TypeScript 之 console的使用
语言: TypeScript
在线工具: PlayGround
console
console 对象是一个非常强大的控制台日志显示工具, 可以帮助我们在浏览器中调试代码。
注: console不属于TypeScript的语法,而是由JavaScript封装的内置对象。
简单的示例:
let array = [1, 2, 3, 4, 5];
console.log(array.toString()); // "1,2,3,4,5"
console.log("hello", "TypeScript"); // "hello", "TypeScript"
提供的接口有:
| 接口 | 说明 |
|---|---|
| assert() | 断言,如果断言为false,则将信息写入控制台 |
| clear() | 清空控制台,并输出 Console was cleared |
| count() | 以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数 |
| countReset() | 重置指定标签的计数器值 |
| debug() | 在控制台打印一条 debug 级别的消息 |
| dir() | 显示一个由特定的 Javascript 对象列表组成的可交互列表 |
| dirxml() | 打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图 |
| error() | 打印一条错误信息 |
| group() | 创建一个新的内联分组, 后续所有打印内容将会以子层级的形式展示 |
| groupCollapsed() | 创建一个新的内联分组,同group类似,但它打印出来的内容默认是折叠的 |
| groupEnd() | 关闭内联分组,与group或groupCollapsed配合使用 |
| info() | 打印资讯类说明信息 |
| log() | 打印内容的通用方法 |
| table() | 将列表型的数据打印成表格 |
| time() | 启动一个以入参作为特定名称的定时器 |
| timeEnd() | 结束特定的定时器并以毫秒打印其从开始到结束所用的时间 |
| timeLog() | 打印特定定时器所运行的时间 |
| timeStamp() | 添加一个标记到浏览器的 Timeline 或 Waterfall 工具 |
| trace() | 输出堆栈信息 |
| warn() | 输出警告消息到控制台 |
注: 更多内容可参考: Console API
示例
在项目中为标明不同类型信息的重要程度,主要调用的几个接口:
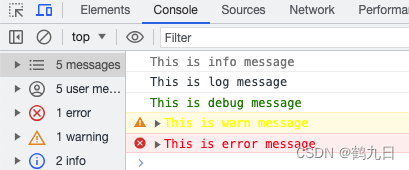
- info()/log() 输出日志,灰色或黑色显示,用于表示正在进行的操作
- debug() 测试日志,黑色显示,用于表示做的测试操作
- warn() 警告日志,黄色显示,表示开发者最好处理,但不处理也不会影响运行
- error() 错误日志,红色显示,表示开发者必须解决该问题
文字不同颜色的显示,主要得益于console 对象支持使用%c为内容定义样式,示例:
console.info("%cThis is info message", "color:gray;");
console.log("%cThis is log message", "color:block;");
console.debug("%cThis is debug message", "color:green;");
console.warn("%cThis is warn message", "color:yellow;");
console.error("%cThis is error message", "color:red;");

其他的一些示例如下:
- assert 断言,如果条件为false, 则输出日志
let obj = null;
console.assert(obj, "Error: obj is null");
// Error: obj is null
- count()/countReset() 输出调用的次数或重置
function log() {console.count("count");
}
log();
log();
console.countReset("count");
log();// count: 1
// count: 2
// count: 1
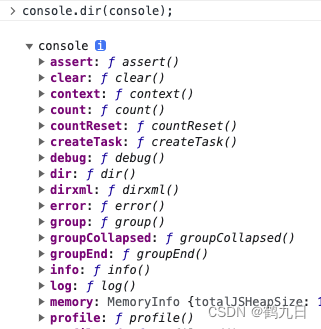
-
dir() 用于输出JavaScript对象表

