Electron[5] 渲染进程和主进程
1 进程
Electron里头的进程分为渲染进程和主进程。简单理解:
- main.js就是主进程
- 每个页面就是渲染进程
- 一个Electron应用仅有一个主进程,可以有多个渲染进程
上面的这些概念很重要,不展开细讲。
2 进程职责
主进程是用来实现应用的基础功能,包括跟底层的系统交互等。渲染进程是用来实现具体每个页面的功能。
那么当渲染进程需要跟系统底层进行交互的时候,怎么处理呢?目前有两种方式:
- 在渲染进程里头直接引用支持跟底层进行交互的包,然后直接实现跟底层的交互(十分不推荐)
- 渲染进程将事件委托给主进程,让主进程来完成。(推荐)
- 事件委托是通过事件监听和触发来实现的。
3 渲染进程与Native API
虽然上面说了,不建议渲染进程直接调用Native API,但是还是要说下,渲染进程如何实现直接调用底层API。
之所以不建议渲染进程直接调用Native API是因为,渲染进程调用原生能力,其实是从主进程同步过来的,那么在应用的使用过程,就要不断的实现主进程和渲染进程之间的原生能力载体的状态同步,这个同步是十分耗费宿主机资源的。
3.1保存文件
下面的案例是讲解下如何通过渲染进程直接调用原生API。
3.1.1 渲染进程页面
先用h5画出包含有一个文本框和用来保存的按钮。
源码如下:
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>electron从入门到精通</title>
</head>
<body> <button type="button" id="saveBtn">保存文件</button><textarea id="textArea" style="position:absolute;top:60px;bottom:0;left:0;right:0;"></textarea>
<script src="./test.js"></script>
</body>
</html>
然后test.js的源码如下:
const { dialog } = require('@electron/remote')
//引入fs模块
var fs = require('fs')
//获取文本框的dom
var textAreaDom = document.querySelector('#textArea')
var saveBtn = document.getElementById('saveBtn')// 文件保存路径,第一保存后,就缓存起来
var currentPath = null
saveBtn.addEventListener('click',function(){if (currentPath) {writeFile(currentPath)} else {// 调用native api实现文件保存dialog.showSaveDialog({properties:['showOverwriteConfirmation']}).then(({canceled,filePath})=>{if (!canceled) {writeFile(filePath)currentPath = filePath}})}})
function writeFile(path,){fs.writeFileSync(path, textAreaDom.value)}到这边要停下来下,缓一缓捋一捋。
首先,我们需要在渲染进程里头引用node的包,fs包,其次,还用到了remote的依赖包。因此还需要做如下操作:
- 安装@electron/remote,版本:2.0.12
npm install @electron/remote@2.0.12
- 调整渲染进程窗口的创建配置。创建窗口是在main.js里实现的,下面直接附上整个main.js的文件:
// main.jsconst { app, BrowserWindow} = require('electron')const path = require('path')// *************************1.引入remote模块******************************const remote = require("@electron/remote/main");remote.initialize();function createWindow () {const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences:{// 渲染进程 开启node模块,使得JS中可以使用node的modelnodeIntegration:true,// 开启 remote 模块enableBlinkFeatures:true,// 控制上下文隔离contextIsolation:false,//由于安全问题,remote模块默认关闭enableRemoteModule: true,//开启remote模块//关闭web权限检查,允许跨域webSecurity: false,}})mainWindow.loadFile('./src/index.html')// 默认打开调试工具mainWindow.webContents.openDevTools()// ********2.启用remote模块,渲染进程就可以使用主程序模块********************remote.enable(mainWindow.webContents); }app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}})
至此,源码分享就结束了。
4 源码解释
4.1 test.js和Electron的原生能力
上面主要麻烦的就是test.js里头的dialog的使用。这个调用的是原生能力的弹窗,其实像原生能力的使用,不知道都觉得很麻烦,但是,如果知道了,就不难,下面附上原生能力的工具字典:
app | Electron
4.2 remote模块
不同版本的Electron使用的remote是不一样的,main.js里头关于remote的配置,以及渲染进程里头的remote的引用都是跟版本挂钩了,大家如果一意孤行还要用使用不推荐的方式来使用原生能力的话,那么配置就按照上面的来做即可了。
相关文章:

Electron[5] 渲染进程和主进程
1 进程 Electron里头的进程分为渲染进程和主进程。简单理解: main.js就是主进程每个页面就是渲染进程一个Electron应用仅有一个主进程,可以有多个渲染进程 上面的这些概念很重要,不展开细讲。 2 进程职责 主进程是用来实现应用的基础功能…...

