Mybatis实用教程之XML实现动态sql
系列文章目录
1、mybatis简介及数据库连接池
2、mybatis中selectOne的使用
3、mybatis简单使用
4、mybatis中resultMap结果集的使用
Mybatis实用教程之XML实现动态sql
- 系列文章目录
- 前言
- 1. 动态条件查询
- 2. 动态更新语句
- 3. 动态插入语句
- 4、其他标签的使用
前言
当编写 MyBatis 中复杂动态 SQL 语句时,使用 XML 格式是一种非常灵活的方式。这样做可以根据不同条件动态生成 SQL 查询,更新或删除语句。以下是一篇简要的教程,详细介绍如何使用 MyBatis XML 来编写动态 SQL。
1. 动态条件查询
假设有一个 User 实体,有 id、username 和 email 字段,我们希望根据不同条件查询用户信息。
<!-- 在 Mapper XML 文件中编写动态 SQL 查询 -->
<select id="selectUsers" resultType="User">SELECT * FROM users<where><if test="id != null">AND id = #{id}</if><if test="username != null and username != ''">AND username = #{username}</if><if test="email != null and email != ''">AND email = #{email}</if></where>
</select>
<where>标签用于将动态生成的条件组合到 WHERE 子句中。<if>标签根据条件的存在与否来动态生成查询条件。
上面的方法可以根据id、username、email进行条件查询,当test后面的语句为true的时候,会将if标签内的语句拼接。
2. 动态更新语句
假设我们想根据不同的条件更新用户信息。
<!-- 在 Mapper XML 文件中编写动态 SQL 更新 -->
<update id="updateUser" parameterType="User">UPDATE users<set><if test="username != null">username = #{username},</if><if test="email != null">email = #{email},</if></set>WHERE id = #{id}
</update>
<set>标签用于指定要更新的字段。<if>标签根据条件动态设置要更新的字段。
3. 动态插入语句
如果要根据不同情况插入不同的字段,也可以使用动态 SQL。
<!-- 在 Mapper XML 文件中编写动态 SQL 插入 -->
<insert id="insertUser" parameterType="User">INSERT INTO users<trim prefix="(" suffix=")" suffixOverrides=","><if test="id != null">id,</if><if test="username != null and username != ''">username,</if><if test="email != null and email != ''">email,</if></trim><trim prefix="VALUES (" suffix=")" suffixOverrides=","><if test="id != null">#{id},</if><if test="username != null and username != ''">#{username},</if><if test="email != null and email != ''">#{email},</if></trim>
</insert>
<trim>标签用于动态设置插入的字段和对应的值,当trim标签内的内容为空时,不会添加前缀。prefix和suffix属性用于指定插入语句的前缀和后缀。suffixOverrides属性用于去除最后一个不必要的逗号。
4、其他标签的使用
基础的语法使用如下所示。choose、when、otherwise 有点像if-else if -else的感觉
<!-- 使用 choose、when、otherwise 标签实现条件选择 -->
<select id="getUserByIdOrUsername" resultType="User">SELECT * FROM users<where><choose><when test="id != null">AND id = #{id}</when><when test="username != null and username != ''">AND username = #{username}</when><otherwise>AND 1=1</otherwise></choose></where>
</select><!-- 使用 foreach 标签进行遍历操作 -->
<select id="getUsersByIdList" resultType="User">SELECT * FROM usersWHERE id IN<foreach collection="ids" item="id" open="(" separator="," close=")">#{id}</foreach>
</select>
相关文章:

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

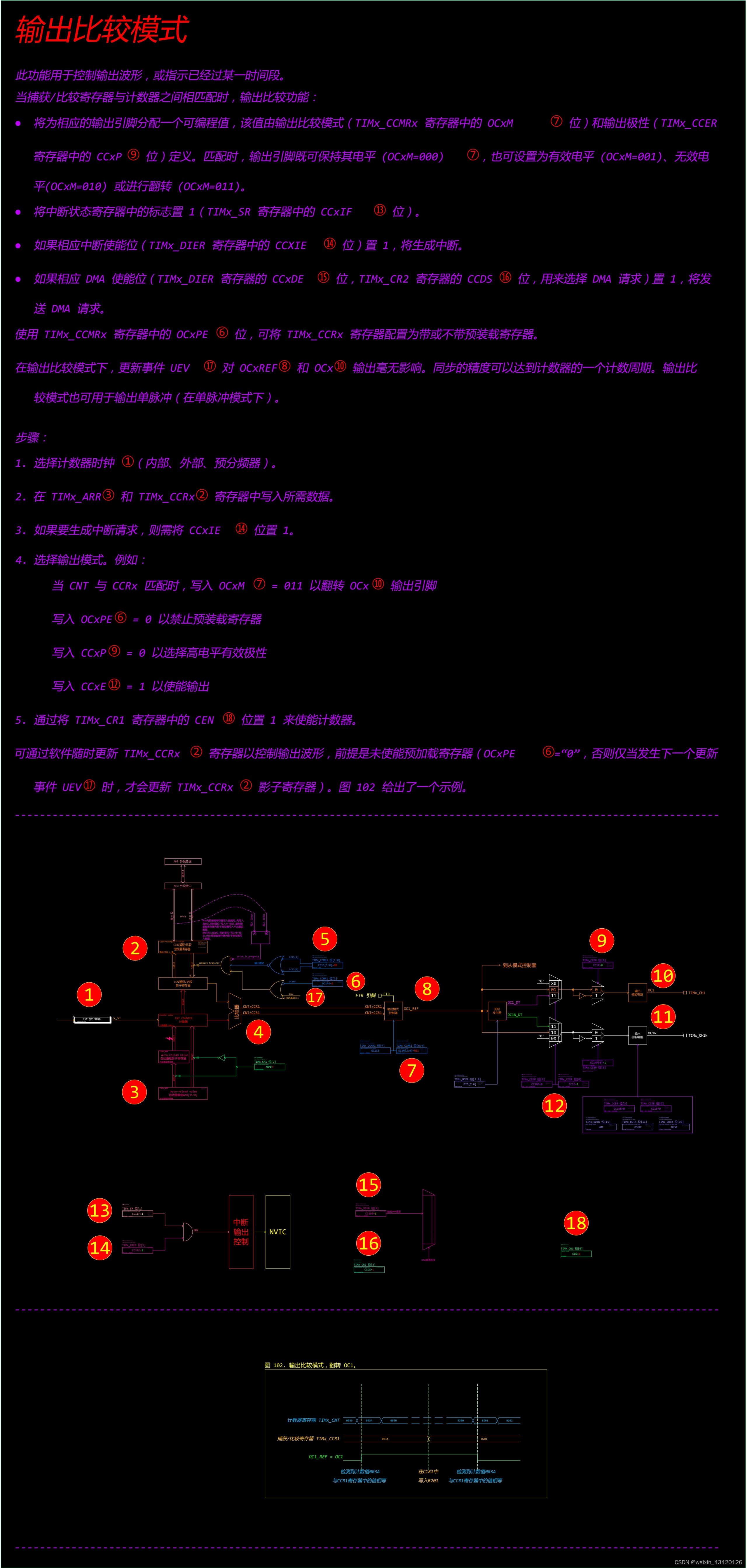
STM32F407-14.3.9-01输出比较模式
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

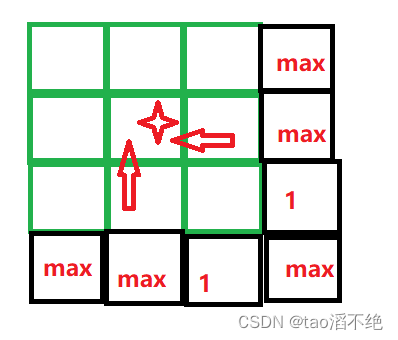
LeetCode题:174. 地下城游戏
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