-
**time()/timeLog()/timeEnd()**记录某一个操作的运行毫秒
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
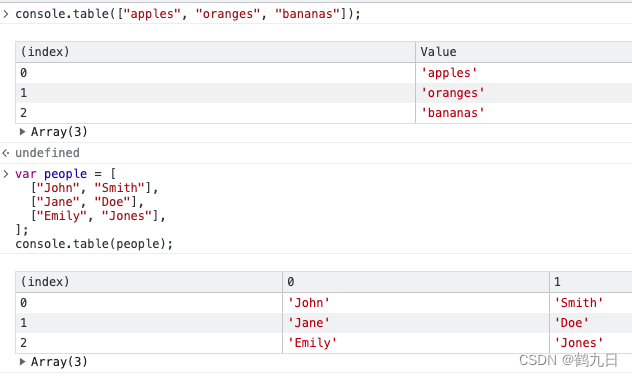
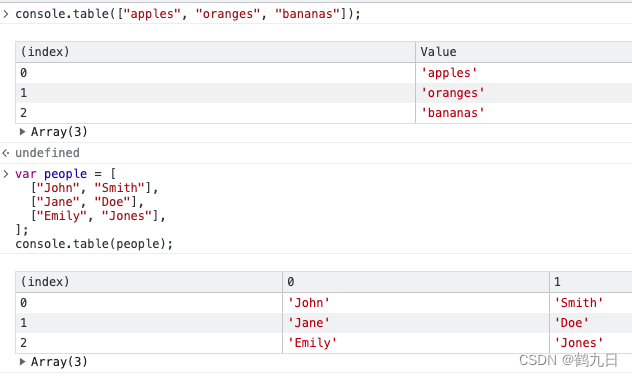
- table() 将数据以表格的形式显示

待定…
相关文章:

TypeScript 之 console的使用
语言: TypeScript 在线工具: PlayGround console console 对象是一个非常强大的控制台日志显示工具, 可以帮助我们在浏览器中调试代码。 注: console不属于TypeScript的语法,而是由JavaScript封装的内置对象。 简单的…...

西南科技大学C++程序设计实验十(函数模板与类模板)
一、实验目的 1. 掌握函数模板与类模板; 2. 掌握数组类、链表类等线性群体数据类型定义与使用; 二、实验任务 1. 分析完善以下程序,理解模板类的使用: (1)补充类模板声明语句。 (2)创建不同类型的类对象,使用时明确其数据类型? _template<typename T>__…...

Python 解析JSON实现主机管理
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易于阅读和编写的文本形式表示数据。JSON 是一种独立于编程语言的数据格式,因此在不同的编程语言中都有对应的解析器和生成器。JSON 格式的设计目标是易于理解、…...

一体化污水处理设备材质怎么选
在环保意识日益增强的今天,污水处理设备成为城市建设过程中的重要环节。而选择合适的一体化污水处理设备材质,则成为了一项重要的决策。本文将从专业的角度出发,为您解析一体化污水处理设备材质的选取。 首先,一体化污水处理设备材…...

德国进口高速主轴电机在机器人上的应用及选型方案
随着机器人技术的日新月异,高速主轴电机在机器人领域的应用也日趋广泛。德国进口的SycoTec高速主轴电机,以其高转速、高精度、高刚度的特点,在机器人的切割、铣削、钻孔、去毛刺等加工应用中发挥着关键作用。 一、高速主轴电机的特点 SycoT…...

【软考中级——软件设计师】备战经验 笔记总结分享
考试成绩 我第一次备考是在2022 然后那时候取消了这次是第二次 靠前我一个月复习的看了以前的笔记 然后刷了七八道历年题目学习资料推荐 :zst——2021 b站链接自荐一下我的笔记 : 软考笔记专栏 视频确实很长 , 我的建议就是先看笔记 然后不会…...

146. LRU 缓存 --力扣 --JAVA
题目 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返回…...
:Poco::Util::Application(应用程序框架))
【C++】POCO学习总结(十):Poco::Util::Application(应用程序框架)
【C】郭老二博文之:C目录 1、Poco::Util::Application 应用框架 1.1 应用程序基本功能 Poco::Util::Application是POCO实现的的应用程序框架,支持功能如下: 命令行参数处理配置文件初始化和关机日志 1.2 命令行程序和守护进程 POCO支持…...

