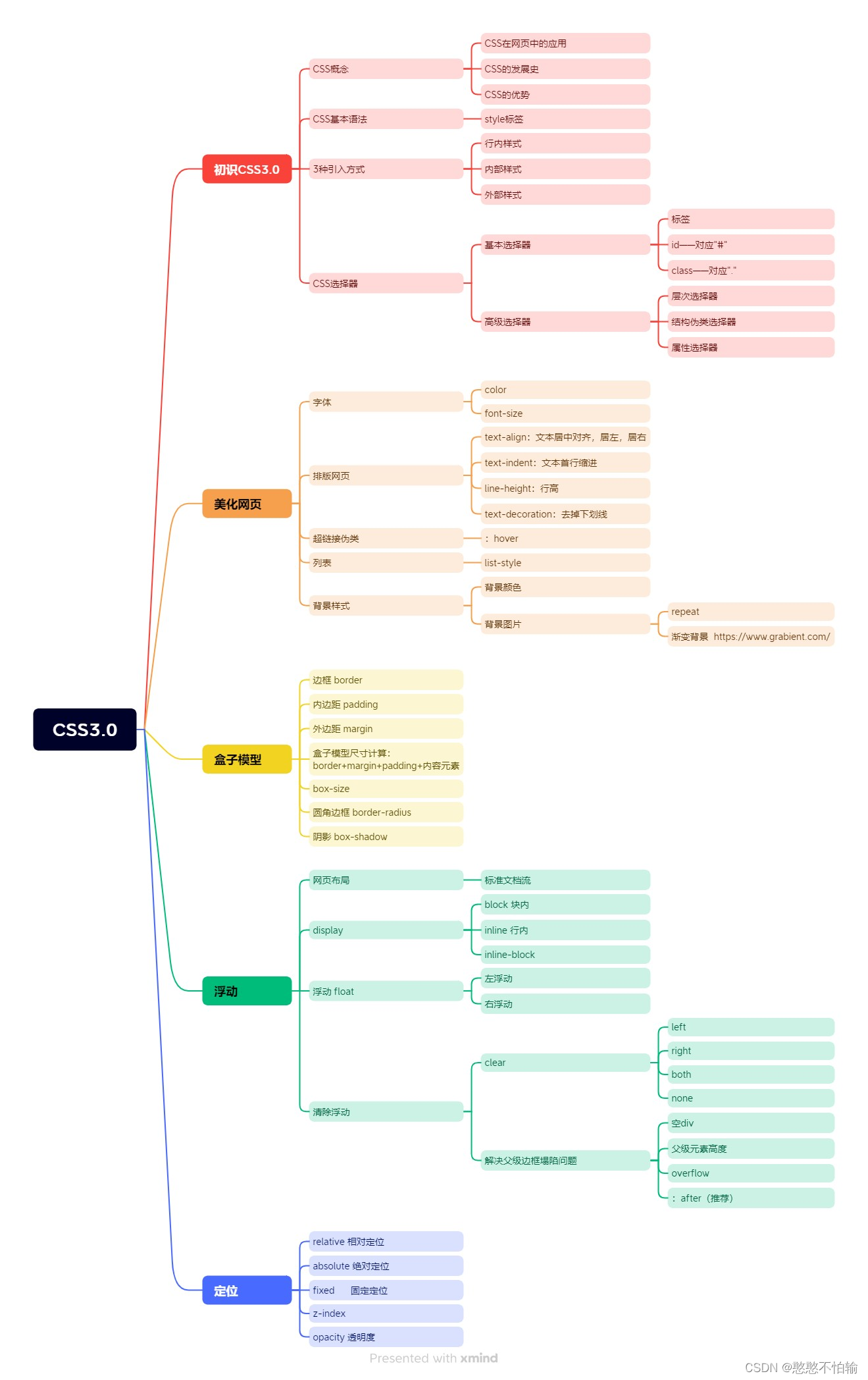
Diary22-全网最全的CSS3.0讲解
CSS学习
1.认识CSS
1.1什么是CSS
CSS:Cascading Style Sheet——层叠级联样式表
CSS:表现(美化网页)
字体;颜色;边距;高度;宽度;背景图片;网页定位;网页浮动...
1.2CSS发展史
-
CSS1.0:只包含字体颜色
-
CSS2.0:DIV(块)+CSS,提出了HTML与CSS结构分离的思想,网页变得简单
-
CSS2.1:加入了浮动和定位
-
CSS3.0:加入了圆角边框,阴影,动画...
1.3快速入门
-
规范:<style>可以编写CSS的代码,每一个声明,最好使用分号结尾
-
语法:
选择器{
声明1;
声明2;
声明3;
}
1.4CSS的优势
-
内容和表现分离
-
网页结构表现统一,可以实现复用
-
样式丰富
-
建议使用独立于HTML的CSS文件
1.5CSS三种导入方式
-
内部样式
-
外部样式
-
行内样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!--内部样式--><style>h1{color:green;}</style>
<!--外部样式--><link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<!--优先级:就近原则(谁离元素近谁有效)-->
<h1 style="color:red">sxc</h1>
</body>
</html>
/*外部样式*/h1{color:yellow;}
2.选择器
作用:选择页面上的某一个或者某一类元素
2.1基本选择器(重点)
2.1.1 标签选择器
标签选择器,会选择到页面上所有这个标签的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*标签选择器,会选择到页面上所有这个标签的元素*/h1{color:red;}p{font-size:80px;} </style>
</head>
<body>
<h1>sxc</h1>
<h1>sxc</h1>
<p>中国围棋第一人</p>
</body>
</html>
结果如下:

2.1.2 类选择器
类选择器的格式 .class的名称{} 优点:可以多个标签归类,同一个class可以复用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>/* 类选择器的格式 .class的名称{}优点:可以多个标签归类,同一个class可以复用*/.hanhan{color:red;}.sunshen{color:yellow;}.sxc{color:green;}</style>
<body>
<h1 class="sxc">围棋第一人</h1>
<h1 class="sunshen">围棋第一人</h1>
<h1 class="hanhan">围棋第一人</h1>
</body>
</html>
结果如下图所示:

2.1.3 id选择器
id选择器:id必须全局唯一! 语法:#id名称{}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/* id选择器:id必须全局唯一!#id名称{}*/#sunshen{color:red;}</style>
</head>
<body>
<h1 id="sunshen">sxc</h1>
</body>
</html>
2.1.4三种选择器的优先级
id选择器>类选择器>标签选择器
2.2层次选择器
2.2.1后代选择器
后代选择器:在某个元素的后面
/*后代迭代器*/body p{background: green;}
2.2.2子选择器
子选择器:一代
/*子选择器*/body>p{background: red;}
2.2.3相邻兄弟选择器
相邻兄弟选择器:只有一个,相邻(向下)
/*相邻兄弟选择器*/.active+p{background: yellow;}
2.2.4通用选择器
通用选择器:当前选中元素的向下所有兄弟元素
/*通用选择器*/.active~p{background: yellow;}
2.3结构伪类选择器
/*ul的第一个元素*/ul li:first-child{background: red;}
/*ul的最后一个元素*/ul li:last-child{background: green;}
/*选中p1:定位到父元素,选择当前的第一个元素选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效,按顺序选择*/p:nth-child(1){background: yellow;}
/*选中父元素下的p元素的第一个*/p:nth-of-type(1){background: red;}
2.4属性选择器(常用+重点)
语法:属性名=属性值(正则)
-
=:绝对等于
-
*=:包含这个元素
-
^=:以这个开头
-
$=:以这个结尾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<style>.demo a{float: left;display: block;height: 50px;width: 50px;border-radius: 10px;background: #2700ff;text-align: center;color: gainsboro;text-decoration: none;margin-right: 5px;font: bold 20px/50px Arial;}
/*a[id]{background: yellow;}*/
/*a[id=first]{background: yellow;}*/
/*a[class*=links]{background: yellow;}*/
/*a[href^=http]{background: yellow;}*/
a[href$=pdf]{background: yellow;}
</style>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
结果如下:

3.美化网页元素
3.1为什么要美化网页
-
有效的传递页面信息
-
美化网页,页面漂亮,才能吸引用户
-
凸显页面的主题
-
提高用户的体验
3.2字体样式
-
font-family:字体
-
font-size:字体大小
-
font-weight:字体粗细
-
color:字体颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!--
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>body h1{font-family:楷体;color:red;}h1{font-size: 50px;}.p1{font-weight: bold;}</style>
</head>
<body>
<h1>2-16勇夺第一</h1>
<p class="p1">棋手战鹰,职业二段
</p>
<p>在中国女子职业围棋甲级联赛上取得了2-16的骄人战绩,率队成功降级,是当今中国围棋第一美女主播
</p>
<p>She achieved an impressive record of 2-16 in the Chinese Women’s Professional Go League, leading her team to a successful relegation. She is currently known as the top female Go anchor in China.
</p>
</body>
</html>
结果如下图所示:

3.3文本样式
3.3.1颜色
RGB:0-F RGBA A:0~1
3.3.2文本的对齐方式
text-align: center;居中
3.3.3首行缩进
text-indent: 2em;首行缩进两个字符
3.3.4行高
height line-height 行高与块的高度一致,就可以上下居中
3.3.5装饰
text-decoration:underline下划线
3.3.6文本图片水平对齐
img,span{ vertical-align: middle; }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!--
1.颜色:
RGB:0-F
RGBA A:0~1
2.文本对齐方式:
text-align: center;居中
3.首行缩进:
text-indent: 2em;首行缩进两个字符
4.height
line-height
行高与块的高度一致,就可以上下居中
-->
<style>h1{color:rgba(0,255,255,0.8);text-align: center;}.p1{text-indent: 2em;}.p2{text-indent: 2em;}.p3{text-indent: 2em;background: cornsilk;height: 30px;line-height: 30px;}img,span{vertical-align: middle;}</style>
</head>
<body>
<h1>2-16勇夺第一</h1>
<p class="p1">棋手战鹰,职业二段
</p>
<p class="p2">在中国女子职业围棋甲级联赛上取得了2-16的骄人战绩,率队成功降级,是当今中国围棋第一美女主播
</p>
<p class="p3">She achieved an impressive record of 2-16 in the Chinese Women’s Professional Go League, leading her team to a successful relegation. She is currently known as the top female Go anchor in China.
</p>
<p><img src="images/3.jpg" alt="">战鹰美照
</p>
</body>
</html>
结果如下图所示

3.4超链接伪装
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*默认的颜色*/a{text-decoration: none;color: black;}/*鼠标悬浮的颜色*/a:hover{color:orange;}/*鼠标按住未释放的状态*/a:active{color: aqua;}</style>
</head>
<body>
<a href="#"><img src="images/3.jpg" alt="">
</a>
<p><a href="#">骑手战鹰</a>
</p>
<p><a href="">职业二段</a>
</p>
<p>2-16勇夺第一
</p>
</body>
</html>
结果如下图所示:

3.5文本阴影

/*text-shadow;阴影颜色,水平偏移,垂直偏移,阴影半径*/#price{text-shadow: aquamarine 10px 10px 2px;}
3.6列表
#nav{width: 300px;background: bisque;
}
.title{font-size: 18px;font-weight: bold;text-indent:1em;line-height: 35px;background: red;
}
ul{background: bisque;
}
ul li{height: 30px;list-style: none;text-indent:1em;
}
a{text-decoration: none;font-size: 14px;color: #000;
}
a:hover{color: orange;text-decoration: underline;
}
3.7背景图片应用及渐变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>div{width:1000px;height: 700px;border: 1px solid red;background-image: url("images/3.jpg");}.div1{background-repeat: repeat-x;}.div1{background-repeat: repeat-y;}.div1{background-repeat: no-repeat;}</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
3.8渐变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{background-color: #FFFFFF;background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%)}</style>
</head>
<body>
</body>
</html>
结果如下图所示:

4.盒子模型
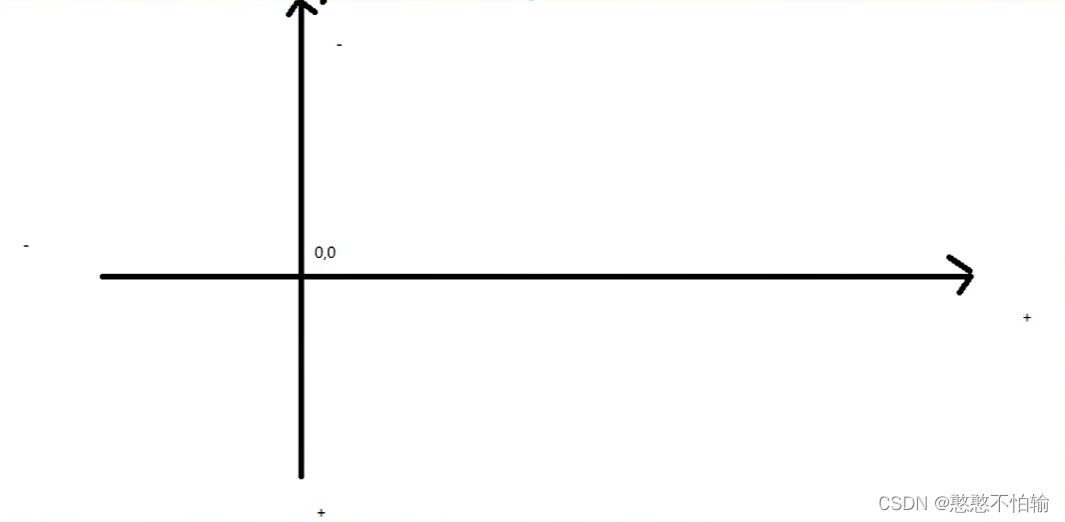
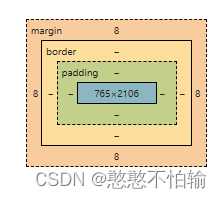
4.1什么是盒子模型

4.2边框
-
边框的粗细
-
边框的样式
-
边框的颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>body{margin: 0;padding: 0;text-decoration: none;}/*border:粗细;样式;颜色*/#box{width: 300px;border: 1px solid red;}
h2{font-size: 16px;background-color:aqua;line-height: 30px;}
form{background: aqua;}
div:nth-of-type(1) input{border: 3px solid black;}</style>
</head>
<body>
<div id="box"><h2>会员登录</h2><form action="#"><div><span>用户名:</span><input type="text"></div><div><span>密码:</span><input type="text"></div><div><span>邮箱:</span><input type="text"></div></form>
</div>
</body>
</html>
4.3内外边距
margin+border+padding+内容宽度
盒子的计算方式:元素到底有多大
h2{font-size: 16px;background-color:aqua;line-height: 30px;margin: 0 2px 3px 5px;}
4.4圆角边框
下面给出一个最简单的圆角边框的案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>div{width: 100px;height: 100px;border: 5px solid red;border-radius:30px ;}</style>
</head>
<body>
<div></div>
</body>
</html>
结果如下图所示:

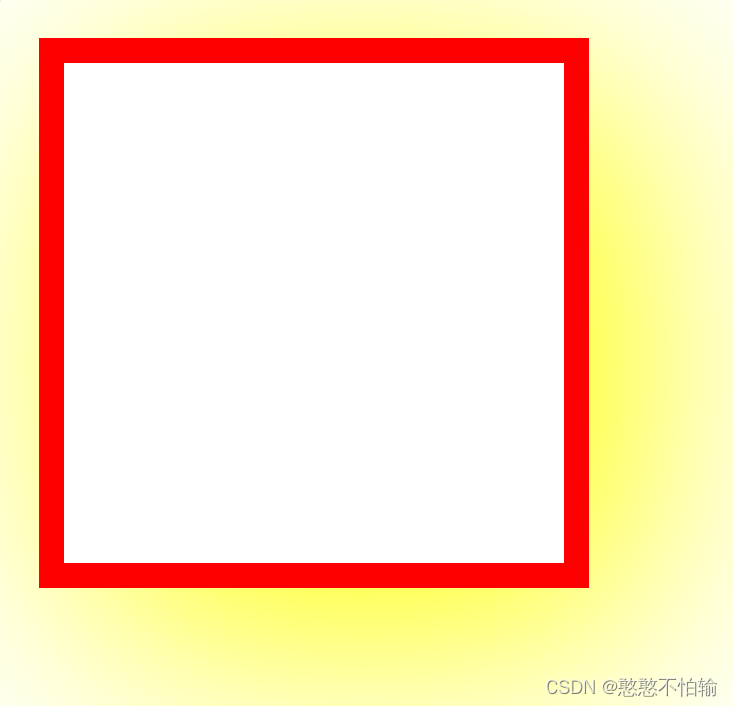
4.5盒子阴影
下面给出一个最简单的盒子阴影的案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>div{width: 100px;height: 100px;border: 5px solid red;box-shadow:10px 10px 100px yellow;}</style>
</head>
<body>
<div></div>
</body>
</html>
结果如下图所示:

5.浮动
5.1 display
<style>div{width: 100px;height: 100px;border: 1px solid red;display: none;}span{width: 100px;height: 100px;border: 1px solid red;display: inline-block;}
</style>
5.2 float
.layer01 {
border: 1px #F00 dashed;
display: inline-block;
float: right;
}
5.3父级边框塌陷问题
clear
/* claer:right;右侧不允许有浮动元素 claer:left;左侧不允许有浮动元素 claer:both;两侧侧不允许有浮动元素 claer:none; */
解决方案:
-
增加父级元素的高度
#father { border: 1px #000 solid; height: 800px; } -
增加一个空的div标签,清除浮动
<div class="clear"></div> .clear{ clear: both; margin: 0; padding: 0; }
-
overflow
在父级元素中增加一个 overflow:hidden;
-
父类添加一个伪类:after(推荐)
#father:after{content: '';display: block;clear: both; }
6.定位
6.1相对定位
加入下面这语句——position: relative;
相对于原来的位置,进行指定的偏移
top: -10px; bottom: -10px; left: 10px; right: 10px;
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father{border: 1px solid red;padding: 0;}#first{background-color: aqua;border: 1px dashed green;position: relative;top: -10px;left: 10px;}#second{background-color: orange;border: 1px dashed yellow;}#third{background-color: cornflowerblue;border: 1px dashed blue;position: relative;bottom: -10px;right: 10px;}</style>
</head>
<body>
<div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div>
</div>
</body>
</html>
结果如下图所示:

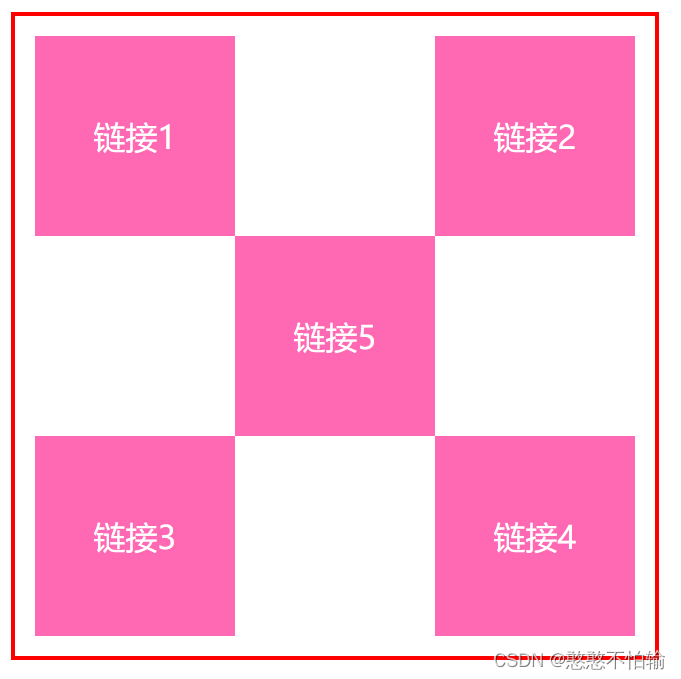
6.2方块定位练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>#box{width: 300px;height: 300px;padding: 10px;border: 2px solid red;}a{width: 100px;height: 100px;text-decoration: none;background-color: hotpink;line-height:100px ;text-align: center;color: #FFFFFF;display: block;}a:hover{background: #6284FF;}.a2,.a4{position: relative;left: 200px;top: -100px;}.a5{position: relative;left: 100px;top: -300px;}</style>
</head>
<body>
<div id="box"><a class="a1" href="#">链接1</a><a class="a2" href="#">链接2</a><a class="a3" href="#">链接3</a><a class="a4" href="#">链接4</a><a class="a5" href="#">链接5</a>
</div>
</body>
</html>
结果如下图所示:

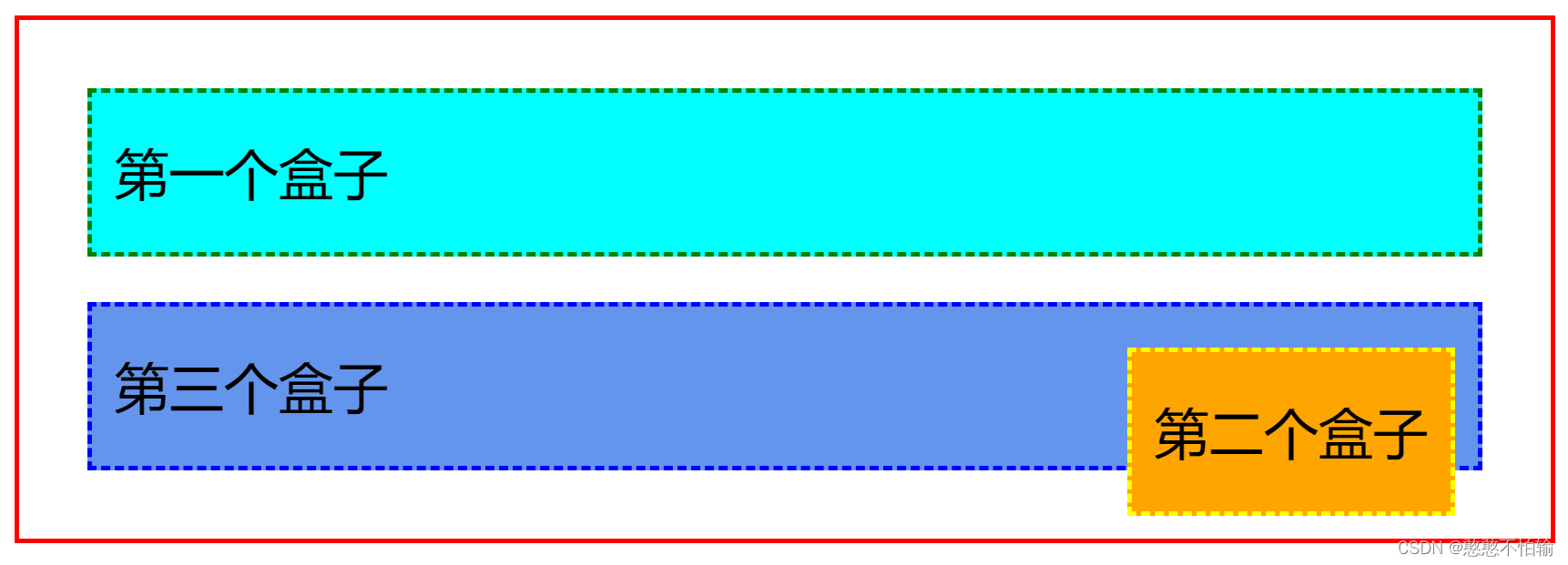
6.3绝对定位
-
没有父级元素的前提下,相对于浏览器定位
-
假设父级元素存在定位,通常会相对父级元素进行偏移
-
在父级元素范围内移动
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> <style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father{border: 1px solid red;}#first{background-color: aqua;border: 1px dashed green;}#second{background-color: orange;border: 1px dashed yellow;position: absolute;right: 30px;}#third{background-color: cornflowerblue;border: 1px dashed blue;}</style> </head> <body> <div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div> </div> </body> </html>结果如下图所示:

