区块链实验室(28) - 拜占庭节点劫持区块链仿真
在以前的FISCO环境中仿真拜占庭节点攻击区块链网络。该环境共有100个节点,采用PBFT作为共识机制,节点编号分别为:Node0,Node,… ,Node99。这100个节点的前2010区块完全相同,自区块2011开始分叉。
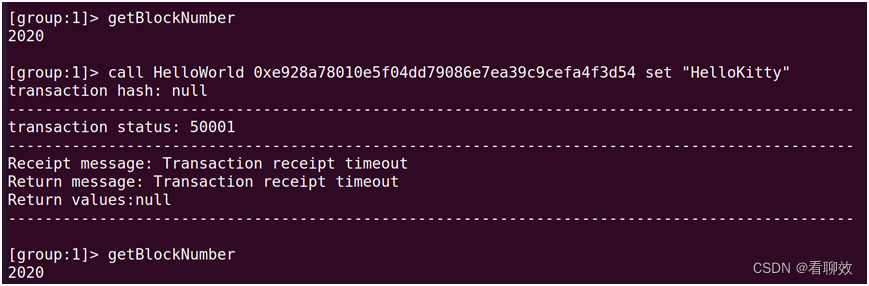
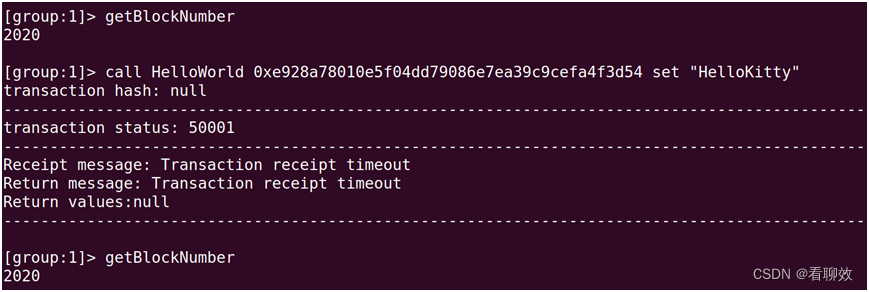
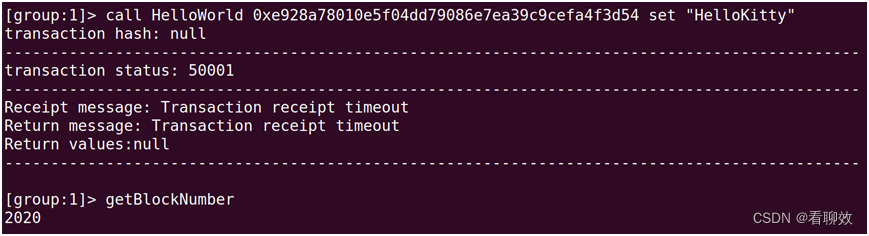
(1)1个拜占庭节点:Node0
Node0 区块长度2020,Node1 - Node99区块长度2030。
在Node0上发起交易,Node0区块同步失败。

