数据库事务:保障数据一致性的基石
目录
1. 什么是数据库事务?
1.1 ACID特性解析
2. 事务的实现与控制
2.1 事务的开始和结束
2.2 事务的隔离级别
3. 并发控制与事务管理
3.1 并发控制的挑战
3.2 锁和并发控制算法
4. 最佳实践与性能优化
4.1 事务的划分
4.2 批处理操作
5. 事务的未来发展方向
6. 结语

数据库事务是数据库管理系统中一个关键的概念,它确保了在数据库中进行的操作是可靠、一致且具有持久性的。在这篇文章中,我们将深入探讨数据库事务的定义、特性、隔离级别以及一些最佳实践,以便读者能够更好地理解和应用数据库事务。
1. 什么是数据库事务?
数据库事务是指数据库系统中的一组操作,这些操作要么全部执行成功,要么全部不执行,以保持数据库的一致性。事务通常涉及到对数据库中的数据进行读取、写入、修改和删除等操作。数据库事务的四个关键特性被称为ACID特性,分别是原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability)。
1.1 ACID特性解析
-
原子性: 事务被视为一个不可分割的原子单元,要么全部执行,要么全部不执行。如果事务的任何一部分操作失败,整个事务将会回滚到初始状态。
-
一致性: 事务的执行使得数据库从一个一致性状态变为另一个一致性状态。这意味着事务的执行不会破坏数据库中的完整性约束和业务规则。
-
隔离性: 多个事务可以并发执行,每个事务都应该感觉就像是系统中唯一运行的事务一样。隔离性防止了并发事务之间的相互干扰。
-
持久性: 一旦事务成功提交,对数据库的改变就会永久保存,即使在系统发生故障的情况下也是如此。
2. 事务的实现与控制
2.1 事务的开始和结束
事务通常以BEGIN TRANSACTION开始,以COMMIT提交或以ROLLBACK回滚结束。BEGIN标志着事务的开始,所有操作在COMMIT之前都被视为一个原子操作单元,如果出现错误,可以选择执行ROLLBACK将事务回滚到开始的状态。
2.2 事务的隔离级别
数据库系统提供了不同的事务隔离级别,用于控制并发事务之间的可见性。四个常见的隔离级别分别是读未提交(Read Uncommitted)、读提交(Read Committed)、可重复读(Repeatable Read)和串行化(Serializable)。每个级别都有其特定的应用场景和性能影响。
3. 并发控制与事务管理
3.1 并发控制的挑战
在多用户环境下,不同事务可能并发执行,这就引入了并发控制的问题。数据库系统需要确保并发事务之间的隔离性,同时最大化系统的吞吐量。
3.2 锁和并发控制算法
数据库系统使用锁和并发控制算法来解决并发访问的问题。行级锁、表级锁以及各种死锁检测和处理机制都是实现并发控制的重要工具。
4. 最佳实践与性能优化
4.1 事务的划分
将长事务划分为短事务有助于减小锁的粒度,提高并发性。合理划分事务边界是设计高性能数据库系统的关键。
4.2 批处理操作
对于大规模的数据操作,采用批处理操作可以显著提高性能。将多个操作合并成一个事务,减少事务的开销,是一种有效的优化手段。
5. 事务的未来发展方向
随着大数据、分布式系统和云计算的兴起,事务处理也面临新的挑战。分布式事务、无事务数据库以及新型的事务管理方式都是当前研究和发展的方向。
6. 结语
数据库事务是构建可靠、高性能数据库系统的基石。理解事务的特性、实现方式以及并发控制是每个数据库开发者和管理员的基本要求。通过遵循事务的ACID原则,我们可以确保数据的一致性、可靠性,为应用程序提供强大的支持。在未来,随着技术的不断发展,我们有望看到更多创新和改进,使得数据库事务处理更加高效、灵活和可靠。
相关文章:

数据库事务:保障数据一致性的基石
目录 1. 什么是数据库事务? 1.1 ACID特性解析 2. 事务的实现与控制 2.1 事务的开始和结束 2.2 事务的隔离级别 3. 并发控制与事务管理 3.1 并发控制的挑战 3.2 锁和并发控制算法 4. 最佳实践与性能优化 4.1 事务的划分 4.2 批处理操作 5. 事务的未来发展…...

自动化操作脚本
文章目录 vbsopenCV pyautogui vbs SSH连接并执行指令操作 Dim WshShell Set WshShellWScript.CreateObject("WScript.Shell") WshShell.Run "cmd.exe" WScript.Sleep 1000 WshShell.SendKeys "ssh xcmg10.27.40.103" WshShell.SendKeys &qu…...

