Qt篇——QChartView实现鼠标滚轮缩放、鼠标拖拽平移、鼠标双击重置缩放平移、曲线点击显示坐标
话不多说。
第一步:自定义QChartView,直接搬
FirtCurveChartView.h
#ifndef FITCURVECHARTVIEW_H
#define FITCURVECHARTVIEW_H
#include <QtCharts>class FitCurveChartView : public QChartView {Q_OBJECTpublic:FitCurveChartView(QWidget *parent = Q_NULLPTR);~FitCurveChartView();protected:void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);void mouseReleaseEvent(QMouseEvent *event);void mouseDoubleClickEvent(QMouseEvent *event);void wheelEvent(QWheelEvent *event);signals:void signalMouseEvent(int eventId, QMouseEvent *event);void signalWheelEvent(QWheelEvent *event);};#endif // FITCURVECHARTVIEW_H
FirtCurveChartView.cpp
#include "FitCurveChartView.h"FitCurveChartView::FitCurveChartView(QWidget *parent) {}FitCurveChartView::~FitCurveChartView() {}void FitCurveChartView::mousePressEvent(QMouseEvent *event) {emit signalMouseEvent(0, event);QChartView::mousePressEvent(event);
}void FitCurveChartView::mouseMoveEvent(QMouseEvent *event) {emit signalMouseEvent(1, event);QChartView::mouseMoveEvent(event);
}void FitCurveChartView::mouseReleaseEvent(QMouseEvent *event) {emit signalMouseEvent(2, event);QChartView::mouseReleaseEvent(event);
}void FitCurveChartView::mouseDoubleClickEvent(QMouseEvent *event) {emit signalMouseEvent(3, event);QChartView::mouseDoubleClickEvent(event);
}void FitCurveChartView::wheelEvent(QWheelEvent *event) {emit signalWheelEvent(event);QChartView::wheelEvent(event);
}
第二步:在主界面代码中使用,我的是在自定义对话框里面,你们可以直接在窗口中使用
举例:fitcurvedialog.h
#ifndef FITCURVEDIALOG_H
#define FITCURVEDIALOG_H#include <QDialog>
#include "FitCurveChartView.h"namespace Ui {
class FitCurveDialog;
}class FitCurveDialog : public QDialog
{Q_OBJECTpublic:explicit FitCurveDialog(QWidget *parent = nullptr);~FitCurveDialog();void initQChartView();void updateXYGuideLine();void resetZoomAndScroll();QVector<int> getAxisRanges();public slots:void theSlotMouseEvent(int eventId, QMouseEvent *event);void theSlotWheelEvent(QWheelEvent *event);private:Ui::FitCurveDialog *ui;FitCurveChartView *curveChartView;QChart *curveChart;QSplineSeries* fitPointsSeriesS; //要显示的曲线原始数据QScatterSeries* tipSeries;QSplineSeries* xGuideSeries; //鼠标悬浮位置点的x轴辅助线QSplineSeries* yGuideSeries; //鼠标悬浮位置点的y轴辅助线bool isPressed = false; //图标是否在拖拽中QPoint pressedPoint; //鼠标拖拽起点};#endif // FITCURVEDIALOG_H
fitcurvedialog.cpp (UI文件里面就放了一个水平布局chartLayout)
#include "fitcurvedialog.h"
#include "ui_fitcurvedialog.h"FitCurveDialog::FitCurveDialog(QWidget *parent) :QDialog(parent),ui(new Ui::FitCurveDialog)
{ui->setupUi(this);qApp->setOverrideCursor(Qt::ArrowCursor); //允许系统弹窗、提示initQChartView();
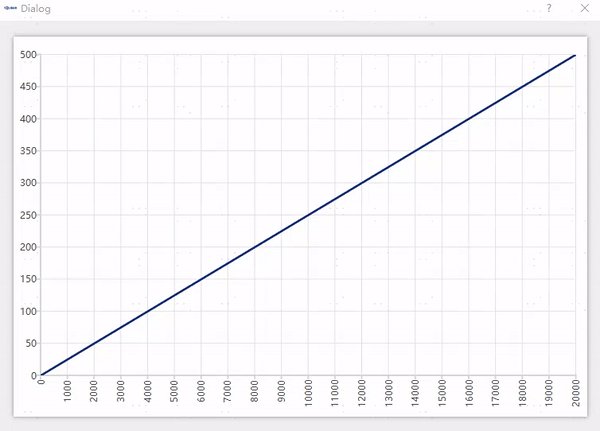
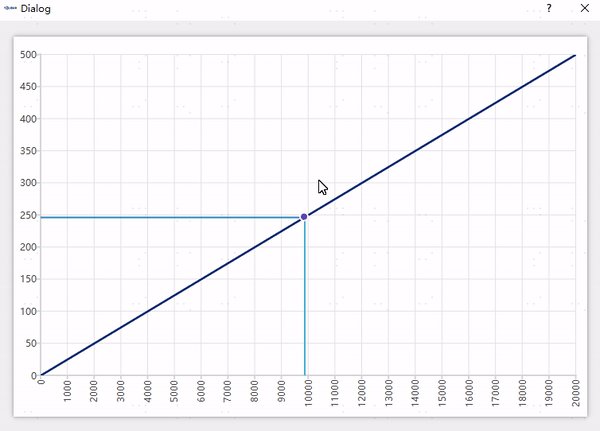
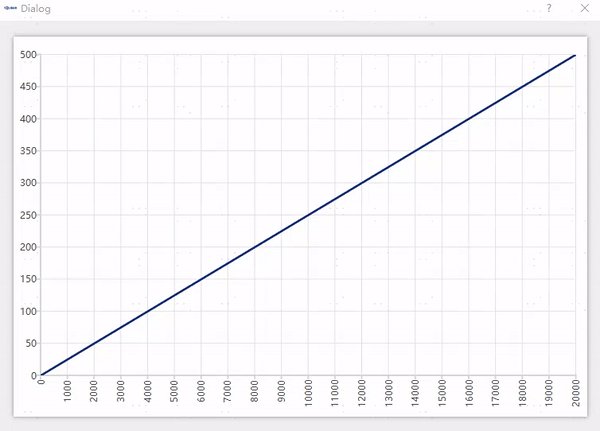
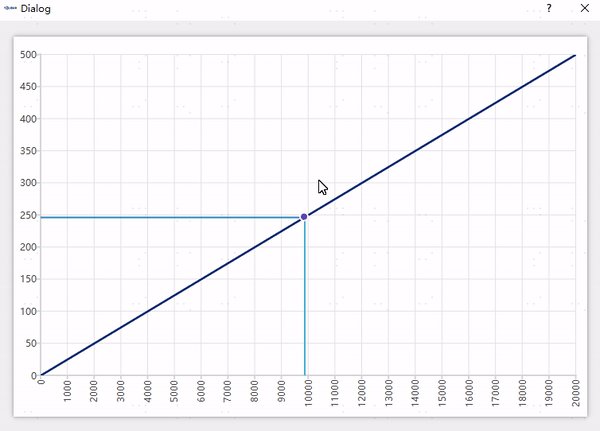
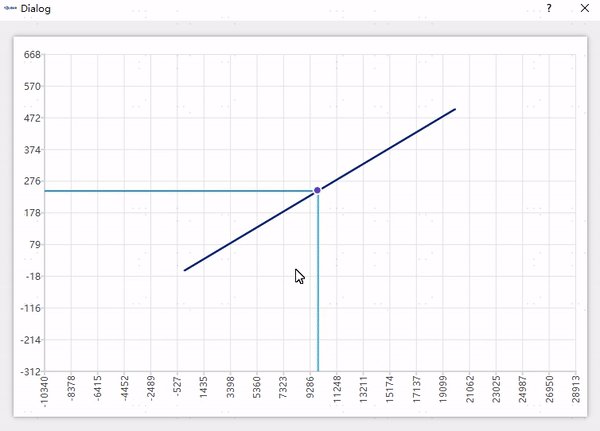
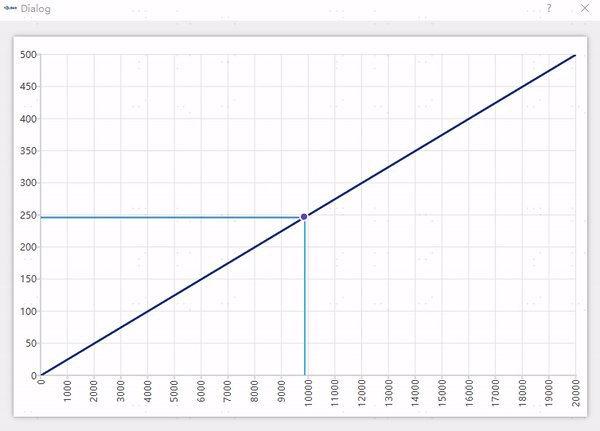
}void FitCurveDialog::initQChartView() {//创建图表框架curveChartView = new FitCurveChartView(this);curveChartView->setMaximumWidth(1730);curveChartView->setMinimumHeight(480);curveChart = new QChart();curveChart->setTheme(QChart::ChartThemeBlueIcy);curveChart->setContentsMargins(0, 0, 0, 0); //设置外边界全部为0, 根据自己实际情况设置curveChart->setMargins(QMargins(5, -30, 5, 10)); //设置内边界, 根据自己实际情况设置curveChart->setBackgroundRoundness(0); //设置表格边框圆角半径curveChartView->setChart(curveChart);//创建折线序列fitPointsSeriesS = new QSplineSeries(this); //原始数据曲线fitPointsSeriesS->setUseOpenGL(true);xGuideSeries = new QSplineSeries(this);yGuideSeries = new QSplineSeries(this);tipSeries = new QScatterSeries(); // 创建一个散点数据集对象,用于显示tipSeries->setMarkerShape(QScatterSeries::MarkerShapeCircle); // 设置绘制的散点的样式为圆tipSeries->setMarkerSize(10);QObject::connect(fitPointsSeriesS, &QSplineSeries::clicked, [=](const QPointF &point)mutable{QPointF tempPoint;QVector<QPointF> tempList(fitPointsSeriesS->pointsVector()); //复制曲线中的数据进行计算, 因为直接使用会导致卡顿int tempX = qRound(point.x());int tempY = -999;for (int i = 0; i < tempList.size(); i++) {if (tempList[i].x() == tempX) {tempY = tempList[i].y();tempPoint.setX(tempX);tempPoint.setY(tempY);break;}}if (tempY != -999) {QToolTip::showText(QCursor::pos(), QString("(%1,%2)").arg(tempX).arg(tempY));QVector<QPointF> tipList;tipList.append(tempPoint);tipSeries->replace(tipList);updateXYGuideLine();}});curveChart->addSeries(xGuideSeries);curveChart->addSeries(yGuideSeries);curveChart->addSeries(fitPointsSeriesS);curveChart->addSeries(tipSeries);//添加数据绘制size_t count = 20000;QVector<QPointF> list;for (size_t i = 0; i < count; i++) {list.append(QPoint(i, int(i / 40)));}fitPointsSeriesS->replace(list);//创建坐标轴QValueAxis* axisX = new QValueAxis;axisX->setRange(0, 20000);axisX->setTickCount(21);axisX->setLabelFormat("%d");axisX->setLabelsAngle(-90); //坐标刻度文字显示角度curveChart->addAxis(axisX,Qt::AlignBottom);xGuideSeries->attachAxis(axisX);yGuideSeries->attachAxis(axisX);fitPointsSeriesS->attachAxis(axisX);tipSeries->attachAxis(axisX);QValueAxis* axisY = new QValueAxis;axisY->setRange(0, 500);axisY->setTickCount(11);axisY->setLabelFormat("%d");curveChart->addAxis(axisY,Qt::AlignLeft);xGuideSeries->attachAxis(axisY);yGuideSeries->attachAxis(axisY);fitPointsSeriesS->attachAxis(axisY);tipSeries->attachAxis(axisY);// axisX->setGridLineVisible(false); //隐藏背景网格X轴框线
// axisY->setGridLineVisible(false); //隐藏背景网格Y轴框线curveChart->legend()->markers()[0]->setVisible(false);curveChart->legend()->markers()[1]->setVisible(false);curveChart->legend()->markers()[2]->setVisible(false);curveChart->legend()->markers()[3]->setVisible(false);curveChartView->setRenderHint(QPainter::Antialiasing); //除锯齿connect(curveChartView, &FitCurveChartView::signalMouseEvent, this, &FitCurveDialog::theSlotMouseEvent);connect(curveChartView, &FitCurveChartView::signalWheelEvent, this, &FitCurveDialog::theSlotWheelEvent);ui->chartLayout->addWidget(curveChartView);
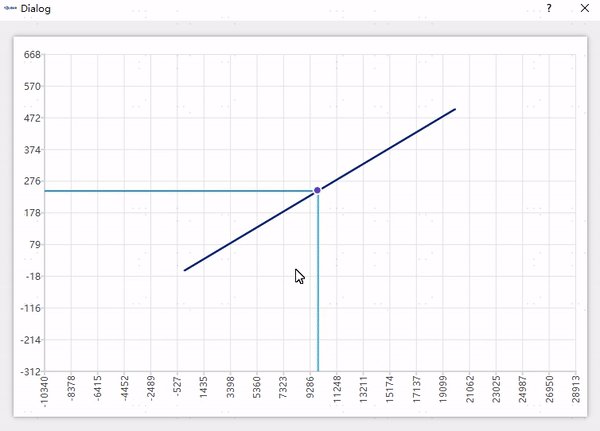
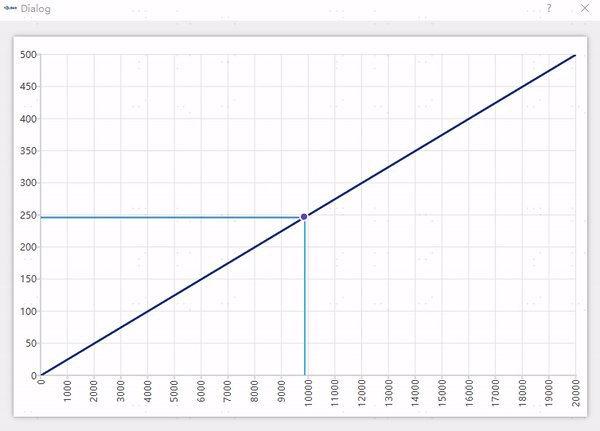