6.4固定定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>body{height: 300px;}div:nth-of-type(1){width: 100px;height: 100px;background: yellow;position: fixed;right: 0;bottom: 0;}</style>
</head>
<body>
<div>div1</div>
</body>
</html>
结果如下图所示:
无论浏览器页面如何滑动,其位置不变

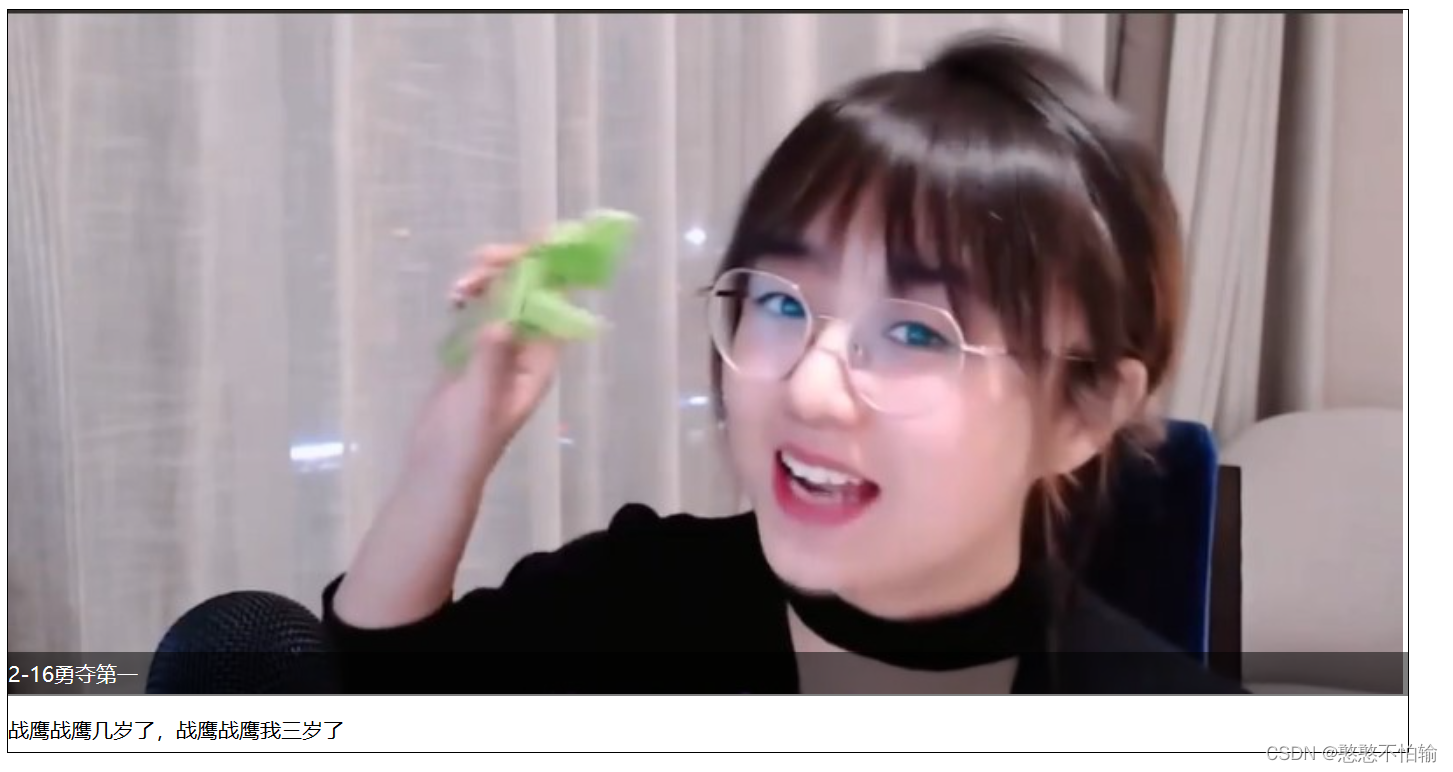
6.5 z-index
z-index:默认为0,最高为999
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="content"><ul><li><img src="images/3.jpg" alt=""></li><li class="tipText">2-16勇夺第一</li><li class="tipBG"></li><li>战鹰战鹰几岁了,战鹰战鹰我三岁了</li></ul> </div> </body> </html>
#content{width: 800px;padding: 0;margin: 0;overflow: hidden;font-size: 12px;line-height: 25px;border: 1px #000 solid;
}
ul,li{padding: 0;margin: 0;list-style: none;
}
#content ul{position: relative;
}
.tipBG,.tipText{position: absolute;width: 800px;top: 367px;height: 25px;
}
.tipText{color: #FFFFFF;z-index: 999;
}
.tipBG{background: #000;opacity:0.5;
}
结果如下图所示:

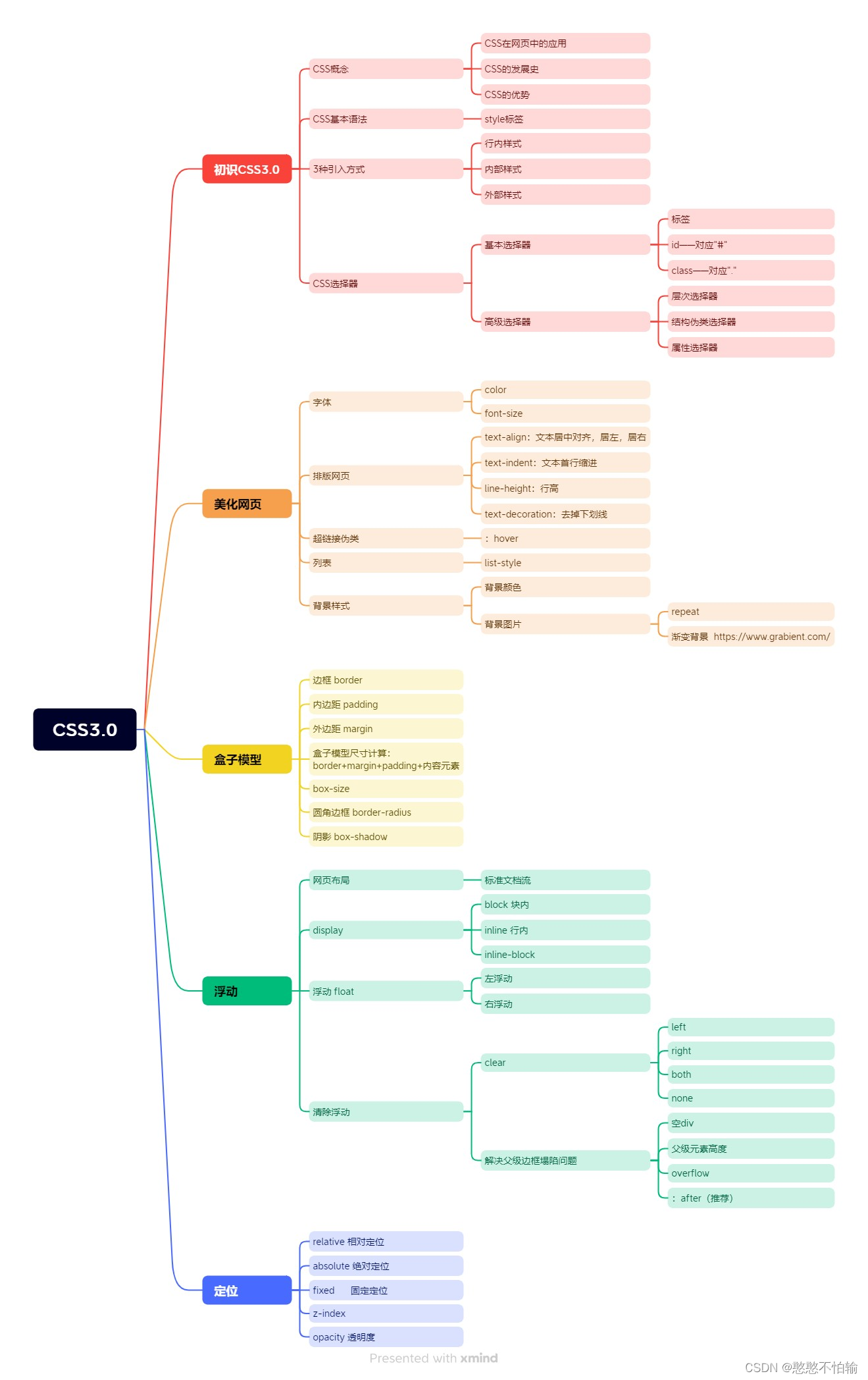
7.CSS3.0总结

相关文章:

Diary22-全网最全的CSS3.0讲解
CSS学习 1.认识CSS 1.1什么是CSS CSS:Cascading Style Sheet——层叠级联样式表 CSS:表现(美化网页) 字体;颜色;边距;高度;宽度;背景图片;网页定位&…...

LAMP和分离式LNMP部署
目录 一.什么是LAMP? 二.安装LAMP 先安装apache,httpd网页服务: 接着安装mysql: 安装php: 创建论坛: 三.安装分布式LNMP: 先安装nginx: 到另一台主机安装php: …...

基于Java房屋租赁管理系统
基于Java房屋租赁管理系统 功能需求 1、房源信息管理:系统需要能够记录和管理所有房源的详细信息,包括房屋地址、房屋面积、租金、付款方式、房屋类型等。管理员应该可以添加、编辑和删除房源信息。 2、租户信息管理:系统需要能够记录和管…...

windows安装protoc、protoc-gen-go、protoc-gen-go-grpc
文章目录 一、 protoc二、protoc-gen-go三、protoc-gen-go-grpc 一、 protoc 1,下载:https://github.com/google/protobuf/releases 下载对应的protoc,注意选择windows 2,下好之后解压就行,然后把bin目录加入到环境…...

macOS 获取文件夹大小
macOS 获取文件夹大小 获取文件夹大小的扩展如下: extension URL {var fileSize: Int? { // in bytesdo {let val try self.resourceValues(forKeys: [.totalFileAllocatedSizeKey, .fileAllocatedSizeKey])return val.totalFileAllocatedSize ?? val.fileAll…...

Ultimate VFX
Ultimate VFX 构建套件:...

