vue 批量下载文件,不走后端接口的方法
今天ld提了一个需求,说页面的列表里面有要下载的地址,然后点击批量下载。我思索片刻,给出了代码
1.这个是列表页面的代码
<!-- 这个是列表页面的代码 -->
<el-table :data="userListShow" align="center"border highlight-current-row size="small" style="width: 100%"striperef="table"><el-table-column label="选择"width="45px"fixed><template slot-scope="scope" > <el-checkbox class="biaodiandian" v-model="scope.row.selected" :label="scope.row" @change="clickChange(scope.row)"><i></i></el-checkbox></template></el-table-column><el-table-column prop="barcode" width="200px" show-overflow-tooltip align="center" label="条码号"></el-table-column><el-table-column prop="createTime" width="200px" show-overflow-tooltip align="center" label="登记时间"></el-table-column>
</el-table>2.这个是选择框的代码
data(){return(){selectedRows:[], //这个是传递的复选框的值,因为是批量选择吗,所以给的是数组}
} methods:{//选择文件 选择复选框clickChange(row) {if (row.selected) {this.selectedRows.push(row); // 选中时添加到数组中} else {const index = this.selectedRows.findIndex(item => item === row);if (index > -1) {this.selectedRows.splice(index, 1); // 取消选中时从数组中移除}}},}3.好了,现在该批量下载了,之所以写上面两步,是因为得做批量选择的复选框,也就是得批量拿到数据
<!-- 这个是批量下载的按钮->
<el-button type="warning" @click="handleDownload" round size="mini">下载体检报告</el-button>
4.这个按钮的方法
methods:{//这个可以直接赋值过去就能用,还有你的浏览器得开启允许批量下载,也就是第一次回
//触发一个提示说,是否允许批量下载多个文件,要点击允许就行了
async handleDownload() {//this.selectedRows 这个就是上面写的那个批量拿到的数据//row.reportUrl 这个就是列表数据里面的地址路径,const reportUrls = this.selectedRows.map(row => row.reportUrl);for (const reportUrl of reportUrls) {if (reportUrl) { //判断是否存在const link = document.createElement('a');link.href = reportUrl;link.download = reportUrl.substring(reportUrl.lastIndexOf('/') + 1);link.style.display = 'none';document.body.appendChild(link);link.click();await new Promise((resolve) => setTimeout(resolve, 500));document.body.removeChild(link);}}},} 好了兄弟们,到这里就结束了,上面的代码可以直接拿过就能用,不想要上面插件上面依赖的,就是vue的代码。
代码没有走后台的接口
相关文章:

vue 批量下载文件,不走后端接口的方法
今天ld提了一个需求,说页面的列表里面有要下载的地址,然后点击批量下载。我思索片刻,给出了代码 1.这个是列表页面的代码 <!-- 这个是列表页面的代码 --> <el-table :data"userListShow" align"center"border highlight-…...

科技云报道:AI+PaaS,中国云计算市场迎来新“变量”?
科技云报道原创。 没有小的市场,只有还没有被发现的大生意。 随着企业数字化转型的逐级深入,市场需求进一步向PaaS和SaaS层进发,使之成为公有云服务市场增长的主要动力。 根据IDC最新发布的报告显示,2022-2027五年间中国公有云…...

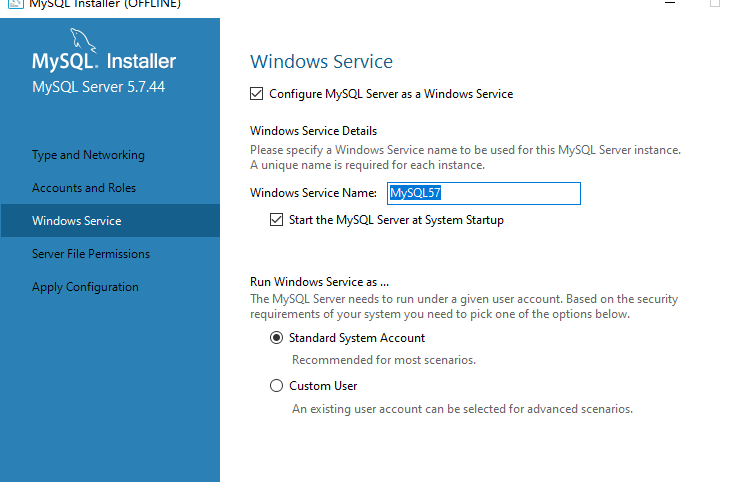
Windows Service Name重复问题
Windows Service Name重复问题 1,问题 2,打开命令提示符,管理员身份运行 3,输入命令:sc delete MYSQL57 4,验证一下,可以看见已经没有感叹号啦 ,可以看见已经没有感叹号啦...

