Android : Xui- RecyclerView+BannerLayout 轮播图简单应用
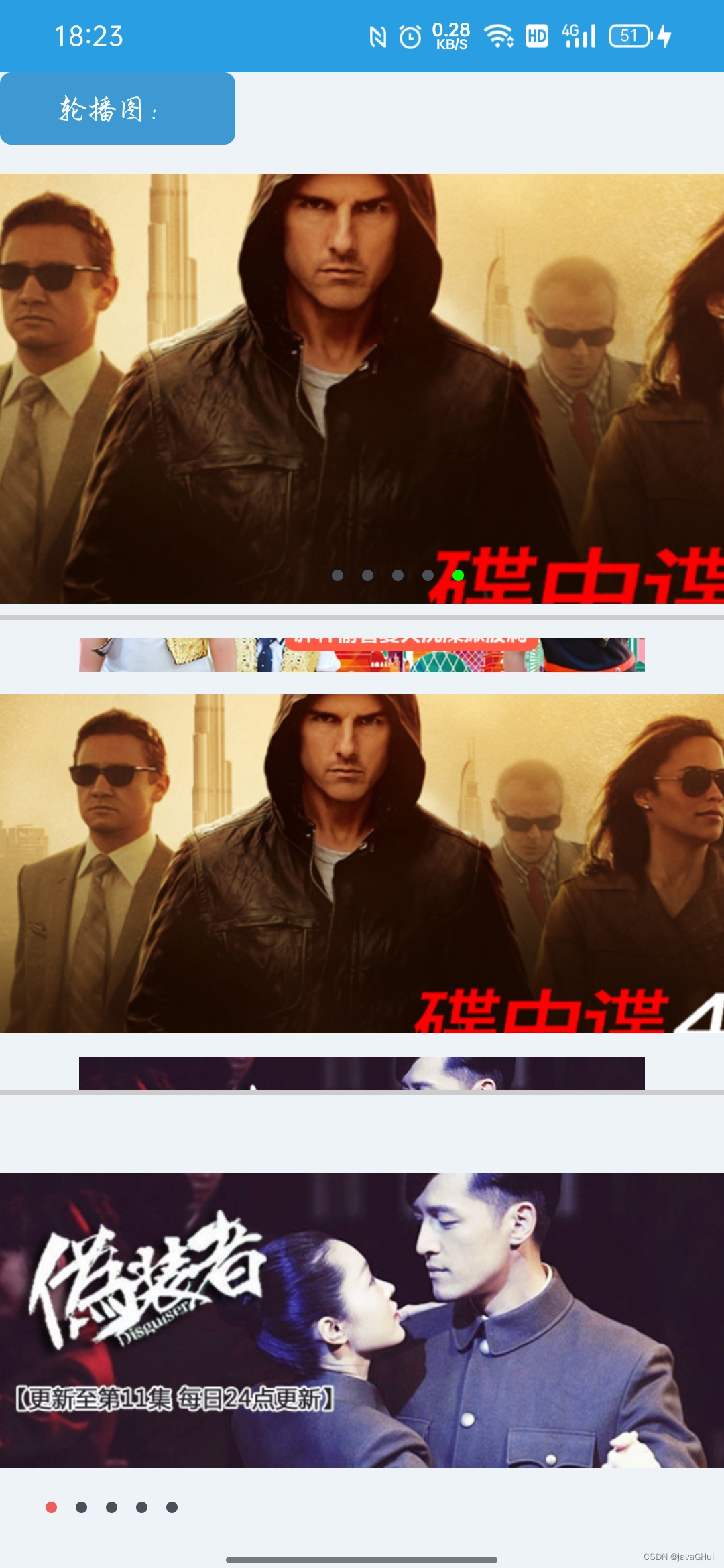
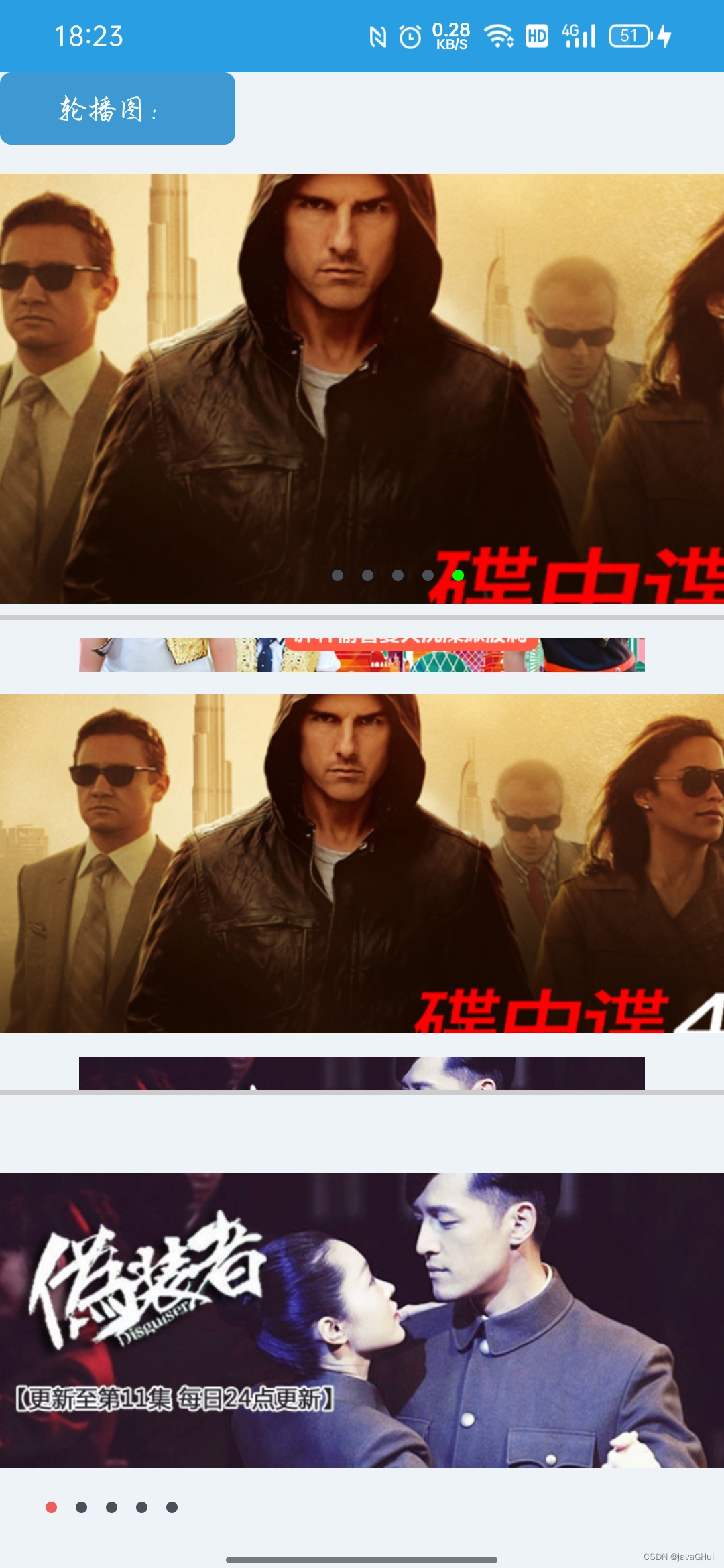
实例图:

1.引用XUI
http://t.csdnimg.cn/Wb4KR
2.创建显示图片布局 banner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="260dp"android:layout_height="100dp"app:cardCornerRadius="5dp"><ImageViewandroid:id="@+id/iv_item"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop" /></LinearLayout>
3.写个适配器继承 RecyclerView BannerAdapter.java
package com.example.xuicarousel.xui.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.xuicarousel.R;
import com.xuexiang.xui.widget.imageview.ImageLoader;public class BannerAdapter extends RecyclerView.Adapter<BannerAdapter.BannerViewHolder> {private String[] urls;//图片地址private Context context;public BannerAdapter(Context context, String[] urls) {this.urls = urls;this.context = context;}@NonNull@Overridepublic BannerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(context).inflate(R.layout.banner_item, parent, false);return new BannerViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull BannerViewHolder holder, int position) {ImageView imageView = holder.imageView;//XUI 的图片加载器ImageLoader.get().loadImage(imageView, urls[position]);}@Overridepublic int getItemCount() {return urls.length;}class BannerViewHolder extends RecyclerView.ViewHolder {ImageView imageView;//轮播条的 item 项public BannerViewHolder(@NonNull View itemView) {super(itemView);imageView = itemView.findViewById(R.id.iv_item);}}
}
4.主布局xml activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!-- 倒计时button--><!--轮播条控件--><ScrollViewandroid:id="@+id/scroll_view"android:layout_width="match_parent"android:layout_height="fill_parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.0"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.0" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><com.xuexiang.xui.widget.button.CountDownButtonandroid:id="@+id/bt_countdown4"style="@style/Button.Blue"android:text="轮播图:"tools:ignore="MissingConstraints" /><!--
可以点进去自行查看 Ctrl +鼠标左键app:bl_centerScale 图片缩放系数,默认值是1.2。
app:bl_autoPlaying 是否自动滚动,默认为 true。
app:bl_orientation 轮播的方向,有垂直和水平两种方式。
app:bl_indicatorSelectedSrc 小黑点可以为其设置指定的资源文件
app:bl_indicatorSelectedColor 小黑点
索引器的对齐方式,默认left<attr format="enum" name="bl_indicatorGravity">轮播间隔,单位ms,默认是4000msapp:bl_interval="1000"app:bl_showIndicator="false" 不显示
轮播速度,默认是1.0F
app:bl_moveSpeed="1.8"--><com.xuexiang.xui.widget.banner.recycler.BannerLayoutandroid:id="@+id/bl"android:layout_width="match_parent"android:layout_height="200dp"android:layout_marginTop="8dp"app:bl_autoPlaying="true"app:bl_centerScale="1.9"app:bl_indicatorGravity="center"app:bl_indicatorSelectedColor="#ff00ff00"app:bl_itemSpace="10dp"app:bl_moveSpeed="1.1"></com.xuexiang.xui.widget.banner.recycler.BannerLayout><Viewandroid:id="@+id/view"android:layout_width="match_parent"android:layout_height="2dp"android:background="#ccc" /><com.xuexiang.xui.widget.banner.recycler.BannerLayoutandroid:id="@+id/bltwo"android:layout_width="match_parent"android:layout_height="200dp"android:layout_marginTop="8dp"app:bl_autoPlaying="true"app:bl_centerScale="1.5"app:bl_interval="1000"app:bl_itemSpace="10dp"app:bl_moveSpeed="1.1"app:bl_orientation="vertical"app:bl_showIndicator="false" /><Viewandroid:id="@+id/view2"android:layout_width="match_parent"android:layout_height="2dp"android:background="#ccc" /><com.xuexiang.xui.widget.banner.recycler.BannerLayoutandroid:id="@+id/blthree"android:layout_width="match_parent"android:layout_height="200dp"app:bl_autoPlaying="true"app:bl_centerScale="1.3"app:bl_itemSpace="10dp"app:bl_moveSpeed="1.1"></com.xuexiang.xui.widget.banner.recycler.BannerLayout></LinearLayout></ScrollView></androidx.constraintlayout.widget.ConstraintLayout>5.MainActivity.java
package com.example.xuicarousel;import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.example.xuicarousel.xui.adapter.BannerAdapter;
import com.xuexiang.xui.widget.banner.recycler.BannerLayout;public class MainActivity extends AppCompatActivity {private BannerAdapter mAdapter;private BannerLayout mBl, mBlTwo, mBlThree;public String[] urls = new String[]{//轮播图片地址"http://photocdn.sohu.com/tvmobilemvms/20150907/144160323071011277.jpg","http://photocdn.sohu.com/tvmobilemvms/20150907/144158380433341332.jpg","http://photocdn.sohu.com/tvmobilemvms/20150907/144160286644953923.jpg","http://photocdn.sohu.com/tvmobilemvms/20150902/144115156939164801.jpg","http://photocdn.sohu.com/tvmobilemvms/20150907/144159406950245847.jpg",};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mAdapter = new BannerAdapter(this, urls);mBl = findViewById(R.id.bl);mBl.setAdapter(mAdapter);mBlTwo = findViewById(R.id.bltwo);mBlTwo.setAdapter(mAdapter);mBlThree = findViewById(R.id.blthree);mBlThree.setAdapter(mAdapter);/*// 事件mBlThree.setOnIndicatorIndexChangedListener(new BannerLayout.OnIndicatorIndexChangedListener() {@Overridepublic void onIndexChanged(int position) {Toast.makeText(MainActivity.this,"轮播到了第 "+position+" 个" ,Toast.LENGTH_SHORT).show();}});
*/}
}6.其他配置
AndroidMainifest.xml 中联网权限:<uses-permission android:name="android.permission.INTERNET"/>//
上网配置
<application
...android:usesCleartextTraffic="true"
...
>buid.gradle 中:导入dependencies {//Xuiimplementation 'com.github.xuexiangjys:XUI:1.1.5'
...//解决加载图片报错implementation 'com.github.bumptech.glide:glide:4.11.0'implementation 'com.github.bumptech.glide:compiler:4.11.0'
...}相关文章:

Android : Xui- RecyclerView+BannerLayout 轮播图简单应用
实例图: 1.引用XUI http://t.csdnimg.cn/Wb4KR 2.创建显示图片布局 banner_item.xml <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"…...

Java网络通信-第21章
Java网络通信-第21章 1.网络程序设计基础 网络程序设计基础涵盖了许多方面,包括网络协议、Web开发、数据库连接、安全性等。 1.1局域网与互联网 局域网(LAN)与互联网(Internet)是两个不同的概念,它们分…...

Leetcode 345. Reverse Vowels of a String
Problem Given a string s, reverse only all the vowels in the string and return it. The vowels are ‘a’, ‘e’, ‘i’, ‘o’, and ‘u’, and they can appear in both lower and upper cases, more than once. Algorithm Collect all the vowels and reverse the…...

[linux] 用命令行wget下载google drive的大文件
使用wget命令下载Google drive上的文件_ubuntu上wget下载谷歌云盘文件-CSDN博客 如何用命令行下载Google Drive上的共享文件?-腾讯云开发者社区-腾讯云 举例:https://drive.google.com/drive/folders/1vKj3VvJEKgS_o-uOSmz3I0-GomECpql3 1、在网页上&…...

Docker Network(网络)——8
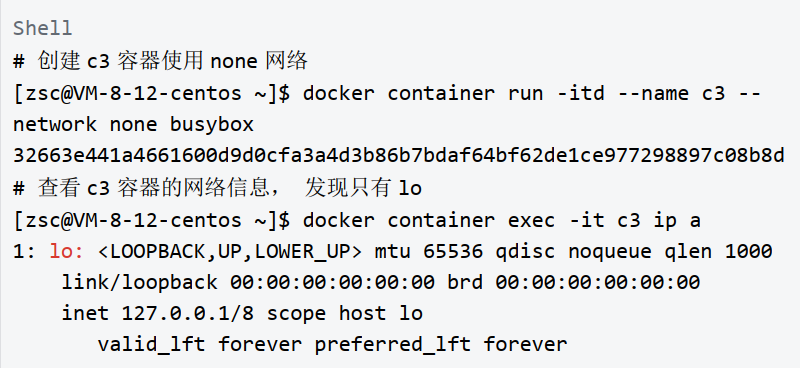
目录: Docker 为什么需要网络管理Docker 网络架构简介 CNMLibnetwork驱动常见网络类型 bridge 网络host 网络container 网络none 网络overlay 网络docker 网络管理命令 docker network createdocker network inspectdocker network connectdocker network disconne…...

网页设计--第6次课后作业
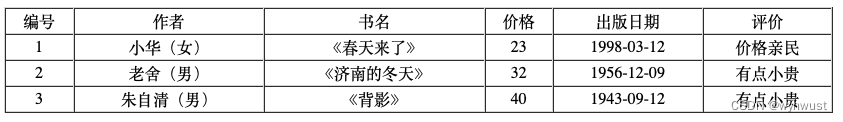
试用Vue相关指令完成对以下json数据的显示。显示效果如下: 其中:gender1 显示为女,gender2显示为男。价格超过30元,显示“有点小贵”。价格少于等于30元,则显示“价格亲民”。 data: {books: [{"id": "…...

R语言学习
Part1阶段1:入门基础 1安装R和RStudio: 下载并安装R:https://cran.r-project.org/ 下载并安装RStudio:https://www.rstudio.com/products/rstudio/download/ 2Hello World: 学习如何在R中输出"Hello, World!"…...

