antd日期组件时间范围动态跟随
这周遇到了一个很诡异但又很合理的需求。掉了一周头发,死了很多脑细胞终于上线了。必须总结一下,不然对不起自己哈哈哈。
一、需求描述
默认当前日期时间不可清空。
功能
默认时间如下:
![]()
目的:将时间改为 2014-08-01 ~ 2014-08-12
antd交互
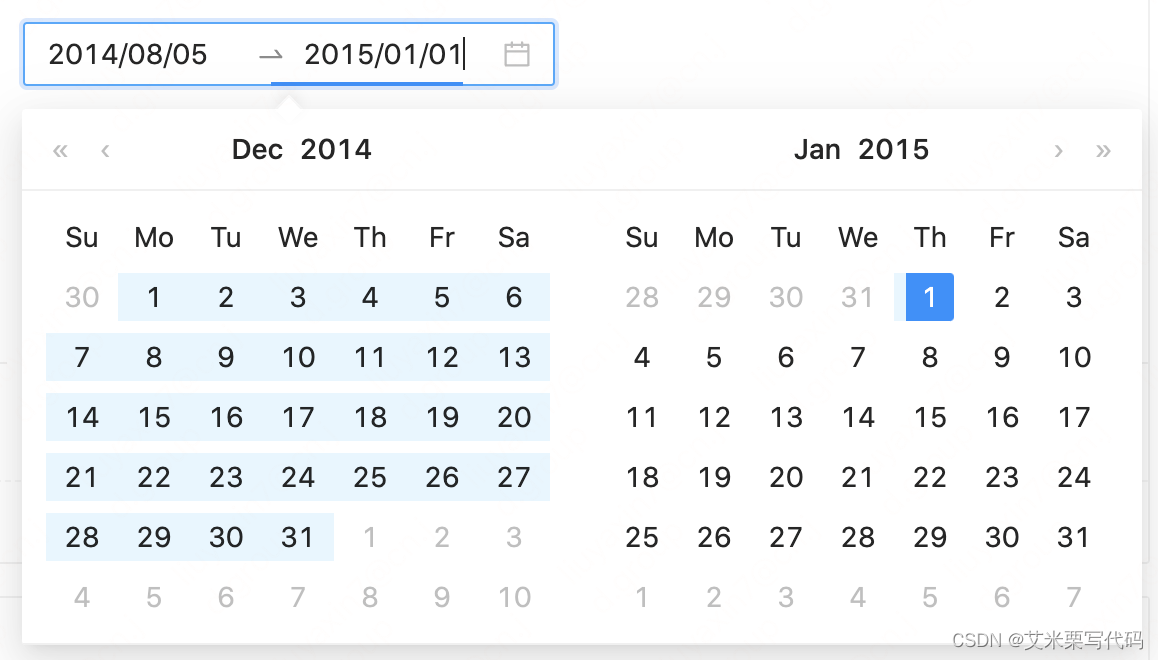
修改开始时间为 2014-08-01,结束时间的时间选择范围首先弹出的是 2014 年 12月 和 2015年1月。

