微信小程序:button微信开放能力打开客服会话分享到聊天框
文档
- https://developers.weixin.qq.com/miniprogram/dev/component/button.html
打开客服会话
按钮关键属性
open-type="contact"
功能按钮
<button class="mo-open-type"open-type="contact">
</button>
分享
<button class="mo-open-type" open-type="share"></button>
css样式
父元素需要设置为相对定位,使用障眼法,将按钮元素隐藏,避免影响当前布局和样式
.mo-open-type {position: absolute;width: 100%;height: 100%;top: 0;left: 0;background-color: transparent;padding: 0;margin: 0;
}.mo-open-type::after {border: none;
}
或者
.mo-open-type {position: absolute;width: 100%;height: 100%;top: 0;left: 0;opacity: 0;
}
相关文章:

微信小程序:button微信开放能力打开客服会话分享到聊天框
文档 https://developers.weixin.qq.com/miniprogram/dev/component/button.html 打开客服会话 按钮关键属性 open-type"contact"功能按钮 <button class"mo-open-type"open-type"contact"> </button>分享 <button class&q…...

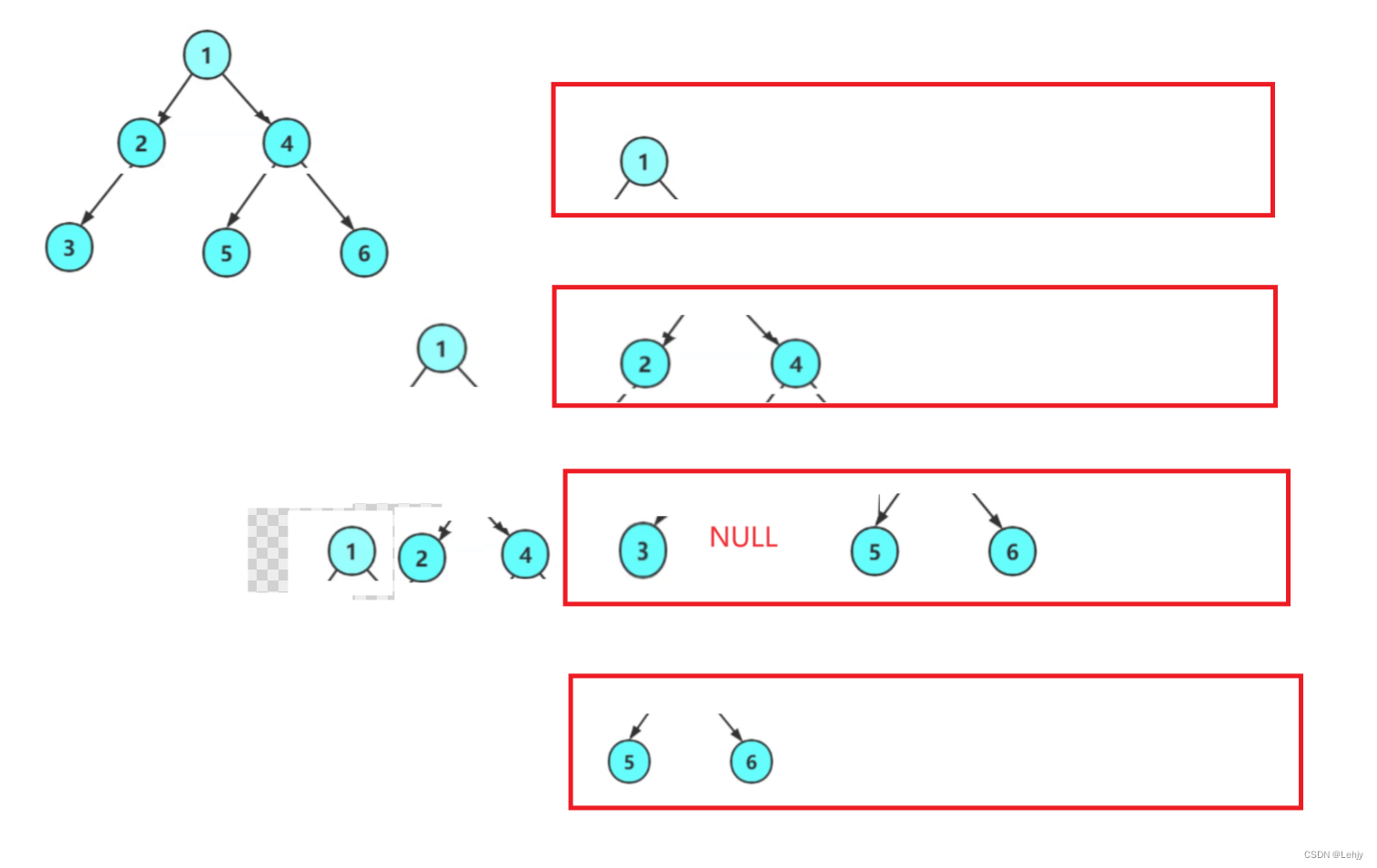
【数据结构】——队列实现二叉树的功能
前言:二叉树的实现方式多种多样,有数组实现满二叉树,有链表实现完全二叉树,今天我们就用队列来实现二叉树。 创建二叉树: typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTre…...

