地图服务 ArcGIS API for JavaScript基础用法全解析
地图服务 ArcGIS API for JavaScript基础用法全解析
前言
在接触ArcGIS之前,开发web在线地图时用过Leaflet来构建地图应用,作为一个轻量级的开源js库,在我使用下来Leaflet还有易懂易用的API文档,是个很不错的选择。在接触使用ArcGIS后,我发现其API文档的阅读体验很不尽人意。尽管它提供了详尽的接口描述和参数说明,但由于文档的复杂性和缺乏直观的示例,对于初学者来说可能难以理解和应用,经过几天的努力,手写了多个helloworld,并终于整理出了地图的基本用法。包括,地图打点、自定义点popup,折线栅栏、区域覆盖物、热力图、以及地图上的操作(区域多边形圈选、地图绘制)。demo已上传git,具体源码可直接查看:https://gitee.com/fcli/arcgis-demo.git
地图初始化
1、首先我们需要准备一个地图服务地址,安装@arcgis/core依赖包
yarn add @arcgis/core
2、初始化一个地图
import MapView from '@arcgis/core/views/MapView';let map = new Map();const view: any = new MapView({container: 'viewDiv',map: map,zoom: 4});
3、设置地图中心点、通过地图服务创建基础图层
view.when(() => {let pt = new Point({x: -3385.861498285485,y: -4869.908083566152,spatialReference: view.spatialReference});// 定位到中心点view.goTo({center: pt,zoom: 2
});
//基础图层
let layerUrl = 'http://xxx.xxx.xxx.xxx/arcgis/rest/services/BaseMap/MapServer'; //地图服务URL
let layer = new TileLayer({ url: layerUrl, title: 'baseMap' });
mapLayers.value = layer;
map.layers.add(layer);地图增加marker点
根据预先配置的测试点,通过Graphic对象包装point点,最终添加到图层上。
//撒点
const renderPoint = () => {let pointGraphicArr: any = [];pointList.forEach((item: any) => {// First create a point geometrylet point = {type: 'point', // autocasts as new Point()longitude: item.COORDX,latitude: item.COORDY,spatialReference: myMapView.spatialReference};//点样式,(可设置图片,或者自定义颜色的marker,参考symbol)let markerSymbol = {// type: 'picture-marker',// url: img,// width: 5,// height: 5type: 'simple-marker',color: [226, 119, 40]};// 创建点的属性let attributes = {Name: item.ADDRESS,Owner: item.TASKID};// Create a graphic and add the geometry and symbol to itlet pointGraphic = new Graphic({geometry: point,symbol: markerSymbol,attributes: attributes});pointGraphicArr.push(pointGraphic);});pointGraphics = pointGraphicArr;//自定义渲染popupsetTimeout(() => {renderPopup();}, 500);return pointGraphics;
}
撒点上图
view.graphics.addMany(renderPoint());
绘制多变形
与绘制marker点类似,将polyline对象添加到Graphic中,最后都通过view.graphics.addMany添加到地图图层上。具体代码实现如下:
//多边形折线
const rendPolyline = () => {const polyline = {//线的坐标信息type: 'polyline', // autocasts as new Polyline()paths: [[-4466.80859375, -8273.7109375],[-3475.872802734375, -6549.30810546875],[-4307.0634765625, -5647.63525390625],[-4466.80859375, -8273.7109375]],spatialReference: myMapView.spatialReference};const lineSymbol = {//线的样式type: 'simple-line',color: [226, 119, 40],width: 2};const lineAtt = {//线的属性Name: 'Keystone Pipeline',Owner: 'TransCanada',Length: '3,456 km'};const polylineGraphic = new Graphic({//创建线对象并且绑定属性以及弹出框信息geometry: polyline,symbol: lineSymbol,attributes: lineAtt});return [polylineGraphic];
}
绘制多边形覆盖物
可自定义覆盖面的样式,包括背景颜色,边框等属性。
//绘制多边形覆盖层面
