使用粗糙贴图制作粗纹皮革手提包3D模型
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
当谈到游戏角色的3D模型风格时,有几种不同的风格:
写实风格:这种风格追求高度¥¥真感和细节,力求让角色看起来与现实世界中的人物相似。
卡通风格:卡通风格通常更夸张和简化,特征更为突出,颜色更加鲜艳,给人一种轻松愉快的感觉。
像素风格:像素风格是将角色呈现为像素化的图像,类似于早期8位或16位游戏中使用的风格,有一种怀旧感。
手绘风格:手绘风格的角色模型看起来就像是手工绘制的一样,线条更加柔和,给人一种艺术感和独特感。
奇幻风格:奇幻风格强调超现实或者异世界的特征,可能包括各种奇异的形态、色彩和特殊效果。
每种风格各有特色,都被热爱它的人所热爱。
本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为游戏角色3D模型设置纹理贴图,在开始之前我们先了解下纹理里纹理贴图的一些基本概念。
GLTF编辑器支持GLTF/GLB在线预览、材质编辑、重置原点、以及模型轻量化(将相同材质Mesh合并)。GLTF editor supports GLTF/GLB online preview, material editing, reset origin, and model lightweight (merging the same material Mesh)
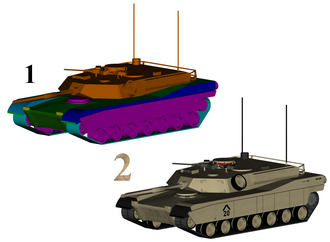
1、什么是模型纹理贴图?

1:没有纹理的 3D 模型2:带纹理的相同模型
纹理贴图是应用于(映射)到形状或多边形表面的图像。这可以是位图图像或程序纹理。它们可以以常见的图像文件格式存储,由 3D 模型格式或材料定义引用,并组装成资源包。
它们可能有 1-3 个维度,尽管 2 个维度对于可见表面最常见。为了与现代硬件一起使用,纹理贴图数据可以以旋转或平铺顺序存储,以提高缓存一致性。渲染 API 通常将纹理贴图资源(可能位于设备内存中)作为缓冲区或表面进行管理,并且可能允许“渲染到纹理”以获得其他效果,例如后期处理或环境映射。
它们通常包含 RGB 颜色数据(存储为直接颜色、压缩格式或索引颜色),有时还包含用于 alpha 混合 (RGBA) 的附加通道,尤其是对于广告牌和贴花叠加纹理。可以将 alpha 通道(以硬件解析的格式存储可能很方便)用于其他用途,例如镜面反射。
可以组合多个纹理贴图(或通道)来控制镜面反射、法线、位移或次表面散射,例如用于皮肤渲染。
可以将多个纹理图像组合在纹理图集或阵列纹理中,以减少现代硬件的状态更改。(它们可以被认为是瓦片地图图形的现代演变)。现代硬件通常支持具有多个面的立方体贴图纹理进行环境映射。
2、纹理贴图的作用
纹理贴图在创建视觉上令人惊叹且逼真的 3D 模型中发挥着至关重要的作用。3D 建模中使用了多种类型的纹理贴图,每种类型都有其独特的用途。例如,漫反射贴图用于定义 3D 模型的表面颜色,而镜面贴图则定义表面的光泽度和反射率。法线贴图用于向模型表面添加深度和结构,而位移贴图用于修改表面几何形状本身。使用这些不同类型的纹理贴图的重要性在于它们能够共同为观看者创造更加身临其境和引人入胜的体验。通过使用这些贴图,3D 艺术家可以创建复杂的细节,使模型显得更加逼真和可信,最终提高最终产品的整体质量和影响力。
3、设置3D模型纹理贴图的工具和方法