探索医学影像:如何通过ROI灰度直方图和ROI区域方格图揭示隐秘细节?
一、引言 医学影像是现代医学诊断的重要手段,其中nrrd文件格式作为一种常见的医学影像数据存储方式,被广泛应用于各种医学影像设备和软件中。这种文件格式具有丰富的元数据信息,可以精确记录影像的空间位置、方向和尺度等信息,对于…...

SASS基本语法总结
SASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制 SASS的预处理器 SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(可以理解为翻译工具&…...

【C++】简单工厂模式
2023年12月6日,周三下午 今天又学习了一次简单工厂模式 每多学习一次,都会加深对设计模式的理解 目录 什么是简单工厂模式简单工厂模式的优缺点举例说明 什么是简单工厂模式 简单工厂模式(Simple Factory Pattern)是一种创建型…...

el-tree数据量过大,造成浏览器卡死、崩溃
el-tree数据量过大,造成浏览器卡死、崩溃 场景:树形结构展示,数据超级多,超过万条,每次打开都会崩溃 我这里采用的是引入新的插件虚拟树,它是参照element-plus 中TreeV2改造vue2.x版本虚拟化树形控件&…...

2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A
2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 目录 2024 年甘肃省职业院校技能大赛中职组 电子与信息类“网络安全”赛项竞赛样题-A 需要环境或者解析可以私信 (二)A 模块基础设施设置/安全加固(200 分&…...

面向LLM的App架构——业务维度
这是两篇面向LLM的大前端架构的第一篇,主要写我对LLM业务的认知以及由此推演出的大前端架构。由于我是客户端出身,所以主要以客户端角度来描述,并不影响对前端的适用性。 对LLM的认知 基于Google对AGI的论文,AGI或者LLM一定会朝…...

ElasticSearch之cat plugins API
命令样例如下: curl -X GET "https://localhost:9200/_cat/plugins?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: name component version…...