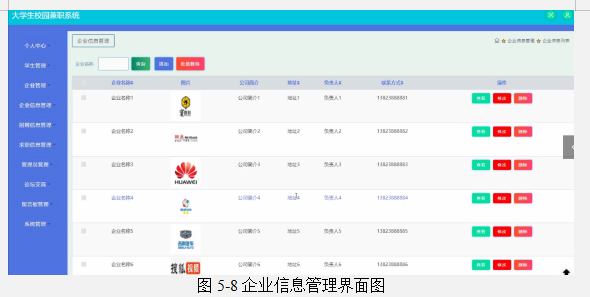
基于Java SSM框架实现大学生校园兼职系统项目【项目源码+论文说明】
基于java的SSM框架实现大学生兼职系统演示 摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,大学生校园兼职系统当然也不能排除在外。大学生校园兼职系统是以实际运用为开…...
Codeforces Round 913 (Div. 3) A~E
目录 A. Rook 问题分析: B. YetnotherrokenKeoard 问题分析: C. Removal of Unattractive Pairs 问题分析: D. Jumping Through Segments 问题分析: E. Good Triples 问题分析: A. Rook 问题分析: 给一个棋子将其同行同列的位置输出 #include<bits/s…...

反序列化 [网鼎杯 2020 朱雀组]phpweb 1
打开题目 我们发现这个页面一直在不断的刷新 我们bp抓包一下看看 我们发现index.php用post方式传了两个参数上去,func和p 我们需要猜测func和p两个参数之间的关系,可以用php函数MD5测一下看看 我们在响应处得到了一串密文,md5解密一下看看 发…...

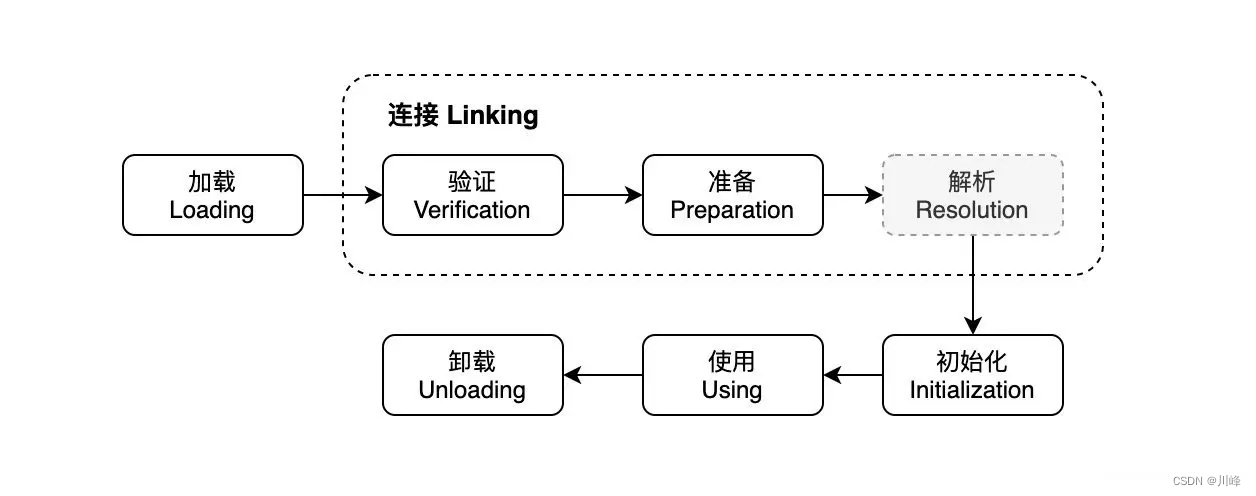
Java 何时会触发一个类的初始化
Java 何时会触发一个类的初始化? 使用new关键字创建对象访问类的静态成员变量 或 对类的静态成员变量进行赋值调用类的静态方法反射调用类时,如 Class.forName()初始化子类时,会先初始化其父类(如果父类还没有进行过初始化的话&a…...