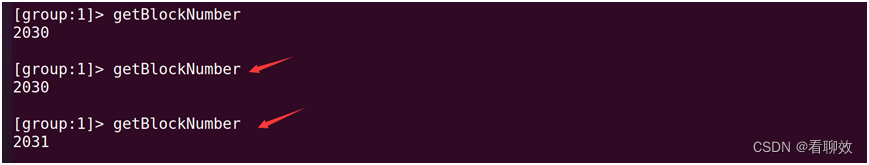
在其他节点上交易成功,区块同步成功。

这说明:100个节点中Node0被抛弃,99个节点仍能PBFT共识成功。
反过来,在Node99节点上发起同样的交易,成功。

但Node0节点的区块未更新,节点被抛弃。

(2)33个拜占庭节点:Node0 – Node32
Node0 – Node32 区块长度2020,Node33 - Node99区块长度2030
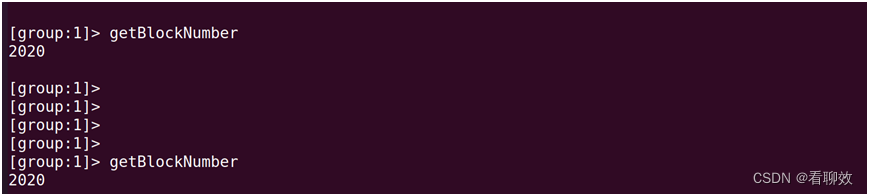
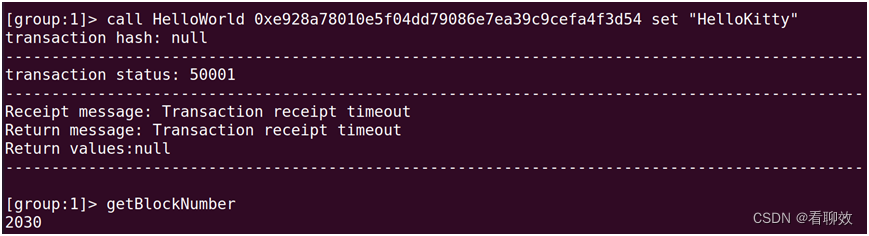
在Node0上发起交易,交易失败,区块长度未变。

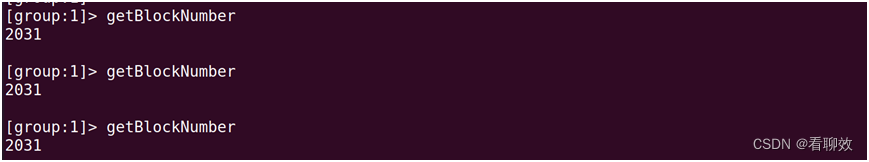
Node99节点的区块长度也未变,说明交易失败。

反过来,在Node99节点上发起同样的交易,同样失败。

Node0节点的区块长度也未变,交易彻底失败。

此时,整个区块链失去共识能力。
(3)32个拜占庭节点:Node0 – Node31
Node0 – Node31 区块长度2020,Node32 - Node99区块长度2030
在Node0上发起交易,Node0的区块长度未变。

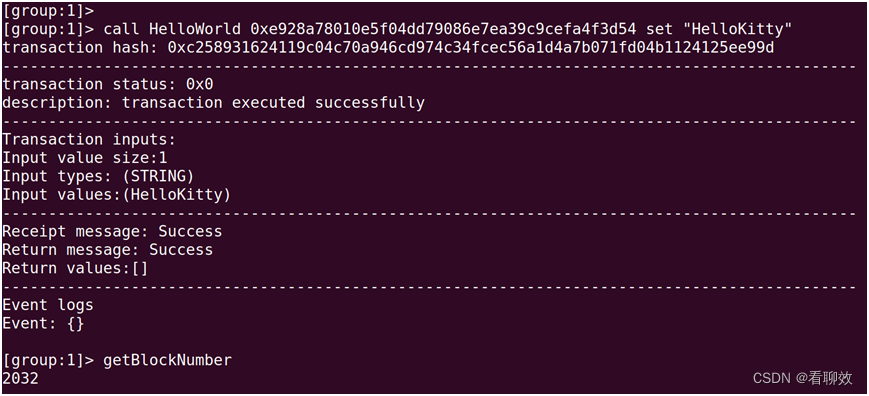
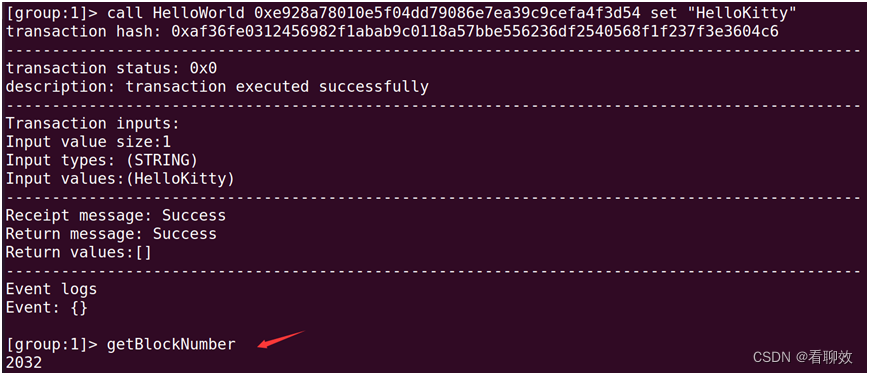
但在Node99上区块长度加1,说明交易成功。

相同地,在Node99上发起交易,交易成功,区块长度加1.