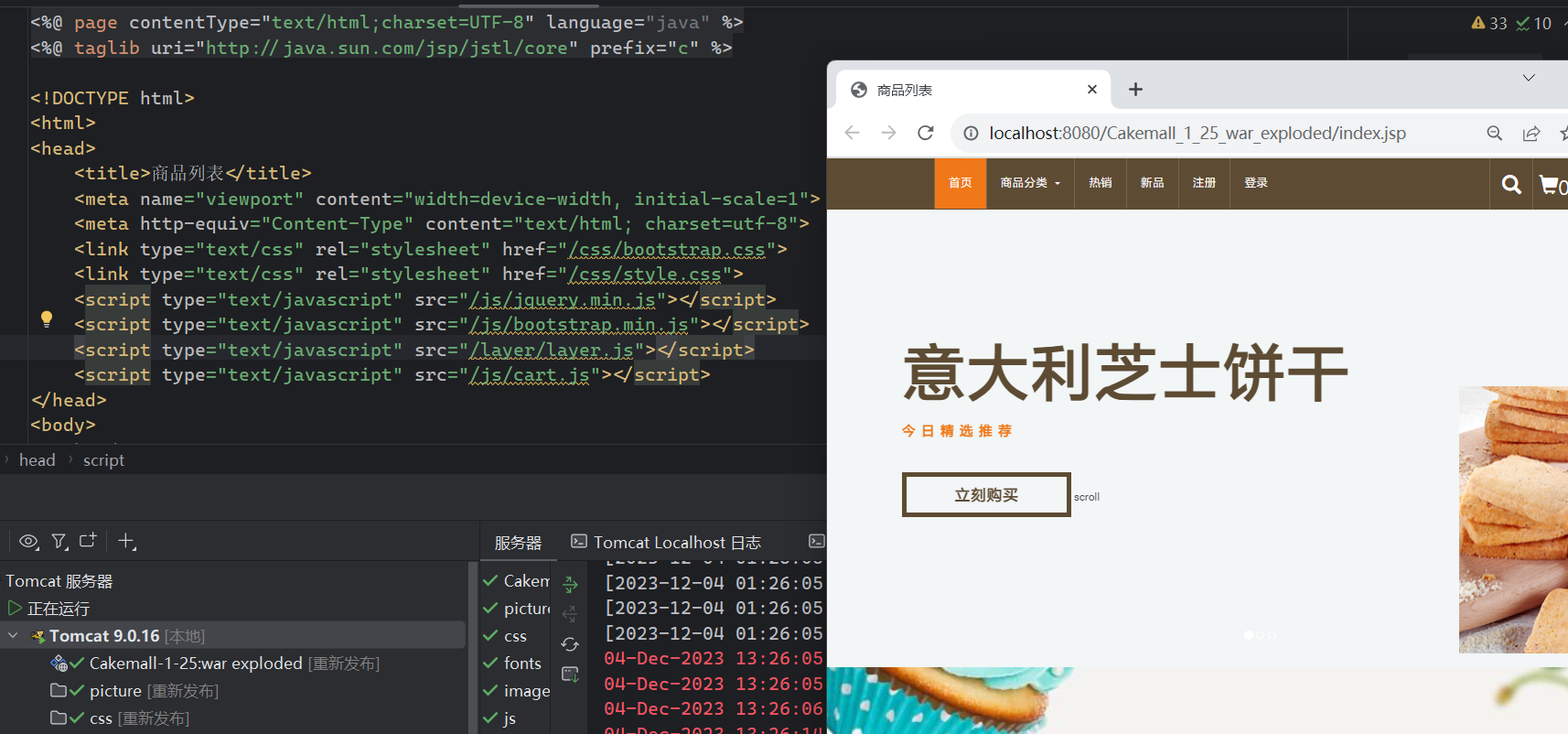
CSS、JS文件无法正确加载至页面问题与解决
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

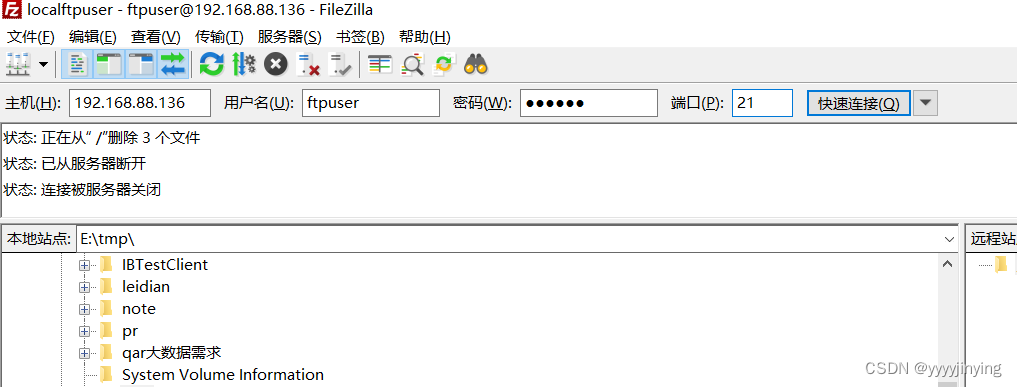
ftp的服务安装配置
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