我的记事本
url uniform resource locator. 统一资源定位符 请求状态码 1XX:信息响应 2XX:成功响应 3XX:重定向消息 4XX:客户端错误响应 5XX:服务器端错误响应 IP地址分类 本机回环IP地址:127.0.0.1 ~ 127.255.255.254 局域网IP(私网IP) 192.168.0.0 &am…...
)
GO设计模式——4、单例模式(创建型)
目录 单例模式(Singleton Pattern) 优缺点 使用场景 饿汉式和懒汉式单例模式 单例模式(Singleton Pattern) 单例模式(Singleton Pattern)是一个类只允许创建一个对象(或者实例ÿ…...

我对迁移学习的一点理解——领域适应(系列3)
文章目录 1. 领域适应(Domain Adaptation)的基本概念2.领域适应(Domain Adaptation)的目标3.领域适应(Domain Adaptation)的实现方法4.领域适应(Domain Adaptation)的可以解决的问题…...

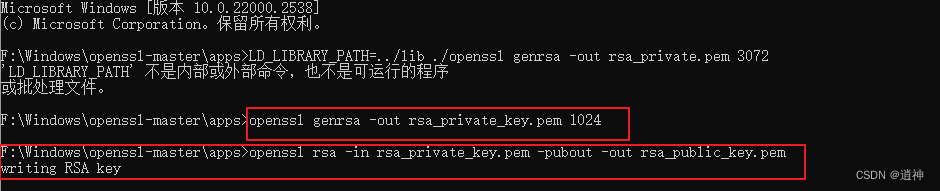
【openssl】RSA 生成公钥私钥 |通过私钥获取公钥
通过博客:Window系统如何编译openssl 编译出openssl.exe(位于apps文件夹下)。 现在需要使用它获得公钥私钥、通过私钥获取公钥 目录 说明!!! 一.定位openssl.exe目录 二、进入命令cmd 三、生成私钥 …...

