Vue阶段笔记(有js包)
目录
1.要先上传Vue的js包,包的路径在这:
2.获取
3.定义Vue接管的区域和他所要实现的内容
#整体代码如下:
Vue的指令(被绑定得必须有声明)
#v-bind
#v-model
#v-on
#V-ifV-else-ifV-elseV-show
#v-show
#v-for
1.要先上传Vue的js包,包的路径在这:
http://链接:https://pan.baidu.com/s/1ruf8GZuwyVVCpeA0a43mDw?pwd=hb7e 提取码:hb7e![]() http://xn--https-bl8js66z7n7i//pan.baidu.com/s/1ruf8GZuwyVVCpeA0a43mDw?pwd=hb7e%20%20%E6%8F%90%E5%8F%96%E7%A0%81%EF%BC%9Ahb7e
http://xn--https-bl8js66z7n7i//pan.baidu.com/s/1ruf8GZuwyVVCpeA0a43mDw?pwd=hb7e%20%20%E6%8F%90%E5%8F%96%E7%A0%81%EF%BC%9Ahb7e
要创建一个新的文件夹把包粘贴进去

2.获取

3.定义Vue接管的区域和他所要实现的内容

#整体代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/vue.js"></script>
</head><body><div id="app"><input type="text" v-model="message">{{message}}</div></body><script>new Vue({el: "#app",//接管的区域data: {message: "Hello Vue"}})
</script></html>效果如下:(当在输入框内部输入时,外部的Hello Vue也会跟着变化,这就是Vue的特性)

Vue的指令(被绑定得必须有声明)
#v-bind
绑定属性值

#v-model
在表单元素上创建双向数据绑定

#v-on
为标签绑定事件(函数只有一个参数的话可以省略括号)



#V-if
V-else-if
V-else
V-show
判定条件进行展示


#v-show

通过浏览器检查窗口可以看出:

#v-for
遍历


相关文章:

Vue阶段笔记(有js包)
目录 1.要先上传Vue的js包,包的路径在这: 2.获取 3.定义Vue接管的区域和他所要实现的内容 #整体代码如下: Vue的指令(被绑定得必须有声明) #v-bind #v-model #v-on #V-ifV-else-ifV-elseV-show #v-show #v-for 1.要先上传Vue的js包&…...

执行npm run dev报Error: error:0308010C:digital envelope routines::unsupported问题
vue2element-ui项目,在执行npm run dev的时候突然报错: (node:19424) [DEP0111] DeprecationWarning: Access to process.binding(http_parser) is deprecated. (Use node --trace-deprecation ... to show where the warning was created) Er…...

解决微信小程序中 ‘nbsp;‘ 空格不生效的问题
在微信小程序开发中,我们经常会使用 来表示一个空格。这是因为在 HTML 中,空格会被解析为一个普通字符,而不会产生实际的空白间距。而 是一种特殊的字符实体,它被解析为一个不可见的空格,可以在页面上产生真正的空…...

vue el-select封装及使用
基于Element UI的el-select组件进行封装的。该组件实现了一个下拉选择框,具有许多可配置的属性和事件 创建组件index.vue (src/common-ui/select/index.vue) <template><el-selectref"select"v-model"hValue":allow-create"allo…...

了解linux计划任务
本章主要介绍如何创建计划任务 使用 at 创建计划任务 使用 crontab 创建计划任务 有时需要在某个指定的时间执行一个操作,此时就要使用计划任务了。计划任务有两种: 一个是at计划任务,另一个是 crontab计划任务。 下面我们分别来看这两种计…...

等待和通知
引入 由于线程是抢占式执行的,因此线程之间的执行的先后顺序难以预知 但是实际开发中我们希望合理协调多个线程之间执行的先后顺序. 这里的干预线程先后顺序,并不是影响系统的调度策略(内核里调度线程,仍然是无序调度). 就是相当于在应用程序代码中,让后执行的线程主动放弃被…...

