React Router v6详解
旧版本React Router使用方式
- BrowserRouter:通过 history 库,传递 history 对象,location 对象
- Switch:匹配唯一的路由 Route,展示正确的路由组件
- Route:视图承载容器,控制渲染 UI 组件
新版本React Router使用方式
新版本特点
- 提供了
useNagivate实现路由跳转 - 新版本移除了
<Switch>组件,新增<Routes>,旧版本的Route可以独立使用,新版本的Route必须和Routes配合使用 - 语法的变化:component={About} 变为 element={}
- 新增多个hook:useParams、useNavigate、useMatch
- 新版本引入Outlet占位功能,可以更方便的配置路由结构
组件使用说明
1 <BrowserRouter>
<BrowserRouter>用于包裹整个应用,在路由的最外层,示例代码:
import React from "react";
import ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";ReactDOM.render(<BrowserRouter>{/* 整体结构(通常为App组件) */}</BrowserRouter>,root
);
说明:BrowserRouter和HashRouter都可以实现前端路由的功能,HashRouter在路径中包含了#,相当于HTML的锚点定位。而BrowserRouter使用的是HTML5的新特性History,没有HashRouter(锚点定位)那样通用,低版本浏览器可能不支持。
2 <HashRouter>
作用与<BrowserRouter>一样,但<HashRouter>修改的是地址栏的hash值。
3 <Routes />与<Route />
- V6版本移除了
<Switch>,使用<Routes>代替,<Routes>和<Route>要配合使用:用<Routes>包裹<Route>。 - 当URL发生变化时,
<Routes>都会查看其所有子<Route>元素以找到最佳匹配并呈现组件 。 <Route>也可以嵌套使用,且可配合useRoutes()配置 “路由表” ,但需要通过<Outlet>组件来渲染其子路由。
举个栗子:
<Routes><Route path="/login" element={<Login />}></Route>// 嵌套路由,home是一级路由<Route path="/home" element={<Home />}><Route path="test1" element={<Test/>}></Route><Route path="test2" element={<Test2/>}></Route></Route>//Route也可以不写element属性, 这时就是用于展示嵌套的路由 .所对应的路径是/users/xxx<Route path="users"><Route path="xxx" element={<Demo />} /></Route>
</Routes>
4 <Link>和<NavLink>
<Link>的作用是修改URL,且不发送网络请求。<NavLink>的作用类似,不过被点击的<NavLink>的css样式会自动添加active类,用于实现导航栏高亮效果。示例代码:
import { Link, NavLink } from "react-router-dom";function Menu() {return (<div><Link to="/home">首页</Link><NavLink to="/about">关于</NavLink></div>);
}注意:
<Link>的外侧需要用<BrowserRouter>或<HashRouter>包裹。
5 <Navigate>
只要<Navigate>组件被渲染,就会修改路径,切换视图。示例代码:
import React,{useState} from 'react'
import {Navigate} from 'react-router-dom'export default function Home() {const [sum,setSum] = useState(1)return (<div><h3>我是Home的内容</h3>{/* 根据sum的值决定是否切换视图 */}{sum === 1 ? <h4>sum的值为{sum}</h4> : <Navigate to="/about" replace={true}/>}<button onClick={()=>setSum(2)}>点我将sum变为2</button></div>)
}
6 <Outlet>
当<Route>产生嵌套时,渲染其对应的后续子路由,类似Vue中的<router-view></router-view>。
Hooks使用说明
1 useRoutes()
作用是根据路由表动态生成<Routes>和<Route>,该钩子函数的参数是JSON形式的路由配置数据(见下面的示例),返回的内容类等价于一个<Routes>, 上示例代码:
//路由表配置:src/routes/index.js
import About from '../pages/About'
import Home from '../pages/Home'
import {Navigate} from 'react-router-dom'export default [{path:'/',element:<Navigate to="/home"/>},{path:'/home',element:<Home/>},{path:'/about',element:<About/>}
]//App.jsx
import React from 'react'
import { NavLink,useRoutes } from 'react-router-dom'
import routes from './routes'export default function App() {//根据路由表生成对应的路由规则const element = useRoutes(routes)return (<div>{element}</div>)
}
说明:如果使用了
useRoutes(),仍需要在最外层使用<HashRouter>或<BrowserRouter>包裹。
2 useNavigate()
作用是返回一个函数用来实现编程式导航(使用js/ts代码控制导航)。示例代码:
import React from 'react'
import { useNavigate } from 'react-router-dom'export default function Demo() {const navigate = useNavigate()const handleClick = () => {navigate('/home'); }return (<div><button onClick={handleClick}>按钮</button></div>)
}
Routers使用说明
1 createBrowserRouter
这个函数用于创建<BrowserRouter>,输入Array类型的路由配置数据。
import * as React from "react";
import * as ReactDOM from "react-dom";
import {createBrowserRouter,RouterProvider,
} from "react-router-dom";import Root, { rootLoader } from "./routes/root";
import Team, { teamLoader } from "./routes/team";const router = createBrowserRouter([{path: "/",element: <Root />,loader: rootLoader,children: [{path: "team",element: <Team />,loader: teamLoader,},],},
]);ReactDOM.createRoot(document.getElementById("root")).render(<RouterProvider router={router} />
);
说明:这个函数需要配合
<RouterProvider>使用,具体使用方式见上例。
相关文章:

React Router v6详解
旧版本React Router使用方式 BrowserRouter:通过 history 库,传递 history 对象,location 对象Switch:匹配唯一的路由 Route,展示正确的路由组件Route:视图承载容器,控制渲染 UI 组件 新版本R…...

帮助100w人成功入职的软件测试面试常见问题以及答案
测试面试题怎么来设计测试方案根据测试需求(包括功能需求和非功能性需求),识别测试要点,识别测试环境要求,安排测试轮次,根据项目计划和开发计划做整体的测试安排。被测试的特性:通过对需求规格…...

tensorflow2.4--2.回归问题分析
文章目录前言流程案例操作前言 流程 回归问题预测连续值,在某个区间内变动. 常见的线性回归问题模型是yaxb,然而现实世界由于大量的数据偏差以及复杂度,同时还有大量的噪声,往往达不到如此的精确解,实际解决问题时需要考虑噪声的存在 对于噪声,往往我们已经假设了它符合高斯…...

【2023】DevOps、SRE、运维开发面试宝典之Kafka相关面试题
文章目录 1、消息队列的流派2、kafka的优势3、Kafka与Zookeeper的关系4、Kafka消息队列各组件概念5、Kafka消息队列应用场景6、Kafka消息收发的过程7、Kafka消息数据存储概念8、kafka消息的偏移量概念原理9、Kafka消息数据的顺序消费概念原理10、Kafka单播消费消息的原理11、Ka…...

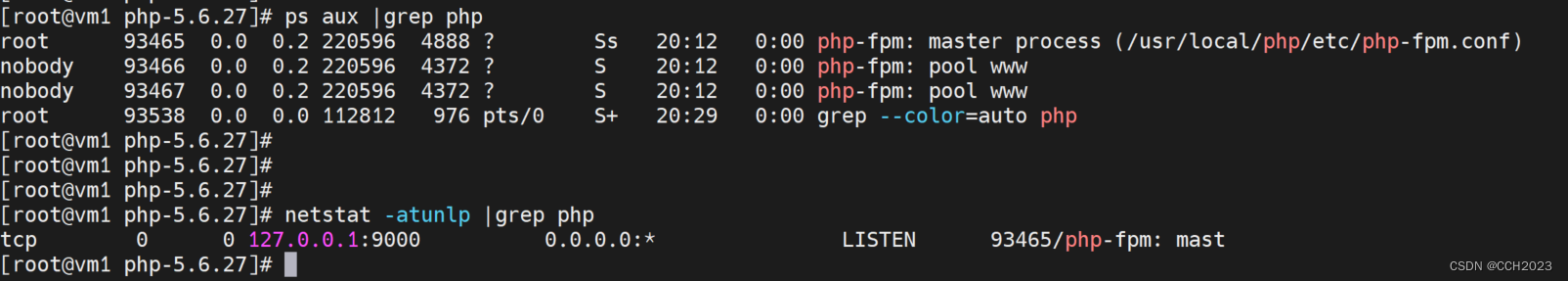
CentOS系统编译安装PHP-5.6.27版本
一、手动安装编译工具: yum install -y gcc gcc-c 二、添加用户和用户组: groupadd web useradd -M -s /sbin/nologin -g web php 三、yum安装依赖: yum -y install libmcrypt libmcrypt-devel mcrypt mhash libxml2-devel libpng-devel l…...