MVC、MVP、MVVM模式的区别
前言:这三个表现层框架设计模式是依次进化而形成MVC—>MVP—>MVVM。在以前传统的开发模式当中即MVC模式,前端人员只负责Model(数据库)、 View(视图)和 Controller /Presenter/ViewModel(控…...

【Vue】日常错误总结(持续更新)
日常遇到的小问题汇总, 内容小篇幅少的就全放这里了, 内容多的会在Vue专栏单独分享~ 目录 【Q】 el-form-item值为 null 或 undefined显示““ 【Q】dialog内组件数据刷新总是延迟慢一拍 问题背景描述 解决方案 代码简单模拟 JS 【Q】el-input 不能输入的解决办法 方法…...

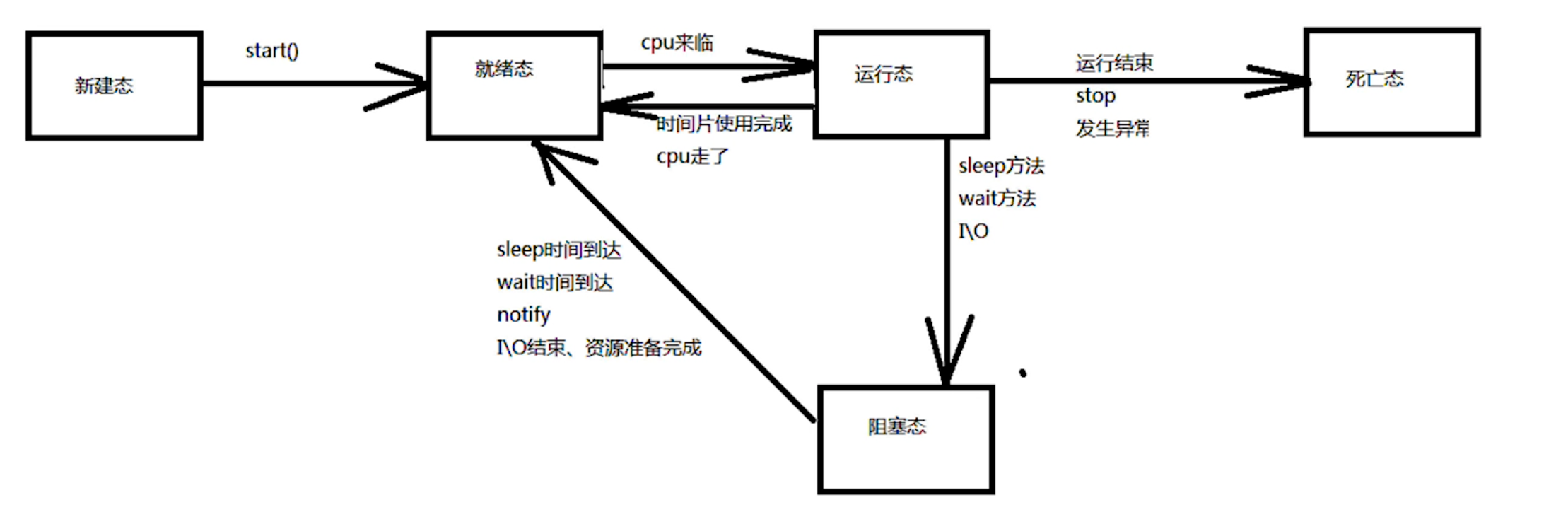
java多线程(常用方法、实现方式、线程安全问题、生命周期、线程池)
多线程相关的三组概念 程序和进程 程序(program):一个固定的运行逻辑和数据的集合,是一个静态的状态,一般存储在硬盘中。简单来说就是我们编写的代码 进程(process):一个正在运行的…...

Day05 linux高级系统设计 - 管道
复制文件描述符 dup函数 作用: 文件描述符复制 语法: #include <unistd.h> int dup (int oldfd); 参数: 所需复制得文件描述符 返回值: 复制到的文件描述符 功能: 从文件描述符表中,找一个最小…...

低代码:美味膳食或垃圾食品?
一、什么是低代码 低代码是一种开发方法,通过可视化界面和少量的编码,使开发者能够快速构建应用程序。它的目标是提高开发效率、降低开发成本,并支持快速迭代和敏捷开发。 二、低代码的优缺点 低代码开发具有以下优点: 快速开…...