要为3D模型设置贴图,您可以按照以下详细步骤进行操作:
选择3D建模软件:
- 选择一款专业的3D建模软件,如Blender、Maya、3ds Max、Cinema 4D等。确保选择一个您熟悉或愿意学习的软件。
导入3D模型:
- 打开选定的软件并导入您的3D模型。通常,您可以通过菜单栏的“导入”选项或将文件拖放到软件窗口中来完成导入操作。
创建材质:
- 纹理贴图可以通过扫描/数码摄影获得,也可以在图像处理软件(如 GIMP、Photoshop)中设计,也可以直接在 3D 绘画工具(如 Mudbox 或 zbrush)中绘制到 3D 表面上。
导入贴图:
- 将您的贴图导入到软件中。通常,您可以使用“导入”或“贴图”选项来完成此步骤。确保选择贴图的类型(漫反射、法线、高光等),以满足模型的需求。
将贴图应用到模型:
- 在材质编辑器中,找到适用于贴图的相应槽位(例如漫反射贴图槽位)。将贴图拖放到相应的槽位中,或使用软件提供的贴图连接功能。
调整映射和UV:
- 确保模型的UV映射正确,以便贴图正确地映射到模型表面。在3D软件中,您可以调整UV映射,确保每个表面都有正确的贴图坐标。
调整材质属性:
- 根据需要调整材质的属性,例如光泽度、反射率、透明度等。这些属性将直接影响渲染时模型表面的外观。
预览和调整:
- 在软件中预览模型,查看贴图效果。根据需要进行调整,确保贴图在渲染时呈现出您想要的效果。
导出模型:
- 当您对贴图设置满意时,选择导出模型。确保选择适当的文件格式,以便在其他3D应用程序或渲染引擎中使用。
请注意,以上步骤是一般性的指导,具体步骤可能因使用的软件而异。建议在您选择的3D建模软件中查阅相关文档和教程,以获取更详细和具体的信息。
4、GLTF如何设置纹理贴图?
使用专业的建模软件来设置模型的纹理贴图确实是个不错的选择,但是对于新手小白来说却是不那么友好了,软件的安装、使用都比较麻烦,而GLTF 编辑器 -NSDT 作为一款在线材质纹理编辑工具,基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要安装下载额外的插件或者以来,打开浏览器就能使用。
以下是如何使用 GLTF 编辑器 -NSDT 设置纹理贴图的方法和步骤:
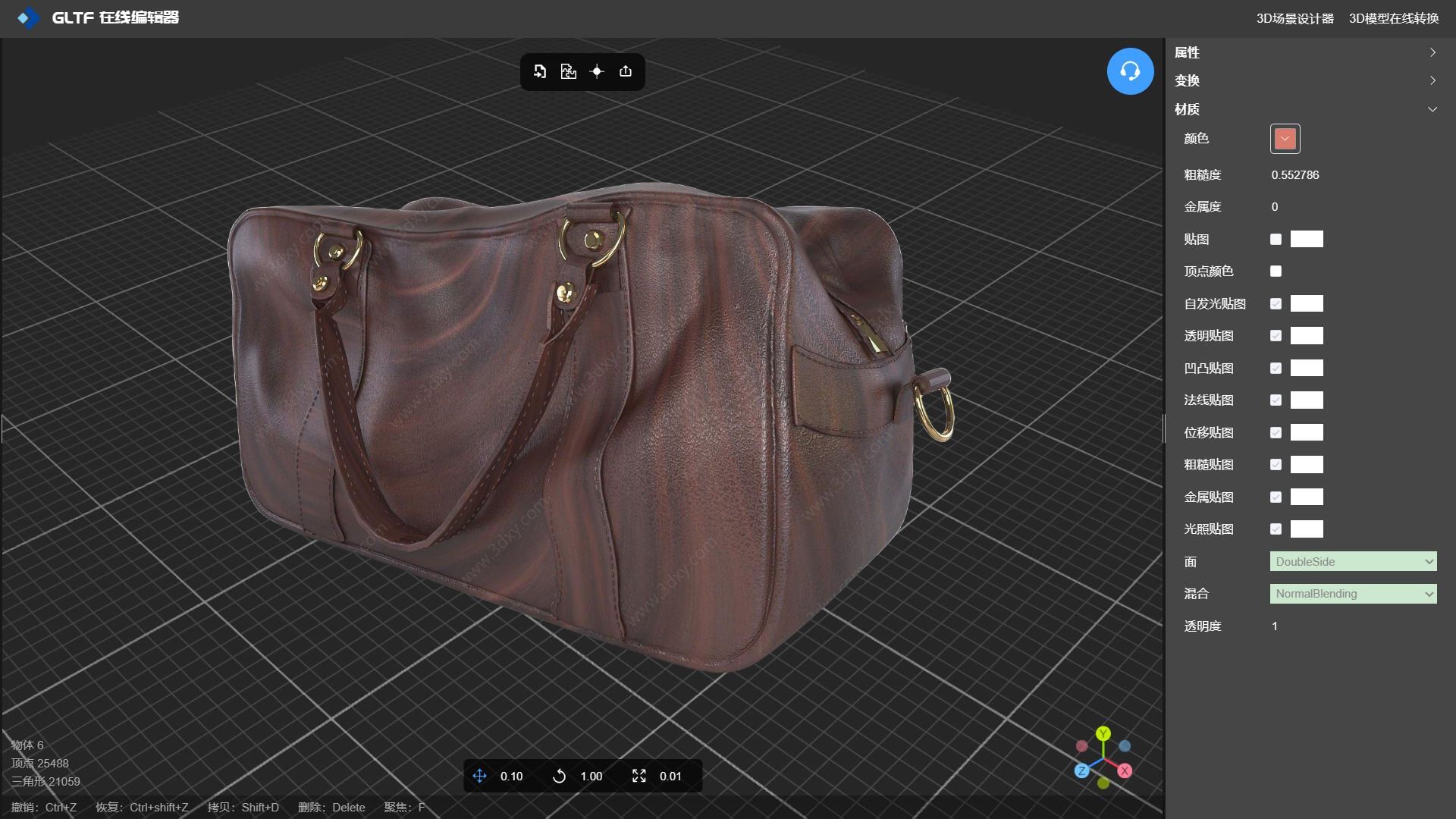
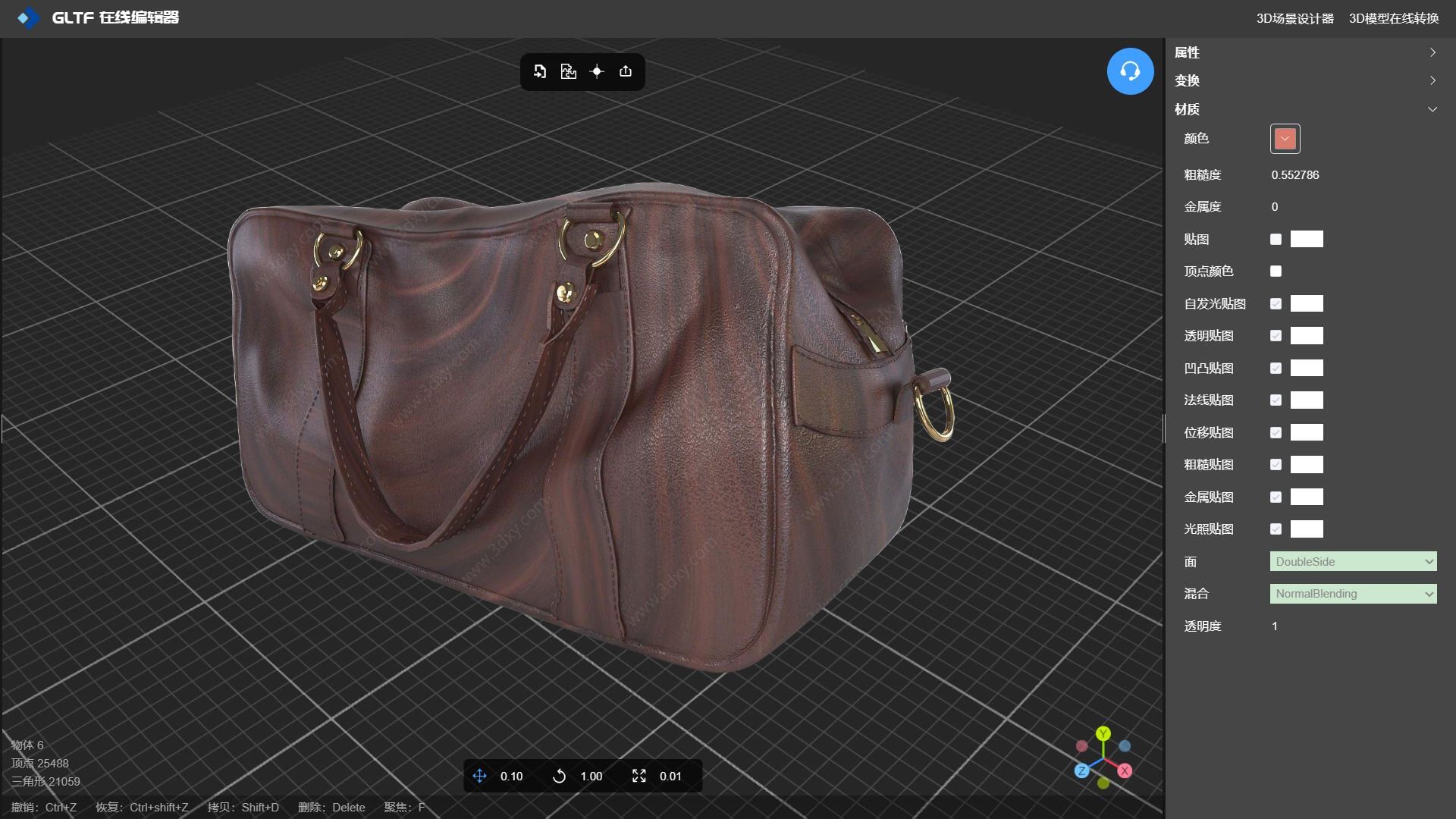
在浏览器中打开GLTF 编辑器,将模型导入编辑器中,如何模型本身带有材质,软件的右侧面板中会读取模型的材质信息并展示,右侧的材质面板信息支持对材质的编辑和修改,如下图:

言归正传, 我们先导入没有材质纹理贴图游戏角色3D模型:

模型没有纹理贴图的时候整个呈现一个灰黑色,为了展现模型更真实的外观和细节,让模型看起来更加真实,现在我们为模型添加纹理贴图,纹理贴图大家可以在网上搜索,这类资源还是比较多的,如3D TEXTURES | Free seamless PBR textures with Diffuse, Normal, Displacement, Occlusion and Roughness Maps.:


找到对用的纹理贴图文件后,在右侧的材质面板中选择贴图类型,将纹理贴图上传,系统会自动计算UV,将纹理贴图完美的映射到3D模型上,如下图:

GLTF 编辑器 -NSDT 不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
注:通常想要实现某种效果需要几种材质贴图配合使用才能达到效果。
转载:使用粗糙贴图制作粗纹皮革手提包3D模型 (mvrlink.com)
相关文章:

使用粗糙贴图制作粗纹皮革手提包3D模型
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

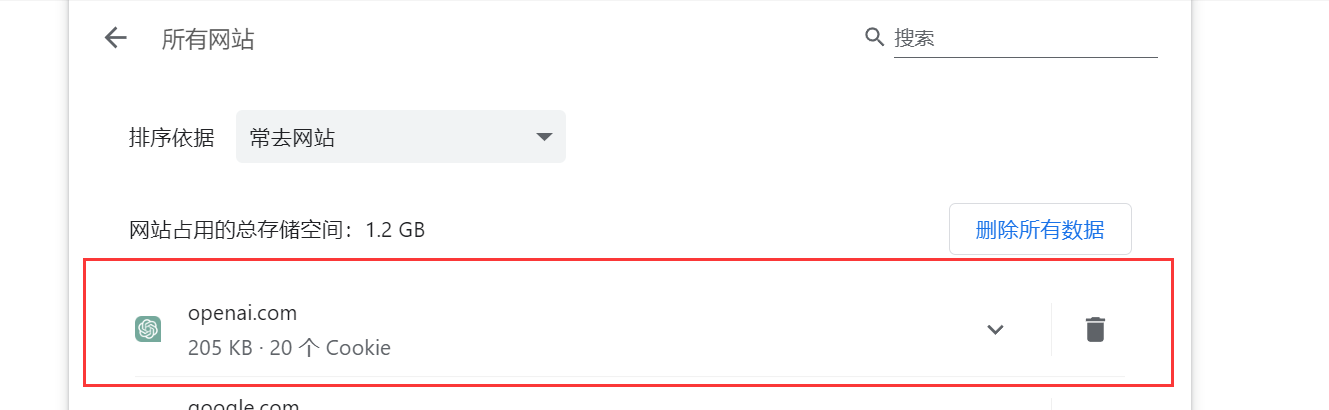
Chrome清除特定网站的Cookie,从而让网址能正常运行(例如GPT)
Chrome在使用某些网址的时候,例如GPT的时候,可能会出现无法访问这个网址的情况,就是点不动啥的 只需要把你需要重置的网址删除就好了...

history路由解决刷新出现404的问题
本文具体重点介绍怎么解决浏览器路由(history模式)解决404的问题。 在项目打包上线时,如果采用的是哈希模式,不会出现404,原因是 url 中 # 号后面的内容不会发给后端当作资源路径请求服务器。 具体流程(哈…...