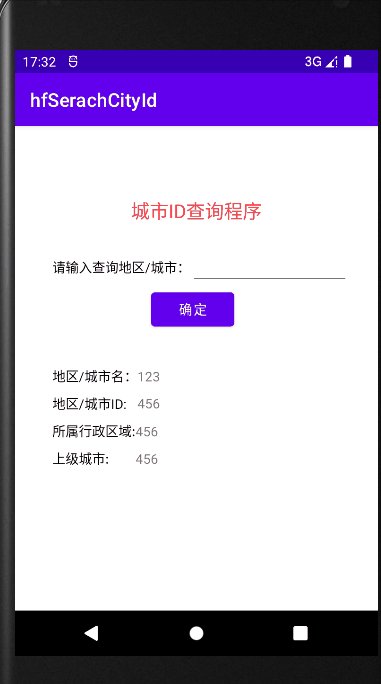
和风SDK查询城市ID(保姆级教程)
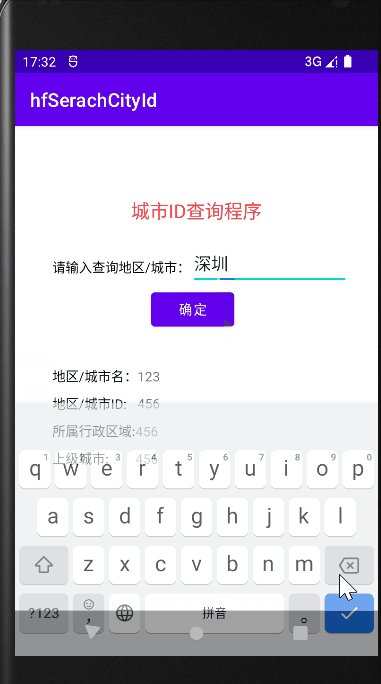
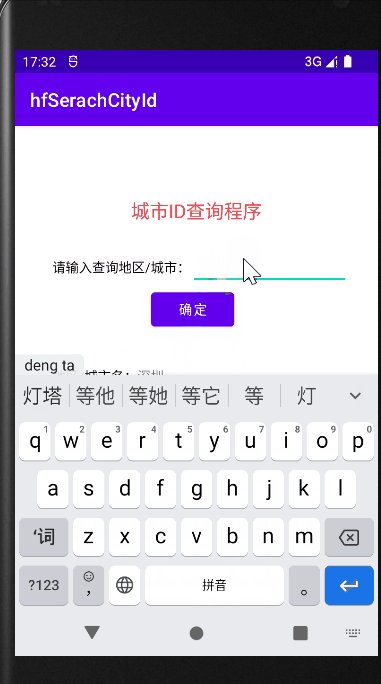
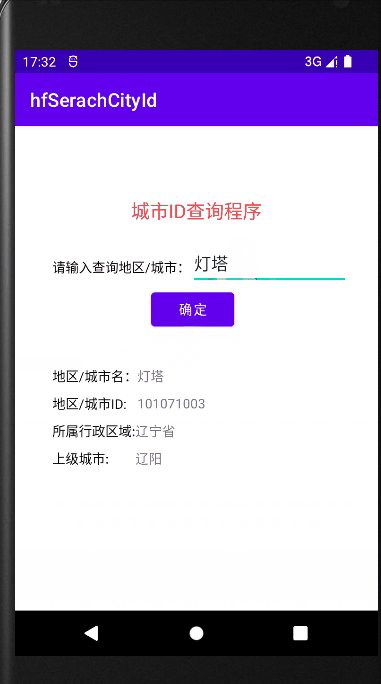
android studio版本:2021.2.1例程名:hfserachcityid这几天没什么事做,而且我原来那个“项目”因为免费api不能用了,只能改为和风的免费api,但需要申请,而且还要城市ID,玩天气的基本都知道城市ID这个东西&am…...

