前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。
使用CSS-in-JS
下载
npm i styled-components
使用
就像写scss一样,不过需要声明元素的类型
基本语法及展示如下
import styled from "styled-components"export default () => {const Father = styled.div`width: 200px;height: 200px;background: pink;span {font-size: 20px;}&: hover {background: skyblue;}`const Son = styled.span`color: #f8e;`return (<><Father><Son>我是Son</Son></Father></>)
}
也可以通过styled()选择要继承的样式,并且可以拿到状态。
import { useState } from "react"
import styled from "styled-components"
export default () => {const Father = styled.div`width: 200px;height: 200px;background: pink;span {font-size: 20px;}&: hover {background: skyblue;}`const Son = styled.span`color: #f8e;`const Footer = styled(Father)`display: ${({ isShow }) => (isShow ? "block" : "none")};padding: 20px;border: 1px solid #333;border-radius: 30px;`const [show, setShow] = useState(false)return (<><Father><Son>我是Son</Son></Father><button onClick={() => setShow(!show)}>点我控制Footer的显示/隐藏</button><Footer isShow={show}>我是Footer</Footer></>)
}
相关文章:
———React如何像Vue一样将css和js写在同一文件)
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。 使用CSS-in-JS 下载 npm i styled-components使用 就像写scss一样,不过需要声明元素的类型 基本语法及展示如下 import styled from "styled-components"expor…...

Photoshop Circular Text
Ctrl N 新增 现学现卖...

深入解析Spring Boot中的注解@PathVariable、@RequestParam、@RequestBody的正确使用
文章目录 1. 引言2. PathVariable:处理路径变量2.1 简介2.2 使用示例 3. RequestParam:处理请求参数3.1 简介3.2 使用示例 4. RequestBody:处理请求体4.1 简介4.2 使用示例 5. 多个注解的组合使用6. 参数绑定的原理6.1 HandlerMethodArgument…...

Qt Location中加载地图对象
在Qt Location中加载地图对象,你可以按照以下步骤进行操作: 1,首先,确保你已经安装了Qt Location模块,并在项目中包含了相应的头文件。在项目文件(.pro)中添加以下行: QT locatio…...

4-Docker命令之docker ps
1.docker ps介绍 docker ps命令是用来列出容器的相关信息 2.docker ps用法 docker ps [参数] [rootcentos79 ~]# docker ps --helpUsage: docker ps [OPTIONS]List containersAliases:docker container ls, docker container list, docker container ps, docker psOptions…...

你在地铁上修过bug吗?
作为技术人员,有没有遇到下班路上收到老板电话,系统故障,然后地铁上掏出电脑,修bug的场景。自己负责的业务线上出现问题,负责人心里是很慌的,在这种心理状态下做事很容易二次犯错,造成更大的问题…...

CPU、MCU、MPU、DSP、FPGA各是什么?有什么区别?
1、CPU 中央处理器,简称 CPU(Central Processing Unit),中央处理器主要包括两个部分,即控制器、运算器,其中还包括高速缓冲存储器及实现它们之间联系的数据、控制的总线。 电子计算机三大核心部件就是CPU…...

SpringBoot之logback 在Linux系统上启动的时候,设置日志按日期分割并设置指定时间自动清除日志
一、在src/main/resources/下创建logback-spring.xml文件 <?xml version"1.0" encoding"UTF-8"?> <configuration><!-- 日志存放路径 --><property name"log.path" value"/home/xmmc/logs" /><!-- 日志…...

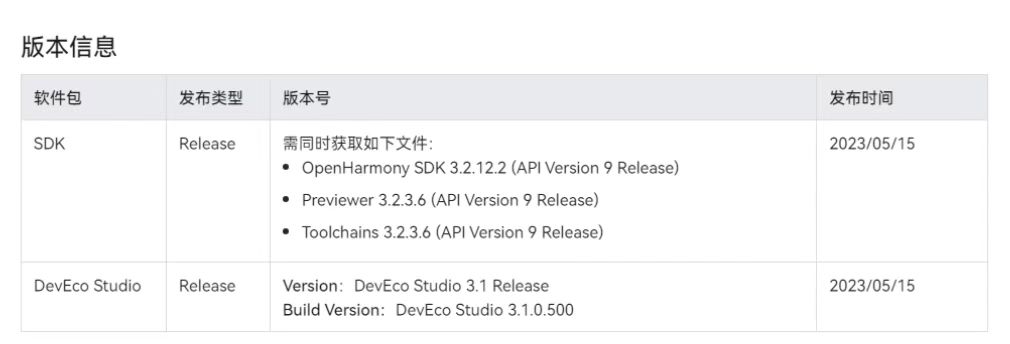
OpenHarmony北向-让更广泛的应用开发者更容易参与
一、标准系统的体验 按照官方文档指导,这样操作,OH标准系统开发板就可以运行开发者开发的OpenHarmony应用了。 二、实际情况 按照开发文档上的说明,肯定是装不上的。因为OH不同的发行版,不同发行板不同的设备,IDE&…...

