快速学习PyQt5的高级自定义控件
Pyqt5相关文章:
快速掌握Pyqt5的三种主窗口
快速掌握Pyqt5的2种弹簧
快速掌握Pyqt5的5种布局
快速弄懂Pyqt5的5种项目视图(Item View)
快速弄懂Pyqt5的4种项目部件(Item Widget)
快速掌握Pyqt5的6种按钮
快速掌握Pyqt5的10种容器(Containers)
快速掌握Pyqt5的20种输入控件(Input Widgets)
快速掌握Pyqt5的9种显示控件
详细学习Pyqt5中的5种布局方式
详细学习Pyqt5中的6种按钮
详细学习Pyqt5中的2种弹簧
详细学习Pyqt5的5种项目视图(Item View)
详细学习Pyqt5的4种项目部件(Item Widget)
详细学习Pyqt5的20种输入控件(Input Widgets)
详细学习Pyqt5的9种显示控件
详细学习Pyqt5的10种容器(Containers)
详细学习PyQt5与数据库交互
详细学习PyQt5中的多线程
快速学习PyQt5的动画和图形效果
快速学习PyQt5的高级自定义控件
待续。。。
PyQt5通过提供强大的自定义控件功能,使开发者能够设计和实现具有独特视觉和交互特性的用户界面。通过自定义控件,开发者可以不仅遵循最佳的用户体验设计原则,还能确保应用程序在不同平台上保持一致性和功能性。
1. 自定义控件的基本概念
基础知识回顾
在深入探讨自定义控件之前,让我们简要回顾一下PyQt5控件和继承机制的基本概念。
- 控件(Widgets):在PyQt5中,控件是构成用户界面的基本元素,如按钮、文本框、标签等。每个控件都是
QWidget类的实例或其子类的实例。 - 继承机制:PyQt5中的控件继承体系允许开发者通过继承现有控件类来创建新的控件。这种继承机制提供了极大的灵活性,使得自定义控件可以扩展和改进现有控件的功能。
控件的用途
自定义控件在PyQt5应用程序开发中发挥着关键作用。以下是自定义控件的一些主要用途和它们可以解决的常见问题:
-
实现特定的用户界面需求:标准控件可能不总能满足特定的应用需求。自定义控件允许开发者设计符合特定需求的界面元素,如具有特殊行为的按钮或具有独特布局的表单。
-
增强应用的视觉吸引力:通过自定义控件,开发者可以设计独特的视觉元素,从而提升应用的整体外观和用户体验。
-
提升应用的交互性:自定义控件可以包含复杂的交互逻辑,如拖放功能、动画效果等,这些在标准控件中可能难以实现。
-
重用和模块化:创建可重用的自定义控件可以提高代码的模块化和维护性。这样的控件可以轻松地在不同的项目中复用,节省开发时间和资源。
总的来说,自定义控件为PyQt5应用提供了更大的灵活性和创造力,使开发者能夠构建出更加丰富和互动的用户界面。
2. 实现自定义绘图
步骤说明
在PyQt5中,自定义绘图主要通过重写控件的paintEvent方法来实现。这个方法是在控件需要重新绘制时调用的,例如当控件首次显示或大小改变时。以下是实现自定义绘图的基本步骤:
-
创建控件类:首先,创建一个新的控件类,该类继承自
QWidget或其它基本控件类。 -
重写
paintEvent方法:在控件类中重写paintEvent方法。这个方法中包含了绘图的逻辑。 -
使用绘图工具:在
paintEvent方法内部,使用QPainter对象来进行绘制。QPainter提供了丰富的API来绘制各种图形,如线条、形状和文本。 -
更新控件:在需要的时候,调用控件的
update()方法来请求重绘控件,这将导致paintEvent的执行。
代码示例
以下是一个简单的自定义绘图示例:
from PyQt5.QtWidgets import QWidget, QApplication
from PyQt5.QtGui import QPainter, QColor
import sysclass CustomWidget(QWidget):def paintEvent(self, event):painter = QPainter(self)painter.setPen(QColor(255, 0, 0)) # 设置画笔颜色为红色painter.drawRect(10, 10, 100, 100) # 绘制一个矩形app = QApplication(sys.argv)
widget = CustomWidget()
widget.show()
sys.exit(app.exec_())
在这个示例中,CustomWidget类重写了paintEvent方法,使用QPainter绘制了一个红色的矩形。
技巧和最佳实践
-
高效绘图:只在必要时重绘,避免不必要的更新。可以通过使用
update()而非repaint()来请求重绘,因为update()是在Qt的事件循环中优化处理的。 -
资源管理:确保正确管理绘图资源,如