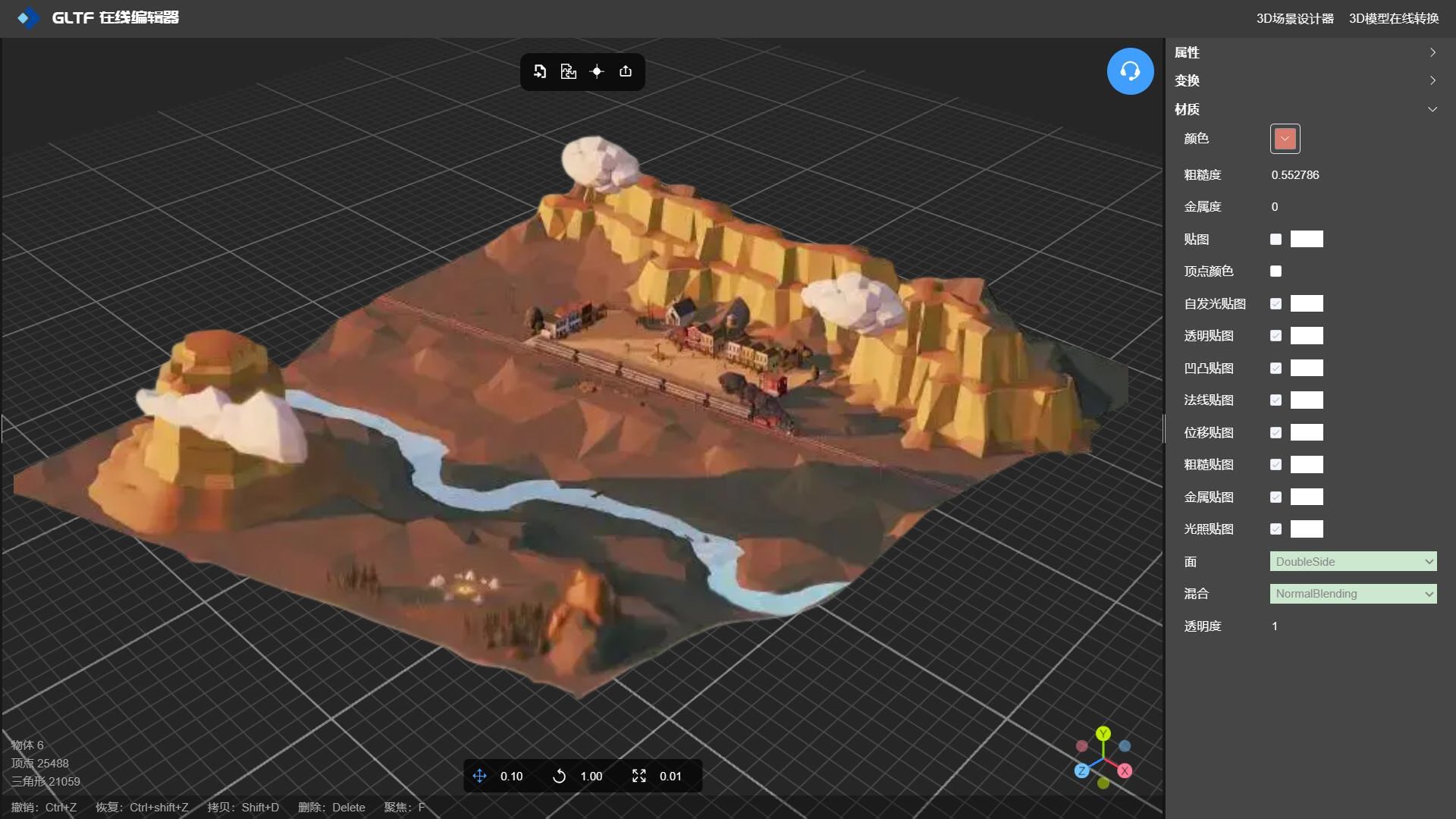
基于Unity3D 低多边形地形模型纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