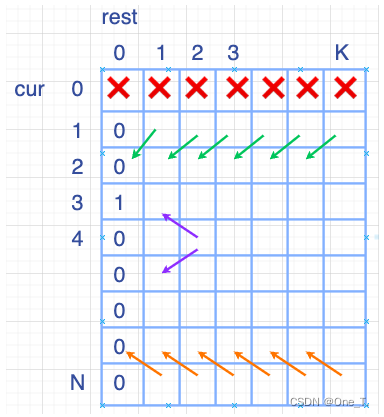
暴力递归到动态规划
暴力递归到动态规划 假设有排成一行的n个位置, 记为1~n,n-定大于或等于2。开始时机器人在其中的m位置上(m 一定是1~n中的一个)。如果机器人来到1位置,那么下一步只能往右来到2位置;如果机器人来到n位置, 那么下一步只能…...

Java:Java仍然处于领先地位?
没有多少编程语言能够自吹自擂并持续流行20多年,但Java就是其中之一。Java应用程序不仅局限于web和移动开发,而且给大数据和人工智能留下了深刻的印象。不用多说,让我们讨论一下Java流行的几个原因!!1.实用性根据JamesGosling的说法ÿ…...

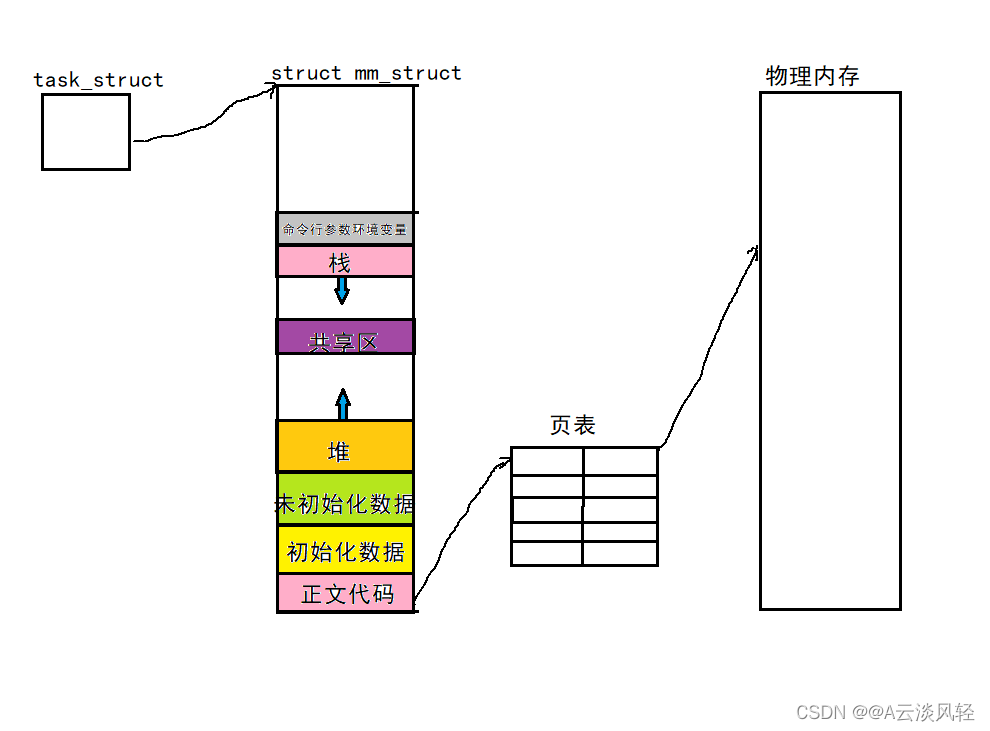
虚拟地址空间
本节目录1.如何理解区域划分2.为什么一个变量可以存储两个不同的值?3.深入理解虚拟地址空间为什么要有地址空间?4.理解什么是挂起?1.虚拟地址空间究竟是什么?2.映射关系的维护是谁做的?1.如何理解区域划分 所谓的区域…...