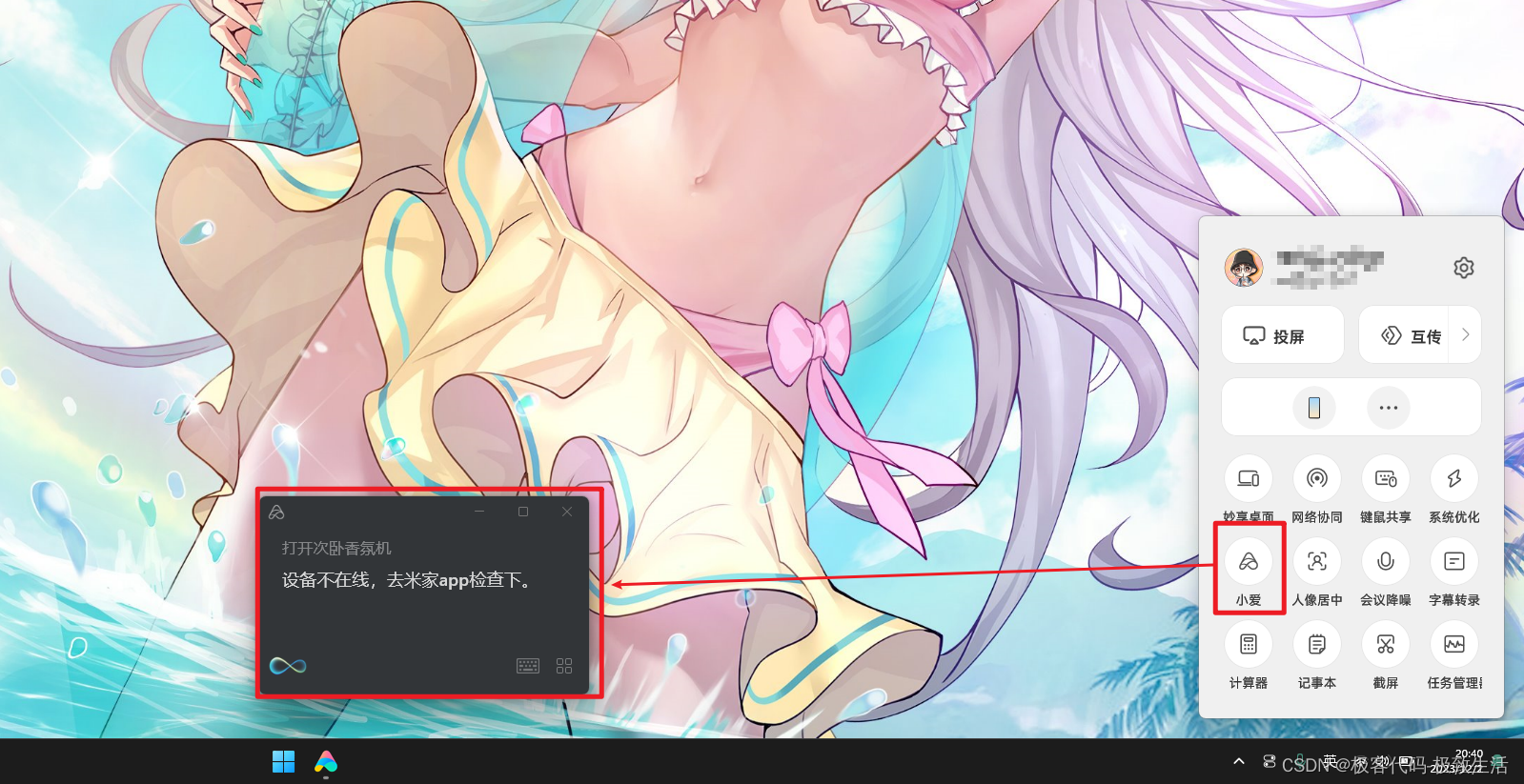
【小米电脑管家】安装使用教程--非小米电脑
安装说明功能体验下载资源 Xiaomi HyperOS发布后,小米妙享电脑端独立版本也走向终点,最新的【小米电脑管家】将会内置妙享实现万物互联。那么本篇文章将分享非小米电脑用户如何绕过设备识别验证安装使用【小米电脑管家】实现万物互联 安装说明 1.解压文…...