也就是说,当改变开始时间后,跳转到结束日期时,日期选择面板根据当前时间而定的。
但实际上,这是非常逆人性化的。
因为,当我们修改时间的时候,往往第二个时间的修改是依赖于第一个选择的时间的。
需求交互
于是,产品就提出了,希望,选择第二个时间的时候,展示的时间范围根据第一个选择的时间而定。
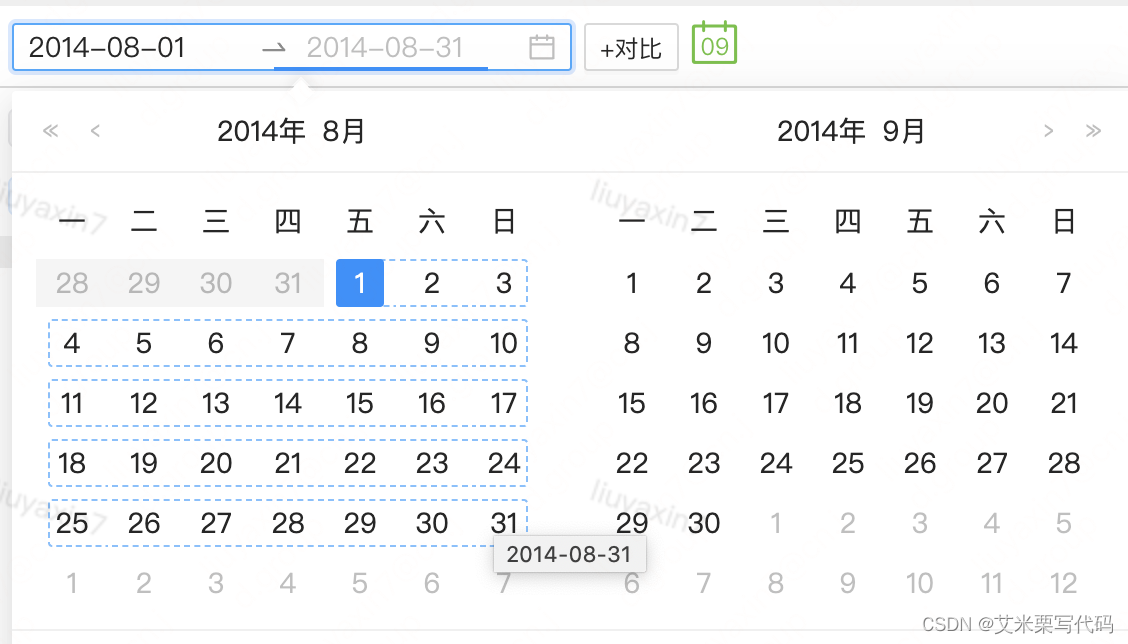
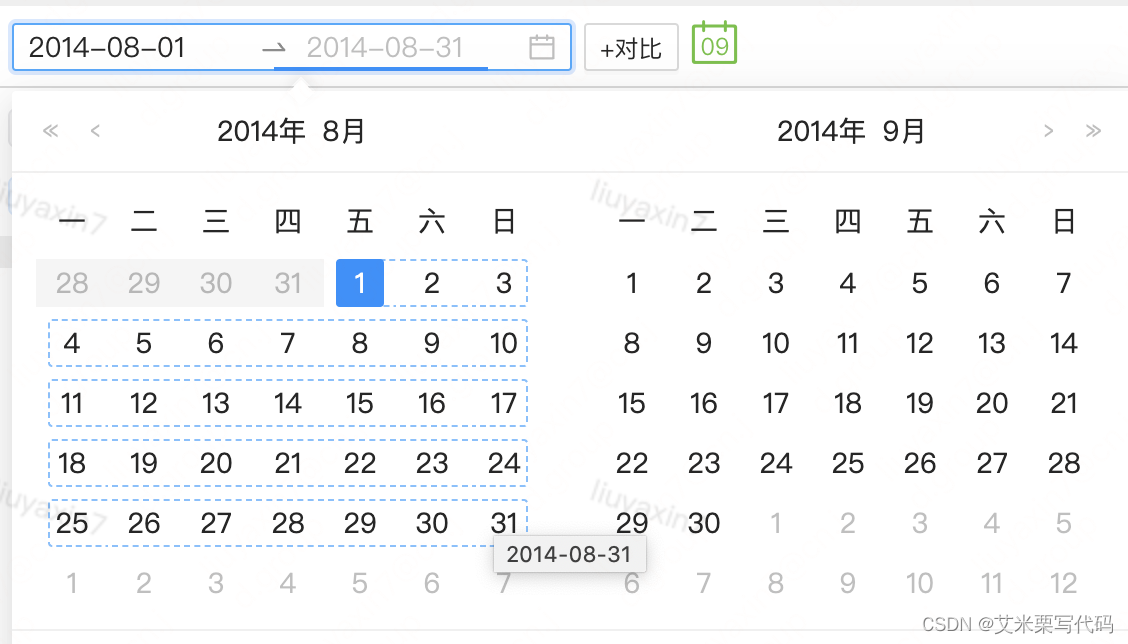
即当修改开始时间为 2014-08-01,结束时间的时间选择范围首先弹出的是 2014年 08月 和 2015年 09 月。