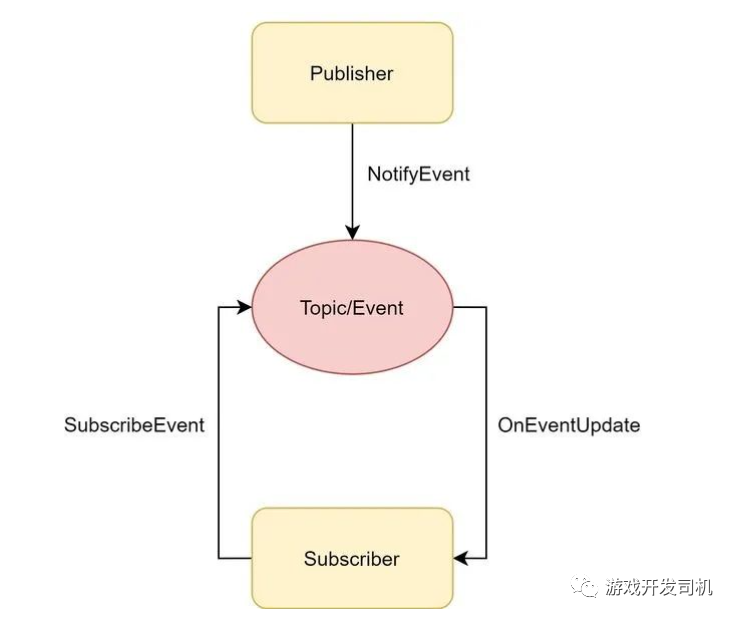
一个通用游戏后台的设计模式实践总结
搞业务开发的时候,发现有一些代码的开发会让人感觉非常简便舒服,有一些代码的开发却有时候会让人感觉心智负担比较大。 逐步总结的过程中,发现让开发人员写起来感觉舒服的代码,大概率是因为当前模块与其他模块代码耦合度低,开发人员无需花费过多的精力去关注其他模块的实现…...

Kubernetes - 为什么 K8S 在容器里不能调用自己?
问题描述 最近遇到一个神奇的现象,在 K8S 的 POD 容器中,比如 pod name:mini-appnamespace:devport:5050 那么,是无法在 mini-app 容器里执行以下命令,如果执行,会一直卡在这条命…...

电机:有刷直流电机的原理
一、什么是有刷直流电机 直流有刷电机(Brushed DC Motor),定子是用永磁铁或者线圈做成,以形成固定磁场。在定子一端上有固定碳刷,或者铜刷,负责把外部电流引入转子线圈。而转子是由线圈构成,线…...

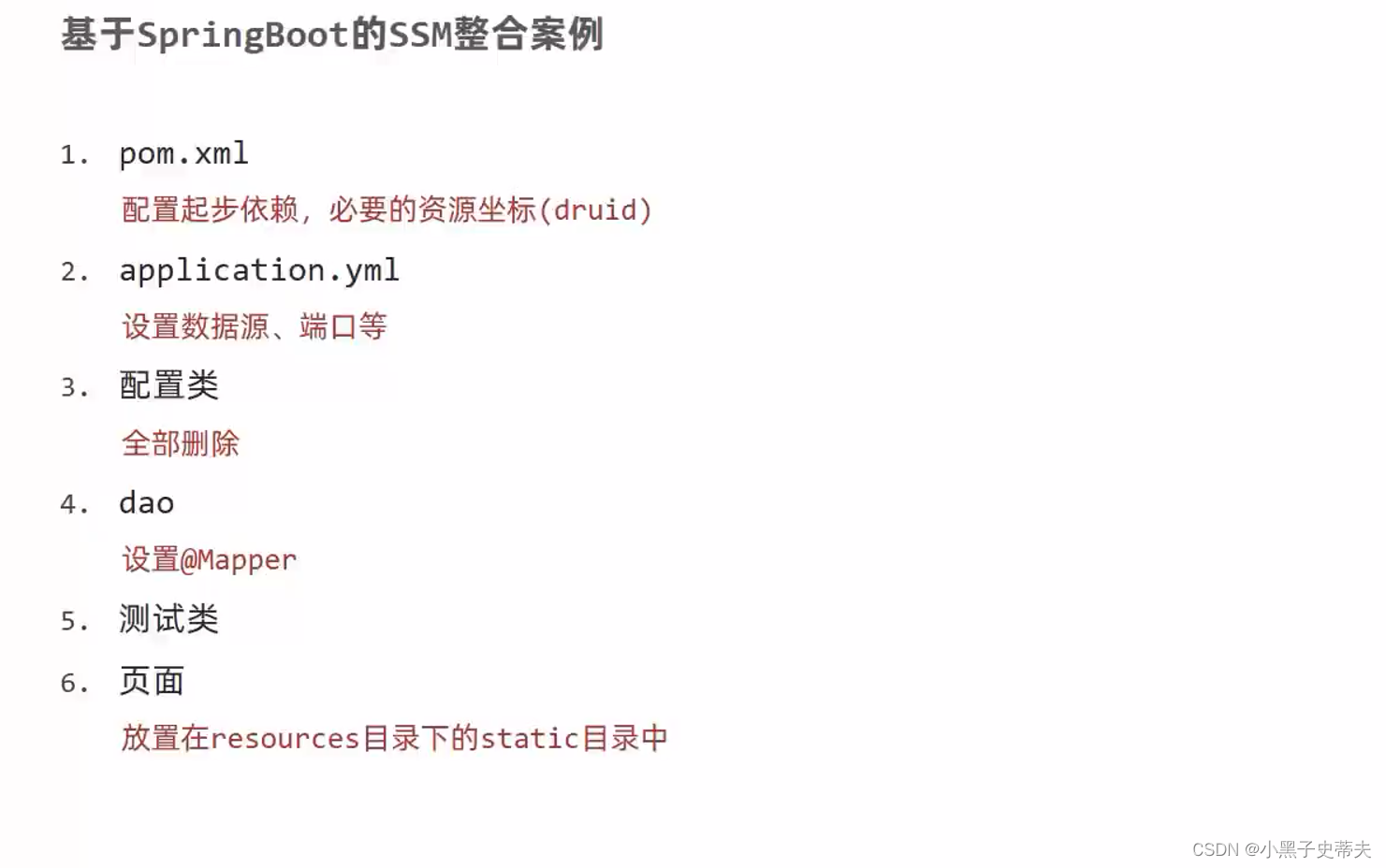
小黑子——springBoot基础
springBoot简单学习 一、SpringBoot简介1.1 springBoot快速入门1.1.1 开发步骤1.1.2 对比1.1.3 官网构建工程1.1.3 SpringBoot工程快速启动 1.2 springBoot概述1.2.1 起步依赖I. 探索父工程II. 探索依赖III. 小结 1.2.2 程序启动1.2.3 切换web服务器-jetty 二、配置文件2.1 配置…...
:Flink SQL之mysql维表实时关联)
Flink流批一体计算(24):Flink SQL之mysql维表实时关联
目录 1.维表 2.数据准备 创建源数据 创建维度表 创建Sink表 3.配置任务 Flink SQL创建kafka源表 Flink SQL创建MySQL维表 Flink SQL创建MySQL结果表 编写计算任务 核验数据 1.维表 目前在实时计算的场景中,大多数都使用过MySQL、Hbase、redis作为维表引擎…...
应用开发——从网络获取数据(题目答案))
鸿蒙(HarmonyOS)应用开发——从网络获取数据(题目答案)
判断题 1.在http模块中,多个请求可以使用同一个httpRequest对象,httpRequest对象可以复用。 错误(False) 2.使用http模块发起网络请求后,可以使用destroy方法中断网络请求。 正确(True) 3.Web组件onConfirm(callback: (event?: { url: …...
)
力扣:197. 上升的温度(Python3)
题目: 表: Weather ------------------------ | Column Name | Type | ------------------------ | id | int | | recordDate | date | | temperature | int | ------------------------ id 是该表具有唯一值的列。 该表…...