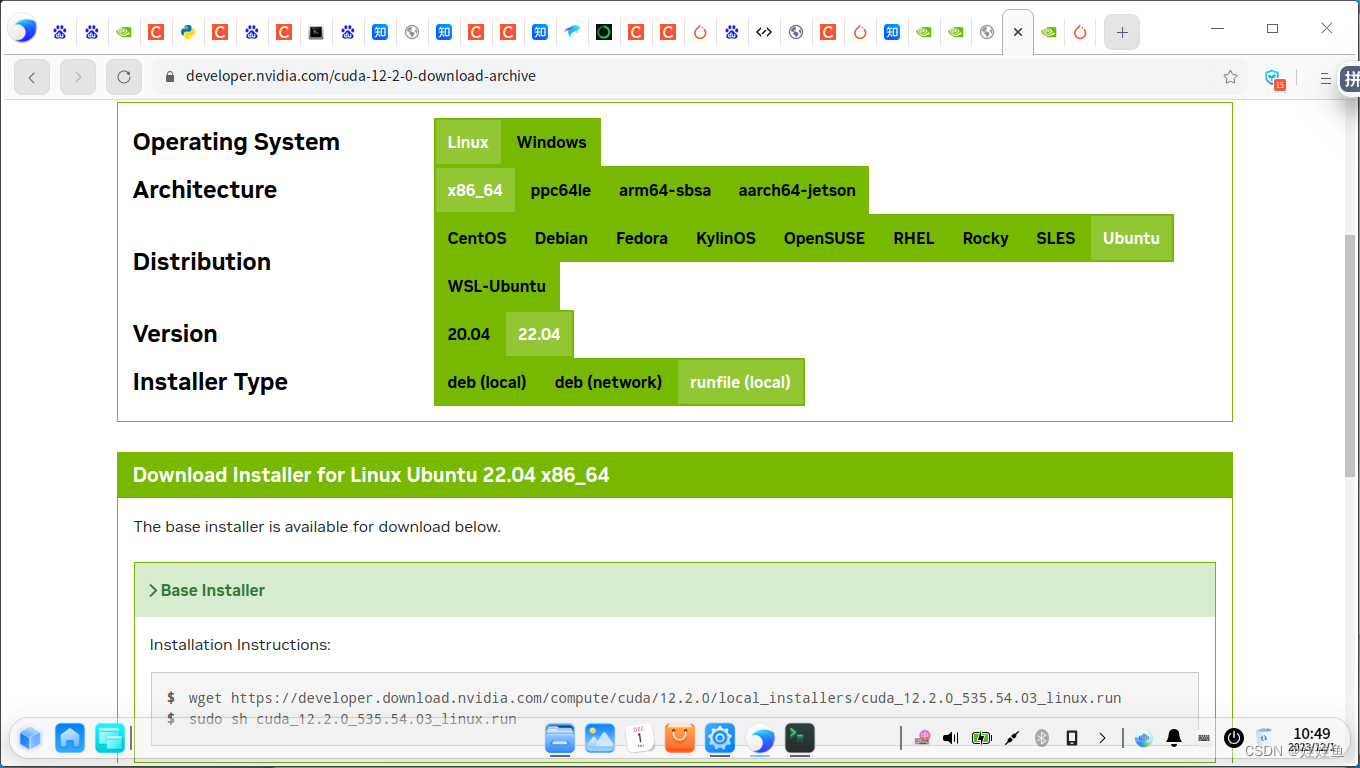
ubuntu22下使用nvidia 2080T显卡部署pytorch
1.直接到NVIDA官网下载相应的驱动,然后安装官方驱动 | NVIDIA 2.下载相应版本cuda,并安装,安装时不安装驱动 3.conda install pytorch2.1.0 torchvision0.16.0 torchaudio2.1.0 pytorch-cuda12.1 -c pytorch -c nvidia 安装pytorch。 安装…...

【Spark基础】-- 理解 Spark shuffle
目录 前言 1、什么是 Spark shuffle? 2、Spark 的三种 shuffle 实现 3、参考 前言 以前,Spark 有3种不同类型的 shuffle 实现。每种实现方式都有他们自己的优缺点。在我们理解 Spark shuffle 之前,需要先熟悉 Spark 的 execution model 和一些基础概念,如:MapReduce、…...

软件测试入门:静态测试
什么是静态测试 顾名思义,这里的静态是指程序的状态,即在不执行代码的情况下检查软件应用程序中的缺陷。进行静态测试是为了仅早在开发的早期阶段发现程序缺陷,因为这样可以更快速地识别缺陷并低成本解决缺陷,它还有助于查找动态测…...

力扣labuladong一刷day30天二叉树
力扣labuladong一刷day30天二叉树 文章目录 力扣labuladong一刷day30天二叉树一、654. 最大二叉树二、105. 从前序与中序遍历序列构造二叉树三、106. 从中序与后序遍历序列构造二叉树四、889. 根据前序和后序遍历构造二叉树 一、654. 最大二叉树 题目链接:https://…...