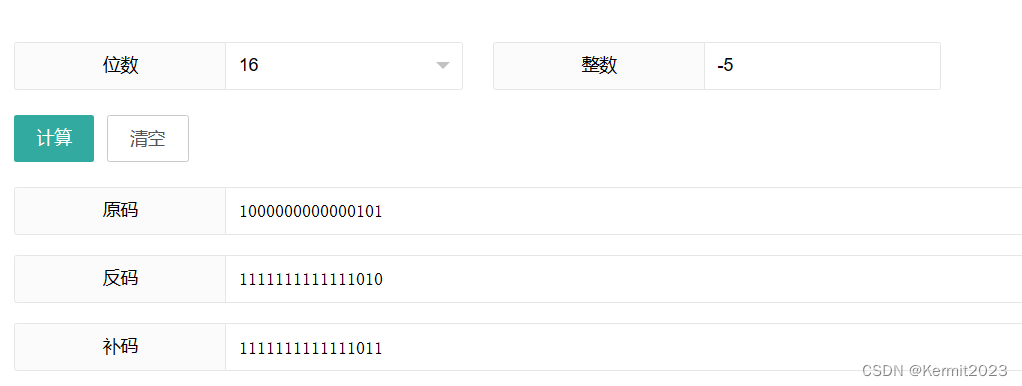
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...
)
2023年总结和2024年展望(以ue为主攻)
2023年就要过去了,总结下: 先说好的地方 1,pbr材质集成到了osg中,加上直接光和间接光。终于知道pbr咋回事了。光线追踪的视频也跟着敲了一个。 2,得到了认可。拿到了半年奖,leader让我明年和架构师一起进行…...

南京大学计算机学院面试准备
该内容是我面试南京大学计算机学院保研的时候的准备题目,最后是面试的时候问到的问题。 目录 1. 自我介绍2. 进程和线程的区别3. 循环引用4. 操作系统怎么利用多核?5. 英文介绍二叉搜索树6. 英文介绍二叉搜索树的时间复杂度7. 介绍 stackover flow8. 什…...

API成批分配漏洞介绍与解决方案
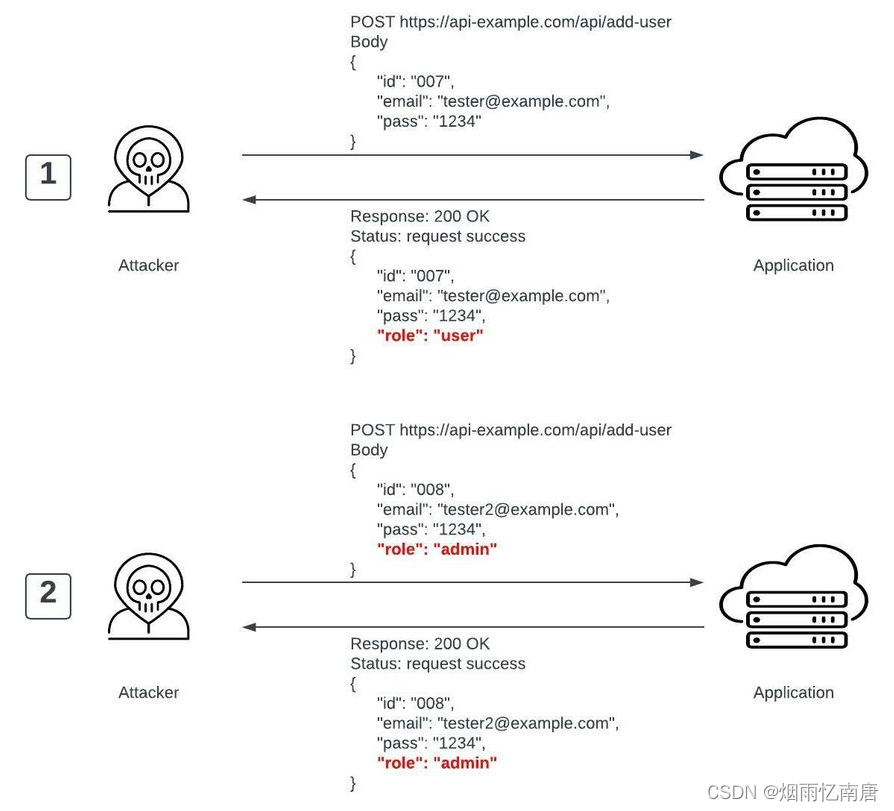
一、API成批分配漏洞介绍 批量分配:在API的业务对象或数据结构中,通常存在多个属性,攻击者通过篡改属性值的方式,达到攻击目的。比如通过设置user.is_admin和user.is_manager的值提升用户权限等级;假设某API的默认接口…...