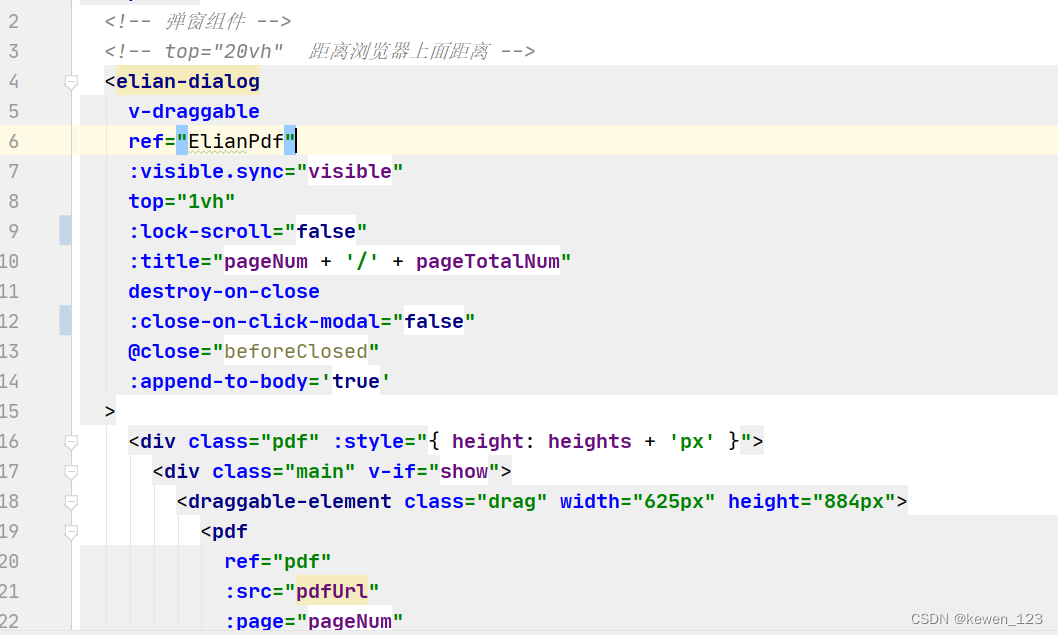
vue预览pdf,放大缩小拖动,dialog拖动,父页面滚动
公共组件部分代码 main.js import draggable from /directive/drag/index Vue.use(draggable) pdf组件部分代码...

泽攸科技二维材料转移台的应用场景及优势
随着二维材料的广泛研究和各种潜在应用的开发,对于二维材料样品的精密操控与转移的需求日益增加。特别是一些新型二维材料的制备和器件集成制备中,需要在显微镜下对样品进行观察与定位,并能够在微米甚至纳米量级上精确移動和转移样品。 传统…...

JavaScript——基本使用HelloWrold
1. 内部标签 html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><!--script标签内:写js代码 也可以写在body标签内--><script>alert(hello,world)&l…...

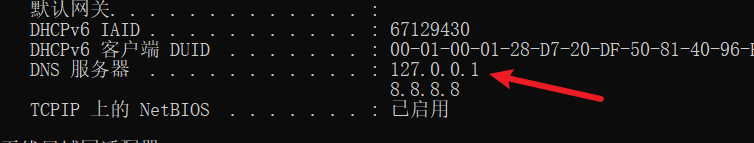
关于DNS服务器地址总是127.0.0.1且无法解析域名地址
问题 笔者尝试nslookup解释域名时,出现服务器变成本地环回口地址,导致无法解析域名 C:\Users\Zsy>nslookup www.baidu.com 服务器: UnKnown Address: 127.0.0.1*** UnKnown 找不到 www.baidu.com: Server failed排查思路 尝试关闭虚拟网卡&#…...