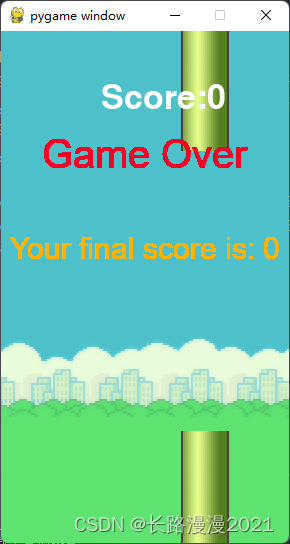
Python基础篇(十五)-- Pygame游戏编程
1 初识Pygame Pygame是一个开源的Python模块,专门用于多媒体应用(如电子游戏)的开发,其中包含对图像、声音、视频、事件、碰撞等的支持。Pygame建立在SDL的基础上,SDL是一套跨平台的多媒体开发库,用C语言实…...

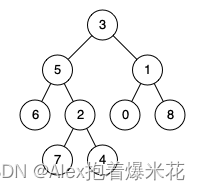
LeetCode 热题 HOT 100 Java 题解 -- Part 2
练习地址 Part 1 : https://blog.csdn.net/qq_41080854/article/details/128829494 LeetCode 热题 HOT 100 Java 题解 -- Part 236. 二叉树的中序遍历 9437. 不同的二叉搜索树 9638. 验证二叉搜索树 9839. 对称二叉树 10140. 二叉树的层序遍历 10241. 二叉树的最大深度 10442.…...

【项目实战】IDEA常用快捷键汇总
一、修改为Eclipse的快捷键 相信很多朋友跟我一样, 都是习惯了eclipse的快捷键,没错,习惯这东西真的很难改!IDEA非常强大,支持我们修改IDEA中的keymap为Eclipse的快捷键!友好又贴心,有没有&…...