QPainter对象。一般来说,应该在paintEvent开始时创建QPainter对象,并在绘制完成后释放。 -
使用双缓冲:为了减少闪烁和提高绘图性能,可以使用双缓冲技术。在Qt中,这通常是默认启用的。
-
合理利用坐标系统:熟悉并合理使用Qt的坐标系统,包括坐标转换和视图变换,可以更容易地实现复杂的绘图需求。
通过这些步骤和技巧,你可以在PyQt5应用中实现高效和美观的自定义绘图功能。
3. 事件处理
事件处理机制
在PyQt5中,事件处理机制是与用户界面交互的核心。事件是用户或系统由控件触发的各种动作,如鼠标点击、键盘输入或定时器到期。每个PyQt5应用都有一个事件循环,它不断检测并分派事件到相应的控件上。
-
事件对象:每个事件都是
QEvent类的一个实例,包含了事件的相关信息,如事件类型和事件源。 -
事件分派:当事件发生时,Qt框架将事件对象传递给相应控件的事件处理函数。
-
事件处理函数:控件可以通过重写特定的事件处理函数来响应不同类型的事件。例如,
mousePressEvent用于处理鼠标按下事件,keyPressEvent用于处理键盘按下事件。
自定义事件处理
为自定义控件添加交互性通常涉及重写相应的事件处理函数。以下是一个示例,展示了如何为自定义控件处理鼠标点击和键盘事件。
from PyQt5.QtWidgets import QWidget, QApplication
from PyQt5.QtCore import Qt
import sysclass InteractiveWidget(QWidget):def mousePressEvent(self, event):# 处理鼠标点击事件if event.button() == Qt.LeftButton:print("鼠标左键点击")def keyPressEvent(self, event):# 处理键盘按下事件if event.key() == Qt.Key_Space:print("空格键按下")app = QApplication(sys.argv)
widget = InteractiveWidget()
widget.show()
sys.exit(app.exec_())
在这个示例中,InteractiveWidget类重写了mousePressEvent和keyPressEvent方法来分别处理鼠标点击和键盘按下事件。当用户点击鼠标左键或按下空格键时,控件将打印相应的消息。
通过这种方式,你可以为自定义控件添加各种交互功能,从而提升用户体验和应用程序的互动性。
4. 自定义属性
属性的重要性
在PyQt5的控件开发中,属性(Properties)扮演着重要的角色。属性不仅是对象状态的表现,也是对象行为的关键。在PyQt5中,通过使用属性,可以:
- 保存和更新状态:属性允许存储关于控件的重要信息,比如颜色、大小或自定义数据。
- 实现数据绑定:属性可以与应用程序的其它部分进行数据绑定,使得当数据变化时,界面能够自动更新。
- 动画和样式:在动画和样式表中,属性是关键元素,允许动态改变控件的外观和行为。
创建和使用属性
在PyQt5中,创建自定义属性通常涉及使用pyqtProperty装饰器。以下是创建和使用自定义属性的步骤:
- 定义属性的getter和setter方法:这些是普通的Python方法,用于获取和设置属性值。
- 使用
pyqtProperty装饰器:将这些方法转换为Qt属性。 - 在控件中使用属性:一旦定义了属性,就可以在控件的其它部分,如事件处理或绘图方法中使用这些属性。
示例代码
以下示例展示了如何为自定义控件创建和使用一个简单的属性:
from PyQt5.QtWidgets import QWidget, QApplication
from PyQt5.QtCore import pyqtProperty
import sysclass CustomWidget(QWidget):def __init__(self, parent=None):super(CustomWidget, self).__init__(parent)self._my_property = 0def getMyProperty(self):return self._my_propertydef setMyProperty(self, value):self._my_property = valueself.update() # 更新控件以反映属性变化myProperty = pyqtProperty(int, getMyProperty, setMyProperty)app = QApplication(sys.argv)
widget = CustomWidget()
widget.myProperty = 10 # 设置属性值
print(widget.myProperty) # 获取并打印属性值