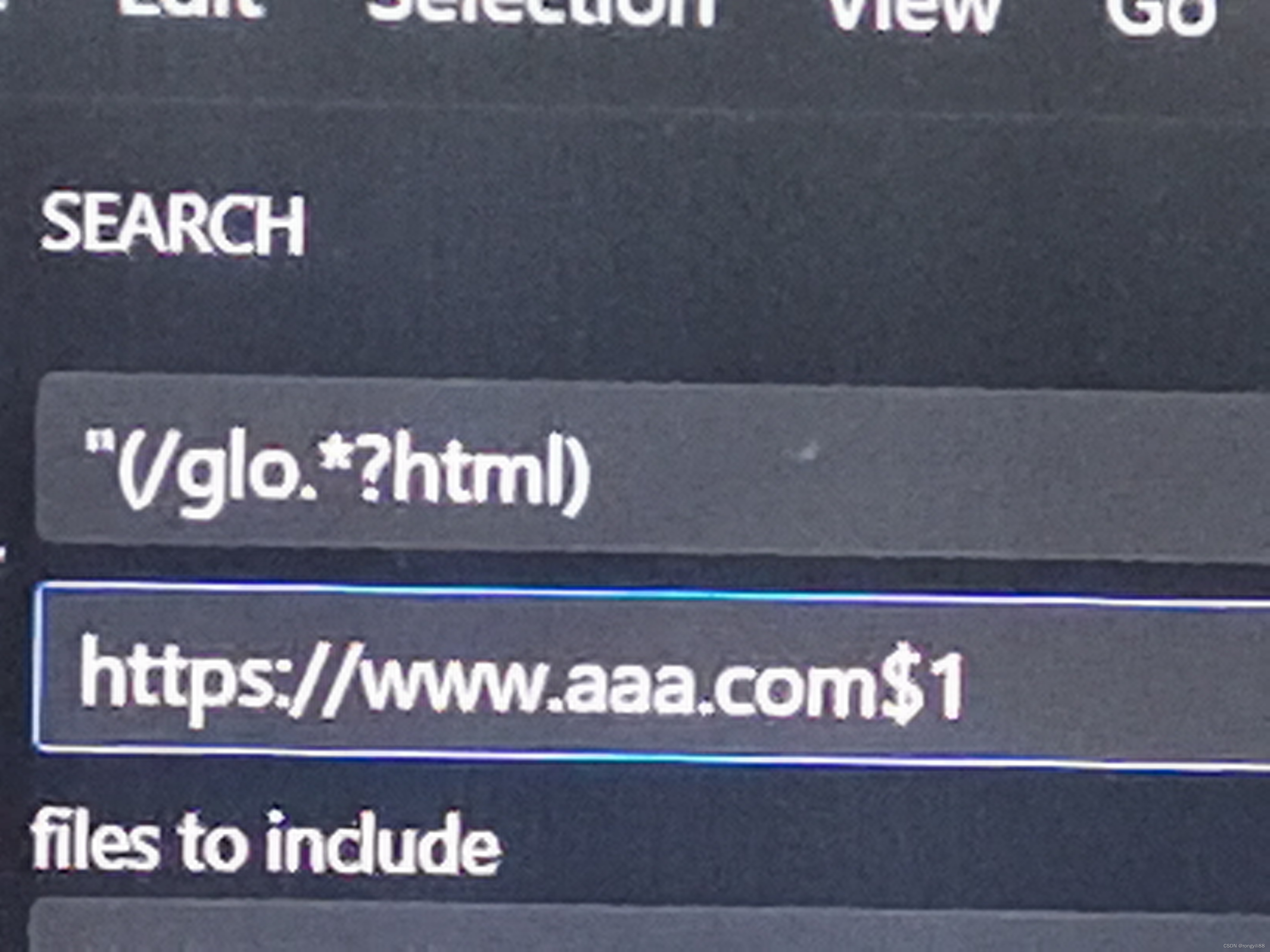
vscode 如何将正则匹配到的字符前批量加字符
最近想用vscode将正则匹配到的东西签名批量https,替换时可以用$1来替换正则匹配到的字符串,如下所示...