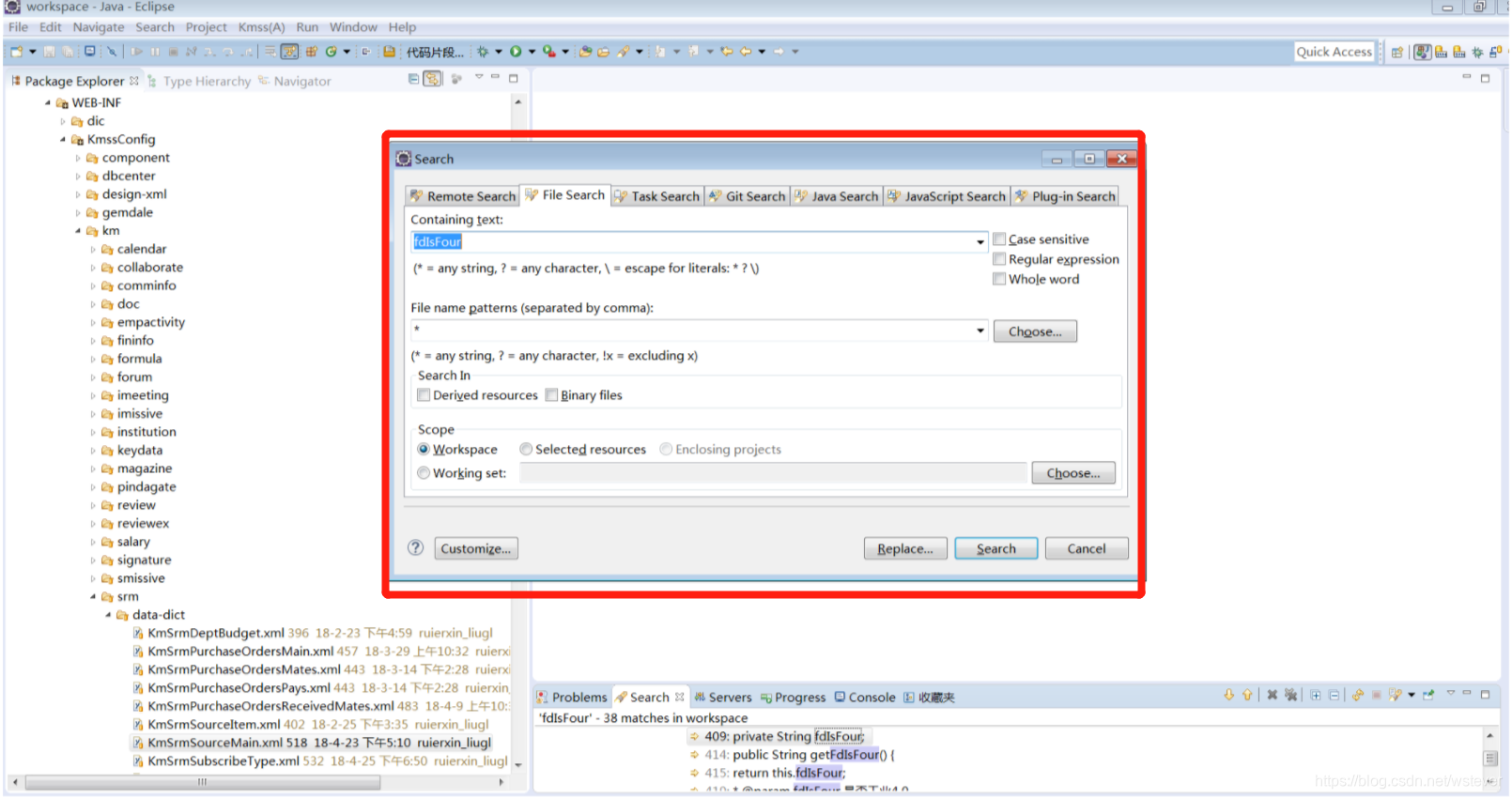
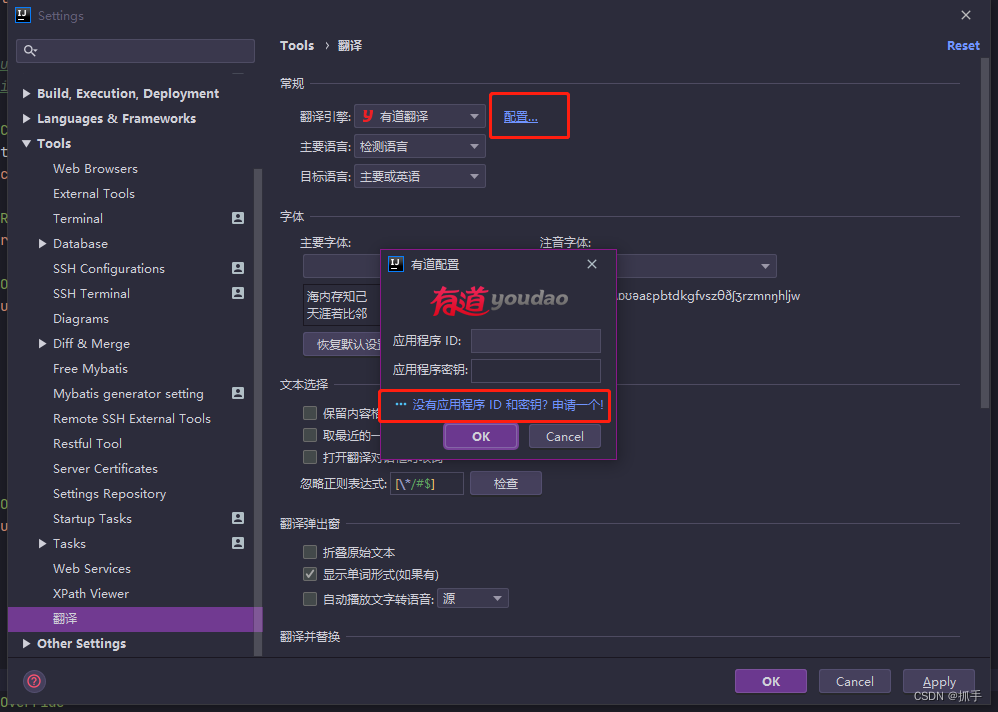
更新 TKK 失败,请检查网络连接。谷歌翻译 translation插件不能用解决办法 亲测有效
谷歌翻译无法使用,谷歌回应解释是,谷歌翻译使用率过低,所以选择停止服务。网上也有说法,指出根本原因为,提供API接口的googleapis被墙,这导致js文件和字体资源无法加载。 这里提供两种解决办法 方案一 修…...