然而,Node0节点的区块长度未变。

此时,整个区块链还具有共识能力。结论:在FISCO环境中,PBFT共识的条件是N>3f+1,其中N是节点总数,f是拜占庭节点数量。
相关文章:

区块链实验室(28) - 拜占庭节点劫持区块链仿真
在以前的FISCO环境中仿真拜占庭节点攻击区块链网络。该环境共有100个节点,采用PBFT作为共识机制,节点编号分别为:Node0,Node,… ,Node99。这100个节点的前2010区块完全相同,自区块2011开始分叉。…...

聊聊AsyncHttpClient的ChannelPool
序 本文主要研究一下AsyncHttpClient的ChannelPool ChannelPool org/asynchttpclient/channel/ChannelPool.java public interface ChannelPool {/*** Add a channel to the pool** param channel an I/O channel* param partitionKey a key used to retrieve the cac…...

[MySQL] MySQL复合查询(多表查询、子查询)
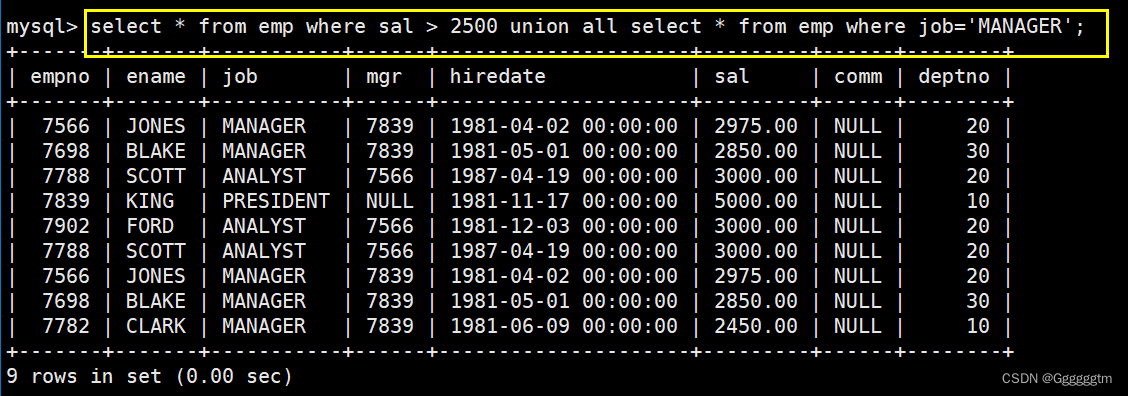
前面我们学习了MySQL简单的单表查询。但是我们发现,在很多情况下单表查询并不能很好的满足我们的查询需求。本篇文章会重点讲解MySQL中的多表查询、子查询和一些复杂查询。希望本篇文章会对你有所帮助。 文章目录 一、基本查询回顾 二、多表查询 2、1 笛卡尔积 2、2…...

[架构之路-256]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 软件系统不同层次的复用与软件系统向越来越复杂的方向聚合
目录 前言: 一、CPU寄存器级的复用:CPU寄存器 二、指令级复用:二进制指令 三、过程级复用:汇编语言 四、函数级复用:C语言 五、对象级复用:C, Java, Python 六、组件级复用 七、服务级复用 八、微…...

C++初学教程三
目录 一、运算符 一、自增自减运算符 二、位运算符 三、关系运算符...

雷达点云数据.pcd格式转.bin格式
雷达点云数据.pcd格式转.bin格式 注意,方法1原则上可行,但是本人没整好pypcd的环境 方法2是绝对可以的。 方法1 1 源码如下: def pcb2bin1(): # save as bin formatimport os# import pypcdfrom pypcd import pypcdimport numpy as np…...

Fiddler抓包测试
模拟弱网测试 操作:一、Rules - Customize Rules (快捷键CtrlR)弹出编辑器 二、接着CtrlF查找m_SimulateModem标志位 三、默认上传300ms,下载150ms 四、更改后,继续Rules - Performances - Simulate Modem Speeds勾上 …...

视频处理关键知识
1 引言 视频技术发展到现在已经有100多年的历史,虽然比照相技术历史时间短,但在过去很长一段时间之内都是最重要的媒体。由于互联网在新世纪的崛起,使得传统的媒体技术有了更好的发展平台,应运而生了新的多媒体技术。而多媒体技术…...

LeetCode435. Non-overlapping Intervals
文章目录 一、题目二、题解 一、题目 Given an array of intervals intervals where intervals[i] [starti, endi], return the minimum number of intervals you need to remove to make the rest of the intervals non-overlapping. Example 1: Input: intervals [[1,2]…...