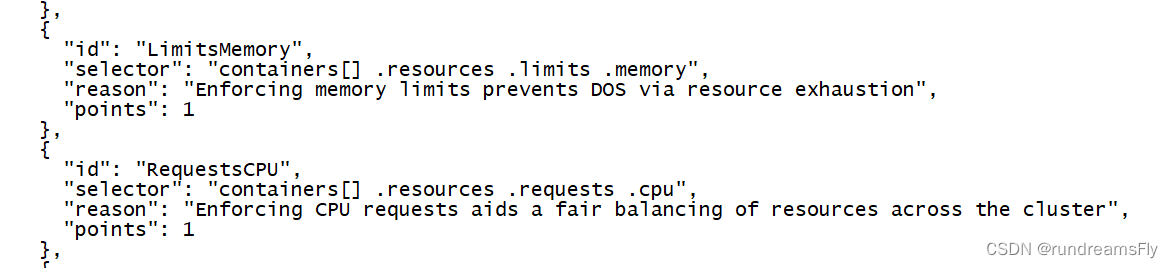
【云原生-K8s】检查yaml文件安全配置kubesec部署及使用
基础介绍基础描述特点 部署在线下载百度网盘下载安装 使用官网样例yamlHTTP远程调用安全建议 总结 基础介绍 基础描述 Kubesec 是一个开源项目,旨在为 Kubernetes 提供安全特性。它提供了一组工具和插件,用于保护和管理在 Kubernetes 集群中的工作负载和…...

LeetCode力扣每日一题(Java):20、有效的括号
一、题目 二、解题思路 1、我的思路 我看到题目之后,想着这可能是力扣里唯一一道我能秒杀的题目了 于是一波操作猛如虎写出了如下代码 public boolean isValid(String s) {char[] c s.toCharArray();for(int i0;i<c.length;i){switch (c[i]){case (:if(c[i]…...

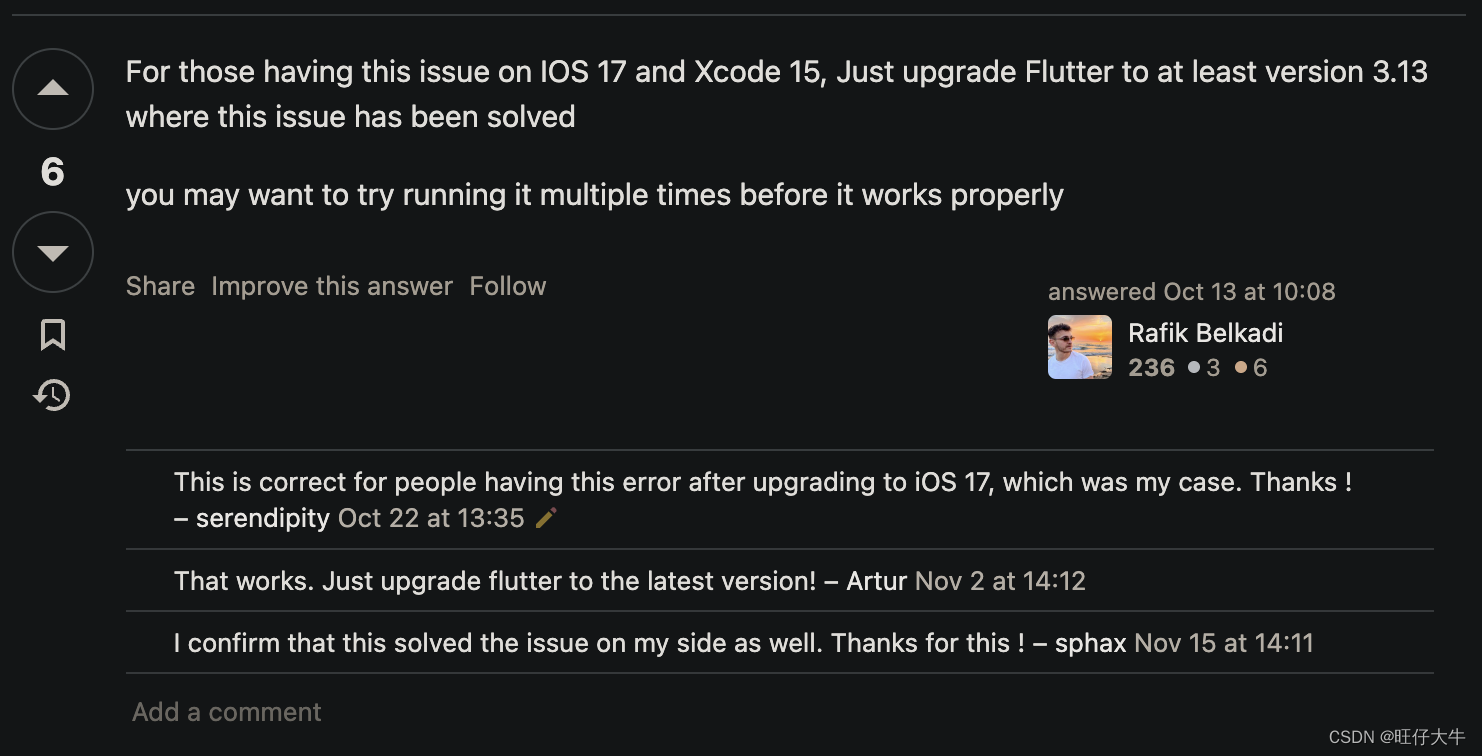
解决Flutter运行报错Could not run build/ios/iphoneos/Runner.app
错误场景 更新了IOS的系统版本为最新的17.0, 运行报以下错误 Launching lib/main.dart on iPhone in debug mode... Automatically signing iOS for device deployment using specified development team in Xcode project: GN3DCAF71C Running Xcode build... Xcode build d…...