上个月暴涨34.6%后,SoundHound AI股票现在还能买入吗?
来源:猛兽财经 作者:猛兽财经 揭开SoundHound AI股价波动的原因 S&P Global Market Intelligence的数据显示,在摆脱了10月份的大幅下跌后,SoundHound AI的股价在11月份实现了34.6%的涨幅。 原因是该公司公布了稳健的第三季…...

Termux+Hexo结合内网穿透轻松实现安卓手机搭建博客网站发布公网访问
文章目录 前言 1.安装 Hexo2.安装cpolar3.远程访问4.固定公网地址 前言 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并结合…...

程序员的养生指南(生命诚可贵,一人永流传!珍惜生命,从你我做起)
作为程序员,我们经常需要长时间坐在电脑前工作,这对我们的身体健康造成了很大的影响。为了保持健康,我们需要采取一些养生措施来延寿。下面是我个人的一些养生经验和建议,希望能对大家有所帮助。 1、合理安排工作时间:…...

FP独立站怎么搭建?看这一篇就够了!强烈建议收藏!
在2023疫情结束年,商家为了在跨境电商市场上获取更多的份额,FP建站需求大军席卷而来,越来越多的创业者和企业开始涉足跨境电商独立站领域,尤其是FP独立站,FP商家想要通过FP独立站、FP广告投放,FP支付&#…...

【华为OD题库-068】找出经过特定点的路径长度-java
题目 输入一个字符串,都是以大写字母组成,每个相邻的距离是1,第二行输入一个字符串,表示必过的点。 说明 每个点可过多次。求解经过这些必过点的最小距离是多少? 示例1 输入输出示例仅供调试,后台判题数据一般不包含示…...

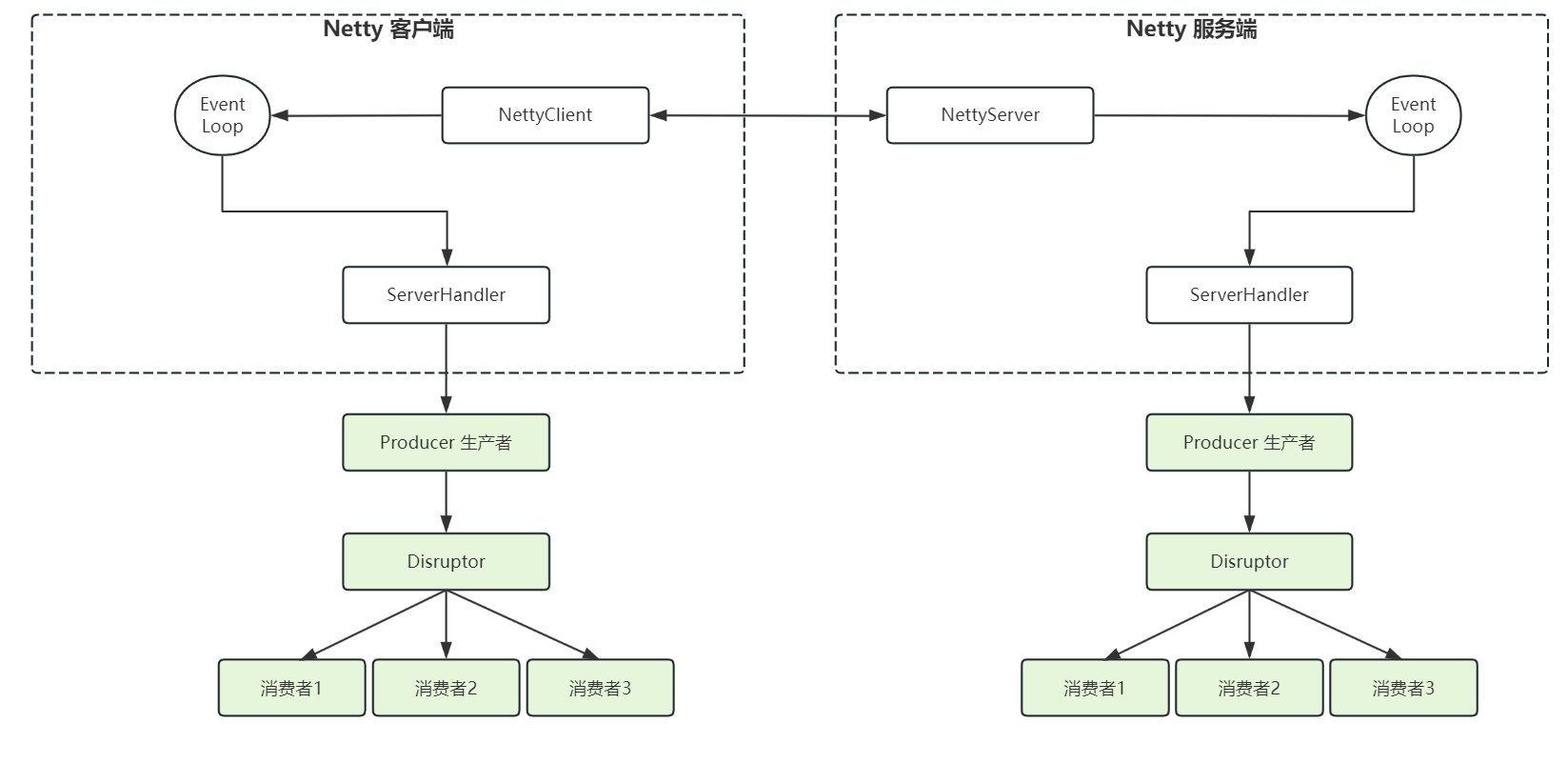
高性能队列框架-Disruptor使用、Netty结合Disruptor大幅提高数据处理性能
高性能队列框架-Disruptor 首先介绍一下 Disruptor 框架,Disruptor是一个通用解决方案,用于解决并发编程中的难题(低延迟与高吞吐量),Disruptor 在高并发场景下性能表现很好,如果有这方面需要,…...