}void FitCurveDialog::theSlotMouseEvent(int eventId, QMouseEvent *event) {if (eventId == 0){ //单击按下isPressed = true;QMouseEvent *mouseEvent = static_cast<QMouseEvent*>(event);pressedPoint = mouseEvent->pos();} else if (eventId == 1) { //鼠标移动if (isPressed) {QMouseEvent *mouseEvent = static_cast<QMouseEvent*>(event);curveChart->scroll(-(mouseEvent->pos().x() - pressedPoint.x()) / 10,(mouseEvent->pos().y() - pressedPoint.y()) / 10);updateXYGuideLine();}} else if (eventId == 2) { //单击抬起isPressed = false;} else if (eventId == 3) { //双击resetZoomAndScroll();updateXYGuideLine();}
}void FitCurveDialog::theSlotWheelEvent(QWheelEvent *event) {int delta = event->angleDelta().y();if (delta > 0) {curveChart->zoom(0.95);} else {curveChart->zoom(1.05);}updateXYGuideLine();
}void FitCurveDialog::updateXYGuideLine() {if (tipSeries->points().size() > 0) {QVector<int> axisRanges = getAxisRanges();QVector<QPointF> xGuideList, yGuideList;int tempX = tipSeries->points()[0].x();int tempY = tipSeries->points()[0].y();xGuideList.append(QPointF(tempX, axisRanges[2]));xGuideList.append(QPointF(tempX, tempY));yGuideList.append(QPointF(axisRanges[0], tempY));yGuideList.append(QPointF(tempX, tempY));xGuideSeries->replace(xGuideList);yGuideSeries->replace(yGuideList);}
}void FitCurveDialog::resetZoomAndScroll() {curveChart->zoomReset();QList<QAbstractAxis*> axesX, axesY;axesX = curveChart->axes(Qt::Horizontal);axesY = curveChart->axes(Qt::Vertical);QValueAxis *curAxisX = (QValueAxis*)axesX[0];QValueAxis *curAxisY = (QValueAxis*)axesY[0];curAxisX->setRange(0, 20000);curAxisY->setRange(0, 500);
}QVector<int> FitCurveDialog::getAxisRanges() {QList<QAbstractAxis*> axesX, axesY;axesX = curveChart->axes(Qt::Horizontal);axesY = curveChart->axes(Qt::Vertical);QValueAxis *curAxisX = (QValueAxis*)axesX[0];QValueAxis *curAxisY = (QValueAxis*)axesY[0];QVector<int> ranges = {int(curAxisX->min()), int(curAxisX->max()), int(curAxisY->min()), int(curAxisY->max())};return ranges;
}FitCurveDialog::~FitCurveDialog()
{delete ui;
}
效果:(动图依次展示:①点击曲线显示坐标->②平移->③缩放->④双击还原)