【已解决】Win7虚拟机安装VMtools报错
在做以前的实验的时候发现要用到Win7虚拟机,于是就安装了一个Win7的虚拟机,但是发现屏幕太小,而且来回复制文本、复制文件太不方便了,索性就安装了VMtools,发现还安装不成– 情况1 报错:本程序需要您将此…...
)
华为OD机试真题-小明找位置-2023年OD统一考试(C卷)
题目描述: 小朋友出操,按学号从小到大排成一列;小明来迟了,请你给小明出个主意,让他尽快找到他应该排的位置。 算法复杂度要求不高于nLog(n);学号为整数类型,队列规模<10000; 输…...

2023.2版idea安装教程,现在jdk8已经过去式了,不同idea支持的jdk不同。升级jdk后idea也要随之升级
下载idea2023.2版本,下载之前需要删除之前的版本,一定要删除干净,删除程序要勾选那两个delete 下载路径:其他版本 - IntelliJ IDEA (jetbrains.com.cn) 选择2023.2版本 下载后进入安装程序,选择安装目录,然…...

CSS3技巧36:让内容垂直居中的三种方式
让内容垂直居中,是一个很重要的应用情景,在很多场合都会需要。这也是面试的时候,一些考官喜欢拿来初面的小题目。 这里,小结下让内容垂直居中的三种方式。 当然,读者如果有更好的方法,也可以提出来。 基本…...

空间运算设备-Apple Vision Pro
苹果以其在科技领域的创新而闻名,他们致力于推动技术的边界,这在他们的产品中表现得非常明显。他们尝试开发一项的新型突破性显示技术。在 2023 年 6 月 5 日官网宣布将发布 Apple Vision Pro 头戴空间设备,我们一起来了解一下 Apple Vision …...