const rendPolygon = () => {const rings = [[-4226.57763671875, -10710.984375],[-5061.92724609375, -8761.8974609375],[-5428.50244140625, -10374.7802734375]];const polygon = {//面的坐标信息type: 'polygon',rings: rings,spatialReference: myMapView.spatialReference};const fillSymbol = {//面的样式type: 'simple-fill',color: [227, 139, 79, 0.8],outline: {// autocasts as new SimpleLineSymbol()color: [255, 255, 255],width: 1}};const polygonGraphic = new Graphic({//创建面图斑geometry: polygon,symbol: fillSymbol});//数组return [polygonGraphic];
}
热力图实现
首先定义热力图render的值,根据不同的权重占比渲染不同的颜色,注意ObjectID必须需要,然后通过FeatureLayer添加到地图图层上,此处根据count作为权重字段。
//热力图
const rendHeatmap = () => {//热力图渲染var heatmapRenderer = new HeatmapRenderer({//设置渲染器field: 'count', //设置的权重字段colorStops: [{ color: 'rgba(0, 255, 150, 0)', ratio: 0 },{ color: '#32C5E9', ratio: 0.083 },{ color: '#67E0E3', ratio: 0.166 },{ color: '#9FE6B8', ratio: 0.249 },{ color: '#FFDB5C', ratio: 0.332 },{ color: '#ff9f7f', ratio: 0.415 },{ color: '#fb7293', ratio: 0.498 },{ color: '#E062AE', ratio: 0.581 },{ color: '#E690D1', ratio: 0.664 },{ color: '#e7bcf3', ratio: 0.747 },{ color: '#9d96f5', ratio: 0.83 },{ color: '#8378EA', ratio: 0.913 },{ color: '#96BFFF', ratio: 1 }],radius: 10,maxDensity: 0.01625,minDensity: 0});let features: any = [];pointList.forEach((item: any, index: number) => {features.push({geometry: {type: 'point',x: item.COORDX,y: item.COORDY,spatialReference: myMapView.spatialReference},attributes: {count: 1,ObjectID: index //重要!!!}});});const hfields = [new Field({name: 'count',alias: 'count',type: 'string'})];var featureLayer = new FeatureLayer({id: '热力图',source: features, //点数据集title: '热力图',objectIdField: 'ObjectID',fields: hfields, //权重字段renderer: heatmapRenderer});myMap.add(featureLayer);
}
绘制点、线、面、圈、矩形
原理都是通过监听鼠标事件,依赖Draw对象的到不同的地图操作效果
创建Draw
//自定义绘制点、线、面const draw = new Draw({view: view});
划线:
var action = draw.create('polyline', {mode: 'click'});
画多边形面
var action = draw.create('polygon', {mode: 'click' //点击方式加点});
画点
var action = draw.create('point', {mode: 'click' //点击方式加点});
画圆
var action = draw.create('circle', {mode: 'click' //点击方式加点});
画矩形
var action = draw.create('rectangle', {mode: 'click' //点击方式加点});
具体实现请参考源码,此处不一一列出
自定义实现展示多个popup
由于官方的popup弹出层只能展示一个,而且不能自定义html内容,所以通过自定义实现。
通过view.toScreen能够获取到地图上点距离屏幕top、left的距离,因此,只需要将自定义的popup层在地图进行缩放,移动时动态改变popup的位置,就能实现popup跟随地图移动。
<div class="popup-content" v-for="(item, index) in popupData" :key="index":style="{ top: item.y - 24 + 'px', left: item.x - 30 + 'px' }">自定义弹出层</div>//自定义渲染popup
const renderPopup = () => {let popupDataArr: any = [];pointGraphics.forEach((item: any) => {let screen = myMapView.toScreen(item.geometry);popupDataArr.push(screen);});popupData.value = popupDataArr;
}view.on('resize', () => {
renderPopup();
});view.on('drag', () => {
renderPopup();
});
//滚轮事件
view.on('mouse-wheel', () => {
setTimeout(() => {renderPopup();
}, 200);
});最后
由于ArcGIS API for JavaScript 是英文文档,对于英文不好的同学来说实在不友好,example也比较少不够直观,网上相关资料也不多,各位掘友们路过点赞收藏,说不定以后用到呢。
相关文章:

地图服务 ArcGIS API for JavaScript基础用法全解析
地图服务 ArcGIS API for JavaScript基础用法全解析 前言 在接触ArcGIS之前,开发web在线地图时用过Leaflet来构建地图应用,作为一个轻量级的开源js库,在我使用下来Leaflet还有易懂易用的API文档,是个很不错的选择。在接触使用Ar…...

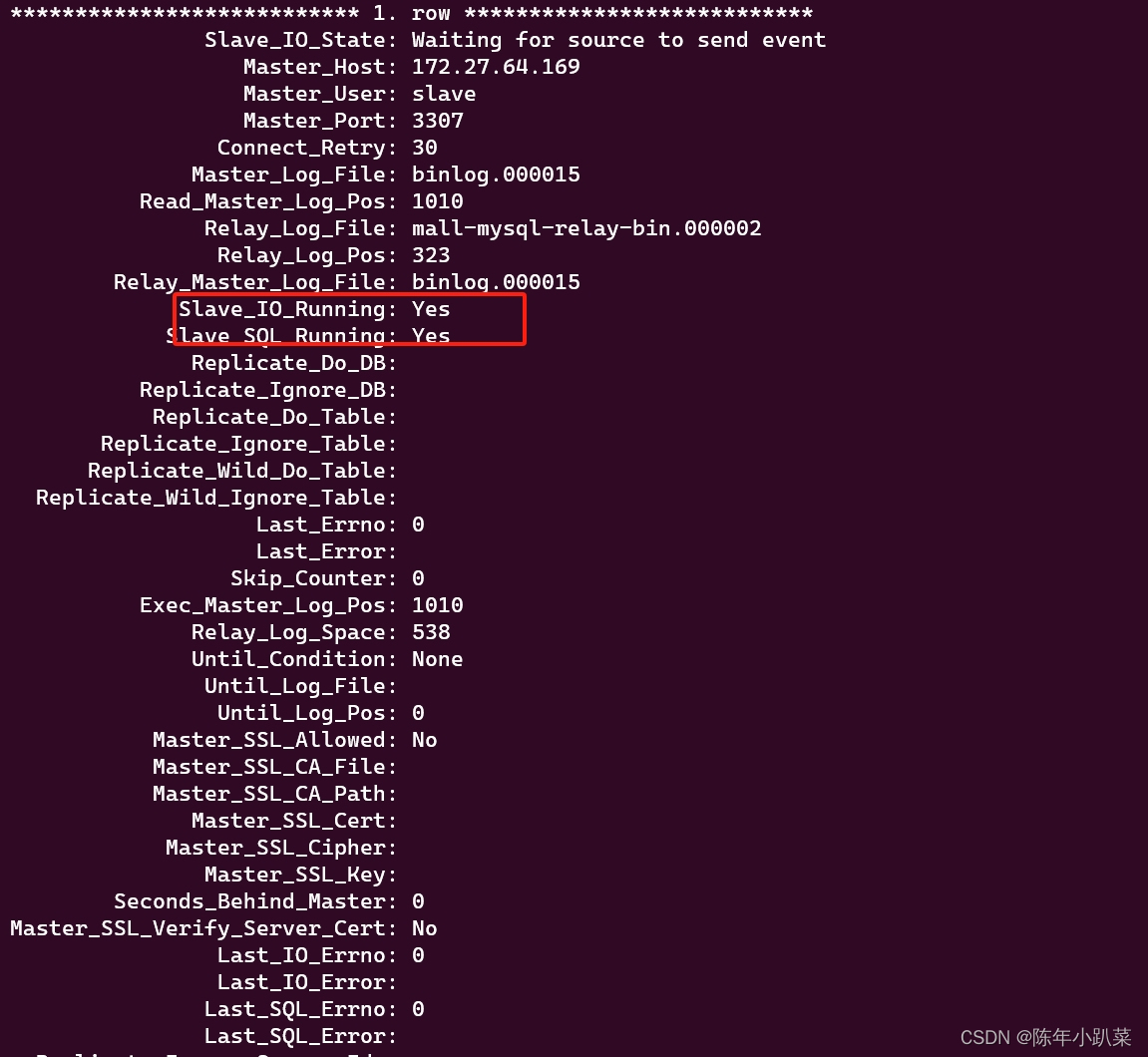
docker学习(八、mysql8.2主从复制遇到的问题)
在我配置主从复制的时候,遇到了一直connecting的问题。 起初可能是我ip配置的不对,slave_io_running一直connecting。(我的环境:windows中安装了wsl,是ubuntu环境的,在wsl中装了miniconda,mini…...
:表单验证)
React-hook-form-mui(三):表单验证
前言 在上一篇文章中,我们介绍了react-hook-form-mui的基础用法。本文将着重讲解表单验证功能。 react-hook-form-mui提供了丰富的表单验证功能,可以通过validation属性来设置表单验证规则。本文将详细介绍validation的三种实现方法,以及如何…...