免费网页抓取工具大全【附下载和工具使用教程】
在当今信息爆炸的时代,获取准确而丰富的数据对于企业决策和个人研究至关重要。而网页抓取工具作为一种高效获取互联网数据的方式,正逐渐成为大家解决数据需求的得力助手。本文将深入探讨网页抓取工具的种类,并为大家提供简单实用的页面采集教…...
Leetcode 39 组合总和
题意理解: 一个 无重复元素 的整数数组 candidates 和一个目标整数 target 从candidates 取数字,使其和 target ,有多少种组合(candidates 中的 同一个 数字可以 无限制重复被选取) 这道题和之前一道组合的区别&am…...

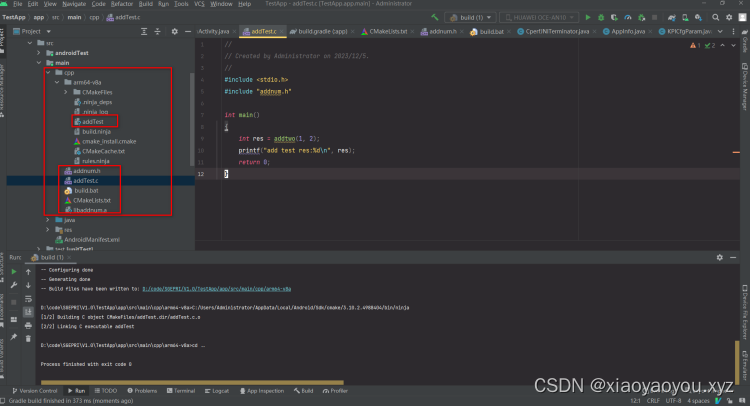
Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库
Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库 文章目录 Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库一、前言二、编译环境三、示例C/CPP程序1、总体工程结构2、示例代码3、CMakeLists.txt(重要)4、…...

MySQL七 | 存储引擎
目录 存储引擎 存储引擎特点 存储引擎选择 Innodb与MyISAM区别 存储引擎 默认存储引擎:InnoDB show engines;#展示当前数据库支持的存储引擎 存储引擎特点 特点InnoDBMyISAMMemory存储限制64TB有有事务安全支持--锁机制行锁表锁表锁Btree锁支持支持 支持 Hash索引--支…...

