管理系统,为用户提供全面的健康监测和管理服务。 在需求分析阶段,我们明确了系统的…...

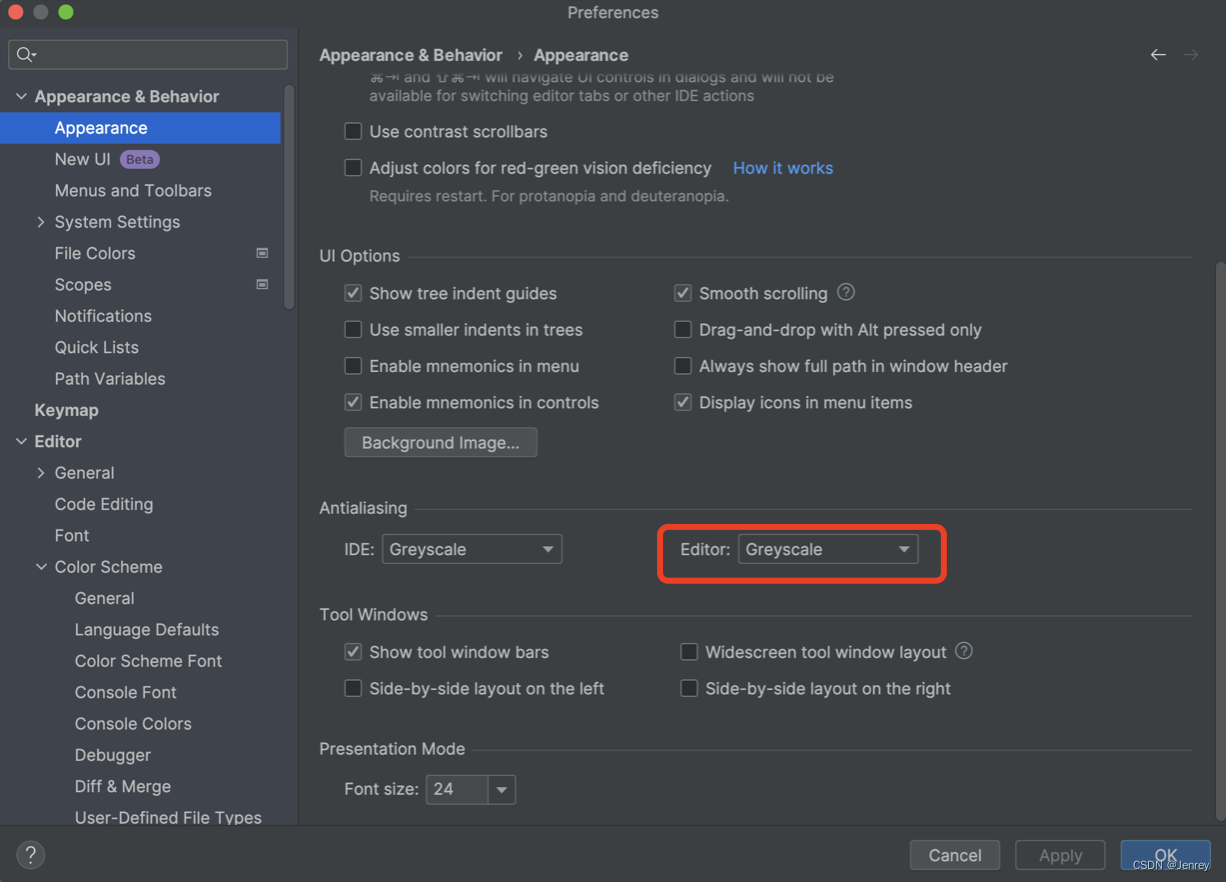
jetbrains卡顿(Pycharm等全家桶)终极解决方案,肯定解决!非常肯定!
话越短,越有用,一共四种方案,肯定能解决!!!非常肯定!! 下面四种解决方案,笔者按照实际体验后的结果,按照优先级从高到低排序。你只要按顺序试试就知道了。 m…...

c++的排序算法
一:merge 是 C STL 中的一个算法函数,用于将两个已排序的序列合并成一个有序序列。 template<class InputIterator1, class InputIterator2, class OutputIterator, class Compare> OutputIterator merge(InputIterator1 first1, InputIterator1 …...

YOLOv5独家原创改进:SPPF自研创新 | SPPF与感知大内核卷积UniRepLK结合,大kernel+非膨胀卷积提升感受野
💡💡💡本文自研创新改进:SPPF与感知大内核卷积UniRepLK结合,大kernel+非膨胀卷积,使SPPF增加大kernel,提升感受野,最终提升检测精度 收录 YOLOv5原创自研 https://blog.csdn.net/m0_63774211/category_12511931.html 💡💡💡全网独家首发创新(原创),…...

Xshell远程连接Kali(默认 | 私钥)Note版
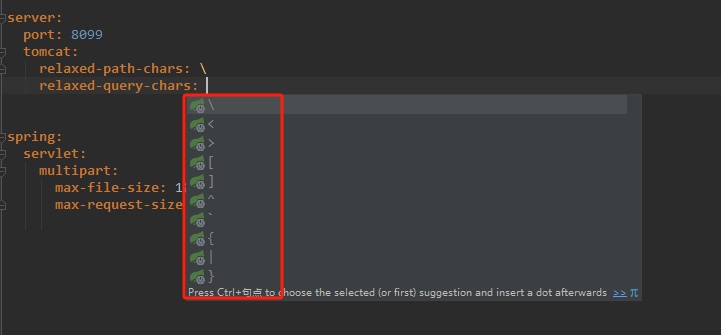
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