widget.show()
sys.exit(app.exec_())
在这个示例中,CustomWidget类中定义了一个名为myProperty的自定义属性。通过为这个属性提供getter和setter方法,并使用pyqtProperty装饰器,使其成为一个可用于Qt框架内部的完整属性。
通过这种方式,你可以为自定义控件添加丰富的功能性和灵活性,使其更适合复杂的应用场景。
5. 进阶功能
动画和复杂逻辑
在自定义控件中加入动画效果和处理复杂逻辑可以显著提升应用的用户体验和视觉吸引力。以下是实现这些高级功能的要点:
-
动画效果:
- 使用
QPropertyAnimation和QAnimationGroup类来创建平滑的动画效果。这些类允许对控件属性进行动画处理,如位置、大小、颜色等。 - 结合
QTimer实现逐帧动画,适用于更复杂的动画效果,如精灵动画或复杂的动态变换。 - 考虑使用
QGraphicsEffect来添加特殊效果,如阴影、模糊等。
- 使用
-
处理复杂逻辑:
- 在自定义控件中实现复杂逻辑,如数据处理、状态管理等。这可能涉及与应用程序的其它部分(如数据库、文件系统)的交互。
- 使用事件驱动的方法处理用户输入和响应,如通过重写
mousePressEvent、keyPressEvent等来响应用户操作。
性能考虑
在设计具有高级功能的控件时,性能是一个不可忽视的方面。以下是一些重要的性能考虑:
-
优化绘图操作:
- 尽量减少不必要的重绘,只在必要时更新控件的视觉表现。
- 在
paintEvent中高效使用QPainter,避免复杂的计算和大量的绘图操作。
-
资源管理:
- 合理管理内存和资源,特别是在使用图像和动画时。例如,适当缓存图像和动画帧,而不是在每次绘制时重新加载或生成。
- 确保及时释放不再使用的资源,避免内存泄漏。
-
异步处理和线程:
- 对于耗时的操作,考虑使用异步编程或将任务移至单独的线程,以避免阻塞主界面线程。
- 当在多线程环境中更新UI时,确保所有的UI更新都在主线程中执行。
-
避免阻塞和长时间操作:
- 避免在事件处理器中执行长时间的操作,这可能导致界面冻结。使用异步或将长时间操作放在后台线程中。
- 适当使用定时器和事件循环,以管理周期性任务和延迟操作。
通过以上方法,可以确保即使在控件具有复杂功能和动画效果时,应用程序依然保持流畅和响应快速。
6. 集成与测试
实际应用
将自定义控件集成到更大的应用程序中是一个关键步骤,需要考虑控件与应用其他部分的交互和协同工作。以下是一些集成指导:
-
模块化设计:确保自定义控件是自包含的,这样它们可以轻松地在不同的项目或应用程序部分中重用。控件不应依赖于外部的特定实现。
-
接口一致性:为自定义控件提供清晰和一致的公共接口。这包括属性、公共方法和信号,确保它们的命名和行为与Qt的标准控件保持一致。
-
集成测试:在将控件集成到更大的应用程序中时,进行全面的集成测试,确保控件在不同的场景和条件下都能正确工作。
-
样式和布局:确保自定义控件能够适应应用程序的不同样式和布局。考虑使用Qt的样式表来提高控件的视觉一致性。
测试和调试
测试和调试是开发过程中不可或缺的部分,特别是对于自定义控件而言。以下是一些测试策略和调试方法:
-
单元测试:编写单元测试来验证控件的每个功能。确保测试覆盖各种边界条件和异常情况。
-
交互测试:除了自动化测试,手动测试控件的交互也非常重要。确保控件的用户交互符合预期,且没有意外的行为。
-
性能测试:对控件进行性能测试,特别是在动画和复杂逻辑方面。检查控件在不同条件下的响应时间和资源使用情况。
-
调试技巧:
- 使用Qt的调试输出(如
QDebug)来跟踪控件的状态和事件流。 - 利用开发工具和IDE的调试功能进行断点调试,特别是在处理复杂逻辑时。
- 当遇到布局问题时,可以临时设置控件的边框颜色,以更好地理解布局情况。
- 使用Qt的调试输出(如
-
日志和错误处理:在控件中加入适当的日志记录和错误处理机制,以便在发生问题时快速定位和修复。
通过遵循这些集成和测试的指导原则,可以确保自定义控件的稳定性和可靠性,同时提升整个应用程序的质量和用户体验。
7.总结
在本文中,我们探讨了PyQt5中自定义控件的关键方面。以下是主要内容的回顾:
-
自定义控件的基础:我们讨论了自定义控件的重要性,以及如何利用PyQt5的继承机制和属性系统来创建它们。
-
实现自定义绘图:介绍了通过重写
paintEvent方法实现自定义绘图的步骤,并分享了一些高效绘图的技巧和最佳实践。 -
事件处理:探讨了如何在自定义控件中处理各种事件,如鼠标点击和键盘输入。
-
动画和复杂逻辑:简述了在控件中加入动画效果和处理复杂逻辑的方法,以及在设计这些高级控件时需要考虑的性能问题。
-
集成与测试:讨论了将自定义控件集成到更大的应用程序中的指导原则,以及测试和调试自定义控件的策略。
相关文章:

快速学习PyQt5的高级自定义控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

Python中读写(解析)JSON文件的深入探究
目录 一、引言 二、如何读取JSON文件 三、如何写入JSON文件 四、如何解析JSON字符串 五、错误处理和异常处理 六、使用第三方库提高效率 七、总结 一、引言 在Python中,我们经常使用JSON(JavaScript Object Notation)格式来存储和传输…...

我获取股票和期货数据的常用函数
记录一下获取数据所使用的函数,以防止遗忘和方便查找。 # 获取掘金的数据 # 需要打开并登陆掘金终端 def get_data_juejin(symbol"bu2112",start"2021-8-1",end"2021-8-30 23:00:00",frequency"1800s",fields"eob,sy…...

高并发场景下的httpClient使用优化技巧
1. 背景 我们有个业务,会调用其他部门提供的一个基于http的服务,日调用量在千万级别。使用了httpclient来完成业务。之前因为qps上不去,就看了一下业务代码,并做了一些优化,记录在这里。 先对比前后:优化…...

用php上传图片到阿里云oss
如果你想自动创建目录并将文件上传到新的目录下,你可以使用阿里云 OSS 的 createObject 方法来实现。下面是更新后的示例代码: php <?php require_once __DIR__ . /vendor/autoload.php; // 引入 SDKuse OSS\OssClient; use OSS\Core\OssException;…...

服务器适合哪些使用场景_Maizyun
服务器适合哪些使用场景 在当今的数字化时代,服务器作为互联网基础设施的核心组件,被广泛应用于各种场景。本文将探讨服务器适合哪些使用场景。 一、Web服务器 Web服务器是服务器中最常见的一种,用于托管和运行网站。它负责处理来自客户端…...

发布“最强”AI大模型,股价大涨,吊打GPT4的谷歌股票值得投资吗?
来源:猛兽财经 作者:猛兽财经 谷歌在AI领域的最新进展,引发投资者关注 在谷歌-C(GOOGL)谷歌-A(GOOG)昨日发布了最新的AI大模型Gemini后,其股价就出现了大幅上涨,更是引发了投资者的密切关注&a…...

年度工作总结怎么写?掌握这些年终总结万能公式,让你的报告出彩无比!
光阴似箭,日月如梭,时间总是不疾不徐地向前奔去,转眼就来到了2023年的最后一个月,12月一到,上班族和打工人又要开始忙活工作总结的事情~ 工作总结,不仅是一年工作的回顾,更是未来规划的起点。你…...

常用Nmap脚本
端口扫描类脚本 Nmap是一款非常流行的端口扫描工具,它可以帮助渗透测试工程师识别目标网络上开放的端口,并提供有关这些端口的详细信息。Nmap还提供了一系列基于脚本的功能,这些脚本可以扩展Nmap的功能,使其能够更深入地探测目标网…...

在pom.xml中添加maven依赖,但是类里面import导入的时候报错
问题: Error:(27, 8) java: 类TestKuDo是公共的, 应在名为 TestKuDo.java 的文件中声明 Error:(7, 23) java: 程序包org.apache.kudu不存在 Error:(8, 23) java: 程序包org.apache.kudu不存在 Error:(9, 23) java: 程序包org.apache.kudu不存在 Error:(10, 30) jav…...

【NEON】学习资料汇总
一、资料链接 Guide : http://www.heenes.de/ro/material/arm/DEN0018A_neon_programmers_guide_en.pdf csdn博文1,基础案例: https://blog.csdn.net/kakasxin/article/details/103912832? csdn博文2,内部函数: ht…...

java中ReentrantLock的实现原理是什么?
ReentrantLock 的实现原理主要涉及到两个关键概念:同步器(Sync)和 AQS(AbstractQueuedSynchronizer,抽象队列同步器)。 ReentrantLock 使用 AQS 来实现可重入锁的机制。AQS 是 Java 并发包中的一个抽象基类…...