相关文章:

Qt篇——QChartView实现鼠标滚轮缩放、鼠标拖拽平移、鼠标双击重置缩放平移、曲线点击显示坐标
话不多说。 第一步:自定义QChartView,直接搬 FirtCurveChartView.h #ifndef FITCURVECHARTVIEW_H #define FITCURVECHARTVIEW_H #include <QtCharts>class FitCurveChartView : public QChartView {Q_OBJECTpublic:FitCurveChartView(QWidget *…...

掌握VUE中localStorage的使用
文章目录 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁代码示例🍁使用场景🍁总结 localStorage是一种Web浏览器提供的本地存储机制,允许开发者在用…...

所有行业的最终归宿-我有才打造知识付费平台
随着科技的不断进步和全球化的加速发展,我们生活在一个信息爆炸的时代。各行各业都在努力适应这一变化,寻找新的商业模式和增长机会。在这个过程中,一个趋势逐渐凸显出来,那就是知识付费。可以说,知识付费正在成为所有…...

图的深度和广度优先遍历
题目描述 以邻接矩阵给出一张以整数编号为顶点的图,其中0表示不相连,1表示相连。按深度和广度优先进行遍历,输出全部结果。要求,遍历时优先较小的顶点。如,若顶点0与顶点2,顶点3,顶点4相连&…...

计算机毕业设计JAVA+SSM+springboot养老院管理系统
设计了养老院管理系统,该系统包括管理员,医护人员和老人三部分。同时还能为用户提供一个方便实用的养老院管理系统,管理员在使用本系统时,可以通过系统管理员界面管理用户的信息,也可以进行个人中心,医护等…...

Flutter路由的几种用法
Flutter路由跳转 基本路由跳转 ElevatedButton(onPressed: () {//基本路由跳转Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const SearchPage();}),);},child: const Text("基本路由跳转"), ), search.dart页面 impo…...

力扣119双周赛
第 119 场双周赛 文章目录 第 119 场双周赛找到两个数组中的公共元素消除相邻近似相等字符最多 K 个重复元素的最长子数组找到最大非递减数组的长度 找到两个数组中的公共元素 模拟 class Solution { public:vector<int> findIntersectionValues(vector<int>&…...

Redux,react-redux,dva,RTK
1.redux的介绍 Redux – 李立超 | lilichao.com 2.react-redux 1)react-Redux将所有组件分成两大类 UI组件 只负责 UI 的呈现,不带有任何业务逻辑通过props接收数据(一般数据和函数)不使用任何 Redux 的 API一般保存在components文件夹下容器组件 …...

基于Java SSM框架实现高校信息资源共享平台系统【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现高校信息资源共享平台系统演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们…...