数据结构之归并排序及排序总结
目录 归并排序 归并排序的时间复杂度 排序的稳定性 排序总结 归并排序 归并排序大家只需要掌握其递归方法即可,非递归方法由于在某些特殊场景下边界难控制,我们一般很少使用非递归实现归并排序。那么归并排序的递归方法我们究竟是怎样实现呢ÿ…...

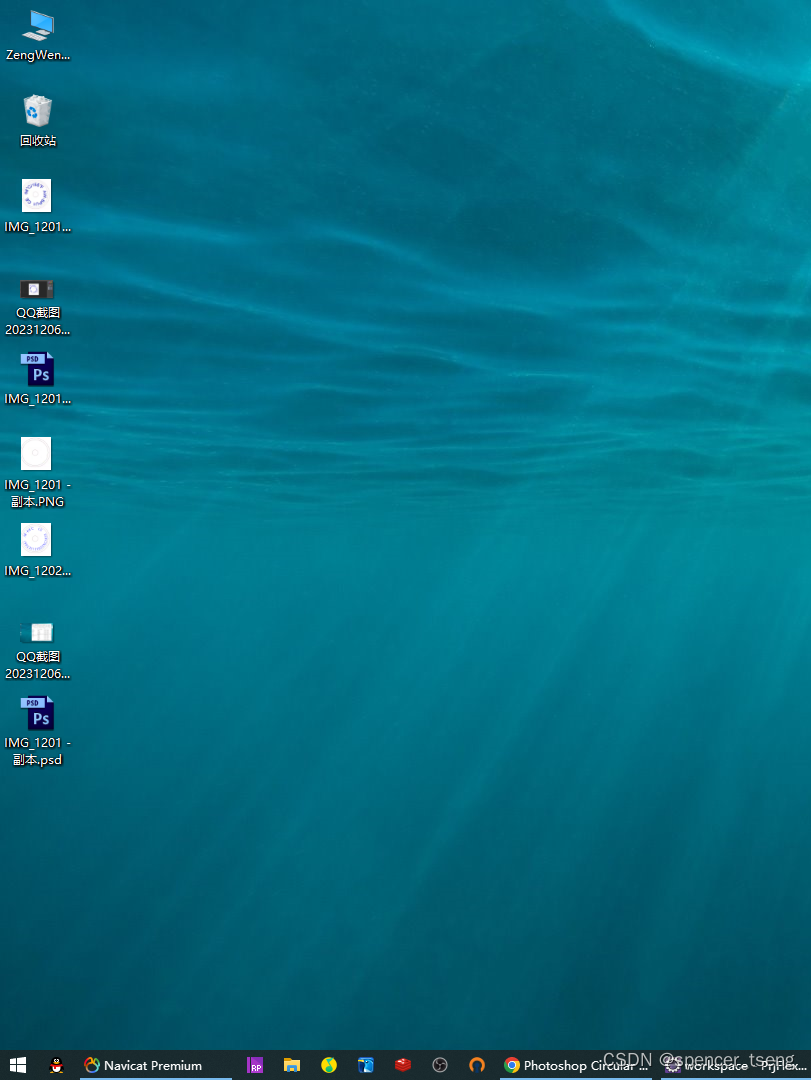
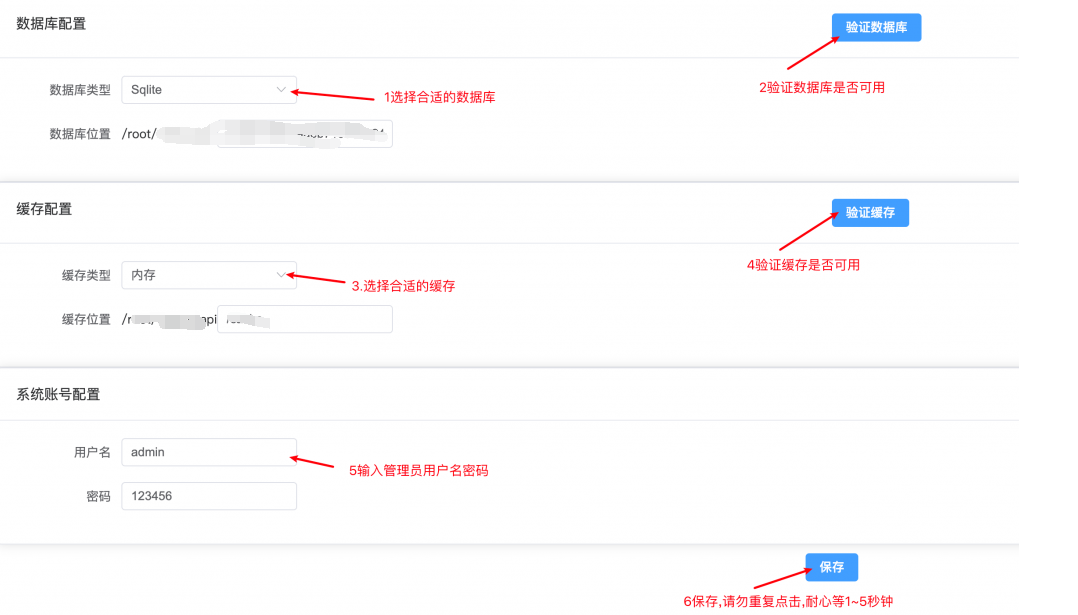
仿windows12网盘,私有云盘部署教程,支持多种网盘
仿windows12网盘,私有云盘部署教程,支持多种网盘 资源宝分享:www.httple.net 视频教程:https://www.bilibili.com/video/BV1m64y1G7Bq/ 宝塔部署方式: 1.验证是否安装jdk,没有安装请看安装教程 推荐安装jdk8(注意您…...

