【Flutter】创建应用顶级组件,应用根组件 (学习记录)
前言
在 Flutter 中,应用的顶级组件或根组件通常是在 main() 函数中通过 runApp() 方法创建的。这个组件通常是一个 MaterialApp、CupertinoApp、GetMaterialApp 或其他类似的应用框架组件。
以下是一个创建 MaterialApp 作为根组件的示例:
void main() {runApp(MyApp());
}
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(title: 'Flutter Demo Home Page'),);}
}
在这个示例中,MyApp 是应用的根组件,它返回了一个 MaterialApp 组件。MaterialApp 组件是应用的主框架,它包含了应用的主题、路由等设置。MyHomePage 组件是应用的主页面,它被设置为 MaterialApp 的 home 属性,这意味着它是应用启动时显示的第一个页面。
请注意,你的根组件应该是一个 StatelessWidget 或 StatefulWidget,并且它的 build 方法应该返回一个组件。这个组件通常是一个应用框架组件,如 MaterialApp 或 CupertinoApp,但也可以是任何其他类型的组件。
一、组件 MaterialApp
组件无需引入依赖,项目创建时,默认存在。
这是 Flutter 提供的默认应用框架,它实现了 Material Design 风格。它提供了路由、主题、本地化等基本功能。
优点:简单、易用。
缺点:功能相对基础,如果需要更高级的功能(如状态管理、依赖注入等),可能需要使用其他库。
例子:
/** 引入使用的组件 */
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';/** 主函数 */
void main() {runApp(MyApp());
}/*** StatelessWidget 是一个静态组件(不可变组件)* StatelessWidget 是非常基础的 Flutter 组件,它用于构建不需要维护内部状态的用户界面* 请注意,虽然 StatelessWidget 本身是不可变的,但它可以依赖于可以改变的数据* 例如,它可以依赖于父组件传递的参数,或者依赖于 InheritedWidget 提供的数据* 当这些数据改变时,StatelessWidget 会被重新构建,从而更新用户界面*/
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',/** ThemeData对象定义应用主题色 */theme: ThemeData(primarySwatch: Colors.blue,),/** * localizationsDelegates 和 supportedLocales 属性被设置为支持英语和中文的本地化代理,* 这使得应用可以根据用户的设备设置显示不同的语言*/localizationsDelegates: [GlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate,],supportedLocales: [const Locale('en', ''), // Englishconst Locale('zh', ''), // Chinese],/** initialRoute 设置初始展示的路由页面 */initialRoute: '/',/** routes 路由表 */routes: {'/': (context) => HomePage(),'/second': (context) => SecondPage(),},);}
}class HomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(/** 标题设置 */appBar: AppBar(title: Text('Home Page'),),/** 内容设置 */body: Center(/** 动效按钮 */child: RaisedButton(child: Text('Go to Second Page'),/** 点击事件 */onPressed: () {/** 路由跳转页面 */Navigator.pushNamed(context, '/second');},),),);}
}class SecondPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Second Page'),),body: Center(child: Text('This is the second page'),),);}
}
二、组件 CupertinoApp
组件无需引入依赖,项目创建时,默认存在,在 pubspec.yaml 文件中,cupertino_icons 依赖包含该组件。
这是 Flutter 提供的另一个应用框架,它实现了 Cupertino (iOS) 风格。它的优点和缺点与 MaterialApp 类似,但它提供了一套模仿 iOS 界面设计的组件
例子:同上,替换关键组件即可。
三、组件 GetMaterialApp
该组件在项目创建时,没有默认携带,使用该组件要在 pubspec.yaml 文件添加 get 依赖以及版本,版本号在 pub.dev 搜索 get 进行查找,进入找到 Versions 标签进行查看版本号。
这是 GetX 库提供的应用框架,它提供了一些额外的功能,如状态管理、依赖注入、路由管理等。
优点:功能强大、易用。
缺点:需要额外的学习成本,而且如果你不需要它的高级功能,使用它可能会有些过度。
例子:
import 'package:flutter/material.dart';
import 'package:get/get.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return GetMaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),initialRoute: '/',/** * GetMaterialApp 的 getPages 属性是一个路由表,这使得应用可以通过路由名进行页面跳转。* 在这个例子中,应用有两个页面:HomePage 和 SecondPage,它们的路由名分别是 '/' 和 '/second'。*/getPages: [GetPage(name: '/', page: () => HomePage()),GetPage(name: '/second', page: () => SecondPage()),],);}
}
/** * HomeController 是一个 GetxController,它包含了一个可观察的 count 变量和一个 increment 方法。* HomePage 使用 Get.put() 方法创建了一个 HomeController 的实例,并将它存储在 GetX 的依赖注入系统中。*/
class HomeController extends GetxController {var count = 0.obs;void increment() {count++;}
}class HomePage extends StatelessWidget {final HomeController controller = Get.put(HomeController());@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page'),),body: Center(/** HomePage 使用 Obx() 组件来监听 count 变量的变化,并在 count 变化时重新构建 Text 组件 */child: Obx(() => Text('Clicks: ${controller.count}')),),floatingActionButton: FloatingActionButton(child: Icon(Icons.add),onPressed: controller.increment,),);}
}class SecondPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Second Page'),),body: Center(child: RaisedButton(child: Text('Go back'),/** SecondPage 使用 Get.back() 方法来返回上一个页面,这是 GetX 提供的路由管理功能的一部分 */onPressed: () => Get.back(),),),);}
}
四、组件 Phoenix
该组件需要引入依赖,在 pubspec.yaml 写入依赖 phoenix 以及版本号,版本号在 pub.dev 搜索 flutter_phoenix 进入找到 Versions 标签进行查看版本号。
这是 phoenix 库提供的应用框架,它的主要功能是可以在运行时重启应用。这对于一些需要清理全局状态或重载应用配置的场景非常有用。
例子:
import 'package:flutter/material.dart';
import 'package:flutter_phoenix/flutter_phoenix.dart';void main() {runApp(Phoenix(child: MyApp()));
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Phoenix Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(title: 'Flutter Phoenix Demo Home Page'),);}
}class MyHomePage extends StatelessWidget {MyHomePage({Key? key, required this.title}) : super(key: key);final String title;@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(title),),body: Center(child: RaisedButton(child: Text('Restart App'),onPressed: () {/** 重启应用 */Phoenix.rebirth(context);},),),);}
}
相关文章:
)
【Flutter】创建应用顶级组件,应用根组件 (学习记录)
前言 在 Flutter 中,应用的顶级组件或根组件通常是在 main() 函数中通过 runApp() 方法创建的。这个组件通常是一个 MaterialApp、CupertinoApp、GetMaterialApp 或其他类似的应用框架组件。 以下是一个创建 MaterialApp 作为根组件的示例: void main()…...