SpringBoot整合MybatisPlus多数据源
相信在很多使用MybatisPlus框架的小伙伴都会遇到多数据源的配置问题,并且官网也给出了推荐使用多数据源 (dynamic-datasource-spring-boot-starter) 组件来实现。由于最近项目也在使用这个组件来实现多数据源切换,因此想了解一下该组件是如何运行的&…...

【教程】如何使用Java生成PDF文档?
在如今数字化时代,越来越多的人使用PDF文档进行信息传递和共享。而使用Java生成PDF文档也成为了一个非常重要的技能,因为Java作为一种通用的编程语言,可以在不同的操作系统和平台上运行。下面,我们将为您介绍如何使用Java生成PDF文…...

I.MX6ULL内核开发13:pinctrl子系统和gpio子系统-led实验
目录 一、pinctrl子系统 1.1 pinctrl子系统编写格式以及引脚属性介绍 1.1.1 iomux节点介绍 1.1.2 pinctrl子节点编写格式 1.1.3 引脚配置信息介绍 1.2 将RGB灯引脚添加到pinctrl子系统 1.2.1 查找RGB灯使用的引脚 1.2.2找到引脚宏定义 1.2.3 设置引脚属性 1.2.4 在…...

Linux系列 使用vi文本编辑器
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.vi文本编辑器 1.使用vi文本编辑器 2.vi编辑器的工作模式 3.命令模式中的…...

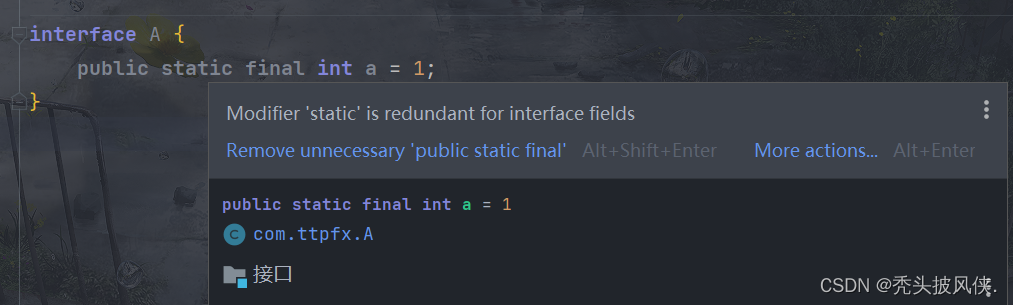
【java基础】接口(interface)
文章目录基础介绍接口的定义关于接口字段和方法的说明使用接口抽象类和接口接口方法冲突的一些说明方法相同名称和参数,返回值相同方法名称相同,参数不同,返回值相同方法返回值不同,名称参数相同方法完全相同,一个有默…...

ChatGPT(GPT3.5) OpenAI官方API正式发布
OpenAI社区今天凌晨4点多发送的邮件,介绍了ChatGPT官方API的发布。官方介绍文档地址为“OpenAI API”和“OpenAI API”。 ChatGPT(GPT3.5)官方API模型名称为“gpt-3.5-turbo”和“gpt-3.5-turbo-0301”。API调用价格比GPT text-davinci-003模型便宜10倍。调用费用为…...

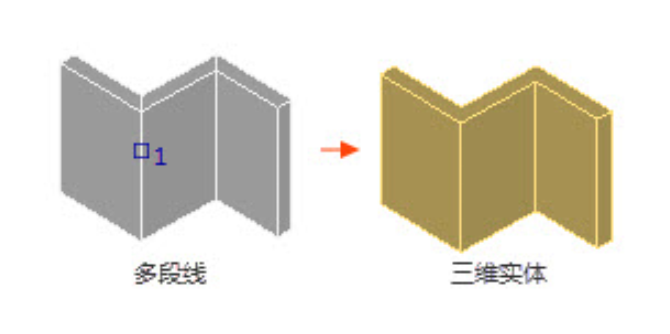
CAD中如何将图形对象转换为三维实体?
有些小伙伴在CAD绘制完图纸后,想要将图纸中的某些图形对象转换成三维实体,但却不知道该如何操作,其实很简单,本节CAD绘图教程就和小编一起来了解一下浩辰CAD软件中将符合条件的对象转换为三维实体的相关操作步骤吧! 将…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