好,希望我把需求描述清楚了。
文字再解释一遍:
比如:
当前功能:当前选择时间为:2015-01-01 至 2015-01-01,
修改开始时间为 2014-08-01,结束时间的时间选择范围首先弹出的是 2014 年 12月 和 2015年1月。
期待功能:
修改开始时间为 2014-08-01,结束时间的时间选择范围首先弹出的是 2014年 8月 和 2014年 9 月。
二、解决方法
在看了一天日期组件的api之后,我终于找到了 使时间范围自动调整的方法。 那就是在 focus 的时候,清空当前时间。
所以解决的思路就很明确了,在 onFocus 事件中清空 当前时间。
下面我就在代码中,解释思路。
import React, { useEffect, useState } from "react";
import "./index.css";
import type { DatePickerProps } from "antd";
import { DatePicker, Space } from "antd";
import dayjs from "dayjs";
import customParseFormat from "dayjs/plugin/customParseFormat";
import isBetween from "dayjs/plugin/isBetween";
dayjs.extend(customParseFormat);
dayjs.extend(isBetween);const { RangePicker } = DatePicker;const dateFormat = "YYYY/MM/DD";const App: React.FC = () => {const [rangValue, setRangValue] = useState([dayjs(),dayjs().add(2, "month")]) as any;const [originValue, setOriValue] = useState(rangValue);const onFocus = (f: any) => {// 获取当前聚焦的值(不同的环境可能聚焦的值存的位置不同,要打印出来看看哪个属性是当前值)const value = f.srcElement._value;const isStart =dayjs(rangValue[0]).format(dateFormat) ===dayjs(value).format(dateFormat);// 聚焦在哪一个,就清空哪一个setRangValue([isStart ? "" : rangValue[0], isStart ? rangValue[1] : ""]);};// 清空之后如果用户不选择当前时间,则当前时间会被清空。 所以,要在 blur 的时候 用缓存下来的上次数据去补齐const onBlur = (b) => {setRangValue([rangValue[0] || originValue[0],rangValue[1] || originValue[1]]);setOriValue(rangValue);};// 用户有两种关闭形式,一种是跳转到另一个时间选择框,一种是鼠标点击其他区域,时间范围选择框自动关掉。于是,需要在时间范围选择框关掉的时候,再次补齐const onOpenChange = (open) => {if (!open) {setRangValue([rangValue[0] || originValue[0],rangValue[1] || originValue[1]]);setOriValue(rangValue);}};return (<Space direction="vertical" size={12}><RangePickervalue={rangValue}format={dateFormat}onFocus={onFocus}onBlur={onBlur}onOpenChange={onOpenChange}/></Space>);
};export default App;
以上就是这个需求的解决思路,但是这个解决方法是存在一些风险的。
即,在focus 事件中能否判断出当前focus 的是开始时间还是结束时间。
于是,我给antd 官方提了issue,希望新增加一个数据,去实现该跟随功能,或者在onfocus事件中多暴露一个参数。
欢迎大家前去支持: 日期组件时间范围动态跟随(can rangepicker component provied prop to achieve paneltime dynamically followed pre chosen time) · Issue #40680 · ant-design/ant-design · GitHub
三、解决问题过程
讲完了需求解决的思路和风险,透露一下我做这个需求的心路历程。
1、需求沟通
首先,这个需求其实很小,产品用一句话描述。 我看了几遍,都没有理解,得耗费了10分钟去跟产品沟通他要的交互和效果。
2、看文档
沟通清楚了需求,我觉得这个需求很合理,antd 应该有支持,翻翻文档,半小时内就能解决。
3、方法尝试
① 尝试属性:defaultpickValue,后发现defaultpickvalue 仅在第一次点击的时候生效。
② 尝试 在 onCalendarchange 重新设置 时间,更改之后dom 不更新。
③ 尝试 disabledate,使除了第一次选择的时间之外的相邻月份外全部disable, 无效。
经过了以上三种方式的尝试,我 finally 看到了onfocus 属性,抱着试一试的属性,他生效了!!!
4、收尾
今天也跟同事针对这个问题进行了讨论,
问题1: 为什么在oncalendarchange 中修改绑定的时间不生效?
最后的结论是,在oncalendarchange 触发后,自动触发了 input 函数的 onChange, 而在calendar中改变的时间,没有更新,onChange 函数拿到的还是旧的值。
也就是说,onchange 把 oncalendar 中的修改覆盖了。
问题2: 为什么要用兜底?这样不绕吗?
这个问题很尴尬哈哈哈,因为,这是业务需求的,时间不能清空。 所以需要补齐时间。
5、复盘
其实这个问题的解决过程还是太长了。 一是对api 的熟悉度不高,二是,缺乏经验无法描述出最核心的问题。
在后面确认使用 onfocus 以后,以及探讨问题1 的时候,在stackoverflow 发现了一些类似的问题。
比如: reactjs - how to set start or end date of antD rangePicker to empty - Stack Overflow
相关文章:

antd日期组件时间范围动态跟随
这周遇到了一个很诡异但又很合理的需求。掉了一周头发,死了很多脑细胞终于上线了。必须总结一下,不然对不起自己哈哈哈。 一、需求描述 默认当前日期时间不可清空。 功能 默认时间如下: 目的:将时间改为 2014-08-01 ~ 2014-08…...

mysql一条sql语句的执行过程
sql的具体执行过程 客户端发送一条查询给服务器服务器下先检查查询缓存,如果命中了缓存,返回缓存中的结果否则就需要服务器端进行sql的解析、预处理,再由优化器生成对应的执行计划根据执行计划,调用存储引擎的api来执行查询将结果…...

SaaS是什么,和多租户有什么关系?
空间数据又称几何数据,用来表示物体的位置,形态,大小分布等各方面的信息,是对现实世界中存在的具有定位意义的事物和现象的定量描述。 多租户是SaaS领域特有的产物。 SaaS服务是部署在云上的,客户可以按需购买&#…...

C语言---字符串函数总结
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:夏目的C语言宝藏 💬总结:希望你看完之…...

MySQL-表的基本操作
一、创建数据表创建数据表是指在已经创建好的数据库中建立新表。创建数据表的过程是规定数据列的属性的过程,同时也是实施数据完整性约束的过程。创建表之前应先使用语句{use 数据库名} 进入到指定的数据库,再执行表操作。创建表语法:CREATE TABLE <表…...

开篇之作—闲聊几句AUTOSAR
背景信息 步入职场已有些许年头,遇到过不少的人,经历过不算多的事情,也走过一些地方。现在坐下来想想,觉得一路走过总是行色匆匆,都来不及停下来驻足路边的风景,抑或是回头看看身后的精彩。 现在有些庆幸的是,加入了这个汽车这个行业,从事着汽车电子开发领域,也因此…...

02- 天池工业蒸汽量项目实战 (项目二)
忽略警告: warnings.filterwarnings("ignore") import warnings warnings.filterwarnings("ignore") 读取文件格式: pd.read_csv(train_data_file, sep\t) # 注意sep 是 , , 还是\ttrain_data.info() # 查看是否存在空数据及数据类型train_data.desc…...