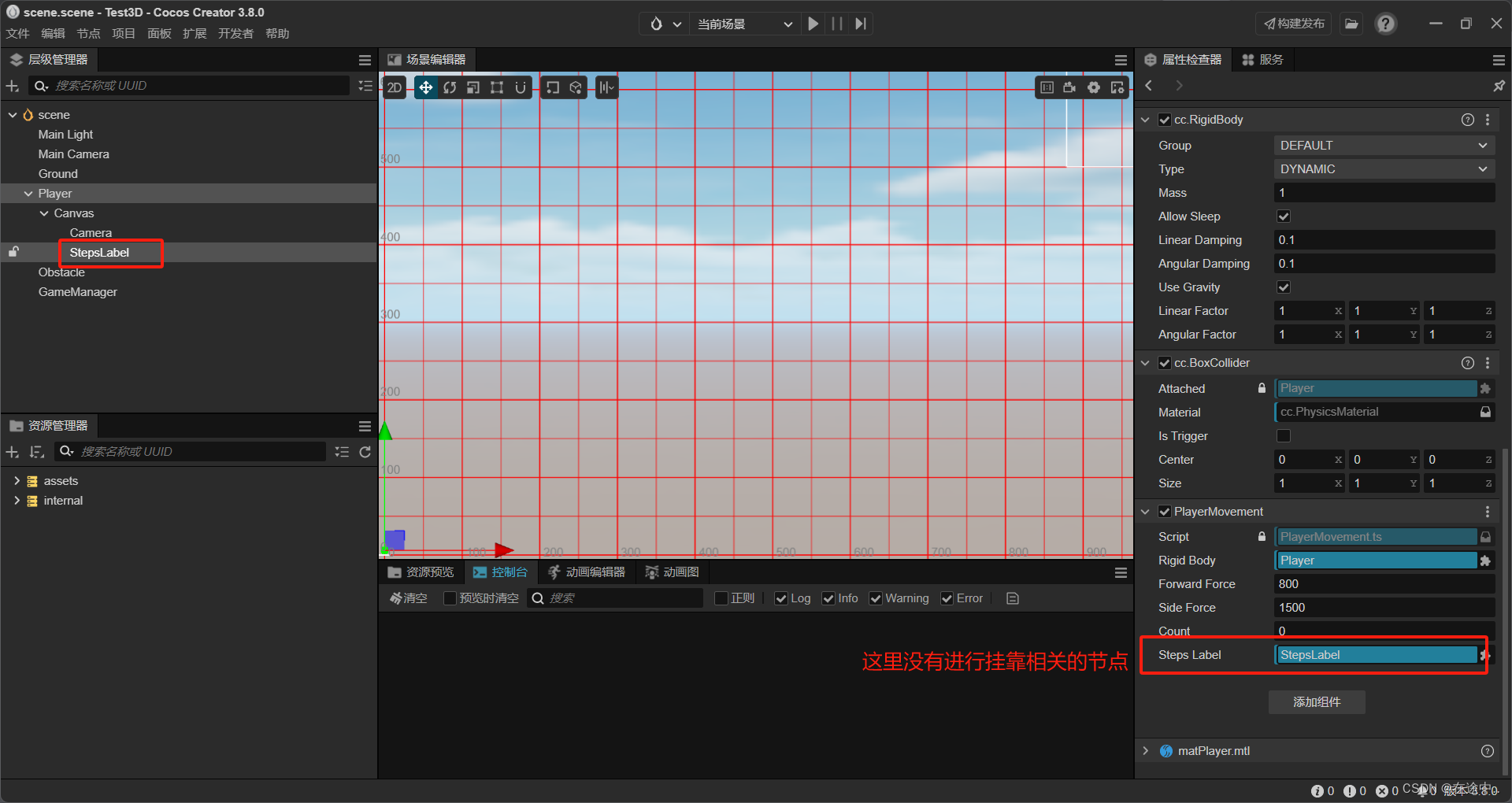
cocos creator “TypeError: Cannot set property ‘string‘ of null
背景: 学习cocos creator时遇到"TypeError: Cannot set property string of null" 错误。具体代码如下:property({ type: Label })public stepsLabel: Label | null null;update(deltaTime: number) {this.stepsLabel.string Math.floor(…...

简谈MySQL的binlog模式
一、MySQL的binlog模式介绍 MySQL的binlog模式是一种日志模式,用于记录对MySQL数据库进行的更改操作。通过启用binlog模式,可以将数据库的更改操作记录到二进制日志文件中,以便在后续需要时进行恢复和复制。 要启用binlog模式,请…...

Linux 环境部署RabbitMQ
1.单机部署 我们在Centos7虚拟机中使用Docker来安装。 1.1.下载镜像 方式一:在线拉取 docker pull rabbitmq:3-management 方式二:从本地加载(本文章带有mq安装包) docker load -i mq.tar 1.2.安装MQ 执行下面的命令来运行…...

【1day】泛微e-office OA系统xml.php 文件 SORT_ID 参数 SQL 注入漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

智能无人零售:革新零售消费体验的未来
智能无人零售:革新零售消费体验的未来 在当今数字化时代,智能无人零售正以惊人的速度改变着我们的购物方式和消费体验。这一新兴领域的发展,为消费者带来了前所未有的便利和个性化选择。 智能无人零售是指利用先进的智能技术和自动化系统&…...

代币化对网约车区块链平台的影响
The effects of tokenization on ride-hailing blockchain platforms 再一次分析一下一篇关于区块链的文章,这篇文章比较新,2023年发表在POMS上。 由于这篇文章跟之前那几篇关注假货的文章的重点不一样,所以需要仔细读一下他的INTRODUCTION…...

YOLOv7 学习笔记
文章目录 前言一、YOLOv7贡献和改进二、YOLOv7核心概念三、YOLOv7架构改进总结 前言 在深度学习和计算机视觉领域,目标检测一直是一个极具挑战性和实用性的研究领域。特别是在实时目标检测方面,准确率和速度之间的平衡成为了关键考量因素。YOLO…...