BBS项目
一.BBS项目介绍 1.项目开发流程 项目立项 ------> 公司高层决定需求调研和分析 ------> 市场人员,技术人员参与 -需求文档说明开发部门开会 ------> 确定项目架构,技术选型,数据库设计UI,UD团队(产品经…...
)
Java基础——对象类型转换(向上、向下转型)
非继承关系的类之间对象类型不可以互相类型转换,只有继承关系才可以互相转换。 简单说,对象类型转换的前提要是继承关系。 对象类型转换分为:向上转型和向下转型。多态就是一种自动向上转型。 向上转型:子类对象用父类类型接收…...

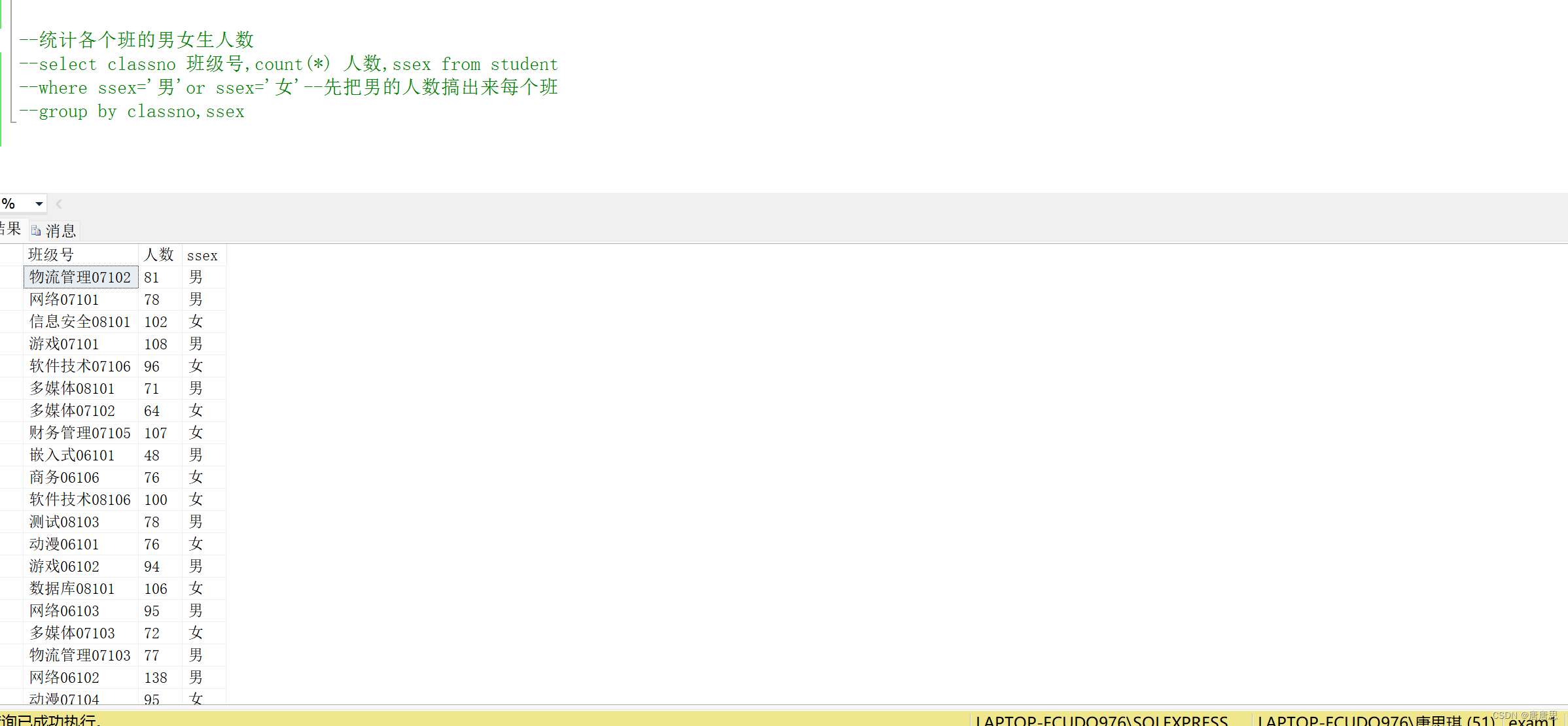
期末速成数据库极简版【查询】(2)
目录 select数据查询----表 【1】筛选列 【2】where简单查询 【3】top-n/distinct/排序的查询 【4】常用内置函数 常用日期函数 常用的字符串函数 【5】模糊查询 【6】表数据操作——增/删/改 插入 更新 删除 【7】数据汇总 聚合 分类 🙂&#…...