MongoDB的删除文档、查询文档语句
本文主要介绍MongoDB的删除文档、查询文档命令语句。 目录 MongoDB删除文档MongoDB查询文档 MongoDB删除文档 MongoDB是一种基于文档的NoSQL数据库,它使用BSON格式存储文档。删除文档是MongoDB数据库中的常见操作之一。 下面是MongoDB删除文档的详细介绍和示例&am…...
-trait)
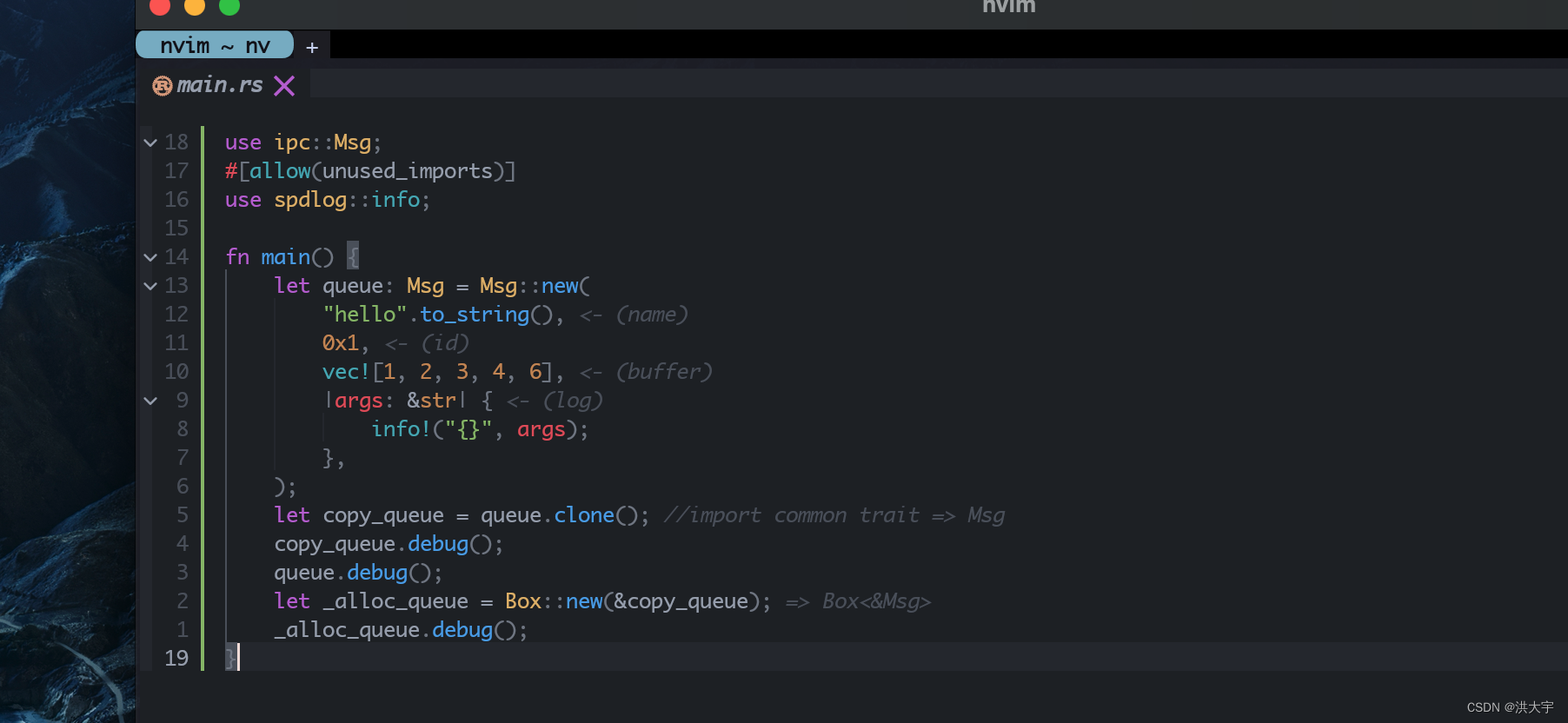
Rust编程语言入门教程(三)-trait
文章目录 Rust编程语言入门教程(三)-trait什么是 trait?trait使用举例 Rust编程语言入门教程(三)-trait 什么是 trait? trait 是 Rust 中的接口,它定义了类型使用这个接口的行为。你可以类比到…...

LeetCode-1566. 重复至少 K 次且长度为 M 的模式【数组 枚举】
LeetCode-1566. 重复至少 K 次且长度为 M 的模式【数组 枚举】 题目描述:解题思路一:题意就是找出长度为m且连续重复k次的子数组。解题思路就是暴力枚举加剪枝。解题思路二:思路差不多解题思路三:0 题目描述: 给你一个…...

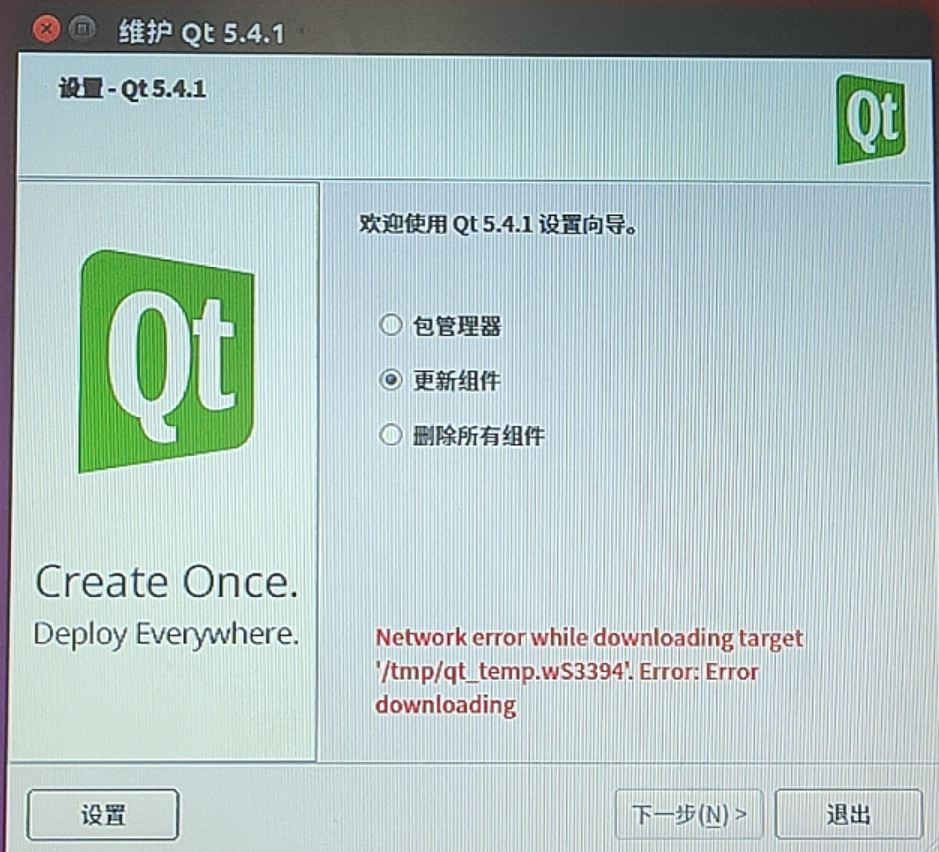
QT5.4.1无法打开文件
问题描述:起初是在QT代码中运行打开文件代码: QString gFilename QFileDialog::getOpenFileName(this,"open File",path,"*", nullptr,QFileDialog::DontUseNativeDialog);时,出现了堵塞情况,经过多次实验一…...