【私域运营秘籍】4大用户调研方法,让你轻松掌握用户心理!
我们常说私域运营的核心是用户运营。根据二八法则,20%的超级用户贡献企业80%的利润。因此,企业应该根据用户的价值贡献来有针对性地进行运营。 然而,在实际的私域运营中,我们不仅需要找出贡献价值不同的用户,还可以从…...

2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6
2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6 文章目录 2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6前言第1章 LCD简介1.1 LCD硬件接口介绍 第2章 LCD指令介绍第3章 LCD 8080驱动方式3.1 8080写时序3.2 8080读时序 第4章 LCD 驱动代码部分4.1 修改代码部分4.2 代码工程下载…...

Java利用TCP实现简单的双人聊天
一、创建新项目 首先创建一个新的项目,并命名为聊天。然后创建包,创建两个类,客户端(SocketClient)和服务器端(SocketServer) 二、实现代码 客户端代码: package 聊天; import ja…...

软件压力测试的重要性与用途
在当今数字化的时代,软件已经成为几乎所有行业不可或缺的一部分。随着软件应用规模的增加和用户数量的上升,软件的性能变得尤为关键。为了确保软件在面对高并发和大负载时仍然能够保持稳定性和可靠性,软件压力测试变得至关重要。下面是软件压…...

【数据挖掘】国科大苏桂平老师数据库新技术课程作业 —— 第二次作业
1 设 F { A B → C , B → D , C D → E , C E → G H , G → A } F\{AB\rightarrow C,B\rightarrow D, CD\rightarrow E, CE\rightarrow GH, G\rightarrow A \} F{AB→C,B→D,CD→E,CE→GH,G→A},用推理的方法证明 F ∣ A B → G F\;|AB\rightarrow G F∣AB→…...

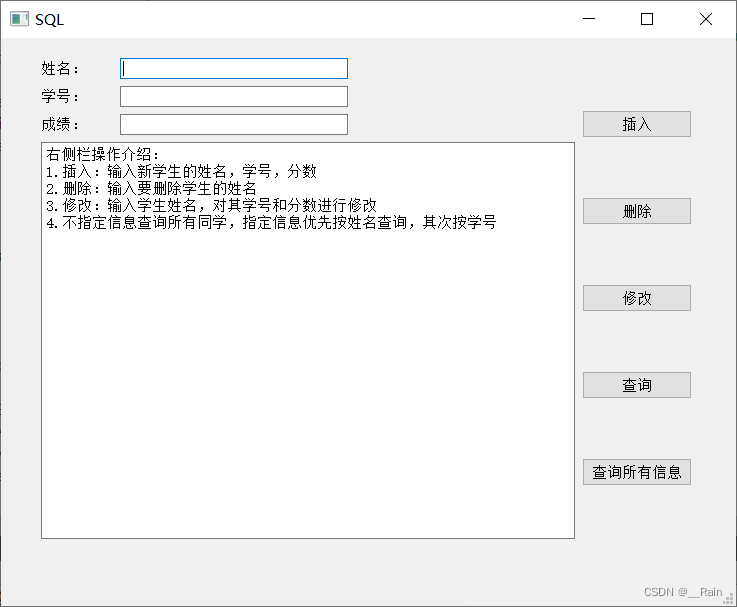
Qt + MySQL(简单的增删改查)
Qt编译MySql插件教程 帮助: SQL Programming QSqlDatabase 静态函数 1.drivers(),得到可以使用的数据库驱动名字的集合 [static] QStringList QSqlDatabase::drivers();2.addDatabase(),添加一个数据库实例 [static] QSqlDatabase QSql…...