制作一个RISC-V的操作系统四-嵌入式开发介绍
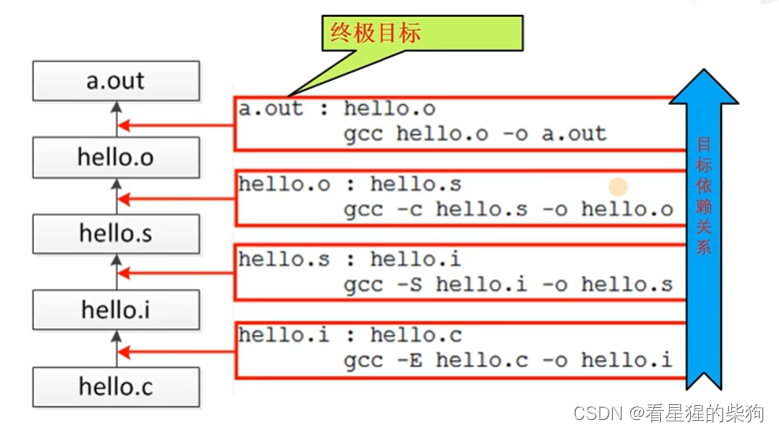
文章目录 什么是嵌入式开发交叉编译查看一些GCC文件夹 调试器GDB相关语法命令 模拟器QEMUQEMU的安装和使用项目构造工具MakeMakeFile的构成make的运行 练习4-1练习4-2练习4-3 什么是嵌入式开发 程序跑到开发板上,或者说运行到硬件上 交叉编译 简单理解交叉编译来说…...

Python爬虫-实现批量抓取王者荣耀皮肤图片并保存到本地
前言 本文是该专栏的第12篇,后面会持续分享python爬虫案例干货,记得关注。 本文以王者荣耀的英雄皮肤为例,用python实现批量抓取“全部英雄”的皮肤图片,并将图片“批量保存”到本地。具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。注意,这里抓取的图片…...

04-详解Eureka注册中心的作用,具体配置,服务注册和服务发现
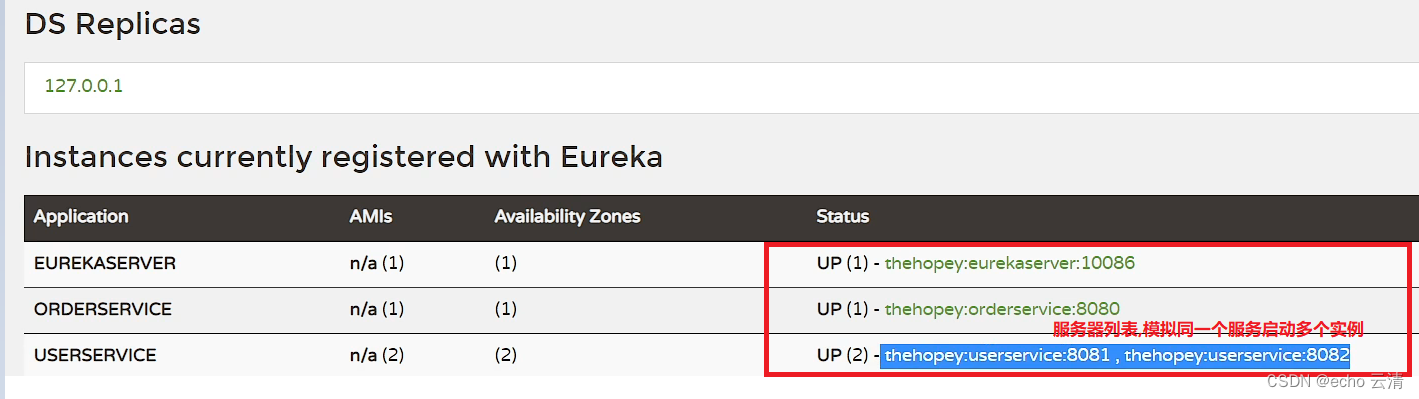
Eureka注册中心的作用 Eureka架构 远程调用的两个问题 服务的ip地址和端口号写死: 生产环境中服务的地址可能会随时发生变化,如果写死每次都需要重新修改代码多实例问题: 在高并发的情况下一个服务可以有多个实例形成一个集群,此时如果采用硬编码的方式只能访问服务的一个实…...