LeetCode-111. 二叉树的最小深度
目录题目分析递归法题目来源111. 二叉树的最小深度题目分析 这道题目容易联想到104题的最大深度,把代码搬过来 class Solution {public int minDepth(TreeNode root) {return dfs(root);}public static int dfs(TreeNode root){if(root null){return 0;}int left…...

git常用命令
(一)克隆代码(clone):将远程仓库代码克隆到本地仓库 克隆远程仓库某个分支 git clone -b 远程分支名称 https://github.com/master/master.git 本地文件名称 克隆远程仓库默认分支 git clone https://github.com/mas…...

2022年12月电子学会Python等级考试试卷(一级)答案解析
青少年软件编程(Python)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 关于Python语言的注释,以下选项中描述错误的是?( ) A. Python语言有两种注释方式&…...

大数据未来会如何发展
大数据应用的重要性,自全国提出“数据中国”的概念以来,我们周围默默地在发挥作用的大数据逐渐深入人们的心中,大数据的应用也越来越广泛,具体到金融、汽车、餐饮、电信、能源、体育和娱乐等领域 为什么大数据技术那么火…...

2022黑马Redis跟学笔记.基础篇(一)
2022黑马Redis跟学笔记.基础篇 一1.Redis入门1.1.认识NoSQL1.1.1.结构化与非结构化1.1.2.关联和非关联1.1.3.查询方式1.1.4.事务1.1.5.总结1.2.认识Redis1.3.安装Redis步骤一:安装Redis依赖步骤二:上传安装包并解压步骤三:启动(1).默认启动(2…...

【Spring(十一)】万字带你深入学习面向切面编程AOP
文章目录前言AOP简介AOP入门案例AOP工作流程AOP切入点表达式AOP通知类型AOP通知获取数据总结前言 今天我们来学习AOP,在最初我们学习Spring时说过Spring的两大特征,一个是IOC,一个是AOP,我们现在要学习的就是这个AOP。 AOP简介 AOP:面向切面编程,一种编程范式&#…...

基于Java+SpringBoot+Vue+uniapp前后端分离图书阅读系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建、毕业项目实战、项目定制✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《S…...

2021年新公开工业控制系统严重漏洞汇总
声明 本文是学习ITOT一体化工业信息安全态势报告(2019). 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 工业互联网安全威胁 2021年新公开工业控制系统严重漏洞 缓冲区溢出漏洞 缓冲区溢出(buffer overflow&…...

Canvas鼠标滚轮缩放以及画布拖动(图文并茂版)
Canvas鼠标滚轮缩放以及画布拖动 本文会带大家认识Canvas中常用的坐标变换方法 translate 和 scale,并结合这两个方法,实现鼠标滚轮缩放以及画布拖动功能。 Canvas的坐标变换 Canvas 绘图的缩放以及画布拖动主要通过 CanvasRenderingContext2D 提供的 …...

[ECCV 2020] FGVC via progressive multi-granularity training of jigsaw patches
Contents IntroductionProgressive Multi-Granularity (PMG) training frameworkExperimentsReferencesIntroduction 不同于显式地寻找特征显著区域并抽取其特征,作者充分利用了 CNN 不同 stage 输出的特征图的语义粒度信息,并使用 Jigsaw Puzzle Generator 进行数据增强来帮…...

Python推导式
列表(list)推导式 [remove for source in xx_list]或者[remove for source in xx_list if condition] 实例: names[Bob,Mark,Mausk,Johndan,Wendy] new_names[name.upper() for name in names if len(name)<5] print(new_names)即迭代列…...

Java列表List的定查改增删操作
Java列表List的定查改增删操作定义查找遍历元素与下标互查修改增加删除java.util中提供了三种常用的集合类,列表List、集合Map和字典Set。这些集合类相较于数组有更多功能,并且都可以通过Iterator(迭代器)来访问。 在这篇博客中&…...

day03java语言特性 JDK、JRE、JVM
1、Java语言的特性 1.1、简单性在Java语言当中真正操作内存的是:JVM(Java虚拟机)所有的java程序都是运行在Java虚拟机当中的。而Java虚拟机执行过程中再去操作内存。对于C或者C来说程序员都是可以直接通过指针操作内存的。C或者C更灵活&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