跨网文件摆渡系统:安全、可控的数字传输桥梁
在企业高度信息化的时代,数据的流通与共享已经成为企业、组织乃至个人之间不可或缺的沟通方式。然而,在数据流通的过程中,我们经常会遇到各种难题和挑战,尤其是当涉及到不同网络环境之间的文件传输。这不仅需要保证文件的安全性&a…...

线程池的原理和基本使用~
线程池的基本原理: 无论是之前在JavaSE基础中,我们学习过的常量池,还是在操作数据库时,我们学习过数据库连接池,以及接下来要学习的线程池,均是一种池化思想,其目的就是为了提高资源的利用率&a…...

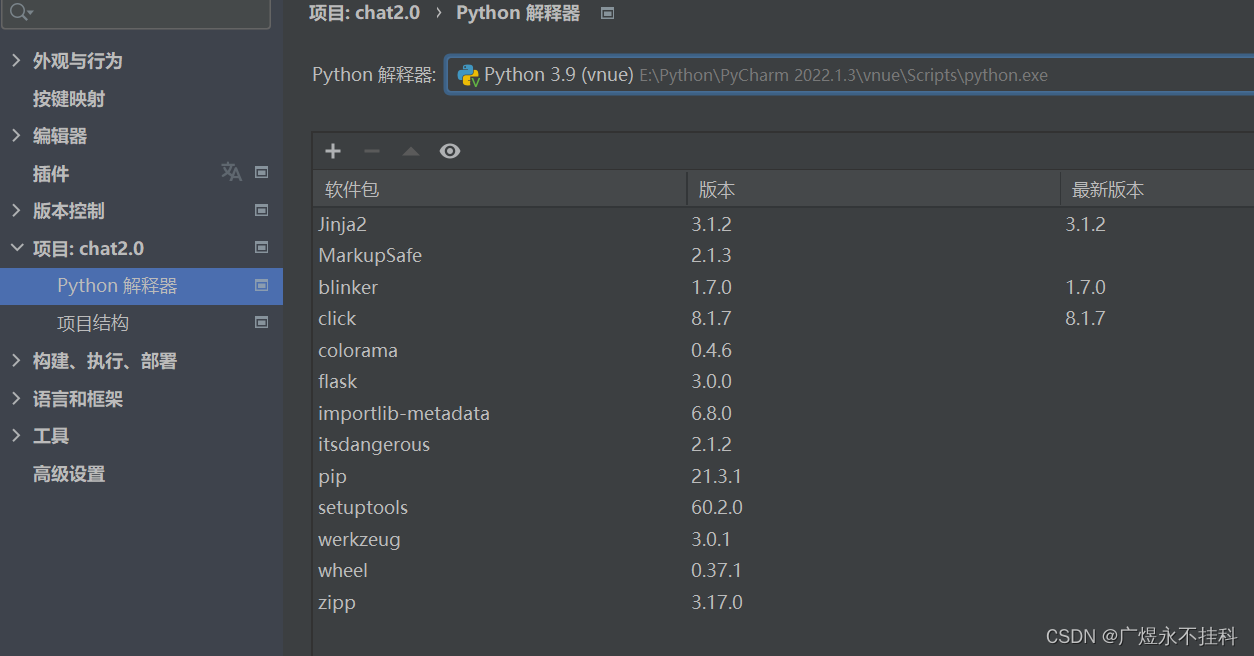
PyTorch2.0环境搭建
一、安装python并配置环境变量 1、打开python官网,下载并安装 Welcome to Python.org 下载 寻找版本:推荐使用3.9版本,或其他表中显示为安全(security)的版本 安装:(略) 2、配置环…...

figma 基础使用 —— 常用方法
一、 导入组件 分成两种方式 (1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页) (2)在插件市场下载https://www.figma.com/community 二、figma中使用标尺 快捷键:shift R 三、插件…...

linux rsync 和scp区别
rsync 和 scp 都是 Linux 中用于文件复制的命令,但它们之间存在一些关键差异: 效率:rsync 在复制文件时,只会复制文件中改变的部分,而 scp 则会复制整个文件,即使文件只有一小部分发生了变化。因此…...

mac如何永久设置环境变量
1. 先将默认shell修改为bash mac修改默认shell为bash-CSDN博客 2. 修改环境变量 Mac中的环境变量介绍 Mac系统的环境变量,加载顺序为: /etc/profile /etc/paths ~/.bash_profile ~/.bash_login ~/.profile ~/.bashrc 当然/etc/profile和/etc/paths…...