深度学习 时间序列回归学习笔记
目录 常用的深度学习时间序列回归模型: ARIMA模型 ETS模型 效果评估...

【postgresql】ERROR: INSERT has more expressions than target columns
执行下面sql insert into apply_account_cancellation3 select * from pply_account_cancellation; 返回下面错误信息 insert into apply_account_cancellation3 select * from apply_account_cancellation > ERROR: INSERT has more expressions than target colu…...

Android Kotlin语言下的文件存储
目录 将数据存储到文件中 创建文件和保存数据 读取文件 SharedPreferences存储 存储数据到SharedPreferences中 Context类中的getSharedPreferences()方法 Activity类中的getPreferences()方法 从SharedPreferences中读取数据 SQLite数据库存储 创建数据库 调用数据…...

Verilog 入门(八)(验证)
文章目录 编写测试验证程序波形产生值序列重复模式 测试验证程序实例从文本文件中读取向量实例:时序检测器 测试验证程序用于测试和验证设计方法的正确性。Verilog 提供强有力的结构来说明测试验证程序。 编写测试验证程序 测试验证程序有三个主要目的:…...
)
vue3 vue-router 导航守卫 (五)
在Vue 3中,导航守卫仍然是一个重要的概念,用于在路由切换时执行一些特定的逻辑。Vue Router提供了多个导航守卫,包括全局守卫、路由独享守卫和组件内守卫。可以在路由切换时执行一些特定的逻辑,例如身份验证、权限控制、数据加载等…...

Git命令---查看远程仓库
介绍 使用git命令查看绑定的远程仓库。 命令 git remote -v...

12.8作业
1. 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是…...

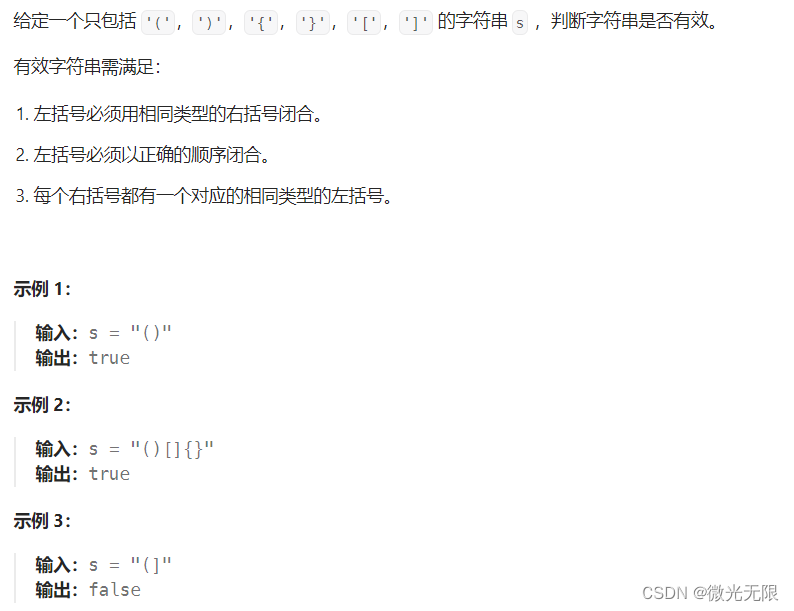
算法:有效的括号(入栈出栈)
时间复杂度 O(n) 空间复杂度 O(n∣Σ∣),其中 Σ 表示字符集,本题中字符串只包含 6 种括号 /*** param {string} s* return {boolean}*/ var isValid function(s) {const map {"(":")","{":"}","["…...

vxworks常用的指令归纳
目的:方便自己查阅 tftpboot 0x10000000 vxworks bootelf 0x10000000 ifconfig "gem0 dowm" ifconfig "gem0 inet 192.168.0.81" ifconfig "gem0 lladdr 01:02:03:04:05:06:07" ifconfig "gem0 up" ld 0,1,"…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...

云原生技术驱动 IT 架构现代化转型:企业实践与落地策略全解
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、背景:IT 架构演进的战略拐点 过去十年,企业 IT 架构经历了从传统集中式架构到分布式架构的转型。进入云计算…...