2023年终总结-轻舟已过万重山
自我介绍 高考大省的读书人 白,陇西布衣,流落楚、汉。-与韩荆州书 我来自孔孟故里山东济宁,也许是小学时的某一天,我第一次接触到了电脑,从此对它产生了强烈的兴趣,高中我有一个愿望:成为一名计…...

手机号,邮箱,密码,验证码正则表达式[Java]
Util类: public abstract class RegexPatterns {/*** 手机号正则*/public static final String PHONE_REGEX "^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\\d{8}$";/*** 邮箱正则*/public static final String EMAIL_REGEX "^[a-zA-Z…...

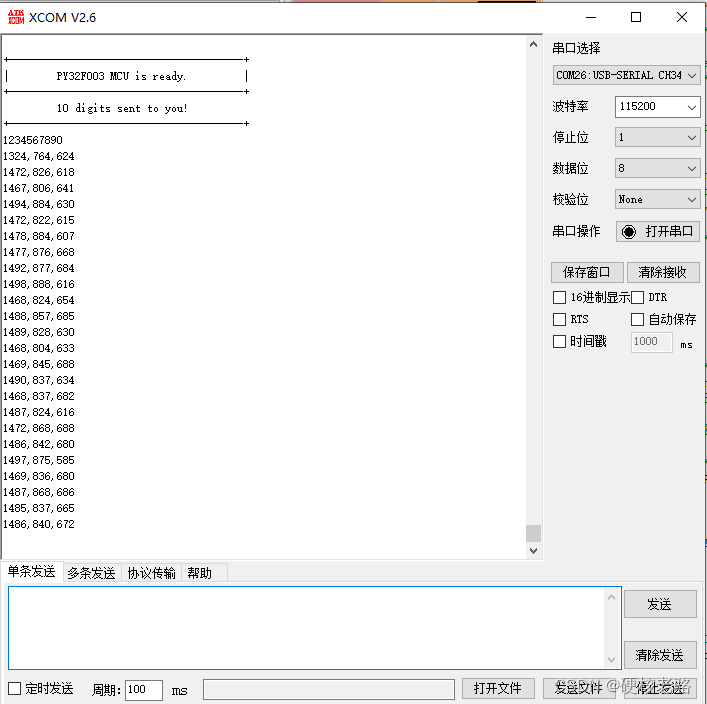
普冉(PUYA)单片机开发笔记(7): ADC-轮询式多路采样
概述 应用中经常会有使用单片机进行模数转换的需求。PY32F003 具有 1 个 12 位的模拟数字转换器(ADC),今天我们一起来使用一下这个 ADC。 数据手册中对 ADC 简介如下。 SAR ADC:逐次逼近式 ADC,原理参见“参考链接&a…...