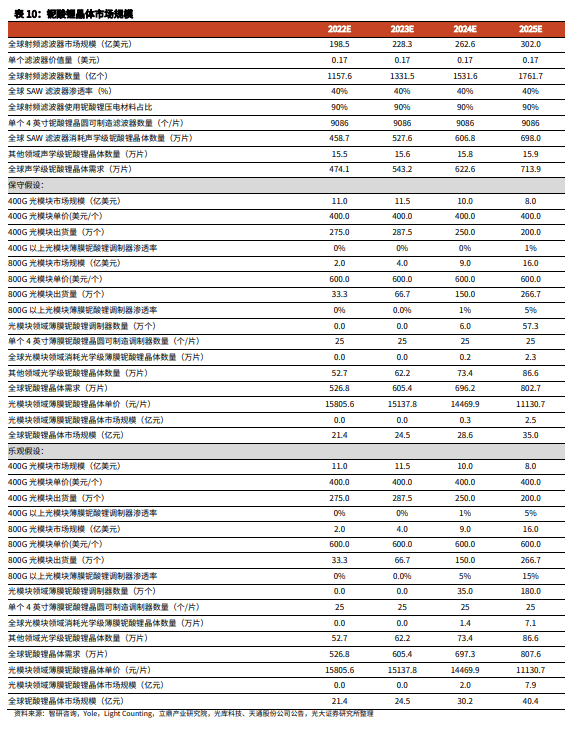
AI材料专题报告:AI革命催生新需求国产替代推动新方向
今天分享的AI系列深度研究报告:《AI材料专题报告:AI革命催生新需求国产替代推动新方向》。 (报告出品方:光大证券) 报告共计:25页 1、算力需求增长催生 800G 光模块需求 算力是数字经济时代新生产力&…...