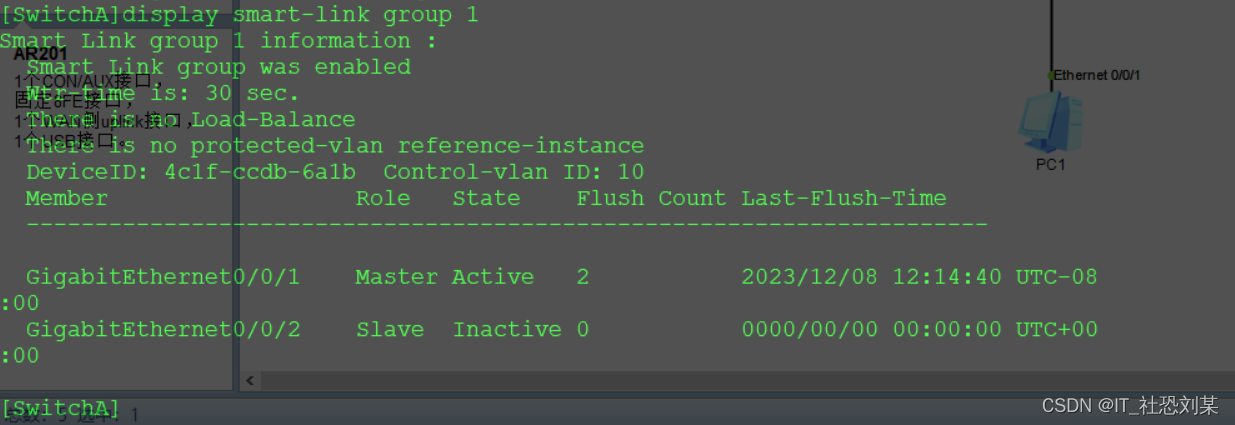
配置Smart Link主备备份示例
目录 实验拓扑 组网需求 配置思路 配置步骤 1.配置VLAN信息 2.在SwitchA上创建Smart Link备份组,并指定端口角色 3.使能回切功能并设置回切时间 4.使能发送Flush报文功能 5.使能接受Flush报文功能 验证配置结果 实验拓扑 组网需求 如上图所示,…...

03-微服务架构构建之微服务拆分
文章目录 前言一、微服务拆分的原则二、微服务拆分的时机三、微服务拆分的方法总结 前言 微服务架构是将一个单体应用程序拆分为一个个独立且保持松耦合的服务的一种架构方式,每个服务有着独立的数据库并且能独立运行部署。微服务架构的构建过程中,第一…...

Linus:我休假的时候也会带着电脑,否则会感觉很无聊
目录 Linux 内核最新版本动态 关于成为内核维护者 代码好写,人际关系难处理 内核维护者老龄化 内核中 Rust 的使用 关于 AI 的看法 参考 12.5-12.6 日,Linux 基金会组织的开源峰会(OSS,Open Source Summit)在日…...

快速排序的新用法
普通快排 简介 快速排序是一种高效的排序算法,利用分治的思想进行排序。它的基本原理是在待排序的n个数据中任取一个数据为分区标准,把所有小于该排序码的数据移到左边,把所有大于该排序码的数据移到右边,中间放所选记录&#x…...

利用乔拓云SAAS系统,快速、高效搭建小程序
a-service,软件即服务)系统来搭建他们的微信小程序。SAAS系统作为一种创新的软件应用模式,将软件作为一种服务提供给用户,为用户提供了更高效、更便捷的解决方案。本文将探讨为什么越来越多的商家选择使用乔拓云这种SAAS系统搭建小…...