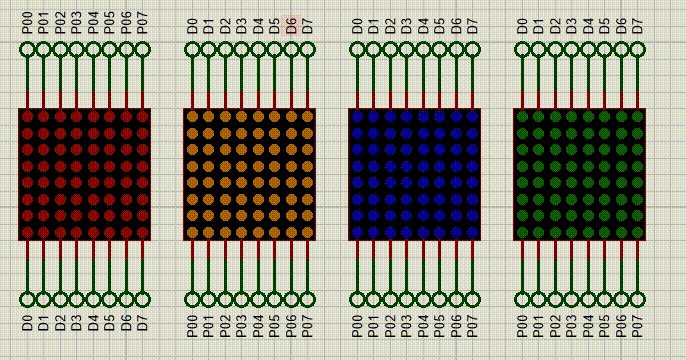
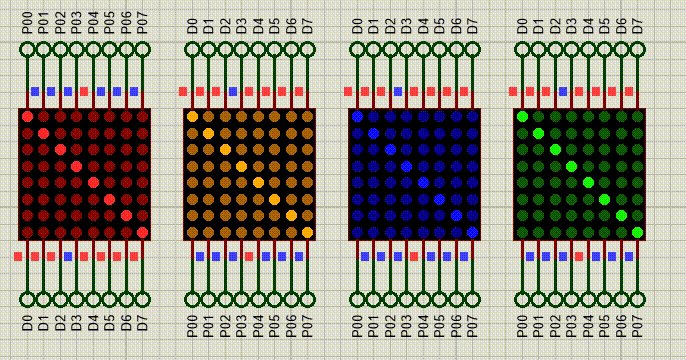
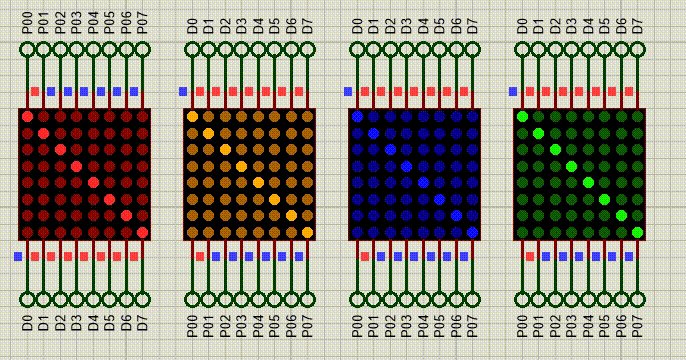
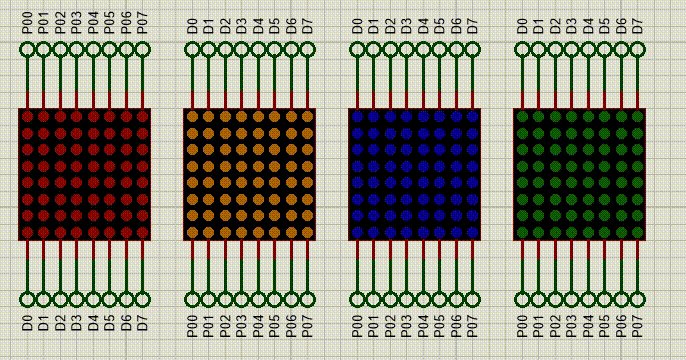
【51单片机系列】74HC595实现对LED点阵的控制
本文是关于LED点阵的使用,使用74HC595模块实现对LED点阵的控制。 文章目录 一、8x8LED点阵的原理1.1 LED点阵显示原理1.2 LED点阵内部结构图1.3 开发板上的LED点阵原理图1.4 74HC595芯片 二、使用74HC595模块实现流水灯效果三、 使用74HC595模块控制LED点阵对角线亮…...

Canal笔记:安装与整合Springboot模式Mysql同步Redis
官方文档 https://github.com/alibaba/canal 使用场景 学习一件东西前,要知道为什么使用它。 1、同步mysql数据到redis 常规情况下,产生数据的方法可能有很多地方,那么就需要在多个地方中,都去做mysql数据同步到redis的处理&…...

C++的继承语法
在面向对象编程中,继承是一种强大的机制,允许一个类(子类)从另一个类(父类)继承属性和方法。C是一种支持面向对象编程的编程语言,通过其灵活而强大的继承语法,开发者可以构建更加模块…...

C# .NET平台提取PDF表格数据,并转换为txt、CSV和Excel表格文件
处理PDF文件中的内容是比较麻烦的事情,特别是以表格形式呈现的各种数据。为了充分利用这些宝贵的数据资源,我们可以通过程序提取PDF文件中的表格,并将其保存为更易于处理和分析的格式,如txt、csv、xlsx,从而更方便地对…...