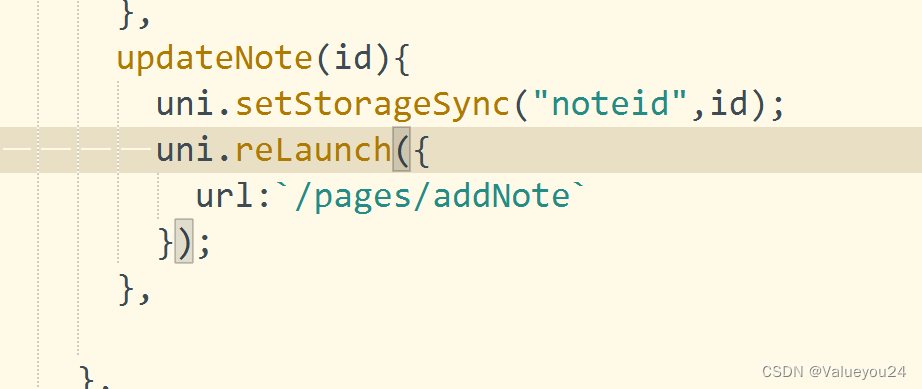
uniapp切换页面时报错问题
我们来看如下错误: 该错误的意思是不能切换到 tabbar 页面。tabbar页面通常是公共页面或者底部导航栏,如果我们用 navigateTo 或者 redirectTo 都不能实现页面切换。 我们有两种方式: 第一种是用 switchTab 来进行切换,但注意切…...

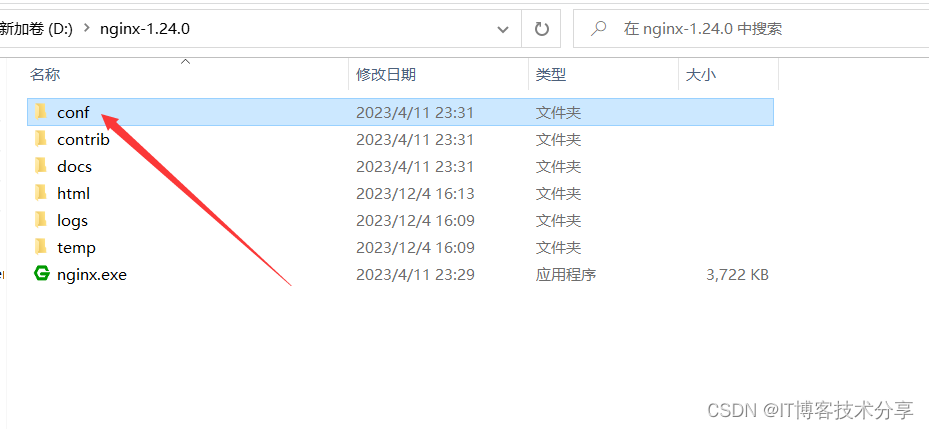
Nginx 简单入门操作
前言:之前的文章有些过就不罗嗦了。 Nginx 基础内容 是什么? Nginx 是一个轻量级的 HTTP 服务器,采用事件驱动、异步非阻塞处理方式的服务器,它具有极好的 IO 性能,常用于 HTTP服务器(包含动静分离)、正向代理、反向代理、负载均衡 等等. Nginx 和 Node.js 在很多方…...

ChatGPT是科学还是艺术?
OpenAI最近谈到GPT4变懒的问题,说“它更像是多人共同参与的艺术创作”,那到底大模型是科学还是艺术?...

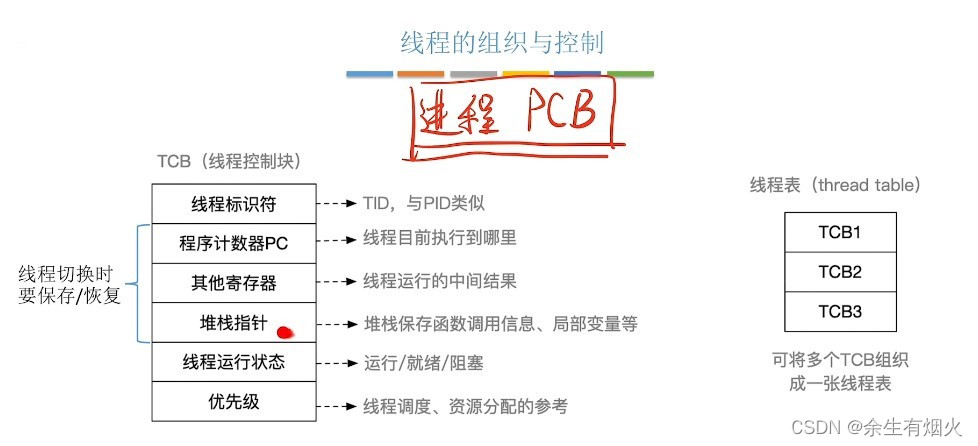
线程及实现方式
一、线程 线程是一个基本的CPU执行单元,也是程序执行流的最小单位。引入线程之后,不仅是进程之间可以并发,进程内的各线程之间也可以并发,从而进一步提升了系统的并发度,使得一个进程内也可以并发处理各种任务&#x…...