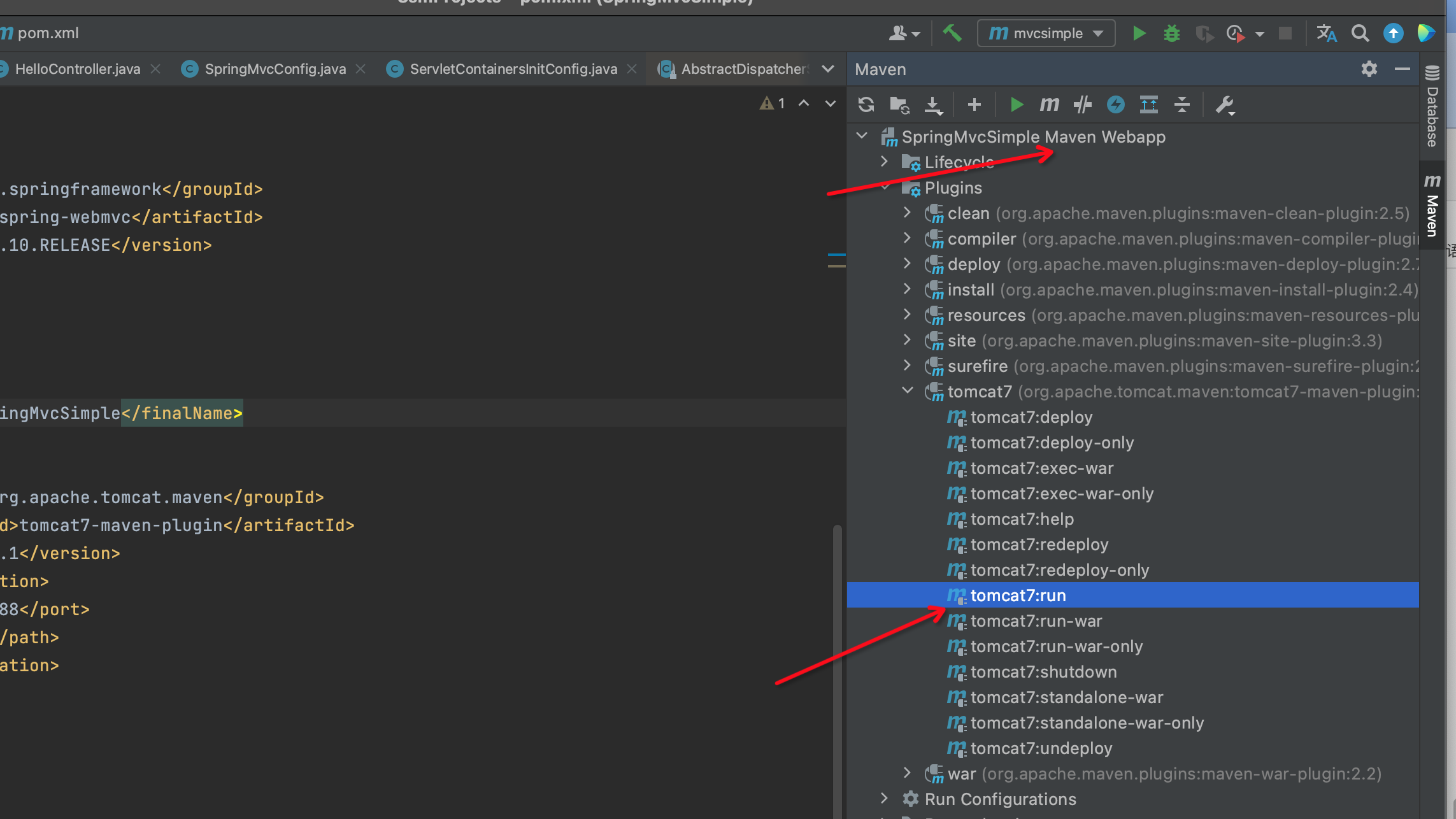
SpringMvc入坑系列(一)----maven插件启动tomcat
springboot傻瓜式教程用久了,回过来研究下SSM的工作流程,当然从Spring MVC开始,从傻瓜式入门处理请求和页面交互,再到后面深入源码分析。 本人写了一年多的后端和半年多的前端了。用的都是springbioot和vue,源码一直来…...

Leetcode—337.打家劫舍III【中等】
2023每日刷题(五十二) Leetcode—337.打家劫舍III 算法思想 实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(null…...

列表标签的介绍与使用
列表的作用: 整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表 <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈…...

浅谈什么是语音芯片的白噪音支持功能:打造舒适家居与优质音频体验
随着科技的不断进步和人们对生活质量要求的提升,语音芯片已经成为了现代电子产品中不可或缺的一部分。而在这些语音芯片中,支持白噪音的功能逐渐受到人们的关注。本文将围绕语音芯片中的白噪音支持功能展开讨论,带您领略其带来的舒适家居与优…...

【QED】高昂的猫 Ⅰ
目录 题目背景题目描述输入格式输出格式 测试样例样例说明数据范围 思路核心代码 题目背景 这是小橘。因为它总是看起来很高傲,所以人送外号“高昂的猫”。 题目描述 "锕狗"的房间里放着 n n n ( 1 ≤ n ≤ 1 0 9 ) (1 \leq n \leq 10^9) (1≤n≤109)个…...