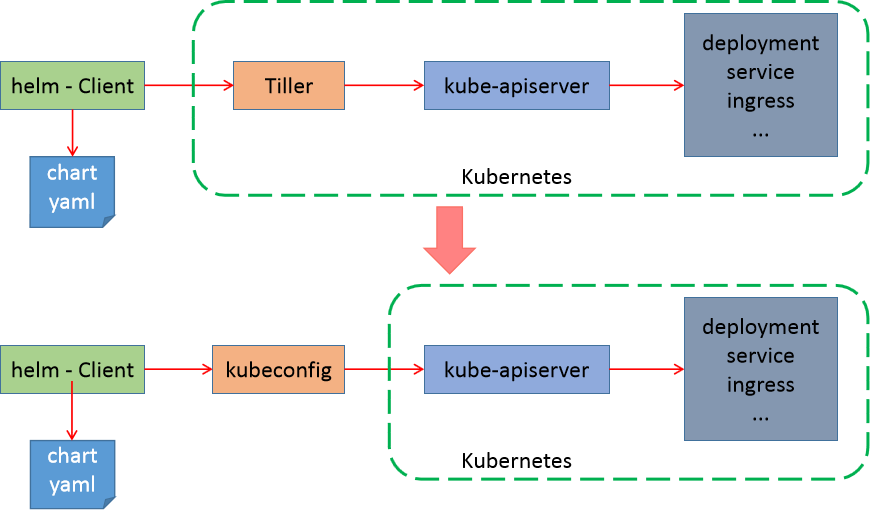
Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版
文章目录 1 基础知识1.1 K8s 有用么?1.2 K8s 是什么?1.3 k8s 部署方式1.4 k8s 环境解析 2 环境部署2.1 基础环境配置2.2 容器环境操作2.3 cri环境操作2.4 harbor仓库操作2.5 k8s集群初始化2.6 k8s环境收尾操作 3 应用部署3.1 应用管理解读3.2 应用部署实…...

非常抱歉的通知
非常感谢有这么多的同志向我提问一些问题,也非常感谢很多的同志可以看我的学习文章,这次大概有四五个月没有上csdn,看到了许多同志的疑问和慰问,我也很感动,但是由于我自己以及其他的原因,我现在打算以考编…...

rust 包模块组织结构
一个包(package)可以拥有多个二进制单元包及一个可选的库单元包。随着包内代码规模的增长,你还可以将代码拆分到独立的单元包(crate)中,并将它作为外部依赖进行引用。 RUST提供了一系列的功能来帮助我们管…...

深入浅出:HTTPS单向与双向认证及证书解析20231208
介绍: 网络安全的核心之一是了解和实施HTTPS认证。本文将探讨HTTPS单向认证和双向认证的区别,以及SSL证书和CA证书在这些过程中的作用,并通过Nginx配置实例具体说明。 第一部分:HTTPS单向认证 定义及工作原理:HTTPS单向认证是一…...

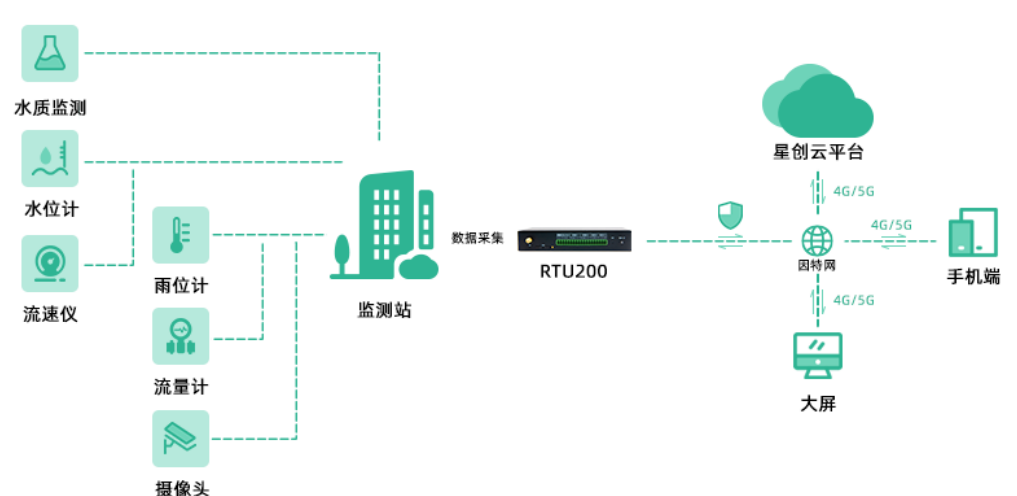
水利安全监测方案——基于RTU200的解决方案
引言: 水资源是人类赖以生存的重要基础,对于保障水利系统安全运行以及应对自然灾害起着关键作用。为了实现水利安全监测的目标,我们提出了基于RTU200的解决方案。本方案将结合RTU200的可靠性、灵活性和高效性,为您打造一个全面的…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