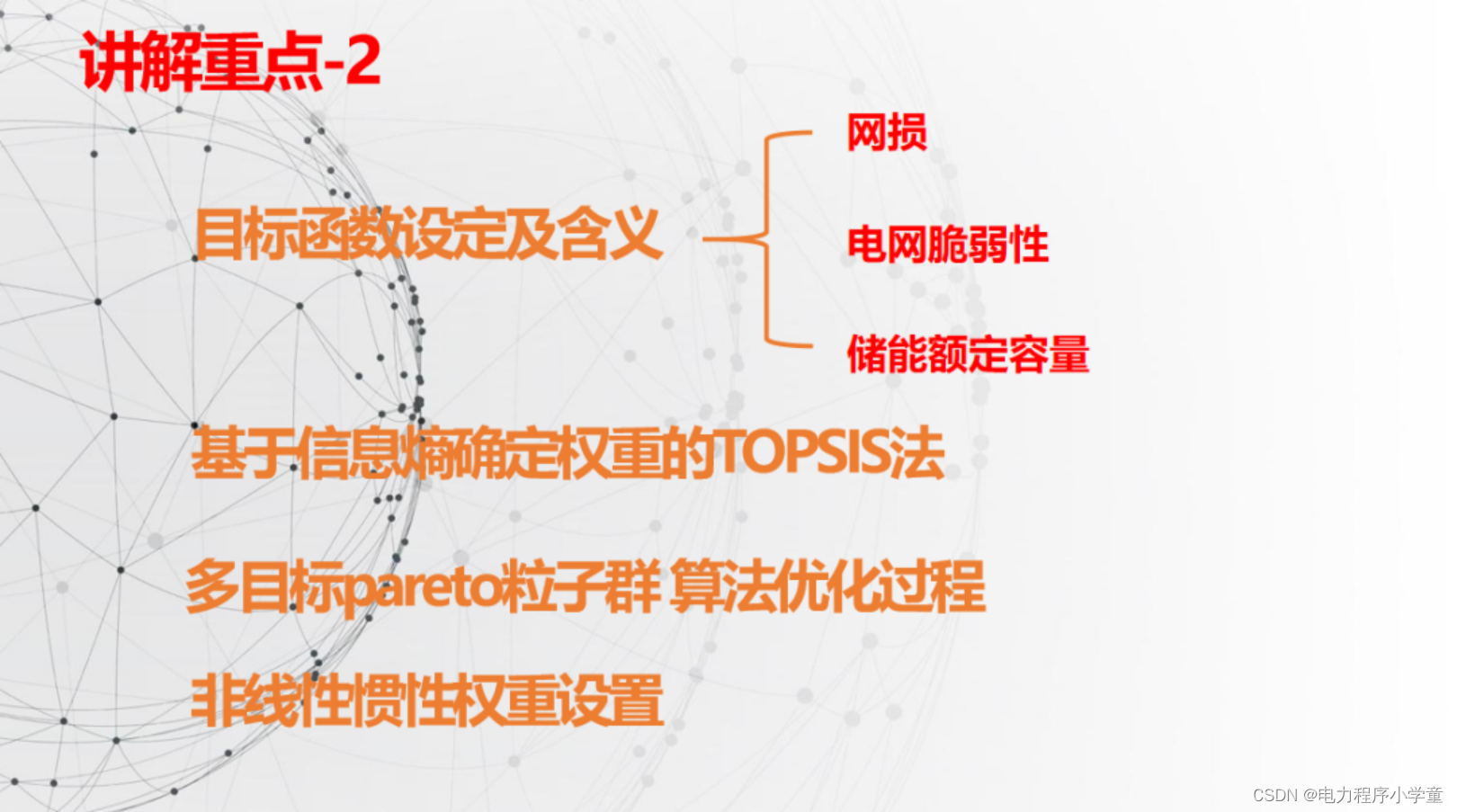
视频讲解|基于多目标粒子群算法的配电网储能选址定容
1 主要内容 该视频为3012基于多目标粒子群算法的配电网储能选址定容matlab代码讲解内容,对应的资源下载链接为基于多目标粒子群算法的配电网储能选址定容,程序主要内容是:以系统节点电压水平(电网脆弱性)、网络损耗以…...
- MediaCodec(三))
Android 13 - Media框架(22)- MediaCodec(三)
这一节开始我们将重新回到 MediaCodec 这一层来学习 buffer 的流转 status_t MediaCodec::dequeueOutputBuffer(size_t *index,size_t *offset,size_t *size,int64_t *presentationTimeUs,uint32_t *flags,int64_t timeoutUs) {sp<AMessage> msg new AMessage(kWhatDequ…...

git提交报错 fatal: LF would be replaced by CRLF in package-lock.json
报错 fatal: LF would be replaced by CRLF in package-lock.json 原因 git 在windows下,默认是CRLF作为换行符, git add 提交时,会检查文本中是否有LF 换行符(linux系统),如果有则会告警, 所…...

卷积详解和并行卷积
ps:在 TensorFlow Keras 中,构建 Sequential 模型的正确方式是将层作为列表传递,而不是作为一系列单独的参数。 modelmodels.Sequential([layers,layers]) 而不是modelmodels.Sequential(layers,layers) 文章目录 卷积…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