C语言精选——选择题Day40
第一题 1. int a[10] {2,3,5}, 请问a[3]及a[3]之后的数值是() A:不确定的数据 B:5 C:0 D:0xf f f f f f f f 答案及解析 C 数组的不完全初始化,会自动把没初始化的部分初始化为0; 第…...
)
大屏适配方案一scale()
背景 在做大屏可视化项目的时候,一般设计稿会设计成1920 * 1080,但是页面写死1920 * 1080在2k、4k等分辨率的屏幕下是不适配的。 方案一:css3的缩放属性transform以及scale() 在做项目之前我们需要搞清楚客户的数据可视化平台需要在什么屏幕…...

WordPress免费插件大全清单【2023最新】
WordPress已经成为全球范围内最受欢迎的网站建设平台之一。要让您的WordPress网站更具功能性、效率性,并提供卓越的用户体验,插件的选择与使用变得至关重要。 WordPress插件的作用 我们先理解一下插件在WordPress生态系统中的作用。插件是一种能够为Wo…...

支付宝小程序接口传参会默认排序
一:问题 描述:最近项目中的接口都加了签名,在同步到支付宝小程序上时,发现有些接口报错,经过排查,导致报错的原因是因为传参顺序被支付宝小程序默认排序了,比如: 设置的原始参数&a…...

Numpy数组的运算(第7讲)
Numpy数组的运算(第7讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ…...

node后端接口无法插入数据为emoji的表情的问题
原因 emoji的表情一般是这样的\xF0\x9F\x98\x80或者是\xF0\x9F\x98 ,事实上 一般数据库的utf8的编码类型都是能保存\xF0\x9F\x98 但是不能保存\xF0\x9F\x98\x80这种样的emoji,要将数据库编码格式为utf8mb4 也就是utf8的超集 另外,除了 数据库…...

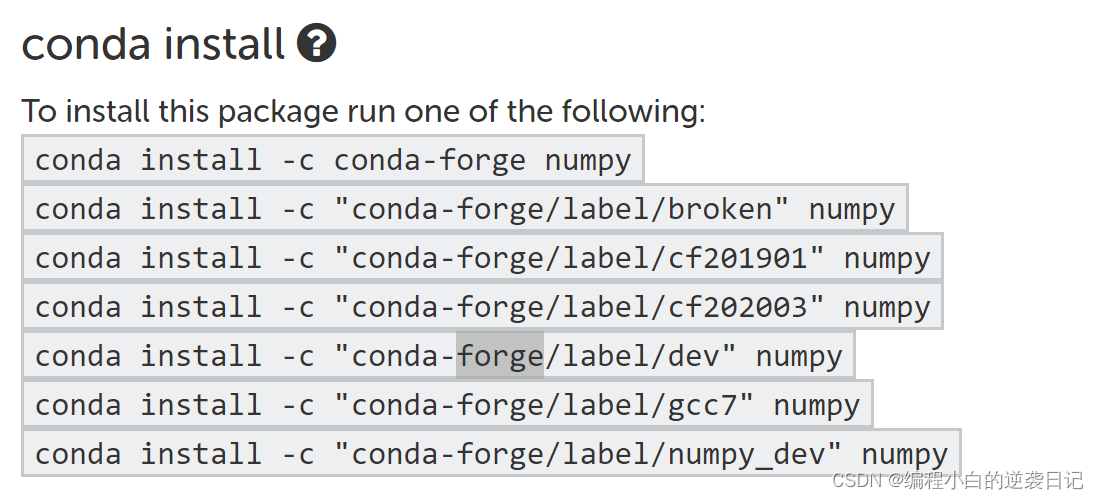
Conda常用命令总结
使用conda或anaconda的小伙伴们都知道,图形界面时不靠谱的,而在命令行下,所有的操作就会稳定很多,且极少出现问题。因此,熟记conda的命令行就变得十分有用。但对于我这样近50岁依旧奋斗在代码第一线的大龄程序员而已&a…...
)
Oracle数据库如何实现自增-序列Sequence介绍(适合小白)
Oracle数据库中的Sequence是一种特殊的数据库对象,可以生成一组等间隔的数值,常用于为表中的行自动生成序列号。也常用于主键自增的情况。 下面我将以小白的视角带大家介绍下Oracle数据库序列Sequence: 一、创建简单序列 创建简单序列语法…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