postgresql设置免密登录
您提供的步骤描述了在 PostgreSQL 数据库环境中配置服务器间的 SSH 无密码登录和数据库用户认证的过程。这些步骤主要用于设置一个高可用性、负载平衡的数据库集群环境。让我们逐一解释这些步骤的目的和应用场景: 1. 启动 PostgreSQL 服务 systemctl start postgr…...

视频汇聚/音视频流媒体视频平台/视频监控EasyCVR分享页面无法播放,该如何解决?
国标GB28181安防视频监控/视频集中存储/云存储EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统…...

机器学习-逻辑回归
一、引言 逻辑回归(Logistic Regression)是一种广泛应用于分类问题的监督学习算法。尽管名字中含有“回归”二字,但这并不意味着它用于解决回归问题。相反,逻辑回归专注于解决二元或多元分类问题,如邮件是垃圾邮件还是…...

Edge调用Aria2下载
一、准备工作 1、Edge浏览器:Windows系统自带或点击下载; 2、Aria2 gui:点击github下载或自行搜索下载其他版本; 二、启动Aria2 gui 解压下载的Aria2 gui到任意目录,点击“Aria2c启动器”或“AriaNg启动器”皆可。…...

解密QQ号——C语言
题目: 有一串已加密的数字“6 3 1 7 5 8 9 2 4”解密规则:首先将第1个数字删除,紧接着将第2个数字放到这串数字的末尾,再将第3个数字删除并将第4个数字放到这串数字的末尾,再将第5个数删除 代码实现: #inc…...

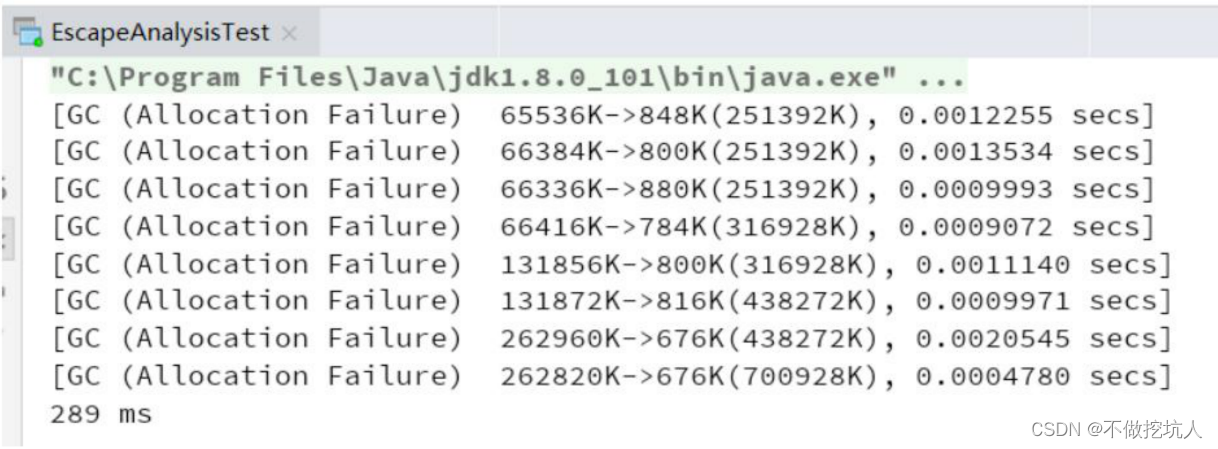
三、jvm中的对象及引用
一、对象在jvm的创建过程 检查加载-->分配内存-->内存空间初始化-->设置-->对象初始化 1) 检查加载 首先检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查类是否已经被加载、解析和初始化过。 虚拟机遇到一条 new 指令时…...