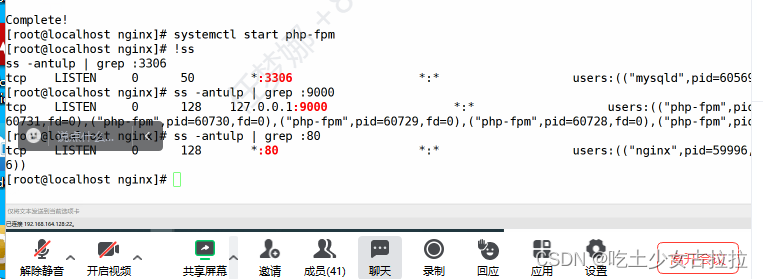
Linux学习笔记3 xshell(lnmp)
xshell能连接虚拟机的前提是真机能够ping通虚拟机网址 装OpenSSL依赖文件 [rootlocalhost nginx-1.12.2]# yum -y install openssl pcre-devel 依赖检测[rootlocalhost nginx-1.12.2]# ./configure [rootlocalhost nginx-1.12.2]# yum -y install zlib [rootlocalhost n…...
分享几个可以免费使用GPT工具
1. 国产可以使用GPT3.5和4.0的网站,每日有免费的使用额度,响应速度,注册时不用使用手机号,等个人信息,注重用户隐私,好评! 一个好用的ChatGPT系统 ,可以免费使用3.5 和 4.0https://…...

一篇文章带你快速入门 Nuxt.js 服务端渲染
1. Nuxt.js 概述 1.1 我们一起做过的SPA SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统等等࿰…...

导入JDBC元数据到Apache Atlas
前言 前期实现了导入MySQL元数据到Apache Atlas, 由于是初步版本,且功能参照Atlas Hive Hook,实现的不够完美 本期对功能进行改进,实现了导入多种关系型数据库元数据到Apache Atlas 数据库schema与catalog 按照SQL标准的解释,…...