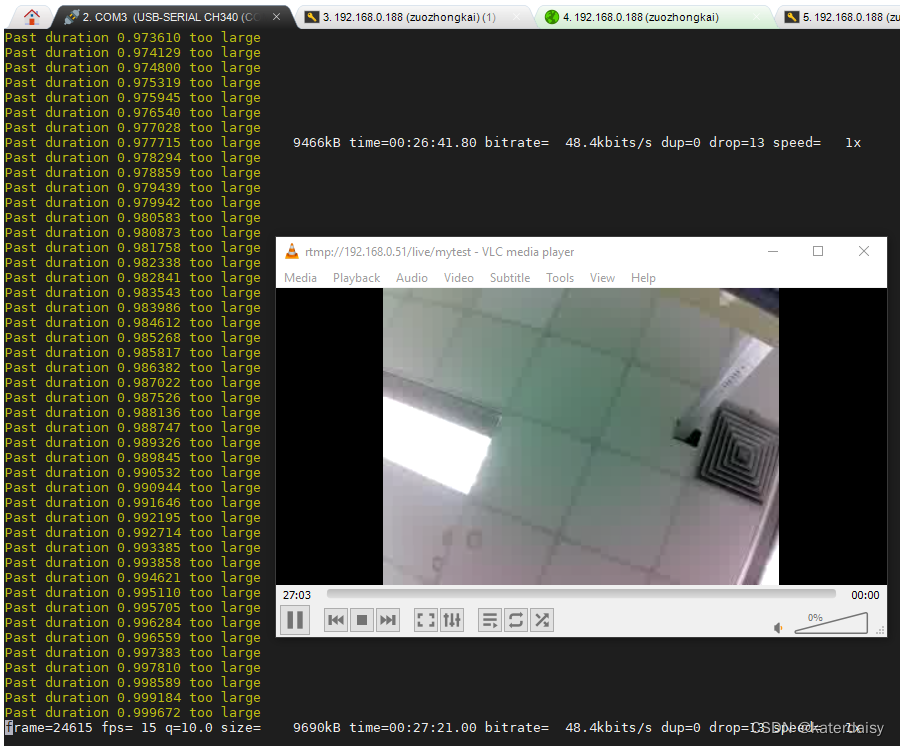
ffmpeg 实现多视频轨录制到同一个文件
引言 在视频录制中,有时会碰到这样一个需求,将不同摄像头的画面写入到一个视频文件,这个叫法很多,有的厂家叫合流模式,有的叫多画面多流模式。无论如何,它们的实质都是在一个视频文件上实现多路不同分辨率视…...

vue3中子组件调用父组件的方法
<script lang"ts" setup>前提 父组件: 子组件: const emit defineEmits([closeson]) 在子组件的方法中使用: emit(closeson)...

使用OkHttp上传本地图片及参数
下面以一个例子来讲解在项目中如何使用OKHttp来对本地图片做个最简单的上传功能,基本上无封装,只需要简单调用便可(对于OKHttp的引入不再单独做介绍)。 1:构建上传图片附带的参数(params) Map…...

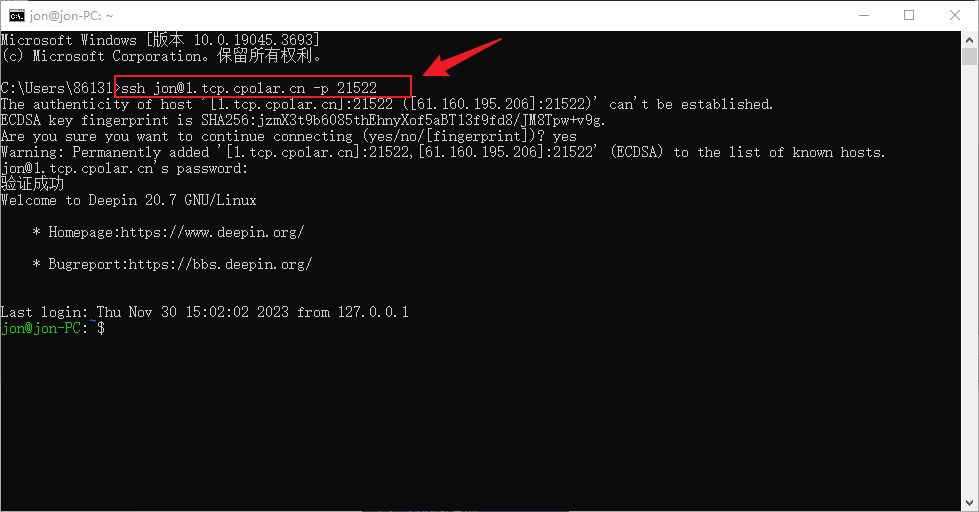
无公网IP环境如何SSH远程连接Deepin操作系统
文章目录 前言1. 开启SSH服务2. Deppin安装Cpolar3. 配置ssh公网地址4. 公网远程SSH连接5. 固定连接SSH公网地址6. SSH固定地址连接测试 前言 Deepin操作系统是一个基于Debian的Linux操作系统,专注于使用者对日常办公、学习、生活和娱乐的操作体验的极致࿰…...