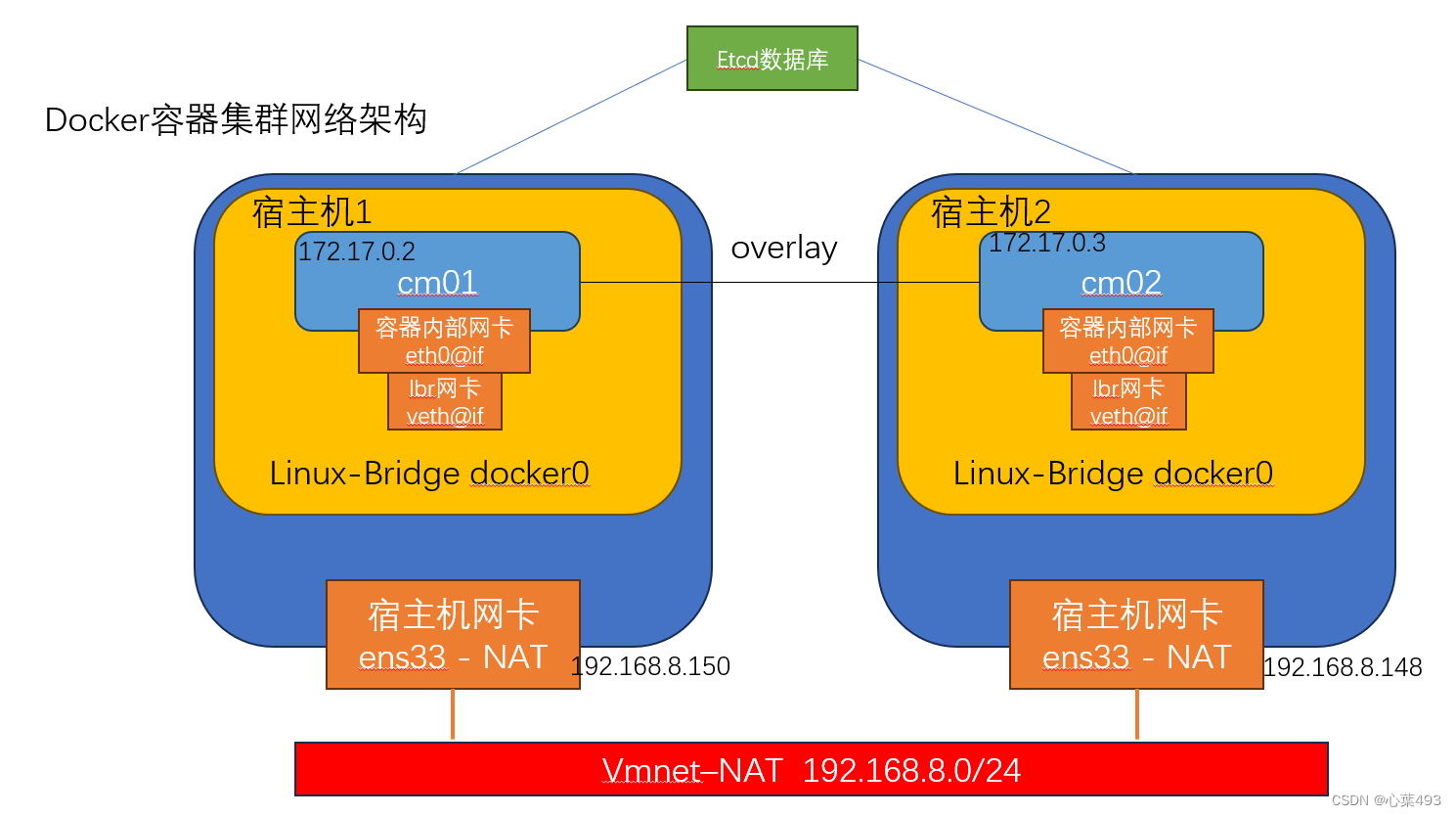
Docker网络架构介绍
本文主要介绍了Docker容器的单机网络架构与集群网络架构,辅以演示,并简单介绍了网络管理中的命令。 前文: Docker的安装与简单操作命令-CSDN博客 docker网络原理介绍 与ovs类似,docker容器采用veth-pair linux bridge (虚拟交…...