大数据项目——基于Django/协同过滤算法的房源可视化分析推荐系统的设计与实现
大数据项目——基于Django/协同过滤算法的房源可视化分析推荐系统的设计与实现 技术栈:大数据爬虫/机器学习学习算法/数据分析与挖掘/大数据可视化/Django框架/Mysql数据库 本项目基于 Django框架开发的房屋可视化分析推荐系统。这个系统结合了大数据爬虫、机器学…...

[网鼎杯 2020 朱雀组]phpweb1
提示 call_user_func()函数先通过php内置函数来进行代码审计绕过system(##不止一种方法) 拿到题目养成一个好的习惯先抓个包 从抓到的包以及它首页的报错来看,这里死活会post传输两个参数func以及p func传输函数,而p则是传输参数的…...

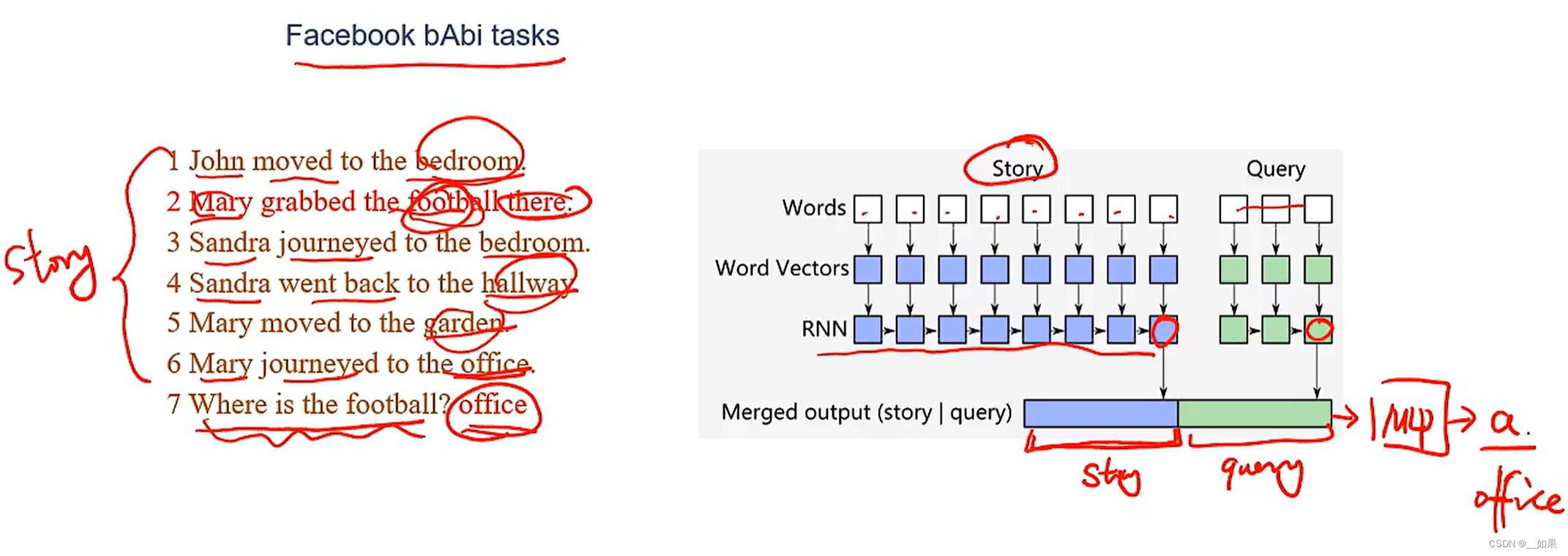
深度学习之注意力机制
注意力机制与外部记忆 注意力机制与记忆增强网络是相辅相成的,神经网络去从内存中或者外部记忆中选出与当前输入相关的内容时需要注意力机制,而在注意力机制的很多应用场景中,我们的外部信息也可以看作是一个外部的记忆 这是一个阅读理解任务…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