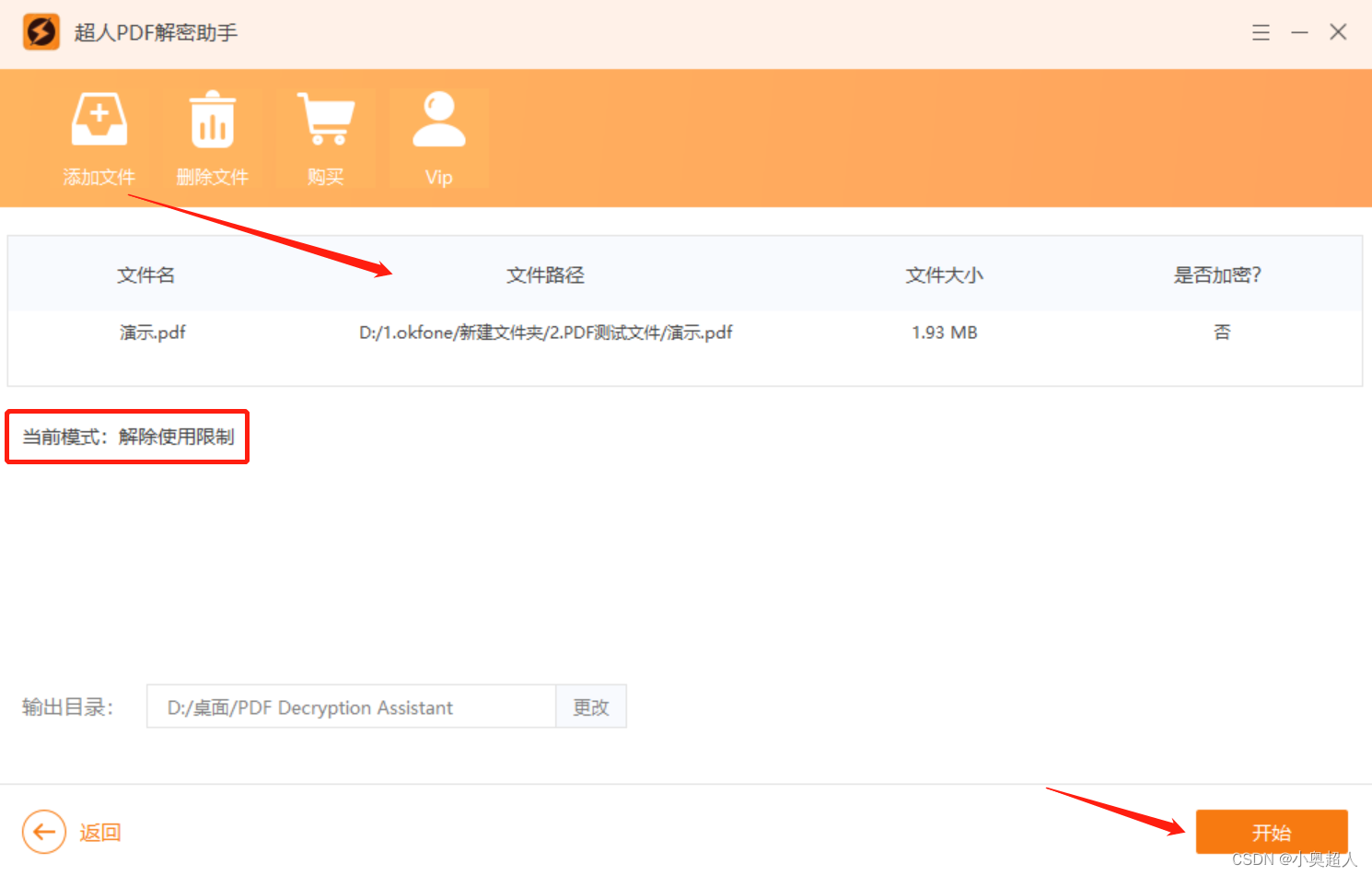
网上下载的pdf文件,为什么不能复制文字?
不知道大家有没有到过这种情况?在网上下载的PDF文件打开之后,发现选中文字之后无法复制。甚至其他功能也都无法使用,这是怎么回事?该怎么办? 当我们发现文件打开之后,编辑功能无法使用,很可能是…...

Linux下apisix离线安装教程
Linux下apisix离线安装教程 一、首先需要安装etcd:二、通过rpm离线安装apisix三、启动apisix四、安装apisix-dashboard1、安装2、更改dashboard登录账号名和密码3、运行 一、首先需要安装etcd: 解压缩etcd后执行以下命令: tar -xvf etcd-v3.…...

基于STM32 + DMA介绍,应用和步骤详解(ADC多通道)
前言 本篇博客主要学习了解DMA的工作原理和部分寄存器解析,针对ADC多通道来对代码部分,应用部分作详细讲解,掌握代码编程原理。本篇博客大部分是自己收集和整理,如有侵权请联系我删除。 本次博客开发板使用的是正点原子精英版&am…...

openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断
文章目录 openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断144.1 背景信息144.2 前提条件 openGauss学习笔记-144 openGauss 数据库运维-例行维护-慢sql诊断 144.1 背景信息 在SQL语句执行性能不符合预期时,可以查看SQL语句执行信息,便…...

计算机毕业设计springboot+ssm停车场车位预约系统java
管理员不可以注册账号 停车位包括车位所在楼层、车位编号、车位类型(全时间开放/高峰期开放)、预定状态等 用户预约时要求支付预约时间段的停车费用 违规行为:1.停车超过预约时间段 2.预约未使用 于系统的基本要求 (1)功能要求&am…...

打破常规思维:Scrapy处理豆瓣视频下载的方式
概述 Scrapy是一个强大的Python爬虫框架,它可以帮助我们快速地开发和部署各种类型的爬虫项目。Scrapy提供了许多方便的功能,例如请求调度、数据提取、数据存储、中间件、管道、信号等,让我们可以专注于业务逻辑,而不用担心底层的…...

系列学习前端之第 2 章:一文精通 HTML
全套学习 HTMLCSSJavaScript 代码和笔记请下载网盘的资料: 链接: https://pan.baidu.com/s/1-vY2anBdrsBSwDZfALZ6FQ 提取码: 6666 HTML 全称:HyperText Markup Language(超文本标记语言) 1、 HTML 标签 1. 标签又称元素&#…...

SCSS Module 这样处理配置和使用太赞了
SCSS Module 只是Scss和Css Module结合,可以利用SCSS对代码静态处理的能力,使得样式处理更强大一些,并不是什么新的东西,对比css-in-js和scoped,个人偏向喜欢Scss Module做样式隔离,先说一下优点࿱…...