Redis如何做内存优化?
Redis如何做内存优化? 1、缩短键值的长度 缩短值的长度才是关键,如果值是一个大的业务对象,可以将对象序列化成二进制数组; 首先应该在业务上进行精简,去掉不必要的属性,避免存储一些没用的数据࿱…...

倪海厦:教你正确煮中药,发挥最大药效
同样的一个汤剂,我开给你,你如果煮的方法不对,吃下去效果就没那么好。 所以,汤,取它的迅捷,速度很快,煮汤的时候还有技巧,你喝汤料的时候,你到底是喝它的气,…...

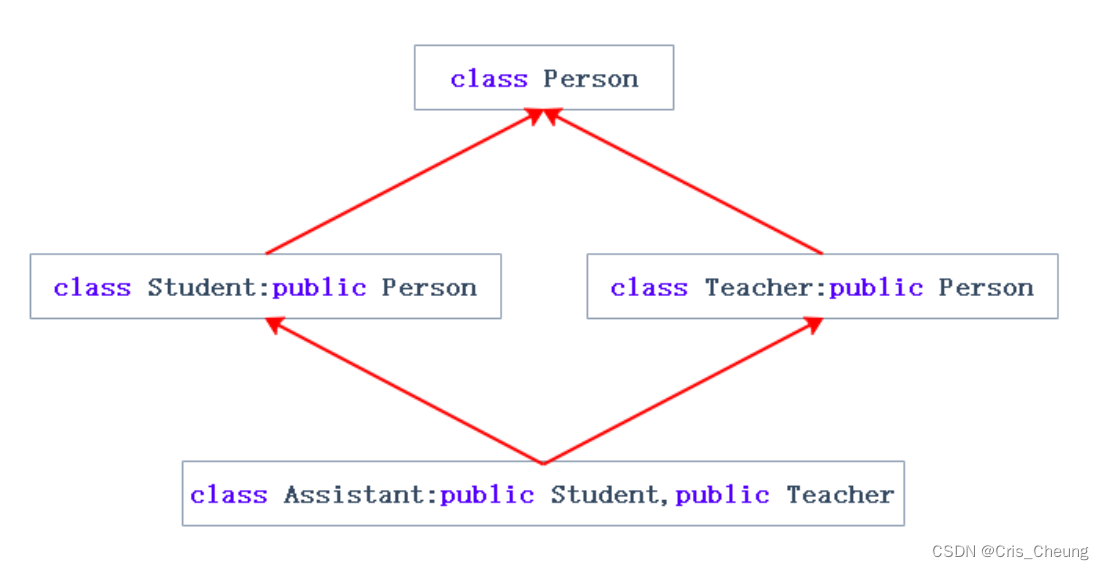
C++学习笔记:继承
继承 什么是继承?继承的写法基类和派生类的赋值转换继承中的作用域派生类的默认成员函数单继承,多继承,虚拟继承is-a 和 has-a 什么是继承? 继承是C语言面向对象的三大特性之一,是面向对象程序设计使代码可以复用的最重要的手段,基本都是在一个类的基础上为了增加…...

音频/视频、信息和通信技术设备安全标准UL62368-1
UL 62368-1,第 3 版,2019 年 12 月 13 日- UL 音频/视频、信息和通信技术设备安全标准 - 第 1 部分:安全要求 IEC 62368 的这一部分适用于该领域内电气和电子设备的安全音频、视频、信息和通信技术,以及额定电压不超过 600 V 的商…...

macos下安装科研绘图软件Origin
科研人必备软件Origin,主要是考虑到很多期刊都要求绘制origin可编辑的图,所以有些时候必须用这个软件,但是这个软件macos并不支持,所以必须考虑其他的方案,我没有安装虚拟机,而是使用crossover 安装crosso…...

安全快速地删除 MySQL 大表数据并释放空间
一、需求 按业务逻辑删除大量表数据操作不卡库,不能影响正常业务操作操作不能造成 60 秒以上的复制延迟满足以上条件的前提下,尽快删除数据并释放所占空间 表结构如下: create table space_visit_av (userid bigint(20) not null comment 用…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