【1day】金和OA某接口存在未授权访问漏洞
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

使用Rust 构建C 组件
协议解析,这不就很快了,而且原生的标准库红黑树和avl 树支持,异步tokio 这些库,编写应用组件就很快了 rust 标准库不支持 unix 的消息队列,但是支持 shm 和 uds,后者从多方面考虑都比,消息队列更…...

AI:大模型技术
Prompt Prompt(提示)是一种在人工智能领域,特别是在自然语言处理和聊天机器人中常用的技术。它是一种输入,用于激发人工智能模型生成相应的输出。在聊天机器人中,用户输入的问题或请求就是提示,而聊天机器…...

揭开WPF里面XAML可以通过http引入命名空间的神秘面纱
前言 做WPF开发这么久,其实一直对头部引入命名空间有些疑问,为啥官方提供的库通过xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"引入,而我自己开发的就只能通过 xmlns:local="clr-namespace:Darren.Wpf.MainModule.Views"来引入…...

什么是高防IP,高防IP该如何选择。
高防IP,指的是高防御能力的IP地址。在互联网的世界里,网络安全问题成为一个重要的话题。作为一个用户,你是否曾遇到过被黑客攻击造成的网站瘫痪、信息泄露等问题?如果你是一个企业,你是否考虑过自己公司的网站和业务的…...

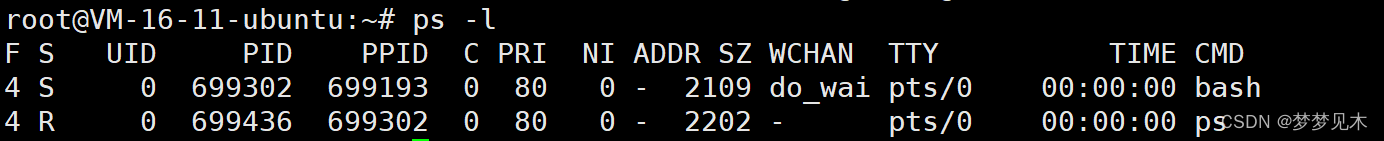
Linux 进程
文章目录 进程定义进程的描述查看进程方法进程状态进程优先级进程相关概念补充 进程定义 大多数的说法:进程是计算机中正在运行的程序的实例。它是操作系统对程序的一种抽象,用于管理和调度程序的执行。 个人理解: 从OS(操作系统)开始说起,…...

Docker部署开源分布式任务调度平台DolphinScheduler并实现远程访问办公
文章目录 前言1. 安装部署DolphinScheduler1.1 启动服务 2. 登录DolphinScheduler界面3. 安装内网穿透工具4. 配置Dolphin Scheduler公网地址5. 固定DolphinScheduler公网地址 前言 本篇教程和大家分享一下DolphinScheduler的安装部署及如何实现公网远程访问,结合内…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...