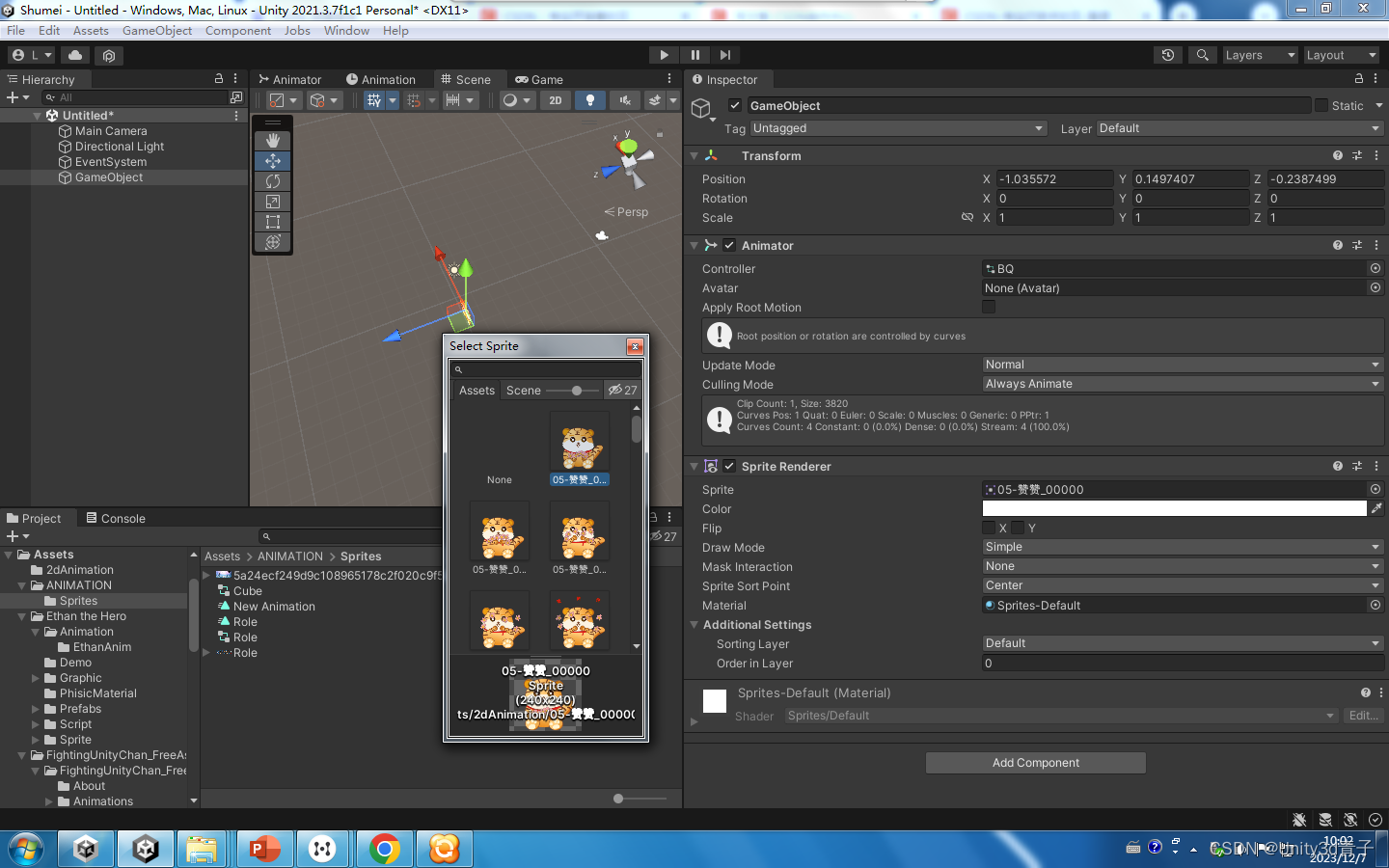
【Unity动画】Unity 2D动画创建流程
本文以2D为案例,讲解Unity 播放动画的流程 准备和导入2D动画资源 外部导入序列帧生成的 Unity内部制作的 外部导入的3D动画 2.创建动画过程 打开时间轴Ctrl6 选中场景中的一个未来需要播放动画的物体 回到时间轴点击Create一个新动画片段 拖动2D动画资源放入…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