2023年11月10日 Go生态洞察:十四年Go的成长之路
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

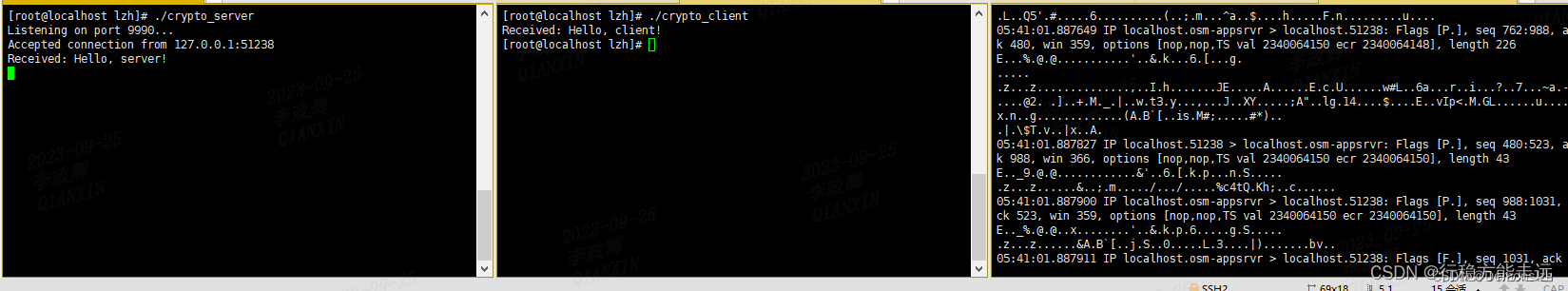
OpenSSL 编程指南
目录 前言初始化SSL库创建SSL 上下文接口(SSL_CTX)安装证书和私钥加载证书(客户端/服务端证书)加载私钥/公钥加载CA证书设置对端证书验证例1 SSL服务端安装证书例2 客户端安装证书创建和安装SSL结构建立TCP/IP连接客户端创建socket服务端创建连接创建SSL结构中的BIOSSL握手服务…...

js优化技巧
一、使用箭头函数简化函数定义 function add(a,b){return a b; }//箭头函数 const add (a,b) > a b;二、使用解构赋值简化变量声明 const firstName person.firstName; const lastName person.lastName;//解构赋值 const {firstName,lastName} person三、使用模板字…...

深入探索 Java 反射机制
文章目录 什么是 Java 反射?反射的核心类和接口反射的基本用法获取 Class 对象的三种方式创建对象实例访问字段和方法调用构造方法 反射的使用场景注意事项结语 Java反射(Reflection)是指在运行时获取类的信息,特别是获取其属性、…...
解读)
【ArcGIS Pro微课1000例】0054:Pro3.0创建数据库(文件数据库、移动数据库、企业级数据库)解读
文章目录 一、三种类型数据库解读二、三种类型数据库创建1. 文件数据库2. 移动数据库3. 企业级数据库三、注意事项一、三种类型数据库解读 ArcGIS Pro中主要有三种数据库类型,它们分别是:文件地理数据库、移动地理数据库和企业级地理数据库。它们的区别如下: 存储方式:文件…...

【漏洞复现】华脉智联指挥调度平台命令执行漏洞
Nx01 产品简介 深圳市华脉智联科技有限公司,融合通信系统将公网集群系统、专网宽带集群系统、不同制式、不同频段的短波/超短波对讲、模拟/数字集群系统、办公电话系统、广播系统、集群单兵视频、视频监控系统、视频会议系统等融为一体,集成了专业的有线…...

leetcode第119场双周赛 - 2023 - 12 - 9
比赛地址 : https://leetcode.cn/contest/biweekly-contest-119/ t1 : 直接哈希表 加 暴力 统计就行了 class Solution { public:vector<int> findIntersectionValues(vector<int>& nums1, vector<int>& nums2) {unordered_map<int,int>…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