uniApp应用软件在运行时,不符合华为应用市场审核标准。解决方案合集!
(暂时用不到的也建议收藏一下,因为文章持续更新中) 最新更改时间:20023-12-10 第一次做App应用开发相信大家一定都遇到过华为应用市场审核的“驳回”! 有些问题一看就明白可以立马修改,而有一些问题修改意…...
:新语法糖record深入分析)
c#编码技巧(十五):新语法糖record深入分析
c#编码技巧(十四):新语法糖record深入分析 从 C# 9 开始新增了一个关键字record,用于封装数据。 record实质是微软提供的一个语法糖,因很多开源项目都用到了这个关键字,说明这个语法糖比较实用。 那么这个record类型和普通class类…...

Java IO流(五)(字符集基础知识简介)
字符集 计算机的存储规则(英文字符) 常见字符集介绍 a.GB2312字符集:1980年发布,1981年5月1日实施的简体中文汉字编码国家标准。收录7445个图形字符,其中包括6763个简体汉字 b.BIG5字符集:台湾地区繁体中…...

周周爱学习之Redis重点总结
redis重点总结 在正常的业务流程中,用户发送请求,然后到缓存中查询数据。如果缓存中不存在数据的话,就会去数据库查询数据。数据库中有的话,就会更新缓存然后返回数据,数据库中也没有的话就会给用户返回一个空。 1.缓…...

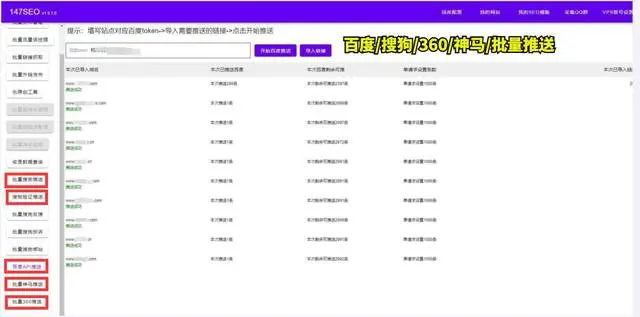
免费的SEO外链发布工具,提升排名的利器
互联网已经成为信息传播和商业发展的重要平台。而对于拥有网站的个人、企业来说,如何让自己的网站在搜索引擎中脱颖而出?SEO(Search Engine Optimization)作为提高网站在搜索引擎中排名的关键手段. 什么是SEO外链? S…...

腾讯字节常考的linux命令
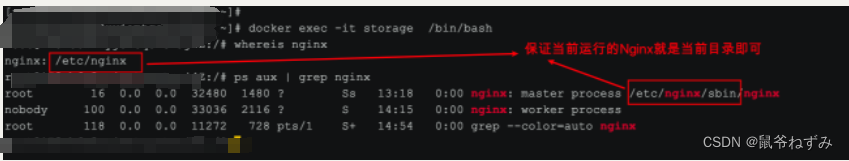
1 ps 1.1 ps -ef 有哪些字段 ps -ef 命令在Unix/Linux系统中用于显示当前运行的进程。输出的字段通常包括: UID:启动进程的用户ID。PID:进程ID。PPID:父进程ID。C:CPU利用率。STIME:进程启动时间。TTY&a…...

JAVA后端自学技能实操合集
JAVA后端自学技能实操 内容将会持续更新中,有需要添加什么内容可以再评论区留言,大家一起学习FastDFS使用docker安装FastDFS(linux)集成到springboot项目中 内容将会持续更新中,有需要添加什么内容可以再评论区留言,大家一起学习 FastDFS 组名:文件上传后所在的 st…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