JVM 分析GC日志
GC日志参数 -verbose:gc 输出gc日志信息,默认输出到标准输出 -XX:PrintGC 输出GC日志。类似:-verbose:gc -XX:PrintGCDetails 在发生垃圾回收时打印内存回收详细的日志,并在进程退出时输出当前内存各区域分配情况 -XX:PrintGCTimeStam…...

阿里云服务器环境配置,ssh免密登录和配置docker
此文章适合ubuntu20.04 64位和ubuntu22.04 64位版本 一.登陆服务器 租完服务器后,首选需要使用本地gitbash或者cmd进入服务器, 命令: ssh rootxxx xxx为服务器公网ip,然后yes,然后输入密码就会进入自己的服务器&am…...

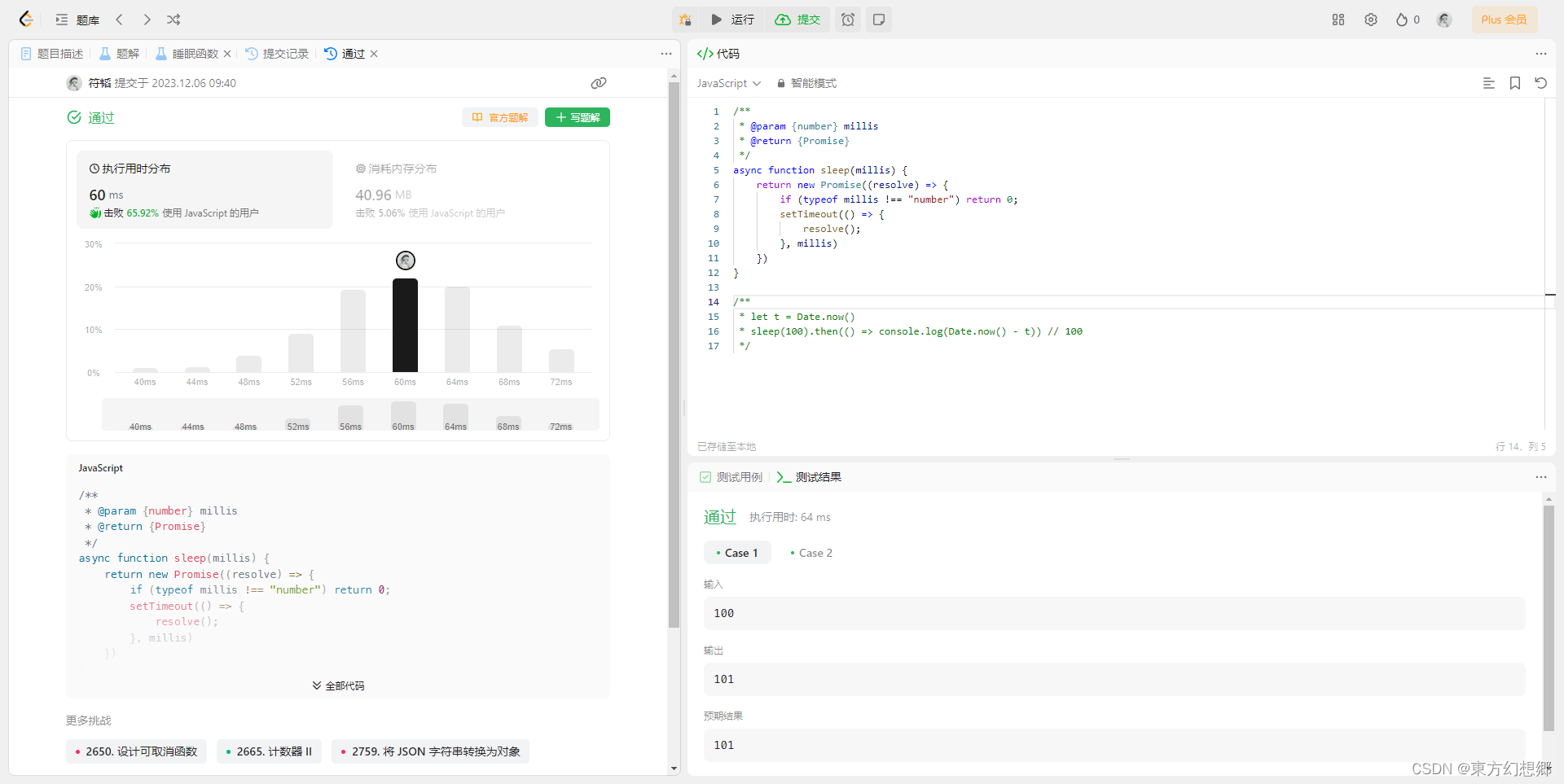
【LeetCode】2621. 睡眠函数
睡眠函数 Promise异步 题目题解 题目 请你编写一个异步函数,它接收一个正整数参数 millis ,并休眠 millis 毫秒。要求此函数可以解析任何值。 示例 1: 输入:millis 100 输出:100 解释: 在 100ms 后此异步…...