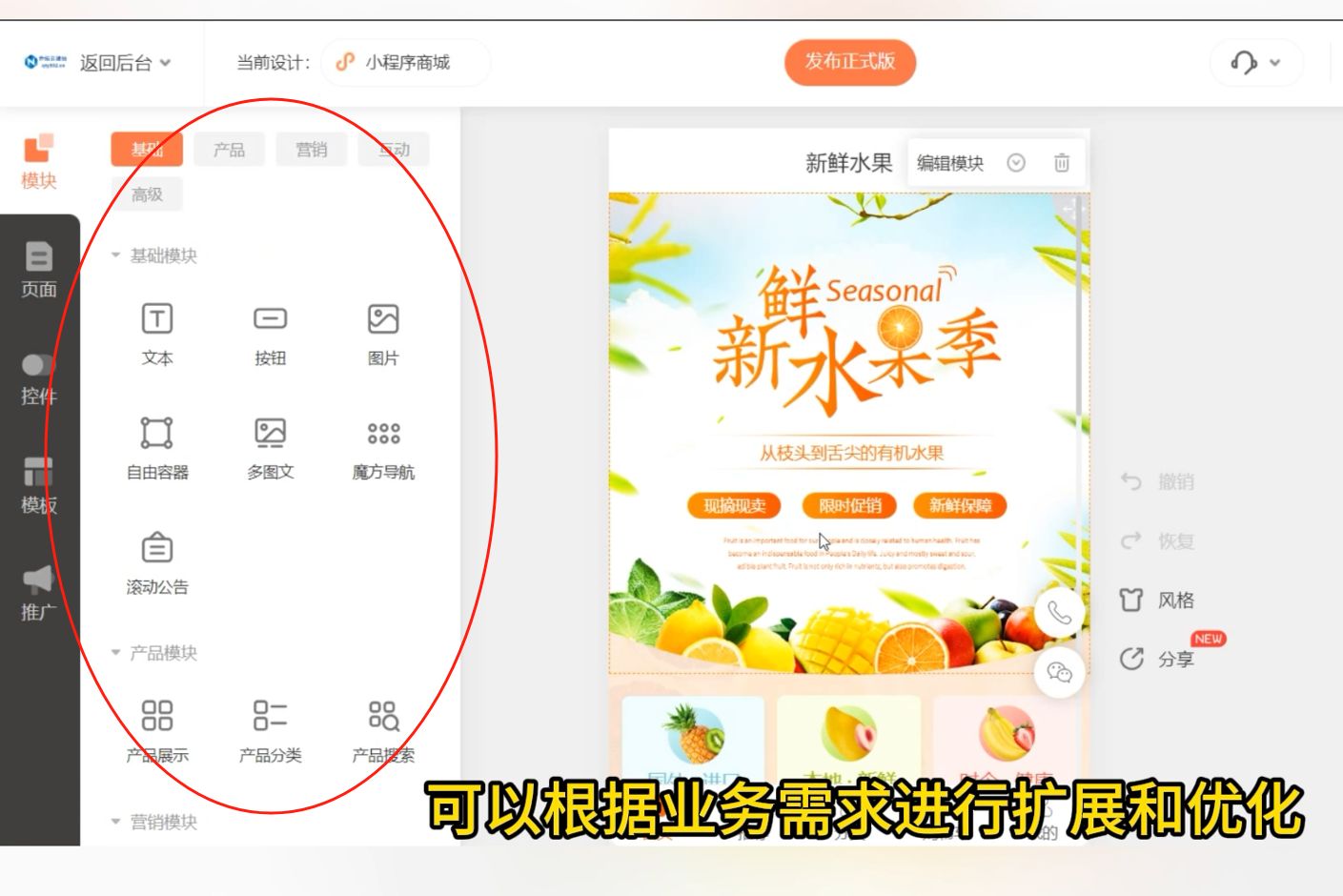
小程序一键生成工具哪个好?
在这个数字化时代,小程序已经成为商家吸引客户、提升业务的重要工具。但是,传统的小程序开发方式既费时又费力,让许多商家望而却步。 现在,有了乔拓云小程序模板开发平台,一切都变了。 乔拓云提供了大量精心设计的模板…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