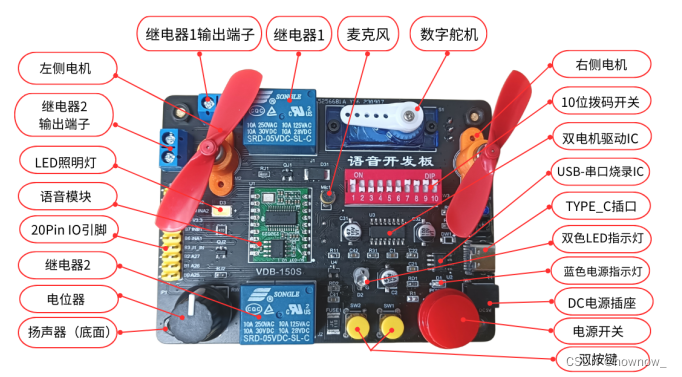
不会代码(零基础)学语音开发(语音控制板载双继电器)
继电器的用途可广了,这个语音控制用处也特别广。继电器,它实际上是一种“自动开关”,用小电流去控制大电流运作,在电路中起着自动调节、安全保护、转换电路等作用。 在日常生活中,你插入汽车钥匙,车辆可以…...

在imx6ull中加入ov5640模块
本来觉得是一件很简单的事情但是走了很多的弯路,记录一下调试过程。 先使用正点原子提供的出厂内核把摄像头影像调试出来,然后cat /dev/video1,看一下video1牵扯到哪些模块,可以看到需要ov5640_camera.ko和 mx6s_capture.ko这两个…...

Kafka中的auto-offset-reset配置
Kafka这个服务在启动时会依赖于Zookeeper,Kafka相关的部分数据也会存储在Zookeeper中。如果kafka或者Zookeeper中存在脏数据的话(即错误数据),这个时候虽然生产者可以正常生产消息,但是消费者会出现无法正常消费消息的…...

TCP/IP_整理起因
先分享一个初级的问题;有个客户现场,终端设备使用客户网络更新很慢,使用手机热点更新速度符合预期;网络部署情况如下: 前期花费了很大的精力进行问题排查对比,怀疑是客户网络问题(其他的客户现…...

CG-0A 电子水尺水导电测量原理应用于道路积水监测
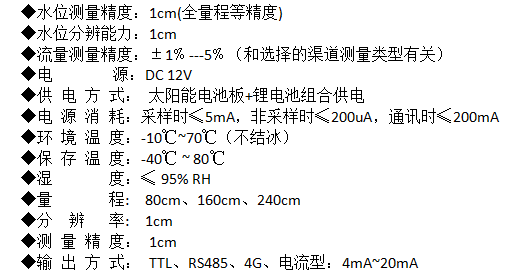
CG-0A 电子水尺水导电测量原理应用于道路积水监测产品概述 本产品是一种采用微处理器芯片为控制器,内置通讯电路的数字式水位传感器,具备高的可靠性及抗干扰性能。适用于江、河、湖、水库及蓄水池、水渠等处的水位测量使用。 本产品采用了生产工艺技术…...

openEuler JDK21 部署 Zookeeper 集群
zookeeper-jdk21 操作系统:openEuler JDK:21 主机名IP地址spark01192.168.171.101spark02192.168.171.102spark03192.168.171.103 安装 1. 升级内核和软件 yum -y update2. 安装常用软件 yum -y install gcc gcc-c autoconf automake cmake make \zl…...

前端——html拖拽原理
文章目录 ⭐前言⭐draggable属性💖 api💖 单向拖动示例💖 双向拖动示例 ⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享关于 前端——html拖拽原理。 vue3系列相关文章: vue3 fastapi 实现选择目录所有文…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