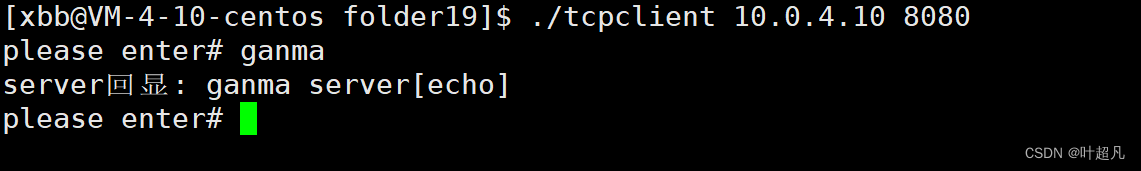
网络入门---TCP通信实现
目录标题 前言准备工作 tcpserver.hpp构造函数初始化函数(listen)运行函数(accept) tcpserver.cctcpclient.hpp构造函数初始化函数运行函数(connect) tcpclient.cc问题测试改进一:多进程改进二:多线程改进三:线程池完整代码 前言 在前面的文…...

neuq-acm预备队训练week 8 P2661 [NOIP2015 提高组] 信息传递
题目背景 NOIP2015 Day1T2 题目描述 有 n 个同学(编号为 1 到n)正在玩一个信息传递的游戏。在游戏里每人都有一个固定的信息传递对象,其中,编号为 i 的同学的信息传递对象是编号为 Ti 的同学。 游戏开始时,每人都…...

《C++新经典设计模式》之第18章 备忘录模式
《C新经典设计模式》之第18章 备忘录模式 备忘录模式.cpp 备忘录模式.cpp #include <iostream> #include <vector> #include <memory> using namespace std;// 保存对象内部状态,必要时恢复 // 在不破坏封装性的前提下,捕获对象的内部…...

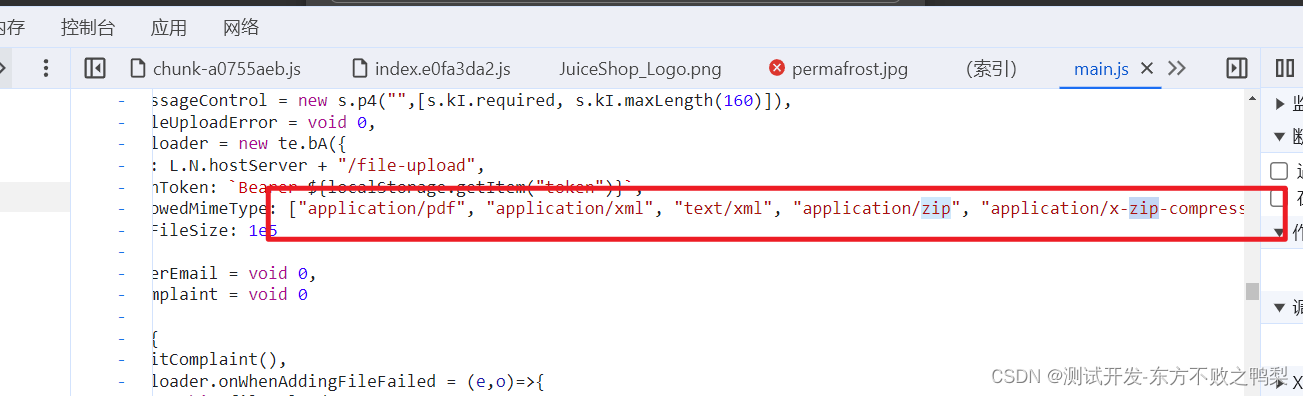
OWASP安全练习靶场juice shop-更新中
Juice Shop是用Node.js,Express和Angular编写的。这是第一个 完全用 JavaScript 编写的应用程序,列在 OWASP VWA 目录中。 该应用程序包含大量不同的黑客挑战 用户应该利用底层的困难 漏洞。黑客攻击进度在记分板上跟踪。 找到这个记分牌实际上是&#…...