Android studio新版本aar包导入项目中配置
目录 1、so、aar导入在项目build.gradle中配置 2、新版本迁移到setting.grade配置 1、so、aar导入在项目build.gradle中配置 repositories {flatDir {dirs libs} }2、新版本迁移到setting.grade配置 flatDir {dirs libs } 如下图所示 pluginManagement {repositories {gra…...

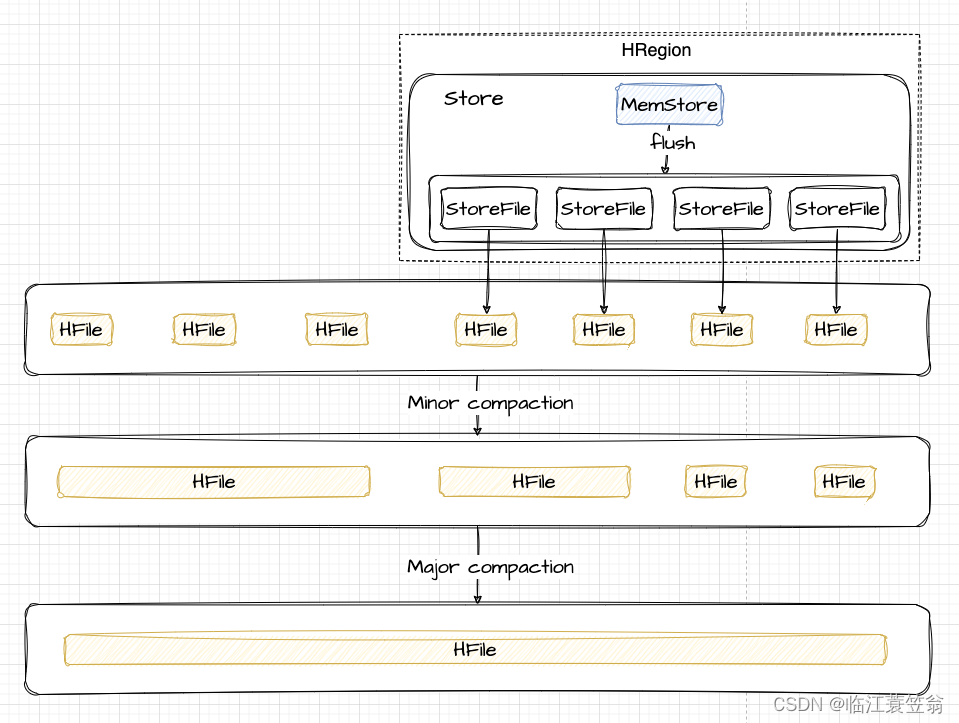
HBase-架构与设计
HBase架构与设计 一、背景二、HBase概述1.设计特点2.适用场景2.1 海量数据2.2 稀疏数据2.3 多版本数据2.4 半结构或者非结构化数据 三、数据模型1.表逻辑结构2.RowKey3.Column Family4.TimeStamp5.存储结构 四、HBase架构图1.Client2.Zookeeper3.HMaster4.HRegionServer5.HRegi…...

SpringBoot基础系列:工具类使用
断言 Assert // 要求参数 object 必须为非空(Not Null),否则抛出异常,不予放行 // 参数 message 参数用于定制异常信息。 void notNull(Object object, String message) // 要求参数必须空(Null)ÿ…...

使用 nohup java - jar 不输出日志
要在使用nohup java -jar命令时不输出日志,可以将标准输出和标准错误输出重定向到特殊设备文件/dev/null。这样做将会丢弃所有的输出。 以下是在Linux中使用nohup java -jar命令并禁止输出日志的示例: 复制代码 nohup java -jar your-application.jar …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