spring boot学习第五篇:spring boot与JPA结合
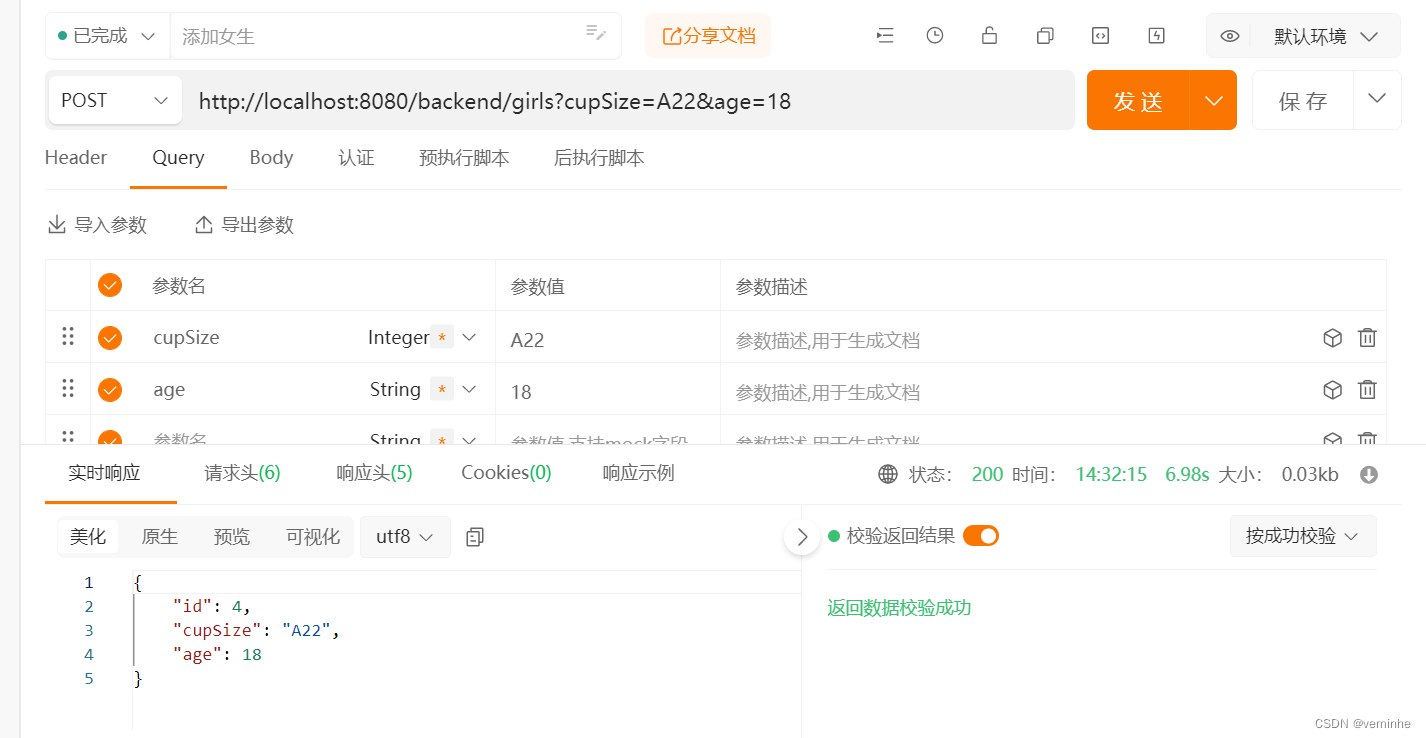
1、准备表,创建表语句如下 CREATE TABLE girl (id int(11) NOT NULL AUTO_INCREMENT,cup_Size varchar(100) COLLATE utf8mb4_bin DEFAULT NULL,age int(11) DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT4 DEFAULT CHARSETutf8mb4 COLLATEutf8mb4…...

代理IP怎么使用?Mac苹果系统设置http代理IP教程
代理IP是一种通过将请求转发到另一个服务器,以隐藏自己的真实IP地址的服务器。使用代理IP可以保护您的隐私和安全,防止被跟踪或被攻击。在本文中,我们将介绍如何在Mac苹果系统上设置http代理IP教程。 一、了解代理IP 代理IP地址是一种可以用来…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

Java + Spring Boot + Mybatis 插入数据后,获取自增 id 的方法
在 MyBatis 中使用 useGeneratedKeys"true" 获取新插入记录的自增 ID 值,可通过以下步骤实现: 1. 配置 Mapper XML 在插入语句的 <insert> 标签中设置: xml 复制 下载 运行 <insert id"insertUser" para…...

CodeBuddy一腾讯内部已有超过 85% 的程序员正在使用de编程工具
大家好,我是程序员500佰,目前正在前往独立开发路线,我会在这里分享关于编程技术、独立开发、技术资讯以及编程感悟等内容。 如果本文能给你提供启发和帮助,还请留下你的一健三连,给我一些鼓励,谢谢。 本文直…...