当使用RSA加密,从手机前端到服务器后端的请求数据存在+
将转成了空格,导致解密出错 将空格转成了...

BUUCTF crypto做题记录(3)新手向
目录 一、Rabbit 二、篱笆墙的影子 三、丢失的MD5 四、Alice与Bob 一、Rabbit 得到的密文:U2FsdGVkX1/ydnDPowGbjjJXhZxm2MP2AgI 依旧是看不懂是什么编码,上网搜索,在侧栏发现Rabbit解码,直接搜索就能有在线解码网站 二、篱笆…...

SpringMVC修炼之旅(2)基础入门
一、第一个程序 1.1环境配置 略 1.2代码实现 package com.itheima.controller;import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody;//定义…...

matlab 最小二乘拟合空间直线(方法二)
目录 一、算法原理1、算法过程2、参考文献二、代码实现三、结果展示四、相关链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理...

ASPICE-汽车软件开发能力评级
Automotive SPICE(简称A-SPICE 或 ASPICE),全称是“Automotive Software Process Improvement and Capacity dEtermination”,即“汽车软件过程改进及能力评定”模型框架。 常被用于评估一家汽车软件供应商的软件开发能力&#x…...

准确!!!在 CentOS 8 上配置 PostgreSQL 14 的主从复制
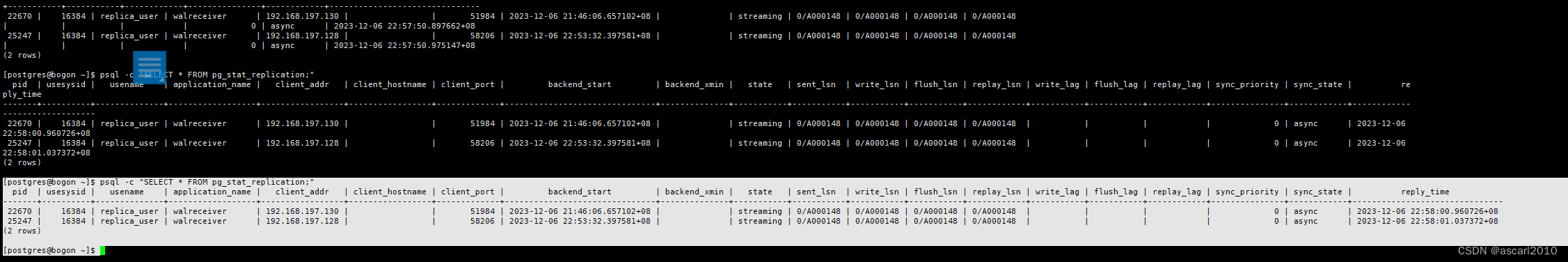
在 CentOS 8 上配置 PostgreSQL 14 的主从复制,并设置 WAL 归档到特定路径 /home/postgres/archive 的步骤如下: 主服务器配置(主机) 配置 PostgreSQL: 编辑 postgresql.conf 文件: vim /data/postgres/p…...