数据分析基础之《matplotlib(3)—散点图》
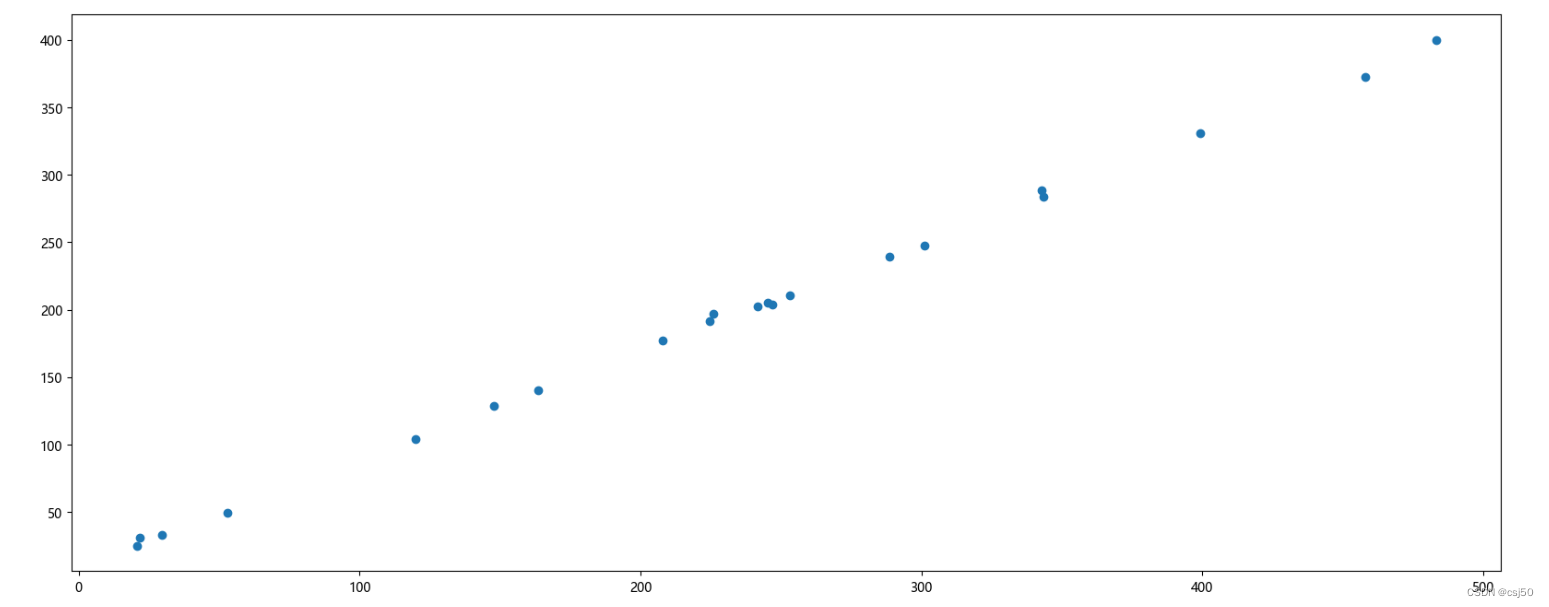
一、常见图形种类及意义 1、matplotlib能够绘制折线图、散点图、柱状图、直方图、饼图。我们需要知道不同的统计图的意义,以此来决定选择哪种统计图来呈现我们的数据 2、折线图plot 说明:以折线的上升或下降来表示统计数量的增减变化的统计图 特点&…...

Flask 动态路由、请求数据接收、视图函数返回值详解
一、动态路由 在前面的博客中,我们学习了如何创建基本的 Flask 应用,并定义了一些简单的路由。但有时候,我们需要更加灵活的路由,能够根据用户请求的不同来动态生成响应。Flask 提供了动态路由的功能,使我们能够轻松处…...

Transformer 简介
Transformer 是 Google 在 2017 年底发表的论文 Attention Is All You Need 中所提出的 seq2seq 模型。Transformer 模型的核心是 Self-Attention 机制,能够处理输入序列中的每个元素,并能计算其与序列中其他元素的交互关系的方法,从而能够更…...
)
LLVM学习笔记(64)
4.4.3.3.3. 设置寄存器类对类型的行为 1679行调用computeRegisterProperties()来计算寄存器类的衍生属性。TargetLoweringBase的容器RegisterTypeForVT、RegClassForVT以及NumRegistersForVT用于记录原生支持每个ValueType目标机器寄存器类的信息,即类型对应的寄存…...

深度学习TensorFlow2基础知识学习前半部分
目录 测试TensorFlow是否支持GPU: 自动求导: 数据预处理 之 统一数组维度 定义变量和常量 训练模型的时候设备变量的设置 生成随机数据 交叉熵损失CE和均方误差函数MSE 全连接Dense层 维度变换reshape 增加或减小维度 数组合并 广播机制&#…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