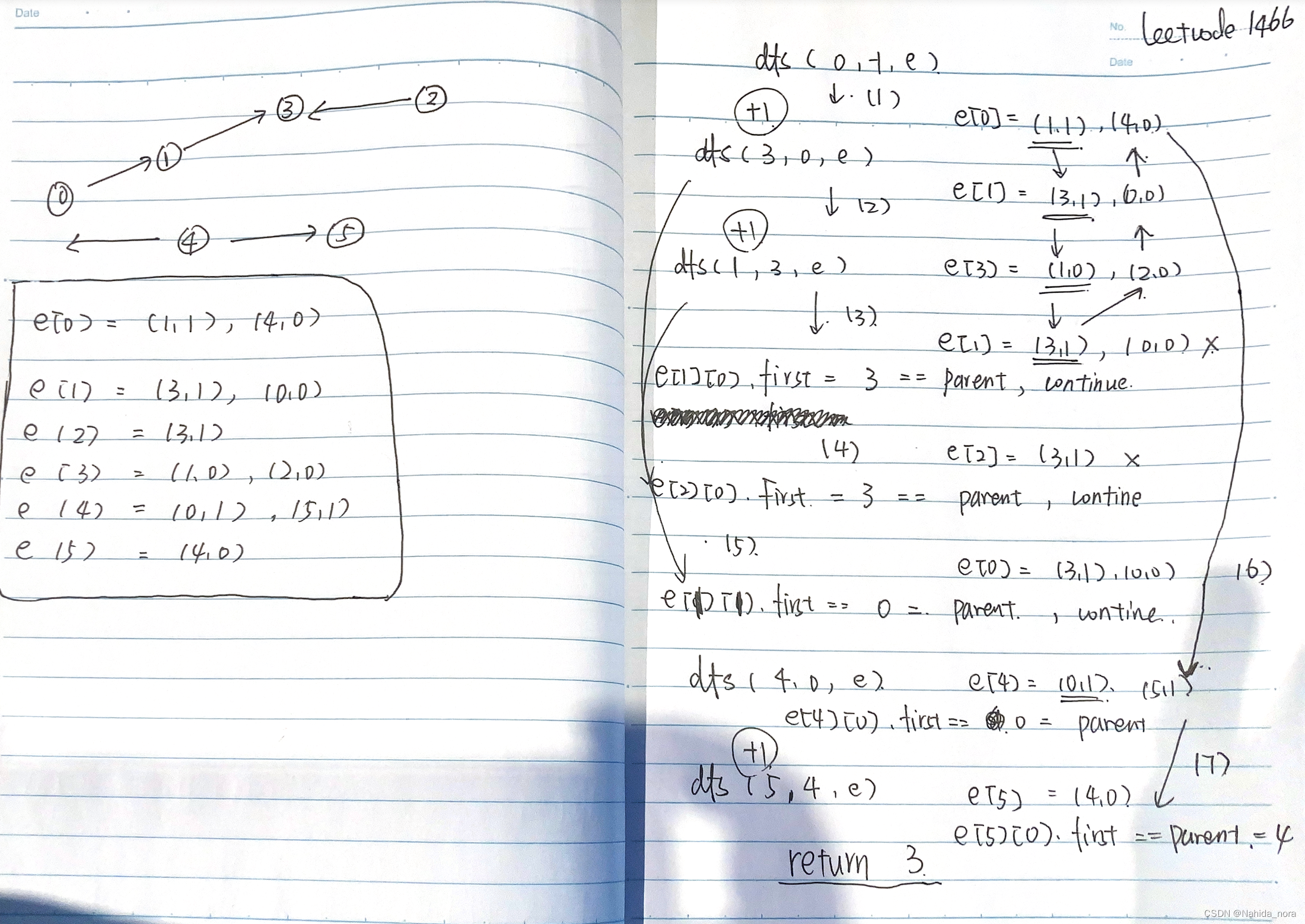
leetcode 1466
leetcode 1466 使用dfs 遍历图结构 如图 node 4 -> node 0 -> node 1 因为节点数是n, 边长数量是n-1。所以如果是从0出发的路线,都需要修改,反之,如果是通向0的节点,例如节点4,则把节点4当作父节点的节点&…...

想学编程,但不知道从哪里学起,应该怎么办?
怎样学习任何一种编程语言 我将教你怎样学习任何一种你将来可能要学习的编程语言。本书的章节是基于我和很多程序员学习编程的经历组织的,下面是我通常遵循的流程。 1.找到关于这种编程语言的书或介绍性读物。 2.通读这本书,把…...

Python数据科学视频讲解:Python概述
2.1 Python概述 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解2.1节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应用的全流程,包括数据科学应用和…...

数据结构之内部排序
目录 7-1 直接插入排序 输入格式: 输出格式: 输入样例: 输出样例: 7-2 寻找大富翁 输入格式: 输出格式: 输入样例: 输出样例: 7-3 PAT排名汇总 输入格式: 输出格式: 输入样例: 输出样例: 7-4 点赞狂魔 输入格式: 输出格式: 输入样例&a…...

软考高级备考-系统架构师(机考后新版教材的备考过程与资料分享)
软考高级-系统架构设计师 考试复盘1.考试结果2.备考计划3.个人心得 资料分享 考试复盘 1.考试结果 三科压线过,真是太太太太太太太幸运了。上天对我如此眷顾,那不得不分享下我的备考过程以及一些备考资料,帮助更多小伙伴通过考试。 2.备考…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
